Last Updated on December 4, 2023 by Ewen Finser
Most developers and web designers appreciate the ease of use and flexibility that website builders bring to the table. Creating websites without writing a single line of code or dealing with complex hosting setups is a huge time-saver.
But with so many website builders on the market, it can be tough to decide which platform is right for you and your project. Some people prefer the simplicity of one platform, while others need the advanced features that another may offer.
Duda vs Webflow stand out as two of the most popular website builders available. Both platforms have features that conform to the needs of modern web design. Each has a drag and drop functionality, an intuitive interface, and plenty of templates and tools to help you get started.
However, the two platforms also have differences and unique selling points. If you’re weighing the pros and cons of Duda vs Webflow, this article is for you. I’ll compare the two platforms on several factors, including features, pricing, and support, to help you make the best decision for your needs.
Bottom Line Up Front
The main difference between Duda vs Webflow is that Duda is a great choice for those who want an easy-to-use platform with plenty of features, whereas Webflow is ideal for those who need more control over the design process. Both platforms have excellent features, including drag and drop functionality, intuitive interfaces, and a wide selection of templates.
Main Differences Between Duda vs Webflow
The main differences between Duda vs Webflow are:
- Duda has a more simplified interface, whereas Webflow‘s interface is geared towards giving users more control over the design process.
- Duda limits support based on the pricing plan you choose, whereas support for Webflow is unlimited regardless of the pricing plan.
- Duda has a 14-day free trial with full access to all features on its Team plan, whereas Webflow has a lifelong free plan with limited features.
- Duda focuses on user experience, whereas Webflow focuses more on functionalities.
Duda Overview
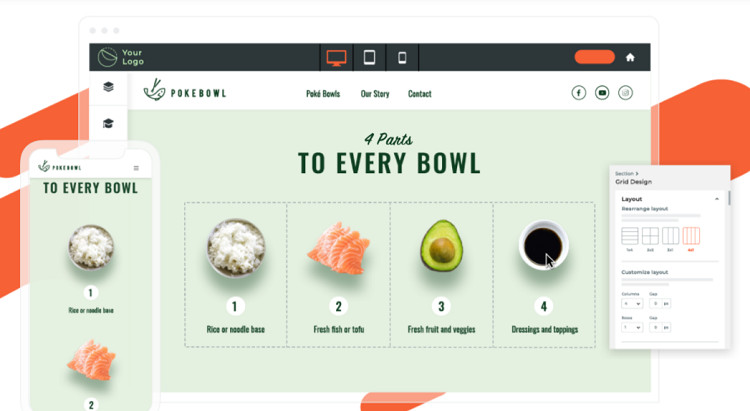
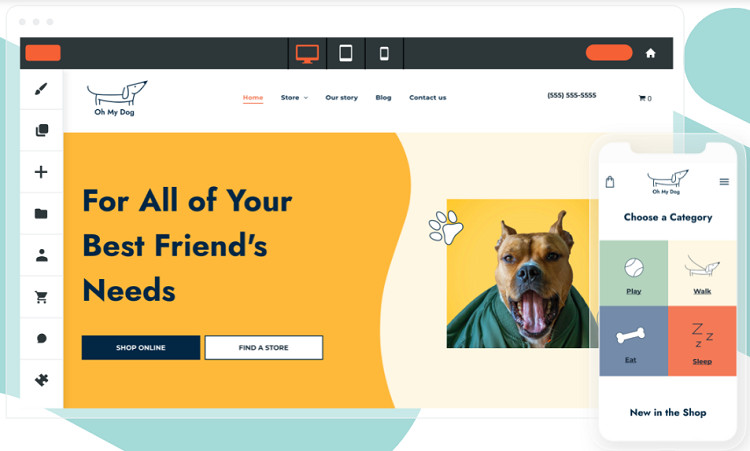
Duda brands itself as a professional website builder that supports higher productivity. It provides a powerful drag and drop builder and an optimization tool that helps you create websites that perform well. Designed to suit the needs of freelancers and agencies, Duda offers several attractive features.
