- De basis van tevoren
- Belangrijkste verschillen tussen Webflow en Figma
- Wat is Webflow?
- Wat is Figma?
- De belangrijkste kenmerken van Webflow
- De belangrijkste kenmerken van Figma
- Webflow vs Figma integraties
- Webflow vs. Figma Klantenondersteuning
- Webflow vs. Figma Prijzen
- Webflow
- Figma
- Webflow vs. Figma alternatieven om te proberen
- Samengevat ...
Laatst bijgewerkt op 1 oktober 2022 door Ewen Finser
Als u een bedrijf runt, hebt u een website nodig, en het vinden van een goede website-bouwplatform zal cruciaal zijn. In mijn Webflow vs Figma vergelijking, geef ik je een kijkje op twee creatieve, interessante platforms voor webdesign.
Ik heb in de loop der jaren een paar webdesignplatforms gebruikt en laat me je vertellen dat er niets frustrerender is dan proberen om door een moeilijk, irritant platform te navigeren. Gelukkig zou ik zeggen dat Webflow en Figma zijn allebei erg goed, maar voor verschillende doeleinden: je kunt meer te weten komen door de volgende sectie te lezen als je haast hebt.
Ik geef je een overzicht van wat ze van elkaar onderscheidt en ga dan dieper in op elk van hen, zodat je kunt beslissen welke het beste bij je past!
De basis van tevoren
Als je een website wilt bouwen voor je bedrijf, is het makkelijker om te kiezen voor Webflow. Het is gemakkelijker te gebruiken en heeft ingebouwde e-commerce functionaliteit. Bovendien is contentbeheer eenvoudig dankzij de CMS-tools. Echter, Figma is verbazingwekkend in creatieve mogelijkheden en kan geschikt voor je zijn als je al ontwerpervaring hebt.
Belangrijkste verschillen tussen Webflow en Figma
De belangrijkste verschillen tussen Webflow en Figma zijn:
- Webflow is gemakkelijker te gebruiken voor beginners, terwijl Figma complexer is en beter geschikt voor mensen met eerdere ontwerpervaring.
- Webflow heeft veel CMS tools, terwijl Figma dat niet heeft
- Webflow is niet zo geschikt voor ontwerpsamenwerking, terwijl Figma samenwerken heel eenvoudig maakt
- Webflow heeft basisanalyses in combinatie met Google Analytics, terwijl de analyses van Figma iets anders zijn
- Webflow heeft vijf prijsplannen, terwijl Figma er drie heeft
Wat is Webflow?
Webflow is een websitebouwer waarmee gebruikers blogs kunnen maken, e-commerce winkelsportfolio's en lidmaatschapssites. Het heeft een drag-and-drop websitebouwer en is vrij eenvoudig te navigeren. Ik zou aanraden Webflow als je het creatieve proces van het bouwen van een website leuk vindt, maar geen ervaring hebt met webdesign.
Wat is Figma?
Figma is een ontwerpprogramma dat wordt gebruikt door grafisch ontwerpers en webdesigners. Het is een enorm flexibele tool en is perfect voor samenwerking. Ik raad Figma aan voor mensen met eerdere ontwerpervaring als je een unieke website op maat wilt maken.
De belangrijkste kenmerken van Webflow
Laten we eens kijken naar de belangrijkste functies van Webflow.
UX
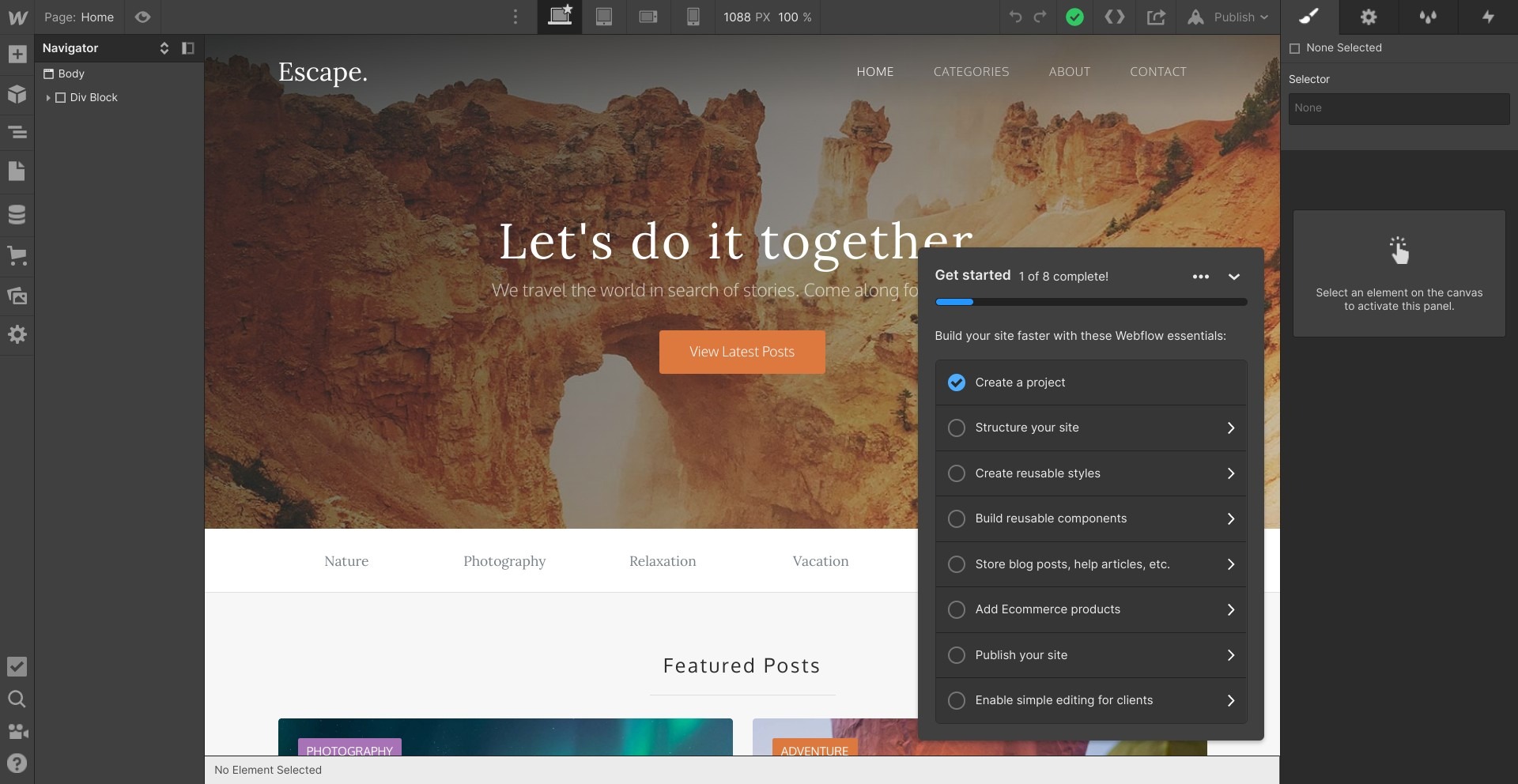
De UX van Webflow is behoorlijk goed. Het is vrij eenvoudig om te navigeren en geeft je een duidelijk beeld van je site terwijl je elke pagina bewerkt. Ik vind ook de 'aan de slag' tutorials leuk die tevoorschijn komen als je een nieuwe functie uitprobeert.

