Last Updated on December 8, 2023 by Ewen Finser
Admittedly, Webflow might sound like a pretty confusing platform at first. Many people already refer to it as a website builder. Others prefer calling it a content management system like WordPress. Then we also have a group of people who see Webflow as more of an all-in-one e-commerce platform.
Well, the truth of the matter is, they are all right- at least partly. But, the mix-up is understandable because Webflow is indeed one of those exceptionally unusual SaaS platforms with a seemingly special target market. It might take you some time to grasp what it’s all about.
Now, the thing is, Webflow is a heck of a lot more than just a website builder or simply a CMS. Think of it as a dynamic SaaS toolkit that acts as a hybrid between content management systems like WordPress, and standard website builder like Wix.
The fundamental philosophy here is what it calls “smart codelessness”. In other words, it seeks to provide a favorable balance between codeless site building processes and customization capabilities with advanced code. You get to control many attributes of your site without working on the corresponding source.
Interestingly, the Webflow website builder doesn’t completely lock you out of the coding process. It still avails neat code to help you tweak your site extensively, without necessarily confining you to any particular publishing platform or code language.
Sounds like something you might be interested in? Well, stick around because this Webflow review lets you in on all the critical elements attached to this platform. Learn about Webflow’s primary features, customer support, pricing, plus the corresponding weaknesses.
While there are other great options, Webflow is THE best new site builder on the market. If you take the time to give it a try, you can literally build anything without knowing any code. If you've ever felt LIMITED, Webflow is the answer.
Webflow Review: Overview
Webflow likes to sell itself through this mantra- if you can imagine the ultimate outcome, you can bring it to life.

The whole point is placing emphasis on its provision of extensive flexibility to give you unrestricted site design freedom in a website builder. That’s why come to think of it, Webflow targets web designers as well as webmasters and freelancers.
Previously, however, designers were the principal focus. In essence, two brothers introduced Webflow in 2013 to primarily facilitate web designers with a set of simple, yet versatile tools. The goal was to help them develop responsive websites and uniquely-personalized sites with minimal coding.
But that’s not all. The site builder was also systematically integrated with a CMS framework for seamless management of the entire ecosystem.
Well, you can bet the market subsequently took it well. And in just a year or so, Webflow had attracted more than 30,000 users, who leveraged its site builder plus CMS.
Today, Webflow boasts of serving more than 750,000 users- including entrepreneurs, front-end web development specialists, designers, other front-end developer types and creative professionals. Combined, they continue to capitalize on the following core Webflow functions:
- Webflow Hosting
- Webflow Web Designer
- Webflow Interactions
- Webflow CMS
- Webflow Editor
- Webflow Ecommerce
As you start off, Webflow promises to handle the underlying code based on your visual creativity. That basically means you can proceed comfortably without any technical coding abilities.
And although the E-commerce function features prominently among the chief Webflow elements, the platform facilitates all types of websites. You can take advantage of the site builder’s tools to set up personal sites, blogs, online stores, landing pages, business sites, and so forth. The only limiting factor is seemingly your own imagination.
The CMS function, on the other hand, serves as a WordPress alternative. It reportedly provides all tools you need to develop, customize, edit, format and manage every piece of content on your website.
Interestingly, Webflow even claims it’s much simpler than WordPress.
Now, the fact is- WordPress is widely recognized as one of the simplest CMS platforms on the web today. That’s why it’s so established in the first place.
I still use WordPress for most of my sites, but I've been dabbling with Webflow for new ones... I'm hooked! Moving forward, we will be using Webflow for our site re-designs to optimize for speed, security, and design freedom!
So, can Webflow possibly manage to challenge that? Let’s find out…
Webflow Review: Main Webflow Features
Overall User-Friendliness
One particularly outstanding thing that might impress website builders right off the bat is Webflow’s overall flexibility to create basically any web design that you want with their builder.
The website designer, for instance, doesn’t come with the rigid site building framework we’ve seen on most of the other “user-friendly” options. In other words, it doesn’t force you to pick a template.
