- Hauptunterschiede zwischen Webflow und Squarespace:
- Webflow vs. Squarespace: Wer ist Webflow?
- Webflow vs. Squarespace: Die wichtigsten Funktionen von Webflow
- Webflow gegen Squarespace: Wer ist Squarespace?
- Webflow vs. Squarespace: Die wichtigsten Funktionen von Squarespace
- Webflow vs. Squarespace: Wie viel kostet mich Webflow?
- Baupläne
- Die Pläne für den elektronischen Handel
- Konto-Pläne
- Webflow vs. Squarespace: Squarespace Preise
- Webflow-Unterstützung
- Squarespace-Unterstützung
- Webflow vs. Squarespace: Die wichtigsten Vor- und Nachteile von Webflow
- Webflow vs. Squarespace: Die wichtigsten Vor- und Nachteile von Squarespace
- Webflow-Bewertungen
- Squarespace-Bewertungen
- Website-Builder-Vergleich Häufig gestellte Fragen:
- Insgesamt: Webflow vs. Squarespace
Zuletzt aktualisiert am 16. Februar 2024 von Ewen Finser
In dieser Übersicht werden wir die wichtigsten Unterschiede zwischen Webflow gegen Squarespace Website-Baukasten Suiten, ihre Funktionen, ihre Preise, den angebotenen Support sowie ihre Vor- und Nachteile.
Fazit Up Front Zusammenfassung: Es ist zwar etwas aufwendiger zu erlernen, aber das objektiv bessere Werkzeug, um blitzschnelle und hochfunktionale Websites zu erstellen ist hier eindeutig Webflow. Für technisch nicht versierte Personen (oder solche, die sich von der Webflow Lernkurve) Squarespace könnte hier eine bessere Option sein.
Hauptunterschiede zwischen Webflow und Squarespace:
Die wichtigsten Unterschiede zwischen Webflow und Squarespace sind:
- Webflow kann ein grundlegendes Verständnis und Kenntnisse der Programmierung erfordern, während Squarespace besser für Nicht-Programmierer und komplette Neulinge geeignet ist
- Webflow bietet mehr Flexibilität und Anpassungsmöglichkeiten, während Squarespace ist in Bezug auf das, was geändert werden kann, stärker eingeschränkt
- Webflow hat sechs Preispläne zur Auswahl und die Preise können höher sein, je nachdem, wie viele Websites erstellt werden, während Squarespace bietet vier Tarife und eine 14-tägige Testphase an und wird oft als preiswert angesehen.
Es gibt zwar auch andere großartige Optionen, aber Webflow ist DER beste neue Website-Baukasten auf dem Markt. Wenn Sie sich die Zeit nehmen, es auszuprobieren, können Sie buchstäblich alles erstellen, ohne irgendeinen Code zu kennen. Wenn Sie sich jemals BESCHRÄNKT gefühlt haben, ist Webflow die Antwort.
Jeder Unternehmer braucht eine Online-Präsenz und vor allem eine professionell aussehende Website. Dies ist die perfekte Plattform, um Ihre Produkte und/oder Dienstleistungen zu verkaufen und Ihr Publikum zu erreichen.
Die Erstellung einer Website ist weit weniger kompliziert als früher. Heutzutage gibt es Dutzende von Website-Baukästen, die alle erstaunliche Dinge und benutzerfreundliche Funktionen versprechen, aber wie wahr ist das?
Falls Sie sich nicht sicher sind, was wir mit "Website-Builder" meinen: Es handelt sich um eine Online-Softwareplattform, die Ihnen die nötigen Tools zur Verfügung stellt, um Ihre eigene Website zu erstellen, ohne eine einzige Zeile Code zu schreiben.
In Anbetracht all dessen werden wir uns auf zwei beliebte Website-Baukästen konzentrieren: Webflow und Squarespace. Klingt das gut für Sie? Dann nichts wie los!
Webflow vs. Squarespace: Wer ist Webflow?
Das 2013 gegründete Unternehmen hat inzwischen mehr als eine Million Nutzer und hat $75 Mio. an Crowdfunding eingesammelt. Zu den Geldgebern gehören Funders Club, Accel, Draper Associates, Y Combinator, Silversmith Capital Partners und Rainfall. Auch die Kunden sind beeindruckend, darunter Facebook, CBS, Dell, Twitter und die NASA.
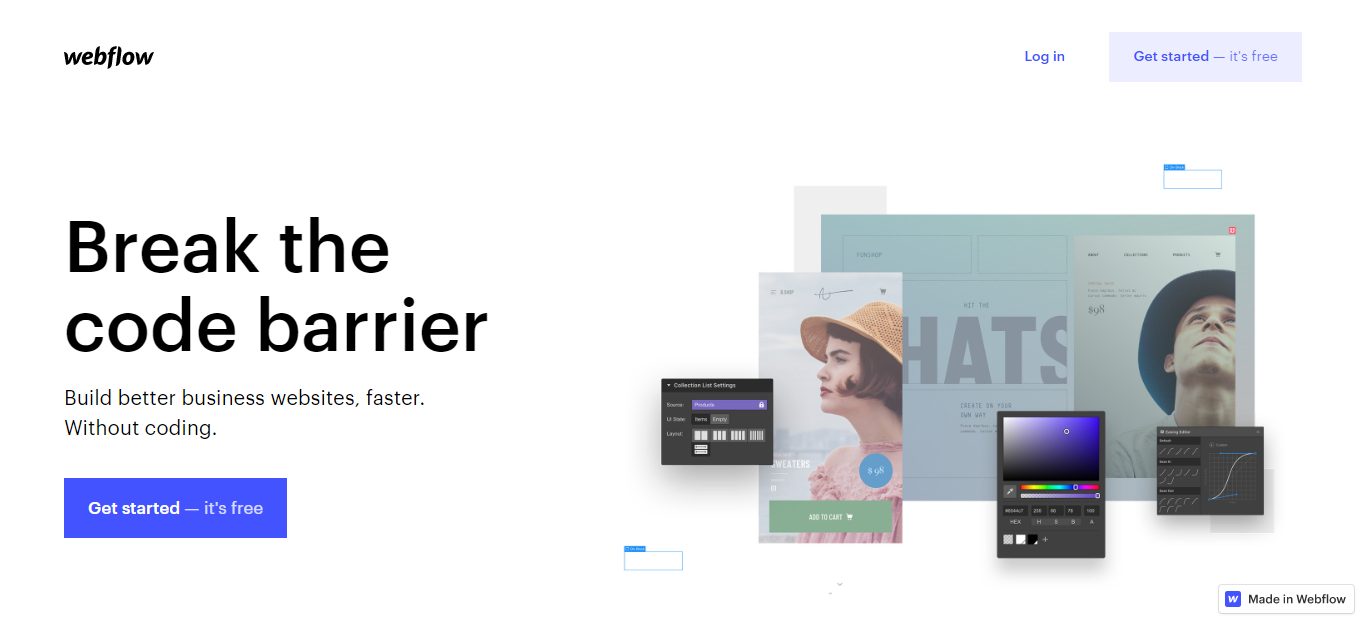
Eines der ersten Dinge, die Sie sehen auf Webflow's Homepage ist; "Durchbrechen Sie die Code-Barriere. Bessere Unternehmenswebsites schneller erstellen. Ohne Kodierung." Es ist also ziemlich offensichtlich, was der USP dieses Website-Bauunternehmens ist.
Webflow beschreibt auch, dass er das will: "Wir stellen uns eine Welt vor, in der jeder so einfach wie heute Dokumente erstellen kann, um leistungsstarke und flexible Websites und Anwendungen zu erstellen. Denn das Einzige, was besser ist als das Internet, ist das Internet, für das wir alle erstellen können."
Klingt toll, oder?
Webflow wird von einer Vielzahl von Geschäftsinhabern, Freiberuflern, Agenturen und Marketingteams genutzt. Der größte Vorteil (oder zumindest einer der Vorteile) ist, dass Sie Ihre Website kostenlos entwerfen, erstellen und starten können. Natürlich gibt es kostenpflichtige Aspekte, die zusätzliche Funktionen freischalten, aber darauf gehen wir später in diesem Bericht ein.
Webflow ist eine vollständig anpassbare Plattform. Sie hebt sich jedoch von einigen anderen Web-Buildern ab, weil Entwickler dazu neigen, sich für diese Lösung zu interessieren, obwohl Sie keine Programmierkenntnisse benötigen. Lassen Sie sich davon jedoch nicht abschrecken. Lesen Sie weiter und sehen Sie sich die Funktionen an, bevor Sie die Lösung aus der Hand geben.
Schauen wir uns nun an, was Webflow macht:
Webflow vs. Squarespace: Die wichtigsten Funktionen von Webflow
Einige der Funktionen von Webflow sehen Sie in unserem Abschnitt Webflow-Preise. Es ist nämlich unmöglich, alle Preispläne zu erklären, ohne auf die Funktionen hinzuweisen, die Sie mit den kostenpflichtigen Plänen erhalten. Hier jedoch ein kleiner Einblick in einige der bemerkenswerten Funktionen Webflow zu bieten hat.
