Last Updated on July 18, 2023 by Ewen Finser
In this Webflow vs WordPress comparison we are going to be taking an in-depth look at both of these content management systems to see how easy they are to use, what features they offer, and their pros and cons, so that you can decide for yourself which platform is best for you.
If you’ve been looking for the best platform to build your website, chances are one of your first choices is WordPress, as it is the most widely used content management system in the world, with over 34% of all websites being built on WordPress!
You have probably been looking at alternatives too, and one great alternative you may have come across is Webflow. Before we get into the in-depth comparison here are the main differences between Webflow vs WordPress:
Bottom Line Up Front Summary: I love WordPress. This site is built on WordPress. But if I was starting today, I would definitely go with Webflow here. WordPress isn’t a bad option, it’s just that Webflow delivers cleaner code and makes even a novice webmaster look like a design pro.
I still use WordPress for most of my sites, but I've been dabbling with Webflow for new ones... I'm hooked! Moving forward, we will be using Webflow for our site re-designs to optimize for speed, security, and design freedom!
Main Differences Between Webflow vs WordPress
The main differences between Webflow vs WordPress are:
- Webflow gives you complete design freedom, whereas WordPress is restricted by templates or coded from scratch
- Webflow has a clean and good code quality, whereas WordPress code can become cluttered due to the extensive need for plugins
- Webflow lets you make edits on-page, whereas with WordPress you need to use dashboard and page editors
- Webflow is more expensive depending on which plan you go for, whereas WordPress is free and you would just need to pay for your hosting
- Webflow has a drag and drops page builder for web design, whereas with WordPress you would need to use a plugin to enable this
Deciding which platform to choose for your website is a difficult decision because you obviously want to make the right choice the first time rather than switching at a later date after realizing that the platform you chose wasn’t right for you.
Both Webflow and WordPress are worthy opponents when you’re looking at them during your process, but there are a few differences between them that may mean one would suit you better than another. Before we get stuck into the main review, let’s just take a quick look at the main differences between the two…
Webflow In 2023
Webflow is a cloud-based website builder that lets anyone build a beautiful website with its without the need for any coding skills or knowledge.
Unlike other ‘website builder’ platforms such as Squarespace and Wix, Webflow is very powerful and highly customizable, which is something you only used to be able to get by using HTML CSS and Javascript.
Because it’s so customizable, Webflow has become popular with web designers, but it is suitable for anyone who wants to easily create a fully customized website without the fuss of hiring designers or developers or messing around with code yourself.
The Key Features of Webflow App
- Drag and drop page builder functionality
- Intuitive editor
- Work directly with Webflow CMS data
- Ecommerce site
- Responsive page designs and website design features
- Work with reusable CSS classes
- Work with Flexbox
- Use any font and adjust everything from tracking to line-height
- Define global colour swatches and update every instance of colour in seconds
- Publish straight to the web
- SSL and ISO 27018
- The complete platform which integrates marketing tools, form data, backups and more
- Export code for download
- Code editor, add your own code if required
- Create scroll based animations
- Zapier Integrations
As you can see, Webflow has a huge range of features to help you build a fully customized website, so let’s dive a little deeper and see exactly how it all works.
