- Main Differences Between Divi vs Elementor
- Elementor vs Divi: The Stats
- So, How Does Elementor Integrate with Gutenberg?
- Divi vs Elementor: How Does Divi Compare?
- Judging Both Page Builders by Their Cover: User Interface Compared
- What Features Are on Offer? Divi vs. Elementor Compared
- Divi Features
- Elementor Features
- Functionality: Which Web Page Builder Comes Out on Top?
- Divi vs Elementor: Pricing
- Divi vs Elementor: Community and Support
- Let’s Sum it Up: The Pros and Cons of Using Elementor and Divi
- Frequently Asked Questions:
- Divi vs Elementor: Which WordPress Website Builder is Calling Out to You?
Last Updated on April 22, 2023 by Ewen Finser
WordPress is a big name in the web design industry. As most of you will know, it’s used as a professional tool for world-class websites as well as for private individuals wanting to set up personal websites with many styling options.
It’s famous for its endless customizability, active community, and the fact it’s an open-source program. This open-source program is great to integrate email builders with especially for the non-developers of the world.
Today we will take a look at Elementor vs Divi builder, two wordpress theme builders, and evaluate which layout and functionality is better.
Main Differences Between Divi vs Elementor
The main differences between Divi and Elementor are:
- Divi offers an interface with a hierarchical structure where the body of your website is clearly defined, whereas Elementor offers a faster and cleaner interface
- Divi has a backend and frontend editor, whereas Elementor has more freedom when it comes to design
- Divi provides a support center inside the dashboard of your WordPress site, whereas Elementor support provides a Facebook Commenting System
For years, its main drawback was that it required knowledge of HTML and CSS for you to be able to bend the frontend of the site to suit your will. While in terms of design, the sky was the limit, it also meant beginners (or anyone unable to write code) might have struggled to make full use of WordPress’ capabilities.
But then WordPress website builders started popping up!
This is where plugins like Divi and Elementor came into their own. They work wonders for offering a more visual, block editor approach for manipulating the front end of your website. Where WordPress had so far failed to provide a web design option for beginners, Elementor WordPress plugin, and Divi theme builder soared. Needless to say, they soon became leading WordPress page builders.
Recently WordPress has, however, come out with a game-changing editor for their services. It’s called the Gutenberg Block Editor plugin. This has been in the works for over a year and has been used by many members of the WordPress community as a next-gen styling option.
It now offers a block-based website building experience not entirely dissimilar from what Divi builder and Elementor visual editor provides.
As a result, we can’t forget Gutenberg’s existence as we go about comparing the services of these two WordPress page builder giants. Do they still hold up as standalone services? And how do they integrate with the new Editor?
With all this in mind, let us jump right into our Elementor vs Divi comparison!
Elementor vs Divi: The Stats
Before we dive into any in-depth analysis of either page builder, let’s take a look at what there is to know about their histories and success stories in the world.
has been around since 2016, so it’s, by all means, still a relatively new piece of software. Since then, it’s skyrocketed to 3,000,000 active installs in over 180 countries and is now available in over 50 languages!
It was created by web developers as a solution to people’s frustrations with WordPress’s limitations. This led them to create a page builder that they knew web designers desired.
Conversely, Divi builder plugin has been around for just a little while longer – with 11 years in business, it’s assembled a solid customer base of 601,000 users.
It all started as a one-man operation in the founder’s college apartment. Now, this builder plugin consists of a team of 85, with employees in over 20 different countries! Their mission is to convey the beauty and elegance of simple design and share their love of open source software with the world. And from what we can tell, they’re doing a pretty good job at that!
Divi and Elementor, Meet Gutenberg. Gutenberg, Meet Divi and Elementor
Gutenberg’s WordPress page builder existence may present some level of threat to the likes of Divi and Elementor page builder. Still, it’s in its infancy and yet to match the complete front end editing capabilities its competitors provide. So for now, it’s safe to say Divi theme and Elementor still maintain the mastery of their offered services.
But with the face of WordPress editing changing, many new users will want to integrate the different capabilities seamlessly. They won’t want to be thrown off by adding Divi theme or Elementor into the mix!