Although that would be the easiest option, predesigned themes come with limited customization capabilities. So, Webflow allows you to alternatively start off with an entirely blank canvas, and then build your site from the ground up.

Whichever route you take, website builders can be certain that the final outcome will not only be responsive but also mobile-friendly (more so than WordPress website natively). Webflow is engineered to facilitate all-around responsiveness and mobile-centered adaptability.
As you continue working on your site, you’ll notice that Webflow continues to offer additional design freedom as you progress. You should be able to tweak even the tiniest website elements like typography- which, as a matter of fact, happens to accommodate a wide range of options, including Google Font, Typekit, as well as your own custom font.
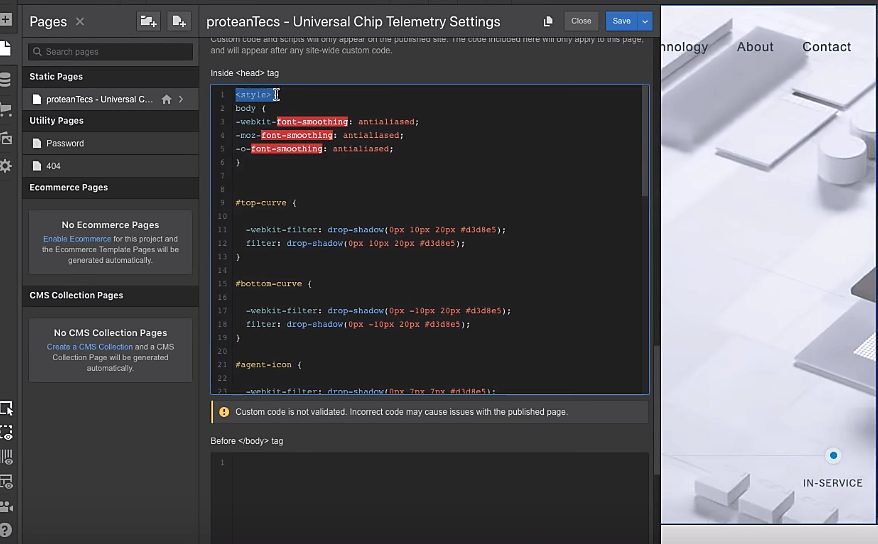
Notably, Webflow doesn’t even restrict you to its own ecosystem. You can easily export your site’s Javascript, HTML, and CSS to a third-party platform at any moment.
If you’re working on multiple projects, you should be able to organize and manage them directly from the dashboard display. You can place them into folders, share, duplicate, and edit through the project options. As a matter of fact, each project comes with an array of settings, including SEO (search engine optimization), external services connection, code integrations, website name, backups, etc.
The only downside to all these features is the seemingly complicated framework that comes with them. Beginners can expect to feel a bit overwhelmed by the numerous functions as they try to learn the ropes around Webflow. But, thankfully, it gets easier with each website you work on.
And in case you face any difficulties, there’s a host of helpful video tutorials to provide the necessary guidance. But if that doesn’t pan out, you can always get in touch with the customer support staff, who I found to be quite responsive.
Whichever option you choose, you can rely on the Webflow autosave function to hold on to all your work while you sort things out.
Overall, users who might have the easiest time on Webflow right from the start are CSS and HTML coders. Non-coders, on the other hand, might struggle for a bit, but they should be able to find their footing well after a couple of hours on Webflow.
Webflow Hosting Review
The Webflow hosting function fundamentally runs on the principle “Start building for free, add hosting to go live.” In other words, you can start off creating your website on a free Webflow subdomain, then later pay for one of the hosting packages on Webflow to link the site to a custom domain name.
At the moment of writing this Webflow review, the cheapest option if you want to fully take advantage of Webflow’s hosting, is the Basic site plan. It offers to host for a simple site with less than 25,000 monthly visits- at $12 per month billed yearly, or $15 billed monthly.