Duda’s most unique feature is its focus on simple and creative designs. Rather than using basic templates, Duda focuses on providing a platform that empowers designers to create custom websites that are unique and engaging. It’s pretty easy to use because all you need is an internet connection, a web browser, and some creativity.
Duda comes with a range of templates that you can customize to fit your brand. Users can change text, add images, and rearrange elements on the page without having to touch a single line of code. While you can customize the templates to the best of your ability, pushing the platform too far makes it challenging to use.
The client management suite of Duda is one of its biggest strengths. You can use this feature to customize your work with clients, giving you more control over communications and billing. Duda isn’t expensive either. For $14 per month, you can create an AWS-hosted website that comes with email support. You can upgrade to plans with more features at a slightly higher price.
Duda Key Features and Tools
Duda comes packed with design features and tools that make website creation simple and fun. Here are some of the key features that you’ll get access to:
White Label Website Builder
Duda’s white-label capabilities allow you to host your clients on the platform. You can create websites for customers and manage communications, including billing and invoice tracking. Users can design a client dashboard with a client login screen, a self-portal, and the ability to access stats.
Your clients can manage their website regardless of location, giving you more control over project management and development. If you want to restrict features accessible to your clients, Duda can grant permission to individual modules, files, and grids.
Notable is the email communication feature, which allows you to quickly get in touch with clients and manage feedback on projects.
eCommerce
Dedicated e-commerce builders like Shopify aside, Duda brings forth a unique approach to e-commerce. Rather than tie e-commerce into its highest-level plans, Duda offers e-commerce layout elements as add-ons accessible even to users on the cheapest plans.
Duda allows users to create omnichannel stores with a range of e-commerce templates. The inclusion of an SEO add-on helps you build on-page optimizations like title tags and meta descriptions into your product pages. Moreover, it integrates with more than 40 payment gateways and doesn’t charge commission on online sales.
Client Management Tools
Not all website builders include tools that empower you to manage client websites. Duda offers a built-in platform for user management. These tools allow users to customize communications, branding, and client portals.
Duda helps you manage multiple clients easily by simplifying client collaboration and getting more done in less time. It’s also easy to track client access and control permissions.
Workflow Automation
Duda’s workflow automation tools empower users to get more done in less time. Users can sync dynamic data by integrating their platforms with clients and third-party services. These features allow users to create advanced workflows and collaborate with team members.
Duda also makes it possible to integrate APIs, custom apps, and other platforms to create a streamlined workflow. Users can spend more time developing their projects by automating some tasks instead of doing a lot of work.
Marketing and SEO
Marketing and SEO features are aplenty on Duda. The platform comes with a range of tools and templates to help you improve your standing on search engine results pages. The platform features a lead generation template and a new letter tool to help you grow your email list.
Other features include SEO tools like alt tags, meta descriptions and page titles, image compression, sitemaps, and SSL certificates. You can also take advantage of Duda’s tight integration with Google Analytics to track your website’s performance. It doesn’t have the most comprehensive SEO features, but it’s still more than most website builders can offer.
Duda Pros
- Numerous apps and widgets
- Advanced features for professional users such as client management and e-commerce
- Inexpensive compared to similar platforms
- No need to learn code to create a website
- Intuitive interface
Duda Cons
- Limitations in design customization
- SEO capabilities could be better
Webflow Overview
The recent rise of Webflow as one of the top website builders reflects the growing need for a dynamic and performance-focused platform. While most website builders focus on delivering an easy-to-use drag-and-drop interface, Webflow takes a different approach by letting you code if you want to.
The platform’s website creator uses a “code-first” approach, which means you can design your website using custom code or use one of the available templates. The advantage of this approach is that you’re not limited to the tools and features provided by the platform.
Webflow brings about the level of customization and flexibility often seen in more traditional website builders such as WordPress. It also comes with e-commerce features and integrations that help you build and sell your products online.
The platform claims to support the latest web design technologies, such as responsive design, custom fonts, and SVG graphics. However, more advanced functionalities aren’t built-in and require that you add a plugin or third-party app to your website. The cheapest Webflow plan goes for $12 per month, giving you a custom domain and 50 GB bandwidth.