So, How Does Elementor Integrate with Gutenberg?
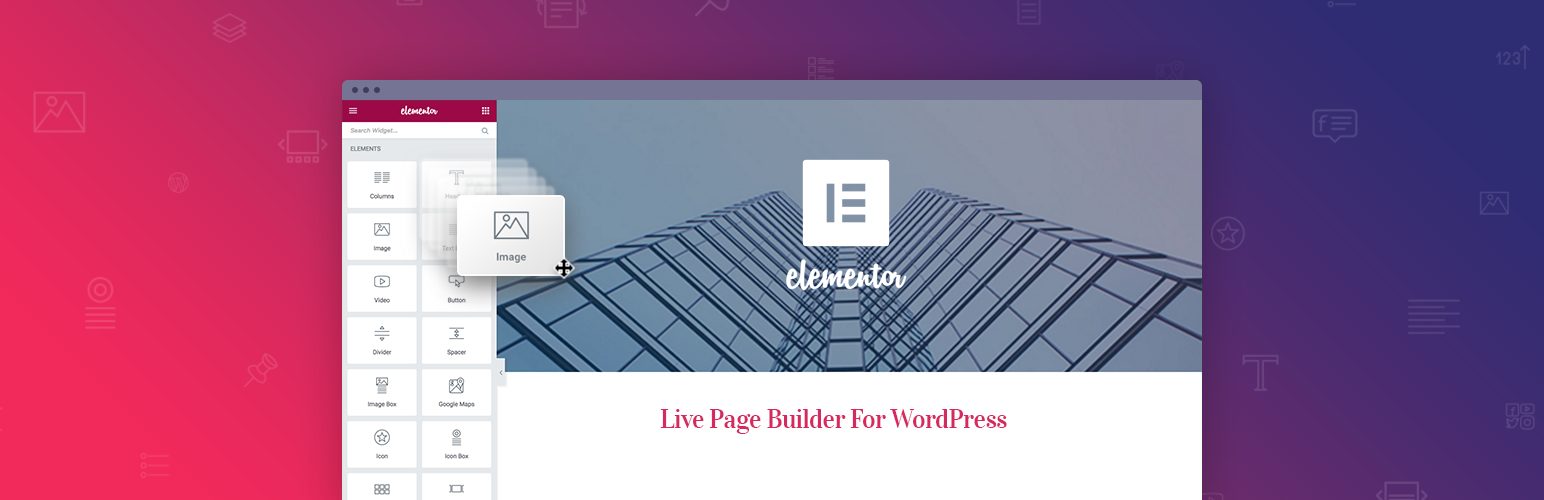
Elementor visual builder was one of the first to introduce custom blocks for Gutenberg. They created free Elementor Blocks that Gutenberg users could use via its plugin. Needless to say, they’ve been running this race for a while and kept Gutenberg in mind every step of the way.
You only need to install the extension to add Elementor blocks and pre-made templates converted into Gutenberg blocks into your website.
Basically, it allows you to edit your Elementor content right on the site. When you’re finished, it then converts your design into something Gutenberg can us. As such, you can enjoy the visual ease and user-friendly interface Elementor while still working with what Gutenberg provides for more pre-built websites. Handy, right?
The great thing about this is that it offers opportunities not just for integrating with Gutenberg itself, but also with other plugins and themes Gutenberg uses to function. In short, Elementor works with these Gutenberg Blocks and offers you customization abilities on top of them. So, you can use Gutenberg and its plugins to create the content, and Elementor to customize the style and design!
There’s no need to choose between them, just use whichever functionality you need at any given moment.
Divi vs Elementor: How Does Divi Compare?
To meet the arrival of Gutenberg, released update 3.18 of their web . This allows for Gutenberg compatibility – but their integration isn’t as focused on allowing WordPress to do its thing. When creating a new website, Divi offers you to either return to the classic editor or to enable the .
You can use either one or the other, which is great if you’re after the old editor. But, by locking Gutenberg out of the equation, it’s fair to say Divi as a doesn’t really integrate with the new WordPress Editor as much as attempted.