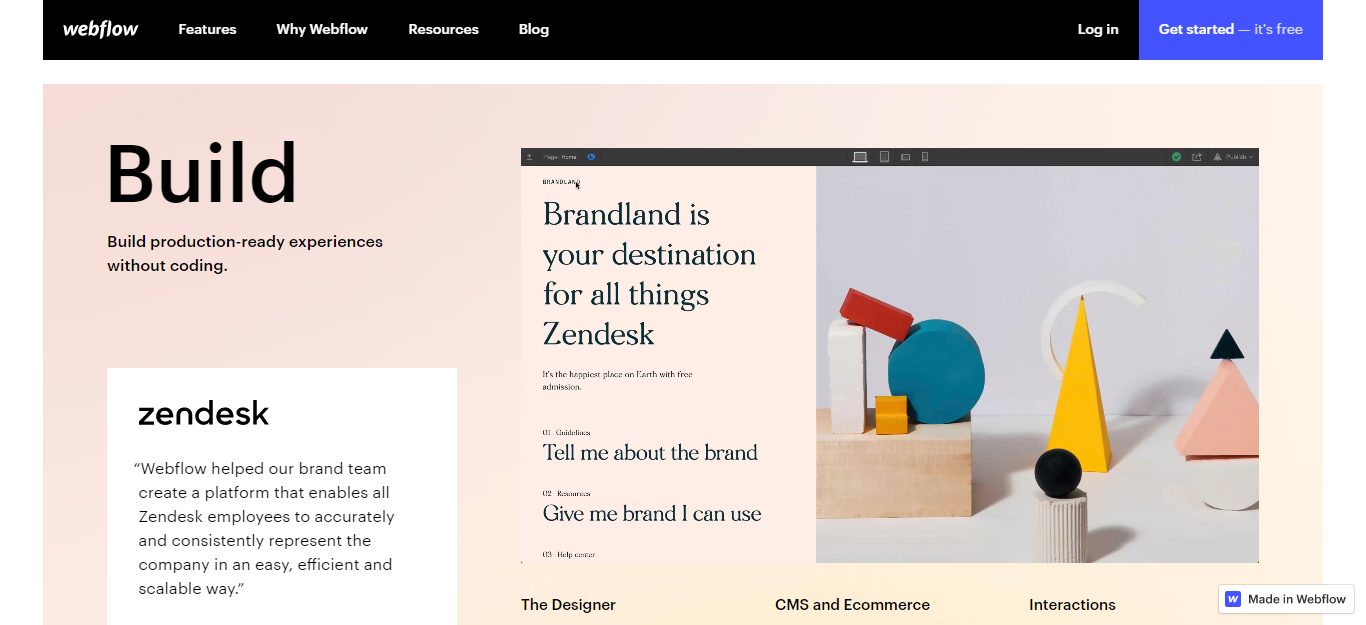
Webflow unterteilt seine Funktionen in drei Kategorien: Aufbauen, Starten und Wachsen. Innerhalb jeder dieser Kategorien gibt es eine Vielzahl von Funktionen, die wir uns jetzt kurz ansehen wollen:
Funktionen und Stil-Editor erstellen (Web-Design)
Wie Sie wahrscheinlich schon erraten haben, können Sie mit den Designprozess-Funktionen von Webflow Ihre Website erstellen, ohne irgendeinen Code zu schreiben. Einfach ausgedrückt: Sie entwerfen Ihre Website, und Webflow kümmert sich um die Codierung. Dies ermöglicht es Ihnen, Ihre Website entweder zu starten oder sie an Ihre Entwickler zu übergeben.
Mit den "Build"-Funktionen von Webflow können Sie die Struktur Ihrer Website erstellen. Hier können Sie alle Ihre Inhalte hinzufügen. Sie können dies entweder manuell über die Webflow-API oder aus einer CSV-Datei (Comma-separated-values) tun. Hier finden Sie auch das Content-Management-System, mit dem Ihre Website-Redakteure, Entwickler und Designer Ihre Website zum Laufen bringen können.
Sie können auch die "Build"-Tools von Webflow verwenden, um Ihren eCommerce-Shop einzurichten. Hier gestalten Sie die Startseite, den Warenkorb und die Kassenseiten für Ihren Online-Shop. Webflow sagt, Sie haben; "Kontrolle über alles" und dass Sie "Gestalten Sie das Kundenerlebnis bei jedem Schritt und bauen Sie eine moderne eCommerce-Website auf - und das alles, ohne eine einzige Zeile Code zu schreiben."
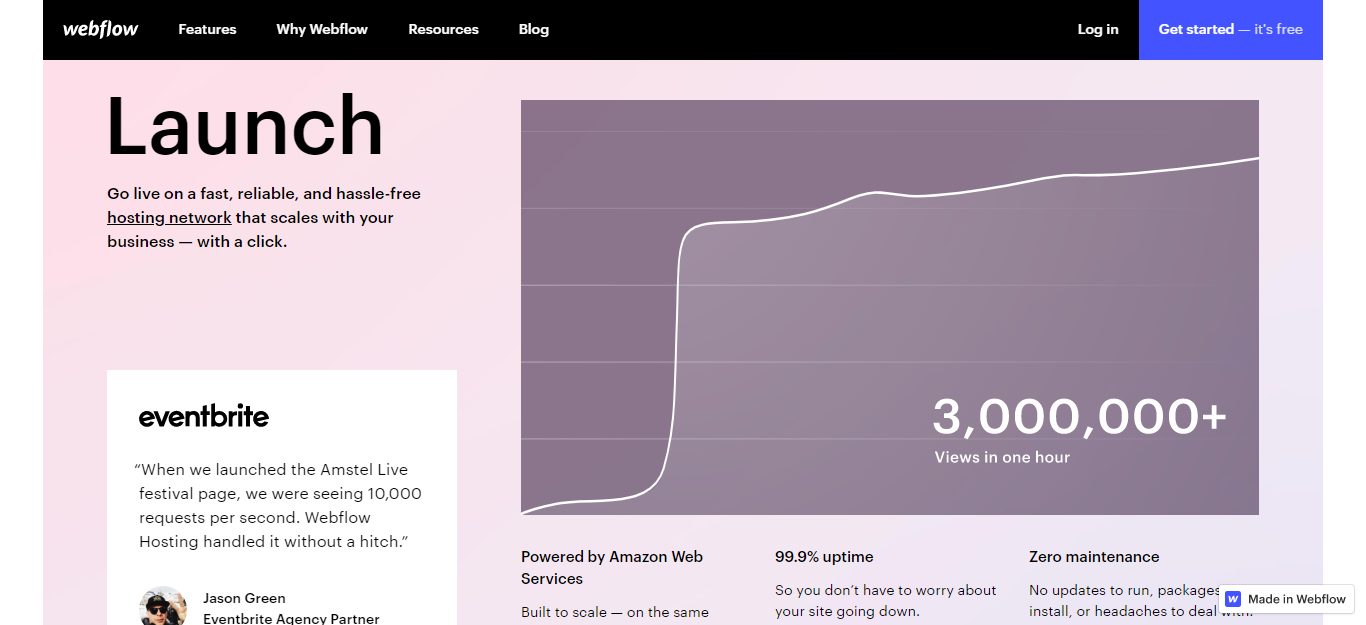
Merkmale der Einführung
Mit den "Launch"-Funktionen können Sie den Inhalt Ihrer Website ganz einfach verwalten. Mit dem Editor von Webflow können Sie direkt auf den Seiten Ihrer Website schreiben und bearbeiten. Das bedeutet, dass Sie nicht durch ein Backend-System navigieren müssen, wie Sie es beispielsweise bei WordPress tun.
Der Webflow-Editor ermöglicht Ihnen auch die Verwaltung Ihr SEO ohne ein Plugin zu benötigen. Sie können Ihre Inhalte sogar mit anderen teilen und zusammenarbeiten, während Sie sie ändern (bevor Sie sie auf Ihrer Website veröffentlichen), und alle vorgenommenen Änderungen verfolgen. Auf diese Weise sollten Sie und Ihr Team Überschneidungen bei der Bearbeitung Ihrer Arbeit vermeiden.
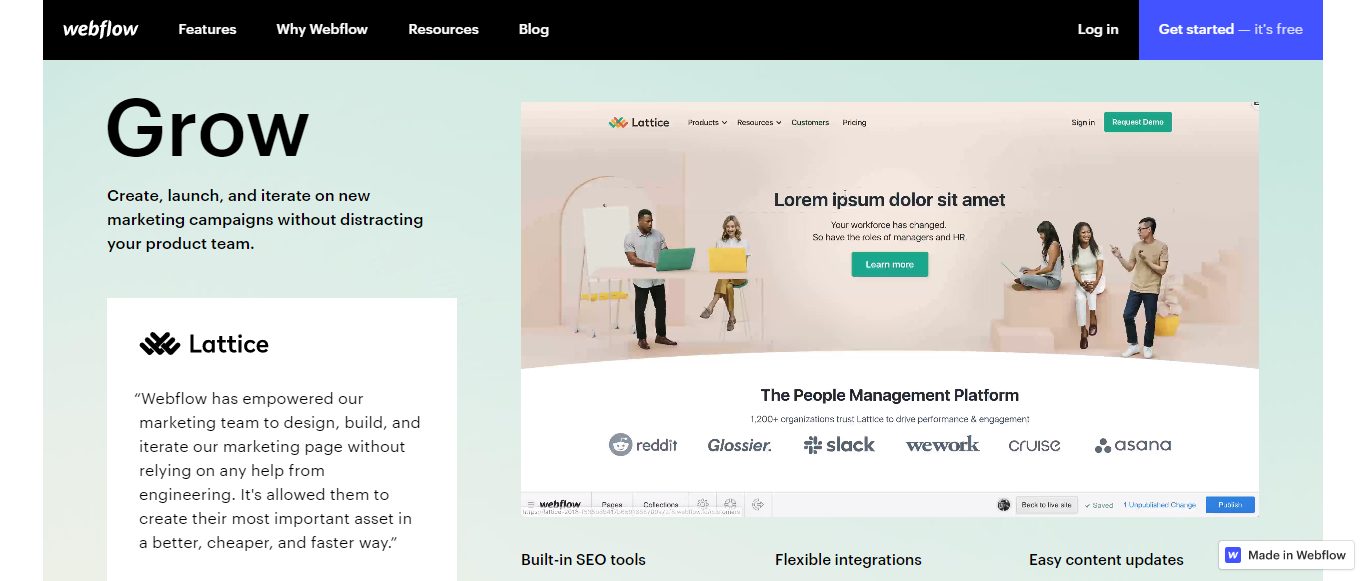
Merkmale wachsen
Mit den "Grow"-Funktionen können Sie Ihre Marketingkampagnen erstellen, starten und wiederholen. Dadurch werden einige der sich wiederholenden Aufgaben automatisiert, so dass Sie sie nicht mehr manuell erledigen müssen. Diese Funktionen sind eine wertvolle Zeitersparnis.