Apart from custom domain provision, some of the extra features you can expect with that include a free SSL certificate, CDN, advanced SEO, backups and versioning, plus 500 form submissions.
Sadly, you won’t be able to run an online shop. Webflow e-commerce hosting starts at $29 per month for what it calls standard businesses. And that price, for your information, only applies to annual subscribers. If you chose to pay on a monthly basis, the Webflow Standard e-commerce hosting plan will cost you $42 a month.
Not cheap, I know. But, thankfully, it offers a decent array of powerful e-commerce functionalities- which we’ll cover in a different section of this Webflow review.
For now, let’s look at the website performance benefits of leveraging Webflow hosting:
- Webflow hosting relies on distributed infrastructures powered by reputable cloud providers like Fastly and Amazon CloudFront. As a result, you don’t have to worry about manually switching to a superior server plan in case of surges. Your website should be able to scale automatically depending on your traffic numbers.
- Webflow hosting provides a supplementary CDN (content delivery network) at zero extra cost, which speeds up the delivery of content to site visitors located far from your primary server’s position.
- Webflow hosting offers SSL compliance certificate for free, as a means of ensuring each site adheres to the current web encryption standards.
- Webflow hosting is built on more than 100 data centers spread across 6 continents, allowing you to choose a server located closest to your chief source of traffic. This alone substantially enhances your site’s loading speeds.
- Webflow hosting is HTTP/2 compliant, meaning you get shorter page loading times than standard HTTP websites.
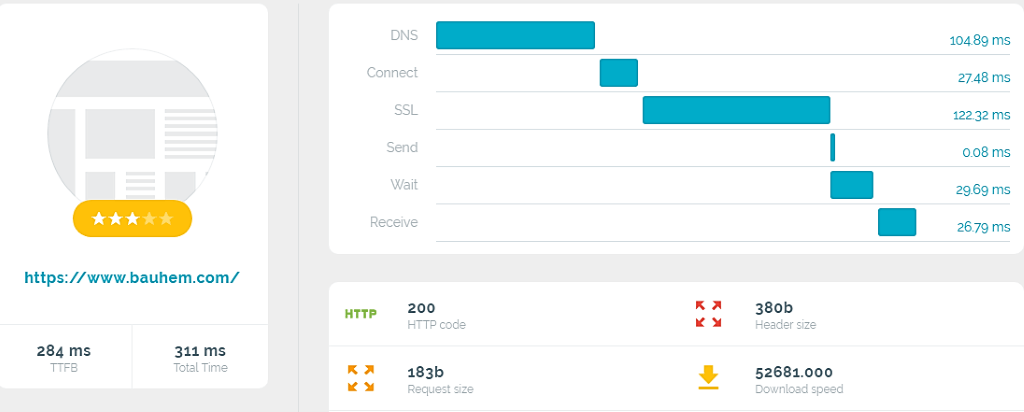
Now, let’s take a moment and think this through. Imagine combining more than 100 data center options with Amazon CloudFront and Fastly CDNs, plus HTTP/2 compliance. What do you get?
A high performing website, I bet. And you know what? After conducting server response tests, two sites hosted on Webflow registered TTFBs (Time To First Byte) of 284 ms and 288ms. Undeniably the fastest server speeds we’ve seen so far.

Webflow Designer Review
The Webflow Designer is just a fancy name for its website builder and design tool, which happens to offer a rather unique twist to the whole process of site creation.
Basically, it provides a balance of both coding and non-coding worlds, optimizing learning curve (including Webflow University) with design functionality. Users who don’t have the technical coding skills or developer background get to capitalize on the site builder’s intuitive DIY side. Then experienced designers, developers, and agencies, on the other hand, can take advantage of the extensive customization freedom that comes with the Webflow site builder’s coding side.
Therefore, you can think of it as a hybrid site builder.
