- My Top Picks at a Glance
- Top 24 Webflow Plugins
- Age Verification from Common Ninja
- Animated Number Counter from Common Ninja
- Before and After Slider from Common Ninja
- Brackets and Tournaments from Common Ninja
- Chat from POWr
- Click to Call Button from Elfsight
- CMS Library: Combine
- CMS Library: Slider
- Comments on Websites from POWr
- Comparison Tables from Common Ninja
- Countdown Bar from Common Ninja
- Coupon Popup from Common Ninja
- Enrollsy
- Event List from Common Ninja
- Form Builder from POWr
- Job Board from POWr
- Logo Showcase from Common Ninja
- Map from POWr
- Pricing Tables from Common Ninja
- QR Code Generator from Elfsight
- Review Plugins from Elfsight
- Scroll To Top from POWr
- Scrollbar Styler by Finsweet
- Social Feed from POWr
- FAQs
- Final Thoughts About Webflow Plugins
Last Updated on April 22, 2023 by Ewen Finser
Even the richest website builders can come up short if you need functionality that isn’t offered out of the box. While the best Webflow integrations can help your website talk to other business tools and software you use, plugins help enhance the on-site user experience for your visitors. And there seems to be a plugin for just about everything, whether you want to add some fun to your site, convert more visitors into customers, or even stay within the law.
Unlike WordPress and some other website builders, Webflow isn’t too heavy on plugins, per se – but the site builder does have a host of integrations to choose from, some of which are referred to as “plugins.” You can view the full library of integrations here.
That said, what’s listed as a singular plugin on the Webflow library page may actually point to a service that offers a large selection of plugins, like the ones from Common Ninja.
Regardless of what they’re termed or where they’re from, I’ve collected the Webflow plugins that I believe you’ll find the most useful in this best Webflow plugins guide. And I made sure not to repeat functionality if I could help it — for example, if there were two or more social plugins, I opted to include the best one of the bunch.
Let’s get into it!
Webflow is a website builder and content management system (CMS) that’s geared toward non-developers who need a code-free way to build a website. Learn more about it in this Webflow review.
My Top Picks at a Glance
- Animated Number Counter — Showcase stats for anything you choose, whether silly (pets owned by team members) to serious (five-star reviews), and include icons to illustrate the topic.
- Before and After Slider — Show before and after versions of the same thing with a slider that you can move to reveal more of one or the other.
- Comments — Increase social proof and provide customer service by letting visitors leave feedback — and then respond to their comments!
- Countdown Bar — Get visitors excited for a limited-time event or offer with a countdown ticker that shows up as a bar across the top of your site.
- Logo Showcase — Show off the respected brands that trust your company’s products or services by displaying their logos in a carousel.
Top 24 Webflow Plugins
Webflow plugins range from simple to more complex and from specific for a certain niche to broad enough for any and every site.
The best plugins I’ve collected here let you decide who can access your site, get people excited about your brand and provide interactive spaces to keep people on your web pages for longer. You’ll also have lots of options for providing stellar customer service, and you may even get the chance to welcome new hires aboard the team. Let’s dive into the list!
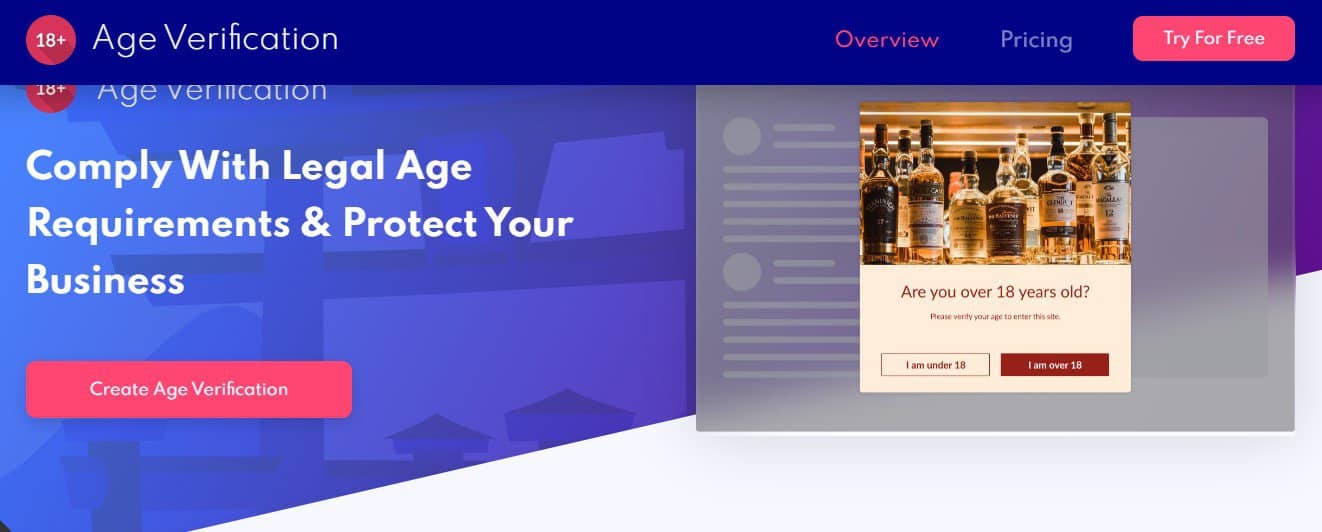
Age Verification from Common Ninja
If you have a business that requires website visitors to verify their age – for example, a liquor business — the Age Verification plugin lets you add a pop-up that visitors have to click through before they can enter your site. You can customize the widget, too, to add your own image and wording.
This is a way to protect your business if you could get into legal trouble for allowing anyone in under a certain age. See the Common Ninja integrations page here.
