Last Updated on April 22, 2023 by Ewen Finser
As any eCommerce store owner knows, first impressions count. In fact, it only takes 0.05 seconds for users to form an opinion about your brand once they click on your website. To build a better relationship with customers and keep sales rolling in, you’ll need a well-presented, user-friendly store for them to navigate.
Consumers hate the mundane, the unoriginal, and the complicated
Thankfully, if you’re a Shopify store owner, there are numerous plugins, user guides, and readily available tips and tricks to help you make your store stand out from the crowd.
If you’re familiar with all these lovely little add ons, there’s a good chance you’ve also heard of Shopify color swatches. However, if you’ve only glimpsed the term in passing and you’d like to know more, or if you’re unsure if they’re an appropriate fit for your store, stick with us to find out more.
One platform with all the e-commerce and point of sale features you need to start, run, and grow your business.
What Are Shopify Color Swatches?
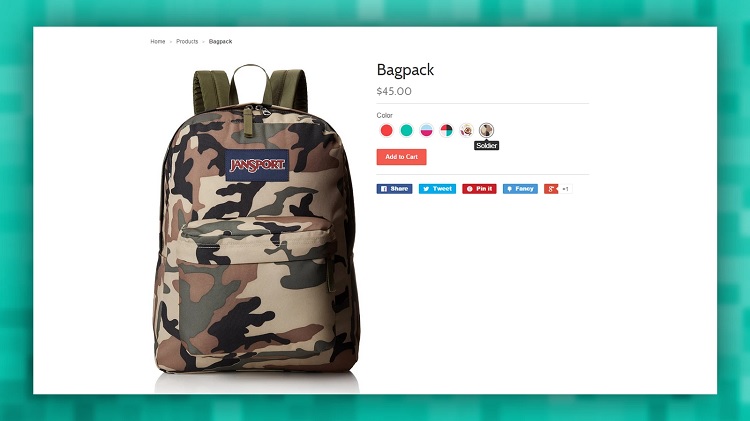
In short, Shopify color swatches are colorful buttons that can be placed on a product page. They replace the traditional drop-down menu and allow customers to ‘click’ on the color button to see the color on the product.
Ultimately, these provide a more engaging, fun, and accurate method for visitors to view different colored products on your store. It’s also more user-friendly than scrolling through a drop-down menu (which can get quite long if your product comes in multiple colors).
Color Swatches vs Drop-Down Menus
We’ve already briefly contrasted color swatched against drop-down menus, but let’s dig into this a little deeper:
Drop-Down Menus
Usability testing from UX Research Articles found that drop-down menus using the “wrong” input times can lead to slower checkout completion, field validation errors, etc. Ultimately this results in an increased chance of users jumping ship at the checkout.
Also, if you have too many or too few options, drop-down menus aren’t recommended. Drop-down menus become increasingly challenging to navigate when there are too many options on the screen. They also risk becoming glitchy, and even if they don’t, it can be visually overwhelming for users.
There’s also the risk of inconsistent UI’s from browser to browser, meaning they’ll look and work differently, which can be frustrating.
Likewise, if there are too few options to choose from, users are also likely to abandon the shop. Interestingly, one study on UX performance from Cabelas showed that 39% of users closed the drop-down menu straight after opening it when they realized they were presented with limited options.
Color Swatches
In contrast, when you use color swatches, you don’t encourage customers to open the menu, only to be disappointed or overwhelmed by the inputs in your menu. Instead, everything is laid out clearly and efficiently. As a result, customers can visualize precisely what you’re offering without needing to put in the extra effort.
As we know, most consumers prefer a seamless shopping experience, and that’s exactly what color swatches offer. For instance, think about the last time you went shopping for a tin of paint.
You probably had access to multiple color swatches in-store, so you could see what was in the tin before you opened it. You also got to see different tints and gradients. You could compare them and try different combinations without changing other functions. This is the same premise on your online store.
How Do I Add Color Swatches to My Store?
Color swatches can be added to most Shopify stores, regardless of the theme you’re using. Knowledge of HTML and Javascript isn’t a necessity either, so you don’t have to be a pro coder or a Shopify guru to get started.
You can add swatches to entire collections or individual products – and there are a few ways to do this:
Add Swatches with Plugins
If you have neither the know-how nor the time to program and code, you could use a swatches plugin from the Shopify store. One quick search for ‘swatches’ in the Shopify store brings up around 206 results. Of course, not all of these are relevant, but there’s still plenty to choose from.
Swatch plugins eliminate the need for you to code anything, and they’re easy to install. In addition, many swatch plugins work with your store regardless of theme, so you can easily add stylish color and image swatches to your products and collections. You usually won’t need to edit any of your theme liquid files either.
