- Das Endergebnis im Vorfeld
- Hauptunterschiede zwischen Webflow und Figma
- Was ist Webflow?
- Was ist Figma?
- Die wichtigsten Funktionen von Webflow
- Die wichtigsten Merkmale von Figma
- Webflow vs. Figma-Integrationen
- Webflow vs. Figma Kundenbetreuung
- Webflow vs. Figma Preisgestaltung
- Webflow
- Figma
- Webflow vs. Figma Alternativen zum Ausprobieren
- Zusammenfassend ...
Zuletzt aktualisiert am 1. Oktober 2022 von Ewen Finser
Wenn Sie ein Unternehmen führen, brauchen Sie eine Website, und die Suche nach einer guten Website-Baukasten wird entscheidend sein. In meinem Webflow vs. Figma Vergleich gebe ich Ihnen einen Einblick in zwei kreative, interessante Plattformen für Webdesign.
Ich habe im Laufe der Jahre einige Webdesign-Plattformen benutzt, und ich kann Ihnen sagen, dass es nichts Frustrierenderes gibt, als zu versuchen, sich auf einer schwierigen, nervigen Plattform zurechtzufinden. Zum Glück, würde ich sagen, dass Webflow und Figma sind beide sehr gut, aber für unterschiedliche Zwecke: Wenn du es eilig hast, kannst du im nächsten Abschnitt mehr darüber erfahren.
Ich gebe Ihnen einen Überblick darüber, was sie voneinander unterscheidet, und gehe dann näher auf die einzelnen Angebote ein, damit Sie entscheiden können, welches am besten zu Ihnen passt!
Das Endergebnis im Vorfeld
Wenn Sie eine Website für Ihr Unternehmen erstellen möchten, ist es einfacher, sich für Webflow. Es ist einfacher zu bedienen und verfügt über integrierte eCommerce-Funktionen. Außerdem ist die Verwaltung der Inhalte dank der CMS-Tools einfach. Wie auch immer, Figma bietet erstaunlich viele kreative Möglichkeiten und eignet sich für Sie, wenn Sie bereits Erfahrung im Bereich Design haben.
Hauptunterschiede zwischen Webflow und Figma
Die wichtigsten Unterschiede zwischen Webflow und Figma sind:
- Webflow ist für Anfänger einfacher zu bedienen, während Figma komplexer ist und sich besser für diejenigen eignet, die bereits über Design-Erfahrung verfügen.
- Webflow verfügt über eine Vielzahl von CMS-Tools, Figma hingegen nicht.
- Webflow eignet sich nicht so gut für die Zusammenarbeit bei der Gestaltung, während Figma die Zusammenarbeit sehr einfach macht.
- Webflow verfügt über grundlegende Analysefunktionen in Verbindung mit Google Analytics, während die Analysefunktionen von Figma etwas anders sind
- Webflow hat fünf Preispläne, während Figma drei hat
Was ist Webflow?
Webflow ist ein Website-Builder, mit dem Benutzer Blogs erstellen können, eCommerce-GeschäftePortfolios und Websites für Mitglieder. Es hat einen Drag-and-Drop-Website-Builder und ist ziemlich einfach zu navigieren. Ich würde empfehlen Webflow wenn Sie den kreativen Prozess der Erstellung einer Website mögen, aber keine Erfahrung im Webdesign haben.
Was ist Figma?
Figma ist eine Design-App, die von Grafikdesignern und Webdesignern verwendet wird. Es ist ein äußerst flexibles Werkzeug und eignet sich perfekt für die Zusammenarbeit. Ich empfehle Figma für alle, die bereits Erfahrung mit Design haben, wenn Sie eine einzigartige und maßgeschneiderte Website für Ihre Bedürfnisse erstellen möchten.
Die wichtigsten Funktionen von Webflow
Schauen wir uns die wichtigsten Merkmale von Webflow.
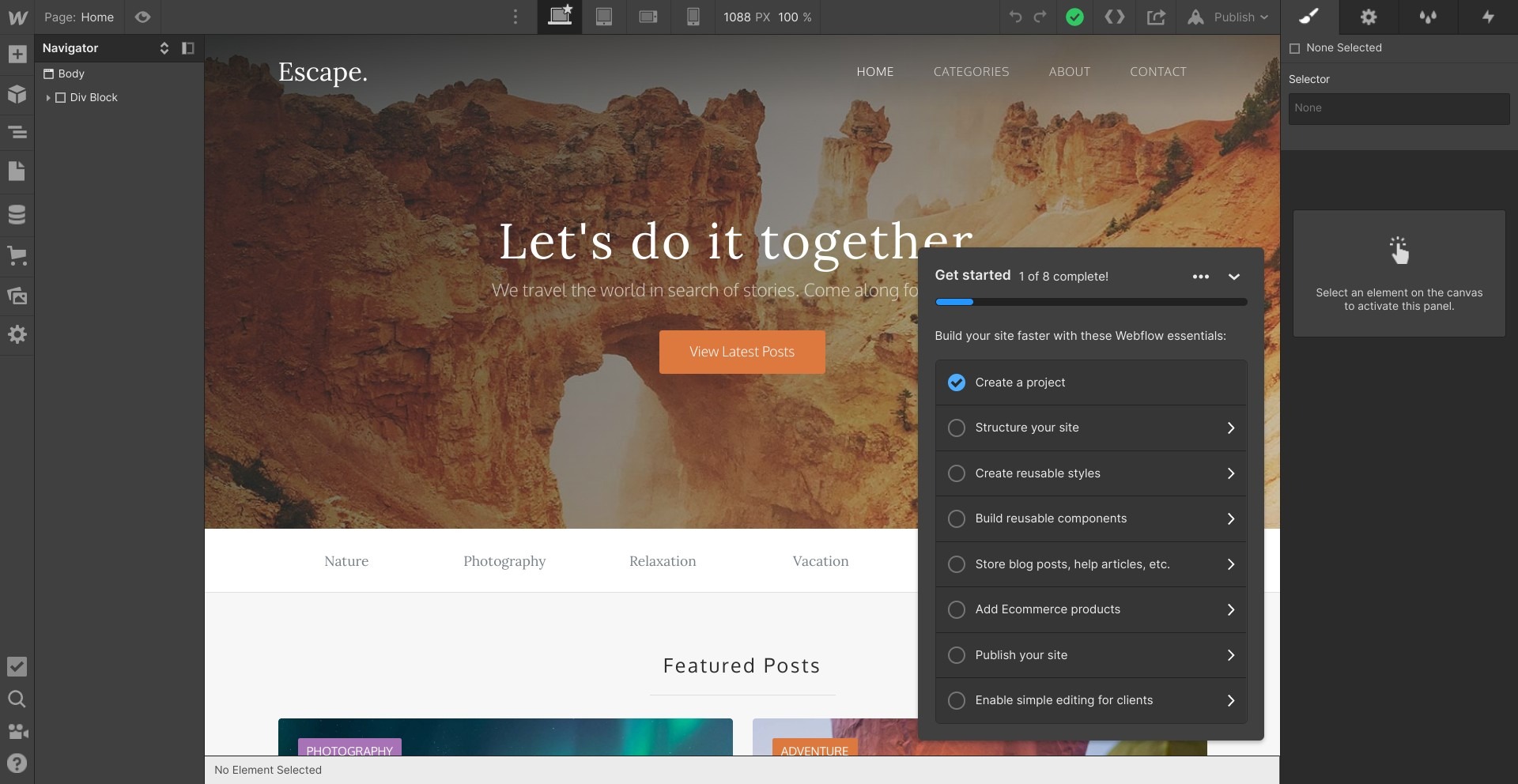
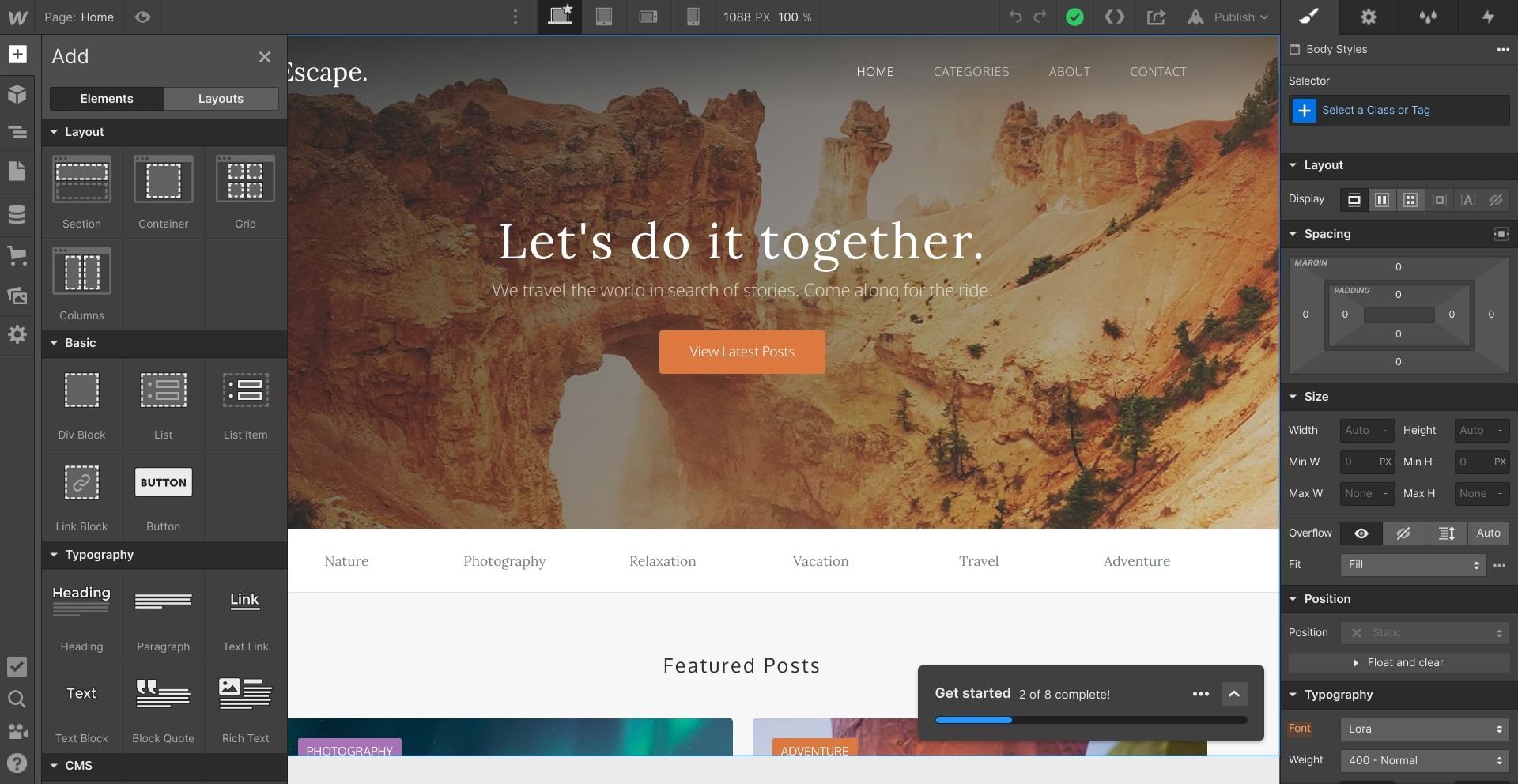
UX
Die Benutzeroberfläche von Webflow ist ziemlich gut. Es ist ziemlich einfach zu navigieren und gibt Ihnen einen klaren Überblick über Ihre Website, während Sie jede Seite bearbeiten. Mir gefallen auch die "Erste Schritte"-Tutorials, die angezeigt werden, wenn man eine neue Funktion ausprobiert.