Außerdem finden Sie integrierte SEO-Optimierungstools, darunter automatische XML-Sitemaps, kanonische Tags, 301-Weiterleitungen und Metadatenkontrollen.
Sie können auch auf die integrierten Webflow-Integrationen zugreifen, um eine Verbindung zu den von Ihnen bereits verwendeten Marketing-Tools herzustellen, darunter Google Analytics, Google Optimize, Zapier und MailChimp. Um nur ein paar zu nennen!
Andere Merkmale
Sie können Ihre Website hosten über Webflow nach dem Kauf einer Webdomäne. Sie können dies über sie, GoDaddy, Google Domains oder wo auch immer Sie eine Domain kaufen möchten, tun. Das bleibt Ihnen überlassen.
Wenn Sie das getan haben, müssen Sie einen Website-Plan kaufen (siehe Preispakete), oder Sie können einen Zeitplan für die Abrechnung mit dem Kunden einrichten. Wenn Sie also eine Website im Auftrag einer anderen Person erstellen, bezahlt Ihr Kunde Sie, und Sie können einen kleinen Aufschlag machen, um etwas Gewinn zu erzielen. Wenn Sie das erledigt haben, können Sie Ihre benutzerdefinierte Domain verbinden und Ihre Website veröffentlichen.
Es gibt zwar auch andere großartige Optionen, aber Webflow ist DER beste neue Website-Baukasten auf dem Markt. Wenn Sie sich die Zeit nehmen, es auszuprobieren, können Sie buchstäblich alles erstellen, ohne irgendeinen Code zu kennen. Wenn Sie sich jemals BESCHRÄNKT gefühlt haben, ist Webflow die Antwort.
Webflow gegen Squarespace: Wer ist Squarespace?
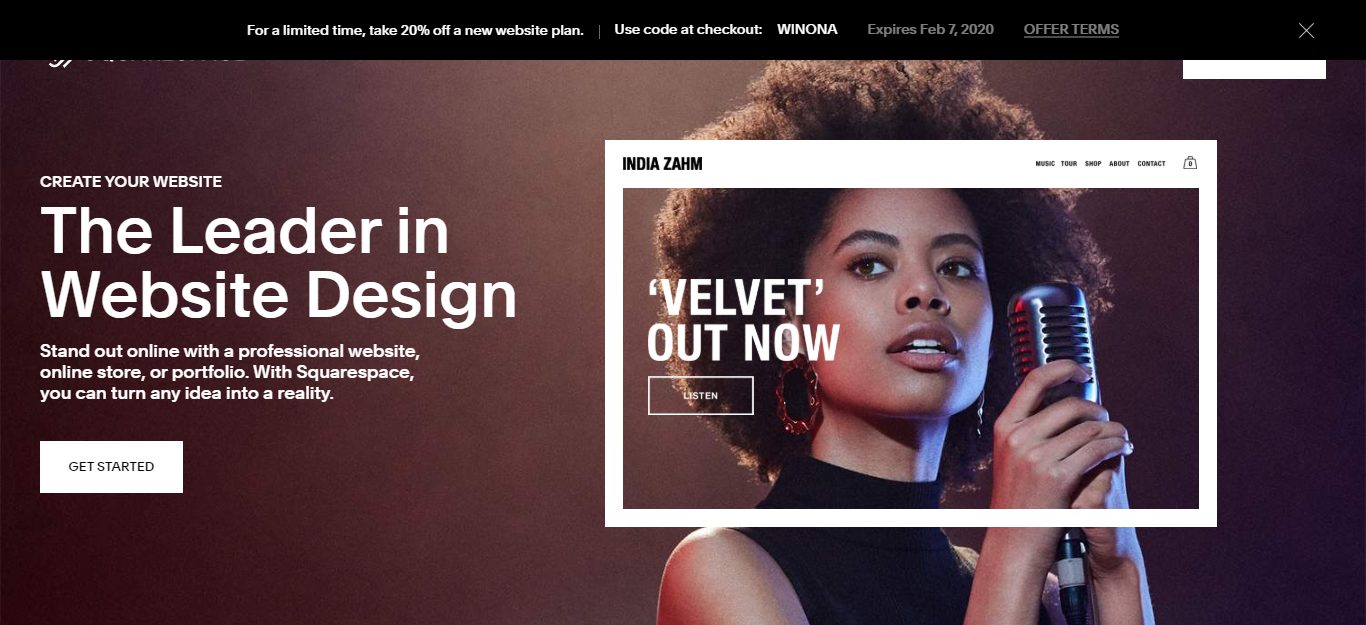
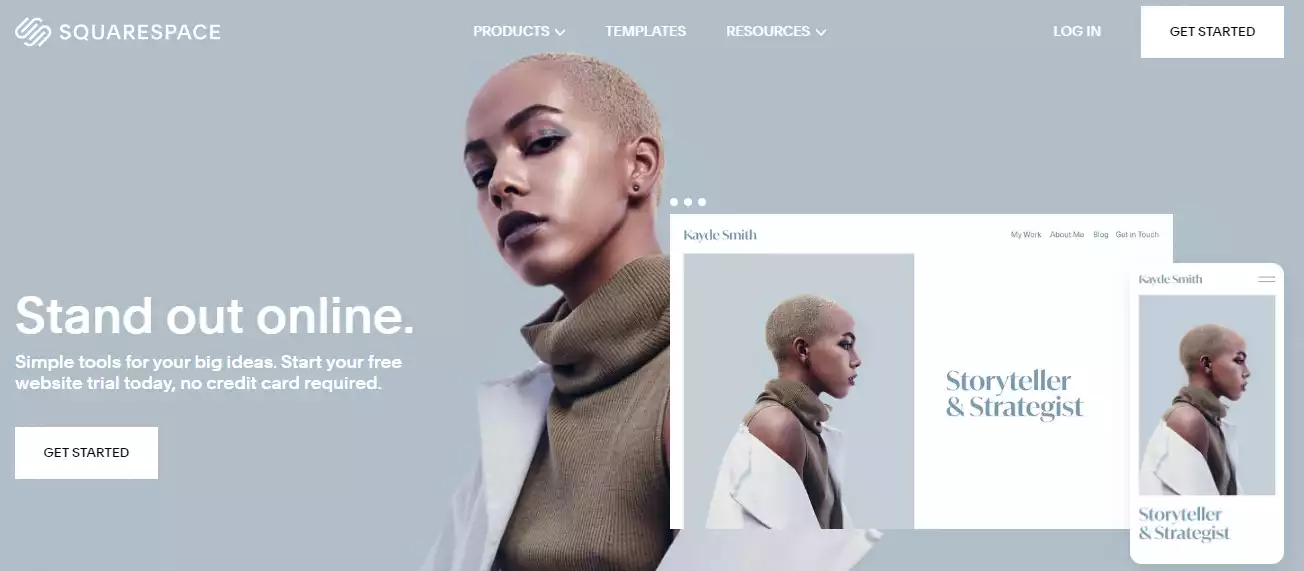
Squarespace bezeichnet sich selbst als "dem Marktführer im Bereich Website-Design," die uns sagen, dass man mit ihrer Hilfe "Heben Sie sich online mit einer professionellen Website, einem Online-Shop oder einem Portfolio ab. Mit Squarespace können Sie jede Idee in die Realität umsetzen." Die Homepage zeigt Bilder von preisgekrönten Designs in einer Vielzahl von Kategorien, darunter Blogs, Immobilien, Essen und Trinken, Hochzeiten und Online-Shops.
Squarespace wurde 2003 in einem Studentenwohnheim gegründet und richtet sich an Kreative, die ihre eigene Website erstellen möchten, ohne technisch versiert sein zu müssen.
Ein erster Blick auf die Website von Squarespace zeigt, dass sie sehr bildorientiert ist. Es gibt so gut wie keinen Fachjargon, was den Einstieg attraktiver macht als Websites, die voller unbekannter Terminologien sind.
Wie Webflow setzt auch Squarespace keine Programmierkenntnisse voraus. Theoretisch sollten Sie in der Lage sein, eine Website ziemlich schnell zu erstellen. Eröffnen Sie einfach ein Konto, wählen Sie Ihre Vorlagen aus, bearbeiten Sie sie, und los geht's. Voilà, Sie haben Ihre Website.
Mehr als zwei Millionen Menschen nutzen Squarespace. Sie können Beispiele für verschiedene Websites von echten Kunden in verschiedenen Nischen sehen, darunter Fotografen, Musiker, Restaurantbesitzer, Künstler und andere kleine Unternehmen. Dies ist sehr nützlich, um Ihnen einen Eindruck davon zu vermitteln, was Sie mit Hilfe von Squarespace für Ihr eigenes Unternehmen tun können.
Webflow vs. Squarespace: Die wichtigsten Funktionen von Squarespace
Squarespace bietet viel mehr Funktionen als Webflow (und viele seiner Konkurrenten). Einige von ihnen werden wir später in diesem Bericht erwähnen, wenn wir ihre Pläne und deren Kosten beschreiben. Wie bei all diesen Dingen bekommen Sie mehr, wenn Sie mehr bezahlen.
Der Funktionsumfang von Squarespace umfasst über 40 Tools! Aber für die Zwecke dieser Überprüfung, werden wir mehr schauen, wie Squarespace teilt seine Funktionen in seiner Preisgestaltung Abschnitt. Dies geschieht durch die Einteilung in drei Bereiche: Kern, Marketing und Handel. Aber eine kurze Zusammenfassung kann nicht schaden!
Es gibt definitiv ein paar sehr GUTE Gründe für die Nutzung von Squarespace. Erstens ist es wirklich einfach zu bedienen. Man muss kein Techniker sein, um schöne, moderne Websites zu erstellen. Zwar opfern Sie einige Anpassungen, Es ist der schnellste und einfachste Weg, eine Website live zu schalten. (Ich habe ALLE Plattformen getestet).