Features
- Create triggers to decide when to show the pop-up
- Send unapproved visitors to a new page
- Choose from multiple layouts to fit your brand
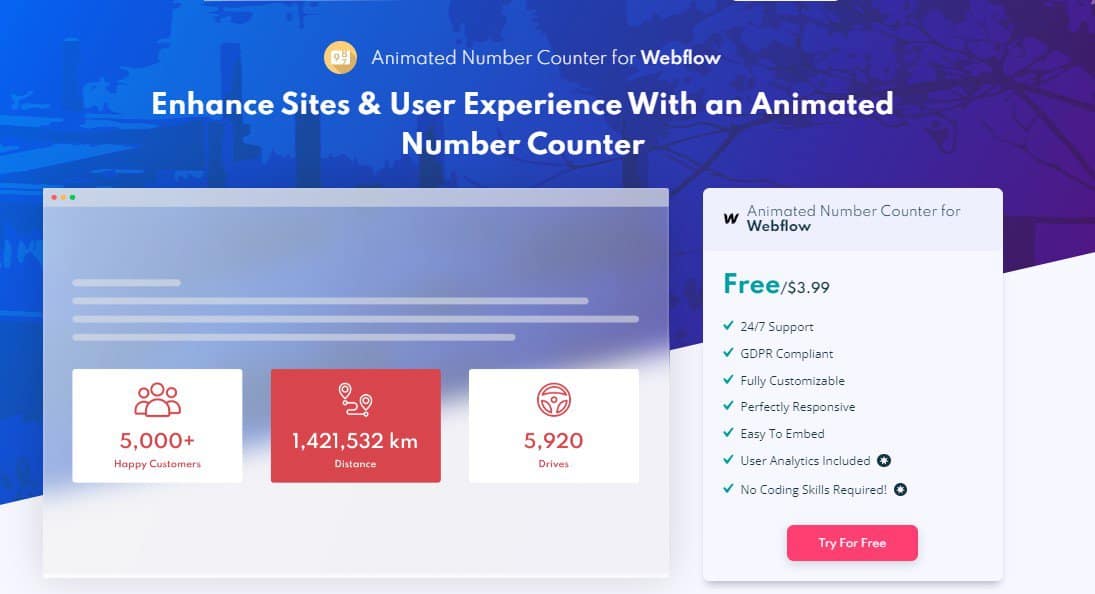
Animated Number Counter from Common Ninja
A lot of websites benefit from number counters to showcase all sorts of stats ranging from serious to silly. For example, you can display how many customers your company has, how many five-star ratings you’ve received, or how many cups of coffee the office has consumed in total.
Whatever you choose to display, the Animated Number Counter plugin presents a way to make your site more engaging and interesting. Personally, I love seeing witty counters on websites — it gives you a good feel for the type of company it is. See the Common Ninja integrations page here.
Features
- Customize stats with different icons, layouts, and skins
- Start counting with a high number instead of zero
- Add prefixes and suffixes like currency symbols and plus signs
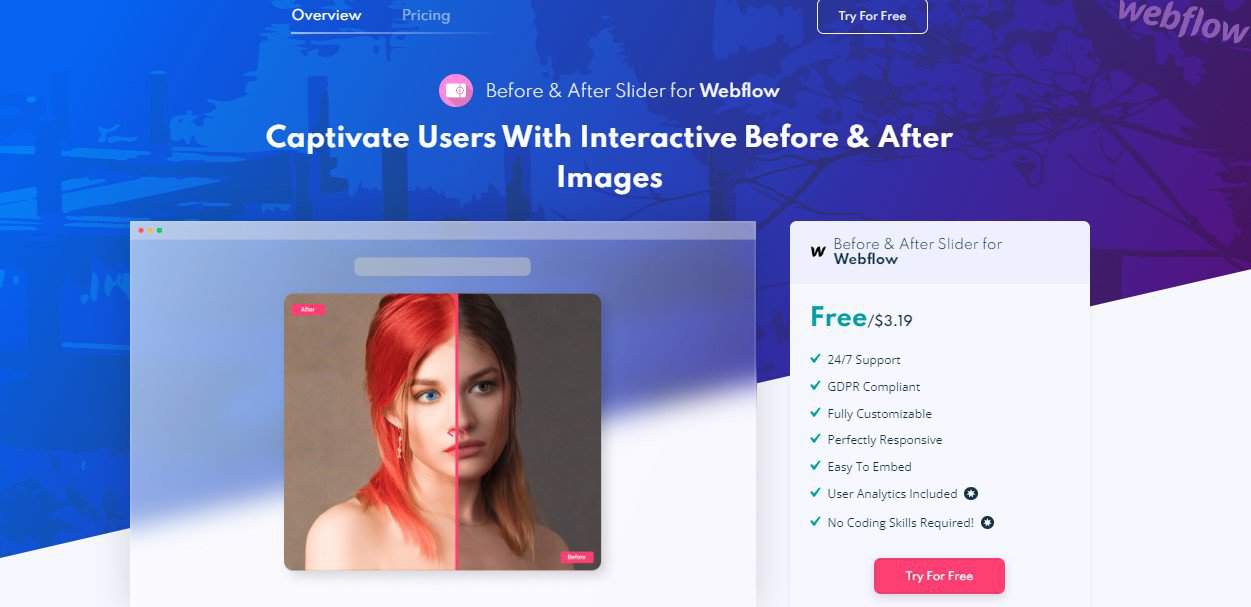
Before and After Slider from Common Ninja
The Before and After Slider lets you create interactive before-and-after images. The two images will be displayed side by side in a split-screen, with a bar down the middle that can be pulled to the right or left to reveal more of that picture.
You can create both horizontal and vertical sliders, too, choosing the orientation that will best show off the progress made. This is one of my favorite elements to find on a website, and it’s one of the best ways to show the evolution of something. See the Common Ninja integrations page here.