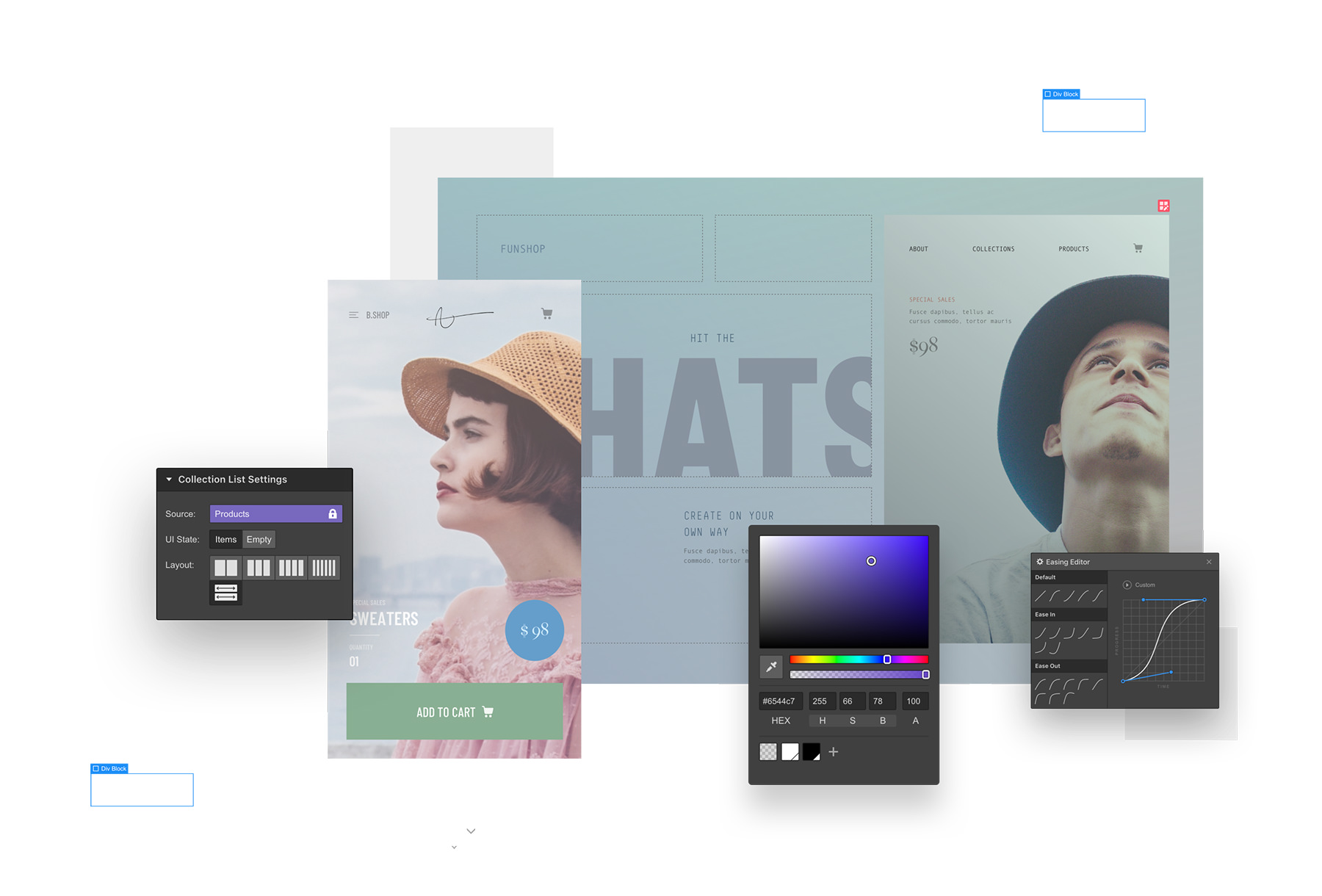
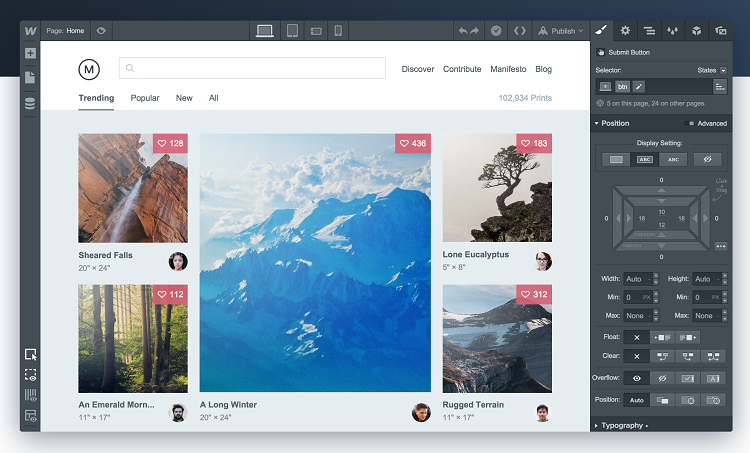
Webflow’s Design Tool Features
Webflow lets you take full control of HTML5, CSS3, and JavaScript, allowing you to use the visual page builder to create exactly what you need.