And, to be specific, the Webflow website builder is built to handle JavaScript, HTML, plus CSS coding. Web developers are bound to like its visual designer’s code generation functionality, which saves you the trouble of writing code line by line.
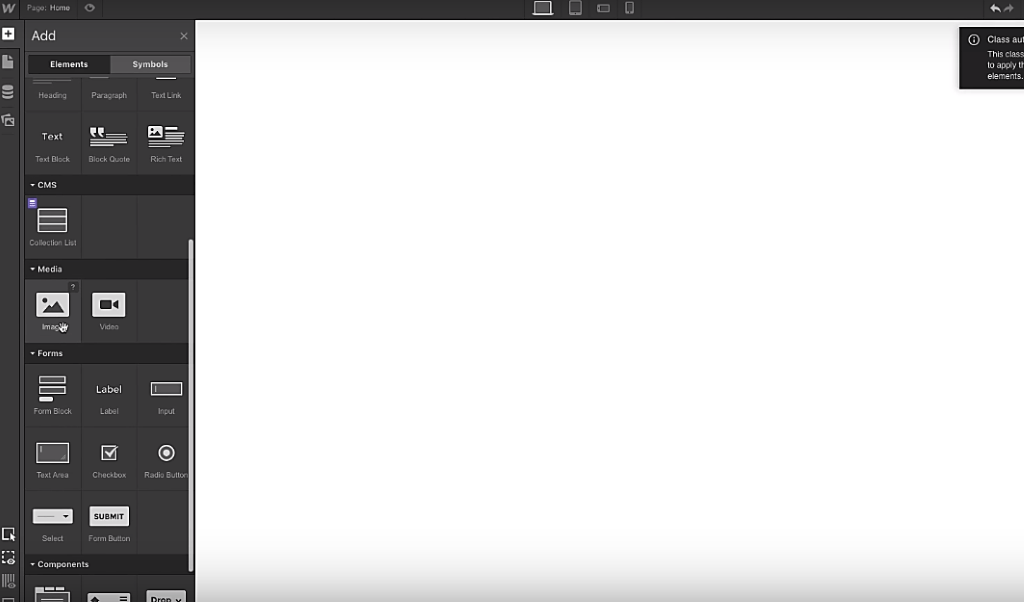
Now, another thing that sets the Webflow Designer apart from the rest of the website builders is its exceptional approach to visual editing. Don’t expect to simply drag and drop random elements onto the canvas.
Although that has always been a straightforward way of doing things, let’s face it- web developers plus designers alike consider it a bit naïve and rigid. So, Webflow chooses not to hide the underlying coding process completely.
The canvas here been built to grant you a user-friendly way of tweaking your site’s elements, with the flexibility offered by HTML and CSS. Placing a square, for instance, requires you to add a new “section” or “container”, and then define its position as “fixed”.

In essence, you get to add a wide range of pre-built elements, adjust their layout positions, and customize them accordingly. As the Webflow site builder continues to execute your design specifications, it prepares a neat, semantic code in the background.
Now, get this. If you’re confident about your coding capabilities, you can as well dive into the underlying CSS and HTML. While you get busy, you’ll notice that the Webflow Designer is well-updated with HML5 and CSS3 features, including floats, custom transitions, 3D CSS transforms, and box model support.

Well, going by the many features you get, I’d say we’ve barely scratched the surface here. However, to sum it all up, the Webflow Designer could be described as a website builder that offers the flexibility of a coder, without necessarily eliminating the functionalities you find in a typical builder.
That said, it worth noting that the learning curve might be steep, especially if you don’t know anything about CSS and HTML. Instead of prioritizing on beginners’ needs, the Webflow Designer feels like it has been purposely built to primarily serve professional web designers and developers, plus their agencies.
Webflow Website Templates
Fortunately, you don’t have to start from scratch. You can save yourself a lot of time and trouble by simply leveraging an ideal website template that fits your specific design needs.