Features
- Add multiple sliders to your website
- Customize the colors, fonts, and spacing
- Responsive on mobile devices
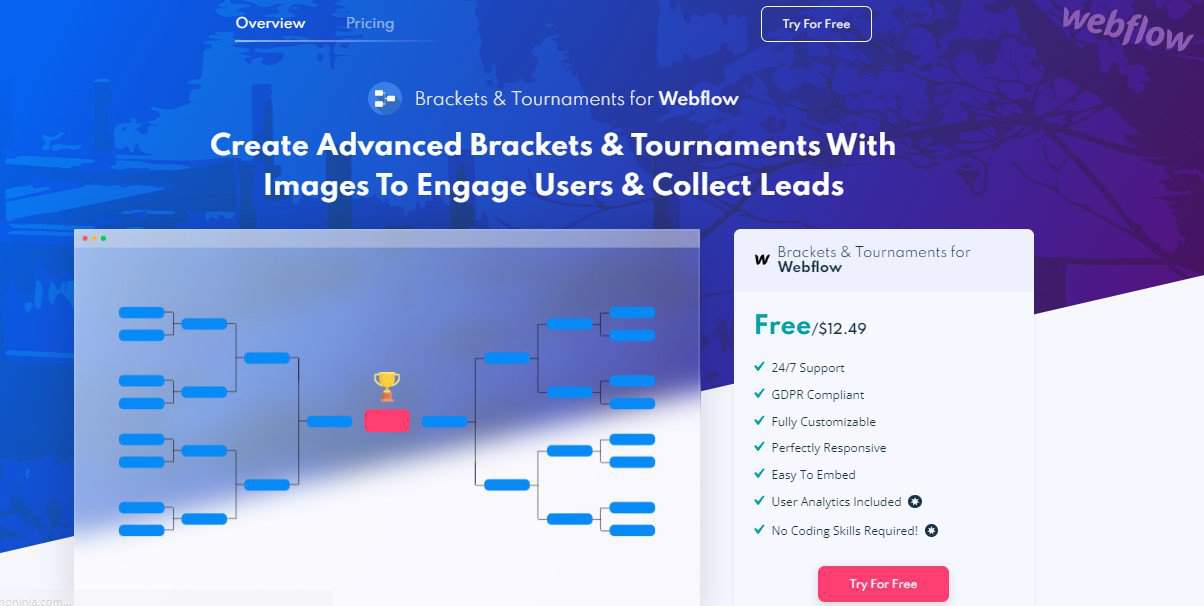
Brackets and Tournaments from Common Ninja
The Brackets and Tournaments plugin lets you set up an interactive experience for visitors to your website. After you set up a bracket (there are several types to choose from) and customize it, visitors can vote for their favorite participants and make predictions, and you can also add prizes to award the winners.
This is also an excellent way to collect leads, as users will need to enter their email to participate. You can then target those participants with your future marketing campaigns. See the Common Ninja integrations page here.
Features
- Set up single- and double-elimination brackets, March Madness and more
- Present side-by-side versus choices so participants can make a prediction
- Match participants randomly or by order or seeding
Chat from POWr
If you want to offer visitors live chat support, the Chat plugin lets you connect Facebook Messenger with your site so that you can communicate in real time with anyone who needs help. You have control over who can connect with you, and you can create customized welcome messages, button text, and footer text.
If you’re like me, you choose chat over any other form of customer service — and sometimes opt for not reaching out to a company at all if chat isn’t available. To serve your customers in the best way possible, it’s important to have this type of customer support channel. See the POWr integrations page here.
Features
- Personalize the chat to your business
- Option to have chats appear as pop-ups
- Responsive on mobile devices
Click to Call Button from Elfsight
Not all businesses have phone-based customer service, but if yours does, you can make it extra easy on customers by using the Click to Call Button plugin. This allows visitors to click the phone number on your website and automatically place a call.
When viewed on a mobile device, clicking the number will start the call; when viewed on a desktop, clicking it will show the number so that users can then dial it from their phone. With so many people using their smartphones to visit websites, adding a click-to-call link or button creates a pain-free way to connect to your support team. See the Elfsight integrations page here.
Features
- Add a team member’s profile picture and name to the call window
- Set triggers, so only certain visitors see the call option
- Decide where to place the widget (left, right, custom)
CMS Library: Combine
CMS Library: Combine authorizesyou to combine multiple dynamic lists into one Collection list on your website. There’s a lot that goes into Collections, but essentially, this is a way to showcase similar content all in one space.
This makes it easier for your website visitors to find additional content that they’ll be interested in and that complements what they just read or saw. Note that Webflow currently links to an outdated page from its View Lesson link. You can find the most-current page here.
Features
- Combine multiple Collection lists into one Collection
- Show how many items are included in a Collection
- Set up more than one combined Collection list on a page
CMS Library: Slider
CMS Library: Slider for Webflow lets you add dynamic content to a slider on your website. You can include imagery, image captions, headers, and text to clarify what that particular slide is about. This enriches the content so that visitors have context for the imagery you use.
Note that Webflow currently links to an outdated page from its View Lesson link. You can find the most-current page here.
Features
- Easily add all content from a Collection to the slider
- Let users scroll through the different slides at their own speed
- Present dynamic content to get visitors interested in your products or services
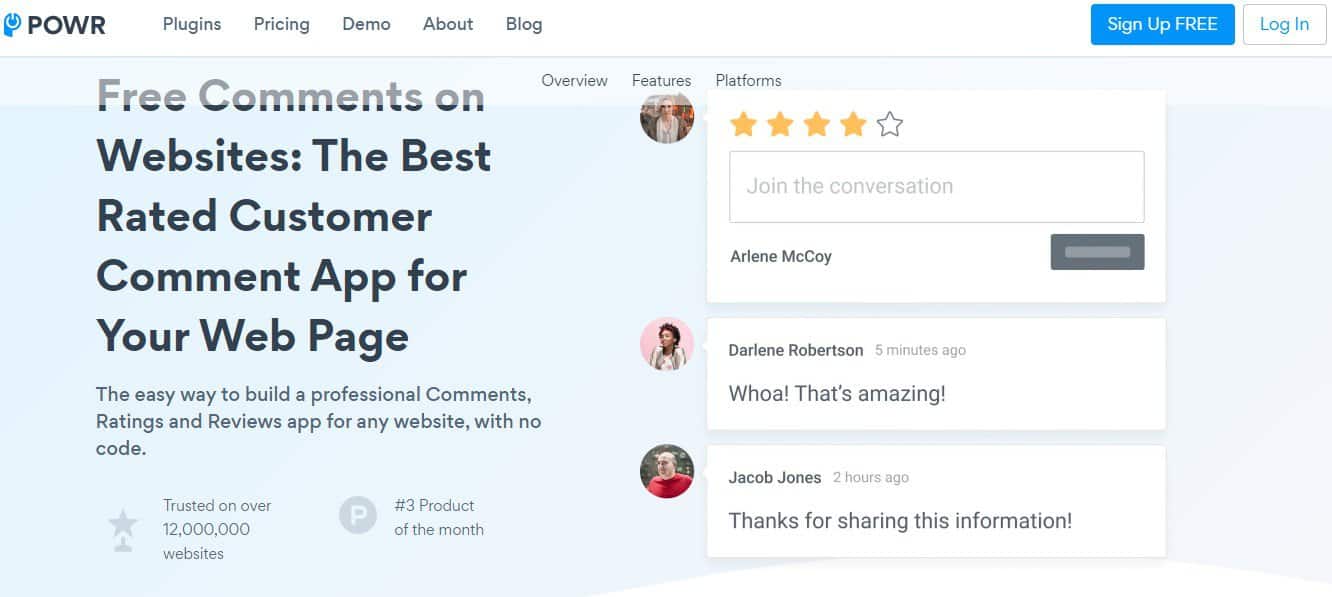
Comments on Websites from POWr
The Comments on Websites plugin lets visitors leave a comment and star rating to provide their feedback. This gives you insight into whether or not your customers are enjoying your products or services – and lets you address any concerns they may have to improve the customer experience.