Webbouwer
Als je ooit eerder een websitebouwer hebt gebruikt, Webflow zal ongeveer hetzelfde zijn. Het is vrij eenvoudig:

Eerst moet je de lay-out opbouwen. Dit gebeurt met behulp van secties, containers en rasters. Deze creëren de structuur van je pagina, waar je inhoud in kunt slepen. Inhoudsblokken omvatten tekst, links, afbeeldingen, knoppen, integratie met sociale media-platformsvideo's en formulieren.
Het is behoorlijk aanpasbaar: je kunt achtergronden, randen, lettertypen en meer veranderen. Als je het stijlblad bewerkt, worden de wijzigingen voor elke pagina toegepast, waardoor je website er consistent uitziet (wat goed is als je een merkidentiteit probeert op te bouwen met specifieke lettertypen, kleuren, enz.)
Je kunt een sjabloon kiezen als je geen pagina vanaf nul wilt opbouwen. Er is een behoorlijk aanbod van gratis en betaalde sjablonen om uit te kiezen in verschillende categorieën, waaronder blogs, lidmaatschapssites, landingspagina's en e-commerce winkels:

Ik zou aanraden Webflow voor e-commerce winkels. U kunt een winkelwagentje bouwen en klanten de mogelijkheid bieden om te betalen met Stripe, Apple Pay, Google Pay en PayPal.
Het berekent automatisch belasting, zodat u gemakkelijk internationale klanten kunt bedienen. U kunt ook hun automatiseringsfuncties gebruiken om bepaalde workflows af te handelen (zoals het verzenden van een factuur wanneer een bestelling wordt gedaan, het creëren van productvarianten, enz. platforms voor e-mailmarketing om dit makkelijker te maken.
Je kunt ook lidmaatschappen aanmaken. Als je wilt, kun je inhoud maken die is opgesloten achter een betaalmuur, alleen beschikbaar voor abonnees op bepaalde niveaus. Als dit je bedrijfsmodel is, is het de moeite waard om naar Webflow te kijken.
Animaties
Een coole functie van Webflow is de mogelijkheid om animaties te maken die Interacties worden genoemd. Dit omvat voortgangsbalken, vergrendelingsrasters en micro-interacties (zoals een afbeelding een beetje laten wiebelen als de cursor eroverheen gaat). Dit heeft een aparte leercurve, dus het kan wat tijd kosten om het te leren gebruiken als je een klein team hebt. Het kan echter helpen om een unieke website te maken.

CMS Gereedschap
Ik zou ook Webflow aanraden als je veel artikelen of andere webinhoud wilt publiceren. De tools voor contentbeheer zijn behoorlijk goed: je kunt bijvoorbeeld gemakkelijk de titel van een artikel voor de hele site wijzigen. Je kunt teamgenoten of freelancers uitnodigen om inhoud te uploaden en je kunt beheren wie bewerkingsrechten heeft.
Het neemt veel kopzorgen weg die komen kijken bij het managen van een team van mensen, vooral als die mensen op afstand werken.
Analytics
Je moet verbinding maken met Google Analytics om toegang te krijgen tot gegevens over de prestaties van je websites. Dit is een nadeel, zou ik zeggen: andere platforms bieden op zichzelf al fatsoenlijke analytics. Het is echter vrij eenvoudig om Google Analytics te koppelen.
De belangrijkste kenmerken van Figma
Laten we nu eens kijken naar de belangrijkste functies van Figma.
UX

