Zuletzt aktualisiert am 22. April 2023 von Ewen Finser
Die Erstellung einer Website ist eine große Aufgabe, selbst für die versiertesten Designer und Entwickler da draußen. Und wenn Sie kein erfahrener Website-Ersteller sind - oder wenn Sie mehrere Websites in kurzer Zeit erstellen müssen - ist es noch wichtiger, die Arbeit effizient zu erledigen.
Wenn ich Websites erstellen muss, selbst wenn ich im Wesentlichen dasselbe Design von einer anderen meiner Websites kopiere, kann es unverhältnismäßig viel Zeit in Anspruch nehmen, es richtig hinzubekommen, besonders wenn ich von Grund auf neu entwerfe.
Hier kann ein Tool wie Webflow kommt hier ins Spiel: Damit können Sie Ihre Website zum Laufen bringen, ohne sich mit der Codierung herumschlagen zu müssen. Selbst als jemand, der sich mit CSS-Codes einigermaßen auskennt, ist es immer schön, wenn ich darauf verzichten kann, es sei denn, ich möchte eine ganz spezielle Anpassung vornehmen. Und mit einfach zu installierenden, vollständig anpassbaren Vorlagen für Webflow, Die Hälfte der Entwurfsarbeit wird für Sie erledigt.
Heutzutage, wo so viele Menschen freiberuflich oder von zu Hause aus arbeiten, ist eine starke Online-Präsenz wichtiger denn je. Ich weiß, dass ich nicht annähernd so viele Chancen gehabt hätte, wenn die Leute nicht einen Ort gehabt hätten, an dem sie mehr über mich erfahren und mit mir in Kontakt treten konnten.
Mit einer Vorlage können Sie viel Zeit - und möglicherweise auch eine Menge Geld - sparen. Sie haben die Möglichkeit, sie an Ihre Marke anzupassen und gleichzeitig den Zeitaufwand zu begrenzen, den Sie benötigen, um Ihre Website live zu schalten und für Besucher bereitzustellen.
In diesem Artikel möchte ich Ihnen zunächst meinen absoluten Favoriten vorstellen Webflow Vorlagen - wenn Sie nur daran interessiert sind, erhalten Sie diese Informationen also sofort. Als Nächstes werde ich kurz darauf eingehen, was Webflow ist und welche einzigartigen Vorteile es bietet.
Danach erkläre ich ein wenig über die Auswahl der richtigen Vorlage für Ihre Webflow Website, und dann werde ich Ihnen eine Liste mit meinen besten Entscheidungen für Webflow Vorlagen. Zum Schluss beantworte ich noch ein paar Ihrer dringendsten Fragen. Legen wir los!
Unterm Strich von vorn
Es gibt viele Vorlagen, die sich an Agenturen oder Personen richten, die ein Portfolio erstellen müssen. Ich liebe Analog wegen seiner einzigartigen Seitenoptionen und Aurora für seine trendige Farbgebung.
Für andere Nischen bevorzuge ich immer die Vorlagen, die speziell für diese Nischen erstellt wurden - wie Kardiert für Finanzunternehmen, Dimora für Immobilien, und Fitnesso für Personal Trainer und Coaches. Eine Top-E-Commerce-Vorlage ist Lumaund für Inhaltsersteller schätze ich das textorientierte Design von Schriftenverzeichnis - Vielleicht benutze ich sie sogar für mich selbst!
Hier sind die anderen Webflow-Vorlagen auf dieser Liste:
- Bake: Elegante, moderne Vorlage für Agenturen und kleine Unternehmen.
- Schöpfer: Schlanke, persönliche Website für Online-Schöpfer.
- Treue: Am besten für Entwickler von mobilen Anwendungen.
- Kurt: Business-orientierte Vorlage für Agenturen.
- Materie: Magazinähnliche Vorlage für Verlage.
- Otis: Agenturvorlage mit urheberrechtsfreien Bildern.
- Portfolios: Vorlage für eine mehrseitige Portfolio-Website.
- Reflex: Einseitige Portfolio-Vorlage.
- ToyStore: Helle und bunte Vorlage für Kinderspielzeug-Websites.
Was ist Webflow?
Bevor Sie verstehen können, warum Webflow Vorlagen nützlich sind, sollten Sie eine gute Vorstellung davon haben, was Webflow selbst ist. (Sehen Sie sich dieses Webflow-Überprüfungauch). Webflow ist ein Website-Entwickler, der sich an folgende Zielgruppe richtet nicht-Entwickler (wie ich und vielleicht auch Sie!), aber auch Fachleute können und werden es verwenden.
Mit Webflowkönnen Sie eine Website erstellen, ohne etwas über Programmieren zu wissen - und wenn Sie tun Code, können Sie die Website praktisch unbegrenzt anpassen. Aber auch ohne Programmierkenntnisse gibt es viele Möglichkeiten, Ihre Website zu personalisieren, damit sie Sie oder Ihre Marke widerspiegelt.
Webflow Vorteile
Webflow bietet viele Vorteile für die Erstellung einer Website. Seine drei herausragenden Merkmale sind:
Design-Funktionalität
Sie brauchen keine Programmierkenntnisse, um Webflow zu nutzen - was vielleicht sein größter Vorteil ist - aber es gibt sind erweiterte Optionen, wenn Sie über Entwickler-Kenntnisse verfügen. Wenn Sie über Programmierkenntnisse verfügen, können Sie Ihre Website grenzenlos anpassen (aber auch ohne diese Kenntnisse können Sie eine Menge Designkontrolle ausüben).
Leicht zu bedienendes CMS
Nehmen wir an, Sie richten eine Website für eine andere Person oder für ein ganzes Team ein, das sie nutzen soll. Auch wenn diese Person keine Kenntnisse auf Entwicklerebene hat, kann sie die Website nach Bedarf aktualisieren. Wenn sie das Design anpassen, eine Seite hinzufügen, Bilder austauschen usw. möchten, können sie die erforderlichen Änderungen problemlos vornehmen.
FTR, dies ist riesig. Als ich noch halbwegs regelmäßig Websites für Kunden entwarf, waren diese immer zufrieden mit dem Endergebnis - und völlig ahnungslos, wie man Bilder einfügt, einen Blogbeitrag schreibt oder so ziemlich alles ohne mich macht. Wenn Sie nicht ständig auf Abruf zur Verfügung stehen wollen, ist es wichtig, eine Website zu erstellen, mit der der Eigentümer arbeiten kann.
Plugin-frei
Webflow wird mit der Leistung geliefert, die Sie benötigen, ohne dass Plugins erforderlich sind. Die Möglichkeit, eine Website zu entwerfen, ohne Plug-ins einrichten zu müssen, bedeutet, dass Sie Zeit sparen und eine schlanke Website erstellen können.
Als jemand, der auf mehreren Websites endlose Probleme mit Plugins hatte, ist es eine Wohltat zu wissen, dass ich eine Website haben kann, die frei von Plugins ist. Beachten Sie jedoch, dass es eine Vielzahl von Webflow-Integrationen können Sie verwenden, wenn Sie ein anderes Tool mit Webflow verbinden möchten, um die Verwaltung Ihrer Website zu erleichtern.
Außerdem, wenn es um Webflow-VorlagenSie sind vollständig anpassbar, so dass Sie Elemente mischen und kombinieren und nach Herzenslust personalisieren können.
Merkmale, die eine Webflow-Vorlage aufweisen sollte
Die besten Website-Vorlagen bieten sowohl Ästhetik als auch Funktionalität - Ihre Website muss gut aussehen und gleichzeitig gut funktionieren. Hier erfahren Sie, worauf Sie bei der Auswahl der richtigen Vorlage achten sollten:
Basiselemente und Hilfsseiten: Die Möglichkeit, Schaltflächen, 404-Seiten und ähnliche Bereiche zu bearbeiten, bedeutet, dass Sie die volle Kontrolle über Ihre gesamte Website haben und sie an Ihre Marke und Ihren Stil anpassen können.
Gemeinsame Seiten: Wenn Sie keine schlanke, einseitige Website wollen, ist es hilfreich, eine Vorlage zu wählen, die eine Reihe von Standardseiten enthält, die Sie nach Ihren Wünschen anpassen können. Dazu gehören die Startseite (natürlich), die Seiten "Über uns" und "Kontakt", ein Blog und - je nach Art der Website - vielleicht eine Seite für die Preisgestaltung, ein E-Commerce-Shop, eine Seite für die Terminplanung usw.
Kontaktformulare: Wenn Sie ein Kontakt- oder Anmeldeformular erstellen können, ohne sich mit dem Code eines Drittanbieters herumschlagen zu müssen, wird es zuverlässiger funktionieren, so dass Sie sich keine Sorgen machen müssen, wichtige Nachrichten zu verpassen.
Reaktionsfähigkeit: Sie möchten eine vollständig responsive Vorlage, die auf allen Bildschirmen und mobilen Geräten funktioniert. Vom Inhalt bis zu den Navigationsmenüs sollte alles nutzbar und sichtbar sein, unabhängig davon, welches Gerät der Besucher benutzt.
Universelle Stiländerungen: Ein Styleguide, der es Ihnen ermöglicht, Änderungen an einer Stelle für die gesamte Website vorzunehmen, erspart Ihnen eine Menge Zeit und Frustration. Sie können Ihre gesamte Website aktualisieren, wenn sich etwas an Ihrem Branding ändert, z. B. ein Schriftstil oder ein Farbschema.
Die 16 besten Webflow-Vorlagen
Die Auswahl einer Vorlage für Ihre Webflow-Website kann überwältigend sein. Deshalb habe ich das Internet durchforstet, um die besten Vorlagen für Sie zusammenzustellen. Ganz gleich, ob Sie diese Vorlagen unverändert verwenden oder sie als Inspiration für Ihr eigenes Design heranziehen, ich denke, sie sind es wert, dass Sie einen Blick darauf werfen.