Plus, you can display your top ratings to improve your company’s social proof. Moreover, you can let customers post anonymously, which can encourage more reviews because people who don’t want to display their names will still feel comfortable adding a comment. See the POWr integrations page here.
Features
- Display star ratings to increase social proof
- Enable upvotes for comments, ratings, and reviews
- Allow customers to add photos to their feedback
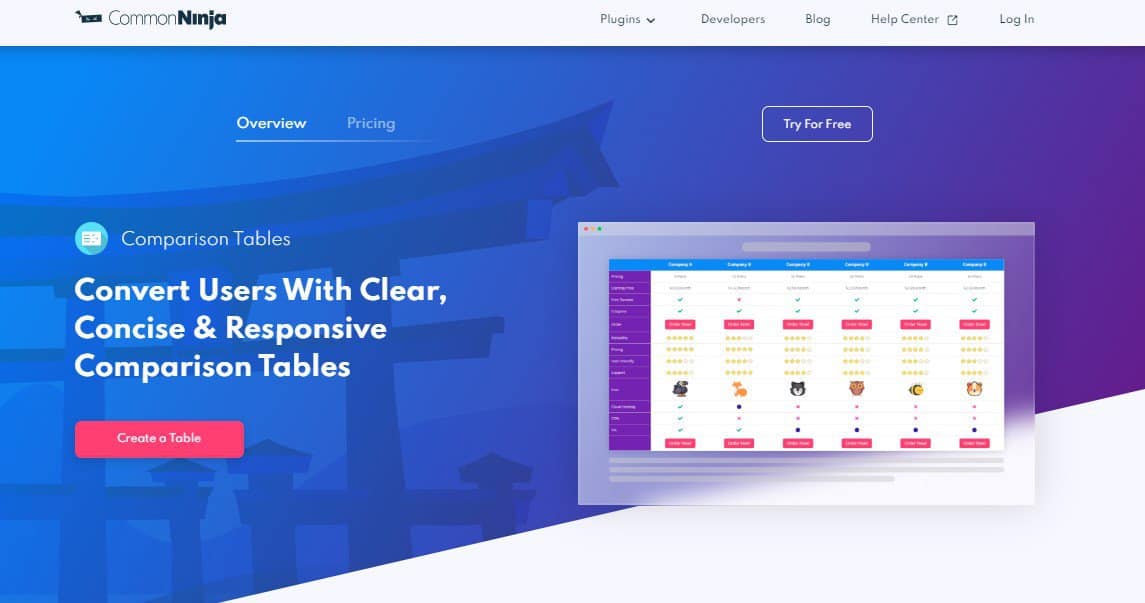
Comparison Tables from Common Ninja
The Comparison Tables plugin lets you set up horizontal rows and vertical columns with various data types. This is ideal if you’re comparing services that you offer, pricing plans, or review criteria. You can include text, clickable buttons, star ratings, images, and characters (like check marks and dots) in the different fields.
Even if you have a longer section with a lot of text in addition to the comparison table, this is a quick way for visitors to see all the information they need at a glance. See the Common Ninja integrations page here.
Features
- Let users search for and sort information
- Fix the positions of column and row headers
- Add pagination to extra-long tables
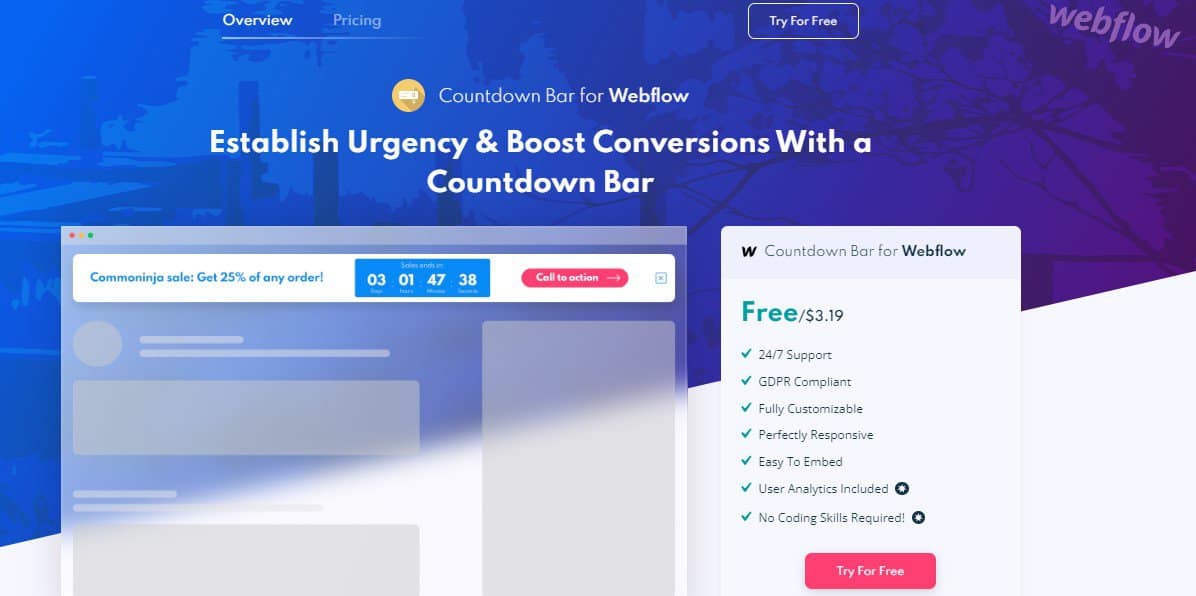
Countdown Bar from Common Ninja
The Countdown Bar plugin adds a horizontal bar to the top of your website with text, a days/hours/minutes/seconds ticker, and a CTA button. You can encourage visitors to act ASAP if they want to take advantage of a limited-time deal or offer, like a sale or enrollment for an event.
There’s also an “X” on the far left of the bar so that site visitors can close it if they want to. As a serious online shopper, I can tell you that this type of countdown really encourages visitors to act right away instead of sitting on something they’re interested in. See the Common Ninja integrations page here.