Ik vind de interface van Figma vrij goed. Het is licht en kleurrijk en het is leuk om naar te kijken. Het is een beetje overweldigend voor beginners, maar verder denk ik dat het een goed platform is om mee te werken.
Ontwerpgereedschap
Figma is iets complexer op het gebied van webdesign. Het geeft je enorm veel creatieve vrijheid: je kunt tot op de laatste pixel bepalen hoe je website eruitziet. Ideaal voor animators en andere creatieven. Het is echter complexer, met een steilere leercurve.
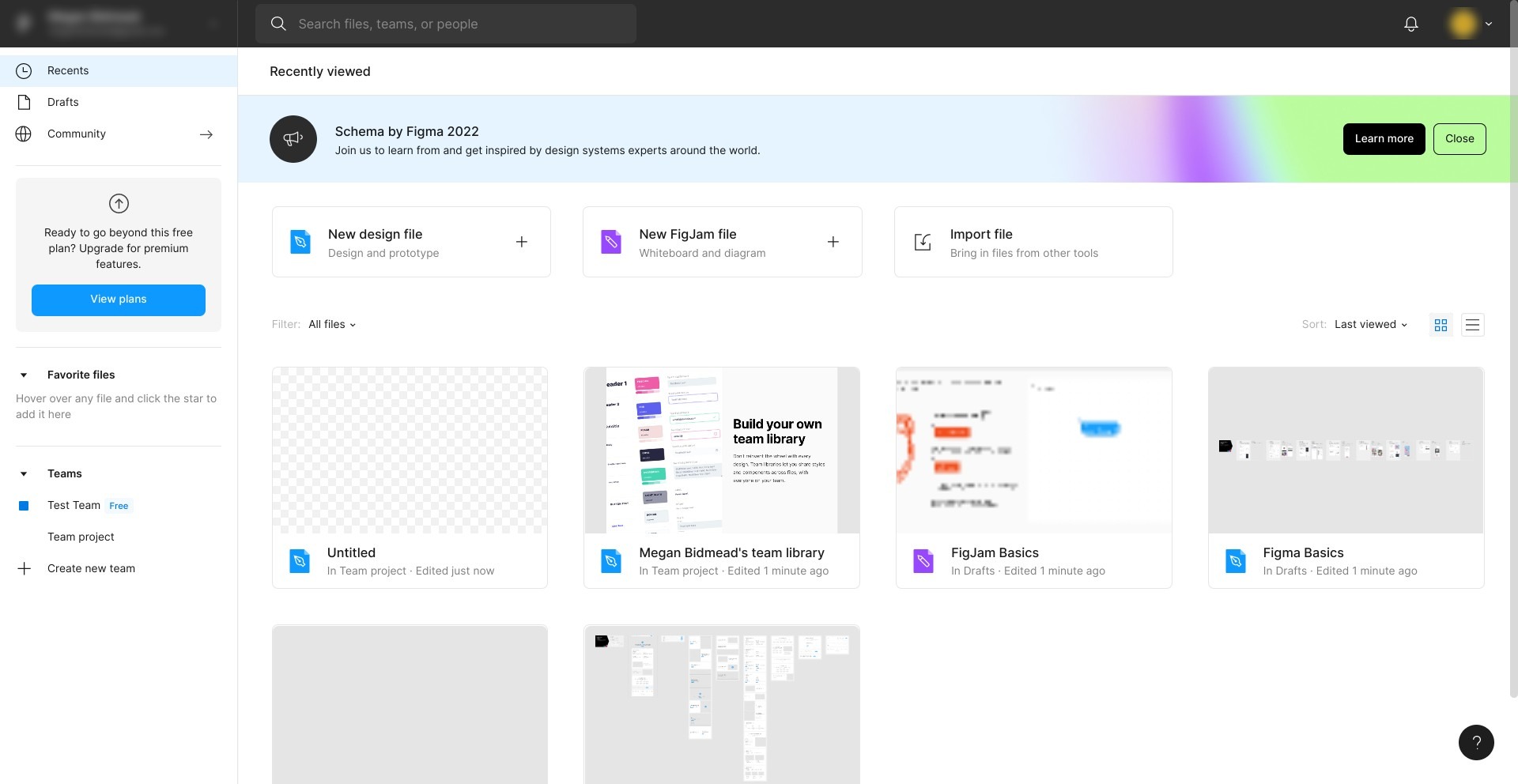
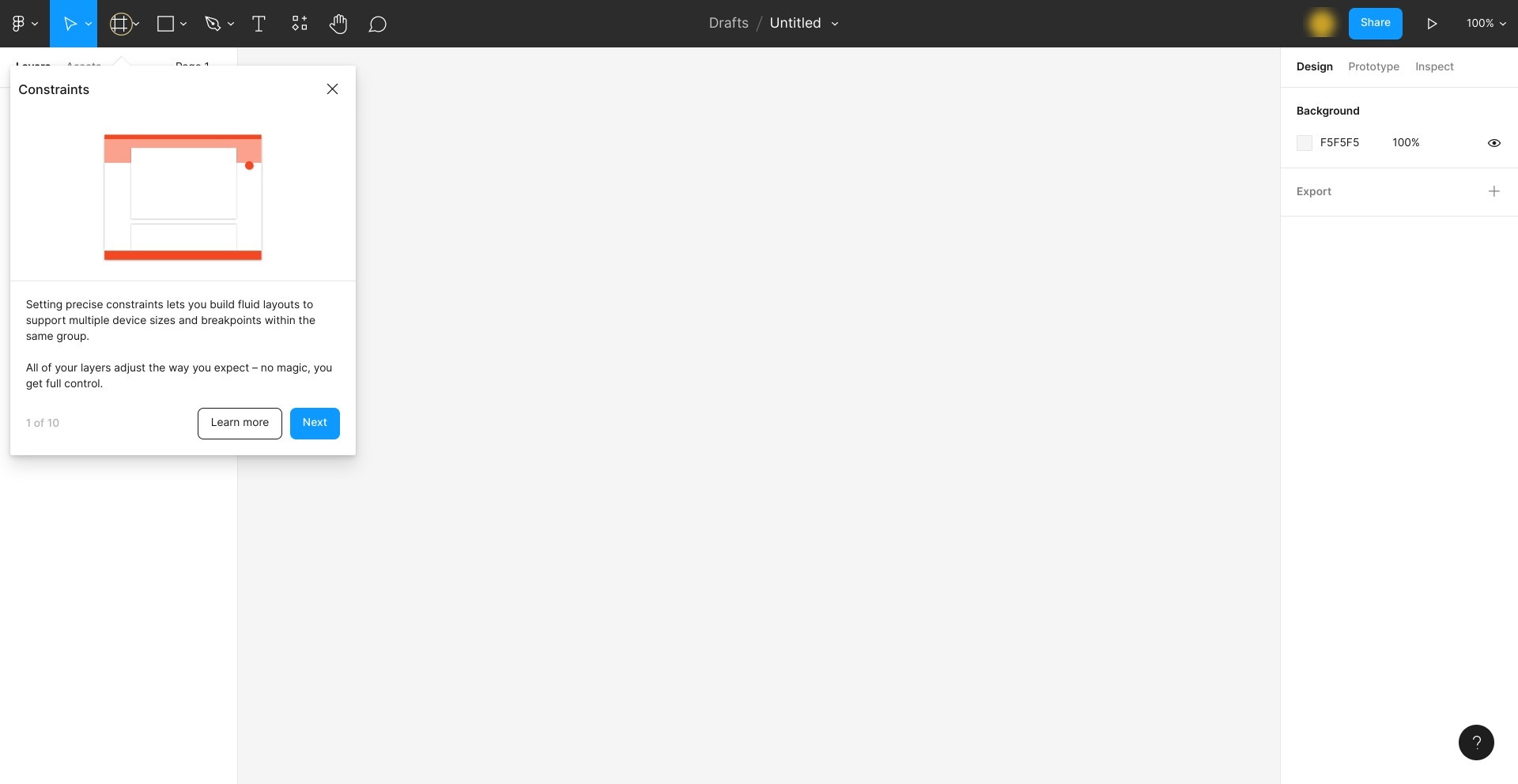
Het basisontwerpscherm ziet er als volgt uit:

Toegegeven, het is een beetje overweldigend! Er is een handige handleiding om je door de belangrijkste functies te leiden, maar dan nog moet je bereid zijn om tijd te steken in het leren van Figma als je er het meeste uit wilt halen. Als je al wat ervaring hebt met webdesign, is Figma waarschijnlijk beter geschikt voor je, omdat je dan gemakkelijk door de opties kunt navigeren.
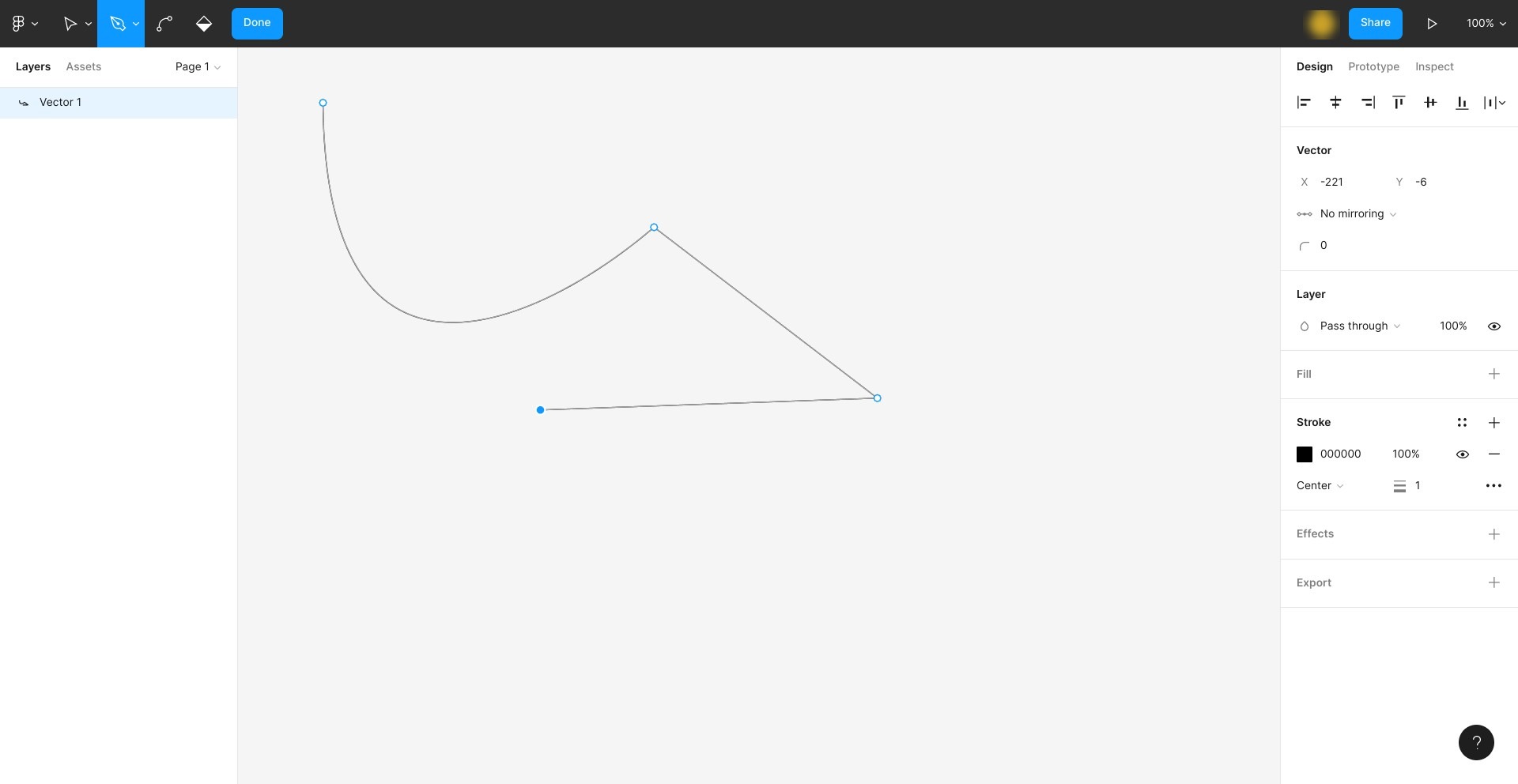
Je kunt vrije vormen tekenen met hun ontwerpgereedschap:

Ik hou van de flexibiliteit van Figma. Als je ooit een ontwerpidee hebt gehad en gefrustreerd was dat je het niet vanuit je hoofd op een scherm kon krijgen, dan is Figma een goede keuze. Je kunt elk item, waar dan ook, op de pagina plaatsen. Je kunt elke sectie naar hartenlust aanpassen en personaliseren. Dus ja, het heeft een steilere leercurve, maar voor creatieven is het je tijd meer dan waard.

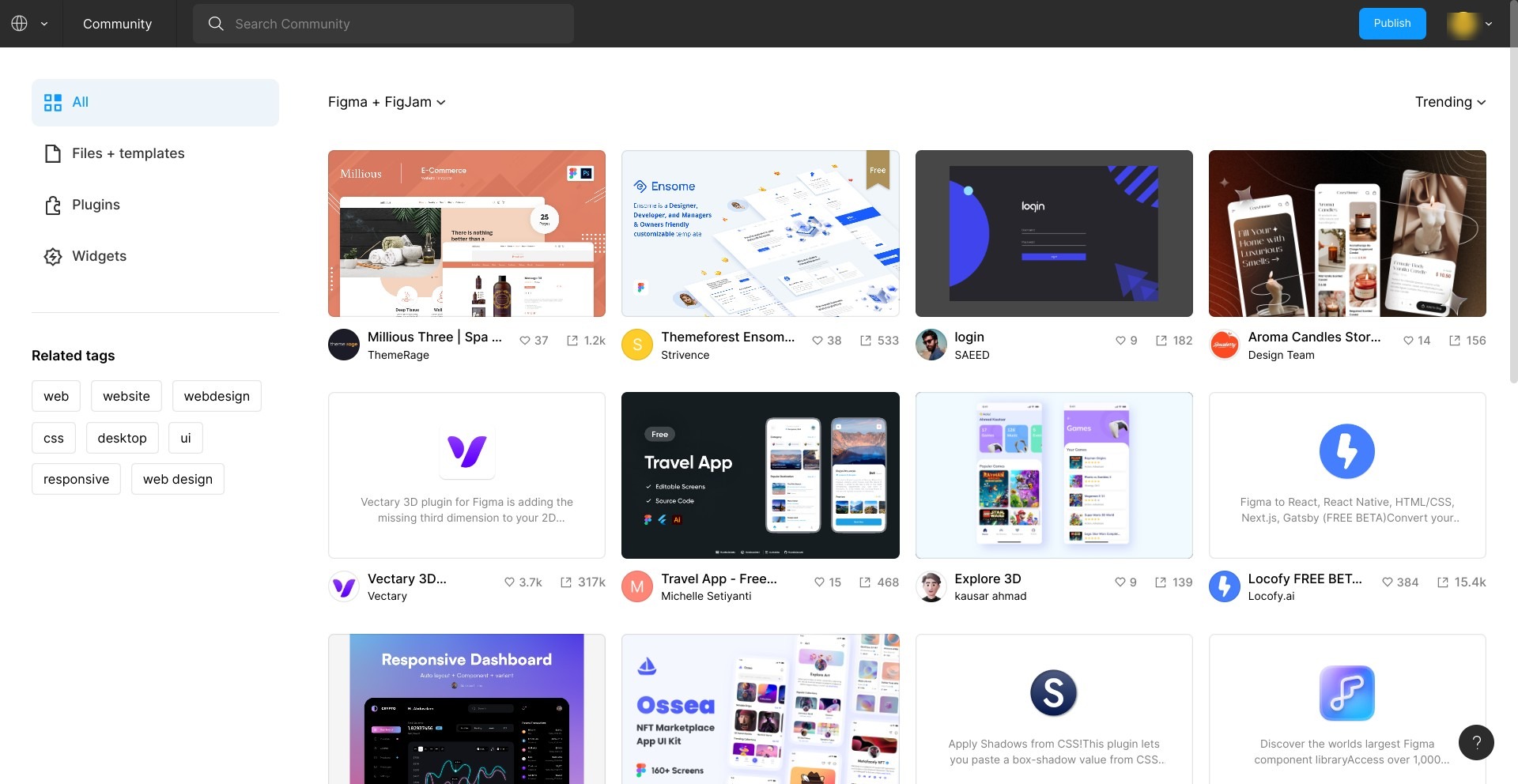
Er bestaan ook sjablonen, als u inspiratie wilt opdoen of er een wilt gebruiken als uitgangspunt voor uw ideeën:

Deze sjablonen zijn erg goed gemaakt en het is leuk om er doorheen te bladeren om inspiratie op te doen als je je een beetje overweldigd voelt.