Webflow Features and Tools
Below are features that make Webflow a standout among website builders:
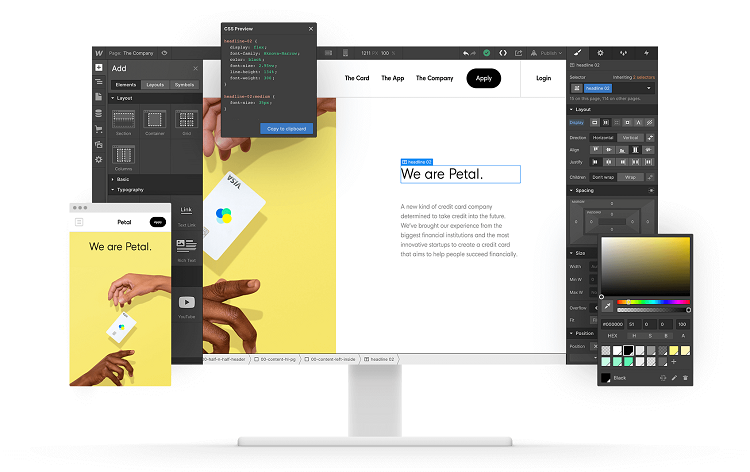
Designer Tool
The platform’s designer tool is its main selling point. The visual editor is unrivaled in design flexibility and control. You can create custom designs for your website without code with the designer tool. The visual interface gives you complete control over every element on your website. You can also preview your changes in real-time to see how they look on different devices.
Content Management Services (CMS)
The designer above is, on its own, a pretty flexible tool. However, the power of Webflow is unleashed when you connect it to a CMS.
The platform’s CMS makes it easy to manage and update your website’s content without affecting the design. It lets users create collections and custom content types to store and organize their data. The CMS also makes it easy for team members to collaborate on website projects.
eCommerce
Integrating e-commerce to the designer tool and CMS is a cinch on Webflow. With the platform, you can easily create online stores and sell products without worrying about security or payment gateways. The e-commerce features aren’t exactly groundbreaking, but for a visual website builder, they’re pretty solid.
It complies with e-commerce nexus laws, which is a huge plus if you plan on selling products in multiple states. Webflow will automatically calculate sales tax and VAT for you. The platform also secures your customer’s data with PCI-compliant payment gateways.
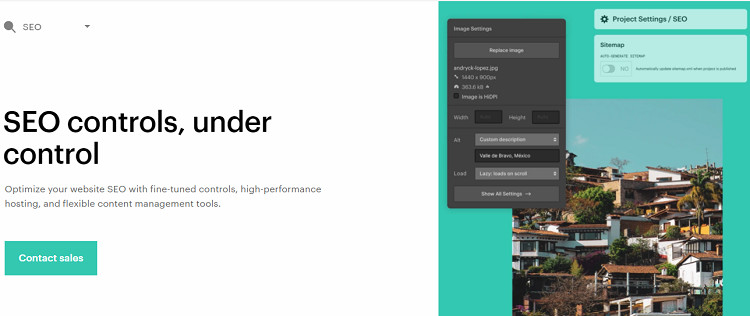
Advanced SEO Control
Webflow offers great SEO control. You can add titles and meta descriptions to every page on your website and optimized alt text for images. The platform also lets you control your URLs to create custom URLs for every page on your website.
What sets Webflow apart are the automatically generated sitemaps that help your website appear in Google SERPs faster. You can also customize 301 redirects for all the URLs on your website.
Webflow Editor
The Webflow editor gives you ultimate control over the layout and design of your website. It comes with hundreds of design components that let you quickly drag and drop to create a custom page for your website.
The layout may seem overwhelming, especially for first-time users, but web designers will appreciate the range of options. The editor also has a built-in code editor that supports HTML, CSS, and JavaScript. This feature is great for advanced users who want to add custom code to their website.
Webflow Pros
- Great level of design control
- Unparalleled flexibility and responsiveness
- Huge library of templates available to suit every need
- Solid e-commerce features with built-in payment gateways
- Advanced SEO capabilities
Webflow Cons
- Not the most user-friendly platform out there
- Slightly more expensive than other website builders
Duda vs Webflow: How Do They Compare?