Die wichtigsten Merkmale
Darin ist alles enthalten, was Sie für die Erstellung Ihrer Website mit den vorgefertigten Vorlagen benötigen. Wenn Sie ein Jahresabonnement kaufen, erhalten Sie außerdem eine einjährige Domainregistrierung dazu.
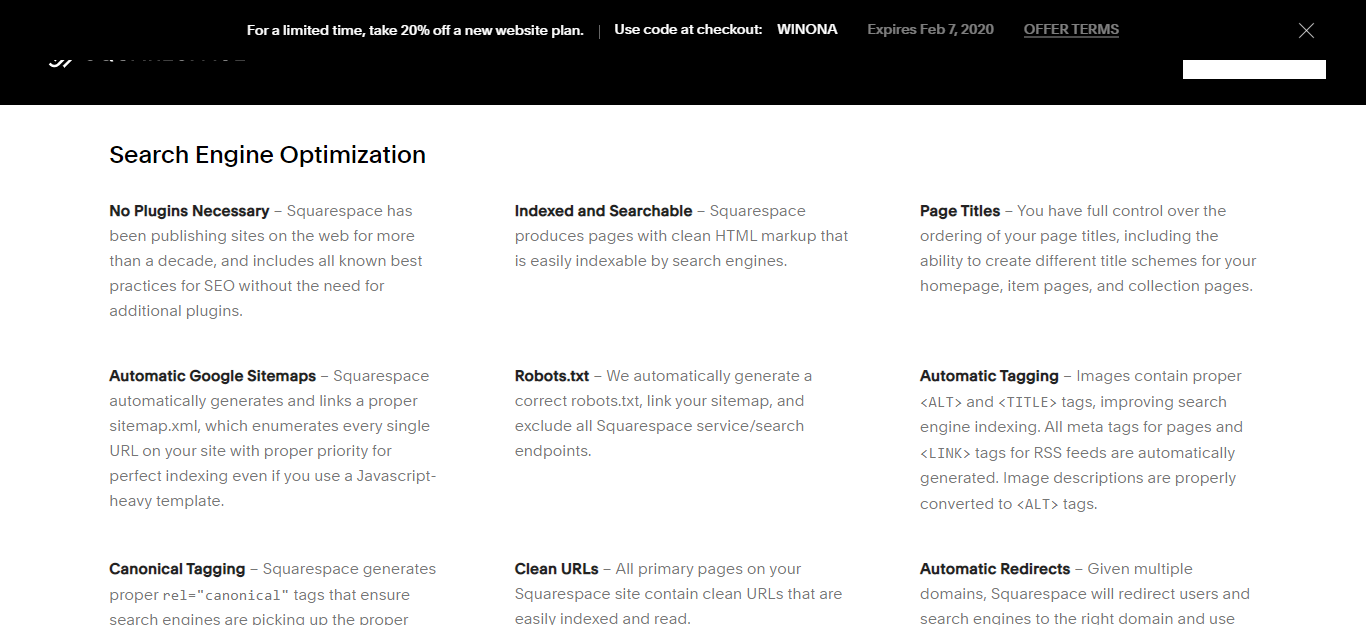
Squarespace führt Sie durch wie Sie Ihre Inhalte SEO-optimieren, damit Sie sie mit Schlüsselwörtern versehen können. Außerdem können Sie Ihr Publikum mit Hilfe der grundlegenden Website-Metriken besser kennenlernen. So können Sie Ihre Website-Besuche, die Geografie der Besucher usw. verfolgen.
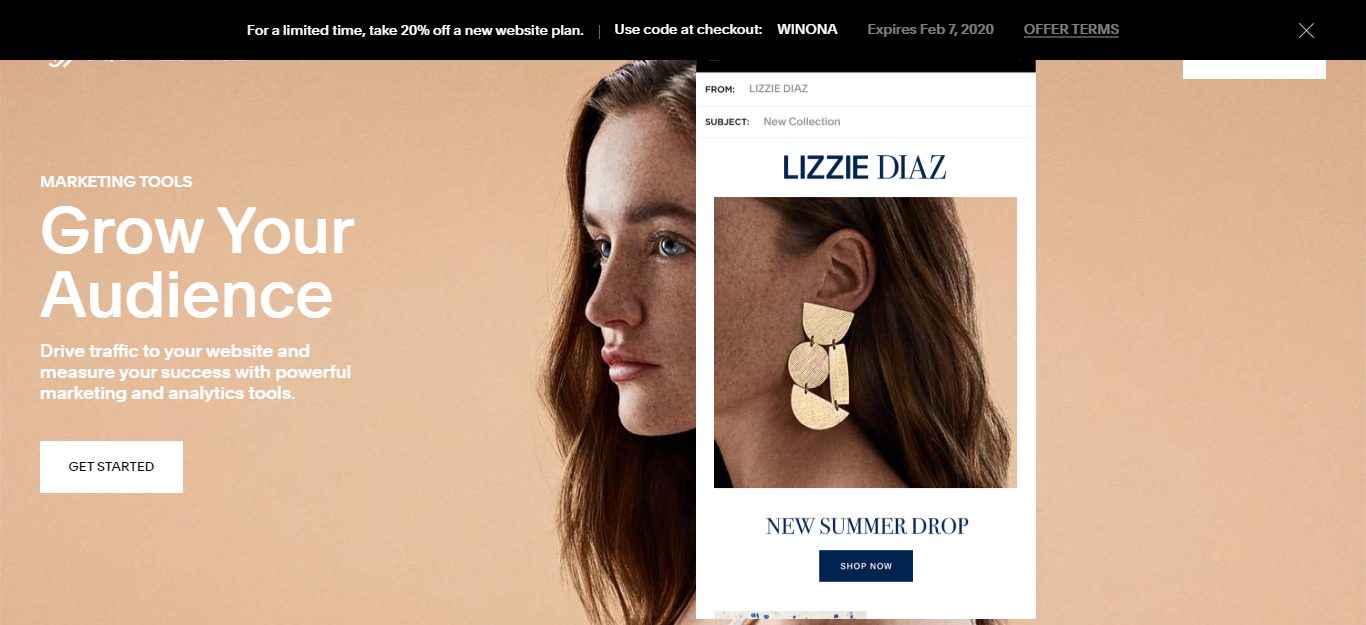
Marketing-Merkmale
Diese Tools sollen Ihnen helfen, die Besucherzahlen auf Ihrer Website zu erhöhen. Dann können Sie die Analysetools von Squarespace verwenden um den Erfolg und das Engagement Ihres Marketings zu messen. Sie können die Leistung Ihrer Kampagne in Echtzeit beobachten, die Metriken analysieren und sie mit den Aktivitäten auf Ihrer Website vergleichen.
Für das E-Mail-Marketing gibt es eine Vielzahl von E-Mail-Vorlagen, die Sie für jede Zielgruppe anpassen können. Es ist einfach, diese Vorlagen zu ändern, um Ihre neuesten Blogbeiträge zu bewerben. Es gibt eine nette Bearbeitungsfunktion, mit der Sie Fotos einfügen können, um Ihre herausragenden Inhalte hervorzuheben. Sie lassen sich auch leicht anpassen, um die Ästhetik Ihrer Online-Marke widerzuspiegeln. Theoretisch können Sie innerhalb von Minuten eine E-Mail-Botschaft entwerfen und versenden!
Mit einigen der fortschrittlicheren Marketingfunktionen von Squarespace können Sie automatische Willkommens-E-Mails mit Rabatten für neue Mitglieder versenden. Diese wirken Wunder bei der Gewinnung neuer Abonnenten.
Sie können entweder Ihre E-Mail-Liste importieren, eine neue Liste von Grund auf erstellen oder eine Kombination aus beidem wählen.
Merkmale des Handels
Wie Sie vielleicht schon erraten haben, ist dies die Ausrüstung, die Sie für den Betrieb von eCommerce-Shops benötigen. Sie können eine unbegrenzte Anzahl von Produkten verkaufen, unabhängig davon, für welchen Preisplan Sie sich entscheiden.
Squarespace-Vorlagen für eCommerce-Geschäfte sind so konzipiert, dass Kunden Ihre Produkte vergrößern und schnell ansehen können. Wenn Sie bereits anderswo verkaufen, können Sie Ihre Produkte sogar von Plattformen wie Shopify, Etsy und Big Cartel importieren - um nur einige zu nennen. Sie haben die Wahl zwischen mehreren Zahlungsgateways und einer anpassbaren Kassenseite, die Sie an Ihre Marke anpassen können.
Eine besondere Erwähnung verdient auch die "Blog"-Funktion von Squarespace. Der einzige nennenswerte Konkurrent dieses Blogging-Tools ist WordPress. Hier können Sie Beiträge markieren, kategorisieren, Entwürfe speichern, Kommentare und Moderation aktivieren und URLs anpassen.
Und kein anständiger Blog ist vollständig ohne fesselnde Bilder, auf die Sie in Form von Unsplash- und Getty-Bibliotheken in Hülle und Fülle zugreifen können. Diese hochwertigen Bilder sind in Squarespace integriert, sodass sie leicht zu finden sind!
Aber keine Sorge, wenn Sie damit Probleme haben, gibt es einen praktischen Leitfaden, der Ihnen Schritt für Schritt erklärt, wie Sie auf Fotos zugreifen und sie hochladen können. Außerdem gibt es Ratschläge für die Auswahl von Bildern, die am besten zu Ihrer Botschaft passen, so dass Sie bei der Fotografie nicht zu wörtlich vorgehen müssen.
Webflow vs. Squarespace: Wie viel kostet mich Webflow?
Da sich das Angebot von Webflow etwas von dem anderer Site-Builder unterscheidet, spiegeln die Preise dies wider, denn sie sind höher. Außerdem gibt es eine ganze Reihe von Preisplänen: insgesamt sechs!
Es gibt drei Preispläne für Websites (Baupläne) und drei für Online-Shops (Konto-Pläne).
Das können Sie aber, KOSTENLOS eine Website erstellen. Dieser Plan kostet Sie keinen Cent und läuft nie ab - eine Win-Win-Situation! Sie erhalten die volle Kontrolle über Webdesign und CMS, 100 kostenlose Tutorial-Stunden und Sie veröffentlichen Ihre Website auf webflow.io.