Maar om je ontwerp van een bestand naar een werkende website te krijgen, zijn meer stappen nodig dan bij Webflow en heb je iets meer technische kennis nodig. Er zijn genoeg tutorials beschikbaar bij Figma, maar ik wilde dit toch even vermelden zodat je er met open ogen in kunt stappen. Het is de moeite waard om iemand met enige technische kennis in je team te hebben als je Figma gebruikt!
Ik vind het fijn dat elke website gemaakt kan worden met mobiele optimalisatie in het achterhoofd. Je kunt bijvoorbeeld direct bewerken op mobiele weergave. Dit betekent dat je de perfecte website kunt maken voor de gemiddelde mobiele gebruiker in plaats van een desktop website te moeten pletten in een kleiner scherm.
Widgets openen de ontwerpmogelijkheden nog verder, en er zijn tal van integraties die je optimaal kunt benutten (maar daarover later meer).
Animaties
Je kunt de builder gebruiken om animaties te maken op een vergelijkbare manier als bij Webflow. Je kunt bijvoorbeeld een afbeelding laten verspringen of groter laten worden als je erop klikt. Er zijn veel mogelijkheden hier, en ik vind het leuk dat je kunt ontwerpen met de Figma mobiele app, die beschikbaar is op zowel Android als iOS.
Samenwerking
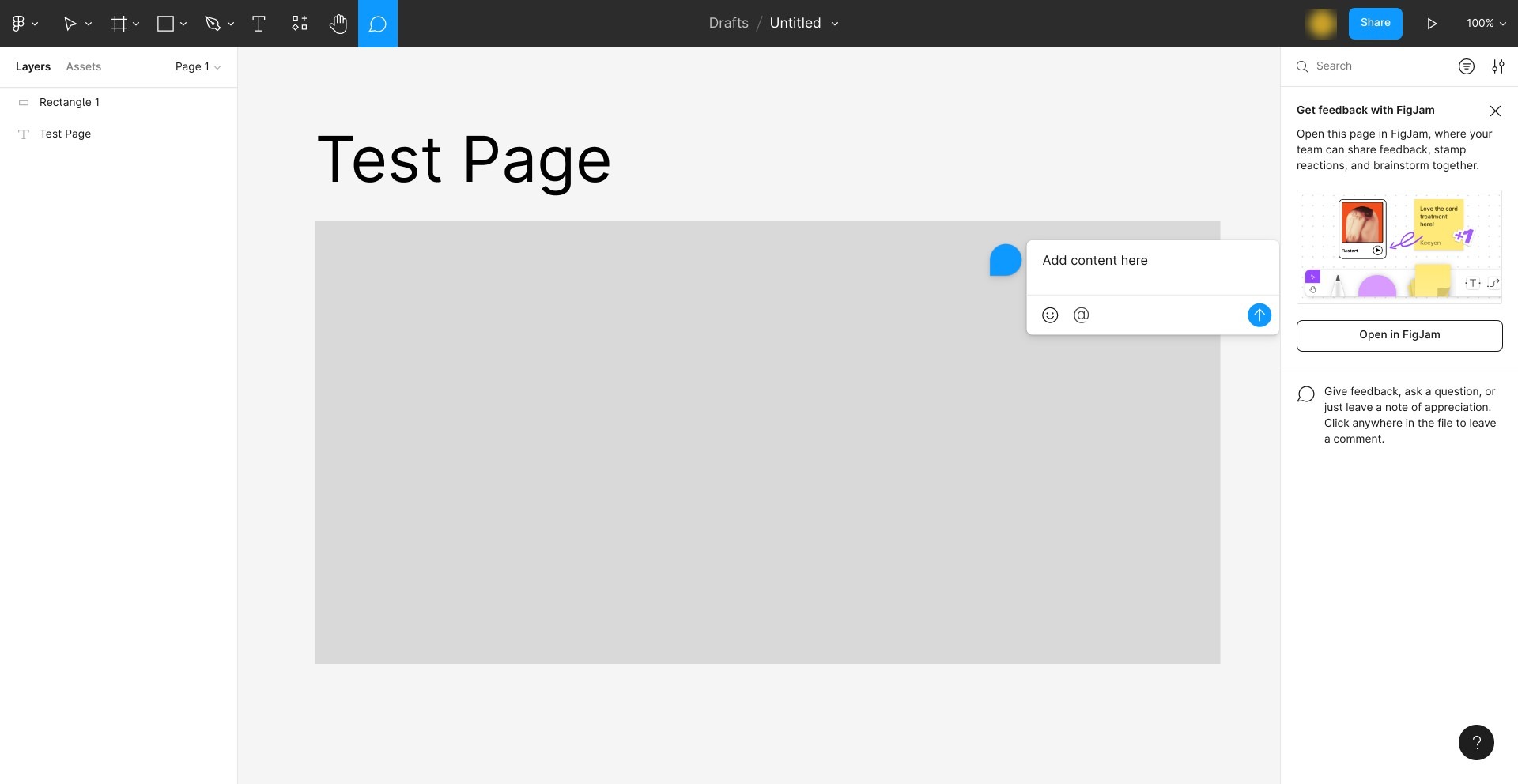
Ik hou ervan hoe makkelijk het is om samen te werken met Figma. Je kunt bijvoorbeeld direct commentaar toevoegen aan een ontwerp, waardoor het super makkelijk is om feedback te geven:

U kunt een Team Project aanmaken, waardoor bepaalde mensen toegang krijgen tot ontwerpen. Dit is erg handig voor creatieven op het gebied van samenwerking, vooral als je op afstand werkt. Wie op de Professional tier zit, krijgt toegang tot de Team Library, die je kunt gebruiken om assets zoals afbeeldingen en andere belangrijke bestanden op te slaan. Dit maakt het voor uw team veel gemakkelijker om samen te werken en bespaart veel tijd.
Analytics
Figma heeft Design System Analytics, waarmee u toegang krijgt tot belangrijke gegevens: u kunt bijvoorbeeld zien welke assets het meest gebruikt worden, uw totale aantal teams, enzovoort. Voor grotere ontwerporganisaties is dit erg handig.
Webflow vs Figma integraties
Laten we eens kijken hoe elk platform zich verhoudt op het gebied van integraties.
Webflow

Opmerkelijke integraties van Webflow zijn onder andere:
- Zapier
- Shopify
- Gmail
Figma

Figma heeft een reeks integraties, waaronder:
- Microsoft Teams
- Slack
- Notion
- Asana
- Dropbox
- Trello
Webflow vs. Figma Klantenondersteuning
Laten we eens kijken naar de klantenondersteuning op beide platforms.
Webflow
Webflow University biedt een aantal diepgaande, beginnersvriendelijke tutorials, wat erg handig is. Als je ergens mee zit, is de kans groot dat er ergens in de kennisbank al een artikel of tutorial over te vinden is. De eigenlijke klantenondersteuning is vrij goed. Je kunt ze mailen met een specifieke vraag, of je kunt contact opnemen met andere gebruikers op het forum.
Figma
Ik raad je aan om Figma's video tutorials te bekijken. Ze zijn ongelooflijk nuttig als je nieuw bent en er zijn er genoeg om door te kijken. De Figma community is ook de moeite waard, omdat andere gebruikers geweldige ideeën hebben over hoe je het platform kunt gebruiken en je kunnen helpen als je vastloopt.
De klantenservice is vriendelijk en behulpzaam. Je kunt contact met ze opnemen door een ticket in te dienen; ze reageren snel.
Webflow vs. Figma Prijzen
Een laatste ding: hoe verhouden ze zich qua prijs?
Webflow

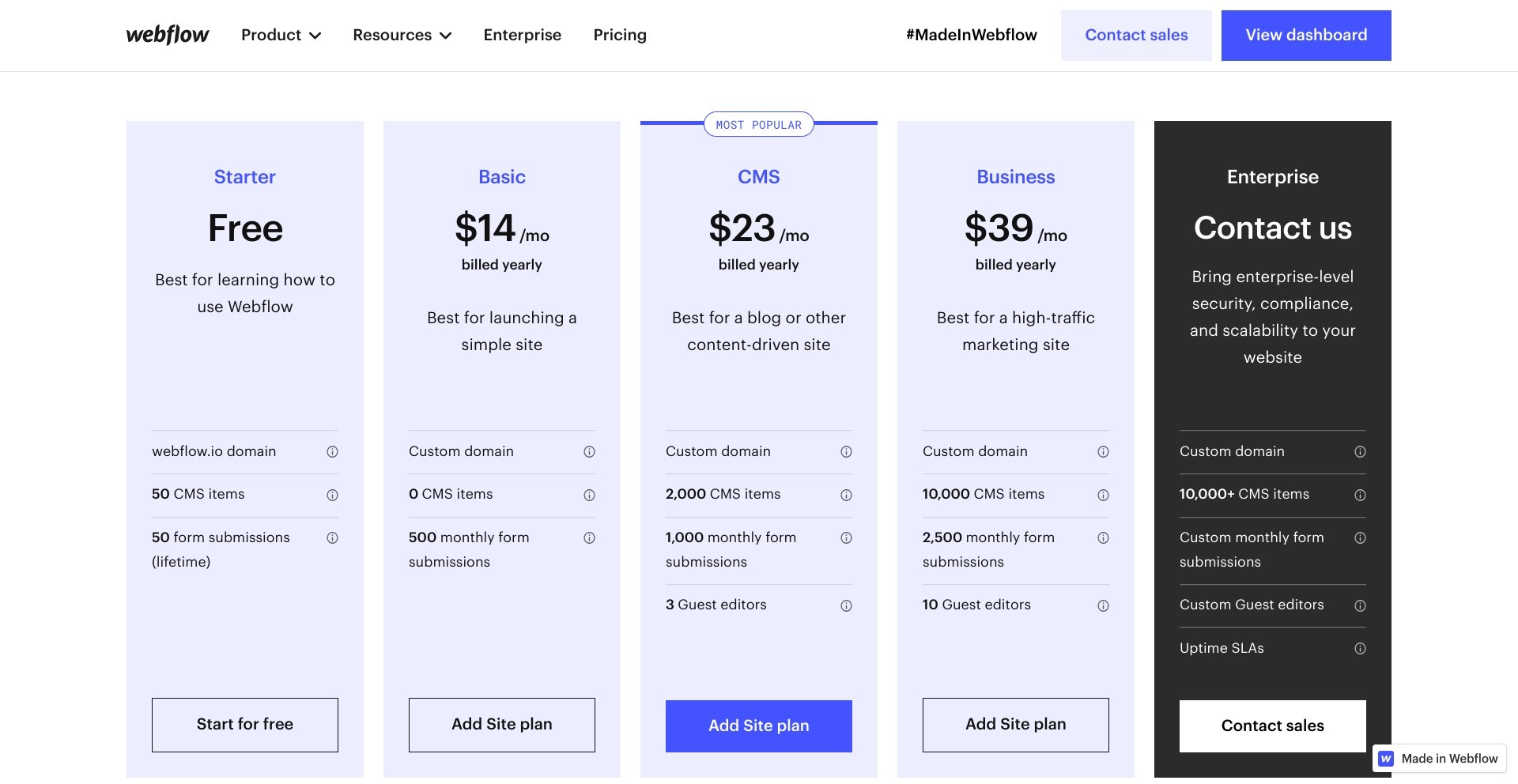
U kunt kiezen uit vijf prijsplannen voor Webflow:
Starter - $0 per maand
- Webflow.io domein
- 50 CMS items
- 50 formulierinzendingen
Basis - vanaf $14 per maand
- Aangepast domein
- 0 CMS items
- 500 maandelijkse formulierinzendingen
CMS - vanaf $23 per maand
- Aangepast domein
- 2.000 CMS items
- 1.000 maandelijkse formulierinzendingen
- 3 gastredacteuren
Zakelijk - vanaf $39 per maand
- Aangepast domein
- 10.000 CMS items
- 2.500 maandelijkse formulierinzendingen
- 10 gastredacteuren
Onderneming - prijs op aanvraag
- Aangepast domein
- 10.000+ CMS items
- Aangepaste maandelijkse formulieren
- Aangepaste gastredacteuren
- Uptime SLA's
Ik vind het fijn dat er een paar opties zijn om uit te kiezen. Het CMS-plan is bijvoorbeeld uitstekend als je van plan bent veel inhoud te publiceren. U kunt zelf een kijkje nemen op hun prijzenpagina.
Figma