When choosing a website builder, it’s paramount to consider pricing, ease of use, customer support, and integrations. Below is how Duda and Webflow stack up in these key areas:
1. Pricing and Plans
Duda has four pricing plans
- Basic: $14/month
- Team: $22/month
- Agency: $44/month
- Custom: (Consult sales team)
Duda prices its e-commerce plans as add-ons per site. Below is a breakdown of the pricing:
- Standard: $7.25/month for 100 products
- Advanced: $19.25/month for 2500 products
- Unlimited: $39/month for infinite products
Duda also offers a 14-day free trial with all the features available on the Team plan. From our research, we also noticed that if you want to add an additional website under the basic plan, you have to pay an additional $19/month. The same applies to the team plan with an additional $22/month.
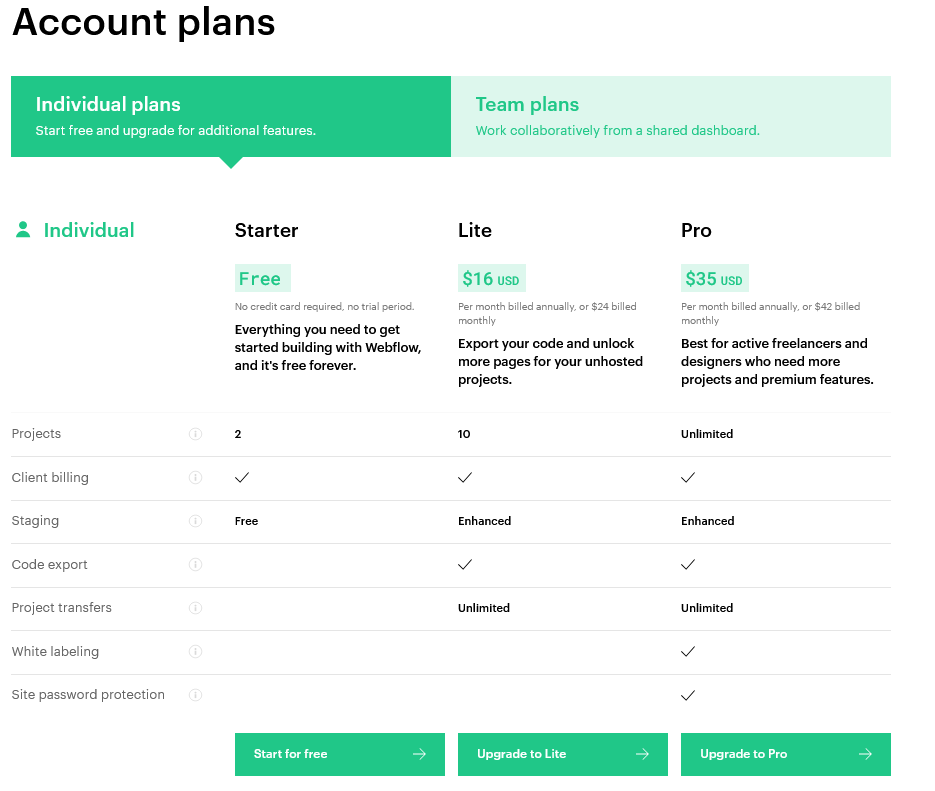
Webflow, on the other hand, divides its pricing into either site plans or e-commerce plans. So users have to choose whether they want to create an online store or build a website.
- Starter: $0
- Basic: $12/month
- CMS: $16/month
- Business: $36/month
- Enterprise: (Contact sales)
Webflow’s e-commerce plans include;
- Standard: $29/month
- Plus: $74/month
- Advanced: $212/month
Also, Webflow features plans specifically designed for agencies. For $19/month, agencies can subscribe to the Core workspace plan. The Growth Workspace plan goes for $49/month and boasts more features. Visit the Webflow pricing page for more details.
Winner: I found the Duda pricing plans to be more straightforward than Webflow.
