- The Bottom Line Up Front
- Main Differences Between Webflow vs Figma
- What Is Webflow?
- What Is Figma?
- The Main Features of Webflow
- The Main Features of Figma
- Webflow vs Figma Integrations
- Webflow vs. Figma Customer Support
- Webflow vs. Figma Pricing
- Webflow
- Figma
- Webflow vs. Figma Alternatives To Try
- To Sum Up …
Last Updated on October 1, 2022 by Ewen Finser
If you run a business, you will need a website, and finding a good website-building platform will be crucial. In my Webflow vs Figma comparison, I’ll give you a look at two creative, interesting platforms for web design.
I’ve used a few web design platforms over the years, and let me tell you, there’s nothing more frustrating than trying to navigate a difficult, annoying platform. Luckily, I’d say that Webflow and Figma are both very good, but for different purposes: you can find out more by reading the next section if you’re in a hurry.
I’ll give you an overview of what makes them different from each other and then go into each one in more detail, so you can decide which one suits you best!
The Bottom Line Up Front
If you want to build a website for your business, it’s easier to go with Webflow. It’s easier to use, and it has built-in eCommerce functionality. Plus, it makes content management easy, thanks to the CMS tools. However, Figma is amazing in creative possibilities and may suit you if you already have design experience.
Main Differences Between Webflow vs Figma