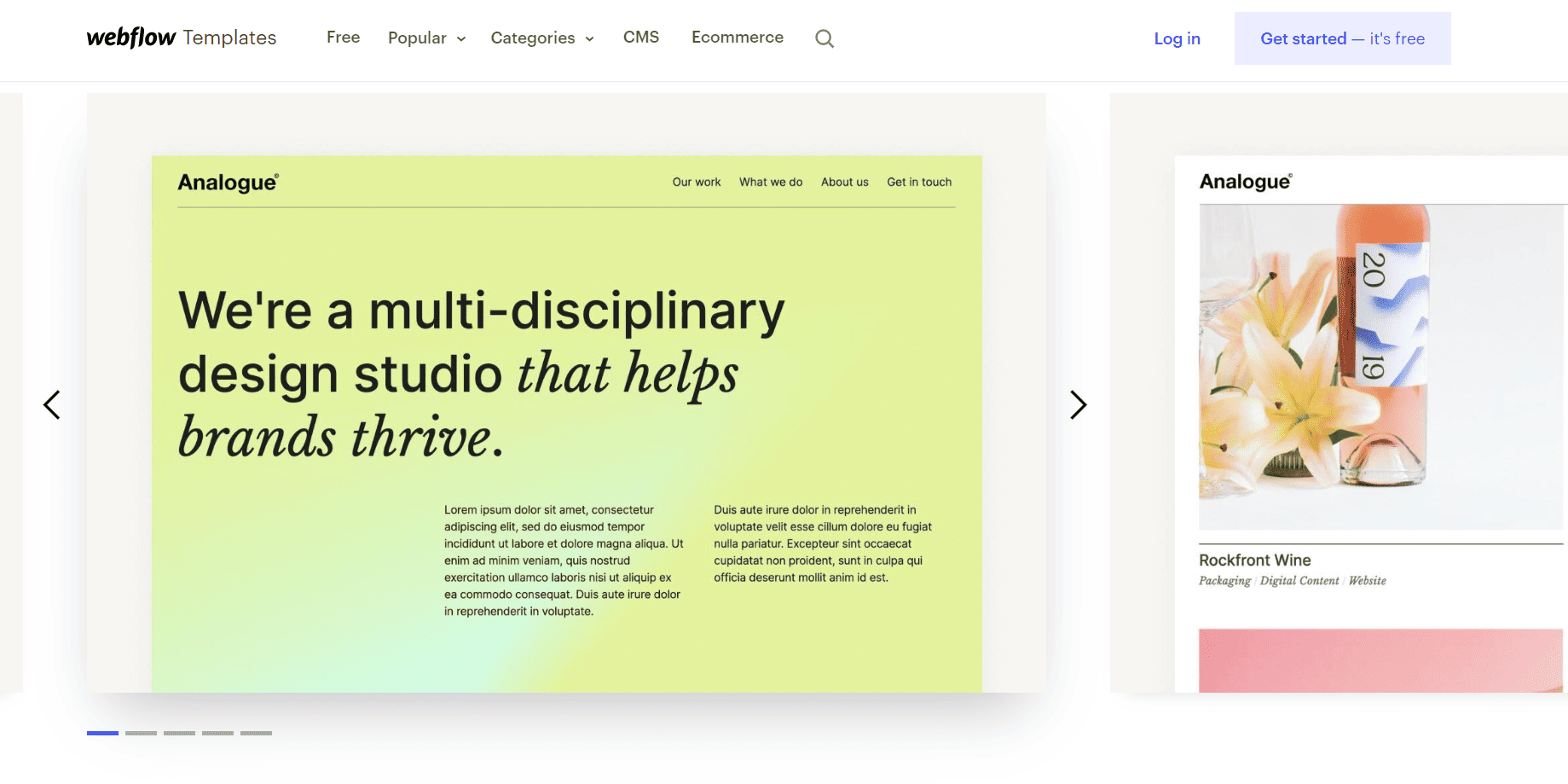
Analog
Diese moderne Webflow-Vorlage ist ideal für Agenturen, Studios und Marketing-Websites - im Grunde für jedes Unternehmen, das seine Designarbeit präsentieren möchte. Dazu gehören u. a. Unternehmen, die Dienstleistungen in den Bereichen Markenstrategie, Grafikdesign, Illustration, Produktverpackung und Webdesign anbieten.
Analogue enthält einige sofort einsetzbare Seiten, die Sie bei vielen anderen Vorlagen nicht finden, wie z. B. separate Seiten für Unsere Arbeit und Was wir tun, eine Seite für Teammitglieder und eine Seite für Datenschutzrichtlinien. Sie erhalten auch die Standardseiten, die die meisten Websites benötigen, wie Über uns, Kontakt, Nachrichten usw.
Profis
- rückt die kreative und gestalterische Arbeit in den Mittelpunkt
- Über die Norm hinausgehende Seitenoptionen
Nachteile
- Das Design der Startseite ist möglicherweise nicht visuell genug
- So viele Seitenoptionen verleiten dazu, eine unübersichtliche Website zu erstellen
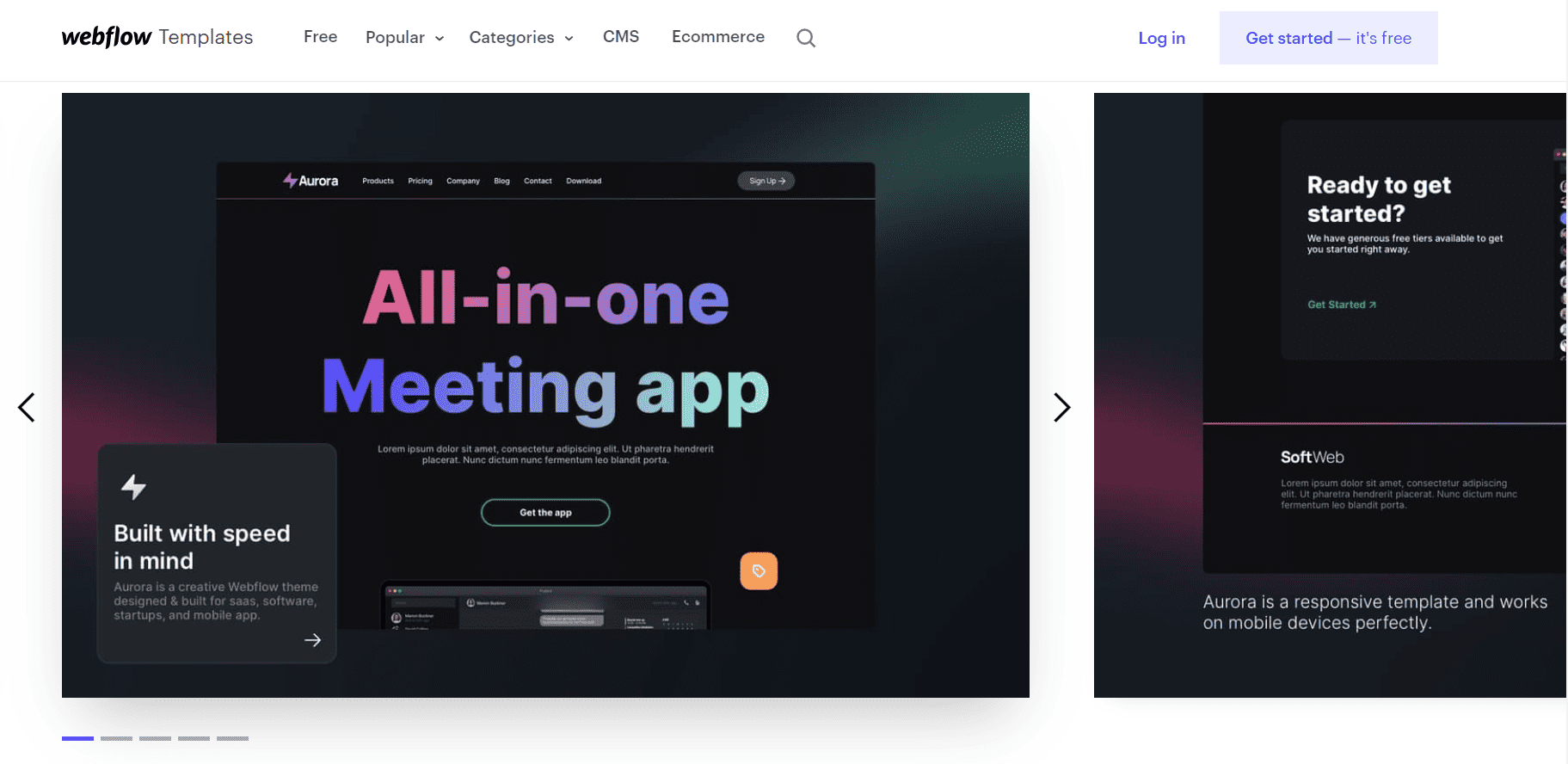
Aurora
Die Aurora-Vorlage eignet sich am besten für mobile App-Unternehmen, SaaS und Start-ups. Sie werden in der Lage sein, Ihr Unternehmen, Ihre Projekte und Dienstleistungen auf die bestmögliche Weise zu präsentieren, und es ist auch eine lustige Vorlage, die trendigen Designaspekten folgt - Aurora verwendet ein dunkles Thema mit leuchtenden und Farbverläufen.
Sie können zwischen verschiedenen Homepages für Desktop und Mobile wählen, und es gibt auch Seiten für Preise, Fragen und Antworten, Erfahrungsberichte und mehr.
Profis
- Trendige Farbgebung und Design
- Verschiedene Homepage-Optionen zur Auswahl, auch für Mobilgeräte
- Einzigartige Seitenvorlagen, wie FAQ und Erfahrungsberichte
Nachteile
- Thema könnte für manche zu dunkel sein
- Modisches Design kann in naher Zukunft veraltet aussehen
Bake
Diese elegante und moderne Vorlage eignet sich hervorragend für Agenturen, Kreativstudios, kleine Unternehmen und Start-ups und ermöglicht es Ihnen, eine ausgefeilte Website für Ihre Marke zu erstellen, mit der Sie Ihre professionellen Dienstleistungen bewerben können.