Features
- Timer will disappear once the countdown has concluded
- Fix the position of the timer even as the user scrolls
- Choose from 20 themed and seasonal skins
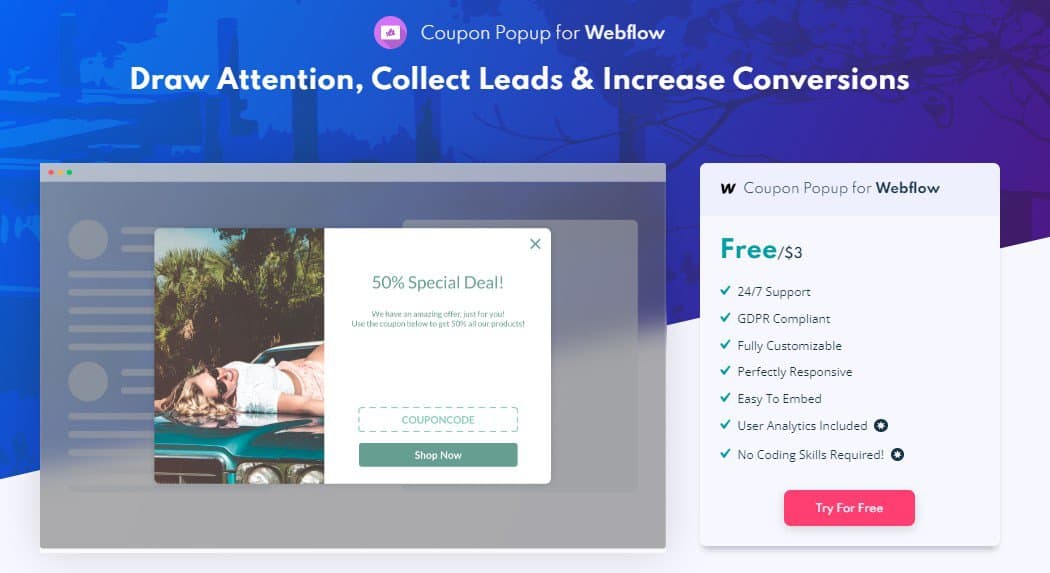
Coupon Popup from Common Ninja
The Coupon Popup plugin lets you create a customized coupon pop-up that overlays a large part of whatever screen the visitor is on. You can add an image, write a headline and body copy to communicate what the coupon’s for, and then add a coupon code and CTA.
There’s also an “X” on the top-right of the window so that users can click out of it if they’re not interested in the offer. Plus, since the user is required to enter their email to get the coupon code, this is an excellent lead-generation tool. See the Common Ninja integrations page here.
Features
- One-click coupon code copying
- Customize the widget to your brand and site
- Choose from various layout types
Enrollsy
Enrollsy makes enrollments and payments easier, faster, and more secure. In addition to healthcare and schools, Enrollsy serves a host of other organizations — it’s used when onboarding employees, customers, students, vendors and volunteers, among others.
The service’s enrollment features capture leads, process multiple enrollments at the same time, pre-fill PDFs, and collect info from required fields, including signatures.
Features
- Helps process in-person and online payments
- Automation for tasks like billing, payments, and sending notifications
- Companies can go paper-free
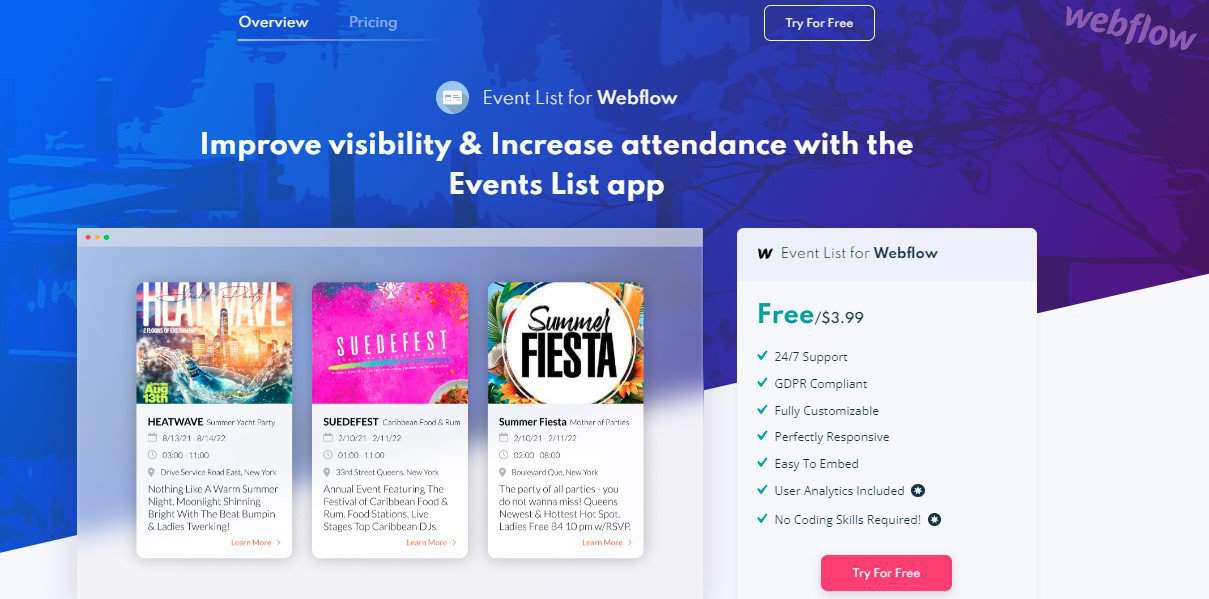
Event List from Common Ninja
If your company runs or participates in several events a year, you’ll want to check out the Event List plugin. You’ll add your events to attractive “cards” that display next to one another based on the date of the upcoming event.
There’s a section at the top for an image, and then you can add the title of the event and a short description, plus the date, time, location, and a longer description underneath. There’s also a Learn More link for people who’re interested and want to find out more information.
As a once-upon-a-time nightlife writer, I can attest to how useful it is to see all of a business or organization’s events in a row to get a feel for everything they have coming up. See the Common Ninja integrations page here.