Aber für diejenigen, die mehr wollen, schauen wir uns ihre kostenpflichtige Pläne vertieft werden:
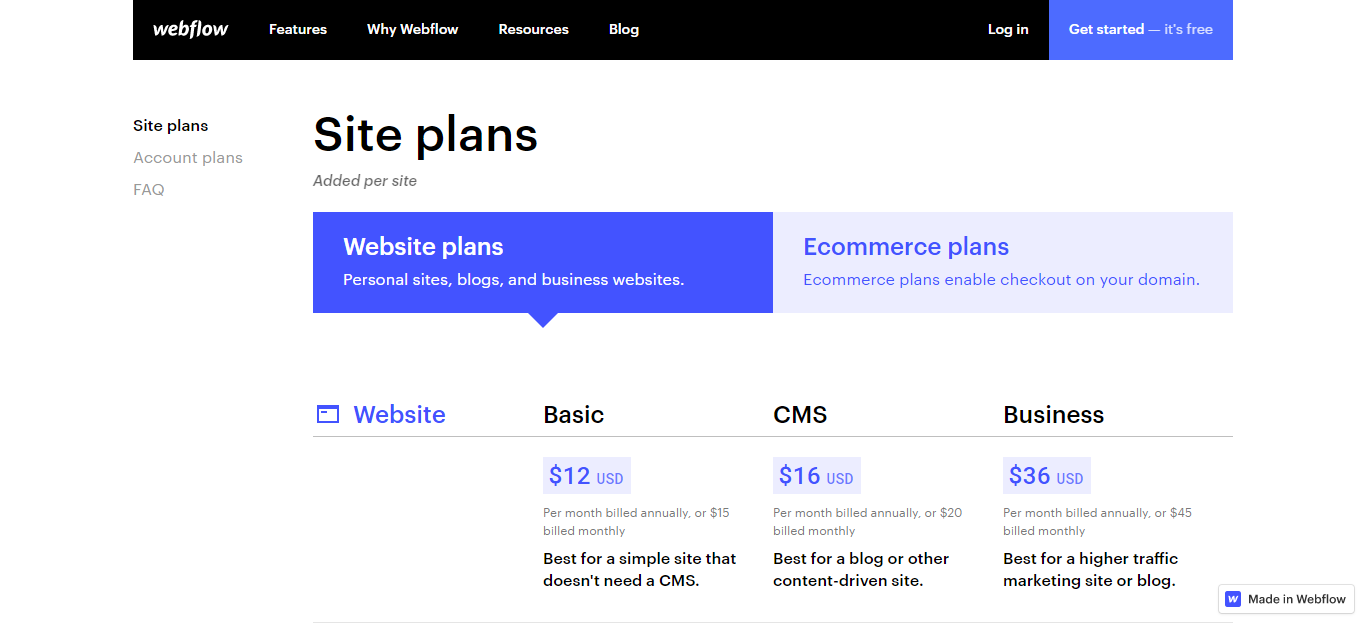
Baupläne
Diese richten sich an alle, die einen Blog, eine persönliche Website oder eine geschäftliche Website erstellen möchten. Die Preise sind aufgeteilt in drei Pläne: Basic, CMS, und Business. Alle drei Pläne berechtigen Sie zu:
- Schnelles Laden der Seiten über ein Tier 1 Content Delivery Network, Amazon Cloudfront und Fastly.
- Passwortschutz und verbesserte Sicherheit
- Erweiterte SEO-Kontrollen
- Automatische Seitensicherungen, damit Sie keine Arbeit verlieren
- Sofortige Skalierung - unabhängig davon, wie viele Besucher Sie bekommen
Der Basisplan
Das sind $12 pro Monat, wenn Sie sich für eine jährliche Abrechnung entscheiden, oder $15 pro Monat, wenn Sie monatlich zahlen. Das ist die richtige Wahl, wenn Sie eine einfache Website wollen und kein CMS benötigen.
Sie erhalten:
- Webflow-Hosting
- Sie können Ihre Webdomain mit Ihrer Website verbinden oder eine von Webflow kaufen
- Ein kostenloses SSL-Zertifikat
- CDN (Content Delivery Network)
- 25.000 monatliche Besuche
- 500 Formular-Einsendungen
Der CMS-Plan
Dies kostet $16 pro Monat, wenn Sie jährlich zahlen, oder $20 pro Monat jeden Monat. Es ist die richtige Wahl, wenn Sie ein professioneller Blogger sind oder eine inhaltsorientierte Website haben. Dafür erhalten Sie alles, was im "Basic"-Plan enthalten ist, plus:
- 100.000 monatliche Besuche
- 1.000 Formular-Einsendungen
- 2.000 CMS-Artikel
- Suche vor Ort
- 3 Inhaltsredakteure
- Eingeschränkte CMS-API
Der Geschäftsplan
Dies kostet $36 pro Monat, wenn Sie jährlich zahlen, oder $45 pro Monat bei monatlicher Abrechnung.
Dies ist die richtige Wahl, wenn Sie einen Blog oder eine Marketing-Website haben, die viele Besucher anzieht. Dafür erhalten Sie alles, was in den beiden vorherigen Plänen enthalten ist, plus:
- 1.000.000 monatliche Besuche
- Unbegrenzte Formulareingaben
- 10.000 CMS-Artikel
- Suche vor Ort
- 10 Inhaltsredakteure
- Vollständige CMS-API
- Upload von Formulardateien
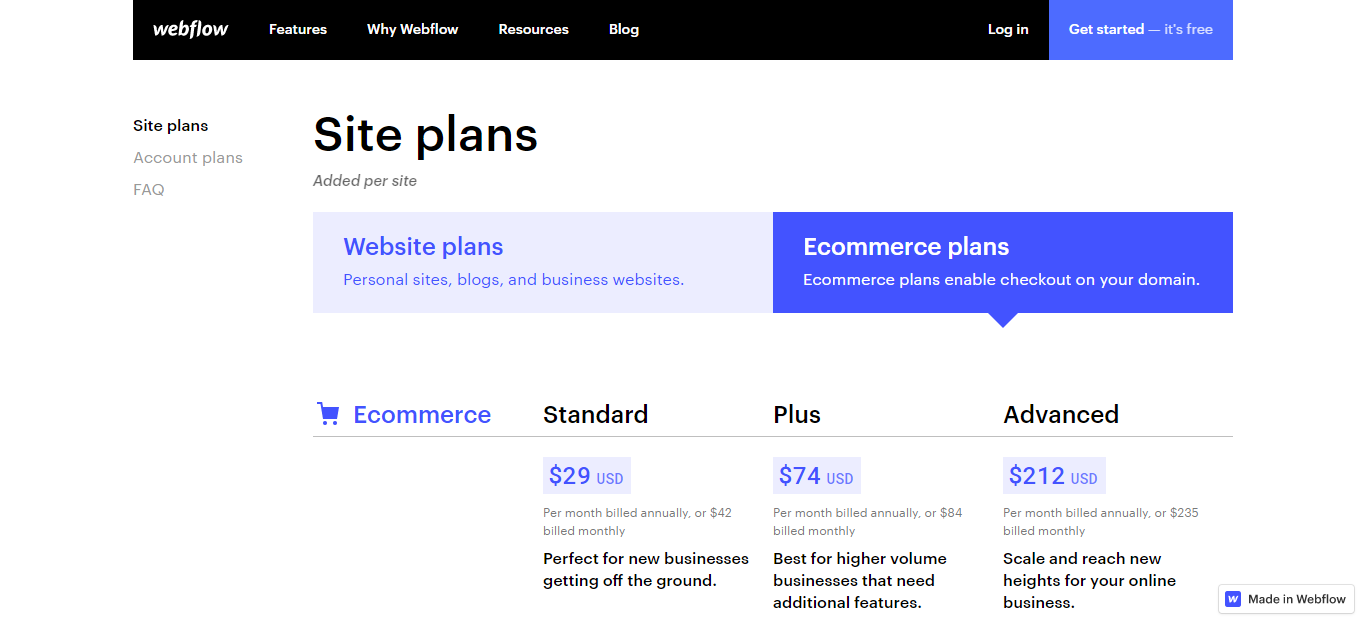
Die Pläne für den elektronischen Handel
Diese sind aufgeteilt in drei Pakete: Standard, Plus und Advanced.
Der Standardplan
Die Standardkosten $29 pro Monat wenn Sie jährlich zahlen oder $42 pro Monat bei monatlicher Abrechnung. Dieses Paket eignet sich am besten für neue Unternehmen in der Anfangsphase.
Hierfür erhalten Sie:
Alle Funktionen des CMS Plan plus:
- Design-Funktionen, einschließlich einer benutzerdefinierten Kasse, Produktfelder, Warenkorb, E-Mail-Anpassung und ein integriertes CMS für Blogs.
- Zahlungen: 2%-Transaktionsgebühren, Zahlungen über Stripe, automatische Steuerberechnung, Apple Pay und Web-Zahlungen, PayPal-Unterstützung.
- Marketingfunktionen: Integrationen mit Facebook, Instagram, Google Shopping, Google Analytics, MailChimp und benutzerdefiniertem Code.
- Management-Tools: drei Mitarbeiterkonten, $50k jährliches Umsatzvolumen und die Möglichkeit, Standard-Versandregeln zu konfigurieren.
Der Plus-Plan
Dies kostet $74 pro Monat, wenn Sie jährlich zahlen, oder $84 jeden Monat, von Monat zu Monat. Es richtet sich an Unternehmen, die ein höheres Besucher- und Umsatzvolumen haben und dafür zusätzliche Funktionen benötigen. Dafür erhalten Sie: alle Elemente des Business-Plans sowie alle Elemente des Standard-Plans und:
- Nicht markengebundene E-Mails
- 0% Transaktionsgebühren
- 10 Personalkonten
- $200k jährliches Umsatzvolumen
Der erweiterte Plan
Dies kostet $212 pro Monat, wenn Sie jährlich zahlen, oder $235 pro Monat, wenn Sie nicht zahlen. Es richtet sich an Unternehmen mit einem hohen Umsatz- und Besucheraufkommen. Dafür erhalten Sie alles, was im Business Plan enthalten ist, alles, was im Plus Plan enthalten ist, und: 15 Mitarbeiterkonten und unbegrenzte Jahresumsätze.