Vorgefertigte Seiten wie "Preise" und "Unternehmensdienstleistungen" führen Sie durch die Erstellung einer vollwertigen Unternehmenswebsite. Und im Gegensatz zu den anderen Vorlagen auf dieser Liste verfügt Beacon über einen eigenen Bereich für Fallstudien, in dem Sie Kundengeschichten präsentieren können, um Ihren sozialen Nachweis zu verbessern.
Darüber hinaus können Sie Google Maps zu Kontaktseiten hinzufügen, Formulare zum Sammeln von Kontaktinformationen einrichten oder die Nutzer Ihren Newsletter abonnieren lassen sowie Suchfunktionen zu den Navigationsleisten hinzufügen.
Profis
- Spezieller Bereich für Fallstudien
- Google Maps kann zu Kontaktseiten hinzugefügt werden
- Suche in der Navigationsleiste
Nachteile
- Mehrere Layouts für die Startseite erschweren die Auswahl
- Viele Seitenoptionen bedeuten, dass das Einrichten Ihrer Website länger dauert
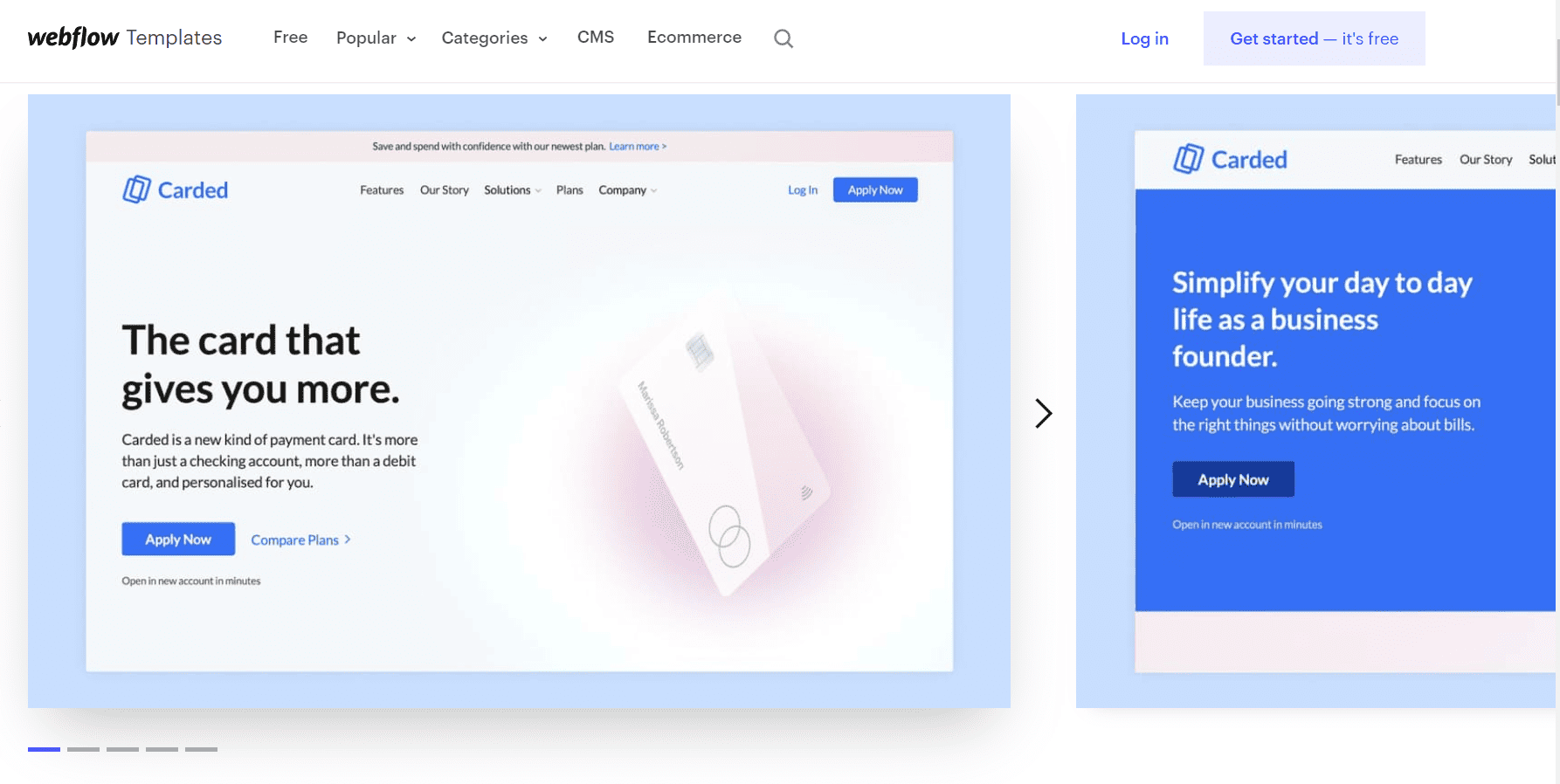
Kardiert
Diese Vorlage wurde speziell für Finanzunternehmen entwickelt, darunter Banken, Kreditkartenunternehmen und Fintech-Start-ups. Sie ist minimalistisch und gibt Ihnen den Raum, um zu zeigen, was Sie bewerben, sei es ein digitales Produkt oder eine neue Kreditkarte.
Es sind mehr als 20 finanzspezifische Seiten enthalten, die Sie auswählen und an Ihre Marke anpassen können, darunter Jetzt bewerben, Karriere, Funktionen und Lösungen.
Profis
- Ideal für Finanzunternehmen
- Finanzspezifische Seitenvorlagen
Nachteile
- Funktioniert möglicherweise nicht gut für Nicht-Finanzmarken
- Hochprofessionelle Marken könnten das Design zu elementar finden
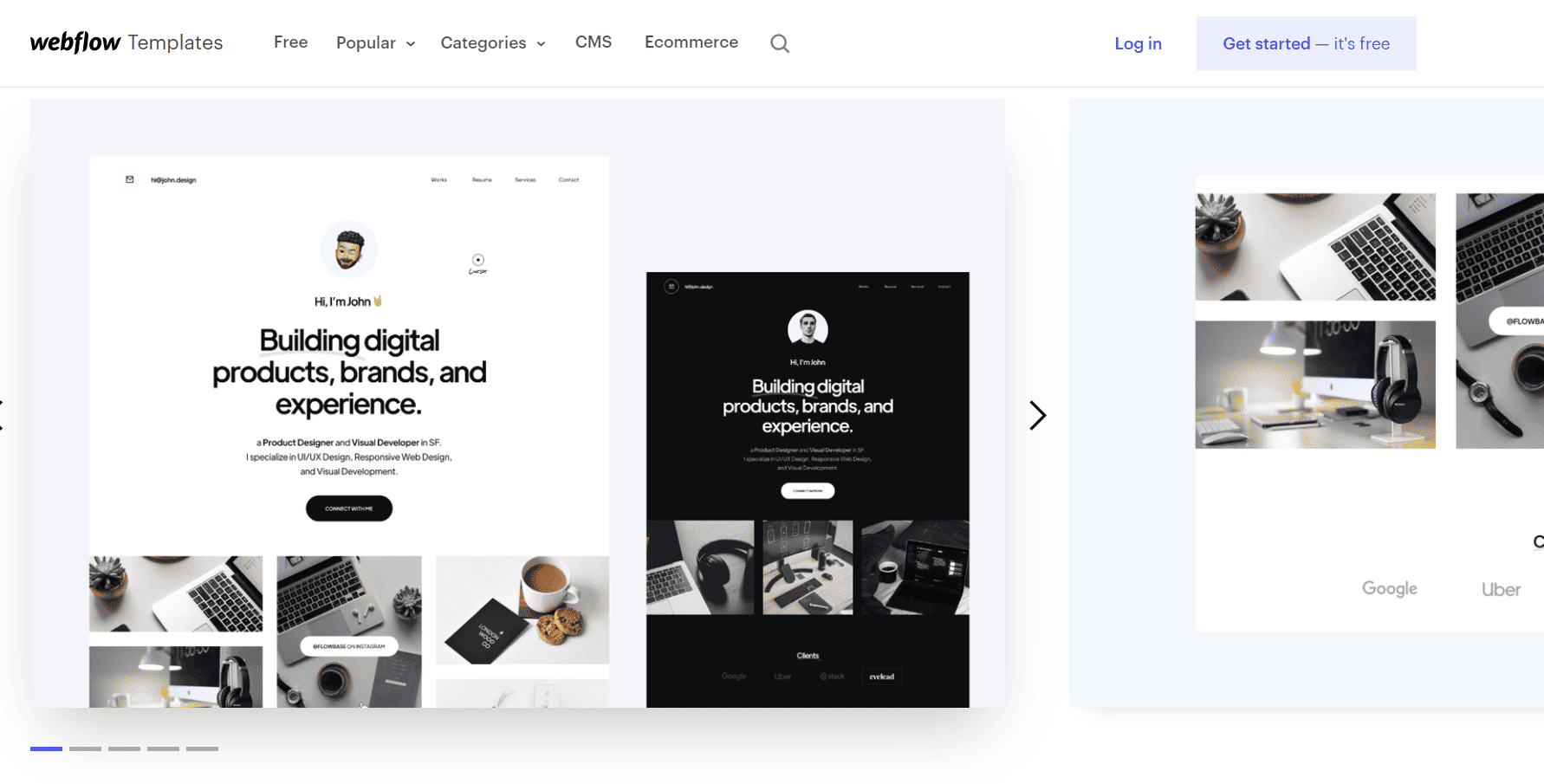
Schöpfer
Für Online-Kreative, die eine schlanke und sauber aussehende persönliche Website benötigen, ist Creator eine fantastische Wahl. Sie können Ihre Arbeit zeigen, Kontakte knüpfen und Informationen über sich selbst weitergeben, die die Besucher interessieren - und das alles in einem übersichtlichen Online-Bereich.
Es gibt eine Startseite, eine Portfolio- und eine Lebenslaufseite sowie Projekt- und Kontaktseiten. Es gibt auch eine Option für den dunklen Modus, falls die weiße Farbvariante zu hell für Ihre persönliche Marke ist.