Features
- Director visitors to landing or payment pages
- Animated flip feature to show off events
- Six layouts to choose from
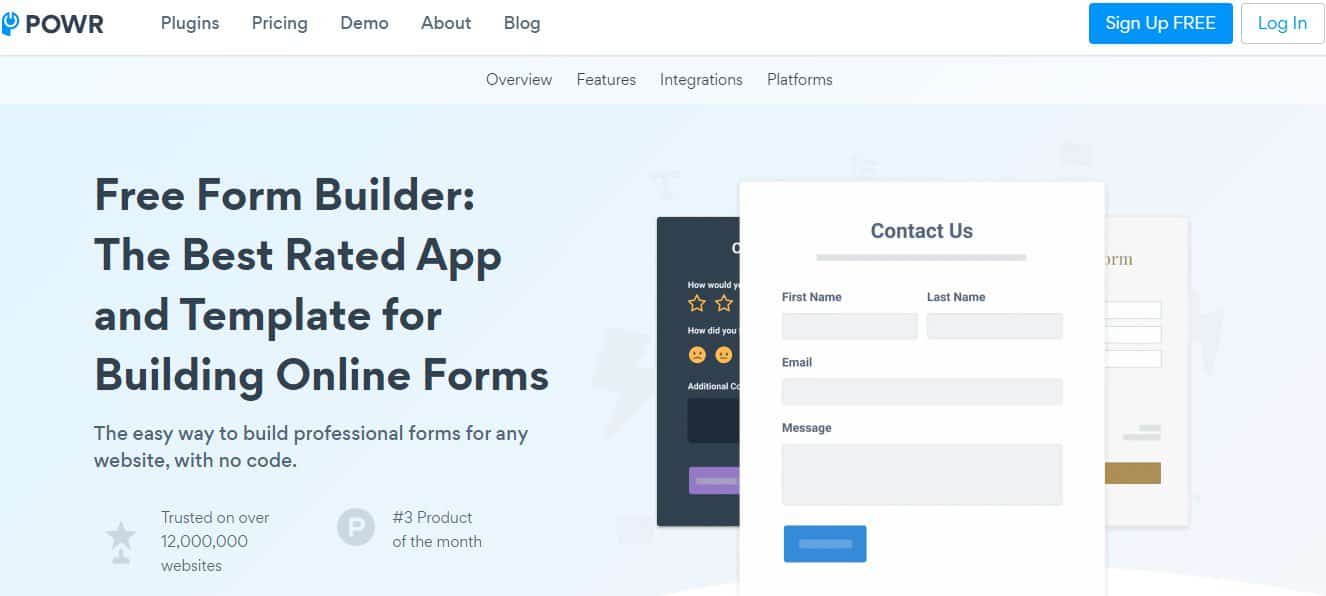
Form Builder from POWr
The Form Builder plugin lets you create forms to collect customer information that then auto-syncs with other business services you may use, like Google Sheets or Mailchimp.
There are rich form elements you can opt to add, like emoji, drop-down menus, multiple-choice options, and star ratings. And if you need extra space, you can also create multi-page forms instead of just one-page forms. Plus, conditional logic means that only certain fields will load based on information provided elsewhere on the form. See the POWr integrations page here.
Features
- Redirect users to a custom page after submitting the form
- Accept payments of all kinds, including one-time, subscriptions, and donations
- Create automatic abandoned cart email notifications
Job Board from POWr
Want to recruit directly from your website? The Job Board plugin lets you add your open positions and include their job titles, locations, and salaries, along with detailed descriptions.
You can also add the job board to your Facebook page if you want to cast your net there as well. Some of the smartest job-seekers go straight to the brand’s website instead of relying on catch-all job boards, so it’s important to list your open positions there. See the POWr integrations page here.
Features
- Customize the appearance of the job board for your brand
- Clean appearance with at-a-glance info
- CTA button encourages potential applicants to keep going
Logo Showcase from Common Ninja
One of the ways that brands establish their credibility is to showcase the companies that use their products or services. The Logo Showcase plugin lets you add a carousel to show off the logos from all of the companies you’re proud to work with.
You can customize the logos and carousel in a few different ways, too, like by choosing the color scheme and deciding how fast it moves. Plus, you can enhance the flow of your website by using these carousels to break up paragraphs and content sections. See the Common Ninja integrations page here.
Features
- Add hover effects like highlight, opacity, scale and shadow
- Change the direction the carousel moves
- Logos can be made clickable
Map from POWr
If you have a brick-and-mortar location, like a restaurant, office building, or store, the Map plugin will make it a whole lot easier for people to figure out exactly where you’re located – and, of course, make it there themselves!
After dropping a pin at an address, you can add contact information and location details to provide even more help for your customers. Plus, you can add multiple location pins in case you have several spots to direct people to. When I worked as a local business reviewer, I was shocked at how many websites didn’t have their address listed, let alone directions to their place of business — don’t miss out on foot traffic! See the POWr integrations page here.
Features
- Customize the map to complement your website design
- Users can zoom in or out of a map
- Show map or satellite views
Pricing Tables from Common Ninja
The Pricing Tables plugin lets you display attractive pricing tables on your website. Add plan names and pricing info, showcase discounts, list the plan’s features, and include CTA buttons on each option. You can also highlight the one you want customers to opt for and make it stand out to increase conversions.
As a B2B writer, I know how important it is to encourage potential customers to opt for the plan you’re most interested in selling, which is usually the middle tier — this plugin lets you make that one stand out from the rest. See the Common Ninja integrations page here.