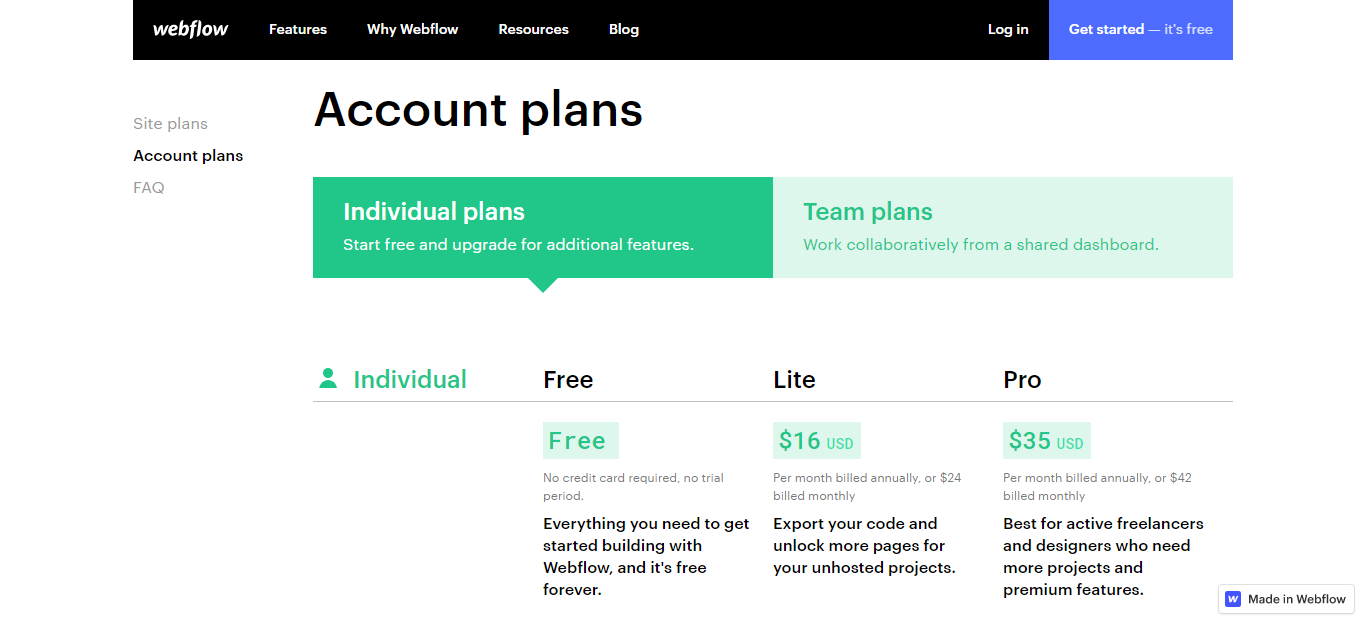
Konto-Pläne
Diese Pläne fallen in zwei verschiedene Kategorien: Einzelpläne und Teampläne, und jeder dieser Pläne ist in drei verschiedene Preispläne unterteilt.
Die gesamte Die Kontopläne umfassen:
- Unbegrenzt gehostete Projekte
- Tools für die Kundenabrechnung
- Anpassbare Interaktionen und Animationen ohne Javascript-Programmierung
- 100+ responsive Design-Themen und responsive Vorlagenbibliothek
- 3D-Transformationen, Drehen von Objekten im 3D-Raum
- Globale Farbfelder, bei denen Sie Schlüsselfarben als Variablen definieren, so dass bei jeder Änderung der Farbe jede Instanz dieser Farbe aktualisiert wird
- Zugriff auf benutzerdefinierte Schriftarten und Sie können Ihre eigenen Schriftarten hochladen (benutzerdefinierte Typografie) oder kostenlose Google Fonts hinzufügen
- Flexbox - zur Erstellung responsiver Layouts in einer visuellen Schnittstelle
- Wiederverwendbare Symbole
Individuelle Pläne
Die Preise sind in drei Stufen unterteilt: Kostenlos, Lite und Pro.
Der kostenlose Plan
Ja, es ist für immer kostenlos, und es ist keine Kreditkarte erforderlich. Dafür erhalten Sie kostenloses Staging, kostenlose Kundenabrechnung und bis zu zwei Projekte. (Ungehostete Websites, die Sie in Webflow erstellen. Sie können sie dann auf Webflow.io veröffentlichen oder für einen Website-Plan bezahlen, um mit einer benutzerdefinierten Domain live zu gehen).
Der Lite-Plan
Dies kostet $16 pro Monat, wenn Sie jährlich zahlen, oder $24 pro Monat, wenn Sie nicht zahlen. Mit diesem Plan können Sie Ihren Code exportieren und mehr Seiten für nicht gehostete Projekte freischalten. Sie erhalten auch die gleichen Funktionen wie der Free Plan, plus:
- 10 Projekte
- Verbesserte Inszenierung
- Code-Ausfuhr
- Sie können eine unbegrenzte Anzahl von Projekten an Teams (oder andere Personen mit einem Webflow-Konto) übertragen.
Der Profi-Plan
Dies kostet $35 pro Monat, wenn Sie jährlich zahlen, oder $42 pro Monat, wenn Sie nicht jährlich zahlen. Der Pro-Plan wird für Freiberufler empfohlen, die auf ihrer Website aktiv sind, und für Designer, die mehr Funktionen benötigen, wenn sie an mehreren Projekten arbeiten. Hierfür erhalten Sie alles, was im Lite-Plan enthalten ist, plus:
Unbegrenzte Projekte, White Labeling (entfernen Sie das Webflow-Branding, fügen Sie Ihr eigenes hinzu) und Passwortschutz.
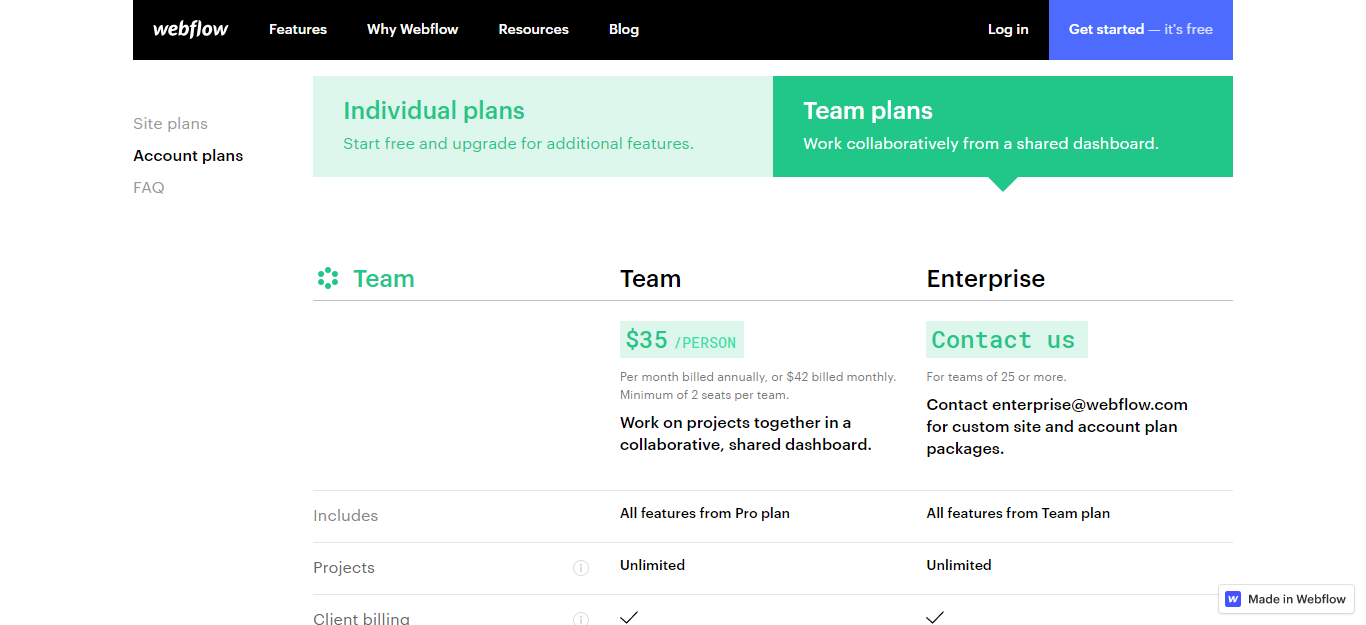
Team-Pläne
Diese Pläne eignen sich am besten für alle, die gemeinsam mit anderen an ihren Projekten arbeiten müssen, da sie dies bequem über ein gemeinsames Dashboard tun können.
Die Preise sind in zwei Pläne unterteilt: Team Plan und Enterprise Plan.
Team: Kostet $35 pro Monat und Person bei jährlicher Zahlung oder $42 pro Monat sonst, mit mindestens zwei Personen pro Team. Dafür erhalten Sie alle Funktionen des Pro-Plans plus:
Unbegrenzte Projekte, Kundenabrechnung, erweitertes Staging, Code-Export, White Labeling, Passwortschutz für die Website und ein Team-Dashboard.
Der Unternehmensplan: Dies ist ein maßgeschneiderter Plan, für den keine Preise verfügbar sind. Sie müssen direkt mit Webflow sprechen, um ein Angebot zu erhalten. Sie erhalten jedoch alles, was im Team-Plan enthalten ist, sowie individuelle Funktionen, die nicht auf der Webflow-Website aufgeführt sind. Dieser Plan ist ideal für Teams mit 25 oder mehr Benutzern.