Profis
- Schlanke Website für Kreative, die etwas Einfaches wollen
- Portfolio-, Projekt- und Lebenslaufseiten zeigen die Erfahrung
- Option "Dunkler Modus
Nachteile
- Für manche Website-Besitzer ist das vielleicht nicht reichhaltig genug
- Sie werden nicht genügend Einfluss nehmen können, wenn Sie noch keinen starken beruflichen Werdegang haben
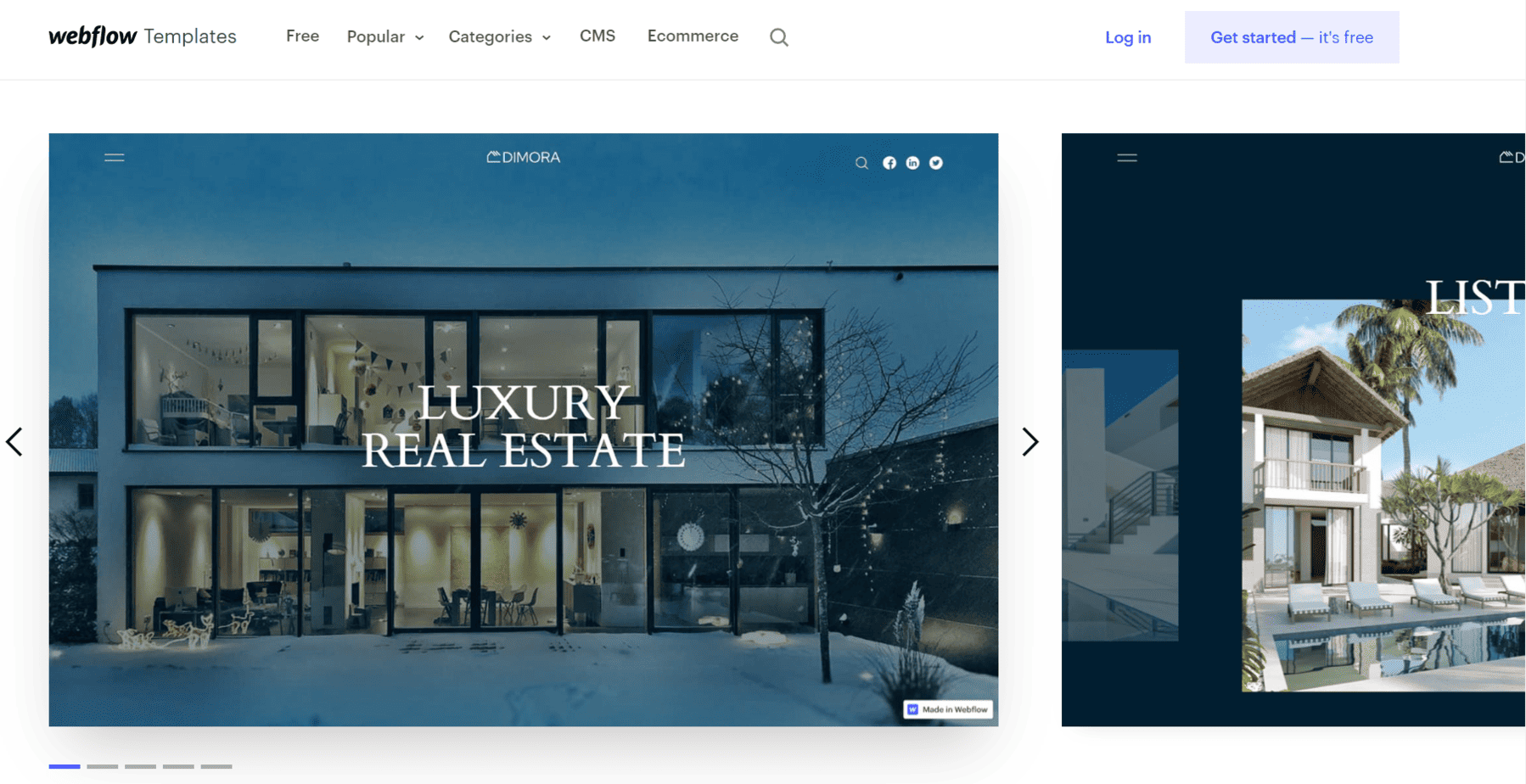
Dimora
Die Dimora-Vorlage wurde für Immobilienunternehmen und -profis entwickelt und ermöglicht es Ihnen, Ihre zum Verkauf stehenden Immobilien zu präsentieren und Kunden dazu zu bewegen, sich über sie zu informieren. Es gibt spezielle Bereiche, um Angebote und detaillierte Informationen hinzuzufügen, Ihre Agenten zu präsentieren und exklusive Angebote zu bewerben.
Profis
- Ideal für Privatpersonen und Unternehmen im Immobilienbereich
- Schöne Displays für Immobilienfotos
Nachteile
- Funktioniert nicht gut für Nicht-Immobilienmarken
- Textfelder sind für manche Menschen uninteressant
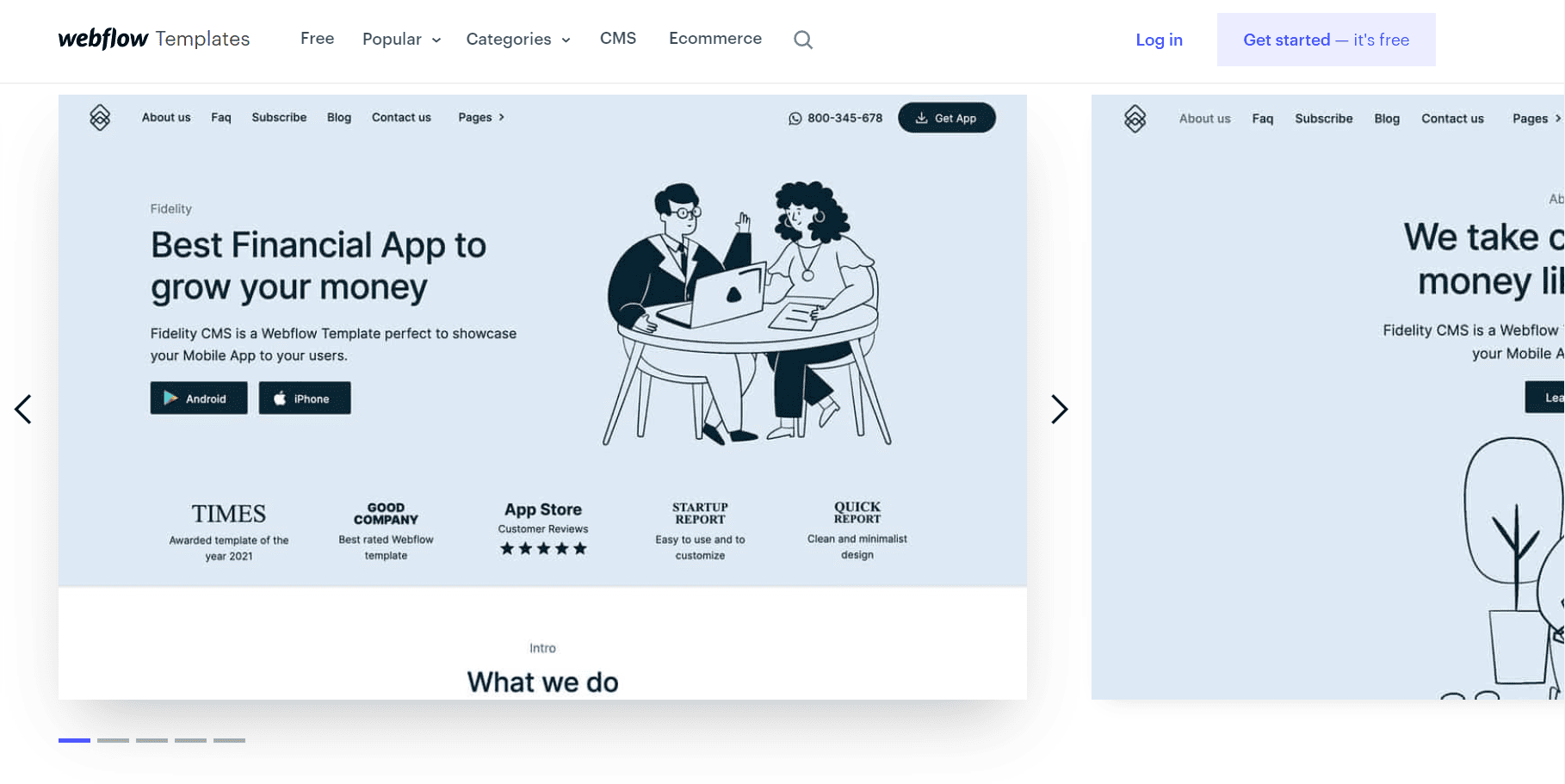
Treue
Fidelity eignet sich zwar am besten für Entwickler mobiler Apps, kann aber auch von Beratern, Designagenturen und Freiberuflern effektiv genutzt werden. Es ist vollständig responsive, was besonders wichtig ist, wenn Sie eine mobile App bewerben. Zu den Elementen der Vorlage gehören Kontakt- und Newsletter-Formulare, ein FAQ-Bereich, ein Blog und Schaltflächen - alles, was Sie brauchen, um Ihre App zu präsentieren und den Nutzern die Entscheidung zu erleichtern, ob sie für sie geeignet ist.