Once you have created the perfect website you can publish directly to the web or download the code and pass it on to your developers.
The page builder uses a ‘drag and drops’ interface, so you can start with a blank canvas and simply drag and drop any elements such as background videos, sliders, tabs, and images, to wherever you want them to be. You can view your website page structure in the navigator, and restructure any elements you need with just a couple of clicks.
All pages and elements have a responsive design, and you can adjust and preview layouts for any device, so you can be sure that whoever is visiting your website will have the best user experience, regardless of which type of device they are using.
Unlike with some other website builders, you have complete control over your typography. You can use any font you want, and you can completely customize everything about it from the line-height to the tracking.
Webflow also allows you to define global color swatches, which allows you to change every instance of color on your website with just the click of a button, ensuring perfect consistency throughout your pages.
Interactions Tools
Webflow allows you to create completely customized interactions and animations throughout your site. You can build complex interactions and animations visually without the need to ever add a line of code, so the possibilities and limitless.
You can create scroll-based parallax animations, and any element and be linked to scroll progress so animations, progress bars, or anything else you want to include can be revealed in time with scroll progress.
You can also create animations that build as you scroll, so that by the time the user is at the right point on the page the image can be viewed in full, a task that would usually be too complicated for most people, but is made easy with Webflow.
You can also give your website another level of interactivity by including ‘reveal on click’ content and rich hover animations that reveal new content when you hover your mouse over a certain area to captivate and engage your users.
If you just need something simple, there are over 20 prebuilt animations that you can add to your site with just a couple of clicks. You can also control the playback of after-effects and Lottie animations with interaction triggers, which saves you writing lines of complex javascript.
Content Management Tools
Webflow has a CMS that works for everyone, from professional designers to developers, or content managers. It’s easy to create a well-structured content template, with everything you want to include, and connect it to your site design.
You can design the content right on the page, so you can see how it will look while you are building it. There is also the option to conditionally display content by adding filters, so based on certain fields, only content that is needed is displayed.
You can build the search function from scratch, so it displays content in the exact way you want it to be viewed, as you have full visual control.
The days of using dashboards are gone, with Webflow you can edit your content right on the page, and it’s all life, so once you click publish it will be there for the world to see.
You can give your clients and team members access to the site so they can add content and make edits if they need to, and you can even collaborate with team members in real-time without any complications.
Webflow integrates with Zapier, so even if you aren’t a developer you can easily integrate with over 750 apps, with no need to use any code.
While there are other great options, Webflow is THE best new site builder on the market. If you take the time to give it a try, you can literally build anything without knowing any code. If you've ever felt LIMITED, Webflow is the answer.
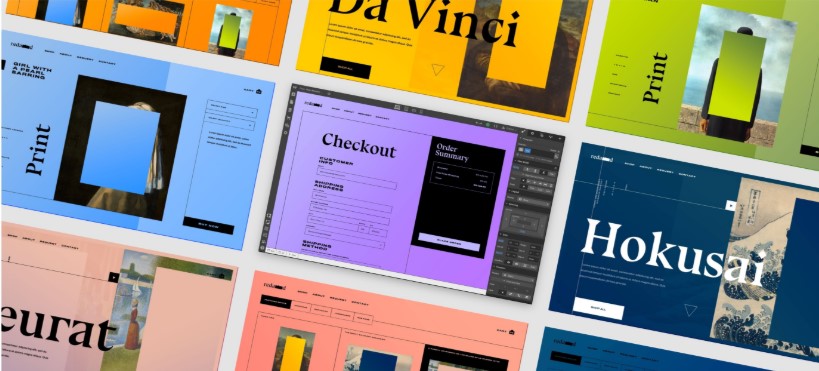
Ecommerce with Webflow
If you run an eCommerce business, Webflow makes it easy to design your website, sell your products, and scale your business by giving you complete control over everything. Every page can be completely customized, from your product page to your checkout page.
Unlike with some other website builders, your checkout page can completely match the rest of your website, so everything flows seamlessly and you give your customers the best experience possible.