Features
- Display all of your plans next to each other
- Add different billing cycles to show price options
- Include a ribbon to highlight the plan you most want purchased
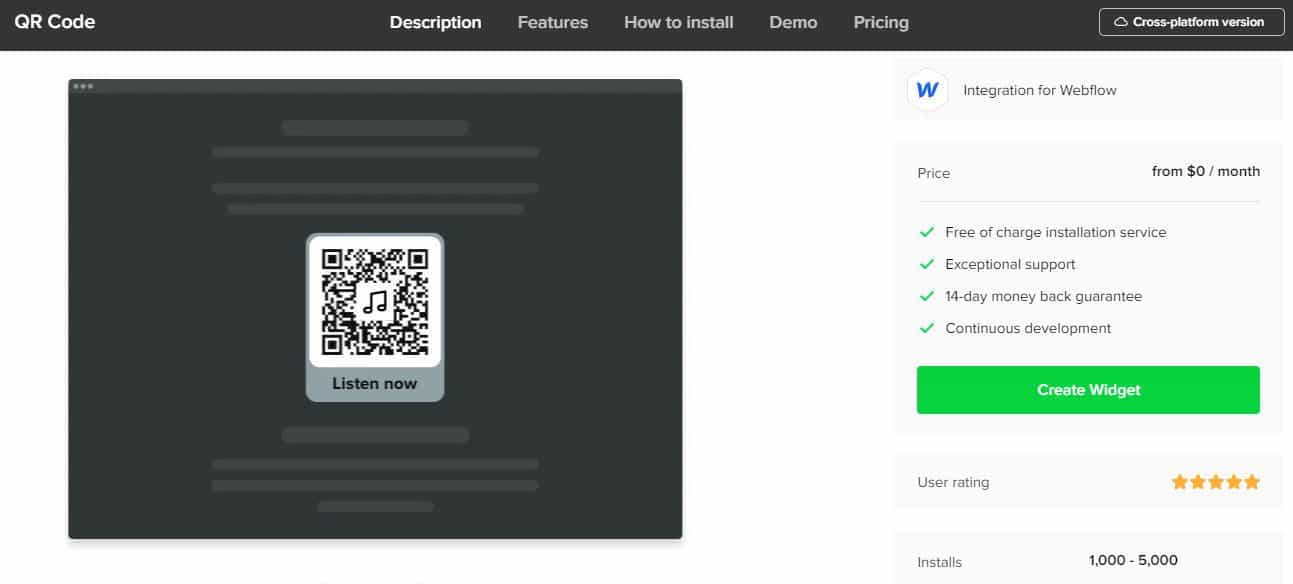
QR Code Generator from Elfsight
There are a lot of reasons why you’d want to direct users to other content online or files you’ve uploaded. For example, maybe you want a way for customers to open up driving directions to your store. Or, you may want to offer an easy way for a customer to access support documents for a product they just bought.
The QR Code Generator plugin lets you create and customize a QR code that website visitors can then scan with their phone to open up other content. Redirect users to start a new email to your company, open up a URL or file, bring up a map location, and more. See the Elfsight integrations page here.
Features
- Customize with a caption, title, and logo
- Make changes to the background and frame
- Choose from 15 icons or upload your own
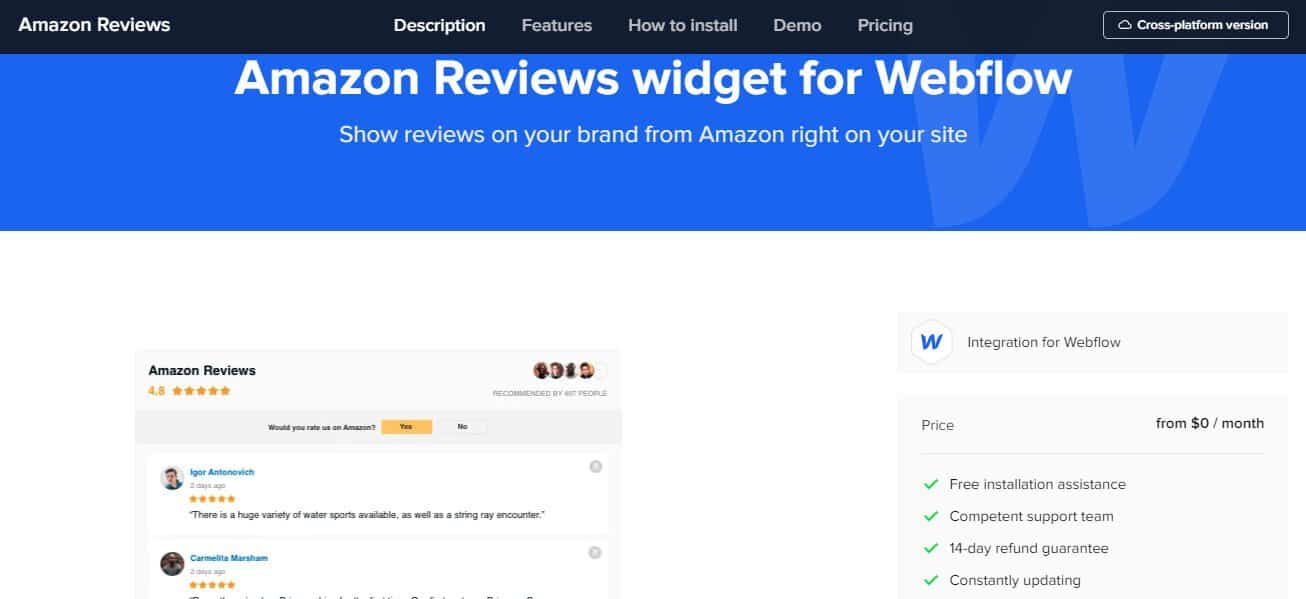
Review Plugins from Elfsight
When people are looking for something new to do or a place to visit, they often turn to online reviews – if others had a good experience, they’re bound to, too. Elfsight has an assortment of review plugins to embed reviews from all sorts of websites, including Amazon, Facebook, Google, TripAdvisor, and Yelp.
Whether you’re selling products, services, vacation packages, dining, or pretty much anything else, there’s a plugin from Elfsight that lets you embed those reviews right on your site. See the Elfsight integrations page here.
Features
- Choose from multiple layout options
- Customize the widget’s header
- Adjust review elements like author name, posting date, and more
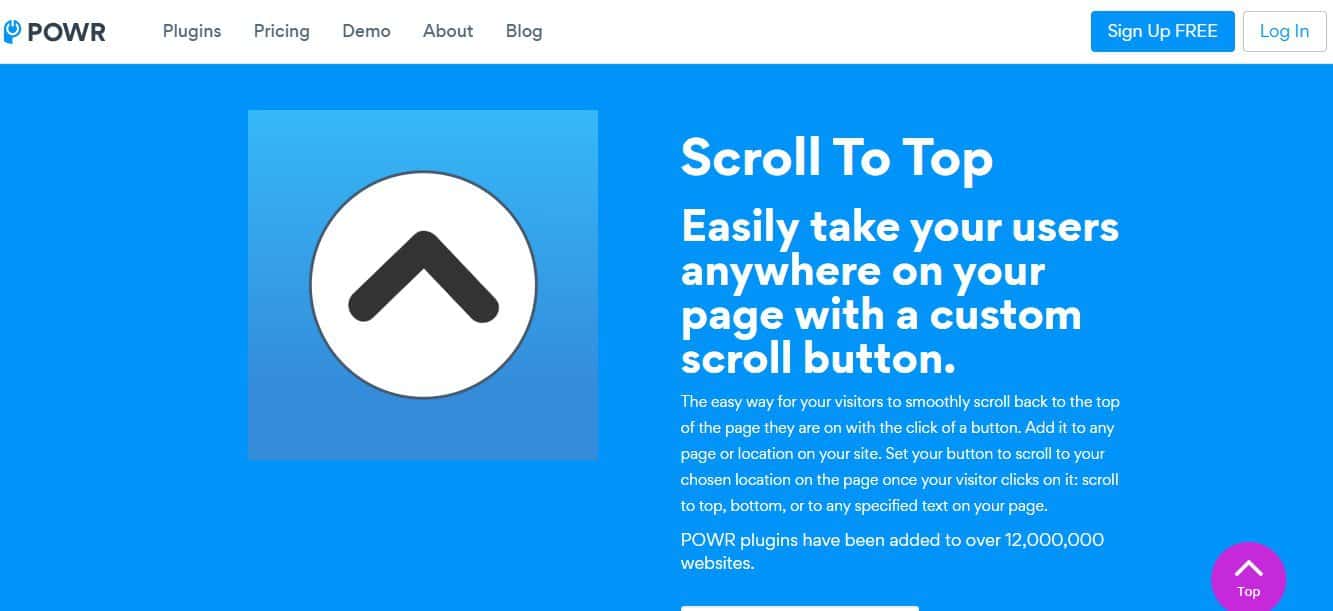
Scroll To Top from POWr
Websites with long pages that go on and on benefit from the Scroll To Top plugin. This is an easy way to make your site more visitor-friendly because they won’t have to manually scroll up, up, up to reach the top after reading through your content.