Judging Both Page Builders by Their Cover: User Interface Compared
Page Builders like Divi and Elementor were created to provide an intuitive way of visually designing WordPress websites. As such, judging their interfaces is one of the first and most essential aspects that come to mind.
In summary, we can gladly say both website builders succeed when it comes to providing easy-to-use layouts. There are plenty of options to remove distracting elements and ways to customize each block individually. Everything is shown to you in real-time, and both make use of drag and drop editors, which, as you probably already know, are incredibly user-friendly.
Both builders also give you the option of starting from either a blank page or a pre-existing theme.
So let’s focus instead on the few differences between the two interfaces:
Divi’s Interface offers a hierarchical structure where the body of your website is clearly defined. There are a header and footer section and an element for each row. This makes it really clear where everything on your page is positioned and what overall division it belongs to. It’s very reminiscent of the underlying HTML layout of a website, so it provides natural clarity for those used to coding their sites the traditional way.
Each item has a floating settings menu that appears with only one click. As such, you can work distraction-free as you build your site. You have the space to admire the design of your website. It’s almost as if you’re looking at your website as a visitor would via their internet browser. You can then click on the element you wish to edit. It really is that simple.
Divi also provides you with both a backend and frontend editor. Since version 3.18, you can edit the backend with a 100% visual content match.
But, the biggest drawback to Divi’s interface is its slow performance. This is more of a problem for sites with a lot of content and elements. This could end up costing you more in hosting and create an increasingly frustrating web editing experience as your site progresses.
It’s worth noting, Divi’s interface also offers you the following:
- A detailed role editor, which is more in-depth than that of its competitor. This editor lets you lock certain website functionalities based on what the website user is doing. o
- You get access to an A/B testing tool for a lot of its features. This provides you with an insight as to how well each website element converts visitors.
- You can copy module styles, so instead of duplicating a whole item, you can just copy its settings and apply them to a similar element.
- You can Lock modules. This is great if you don’t want to click on something and move it accidentally.
- You get access to responsive editing, which gives you full control over what the site looks like on different screen sizes.
But, the wins when it comes to speed. This is due to its minified styles, and polished performance on both its front and back ends. Often the folder size of Elementor pages will look a lot smaller than Divi ones, which pays when it comes to hosting prices and smooth operation.
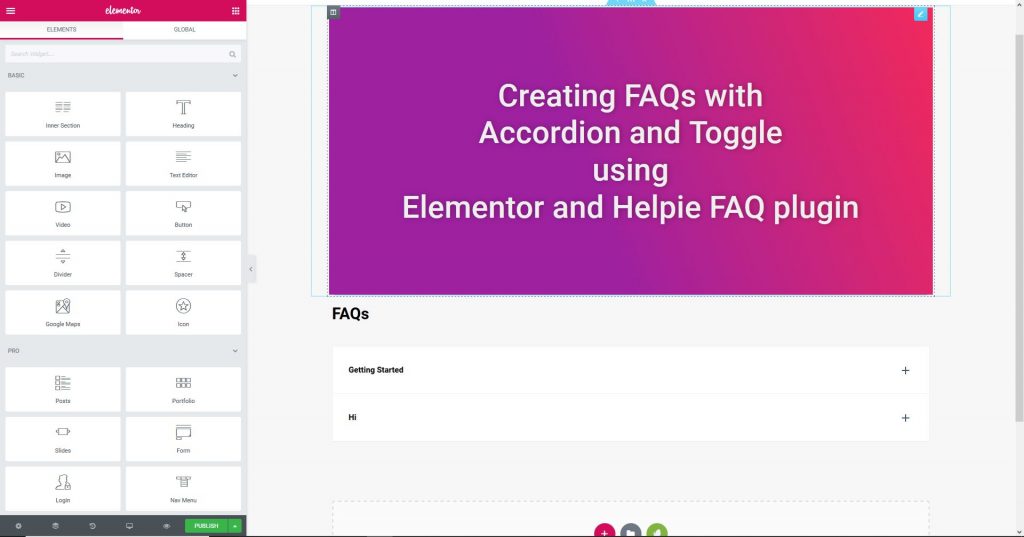
For distraction-free editing, you can hide the builder panel to free up your editing space. To edit elements, you’ll need to switch between the builder tabs to modify content, layout, and design styling options.