Profis
- Das Beste für Entwickler von mobilen Anwendungen
- Viele Schaltflächen mit Handlungsaufforderungen
Nachteile
- Startseite kann etwas unübersichtlich aussehen
- Das fertige Design ist nicht sehr attraktiv
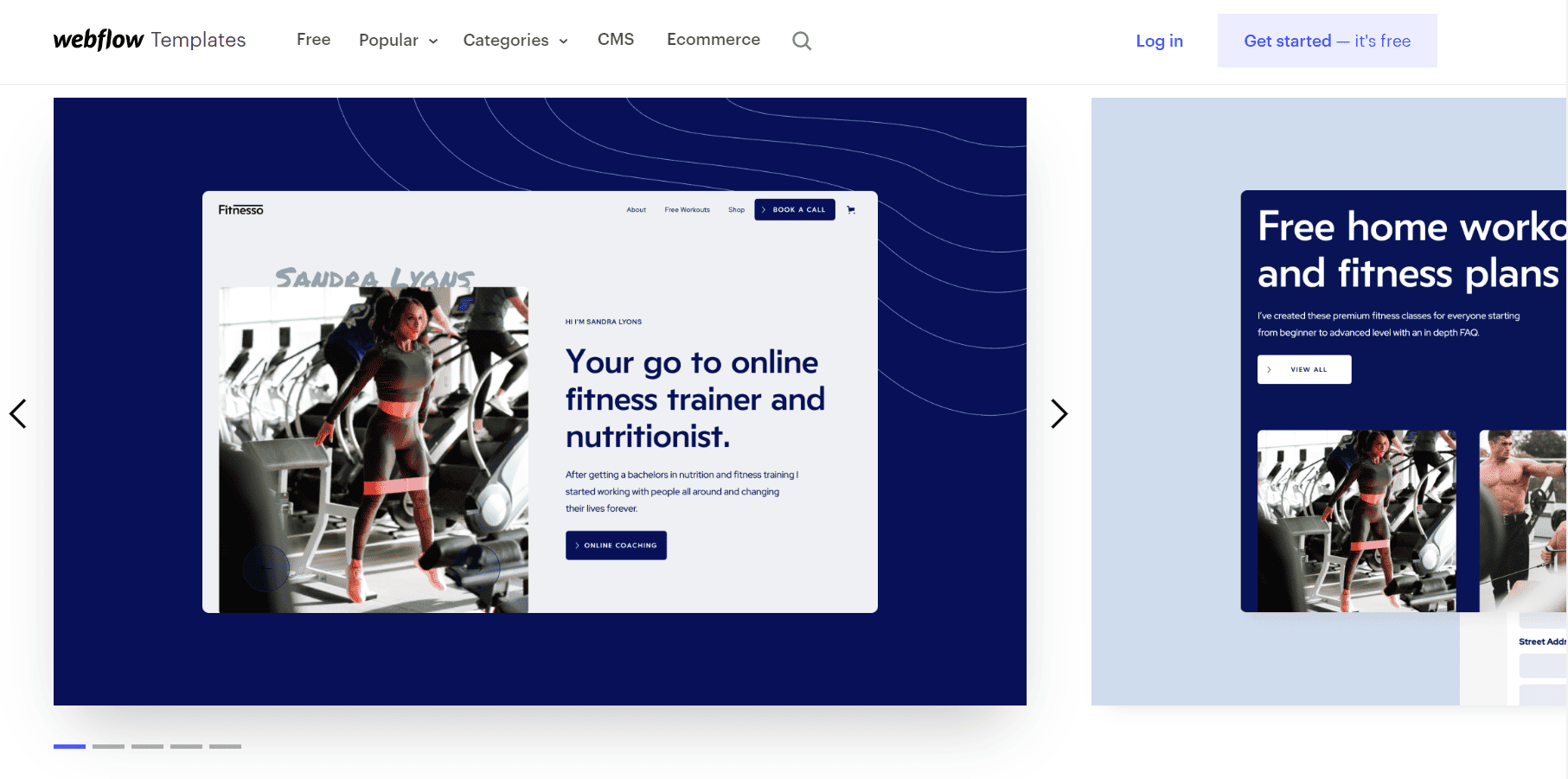
Fitnesso
Fitnesstrainer, die Kunden erreichen möchten, um Ressourcen und Dienstleistungen anzubieten, werden die Vorlage Fitnesso lieben. Anstelle einer E-Commerce-Vorlage, die sich auf den Verkauf von Produkten konzentriert, zielt diese Vorlage darauf ab, Ihre Dienstleistungen, maßgeschneiderte Workouts und Ernährungspläne zu verkaufen. Außerdem können Sie einen Bereich erstellen, in dem Besucher Anrufe und Beratungen mit Ihnen planen können.
Profis
- Ideal für Fitness-Profis
- Möglichkeit zum Verkauf von Dienstleistungen über die Website
Nachteile
- Sie brauchen viele Fotos, um die Website wirkungsvoll zu gestalten
- Wenn Besucher einen Anruf über die Website buchen, kann das unpersönlich wirken.
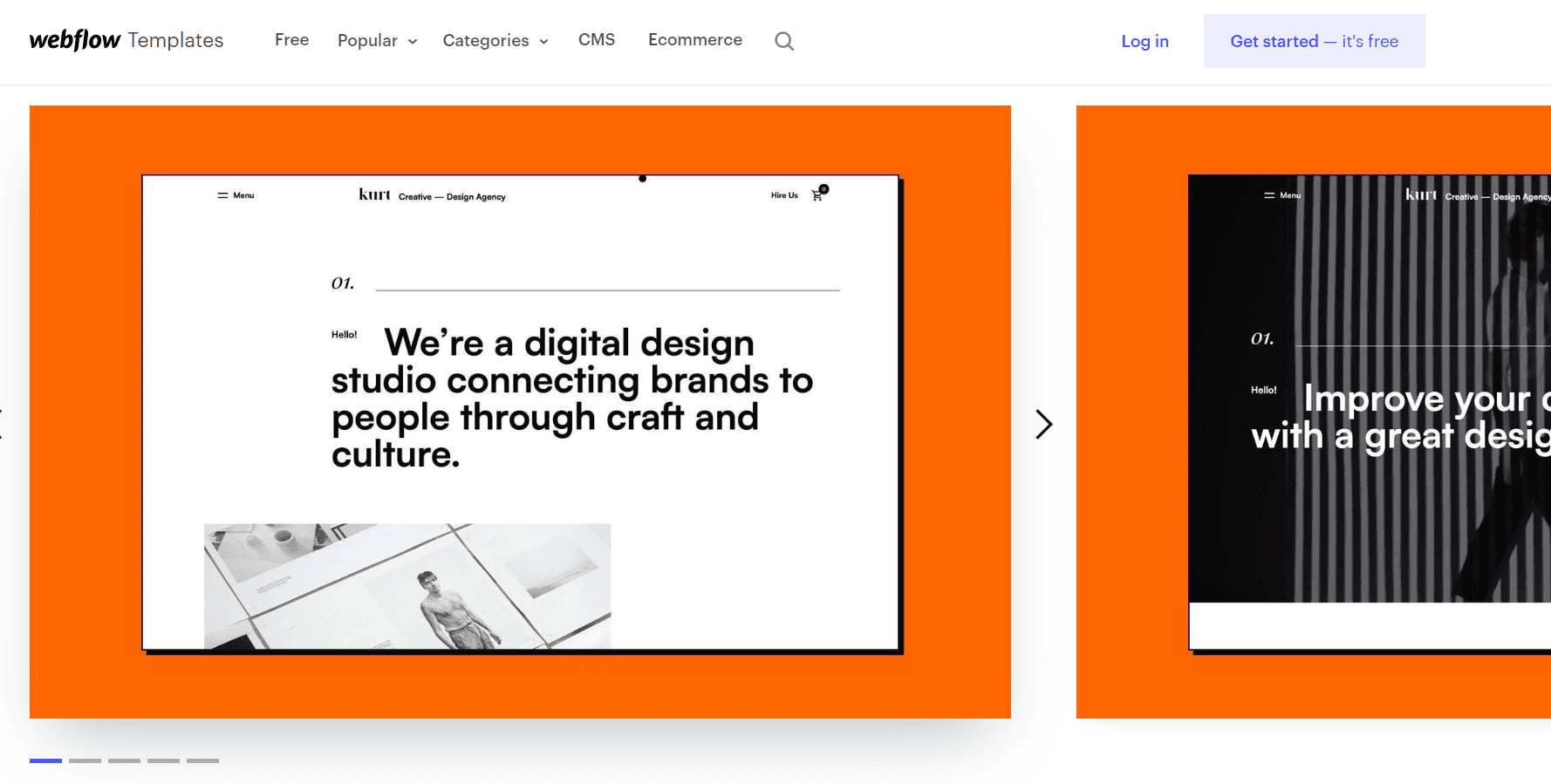
Kurt
Diese Agenturvorlage hat ein geschäftsorientiertes Design, das sowohl für Unternehmensseiten als auch für einzelne Projekte geeignet ist, und verfügt über eine elegante schwarz-weiße Farbpalette. Bei dieser Webflow-Vorlage wird viel Wert auf Schriftarten und Typografie gelegt, und vorgefertigte Blöcke und Seiten machen den Aufbau Ihrer Website zu einem Kinderspiel. Zur Auswahl stehen drei Homepage-Stile sowie Seiten für einen Über-Bereich, Kontaktinformationen, Blogbeiträge und mehr.