With one click, the visitor can be right back at the top of the page, ready to navigate somewhere else on your site. This is especially useful on mobile, which is especially difficult to scroll up on without accidentally clicking a link. See the POWr integrations page here.
Features
- Add to any page or area of your site
- Decide where the button scrolls to
- Customize appearance, including colors, background, and more
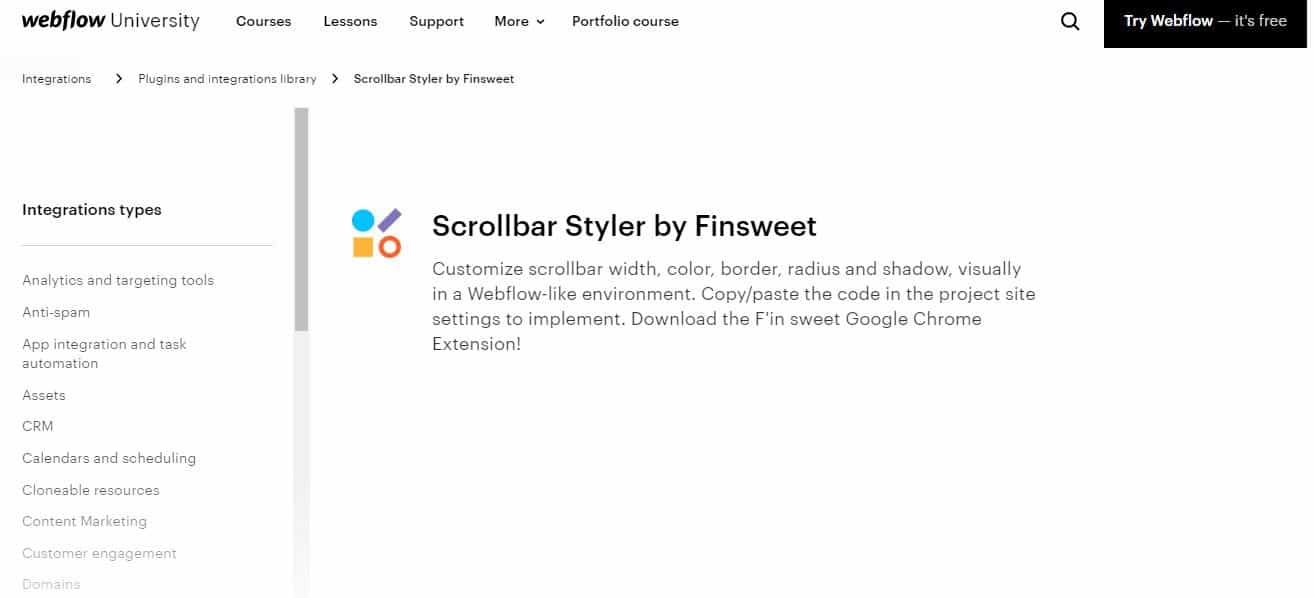
Scrollbar Styler by Finsweet
The Scrollbar Styler by Finsweet Google Chrome Extension lets you customize your Webflow scrollbar in several ways. You can adjust the border, color, radius, shadow, and width of your scrollbar to get it looking exactly the way you want it. Once you’ve designed the type of scrollbar you like, you’ll copy the CSS code into Webflow to update your site’s scrollbar style.
Features
- Copy code with one click for easy implementation
- Google Chrome Extension is lightweight
- Match your branding with a styled scrollbar
Social Feed from POWr
The Social Feed plugin lets you add content from your social platforms — Facebook, Instagram, Pinterest, Twitter, etc. — to improve engagement on your site and on your social profiles.
You can display all your social content in one space with a combined feed, and you can also moderate the content to pick and choose what you show on your site. I know from experience running client websites that a lot of traffic comes from visitors going back and forth between websites and social platforms. See the POWr integrations page here.
Features
- Add sharing buttons for visitors
- Opt to display all new posts automatically
- Set up automatic image-cropping
FAQs
Question: Can you use plugins with Webflow?
Answer: Yes! While Webflow can be used and highly functional without plugins, there are a host of integrations that allow you to add plugins to your website.
Question: Can you code in Webflow?
Answer: Depending on your account and plan, you may be able to add custom code, including CSS, HTML, and JavaScript, to Webflow.
Question: Is Webflow good for selling products?
Answer: Webflow offers a lot of customizability for online stores, especially when compared to website builders like Shopify, which are quite limited when it comes to how much you can tweak your site.
Final Thoughts About Webflow Plugins
Webflow is geared toward non-experts, and its plugins follow suit. You don’t need developer-level knowledge to get your website set up and outfitted exactly the way you want. And with so many plugins available that cover such an array of needs, odds are that if you’re looking for some type of feature, there’s a plugin available that’s easy to install.
A good approach is to figure out your one or two most pressing needs, install the associated plugins, and then wait to see how your website functions before adding more. While Webflow is designed to be fast, too many plugins can weigh it down a bit, so it pays to be thoughtful about what you add.