Web-Builder
Wenn Sie schon einmal einen Website-Baukasten benutzt haben, Webflow wird ziemlich ähnlich sein. Es ist ziemlich einfach:

Zunächst müssen Sie das Layout erstellen. Dies geschieht mithilfe von Abschnitten, Containern und Rastern. Diese bilden die Struktur Ihrer Seite, in die Sie Inhalte ziehen und ablegen können. Zu den Inhaltsblöcken gehören Text, Links, Bilder, Schaltflächen, Integration mit Social-Media-Plattformen, Videos und Formulare.
Es ist ziemlich anpassbar: Sie können Hintergründe, Rahmen, Schriftarten und mehr ändern. Wenn Sie die Formatvorlage bearbeiten, werden die Änderungen für jede Seite übernommen, wodurch Ihre Website ein einheitliches Aussehen erhält (was gut ist, wenn Sie versuchen, eine Markenidentität mit bestimmten Schriftarten, Farben usw. aufzubauen).
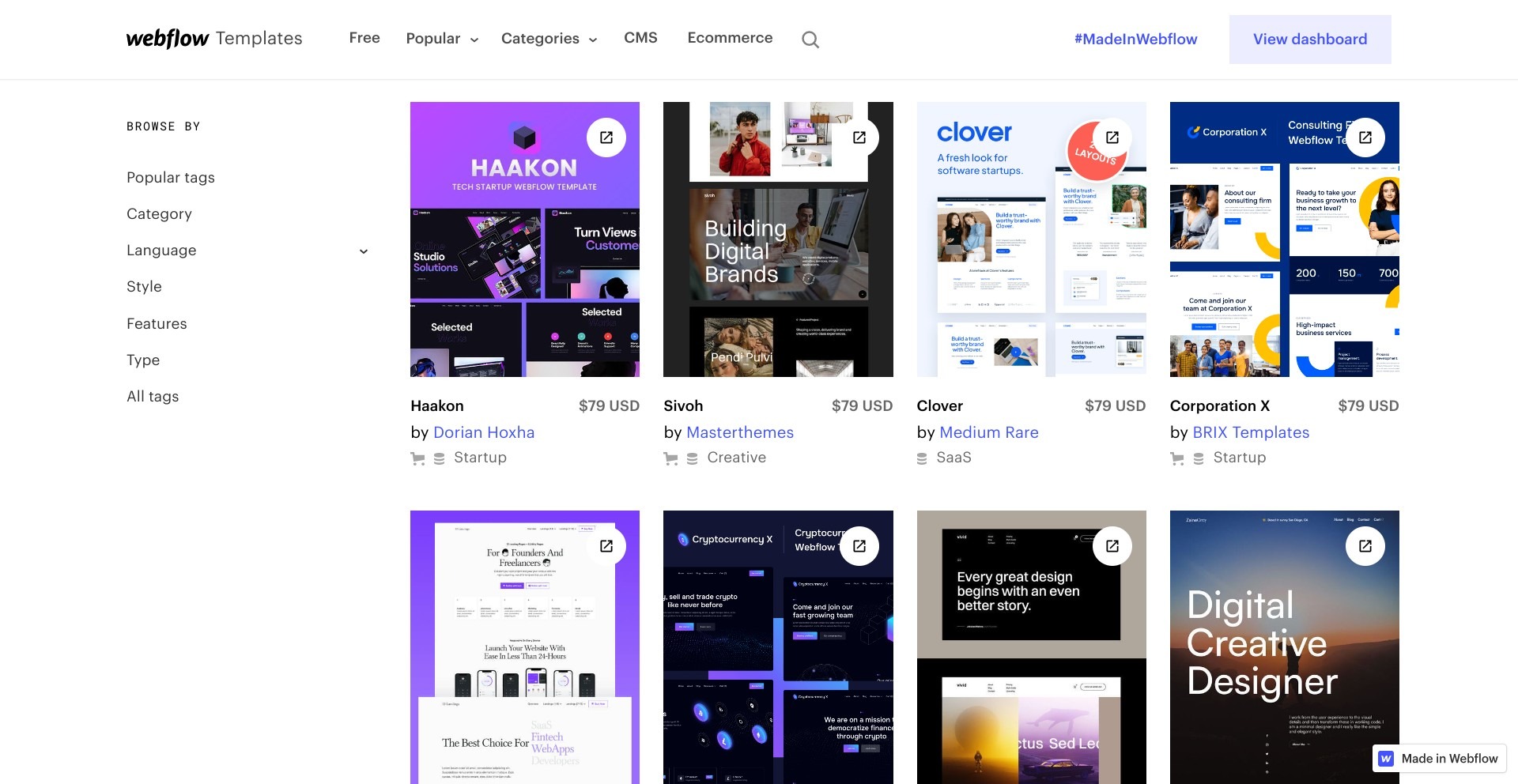
Sie können eine Vorlage wählen, wenn Sie eine Seite nicht von Grund auf neu erstellen möchten. Es gibt eine ziemlich große Auswahl an kostenlosen und kostenpflichtigen Vorlagen in verschiedenen Kategorien, darunter Blogs, Mitgliederseiten, Landing Pages und eCommerce-Shops:

Ich würde empfehlen Webflow für eCommerce-Geschäfte. Sie können einen Einkaufswagen erstellen und Kunden die Möglichkeit bieten, mit Stripe, Apple Pay, Google Pay und PayPal zu bezahlen.
Es berechnet die Steuern automatisch, so dass Sie problemlos internationale Kunden bedienen können. Sie können auch die Automatisierungsfunktionen nutzen, um bestimmte Arbeitsabläufe zu bewältigen (z. B. das Versenden einer Rechnung bei einer Bestellung, das Erstellen von Produktvarianten usw.) Es lässt sich auch mit einigen E-Mail-Marketing-Plattformen um dies zu erleichtern.
Sie können auch Mitgliedschaften erstellen. Wenn Sie möchten, können Sie Inhalte erstellen, die hinter einer Bezahlschranke verschlossen sind und nur für Abonnenten bestimmter Stufen zugänglich sind. Wenn dies Ihr Geschäftsmodell ist, lohnt sich ein Blick auf Webflow.
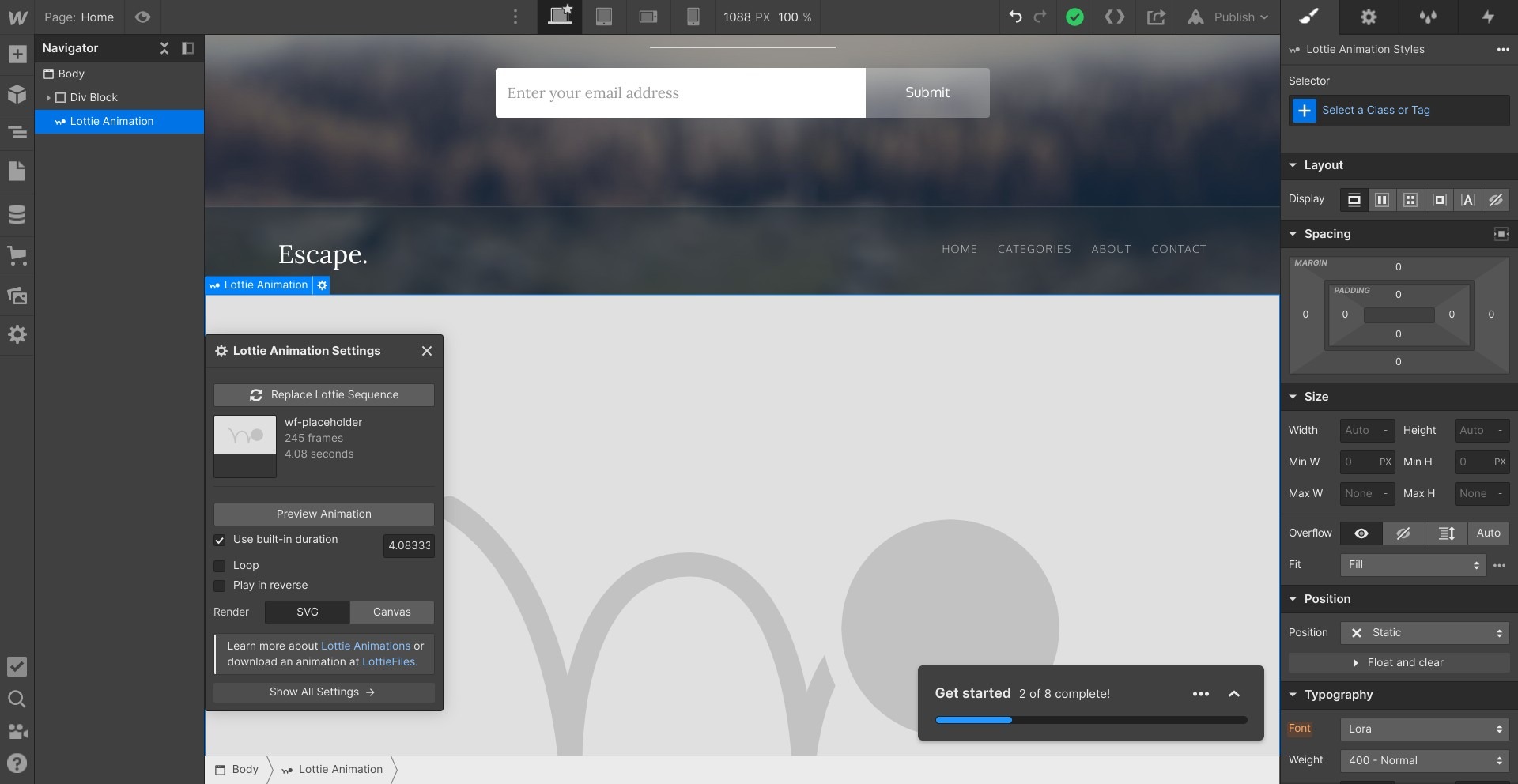
Animationen
Eine coole Funktion von Webflow ist die Möglichkeit, Animationen, sogenannte Interaktionen, zu erstellen. Dazu gehören Fortschrittsbalken, Sperrgitter und Mikro-Interaktionen (z. B. ein Bild, das ein wenig wackelt, wenn der Mauszeiger darüber fährt). Dies ist mit einer eigenen Lernkurve verbunden, so dass es einige Zeit dauern kann, bis Sie sich damit vertraut gemacht haben, wenn Sie ein kleines Team leiten. Es kann jedoch helfen, eine einzigartige Website zu erstellen.

CMS-Werkzeuge
Ich würde auch Webflow empfehlen, wenn Sie viele Artikel oder andere Webinhalte veröffentlichen wollen. Die Tools zur Verwaltung der Inhalte sind ziemlich gut: Es ist zum Beispiel einfach, den Titel eines Artikels für die gesamte Website zu ändern. Sie können Teamkollegen oder Freiberufler einladen, Inhalte hochzuladen, und Sie können verwalten, wer Bearbeitungsrechte hat.
Es nimmt viele der Kopfschmerzen, die mit der Verwaltung eines Teams von Mitarbeitern einhergehen, vor allem, wenn diese Mitarbeiter aus der Ferne arbeiten.
Analytik
Sie müssen eine Verbindung zu Google Analytics herstellen, um Zugang zu jeglichen Daten über die Leistung Ihrer Websites zu erhalten. Das ist ein Nachteil, würde ich sagen: Andere Plattformen bieten selbständig gute Analysen. Es ist jedoch ziemlich einfach, Google Analytics einzubinden.
Die wichtigsten Merkmale von Figma
Werfen wir nun einen Blick auf die wichtigsten Funktionen von Figma.
UX