The main differences between Webflow vs Figma are:
- Webflow is easier to use for beginners, whereas Figma is more complex and better suited to those with prior design experience
- Webflow has a lot of CMS tools, whereas Figma doesn’t
- Webflow isn’t as suited for design collaboration, whereas Figma makes collaborating very easy
- Webflow has basic analytics in conjunction with Google Analytics, whereas Figma’s analytics are slightly different
- Webflow has five pricing plans, whereas Figma has three
What Is Webflow?
Webflow is a website builder that enables users to create blogs, eCommerce stores, portfolios, and membership sites. It has a drag-and-drop website builder and is pretty easy to navigate. I’d recommend Webflow if you like the creative process of building a website, but don’t have any web design experience.
What Is Figma?
Figma is a design app, used by graphic designers and web designers. It’s a hugely flexible tool and is perfect for collaborative work. I’d recommend Figma for those with previous design experience if you want to create a unique and bespoke website to suit your needs.
The Main Features of Webflow
Let’s check out the main features of Webflow.
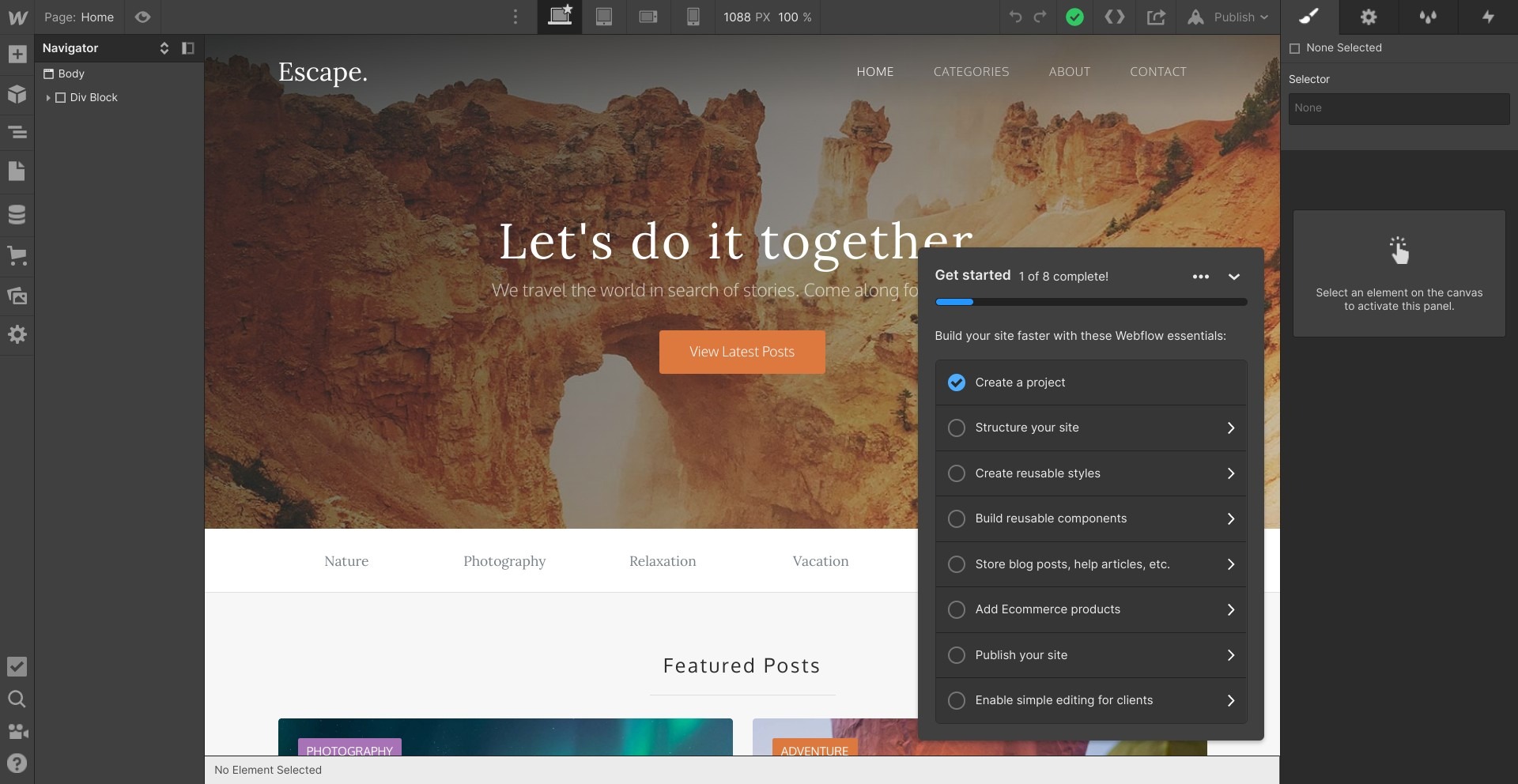
UX
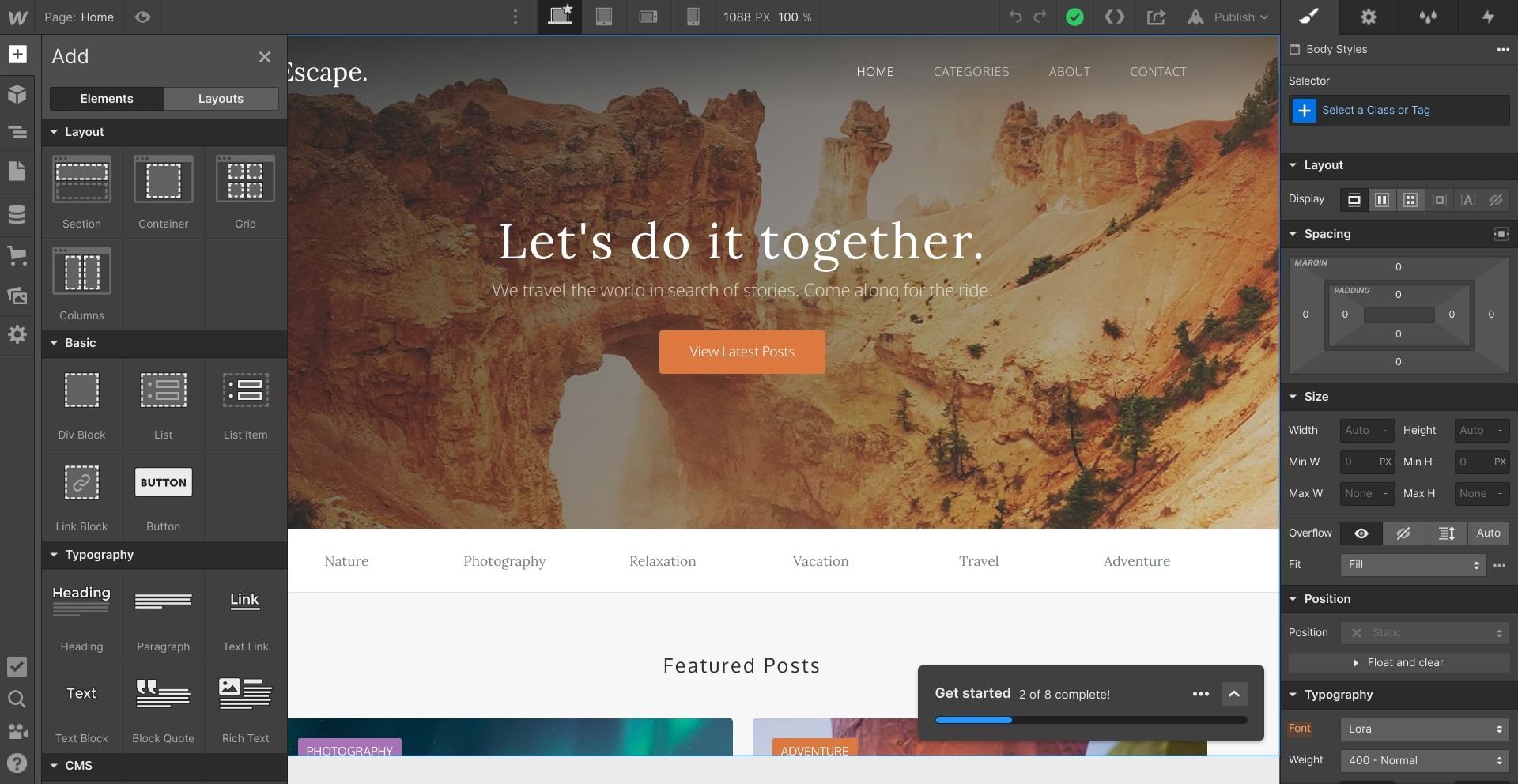
The UX of Webflow is pretty good. It’s pretty easy to navigate and gives you a clear view of your site as you edit each page. I also like the ‘getting started’ tutorials that pop up when you try a new feature.