Er zijn drie plannen om uit te kiezen in Figma:
Gratis - $0 per maand
- 3 Figma- en 3 FigJam-bestanden
- Onbeperkte persoonlijke bestanden
- Onbeperkte medewerkers
- Plugins, widgets en sjablonen
- Mobiele app
Figma Professional - vanaf $12 per redacteur/per maand
- Onbeperkt Figma bestanden
- Onbeperkte versiegeschiedenis
- Machtigingen delen
- Gemeenschappelijke en particuliere projecten
- Team bibliotheken
- Audio gesprekken
Figma Organisatie - vanaf $45 per redacteur/per maand
- Alles in het professionele plan
- Organisatiebrede bibliotheken
- Ontwerp systeemanalyse
- Vertakken en samenvoegen
- Gecentraliseerd bestandsbeheer
- Uniforme administratie en facturering
- Privé-plugins en widgets
- Eenmalige aanmelding
Het gratis plan is vrij goed: u kunt enkele ontwerpen maken terwijl u het platform uittest en dan overgaan naar de betaalde niveaus om meer functies vrij te spelen. U kunt meer informatie vinden op hun prijzenpagina.
Webflow vs. Figma alternatieven om te proberen
Als u denkt dat Webflow en Figma niet geschikt voor u zijn, kunt u misschien beter deze platforms bekijken:
- Squarespace: Squarespace lijkt het meest op Webflow: het is een webdesignplatform dat zich richt op zowel totale beginners als ervaren webdesigners. Het heeft een gebruiksvriendelijke ontwerptool en heel veel gratis sjablonen. Je kunt meer lezen in onze Webflow vs. Squarespace vergelijking.
- Shopify: Shopify is een goede keuze als je een e-commerce winkel wilt bouwen. Het is makkelijk te gebruiken voor beginners en is redelijk aanpasbaar. Je kunt meer lezen in onze Shopify vs. Wix vergelijking.
- Wix: Wix is een andere goede keuze voor beginners. Je kunt er een website mee maken met behulp van de drag-and-drop website builder, en het heeft veel gratis sjablonen. U kunt meer informatie vinden in onze Webflow vs. Wix vergelijking.
Samengevat ...
Ik zou aanraden Webflow vanuit het oogpunt van gebruiksgemak. Als je een e-commerce winkel wilt bouwen, een lidmaatschapssite wilt maken of gewoon een blog of website wilt maken, is het veel eenvoudiger en intuïtiever om te gebruiken.
Het is ook geweldig voor contentbeheer, dus als je veel artikelen of video's moet publiceren, zal het de voor de hand liggende keuze zijn. Voor de meeste mensen die een klein bedrijf proberen op te zetten, is het de gemakkelijkste optie. Ik vind het leuk dat je het goed kunt aanpassen en ik vind de animaties ook leuk.
Echter, Figma heeft zoveel te bieden als het gaat om ontwerp. Als je al ontwerpervaring hebt, voel je je misschien gefrustreerd door de beperkingen van andere platforms om websites te maken, maar Figma biedt meer flexibiliteit. Het is ook veel makkelijker om met teamleden samen te werken op Figma. Wees alleen bereid om een paar extra stappen te doorlopen om je website online te krijgen.
Ik hoop dat dit je heeft geholpen om te beslissen wat voor jou het beste is! Beide platforms zijn geweldig vanuit een creatief standpunt en hebben genoeg mogelijkheden om je te helpen bij het maken van een unieke, interessante website.