Ich finde die Oberfläche von Figma ziemlich gut. Sie ist hell und farbenfroh, und sie ist schön anzusehen. Für Anfänger ist es ein wenig überwältigend, aber ansonsten finde ich, dass es eine gute Plattform ist, mit der man arbeiten kann.
Design-Tools
Figma ist ein wenig komplexer, was das Webdesign angeht. Es bietet Ihnen eine große kreative Freiheit: Sie können das Aussehen Ihrer Website bis zum letzten Pixel bestimmen. Ideal für Animatoren und andere Kreative. Allerdings ist es auch komplexer und die Lernkurve ist steiler.
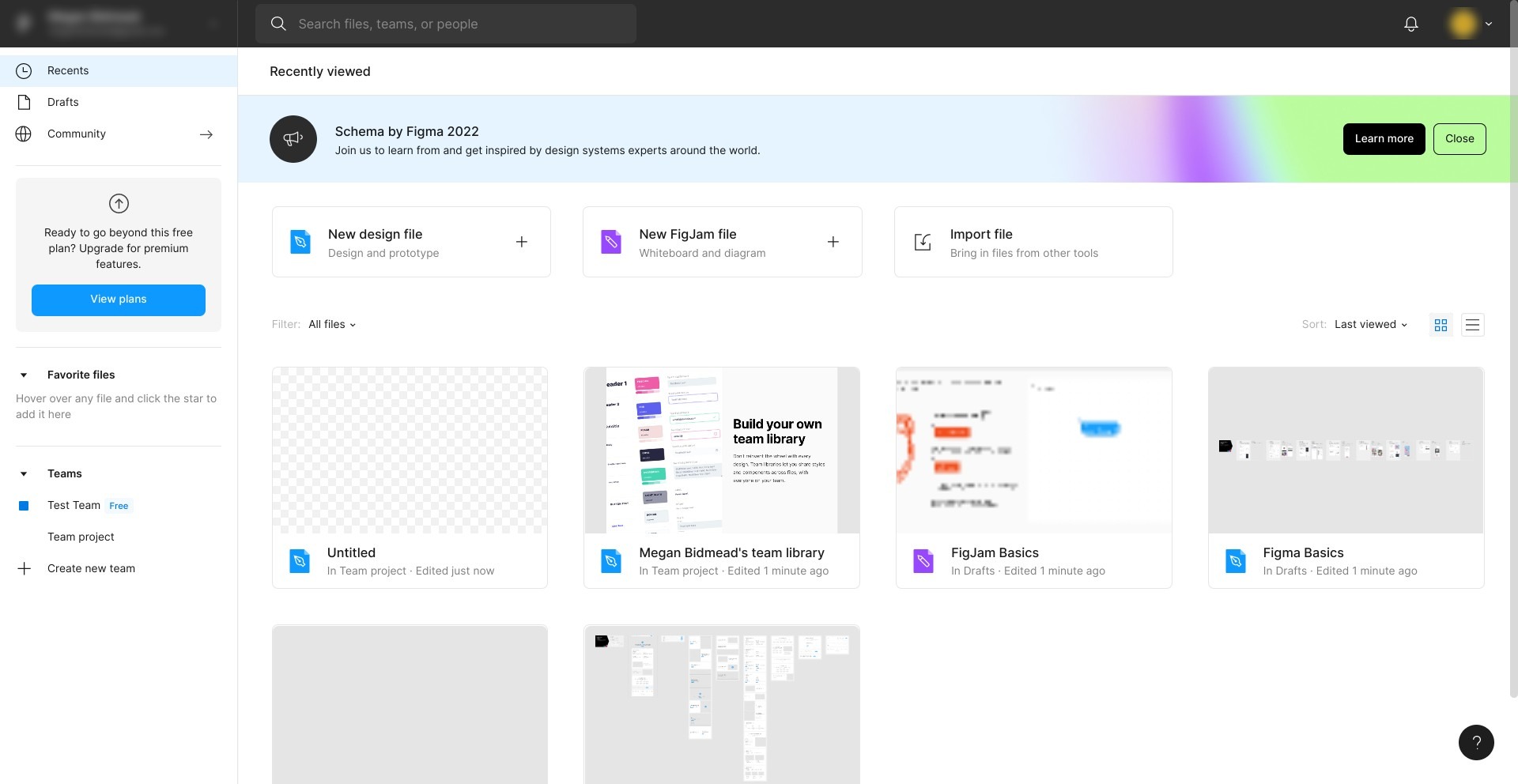
Der grundlegende Entwurfsbildschirm sieht wie folgt aus:

Zugegebenermaßen ist es ein wenig überwältigend! Es gibt ein hilfreiches Tutorial, das Sie durch die wichtigsten Funktionen führt, aber selbst dann müssen Sie bereit sein, sich die Zeit zu nehmen, um mehr über Figma zu lernen, wenn Sie das Beste daraus machen wollen. Wenn Sie bereits Erfahrung mit Webdesign haben, werden Sie sich wahrscheinlich besser zurechtfinden, da Sie in der Lage sein werden, die Optionen leicht zu bedienen.
Mit dem Design-Werkzeug können Sie Freiformen zeichnen:

Ich liebe die Flexibilität von Figma. Wenn Sie schon einmal eine Design-Idee hatten und frustriert waren, weil Sie sie nicht aus Ihrem Kopf auf den Bildschirm bringen konnten, ist Figma eine gute Wahl. Sie können jedes Element an beliebiger Stelle auf der Seite platzieren. Sie können die Größe jedes Abschnitts nach Herzenslust verändern und personalisieren. Ja, die Lernkurve ist steiler, aber für Kreative lohnt sich die Zeit.

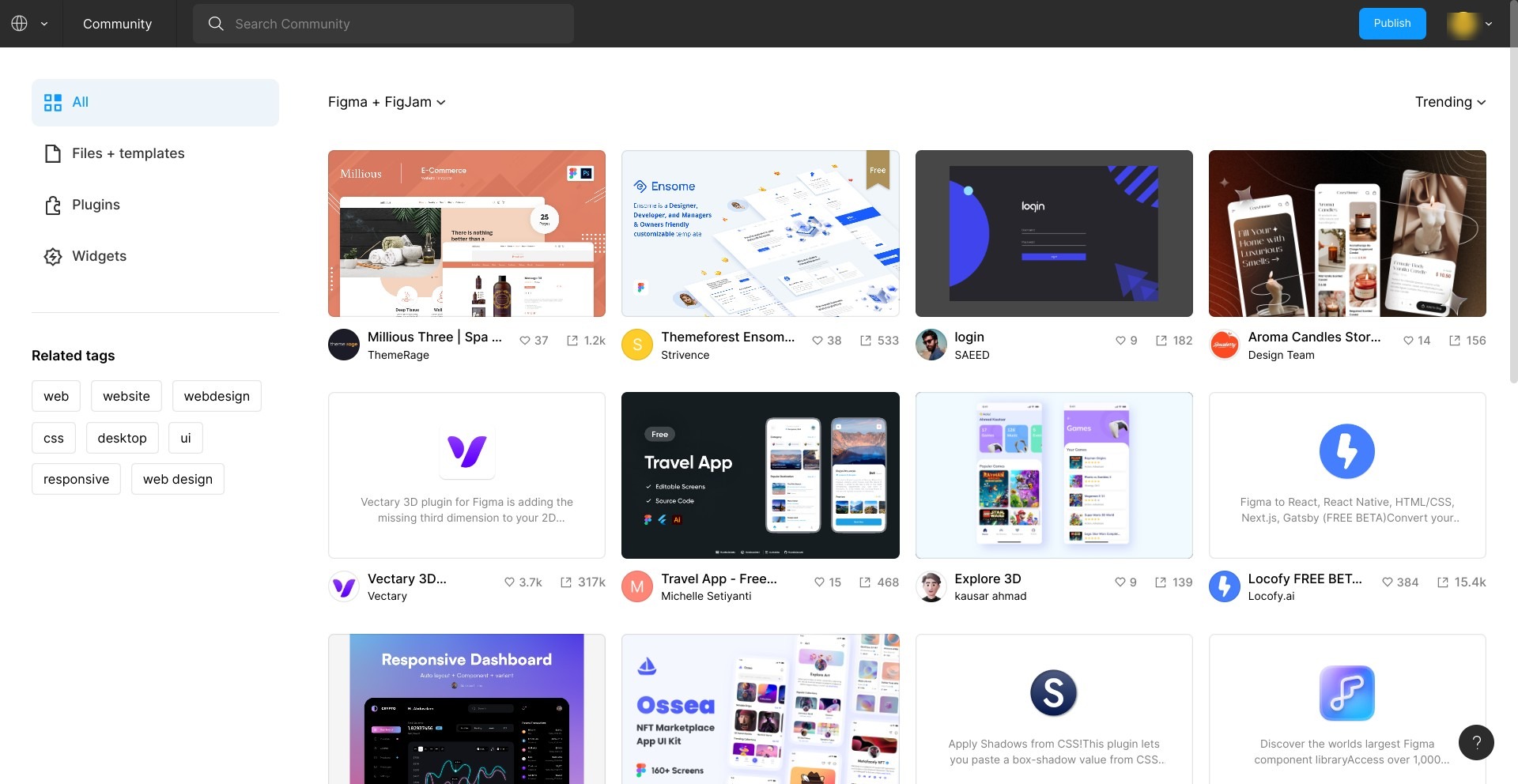
Es gibt auch Vorlagen, wenn Sie sich inspirieren lassen oder eine als Ausgangspunkt für Ihre Ideen verwenden möchten:

Diese Vorlagen sind sehr gut gemacht, und es macht Spaß, sie durchzusehen, um sich inspirieren zu lassen, wenn man sich ein wenig überfordert fühlt.

Der Weg von einer Datei zu einer funktionierenden Website ist jedoch ein Prozess, der mehr Schritte als Webflow und ein wenig mehr technisches Know-how erfordert. Es gibt jede Menge Anleitungen von Figma, aber ich wollte dies erwähnen, damit Sie mit offenen Augen an die Sache herangehen können. Es lohnt sich, jemanden mit technischem Wissen in Ihrem Team zu haben, wenn Sie Figma verwenden!
Mir gefällt, dass jede Website mit Blick auf die mobile Optimierung erstellt werden kann. Sie können zum Beispiel direkt in der mobilen Ansicht bearbeiten. Das bedeutet, dass man die perfekte Website für den durchschnittlichen mobilen Nutzer erstellen kann, anstatt eine Desktop-Website auf einen kleineren Bildschirm zu quetschen.
Widgets erweitern die Gestaltungsmöglichkeiten noch weiter, und es gibt eine Vielzahl von Integrationen, die Sie optimal nutzen können (aber dazu später mehr).
Animationen
Sie können den Builder verwenden, um Animationen in einem ähnlichen Prozess wie Webflow zu erstellen. Sie können zum Beispiel ein Bild springen lassen oder es beim Anklicken vergrößern. Hier gibt es viele Möglichkeiten, und mir gefällt, dass Sie mit der mobilen Figma-App entwerfen können, die sowohl für Android als auch für iOS verfügbar ist.
Zusammenarbeit
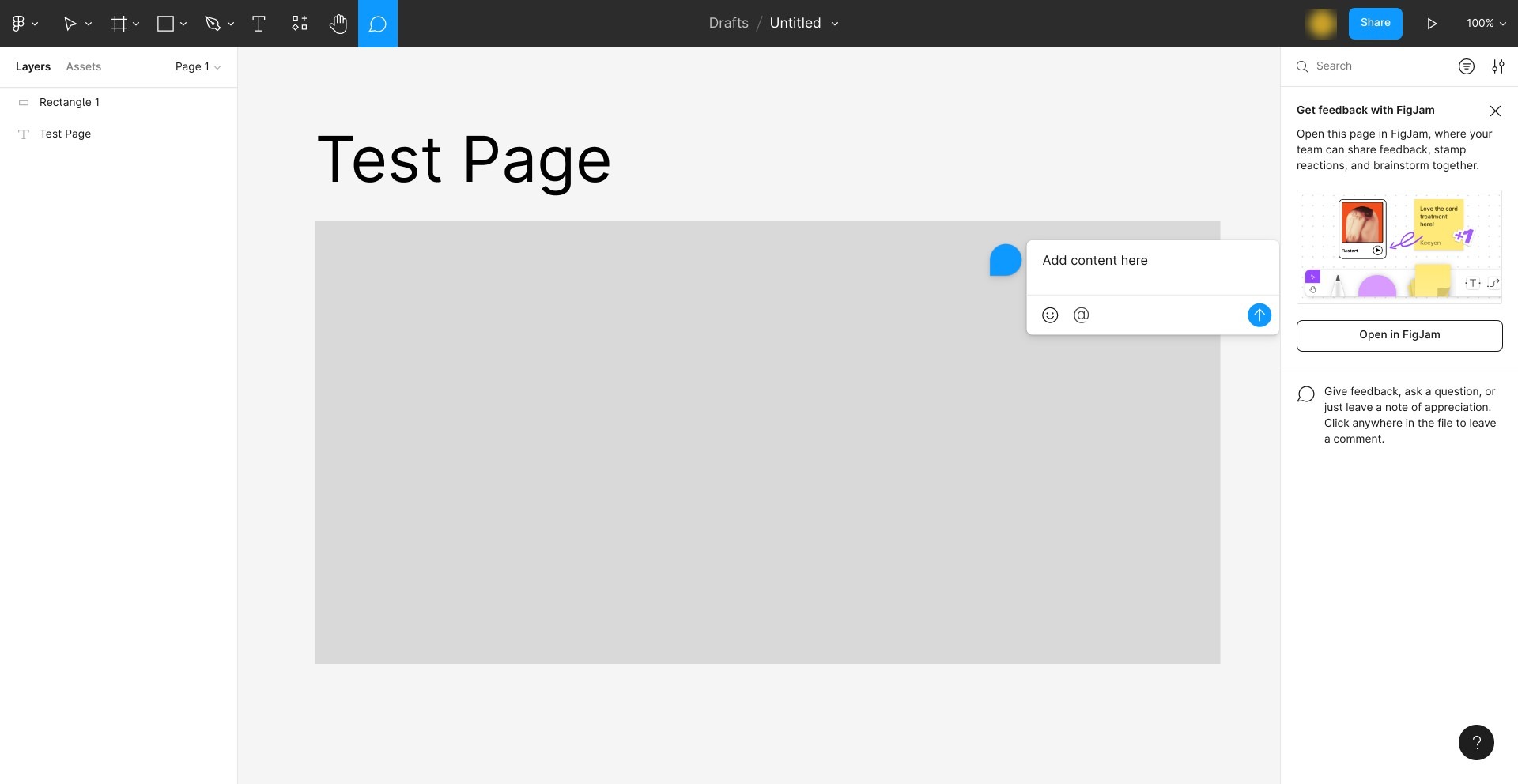
Mir gefällt, wie einfach es ist, mit Figma zusammenzuarbeiten. Man kann zum Beispiel direkt einen Kommentar zu einem Entwurf hinzufügen, was es sehr einfach macht, Feedback zu geben:

Sie können ein Teamprojekt erstellen, um bestimmten Personen Zugang zu den Entwürfen zu geben. Dies ist für Kreative in Bezug auf die Zusammenarbeit sehr nützlich, vor allem wenn Sie aus der Ferne arbeiten. Die Mitglieder der Professional-Stufe haben Zugang zur Team-Bibliothek, in der Sie Assets wie Bilder und andere wichtige Dateien speichern können. Das erleichtert Ihrem Team die Zusammenarbeit und spart eine Menge Zeit.
Analytik
Figma verfügt über Design System Analytics, die Ihnen Zugang zu wichtigen Daten verschafft: Sie können beispielsweise sehen, welche Assets am häufigsten verwendet werden, wie viele Teams Sie insgesamt haben und so weiter. Für größere Designorganisationen ist dies sehr nützlich.
Webflow vs. Figma-Integrationen
Schauen wir uns an, wie die einzelnen Plattformen im Hinblick auf Integrationen abschneiden.
Webflow

Zu den bemerkenswerten Integrationen von Webflow gehören:
- Zapier
- Shopify
- Google Mail
Figma

Figma verfügt über eine Reihe von Integrationen, darunter:
- Microsoft Teams
- Slack
- Begriff
- Asana
- Dropbox
- Trello
Webflow vs. Figma Kundenbetreuung
Werfen wir einen Blick auf den Kundensupport, der auf beiden Plattformen verfügbar ist.
Webflow
Die Webflow University bietet einige ausführliche, einsteigerfreundliche Tutorials, die sehr nützlich sind. Wenn Sie mit etwas nicht weiterkommen, gibt es wahrscheinlich bereits einen Artikel oder ein Tutorial dazu in der Wissensdatenbank. Der eigentliche Kundensupport ist ziemlich gut. Sie können eine E-Mail mit einer bestimmten Frage schicken oder andere Benutzer im Forum kontaktieren.
Figma
Ich empfehle, sich die Videotutorials von Figma anzusehen. Sie sind unglaublich nützlich, wenn Sie neu sind, und es gibt viele davon zum Durchschauen. Es lohnt sich auch, die Figma-Community zu erkunden, denn andere Nutzer haben tolle Ideen für die Nutzung der Plattform und können Sie unterstützen, wenn Sie nicht weiterkommen.
Das Kundendienstteam ist freundlich und hilfsbereit. Sie können sich mit ihnen in Verbindung setzen, indem Sie ein Ticket einreichen; sie sind sehr reaktionsschnell.
Webflow vs. Figma Preisgestaltung
Eine letzte Frage: Wie sieht es mit den Preisen aus?
Webflow

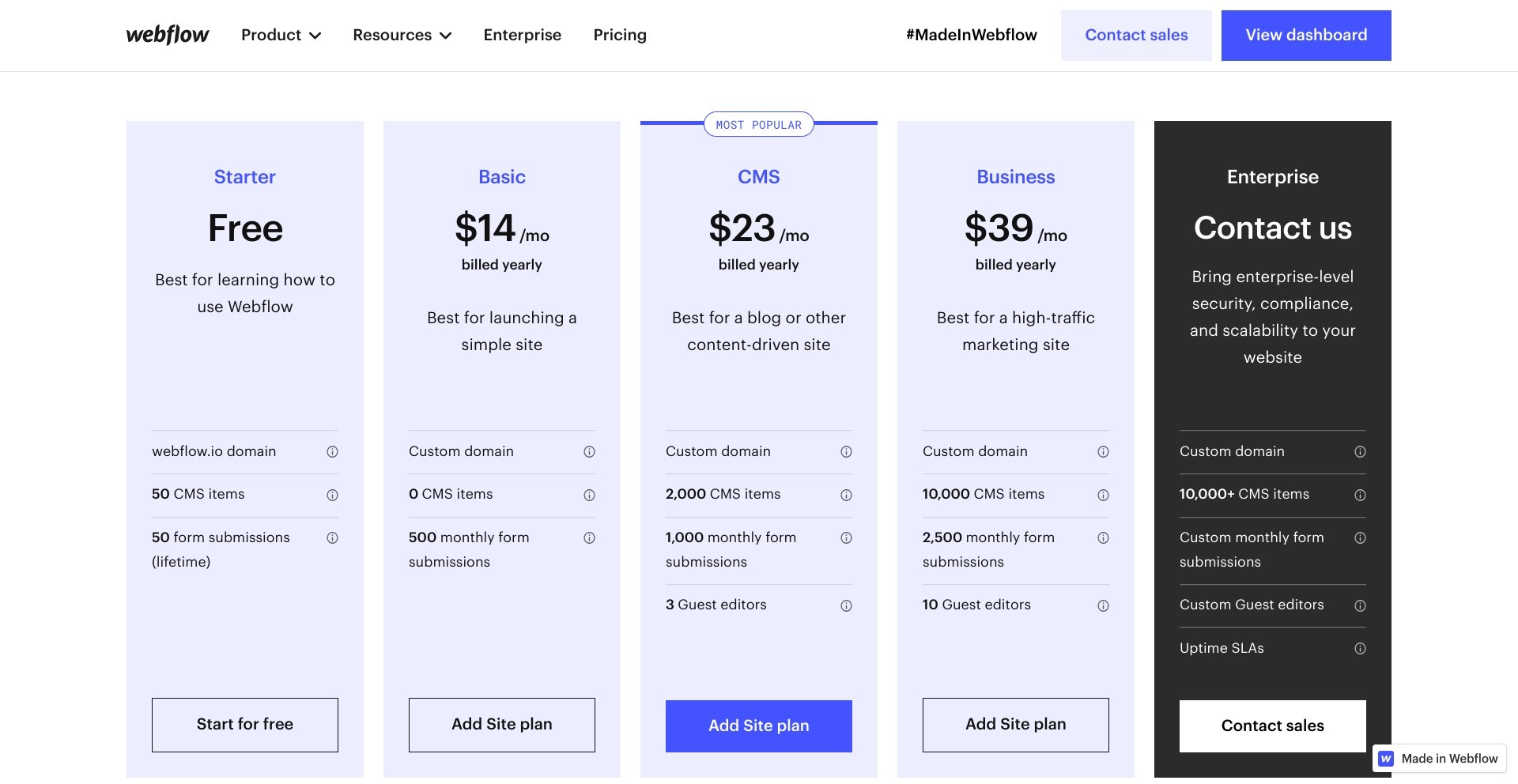
In Webflow stehen fünf Preispläne zur Auswahl:
Starter - $0 pro Monat
- Webflow.io-Domäne
- 50 CMS-Artikel
- 50 Formulareinreichungen
Basic - ab $14 pro Monat
- Benutzerdefinierte Domäne
- 0 CMS-Artikel
- 500 monatliche Formulareingaben
CMS - ab $23 pro Monat
- Benutzerdefinierte Domäne
- 2.000 CMS-Artikel
- 1.000 monatliche Formulareingaben
- 3 Gastredakteure
Business - ab $39 pro Monat
- Benutzerdefinierte Domäne
- 10.000 CMS-Artikel
- 2.500 monatliche Formulareingaben
- 10 Gastredakteure
Unternehmen - Preis auf Anfrage
- Benutzerdefinierte Domäne
- 10.000+ CMS-Artikel
- Benutzerdefinierte monatliche Formularübermittlungen
- Benutzerdefinierte Gastredakteure
- Betriebszeit-SLAs
Mir gefällt, dass es mehrere Optionen gibt, aus denen man wählen kann. Der CMS-Plan ist zum Beispiel hervorragend, wenn Sie viele Inhalte veröffentlichen wollen. Sie können sich selbst ein Bild machen auf Preisseite.
Figma