Profis
- Mehrere Homepage-Stile zur Auswahl
- Moderne und schlichte schwarz-weiße Farbgebung
Nachteile
- Das Thema könnte für einige Marken zu minimalistisch und streng sein
- Begrenzter Platz für Text in einigen Bereichen
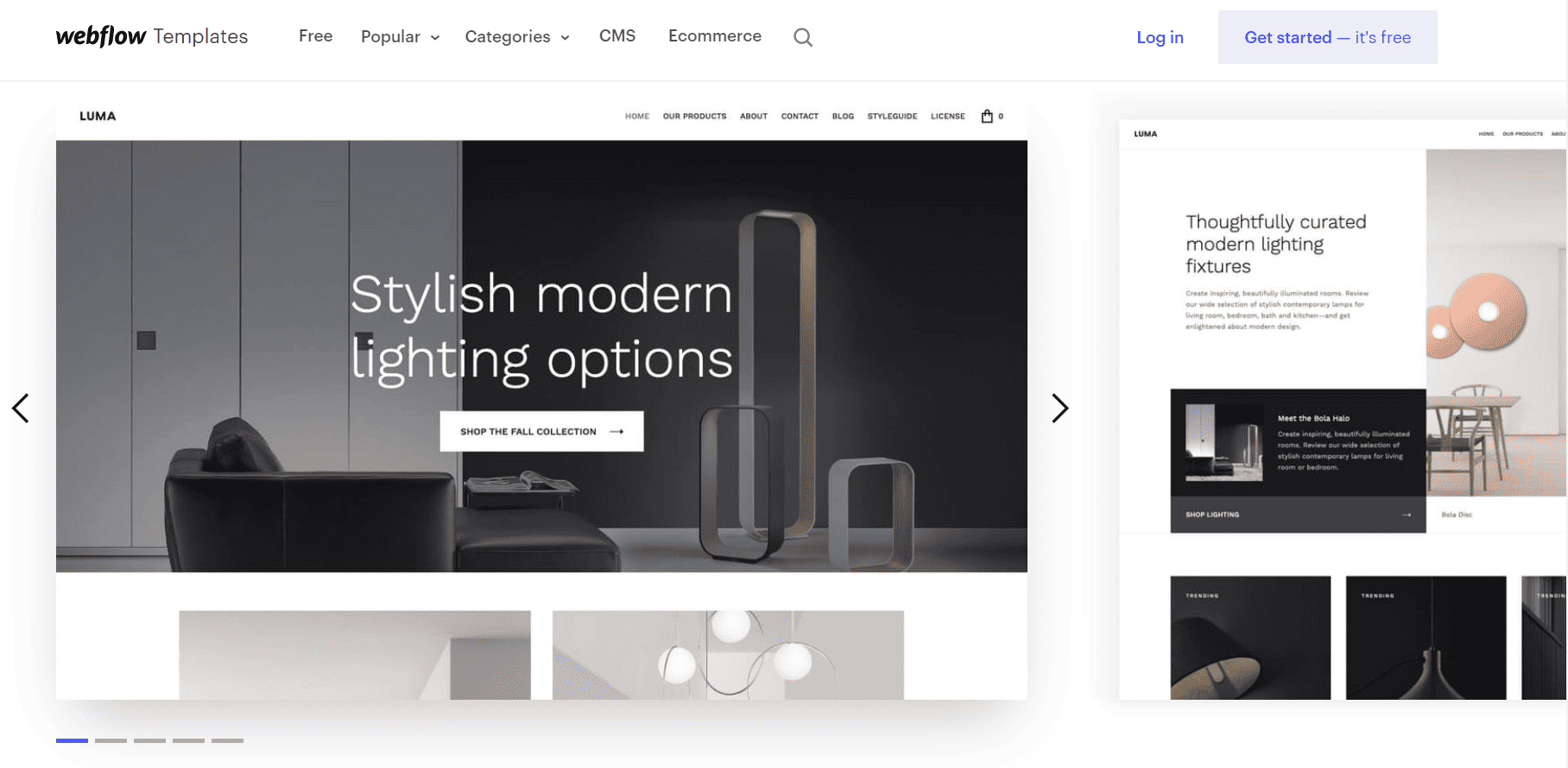
Luma
Luma ist eine solide, E-Commerce-fähige Vorlagenoption für Einzelhandelswebsites. Es ist modern und minimalistisch, damit Sie den Fokus auf Ihre Produkte legen können.
Vorgefertigte Seiten helfen Ihnen, Ihre Website schnell zum Laufen zu bringen, damit Sie mit dem Verkauf beginnen können, und sie ist auf allen Geräten responsive, was für eine Einzelhandelswebsite besonders wichtig ist, da die Besucher viel mit dem Handy navigieren werden. Es gibt zwei Design-Optionen für die Startseite sowie Optionen für die Info- und Kontaktseite, einen Blog, einen Produkt-Feed, eine Kassenseite und eine Bestellbestätigungsseite.
Profis
- Bereit für E-Commerce-Webflow-Sites
- Zwei Homepage-Designs zur Auswahl
Nachteile
- Zu aufwändig für nicht kommerzielle Websites
- Zusätzlicher Zeitaufwand für die Einrichtung von Kassen-, Bestell- und anderen Handelsseiten
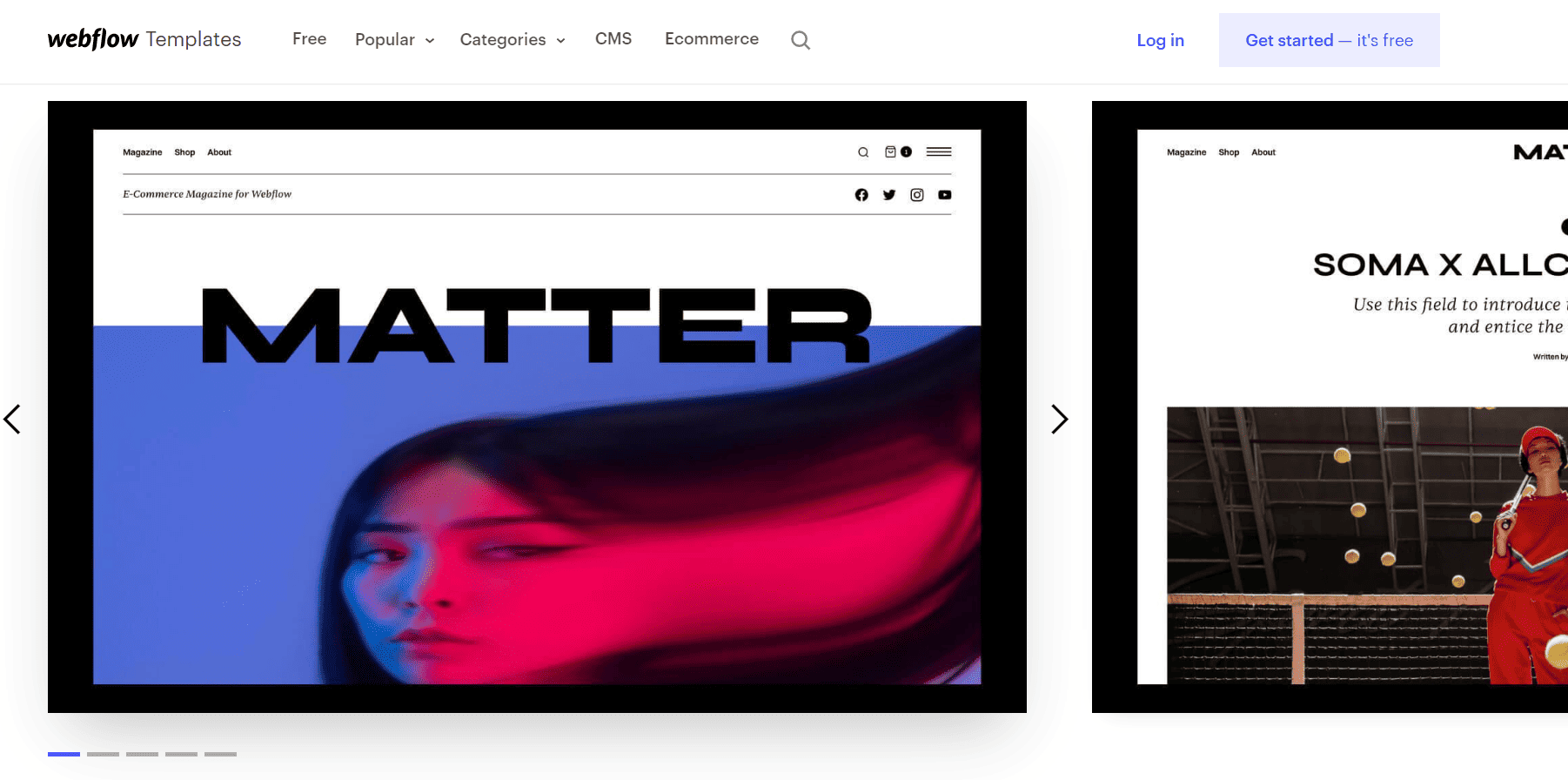
Materie
Diese Vorlage im Magazinstil ist eine erstklassige Option für Zeitschriften und Verlage. Sie können ein fettes, auffälliges Impressum erstellen, Waren und Produkte präsentieren und Ihre Preise festlegen. Es gibt 15 vorgefertigte Seitenlayouts, und die gesamte Vorlage legt den Schwerpunkt auf den Inhalt und die Geschichten, die Sie erzählen.
Es ist die beste Wahl, wenn Sie sowohl Leser als auch Kunden gewinnen wollen. Kundenstamm - können Sie Exemplare Ihrer Publikation verkaufen oder eine andere Art von Einnahmequelle schaffen, z. B. kuratierte Produkte oder Ihre eigenen Waren. Besucher können sich ganz einfach für Ihren Newsletter anmelden oder Anfragen über Formulare einreichen.