You can also customize the transactional emails that are sent to your customers to confirm their purchase, to make sure everything is 100% on brand, and to make sure your store stands out as the leader amongst your competitors, you even can add custom animations and interactions to make your website unforgettable.
Customers can pay for their products with all popular payment methods, including Stripe, Apple Pay, Google Pay, and PayPal, and you can choose where you ship to, and how you ship your products by defining shipping rules and regions.
The order management dashboard is easy to use, and once you are ready to ship your orders out you can quickly and easily print your shipping labels using Zapier integration.
The Benefits of using Webflow – Great
- Webflow gives you the freedom to create completely customized websites without the need for any coding
- The drag and drop page builder lets you build and customize your pages in a way you want, all in the same page interface
- You can easily create animations and interactions with no need to use code
- Websites are SEO friendly
- Make edits to your page directly on the page, so you can see exactly what your page will look like before you hit publish
- Invite editors and collaborators to add and review content on your website
- Powerful hosting with minimal downtime for your visitors
- SSL certificate included
The Downsides to using Webflow
There is a bit of a learning curve when it comes to using Webflow, especially if you have never done any web development before. Also, compared to open source software like WordPress and Woocommerce, Webflow is quite a bit more expensive. That said, they do have a growing library of video tutorials.
At the time of writing, Webflow’s eCommerce kit is still in Beta, so not all features are available, some of which are very important such as POS integrations, discounts and coupons, and selling subscriptions and digital products, all of which are on the way apparently, so watch this space.
Webflow Pricing
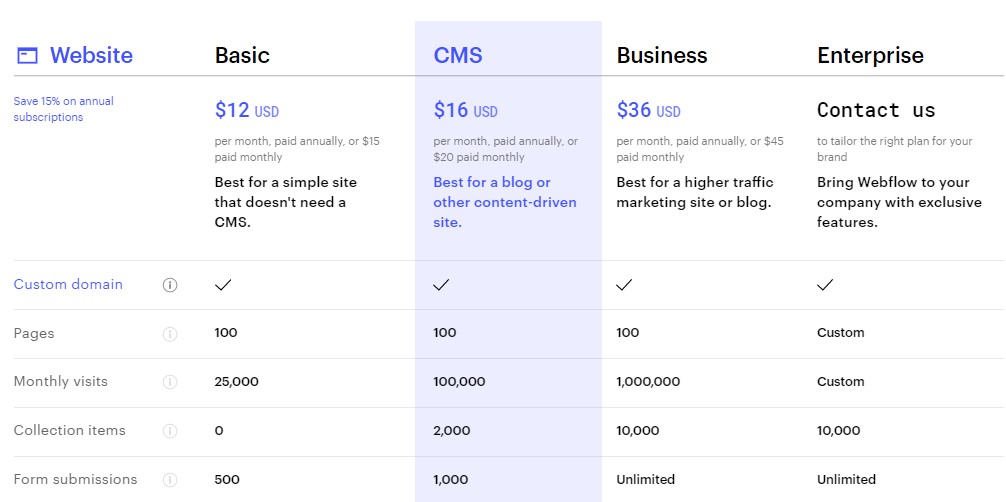
Webflow has two types of plans when you’re ready to set up an , ‘Site plans’ and ‘account plans’. Within the Site plans there are also different pricing packages for websites, and e-commerce businesses, so it can get a little complicated… let’s take a look at the website packages first:
The basic plan is $12/month and is perfect for anyone who just needs a simple website with no need for CMS. This price includes hosting, use of the and a free SSL certificate, with up to 25,000 monthly visits and 500 form submissions.
Next up is the CMS plan which is great for blogs, or content-driven websites (blog posts). This plan costs $16/month and allows you to have 100,000 monthly visitors, 1000 form submissions, 2000 CMS items, limited CMS API, 3 content editors, and a site search function.
Finally, there is the Business plan, which costs $36/month, and is a great option for high traffic sites or blogs. You can have up to 1,000,000 visitors per month, unlimited form submissions, full CMS API, 10 content editors, site search and form file uploads.