The options when it comes to this are many. By default, Webflow offers about 200 pre-built responsive website templates, 30 of which are completely free while the rest are premium. Apart from that, they cater to all types of websites- personal blogs, organizations, agencies, businesses, you name it.
Now, I guess most people would first consider settling for one of the free themes. However, after reviewing the options available, it seems the most dynamic ones come at a price. Although Webflow has a collection of decently designed free Webflow templates for e-commerce, users who want real depth and many details are better off with the premium options.
Well, we could agree that the Webflow community of professional designers has done a good job on the premium themes. And since their prices range between $24 and $149, it goes without saying that they undeniably provide great value.
I’m particularly fond of working with just the template’s layout without the corresponding demo content. Choosing this option essentially allows you to eliminate the default template content and proceed with only the overall schematic design of the site. The good thing about it is that you get to focus comprehensively on every single layout aspect.
Now, if you think that templates might not be the best option for users who want completely unique outlooks, here’s the thing- the Webflow templates have been designed to offer extensive flexibility right off the bat.
Most of them, for example, comes with a couple of different page schemes on one template. You have the option of choosing between, say 5-10 varying homepage layouts without switching to another template. And to help you comprehend the entire structure, each Webflow template provides brief documentation about its features.
All things considered, it’s the template editing process that ultimately determines the uniqueness of the website’s design. Webflow allows you to tweak element aspects like background, color, layers, opacity, rotation, effects, position, size, and many other variables.
So, if you have an eye for designs, you should be able to combine multiple customizations, and consequently come up with an attractive site outlook in a matter of minutes.
Webflow CMS Review
The Webflow CMS (content management system) is a strong WordPress rival. It basically comes with features optimized for content creation, which eliminate the typical restrictions of complex coding languages, blog-centric content structures, and the corresponding template structures.
The goal here is to help you work on your dynamic content freely without being bound by other site elements. So, in a way, the Webflow CMS attempts to mirror the flexibility offered by the Webflow site designer.
How?
Well, the most common presumption about this content management system is that it can only handle content editing. While that could arguably be one of its core functions, it turns out that the Webflow content management system is capable of much more than simply editing text or media.
The best way to describe it is this- it’s a versatile system for managing virtually everything to do with your site’s content. If you’re dealing with a large complex website structure, for instance, you can make everything easier by using the CMS to create your own content types plus their corresponding fields.
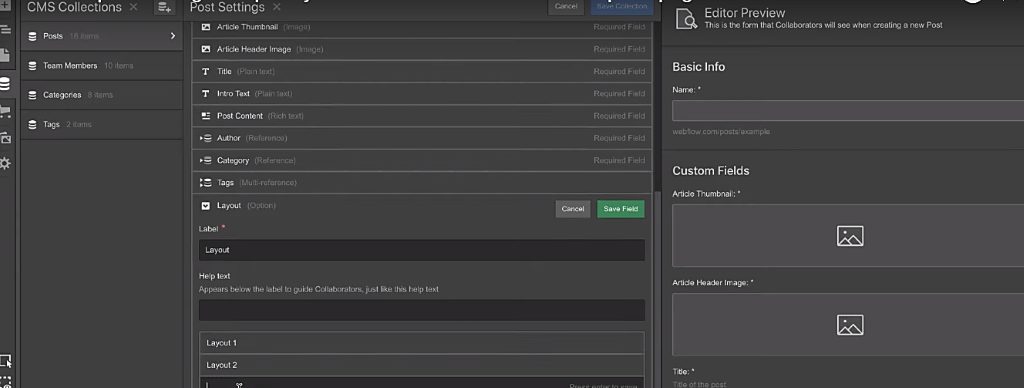
Webflow avails such functionalities through what it calls “CMS Collections”. To put it simply, a collection here refers to a specified content type- which after creating, you should be able to define its accompanying fields and even introduce complementary items.

Now, closely related to the Webflow CMS is the Webflow Editor. The two might seem confusing at first, but here’s the thing- the Webflow Editor fundamentally enters new content into a live site without tweaking the content type parameters.