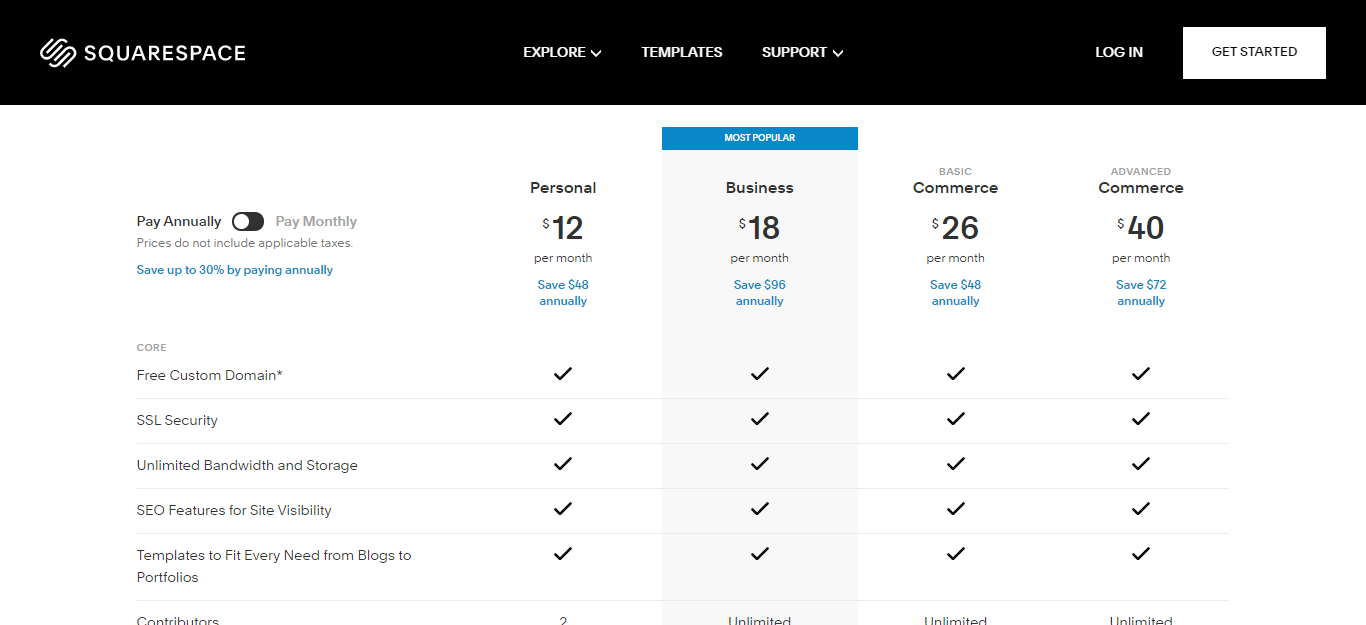
Webflow vs. Squarespace: Squarespace Preise
Es gibt vier Pläneund die Abrechnung ist günstiger, wenn Sie jährlich zahlen. Die vier Programme sind Personal, Business, Basic Commerce und Advanced Commerce. Es gibt auch eine 14-tägige kostenlose Testversion.
Der persönliche Plan
Dies kostet $12 pro Monat, wenn Sie jährlich zahlen, oder $16, wenn Sie jeden Monat zahlen. Hierfür erhalten Sie:
- Kostenlose benutzerdefinierte Domain
- SSL-Sicherheit
- Unbegrenzte Bandbreite und Speicherplatz
- SEO-Funktionen
- Eine große Auswahl an vorgefertigten Vorlagenoptionen
- Zwei Beitragende
- Mobilfreundliche Websites
- Grundlegende Website-Metriken
- Squarespace-Erweiterungen von Drittanbietern
- 24/7-Unterstützung.
Der Geschäftsplan
Dieser kostet $18 pro Monat, wenn Sie jährlich zahlen, oder $26 pro Monat, wenn Sie nicht jährlich zahlen. Dafür erhalten Sie alles, was im Personal Plan enthalten ist, und noch eine ganze Menge mehr, darunter:
- Unbegrenzte Zahl von Beitragszahlern
- Ein professionelles Gmail-E-Mail-Konto und G Suite
- Premium-Integrationen, mit denen Sie einen Kundenstamm aufbauen und über Instagram verkaufen können
- Vollständige Anpassung mit CSS und JavaScript
- Erweiterte Website-Analysen
- $100 Google Adwords-Guthaben und Werbe-Popups und -Banner.
Wenn Sie vorhaben, über Ihre Website zu verkaufen, können Sie eine Vielzahl von Handelsfunktionen nutzen. Diese berechtigen Sie zu einer vollständigen integriertes E-Commerce-Geschäft, 3% Transaktionsgebühren, können Sie eine unbegrenzte Anzahl von Produkten verkaufen und Spenden annehmen.
Basic Commerce
Dies kostet $26/mo, wenn Sie jährlich zahlen, oder $36/mo sonst. Dafür erhalten Sie alles, was im Business-Plan enthalten ist, plus:
- 0% über Transaktionsgebühren
- Leistungsstarke eCommerce-Analysen (speziell für eCommerce-Websites entwickelt)
- Sicherer Web-Checkout auf Ihrer Domain
- Merchandising-Tools wie die Möglichkeit für Kunden, sich auf eine Warteliste setzen zu lassen
- Sie können Ihre Produkte mit dem Produktkatalog von Facebook synchronisieren und Produkte in Ihren Instagram-Posts markieren.
Fortgeschrittener Handel
Dies kostet $40 pro Monat, wenn Sie jährlich zahlen, oder $46/mo sonst. Dafür erhalten Sie alles, was im Basic Commerce-Tarif enthalten ist, plus:
- Wiederherstellung verlassener Wagen
- Geschenkkarten
- Sie können Abonnements verkaufen und verwalten
- Erweiterter Versand, der automatisch die Versandtarife für verschiedene Transportunternehmen berechnet
- Hervorragende Rabatte, die automatisch an der Kasse angewendet werden
- Handels-APIs
- Etiketten für begrenzte Verfügbarkeit, die Sie auf Produkten anbringen können, die nur noch in geringem Umfang vorrätig sind (dies wirkt Wunder, um ein Gefühl der Dringlichkeit und Nachfrage zu erzeugen).
Squarespace bietet auch einige einzigartige Rabattprogramme an, die nicht sofort ersichtlich sind, wenn man nur die Preisseite besucht. Ich habe hier einen Tracker zusammenstellen für die Sichtbarkeit.
Webflow-Unterstützung
Webflow bietet auf seiner Website anscheinend eine Menge Unterstützung an. Es gibt Hunderte von Website-Vorlagen zur Auswahl, sodass Sie nichts von Grund auf neu erstellen müssen.
Außerdem gibt es die Webflow University, in der Sie Anleitungen zu einer Vielzahl von Themen ansehen oder lesen können, darunter Dinge wie die Grundlagen von "CMS", "Design" und einfach "Erste Schritte" im Allgemeinen. In der Webflow University können Sie auch Fragen im Webflow-Forum stellen und auf die informativen Inhalte des Blogs zugreifen.
Es gibt sogar ebooks, wenn Sie etwas mehr in die Tiefe gehen wollen, zum Beispiel "Web Design 101" und "The Freelance Web Designer's Guide".
Wenn Sie sich direkt an Webflow wenden möchten, können Sie das Unternehmen von Montag bis Freitag zwischen 6 und 18 Uhr PST anrufen. Webflow gibt an, dass es innerhalb von 24 bis 48 Stunden antworten will. Sie können auch per E-Mail über die Website Hilfe anfordern.
ABER: ein genauerer Blick auf die Kundensupport-Politik zeigt uns, dass sie ganz klar sagen, bei was sie Ihnen helfen und bei was nicht. Sie können Hilfe für den Webflow Designer, das CMS und seine Tools und Funktionen, die Dashboard-Funktionen von Webflow und die Zugänglichkeit sowie die Hosting-Leistung und Betriebszeit von Webflow erhalten. Sie sind jedoch auf sich allein gestellt, wenn Sie sich wegen benutzerdefiniertem Code, SEO oder der Integration von Drittanbietern an sie wenden müssen. Das Gleiche gilt für Fragen des visuellen/UX/UI-Designs und Änderungen, die durch Malware oder installierte Erweiterungen vorgenommen wurden, sowie für Code, der aus Webflow in andere Plattformen exportiert wurde.
Webflow ermutigt Sie jedoch, seine Foren und hilfreichen Artikel zu nutzen und schlägt Ihnen vor, wo Sie Antworten auf die Themen finden können, über die Sie nicht mit ihnen sprechen können.
Squarespace-Unterstützung
Der Kundensupport von Squarespace ist 24/7 und preisgekrönt. Es gibt praktische Leitfäden, Foren, Webinare und einen Hilfe- und Supportbereich, in den Sie Ihre Anfrage oder Ihr Thema eingeben können, um nach den benötigten Informationen zu suchen.
Die Leitfäden behandeln Themen wie "Übertragen einer Domain auf Squarespace" und "Erhöhen der Sichtbarkeit Ihrer Website in Suchmaschinen". Außerdem gibt es Anleitungen zum Thema "Erste Schritte", einschließlich detaillierter Online-Ratschläge zu Kontoabfragen und Abrechnung, und Analytik.
Die Videotutorials behandeln ähnliche Themen. Allerdings nur im Videoformat, was sehr praktisch ist, wenn Sie lieber visuell und auditiv lernen. Hilfreiche Videos sind z. B. "Produkte zu Ihrem Shop hinzufügen", "Eine Restaurant-Website erstellen", "Eine Seite löschen" und "Ein Hintergrundbild hinzufügen".
Genau wie der Webflow-Support drängt auch der Squarespace-Support darauf, dass Sie Ihre Fragen selbst über die Squarespace-Website beantworten. Trotzdem können Sie bei Bedarf immer noch einen echten Menschen kontaktieren.
Die E-Mail von Squarespace wird rund um die Uhr überwacht, und der Echtzeit-Live-Chat ist von Montag bis Freitag von 4 bis 20 Uhr Eastern Time geöffnet. Sie können Squarespace auch über Twitter kontaktieren.