Profis
- Kühnes Design für Veröffentlichungen
- Mehrere vorgefertigte Seitenlayouts
- Fähigkeit, Waren zu verkaufen
Nachteile
- Das Design ist zu aufdringlich für zugeknöpfte Marken
- Kann überwältigend und überfüllt sein
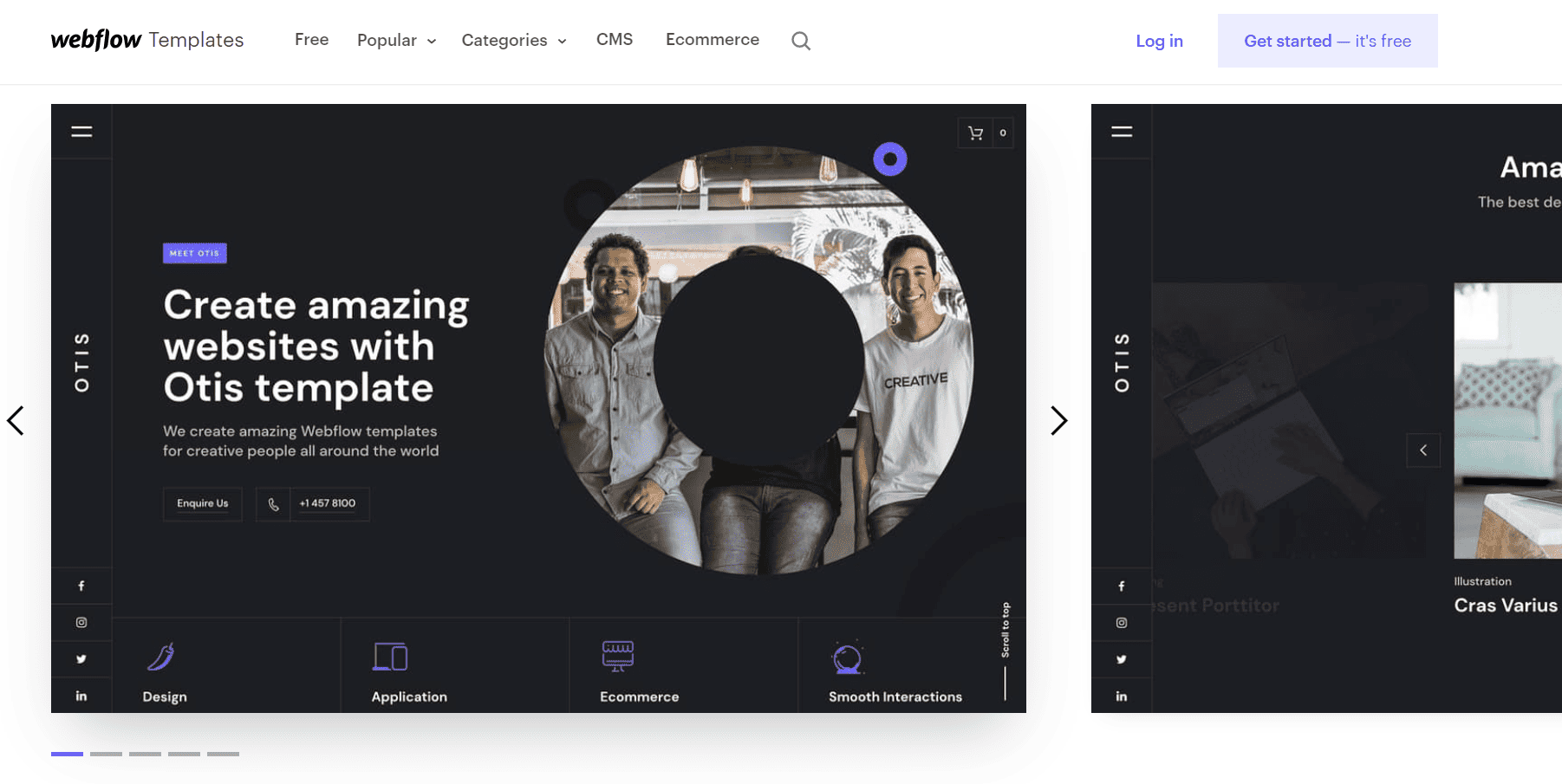
Otis
Wenn Sie den trendigen Stil von Aurora mit der Geradlinigkeit von Beacon kombinieren möchten, ist Otis ein ausgezeichneter Kompromiss. Diese Vorlage ist in erster Linie für Agenturen gedacht und verfügt über mehrere Header-Optionen, darunter Sticky, Standard oder Ausblenden/Einblenden beim Scrollen. Außerdem gibt es Kontaktformulare, spezielle Projektseiten und - als Bonus - urheberrechtsfreie Bilder, die Sie verwenden können.
Profis
- Mehrere Kopfzeilen- und Bildlaufoptionen
- Seiten speziell für Projekte
- Urheberrechtsfreie Bilder zur Verwendung
Nachteile
- Ein dunkles Farbschema ist nicht für alle Marken geeignet
- Andere Websites können die gleichen urheberrechtsfreien Bilder verwenden
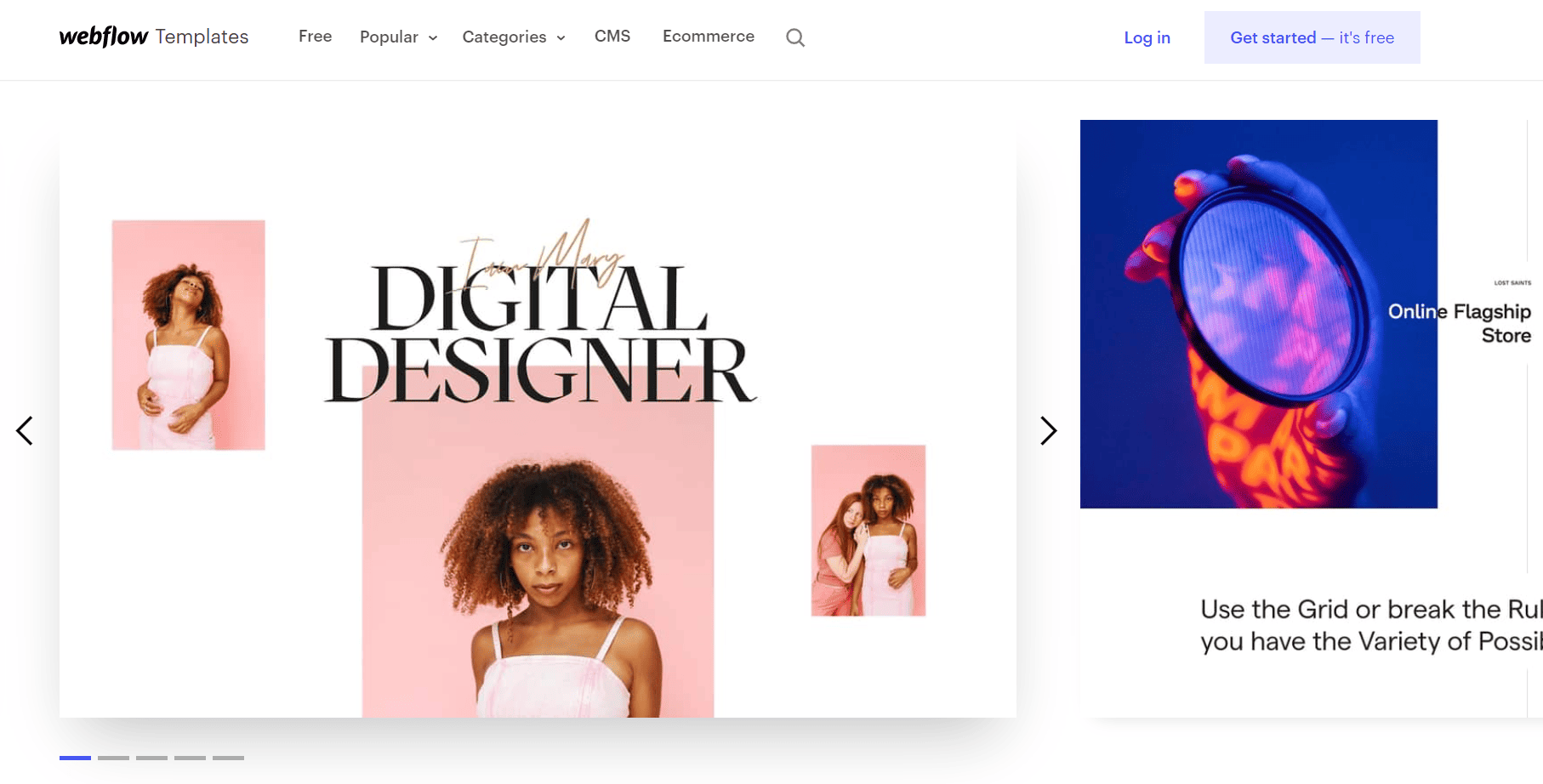
Portfolios
Wie der Name schon sagt, handelt es sich um eine Portfolio-Vorlage. Aber im Gegensatz zu anderen stromlinienförmigen Online-Portfolios, die nur ein oder zwei Seiten benötigen, ist diese Vorlage am besten geeignet, wenn Sie eine größere Website zur Präsentation Ihrer Arbeit benötigen.
Sie können aus sechs Homepage-Layouts wählen, und es gibt auch mehrere Layout-Optionen für Arbeitsvorstellungsseiten, Über-Abschnitte, Dienstleistungsseiten, Ihren Blog und Kontaktseiten - außerdem gibt es einen E-Commerce-Bereich. Darüber hinaus können Sie sich für eine feste oder eine E-Commerce-Navigation entscheiden, je nachdem, was Sie für Ihre Besucher für besser halten.