There are three eCommerce plans to choose from Standard, Lite, and Advanced. The standard plan costs $29/month and includes all features from plan. This plan gives you access to all available e-commerce features, lets you have 3 staff accounts, and take up to $50k a year in sales volume. Unfortunately, this plan has 2% transaction fees and carries Webflow branding on transactional emails.
The Lite plan includes all of the features from the business plan, 0% transaction fee, have 10 staff accounts, and take up to $200k a year in sales. Last but not least is the Advanced plan, which includes everything from the Lite plan, as well as 15 staff accounts, and have unlimited yearly sales.
Webflow lets you build your website for free, so you can take as long as you want to play with the features and build your website before you launch. Once you are ready to launch you can add one of the Site plans to go live.
Webflow vs WordPress: WordPress in 2023
WordPress is without a doubt the most popular way to build a website, and it currently powers a whopping 34% of the internet.
WordPress is open source software which means it’s completely free for anyone to use, you just need to pay for your hosting. You can use WordPress to build blogs, websites, build an online store, or display your portfolio projects. Really anything you need!
The Key Features of WordPress CMS
- Customizable Designs
- SEO friendly (search engines)
- Mobile responsive sites
- High Performance
- Mobile apps for managing your site on the go
- High security
- Powerful media management
- Easy and accessible
- Over 54,000 WordPress plugin options, allowing you to customize your website
- Huge community
Designing a Website with WordPress
It’s easy to design your WordPress website by using one of the thousands of free or paid themes available. WordPress has its own theme directory, but you can also purchase themes from other websites such as Themeforest or Creativemarket.
Once you have installed your chosen theme you can customize certain elements of it such as the colors, fonts, sizes, and images. You can also use plugins to add any additional features that may not already be included with your theme.
If you would like a completely customized website you will need to either develop it yourself or hire a web designer or developer, Developers have full access to the WordPress theme developer handbook which provides you with everything you need to know about developing WordPress themes.
Content Management
WordPress makes it easy to create and publish your content online. There is no need to know any code for basic publishing, and you can manage everything from your WordPress dashboard. The dashboard is intuitive and easy for most people to use, with a menu bar on the left which you can use to navigate the different pages and areas of your website.
WordPress gives you the flexibility to add as many pages to your site as you like, so you can build anything from a simple one or two-page site to a more complex site with hundreds of pages, the sky’s the limit.
The main appeal of WordPress is its ease of use. It’s easy to set up a great looking website and add content yourself without the need to know any code, making it accessible to anyone
If you need to add other users and authors to your WordPress site, that’s not a problem. WordPress has multi-user capabilities, and you can add new users with the option of choosing from six different roles with different capabilities and access permissions, including Author, Admin, Editor, Contributor, and Subscriber.
This makes it a great platform for both large and small businesses to run their websites on, as it can easily grow as your business grows.
Overall, it’s very quick and easy to get started with WordPress. You can install the software in just a few minutes, add a template and add some content, and you are ready to go. In short, you have had a full website up and running in under an hour if you wanted to!
Ecommerce with WordPress
It’s very easy to set up an online store using WordPress ecommerce, you can simply install the free WooCommerce plugin or another e-commerce plugin of your choice. WooCommerce is very popular (28% of all online stores run on WooCommerce) and is well known for being reliable and easy to use. Did we mention it’s free?
WooCommerce is highly customizable, so the sky’s the limit when it comes to designing your online store. You can use templates to design your store, or you can have a custom design made for you if you prefer.
There are hundreds of free and paid extensions for WooCommerce, so you can install everything you need to fulfill your needs from shipping and fulfillment to payment processing, and even social media- making WooCommerce a truly flexible platform and a great option for anyone running an e-commerce business.
The Benefits of Using WordPress
- WordPress is free to use, you just need to pay for hosting, making it a very affordable option for anyone just starting out.
- WordPress is completely customizable for web design, and you have full control over your site and all of your data.
- There are thousands of extensions and plugins to choose from, so the possibilities are endless when it comes to building your website.
- WordPress is very easy for anyone to use with no need for coding if you don’t want to, meaning that even a complete beginner can have a great looking website up and running in a matter of hours.