Webflow vs. Squarespace: Die wichtigsten Vor- und Nachteile von Webflow
Beginnen wir mit den Vorteilen des Website-Baukastens...
Die Profis
- Keine Codierung erforderlich
- Ausgezeichneter Grad der Designanpassung
- Eine fantastische Auswahl an Vorlagen
- Ein Drag-and-Drop-Editor und Dropdown-Menüoptionen
- Hervorragend geeignet für Designer und diejenigen, die sich mit Design auskennen
Nun zu den Nachteilen des Webflow Website Builders...
Die Nachteile
- Die Navigation ist für Erstnutzer ziemlich kompliziert und daher nicht gerade einsteigerfreundlich.
- Die Kosten sind hoch, wenn Sie nur eine Website zu erstellen haben
- Kein Live-Chat-Support
- Die Unterstützung ist auf bestimmte Themen beschränkt
Webflow vs. Squarespace: Die wichtigsten Vor- und Nachteile von Squarespace
Beginnen wir wieder mit den Vorteilen des Squarespace-Website-Systems...
Die Profis
- Attraktive und zeitgemäße Vorlagen
- Gutes Preis-Leistungs-Verhältnis
- Breiter Zugang zu kostenlosen und qualitativ hochwertigen Bildern von Unsplash oder von Getty
- Sie können Ihren Plan jederzeit aufwerten, herabstufen oder kündigen.
- Umfassende und mehrkanalige Unterstützung
- Zugang zu 600 Google-Schriften und 1.000 Adobe-Schriften
Die Nachteile
Nun zu den Nachteilen...
- Es gibt keinen App-Store
- Einige der Fachausdrücke sind verwirrend
- Vorlagen basieren stark auf Bildern
- Langsameres Laden von Seiten
Webflow-Bewertungen
Ein kurzer Streifzug durch das Internet zeigt uns, dass Webflow sehr gut abschneidet. Die meisten Bewertungen, die wir gesehen haben, stammen jedoch von Designern, die von den Möglichkeiten und der Flexibilität von Webflow begeistert sind.
Aber einige Kritiker sagen das Hosting Preis höher ist als bei anderen Websites. Designer lieben es auch, dass man keinen Webentwickler einstellen muss, so dass sie so kreativ sein können, wie sie wollen, ohne dass ihnen höhere Kosten entstehen.
Auf der Website von Webflow ist zu lesen, dass Facebook-Benutzer das Unternehmen mit 5 Sternen bewerten, ebenso wie Glassdoor-Benutzer, und die G2-Bewertungen liegen bei 4,5 Sternen.
Die Rezensenten loben vor allem die witzigen Stellen in den Tutorials, und einige sagen, dass Webflow im Grunde allen anderen Buildern um Lichtjahre voraus ist.
Squarespace-Bewertungen
Squarespace schneidet in allen Bereichen sehr gut ab. Die Nutzer lieben die attraktiven Vorlagen, den Zugang zu einer Vielzahl von Schriftarten und die einfache Anpassung ihrer Website. Die Fans sind in der Regel Leute, die noch nie eine Website erstellt haben und keine Erfahrung mit Design haben.
Einige Rezensenten beschweren sich jedoch über versteckte Kosten und darüber, dass es schwierig war, einen Kundendienstmitarbeiter zu erreichen. Und wenn sie dann einen erreichen, sind sie frustriert, weil sie keine Lösung für ihr Problem erhalten haben.
Website-Builder-Vergleich Häufig gestellte Fragen:
Ist Webflow für Blogs geeignet?
Ein Blog kann eine großartige Möglichkeit sein, Ihren potenziellen Kunden mehr Informationen über Ihre Unternehmensvision zu geben und das Engagement zu erhöhen. Mit Webflow können Sie Blog-Einträge mit einem tollen Design erstellen; außerdem ist der Prozess sehr benutzerfreundlich.
Kann ich einen Webentwickler beauftragen, der an Squarespace denkt?
Wenn Sie das Gefühl haben, dass eine Website der nächste große Schritt für Ihr Unternehmen sein sollte, Ihnen aber die Kreativität oder die Zeit fehlt, können Sie einen auf Website-Erstellung spezialisierten Experten beauftragen. Squarespace verfügt über ein großartiges Team von Entwicklern, die Ihnen bei dieser Aufgabe helfen können. Um einen zu beauftragen, gehen Sie einfach auf die Seite Squarespace-Marktplatz Standort.
Insgesamt: Webflow vs. Squarespace
Fazit: Zusammenfassung: Es ist zwar etwas aufwendiger zu erlernen, aber das objektiv bessere Werkzeug, um blitzschnelle und hochfunktionale Websites zu erstellen ist hier eindeutig Webflow. Starten Sie mit einer kostenlosen Testversion um sich selbst ein Bild zu machen. Für technisch nicht versierte Leute (oder alle, die von der Webflow-Lernkurve eingeschüchtert sind) gilt jedoch Folgendes Squarespace könnte hier eine bessere Option sein.
Webflow ist nichts für Neulinge. Sie brauchen zwar keine Programmierung (Front-End-Codierung/Front-End-Entwickler oder Back-End), aber Sie benötigen ein gewisses Maß an Geschick und die Fähigkeit, das Design-Tool selbst zu bedienen, um eine Website einzurichten. Wenn Sie also ganz neu dabei sind, brauchen Sie entweder Hilfe von außen oder Sie sind mit Squarespace besser dran.
Wenn Sie jedoch echte Flexibilität wünschen, lohnt es sich, die Zeit zu investieren, um Webflow und seine Funktionsweise zu verstehen, denn Sie können so ziemlich alles anpassen.
Manche Leute finden die Preise von Webflow auch zu hoch, vor allem, wenn sie die Hälfte der Funktionen, für die sie bezahlen, nicht nutzen. Es hängt wirklich davon ab, wie viele Anpassungen Sie tatsächlich wünschen (sowohl jetzt als auch in Zukunft).
Aber wenn Sie sich mit Webflow zurechtfinden und die Website erstellen können, von der Sie schon immer geträumt haben, ohne einen Entwickler zu beauftragen, ist es eine gute Wahl. Dies gilt insbesondere für der "Freie Plan wenn Sie ein alleinstehender Blogger sind, der noch nicht mit einer großen Anzahl von Aufrufen konfrontiert ist.
Squarespace hingegen ist als Website-Baukasten für Anfänger viel einfacher zu verwenden. Die Erstellung einer Website muss nicht schwierig sein. Sie können immer noch kreativ sein, aber Squarespace braucht weniger Zeit, um sich zurechtzufinden, und der Support ist umfassender. Die Vorlagen sehen schön aus, aber bedenken Sie, dass sie in Bezug auf das Design ziemlich festgelegt sind.
Wenn Sie jedoch ein Kreativer sind, der seine Kunst präsentieren möchte, z. B. ein Künstler, der nützliche Vorlagen für seine Arbeiten sucht, dann ist das eine gute Idee, Squarespace ist die ideale Option.
Es gibt definitiv ein paar sehr GUTE Gründe für die Nutzung von Squarespace. Erstens ist es wirklich einfach zu bedienen. Man muss kein Techniker sein, um schöne, moderne Websites zu erstellen. Zwar opfern Sie einige Anpassungen, Es ist der schnellste und einfachste Weg, eine Website live zu schalten. (Ich habe ALLE Plattformen getestet).
Unabhängig davon, ob Sie sich für eine der beiden Plattformen entscheiden, empfehlen wir Ihnen, diese zunächst zu testen, um sich einen Überblick über die Funktionsweise zu verschaffen, bevor Sie sich für einen kostenpflichtigen Plan entscheiden.
Nun, da Sie diesen Bericht gelesen haben, liegt es an Ihnen. Viel Glück beim Erstellen der Website, von der Sie immer geträumt haben! Haben Sie entweder Webflow von Squarespace? Wenn ja, würden wir uns freuen, wenn Sie uns in den Kommentaren unten mitteilen, ob Sie einen der beiden Dienste empfehlen würden. Sprechen Sie bald!
Es gibt zwar auch andere großartige Optionen, aber Webflow ist DER beste neue Website-Baukasten auf dem Markt. Wenn Sie sich die Zeit nehmen, es auszuprobieren, können Sie buchstäblich alles erstellen, ohne irgendeinen Code zu kennen. Wenn Sie sich jemals BESCHRÄNKT gefühlt haben, ist Webflow die Antwort.
Weitere Informationen zu Website-Buildern und Website-Builder-Vergleichsartikeln:
- Webflow vs. WordPress: Was ist besser? Ein Vergleich zwischen WordPress und Webflow zeigt, dass beide würdige Gegner sind, aber es gibt Unterschiede zwischen ihnen. Sie werden feststellen, dass eine WordPress-Website mehr als genug ist.
- Webflow-Überprüfung: Ist es einen Versuch wert? In dieser Webflow-Übersicht erfahren Sie alles über die wichtigsten Elemente dieser Plattform. Erfahren Sie mehr über die wichtigsten Funktionen von Webflow. Lesen Sie unten, um mehr zu erfahren!
- Webflow vs. Pinegrow: Pinegrow ist ein eher unkonventioneller Website-Baukasten, der jedoch ähnliche Funktionen wie Webflow bietet. Wie schneidet es genau ab?
- Webflow vs. Wix: Ist Wix eine bessere Option als Webflow? Vergleicht die beliebte Website-Plattform Wix mit dem neuen Webflow Builder.
- Squarespace vs. Bluehost im Vergleich: Was ist das Beste?
- Top Shopify-Konkurrenten, die einen Versuch wert sind
- Wie Sie den besten Website-Builder für Ihr Unternehmen finden Finden Sie den besten Website-Builder für Ihr Unternehmen mit unseren detaillierten Vergleichen. Vergleichen Sie Funktionen, Benutzerfreundlichkeit, Support und Preisoptionen.
[interact id="61950894e81e4200184210da" type="quiz" mobile="false"]