This is quite common, and all in all, the builder interface is very intuitive and well-designed.
Some intricacies include:
- Embed anywhere! Elementor lets you add elements anywhere on your site, including headers, footers, and on the sidebar for that extra bit of customization.
- Maintenance/Coming Soon. This lets you design a maintenance site using Elementor. This is a nice extra for visitors who find themselves on an incomplete website.
- Shape Dividers. This is a cool function that lets you add new shapes to your dividers right from Elementor’s interface. As you may have guessed, this makes your sections a lot more fun to look at.
Elementor probably has the edge over Divi when it comes to interface quality. Purely thanks to its more polished performance and increased speed.
What Features Are on Offer? Divi vs. Elementor Compared
Besides their intuitive interfaces and easy-to-use drag and drop editors, both Divi and Elementor offer several widgets and content blocks. So far, these widget feature options still beat what Gutenberg provides on its own.
The complete feature set offered by both Divi and Elementor often eradicates the need to download other plugins. Instead, all the functions users require (usually) come inside of the extension, where everything is tested and supported.
Let’s take a look at the functionalities both Divi and Elementor have to offer.
Divi Features
allows you to create portfolios, forms, call to action buttons, blog galleries, and testimonials…all within its webpage .
But especially interesting are Extra, Bloom, and Monarch. These three products come with your Divi subscription starting at their lowest paid-for plan.
Extra is a blog and magazine theme. This is designed to help you create a professional-looking blogging website for a variety of niches. You can create and organize posts in carousels, tabs and feeds, sliders, and masonry – there’s plenty of selection to really make your online magazine pop. It also offers functionalities for reviews and ratings, categories, and a post and page builder. Extra also integrates with Woocommerce!
Bloom is a tool that focuses on growing your mailing list with targeted popups and subscription prompts. It offers highly customizable popups. You can set triggers and full control over their use and design. Bloom integrates with 19 email marketing platforms, including Mailchimp and Hubspot. It also comes with A/B testing and stats to help you keep track of your conversions.
Monarch: This is a social media plugin that allows you to add social sharing buttons in various locations, including images, videos, and/or above or below your website content. It makes social sharing easy and seamlessly integrates with the design of your site. Just like Bloom, you can fully customize these buttons, and you’ll get access to a variety of analytics. Also, similar to Bloom, any data obtained from Monarch can be exported and imported.
Elementor Features
Elementor isn’t slacking in the functionality department, either. Just like Divi, it includes plenty of widgets for image galleries, Google Maps integrations, forms, and popup builders. But, unlike Divi, Elementor in its free plugin form already comes with 30 widgets and unlocks more functionality when you upgrade.
Here are some of Elementor’s best features:
The Theme Builder: This allows you to edit everything about a theme. You can design a website theme from start to finish using this plugin. Where many web page builders only allow you to change fonts, colours, and the size of some of the aspects (like headers and footers), Elementor enables you to customize an entire template. This gives you full control over the look of your website while benefiting from the framework of existing designs.
Elementor also provides a Facebook Commenting System. With most other web page builders, you have to install a separate plugin to enjoy this functionality.
Elementor’s pro version also includes plenty of useful features like flip boxes, pricing boxes, reviews, animated headlines, and, maybe, most excitingly, WooCommerce integration blocks. This is especially awesome if you’re looking to build an online store! So, if you are building a WooCommerce Store, Elementor’s WooCommerce support (both direct and indirect) is unparalleled.
Functionality: Which Web Page Builder Comes Out on Top?
If we take payment plans into consideration, Elementor has a clear edge over Divi in terms of providing plenty of functionality with its free version. Plus, a theme builder is one function Divi hasn’t offered (yet!). Also, let’s not forget, Elementor easily integrates with Gutenberg, so you have better access to WordPress widgets that might be more difficult to install using Divi.
Divi’s and Elementor’s Premade Layouts and Themes
Both Divi and Elementor come with plenty of premade layouts and themes. In short, this is where both builders shine. They each have over one-hundred premade themes for you to choose from. Divi allows you to edit its central Divi theme with full customizability. But, as we’ve already mentioned, it’s Elementor that helps you get right into a template and customize it to your heart’s content with its Theme Builder.