Web Builder
If you’ve ever used a website builder before, Webflow will be pretty similar. It’s pretty straightforward:

First, you will need to build the layout. This is done using sections, containers, and grids. These create the structure of your page, which you can drag and drop content into. Content blocks include text, links, images, buttons, integration with social media platforms, videos, and forms.
It’s pretty customizable: you can change backgrounds, borders, fonts, and more. Editing the style sheet will apply the changes for each page, giving your website a consistent look (which is good if you’re trying to build a brand identity with specific fonts, colors, etc.).
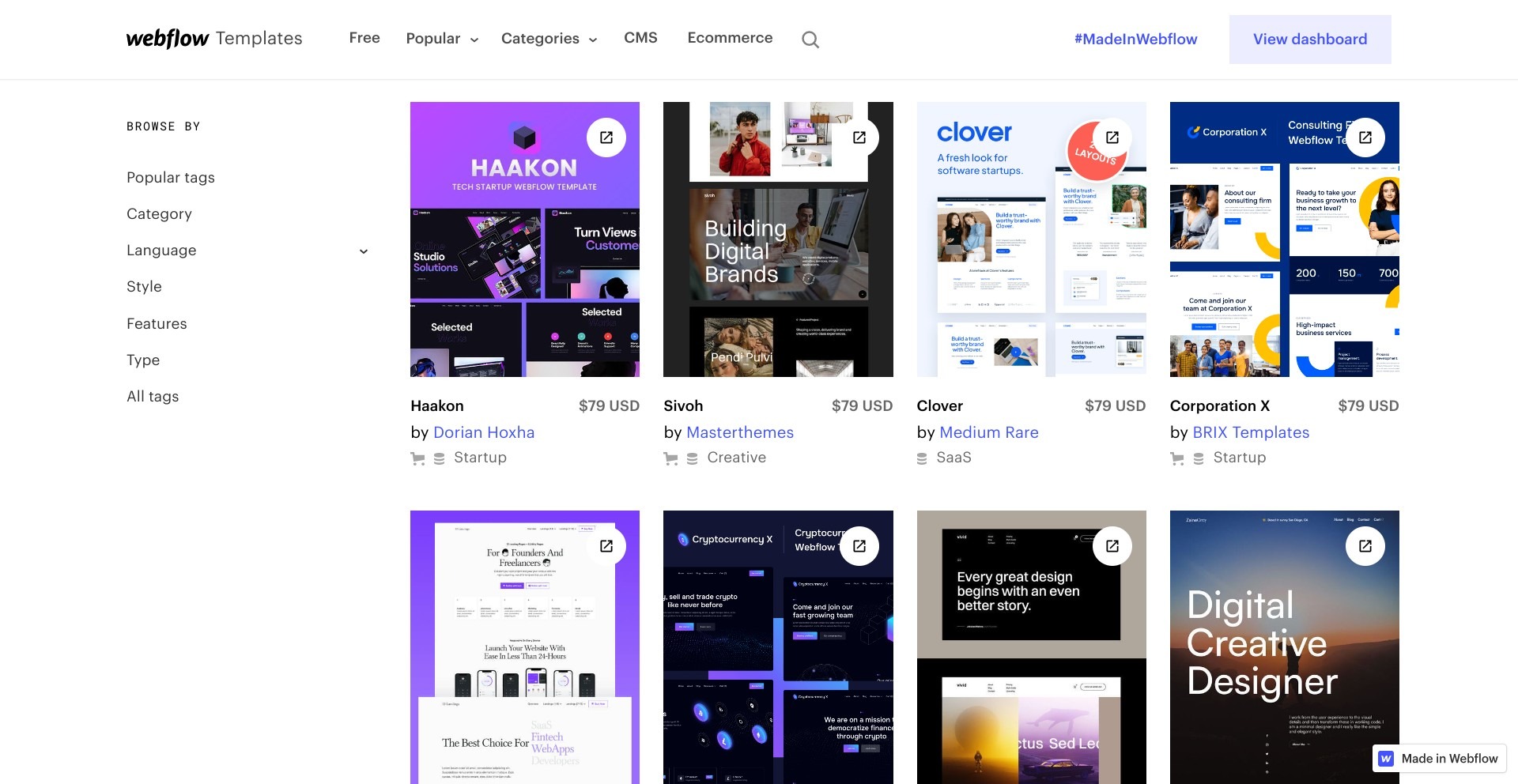
You can choose a template if you don’t want to build a page from scratch. There’s a pretty good range of free and paid templates to choose from in a variety of categories, including blogs, membership sites, landing pages, and eCommerce stores:

I’d recommend Webflow for eCommerce stores. You can build a shopping cart, offering customers the ability to pay with Stripe, Apple Pay, Google Pay, and PayPal.
It calculates tax automatically, so you can easily serve international customers. You can also use their automation features to deal with certain workflows (like sending an invoice when an order is made, creating product variants, etc.) It also integrates with some email marketing platforms to make this easier.
You can create memberships too. If you want, you can create content that is locked behind a paywall, only available to subscribers on certain tiers. If this is your business model, it’s worth looking at Webflow.
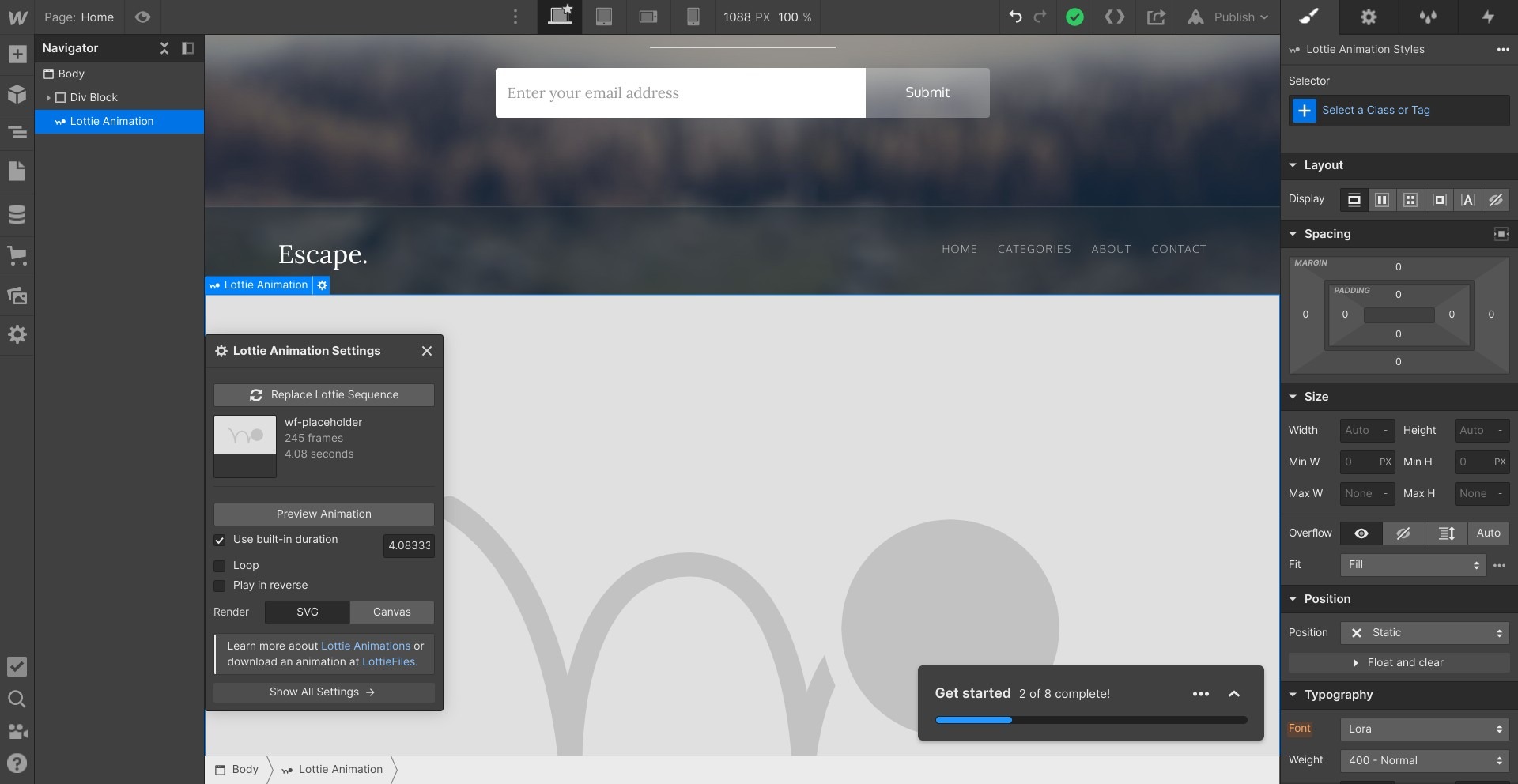
Animations
A cool feature of Webflow is the ability to create animations called Interactions. This includes progress bars, locking grids, and Micro Interactions (like making an image wobble a little when a cursor hovers over it). This has a separate learning curve, so it may take some time to get around to learning to use it if you are running a small team. However, it can help to create a unique website.