It’s particularly useful to the collaboration process between site designers or agencies and their client billing. You can work on both dynamic site content and static webpages on a published website without relying on any third-party add-ons.
Thanks to such a holistically connected content system, the whole process of managing and editing website content through the Webflow CMS is admirably seamless. Even WordPress cannot match up to the flexible functionalities you get here.
The only problem is this- yes, you’ve guessed it right- just like the builder, the Webflow CMS comes with a multitude of functions that might take time to get used to. But, when you finally hack it, you’ll be pleased by its diverse content management capabilities.
I still use WordPress for most of my sites, but I've been dabbling with Webflow for new ones... I'm hooked! Moving forward, we will be using Webflow for our site re-designs to optimize for speed, security, and design freedom!
Webflow Ecommerce Core Feature Review
Webflow is optimized for e-commerce websites in many different ways. And it all begins with the site building process.
As soon as you land on the theme marketplace in the ecommerce plan, you’ll notice that Webflow has built quite a number of free and premium e-commerce templates. Your choice depends on your budget, the type of online shop you’re setting up, plus the specific features you’re looking for.
Speaking of which, the Webflow e-commerce framework comes with all sorts of features to facilitate online store customization, product selling, customer and store management, payment processing, and the full spectrum of ecommerce solutions.
If you’re adding products, for instance, Webflow allows you to set up your own unique inventory layout tool. And in case you’re dealing with a wide range of product variations, it’s possible to create specialized item subcategories and fields.
While you’re at it, you might want to take advantage of the Webflow ecommerce accent color feature. Using it helps you direct your shoppers’ towards specific products to boost their sales.
And since it would be a shame to put in all that effort only to lose a shopper before checkout, Webflow e-commerce allows you to cleverly enhance the online shopping experience. You can design and modify your website’s cart plus checkout page to make them exceptionally engaging and intuitive.
That said, Webflow e-commerce isn’t just about site design and customization. It also comes with a myriad of back-end functionalities for managing the inventory, orders, payments, plus fulfillment processes.
Consequently, you should be able to track items comprehensively from the moment customers make orders, to the final shipping process. Each pending order, as a matter of fact, is listed with all the critical details, including buyer information.
Sadly, all payments made by customers are processed through either Apple Pay, Web Payment, or Stripe, which happens to be the principal payment gateway supported by Webflow.
Well, Stripe can be reliable when it comes to accepting card payments since it accommodates all the major card providers. In other words, you should be able to sell to shoppers from anywhere across the globe.
Unfortunately, the case is different for store owners. Stripe happens to support merchant accounts in only 26 countries. And that alone locks out e-commerce merchants based in other territories.
It doesn’t end there. Webflow e-commerce also applies restrictions on the countries supported by its automatic tax calculation tool. It turns out only buyers from the U.S., Canada, EU, and Australia can have their sales taxes established automatically via the tool during purchase.
On the bright side, however, the shipping function is a contrastingly dynamic tool. You can set it to calculate the shipping rates automatically according to various parameters, including order cost percentage, price, plus item quantity and weight.
Then to top it off, Webflow e-commerce builder provides numerous shipping methods for fulfilling your order.
But, admit it. That’s still not enough to make up for Webflow e-commerce’s limited payment capabilities. We can only hope that the platform will introduce more payment processors in the near future.