Both web page builders let you quickly find and view different themes. They’ve organized their themes into a variety of categories. This comes in handy for helping you find a template that best suits the purposes and niche of your website. It doesn’t matter whether you’re building a portfolio, blog, shop, or personal site, you’re bound to find a theme that suits you!
You can find even more themes compatible with both page builders by searching the web for other designs. As Divi and Elementor have been around for a while, plenty of third parties have created themes specifically for these two-page builders. So, you shouldn’t have trouble finding an elegant template to suit your needs.
Divi vs Elementor: Pricing
For a new Divi user with little experience with website builders, the pricing of these services is, of course, an important consideration.
If you want to play around with a powerful toolkit to get a sense of what your potential website builder has to offer, Elementor won’t disappoint. As we’ve already said, they provide a free plugin (free version). This covers all your basic website building needs. In contrast, Divi is premium only.
Let’s start with Elementor!
Elementor’s free plan offers access to 30 different widgets and its main drag-and-drop page builder. This is great for checking out what this software had to offer. Whether you want a sense of the interface or its basic functionality, starting off with a freebie (free version) is an excellent way to go, especially if you’re new to drag and drop page design!
After that, going pro unlocks Elementor’s full features list.
Let’s take a look at their different plans.
For $49 a year, you get access to fifty widgets, over 30 pro themes, and the Elementor Theme Builder. It also comes with a Woocommerce integration and a Popup Builder. All of that counts for one site, for which you get updates and support for a whole year.
For $99 a year, you get access to everything in the previous plan and support for up to three sites.
Or, if you’re a web designer who needs to support several websites at once and maintain them for clients, you can get access to up to 1000 sites (Yes, you read that right) for $199 one-time yearly payment.
So let’s recap: In essence, Elementor doesn’t make you pay out to unlock its full functionality. Even with the cheapest paid-for plan, you get everything Elementor has to offer, and you’ll only need to upgrade if you’re a professional looking to expand across multiple sites. In that case, you’re likely intending to make some money back off of these websites anyway, so a $199 a year investment (might) be a small one for you. Obviously, you’ll have to use your own discernment as to whether Elementor’s pricing matches your budget!
How Does Divi Compete?
Divi only comes as a premium theme, but you can try it for free with their browser demo. They also offer a 30-day money-back guarantee, so you can quite safely try their services for a while without risking your hard-earned cash.
Divi’s pricing plans are as follows:
You can spend $89 a year to get access to the Divi Builder, Extra, Bloom and Monarch, hundreds of website packs, product updates, and premium support for a year.
Or you can spend $249 just once to get all of the above, forever (lifetime access with a lifetime license). It’s that simple!
So, while Divi is more expensive to use annually and starts at a higher price point, the one-off payment option means you acquire permanent software (with updates and support guaranteed).
In the long run, this might save you a lot of money. Using Elementor at its cheapest plan, for example, would get more expensive than a Divi one-off purchase after around five years. That’s if you can make do with just one website for all that time.
So, in summary: Elementor offers reasonably priced options that don’t cop out on functionality. You’ll enjoy pretty fair prices for a leading website building tool for as little as around $4 a month. Divi works out more expensive on their annual plans but offers a cost-effective one-off purchase, which is genuinely a pricing gem if you’re thinking long term. In a subscription-based world, this is a significant find!
Divi vs Elementor: Community and Support
Both Divi and Elementor come with tons of self-help documents, explicit instructions, tutorial videos, and active communities you can turn to.
Elementor:
Elementor has a wide stretched and thriving community, across Facebook and other forums, including users, entrepreneurs, and web developers. The sheer quantity of active members contributing to the forums and helping other users out, is partially what gives Elementor a clear edge over its competitors. There are also in-person Elementor meetups!
The premium plan, of course, also comes with 24/7 live support and developer resources to help programmers build extra functionality into their websites using developer API.
Divi:
Divi also offers a thriving community and excellent communication, but additionally provides a support centre inside the dashboard of your WordPress site.