CMS Tools
I’d also recommend Webflow if you want to publish a lot of articles or other web content. The content management tools are pretty good: it makes it easy to change the title of an article across the whole site, for example. You can invite teammates or freelancers to upload content, and you can manage who has editing privileges.
It takes care of a lot of the headaches that come with trying to manage a team of people, especially if those people are working remotely.
Analytics
You’ll need to link up to Google Analytics to access any kind of data on the performance of your websites. This is a disadvantage, I’d say: other platforms offer decent analytics on their own. It’s pretty easy to link up Google Analytics, however.
The Main Features of Figma
Now, let’s take a look at the main features of Figma.
UX

I think the interface of Figma is pretty good. It’s light and colorful, and it’s nice to look at. It’s a little overwhelming for beginners, but other than that, I think it’s a good platform to work with.
Design Tools
Figma is a little more complex in terms of web design. It gives you a huge amount of creative freedom: you can dictate the way your website looks right down to the last pixel. Ideal for animators and other creatives. However, it’s more complex, with a steeper learning curve to get your head around.
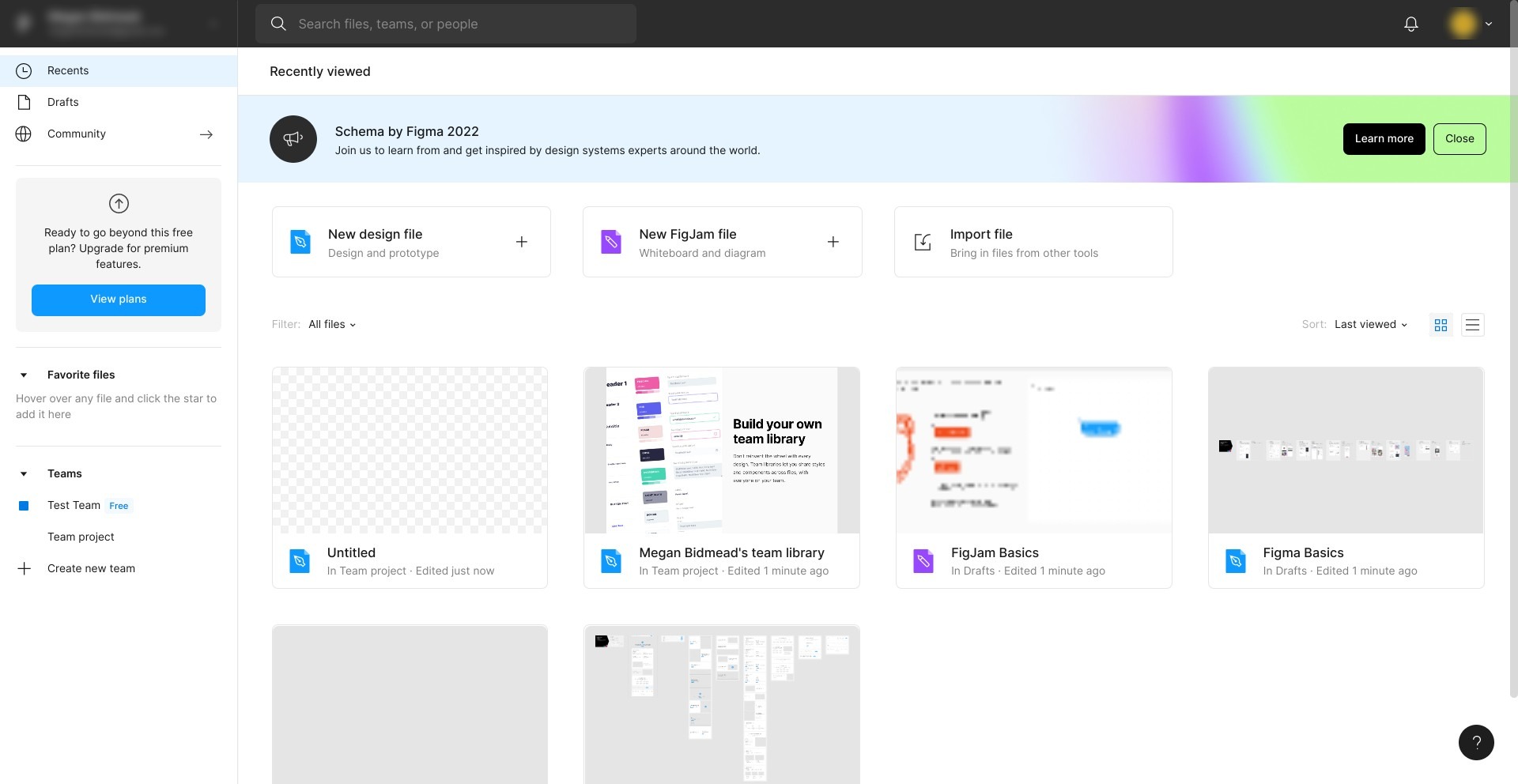
The basic design screen looks like this:

Admittedly it’s a little overwhelming! There’s a helpful tutorial to walk you through the main features, but even so, you’ll need to be prepared to put in the time to learn more about Figma if you want to make the most of it. If you have some prior web design experience, it will probably suit you better, as you will be able to navigate the options easily.
You can draw freeform shapes with their design tool:

I do love the flexibility of Figma. If you’ve ever had any kind of design idea and felt frustrated that you can’t get it from your mind onto a screen, Figma is a good choice. You can place any item, anywhere, on the page. You can resize and personalize each section to your heart’s content. So yes, it does have a steeper learning curve, but for creatives, it’s well worth your time.

There are templates out there, too, if you want to get some inspiration or you want to use one as a jumping-off point for your ideas:

These templates are very well-made, and it’s fun to browse through them just to get some inspiration if you’re feeling a little overwhelmed.

However, getting your design from a file to a working website is a process that requires more steps than Webflow and a little more technical expertise. There are plenty of tutorials available from Figma, but I wanted to mention this so you can go into it with your eyes open. It’s worth having someone with some tech knowledge on your team if you use Figma!
I like that each website can be made with mobile optimization in mind. You can directly edit on mobile view, for example. This means you can make the perfect website for the average mobile user rather than having to squash a desktop website into a smaller screen.
Widgets open up the design possibilities even further, and there are plenty of integrations you can make the most of (but more on that a little later).
Animations
You can use the builder to create animations in a similar process to Webflow. For example, you can cause an image to jump or grow bigger upon clicking. There are a lot of possibilities here, and I like that you can design using the Figma mobile app, which is available on both Android and iOS.
Collaboration
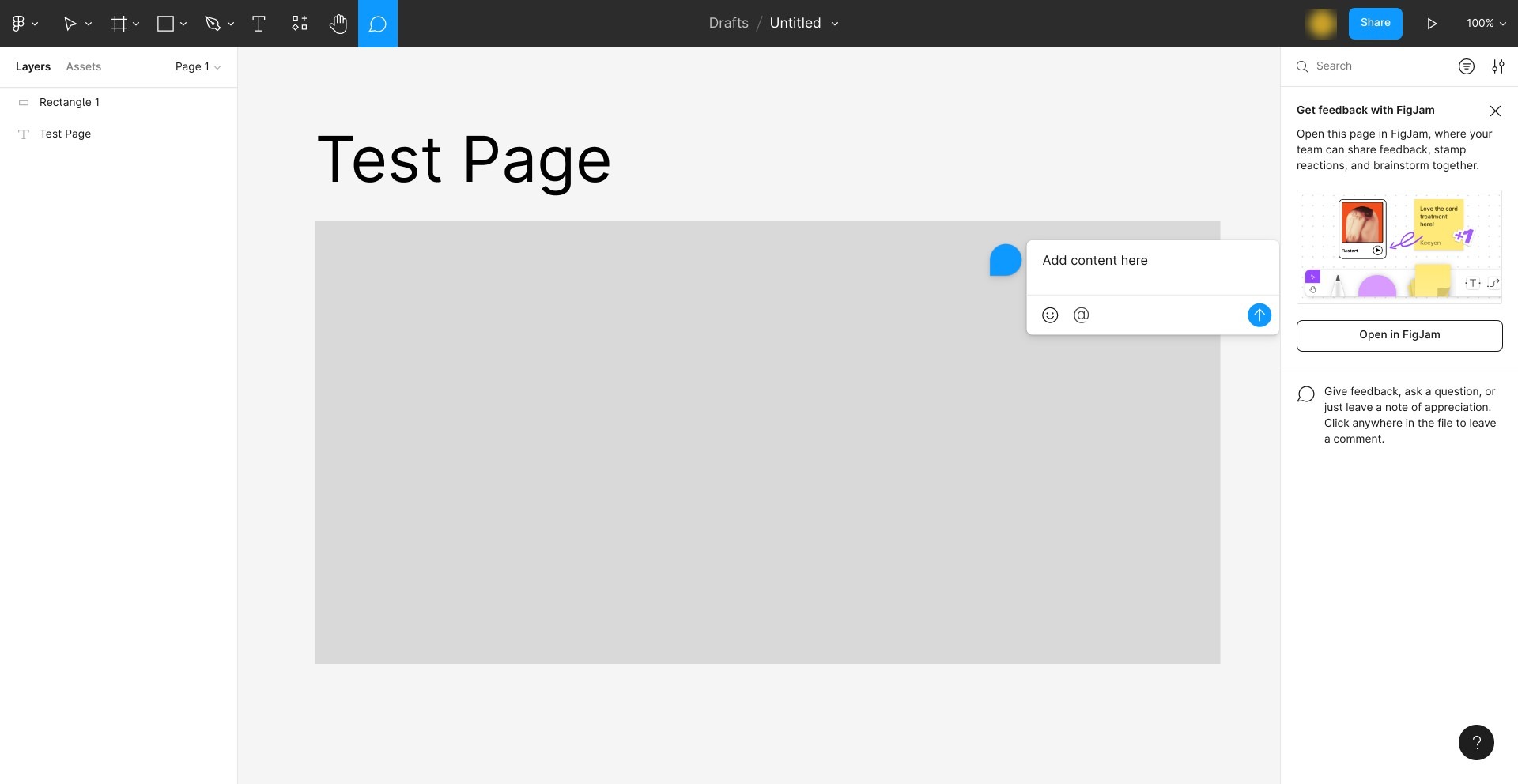
I do like how easy it is to collaborate using Figma. For example, you can add a comment directly to a design, making it super easy to give feedback:

You can create a Team Project, giving certain people access to designs. This is very useful for creatives in terms of collaboration, especially if you are working remotely. Those on the Professional tier will have access to the Team Library, which you can use to store assets like images and other important files. This makes it much easier for your team to work together and saves a lot of time.
Analytics
Figma has Design System Analytics, giving you access to important data: for example, you can see which assets are most often used, your total number of teams, and so on. For larger design organizations, this is very useful.
Webflow vs Figma Integrations
Let’s see how each platform compares in terms of integrations.
Webflow

Webflow’s notable integrations include:
- Zapier
- Shopify
- Gmail
Figma

Figma has a range of integrations, including:
- Microsoft Teams
- Slack
- Notion
- Asana
- Dropbox
- Trello
Webflow vs. Figma Customer Support
Let’s take a look at the customer support available on both platforms.
Webflow
Webflow University offers some in-depth, beginner-friendly tutorials, which is very useful. If you’re stuck with something, chances are there’s already an article or tutorial about it somewhere in the knowledge base. The actual customer support is pretty good. You can email them with a specific query, or you can contact other users in the forum.
Figma
I’d recommend checking out Figma’s video tutorials. They’re incredibly useful if you’re new, and there are plenty of them to look through. The Figma community is also worth exploring, as other users have amazing ideas on how to use the platform and can support you if you get stuck.
The customer service team is friendly and helpful. You can contact them by submitting a ticket; they’re pretty responsive.
Webflow vs. Figma Pricing
One last thing: how do they compare in terms of pricing?
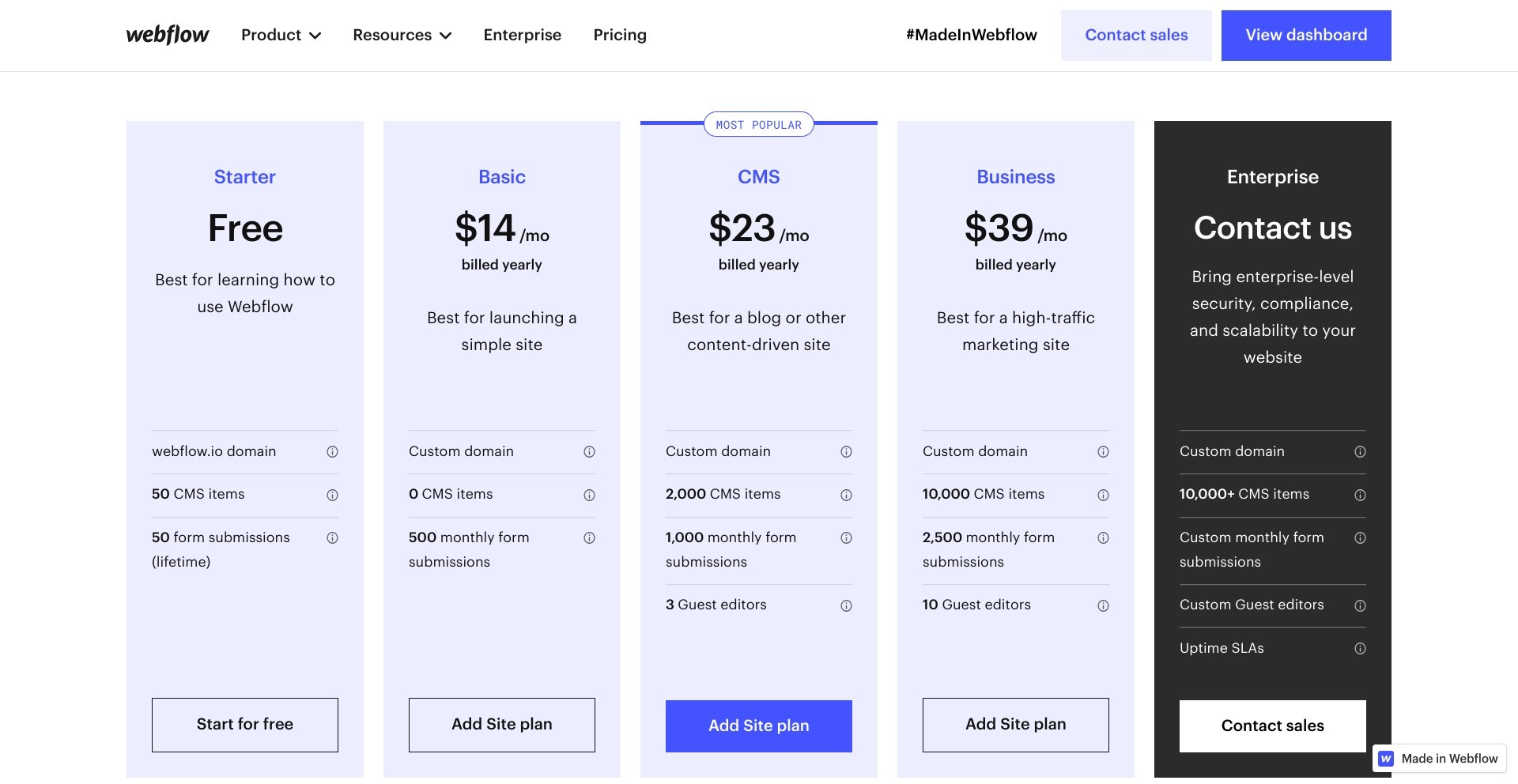
Webflow