- Due to WordPress’s popularity, there are already thousands of integrations available for WordPress, so no matter which tools you are using to run your business, chances are high that they will work seamlessly with WordPress.
- WordPress lets you create SEO optimized websites (many third-party plugins with optimal SEO settings), and it’s mobile-friendly, so it’s a great option for anyone who wants their website to rank well in Google
The Downsides of using WordPress
While WordPress is easy for anyone to use with templates and themes if you want a completely customized design you will need to code it yourself or hire a developer.
Since your WordPress website is owned and managed by you, you are responsible for all updates and maintenance to your website, unless you take advantage of managed WordPress hosting.
WordPress Pricing
The good news is that WordPress is completely free! You just need to pay for hosting, but some providers offer to host for just a few dollars per month, so WordPress is a very affordable way to build a website. Another thing you may need to pay for is a premium theme for your website, but this is usually just a one-off payment, and you can get great themes for between $30-$100, depending on your needs.
FAQs About Webflow vs WordPress
Can I trial Webflow before paying?
What kind of support does Webflow provide?
How to Install WordPress?
• Click into the “Application Browser”
• Go to the “Applications for Webempresa” scrolling down
• Tab the WordPress Pack selection and the icon of the installer of the pack of your choice
• Install the Application on the top button of the selected pack
• Go to the Domain Field and select your domain (without the “www” alias)
• Leave the “Route” field empty
• Go to the “Configuration” section and change the Administrator user name
• Complete the process by clicking the final bottom Button “Install
• Wait some seconds until it’s complete
• Now that the application is installed, click on the domain to access your new website
Conclusion: Webflow or WordPress?
After reviewing Webflow and WordPress side by side, it’s clear to see that both of these platforms are a great option for anyone building a website, however, we do have an overall winner which is…
Bottom Line Summary: I love WordPress. This site is built on WordPress. But if I was starting from the beginning today, I would definitely go with Webflow here. WordPress isn’t a bad option, it’s just that Webflow delivers cleaner code and makes even a novice webmaster look like a design pro.
We have decided that for most people, Webflow is the better option to build a website, because of the fact that it is open-source, and completely customizable, allowing absolutely anyone to build a website quickly, for just a few dollars a month to pay for hosting.
Although Webflow is a great option for developers and anyone who wants to build a completely customized website, it is quite a bit more expensive, particularly if you want to run an e-commerce store for example.
We wouldn’t recommend Webflow to anyone who is looking to build an e-commerce store since some of the key features are still in beta and some are not available at all yet.
I personally use both systems, depending on the use case. For elegant and simple site concepts, I love Webflow. WordPress is one of my defaults still 1) because migrating is risky with established sites and 2) I’ve been using WordPress for 8+ years. If I were starting today, Webflow is definitely be more appealing…
Some people worry that WordPress is difficult to use, but it’s actually very easy, and anyone can build a website with WordPress in a matter of hours, even with no previous experience using the thousands of themes available.
It’s easy to manage your content, and as your business grows your website can grow too, and you can start to add team members and contributors.
If you want to take advantage of the drag and drop page builder of Webflow with your WordPress website, you can use the Webflow pages plugin or another drag and drop page builder plugin which will give you the best of both worlds.
While there are other great options, Webflow is THE best new site builder on the market. If you take the time to give it a try, you can literally build anything without knowing any code. If you've ever felt LIMITED, Webflow is the answer.
Further Reading on Site Building Options:
- Webflow Review: Is it Worth Trying? This Webflow review lets you in on all the critical elements attached to this platform. Learn about Webflow’s primary features.
- Webflow vs Wix
- Webflox vs Webydo Compared
- Best Alternatives to Webflow
- Webflow vs Squarespace Compared
- WordPress vs Shopify Compared
- Beaver Builder vs Elementor Compared
- Divi vs Elementor Compared
- OptimizePress Review
- How to Find the Best Website Builder for Your Business Find the best website builder to use for your business with our in depth comparisons. Compare features, ease of use, support and pricing options.
- Best WordPress Themes for Elementor Check out the 7 best WordPress Themes for Elementor this year. This is your chance to review the top themes and others that are currently out there.