2. Ease of Use
Duda is a great choice for beginners who want to develop their website using drag-and-drop technology. It has a user-friendly interface and easy navigation system, perfect for less tech-savvy users. The platform also offers step-by-step instructions and video tutorials on using the features.
Webflow does an excellent job of onboarding new users. The user experience design makes sure that you can create your website within minutes of signing up. However, the Webflow editor layout may seem overwhelming to first-time users.
The platform has a slightly steeper learning curve compared to Duda. Expert web designers may have an easy time navigating, but amateurs with limited technical skills may need some time to explore and get used to the interface.
Winner: Duda- I found the platform more comfortable to use.
3. Customer Support
Duda offers support based on the pricing plan you choose. The company offers support through email for its Basic plan users and phone, email, and chat support for its Team plan members. Agency Plan users access priority email, chat, and phone support.
Moreover, Duda has a help center with guides and articles regardless of your plan. Its resource center, in particular, is extensive and covers various topics such as design, development, eCommerce, and more.
Webflow’s level of support is impressive. The Webflow University offers tutorials and resources for learners on several topics. Presentations are excellent with concise yet comprehensive content. The platform also has a community forum where users can ask for help or advice from other users or the Webflow team.
However, getting in touch with direct support is quite a hassle, with no live chat or phone support. Additionally, the company’s response times are slower than Duda’s in our experience.
Winner: Duda- offers more support channels and a more comprehensive resource center.
4. Features and Tools
As far as functional features go, both platforms are well-equipped. They have drag and drop capabilities, customizable templates, real-time editing, and e-commerce capabilities. However, there are notable differences in some of their features.
For instance, Duda has a built-in client management tool, whereas Webflow lacks this functionality. Webflow has more advanced SEO tools, whereas Duda has a more simplified approach to SEO. Duda’s focus on simplifying marketing, internet, and SEO options for the user makes it a better choice.
Winner: Duda offers more marketing, internet, and SEO features.
5. Integrations
Duda makes it possible to integrate apps and other platforms with your website or online store. For example, you can add payment processors such as PayPal, social media platforms such as Facebook, and live chat tools such as Zendesk.
Duda’s most recent update allowed for third-party integrations with marketing solutions like Uberall and Neustar. You can also connect with connection tools such as Airtable and other external databases. The integrations
Webflow’s integrations are by far the best. You can connect your site with over 300 apps using Zapier or Webflow’s native integration. The platform also allows for custom code integrations to add unique features to your website. With the Webflow University and an active community of users, it’s easy to find answers and get help with custom integrations.
Winner: Webflow- offers more integrations and easier custom integrations.
Duda vs Webflow: Alternatives
At times, neither platform is perfect. Fortunately, there are alternatives to consider if you’re not pleased with these platforms.
- Wix
- WordPress
- Squarespace
- Weebly
- Shopify
- Adobe Dreamweaver
- Google web designer
- Bluefish
- RapidWeaver
- Microsoft Expression Web
FAQs
Question: Is Webflow Better than Dreamweaver?
Answer: Both platforms are excellent for web design. However, Webflow is newer and offers a more intuitive interface. Additionally, it has a powerful visual editor and more features than Dreamweaver.
Question: Can Webflow Replace WordPress?
Answer: Webflow can replace WordPress for some users. It offers a visual editor, can be used to create custom designs and has e-commerce capabilities. Additionally, it’s easier to use than WordPress. However, WordPress is more versatile and has more plugins and themes available.
Question: Is Duda Good for e-Commerce?
Answer: Duda is a good choice for e-commerce as it offers everything you need to create an online store. It has built-in tools like product pages, shopping carts, and checkout forms. Additionally, it integrates with popular payment processors such as PayPal and Stripe.
Conclusion
Comparing Duda vs. Webflow, it’s clear that both platforms are excellent for web design and development. However, Duda is the better choice for most users due to its simplified interface, marketing tools, and integrations.
Webflow offers more flexibility and customization options but can be more difficult to use. Ultimately, the choice between the two platforms depends on your needs and preferences. However, I recommend Duda to users looking for an easy-to-use website builder.