In Figma stehen drei Pläne zur Auswahl:
Kostenlos - $0 pro Monat
- 3 Figma- und 3 FigJam-Dateien
- Unbegrenzte persönliche Dateien
- Unbegrenzte Anzahl von Mitarbeitern
- Plugins, Widgets und Vorlagen
- Mobile App
Figma Professional - ab $12 pro Editor/pro Monat
- Unbegrenzte Anzahl von Figma-Dateien
- Unbegrenzte Versionshistorie
- Freigabeberechtigungen
- Gemeinsame und private Projekte
- Team-Bibliotheken
- Audio-Gespräche
Figma Organisation - ab $45 pro Redakteur/pro Monat
- Alles aus dem Professional-Plan
- Organisationsweite Bibliotheken
- Systemanalytik gestalten
- Verzweigung und Zusammenführung
- Zentralisierte Dateiverwaltung
- Einheitliche Verwaltung und Abrechnung
- Private Plugins und Widgets
- Einmalige Anmeldung
Der kostenlose Plan ist ziemlich gut: Sie können einige Designs erstellen, während Sie die Plattform testen, und dann zu den kostenpflichtigen Stufen übergehen, um weitere Funktionen freizuschalten. Mehr Informationen finden Sie unter Preisseite.
Webflow vs. Figma Alternativen zum Ausprobieren
Wenn Sie glauben, dass Webflow und Figma nicht für Sie geeignet sind, sollten Sie sich stattdessen diese Plattformen ansehen:
- Squarespace: Squarespace ähnelt Webflow am meisten: Es ist eine Webdesign-Plattform, die sich sowohl an Anfänger als auch an erfahrene Web-Designer richtet. Sie verfügt über ein benutzerfreundliches Design-Tool und eine Vielzahl kostenloser Vorlagen. Lesen Sie mehr in unserem Vergleich Webflow vs. Squarespace.
- Shopify: Shopify ist eine gute Wahl, wenn Sie einen eCommerce-Shop aufbauen möchten. Es ist für Anfänger einfach zu bedienen und lässt sich gut anpassen. Lesen Sie mehr in unserem Vergleich Shopify vs. Wix.
- Wix: Wix ist eine weitere gute Wahl für Anfänger. Es ermöglicht Ihnen, eine Website mit seinem Drag-and-Drop-Website-Builder zu erstellen, und bietet viele kostenlose Vorlagen. Mehr dazu erfahren Sie in unserem Vergleich Webflow vs. Wix.
Zusammenfassend ...
Ich würde empfehlen Webflow vom Standpunkt der Benutzerfreundlichkeit aus gesehen. Wenn Sie einen E-Commerce-Shop, eine Mitglieder-Website oder einfach nur einen Blog oder eine Website erstellen möchten, ist es viel einfacher und intuitiver zu bedienen.
Es eignet sich auch hervorragend für die Verwaltung von Inhalten. Wenn Sie also viele Artikel oder Videos veröffentlichen müssen, ist es die erste Wahl. Für die meisten Leute, die ein kleines Unternehmen gründen wollen, ist es die einfachere Option. Mir gefällt, dass es sich gut anpassen lässt, und auch die Animationen gefallen mir.
Allerdings, Figma hat so viel zu bieten, wenn es um die Gestaltung geht. Wenn Sie bereits über Design-Erfahrung verfügen, fühlen Sie sich vielleicht von den Einschränkungen anderer Plattformen zur Website-Erstellung frustriert, aber Figma bietet mehr Flexibilität. Auch die Zusammenarbeit mit Teammitgliedern ist bei Figma viel einfacher. Stellen Sie sich nur darauf ein, dass Sie ein paar zusätzliche Schritte unternehmen müssen, um Ihre Website online zu stellen.
Ich hoffe, dies hat Ihnen bei der Entscheidung geholfen, welche für Sie am besten geeignet ist! Beide Plattformen sind aus kreativer Sicht großartig und verfügen über genügend Funktionen, um Ihnen zu helfen, eine einzigartige, interessante Website zu erstellen.