Here you’ll find the answers to all sorts of compatibility and hosting issues. You can also view the debug log as well as a full report of your site status. With just one click, you can also grant a Divi Team member access to your website. That way, they can spot and resolve any issues you might be experiencing.
You also get easy access to the Divi knowledge base within the builder. This feature isn’t something Elementor can offer, so this is an advantage that goes to Divi alone.
Let’s Sum it Up: The Pros and Cons of Using Elementor and Divi
Now we’ve taken an in-depth look at both services, let’s summarize their key benefits and drawbacks.
In the end, both Divi and Elementor are tried and tested page builders boasting exceptional ease of use, thriving communities, and plenty of customization options (theme customizer). For most, it will come down to price and personal preference.
Elementor’s Pros:
- Functional integration with the Gutenberg Editor
- Outstanding value for money, no restrictions on functionality once you’re on a pro plan
- Access to their Theme Builder
- Live front-end development
- Free version with good functionality
- An active and thriving community
- Easy-to-use interface with polished performance and bandwidth
- WooCommerce block integration
Divi’s Pros:
- A one-off purchase option, which provides a page builder for life
- Live front and back-end development
- Help center within the WordPress’ editor
- Easy-to-use interface with clearly visible dividers for developer-friendly editing
- Distraction-free editing options and an intuitive interface
- A/B testing for many of its features
- Responsive editing
Elementor’s Cons:
- A less refined support system in comparison to Divi
- It supports a limited number of sites before you opt for a larger price plan
Divi Cons:
-
- Some speed issues with more significant sites. Folder sizes are sometimes larger than necessary and cost more to host.
- No real integration with Gutenberg and Gutenberg-based Widgets. This restricts you to use either Gutenberg or Divi
- There’s no Theme Builder
- There’s no free or cheaply priced option
Frequently Asked Questions:
-
What is Elementor Pro?
With the Elementor Pro tool, you get access to the full range of tools to web creation. With this edition, you get the Industry/leading Theme Builder, custom CSS, and visual from the widget and much more.
Where can I contact Divi’s support?
If you need help with your Divi service, you can contact their team in this link through their official website.
Can I edit all the WooCommerce pages?
Trought the WooComerce builder of Elementor, you can edit the product templates and the archive product template.
Divi vs Elementor: Which WordPress Website Builder is Calling Out to You?
It’s challenging to recommend Divi over Elementor or the other way around. Both page builders have clearly established an excellent following matching functionality with an approachable learning curve, and with good reason. They offer great functionality and a visually engaging way to design WordPress websites.
With Gutenberg still in its infancy and these webpage builders so well supported and thought out, there’s still plenty of reason to get yourself one of their premium plans.
If you’re looking to save money in the long term and want to create and edit unlimited websites for years to come, Divi ultimately offers the best price with its one-off purchase. But, if you’re after a shorter-term option or simply want a guaranteed functional integration to build with Gutenberg, then Elementor could be the solution for you.
Not to mention, this is an excellent choice if you’re after a service that keeps its code well polished and offers superior speed and performance.
All in all, Elementor will serve you well with its affordable plan; I think they provide excellent value for money!
Hopefully, this article has taught you all you need to know to make an informed decision concerning the Divi vs Elementor debate. Subscribe to our blog for more articles like this on building a successful e-commerce business and succeeding online. Enjoy!
Further Reading:
- Beaver Builder vs Elementor: A Page Builder Comparison WordPress builders give you control over your website in a user-friendly way. In our comparison, we will compare the main features, pros, and cons of each page builder.
- Beaver Builder vs Visual Composer: Which is the Best Page Builder? In this review, we’re going to compare Beaver Builder vs Visual Composer, so that you can decide on the better option for you and your business. Read here!
- WordPress vs Webflow Compared
- Webflow Review
- StudioPress vs Elegant Themes Compared
- Template Monster Review
- Best WordPress Themes for Elementor
- Best LeadPages Competitors Worth Trying (Thrive Architect, etc..)
- Best Webflow Competitors Worth Trying
- How to Find the Best Website Builder for Your Business Find the best website builder to use for your business with our in-depth comparisons. Compare features, ease of use, support and pricing options.