Some of the most popular Shopify swatch plugins include:
- Swatches by Webyze
- Quick View & Color Swatch by Gikify
- Color Swatches Variant options by Gravity Software
- Swatch Specialist by Shopdev
Not all the plugins are free. In fact, many come with a free 7-day trial; after that, you’ll need to continue with a paid plan.
Swatch Plugins – The Benefits
Color swatch plugins are a popular choice for Shopify store owners.
Here’s why:
- There’s no need to code or program anything
- Installation is quick and straightforward.
- You don’t have to change your current Shopify theme.
- Most plugins make it easy to customize the size of your variants, choose the right color, and position the swatches according to your preference.
Swatch Plugins – The Drawbacks
- Plugins often cost money – even if most have a free trial or a free plan, you’ll usually need to pay extra to reap all the benefits.
- You won’t have as much control over the installation process (e.g., some options aren’t as customizable as they are when you manually install swatch colors)
Add Color Swatches With Themes
Suppose you don’t want to use a plugin. In that case, some themes automatically allow you to use swatches instead of the traditional drop-down menu for product variants.
But, remember, this is just for some themes, and not all themes follow the same process for activating swatches, either.
However, this tends to be one of the most common ways to manually activate color swatches for your Shopify store.
- Head over to Shopify admin, then click ‘online store,’ followed by ‘themes,’ and then ‘customize theme.’ This will open up the theme editor. Once you’ve done this, launch the ‘theme settings’ tab, and then open the section named ‘products.’
- Under the ‘products’ section, set your product variant style to ‘swatches’ and select ‘show custom swatch images.’
Note: This will automatically assign colors from the 140 color names supported by modern web browsers. As such, if your variant color is named ‘Blue,’ the HTML color will show up as blue. If your color doesn’t exist, it will be assigned white by default. This is where custom color swatches come in.
3. Take a small screenshot image of your product and name it accordingly. Each theme may have its own specific guidelines for this, so research this before proceeding.
For example, some themes will require you to name the image in lower case and correspond it to its color variant. Often, images should also be a .png file.
4. Once you’ve done this, you’ll need to open your Shopify admin dashboard and select ‘settings’ and ‘files.’ Here, you can upload the custom swatch image to your files, which will make it accessible to your theme.
For example, in your theme customizer, you might find a “choose custom swatch” option where you can select the relevant image.
Theme Install – The Benefits
- You have more control over the installation process
- It’s cheaper – if your theme allows you to install color swatches manually, you’ll save money. You only have to pay for your theme!
- It’s an excellent opportunity to familiarise yourself with HTML and coding – which is helpful knowledge to have as an eCommerce store owner.
Theme Install – The Drawbacks
- This option is only available if you have a theme compatible with swatches
- The process for uploading swatches might further be limited by what your theme allows. Not all themes might enjoy the same usability or flexibility.
Do Shopify Themes Come With Built-In Color Swatches?
As we’ve just hinted at, some themes do, and some themes don’t.