Profis
- Erstellen einer umfangreichen Portfolioseite
- Sechs Layouts für die Startseite
- E-Commerce-Fähigkeit
Nachteile
- Nicht ideal für nicht-visuelle Portfolios
- Das Design kann unzusammenhängend wirken
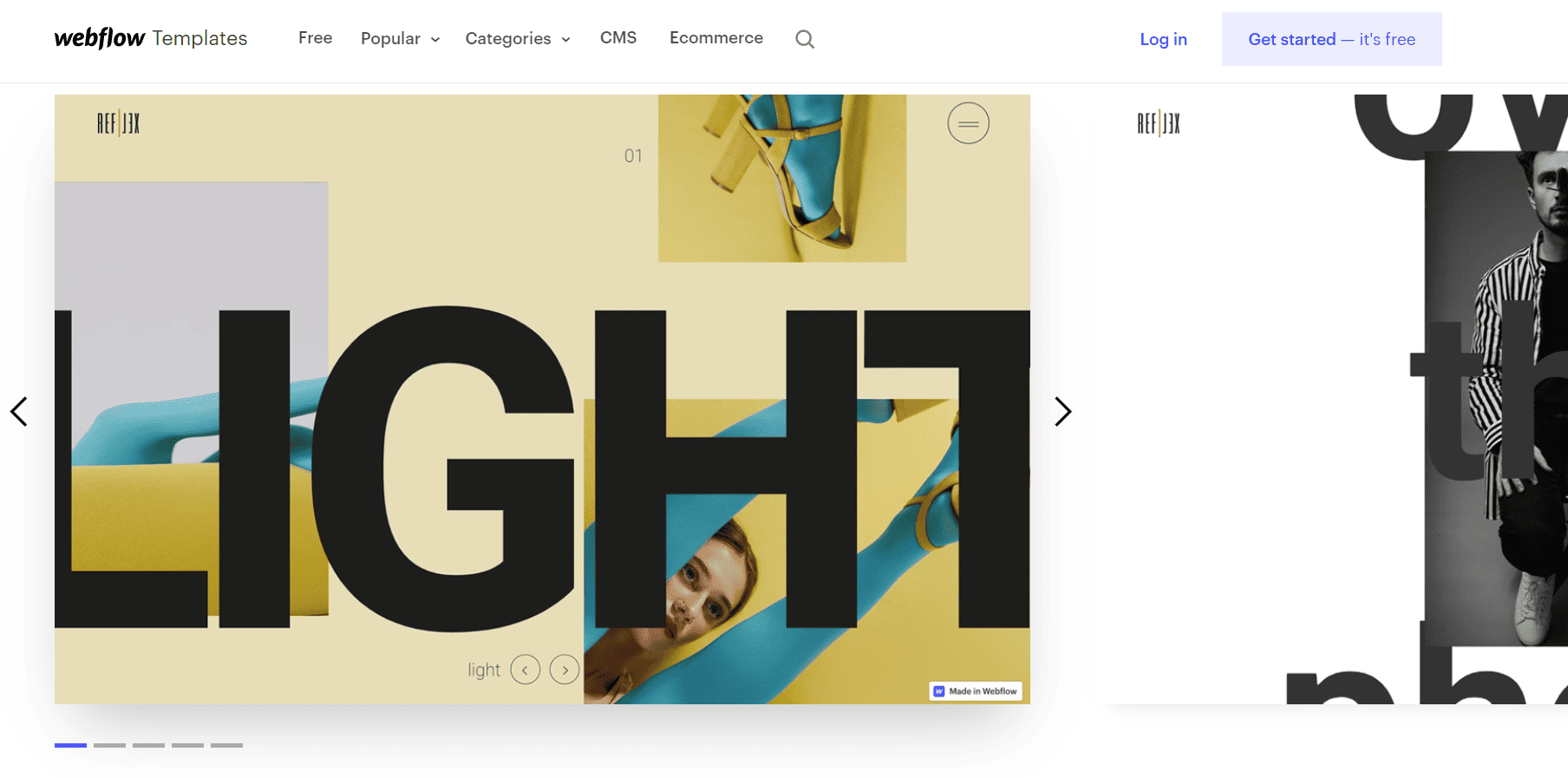
Reflex
Diese einseitige Portfolio-Vorlage ist ideal für Agenturen und Freiberufler, die ihre kreative Arbeit auf einfache Weise präsentieren möchten. Das Hamburger-Menü macht die verschiedenen Bereiche Ihrer Website leicht zugänglich, ohne den oberen Teil der Landing Page mit einem horizontalen Navigationsmenü zu überfrachten. Schieberegler und eine Galerie rücken Ihre visuelle Arbeit in den Mittelpunkt, und es gibt auch die Grundlagen, die jede Website braucht, wie ein Kontaktformular und einen Über-Bereich.
Profis
- Extra-einfache einseitige Portfolioseite
- Hamburger Menü reduziert Unübersichtlichkeit
Nachteile
- Sie werden nicht genug Platz haben, um größere Portfolios zu verteilen.
- Einige Besucher wissen vielleicht nicht, wo die Navigation ist
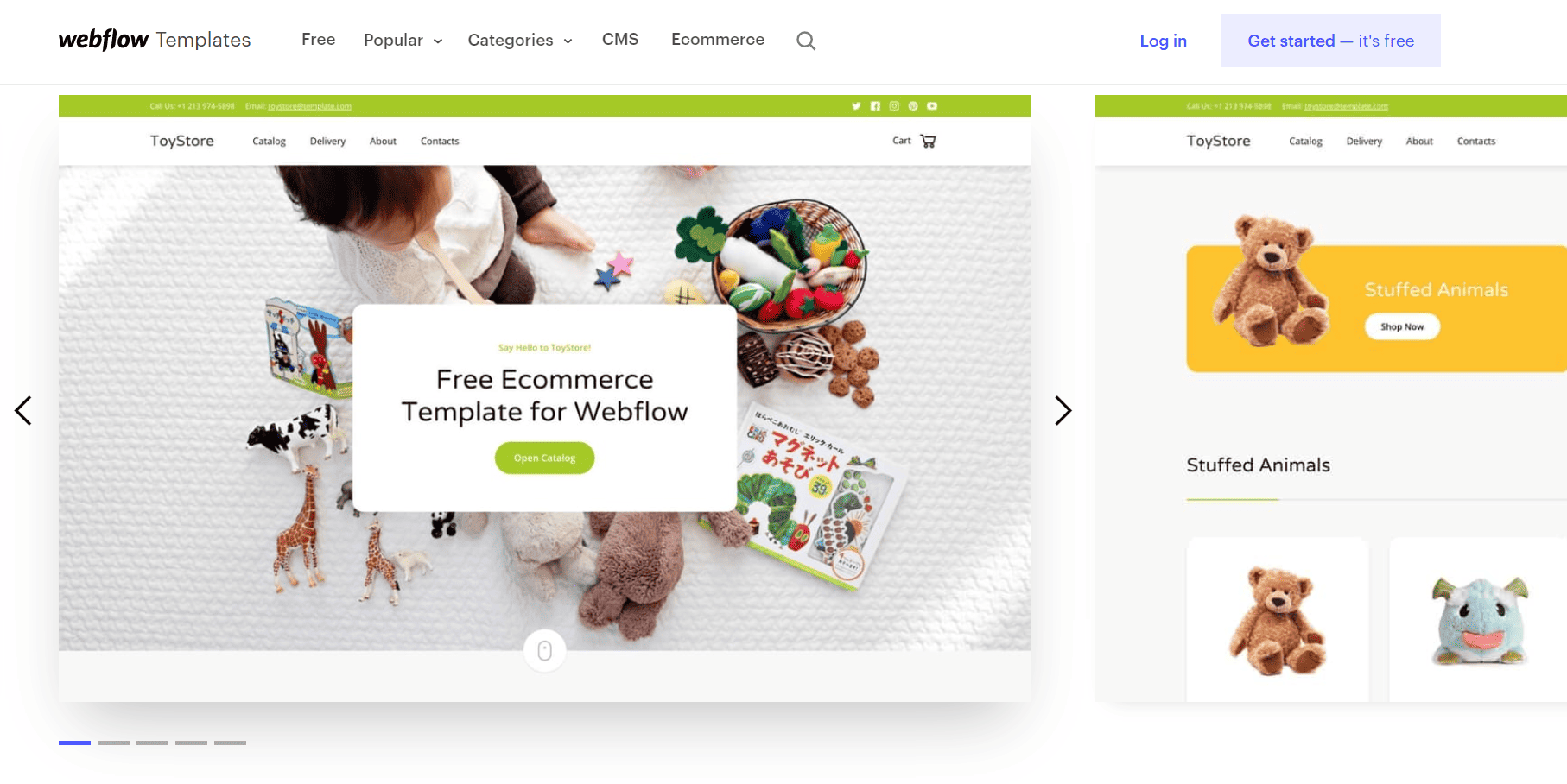
ToyStore
Diese E-Commerce-Vorlage eignet sich besonders gut für Kinderspielzeuggeschäfte, da sie hell, farbenfroh und auffallend ist. Einrichten E-Mail-Abonnements (damit die Kunden über Ihre neuesten Angebote auf dem Laufenden bleiben können), sowie Landing Pages und Produktseiten.
Profis
- Hinreißend für ein Kinderspielzeuggeschäft
- Elegantes Layout, selbst wenn man bedenkt, dass es sich um Produkte für Kinder handelt
Nachteile
- Zu kindisch für nicht auf Kinder ausgerichtete Unternehmen
- Das grüne Farbschema ist nicht sehr attraktiv
Schriftenverzeichnis
Manchmal möchte man mit Text statt mit Bildern Eindruck schinden. Mit Typefolio können Sie Ihre Worte in den Vordergrund stellen, um Besucher dazu zu verleiten, Ihr Portfolio zu erkunden oder mit Ihnen in Kontakt zu treten. Diese supereinfache Portfoliovorlage bietet Ihnen gerade genug Platz, um zu erklären, wer Sie sind (und warum jemand mit Ihnen arbeiten sollte), Ihre besten Beispiele zu zeigen und Kontaktinformationen bereitzustellen.
Profis
- Attraktive Schriftoptionen
- Präsentieren Sie ein kopierzentriertes Portfolio
Nachteile
- Nicht ideal für stark visuell geprägte Marken
- Zu viel Text kann für manche Menschen abschreckend sein
FAQs
Frage: Ist Webflow ein gutes CMS?
Antwort: Webflow ist ein hervorragendes CMS, auch im Vergleich zu anderen Top-CMS-Plattformen. Webflow ist für seinen besonders sauberen Code bekannt, was bedeutet, dass Websites schneller geladen werden. Außerdem können Sie die Suchmaschinenoptimierung mit Metadaten verbessern, ohne ein Plugin zu installieren, das die Website verlangsamen könnte.
Frage: Gibt es Vorlagen für Webflow?
Antwort: Ja! Allein auf Webflow gibt es mehr als 1.000 Vorlagen, von denen einige kostenpflichtig und andere kostenlos sind. Sie können die Webflow-Vorlagenbibliothek hier besuchen.
Frage: Sind Webflow-Vorlagen es wert?
Antwort: Ja! Webflow ist bekannt dafür, dass es sich um einen Website-Builder handelt, bei dem das Design im Vordergrund steht, und seine Vorlagen sind ebenso bekannt dafür, dass sie schön und anpassbar sind. Sie decken ein breites Spektrum an Branchen, Nischen und Anwendungsfällen ab und sind alle für Mobilgeräte optimiert, sodass sie auf jedem Bildschirm ansprechend dargestellt werden.