There are five price plans to choose from in Webflow:
Starter – $0 per month
- Webflow.io domain
- 50 CMS items
- 50 form submissions
Basic – from $14 per month
- Custom domain
- 0 CMS items
- 500 monthly form submissions
CMS – from $23 per month
- Custom domain
- 2,000 CMS items
- 1,000 monthly form submissions
- 3 guest editors
Business – from $39 per month
- Custom domain
- 10,000 CMS items
- 2,500 monthly form submissions
- 10 guest editors
Enterprise – price on request
- Custom domain
- 10,000+ CMS items
- Custom monthly form submissions
- Custom guest editors
- Uptime SLAs
I like that there are a few options to choose from. For example, the CMS plan is excellent if you plan to publish a lot of content. You can take a look for yourself on their pricing page.
Figma

There are three plans to choose from in Figma:
Free – $0 per month
- 3 Figma and 3 FigJam files
- Unlimited personal files
- Unlimited collaborators
- Plugins, widgets, and templates
- Mobile app
Figma Professional – from $12 per editor/per month
- Unlimited Figma files
- Unlimited version history
- Sharing permissions
- Shared and private projects
- Team libraries
- Audio conversations
Figma Organization – from $45 per editor/per month
- Everything in the Professional plan
- Organization-wide libraries
- Design system analytics
- Branching and merging
- Centralized file management
- Unified admin and billing
- Private plugins and widgets
- Single sign-on
The Free plan is pretty good: you can create some designs while testing out the platform and then move on to the paid tiers to unlock more features. You can find out more on their pricing page.
Webflow vs. Figma Alternatives To Try
If you think Webflow and Figma may not be suitable for you, you may prefer to take a look at these platforms instead:
- Squarespace: Squarespace most closely resembles Webflow: it’s a web-design platform aimed at total beginners and experienced web designers alike. It has an easy-to-use design tool and tons of free templates. You can read more in our Webflow vs. Squarespace comparison.
- Shopify: Shopify is a great choice if you want to build an eCommerce store. It’s easy to use for beginners and is fairly customizable. You can read more in our Shopify vs. Wix comparison.
- Wix: Wix is another good choice for beginners. It enables you to create a website using its drag-and-drop website builder, and it has a lot of free templates. You can find out more in our Webflow vs. Wix comparison.
To Sum Up …
I’d recommend Webflow from an ease-of-use standpoint. If you want to build an eCommerce store, make a membership site, or just build a blog or website, it’s a lot easier and more intuitive to use.
It’s great for content management, too, so if you need to publish a lot of articles or videos, it’s going to be the obvious choice. For most people trying to create a small business, it’s the easier option. I like that it has some good customization available, and I like the animations too.
However, Figma has so much to offer when it comes to design. If you already have design experience, you may feel frustrated by the constraints of other website-making platforms, but Figma offers more flexibility. It’s also far easier to collaborate with team members on Figma, too. Just be prepared to go through a few extra steps to get your website online.
I hope this has helped you to decide which is best for you! Both platforms are great from a creative standpoint and have enough features to help you get stuck into making a unique, interesting website.