So suppose you’d prefer to install a theme with color swatches automatically built-in. In that case, you could select one of the following options:
- ‘We are Underground’ Themes
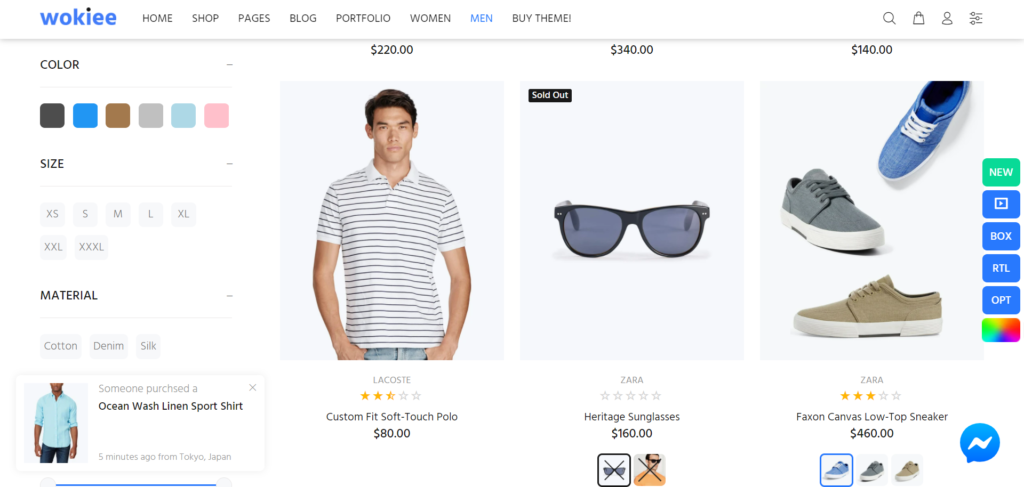
- The ‘Wokiee’ Theme
- The ‘Booster’ Theme
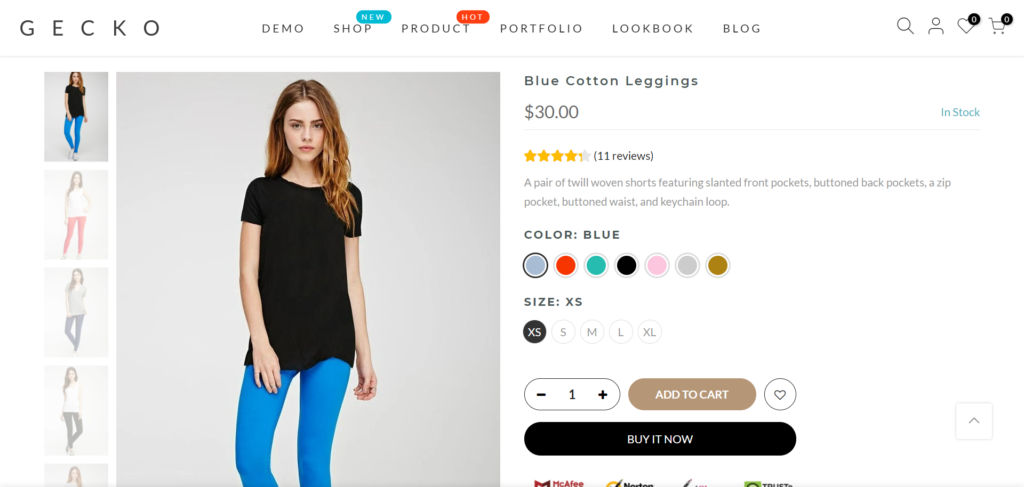
- The ‘Gecko’ Theme
- The ‘Shella Multipurpose Shopify Theme’
Installing Color Swatches – Is It Worth It?
If you’ve done your research, you’ve probably heard of color psychology in marketing.
There’s a wealth of evidence suggesting that colors influence our desire to make a purchase and subliminally encourage us to connect with brands. In fact, around 85% of customers make purchasing decisions based on color. Therefore, color can massively dictate where consumers place their purchasing power.
So it makes sense that the more visual your store is, the better it will perform – Don’t underestimate the role that color swatches play here!
FAQs
Question: How Much Do Shopify Color Swatch Plugins Cost?
Answer: Prices vary depending on the plugin you choose. But, most plugins tend to range from $5 a month to $15 a month and offer a free trial. Please note, plugins with additional tools like analytics will cost more.
Question: Are Color Swatch Plugins Functional With WordPress?
Answer: Many plugins are. The WP Shopify plugin will allow your WordPress site to act as a store. Swatches should be visible; however, this may vary from theme to theme.
Question: Does Manually Installing A Color Swatch Require Coding?
Answer: For most themes that require manual installation, some element of coding is required. Thankfully, most themes provide detailed how-to guides and videos detailing exactly what you need to do to install the color swatch feature, including what code to input. Refer to your theme creator’s resources for more information.
Question: How Many Color Swatches Can I Place In My Store?
Answer: Again, this will depend on the theme you’re using and whether you’re performing a manual install or using a plugin. Many plugins have no upper limit on the number of swatches you can place on your site. However, this may be different for manual installation.
Question: How Will I Know If My Swatch Colors Aren’t Available For HTML If I Perform A Manual Installation?
Answer: The complete list of available swatch colors for HTML can be found here. If your desired input color isn’t listed, it will automatically revert to the default white color. This can be changed through the Shopify admin page.
Shopify Color Swatches – The Lowdown
Suppose you want to make your store stand out and offer your customers a unique shopping experience. In that case, there’s no reason why you shouldn’t choose to install color swatches on your site. They can be used to provide a better visual representation of individual products or collections, they look attractive, and they make your shop more user-friendly for customers.
All you need to do is decide which method is best for you. Thankfully, Shopify and its theme creators have given you several options to choose from – plugins, manual install, or a theme with color swatches already built-in. As such, regardless of how big (or small) your business is or your experience level, this handy feature is accessible for all.
Having read this blog post, are you considering adding color swatches to your Shopify store? If so, tell us all about it in the comments box below!
One platform with all the e-commerce and point of sale features you need to start, run, and grow your business.