Webflow Pricing
Webflow Site Plans
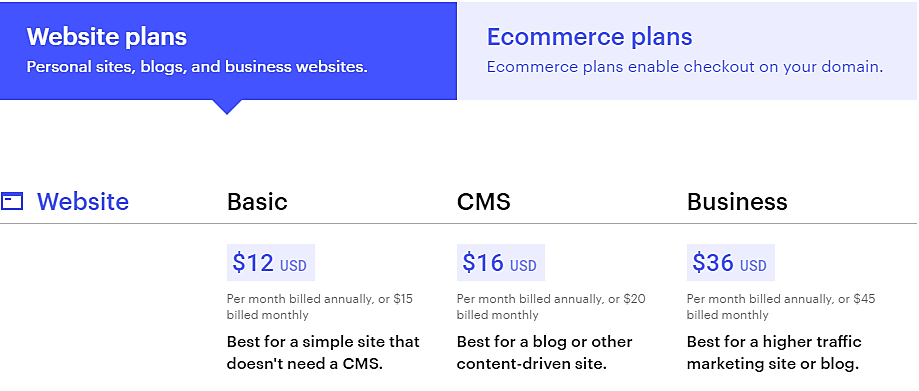
Webflow Website Plans

Basic– $15 per month billed monthly, or $12 per month Webflow pricing billed annually
- 500 form submissions
- 25,000 monthly visits
- CDN
- Free SSL certificate
- Link to a custom domain
- Webflow web hosting
CMS– $20 per month billed monthly, or $16 per month billed annually
- Site search
- 3 content editors
- Limited CMS API
- 2,000 CMS items
- 1,000 form submissions
- 100,000 monthly visits
- CDN
- Free SSL certificate
- Link to custom domain
- Webflow hosting
Business– $45 per month billed monthly, or $36 per month billed annually
- Form file upload
- Site search
- 10 content editors
- Full CMS API
- 10,000 CMS items
- Unlimited form submissions
- 1,000,000 monthly visits
- Advanced global CDN
- Free SSL certificate
- Link to a custom domain
- Webflow hosting
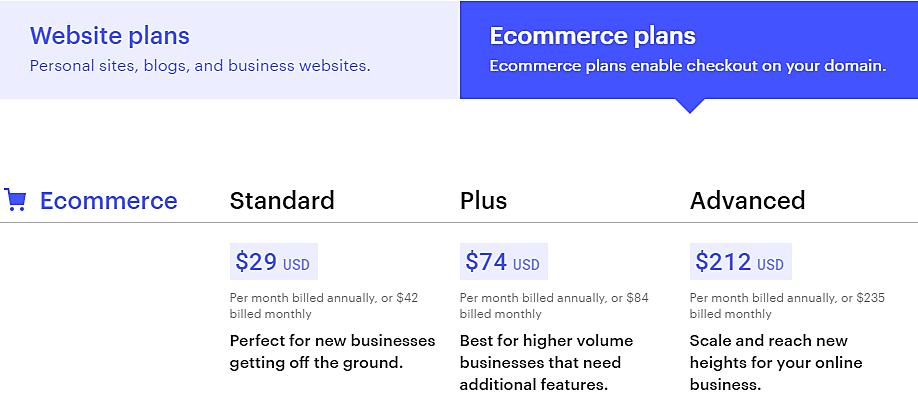
Webflow Ecommerce Pricing Plans

Standard– $42 per month billed monthly, or $29 per month billed yearly
- All CMS plan features
- $50,000 Yearly sales volume
- 3 Staff accounts
- Apple Pay and Web Payments
- Automatic tax calculation
- Stripe powered payments
- 2% Transaction fees
- Integrated CMS for blogs
- Custom product fields
- Custom shopping cart
- Custom checkout
Plus– $84 per month billed monthly, or $74 per month billed yearly
- All Business plan features
- $200,000 Yearly sales volume
- 10 Staff accounts
- Apple Pay and Web Payments
- Automatic tax calculation
- Stripe powered payments
- 0% Transaction fees
- Unbranded emails
- Integrated CMS for blog posts
- Custom product fields
- Custom shopping cart
- Custom checkout
Advanced– $235 per month billed monthly, or $212 per month billed yearly
- All Business plan features
- Unlimited yearly sales volume
- 15 Staff accounts
- Apple Pay and Web Payments
- Automatic tax calculation
- Stripe powered payments
- 0% Transaction fees
- Unbranded emails
- Integrated CMS for blogs
- Custom product fields
- Custom shopping cart
- Custom checkout
Webflow Account Plans
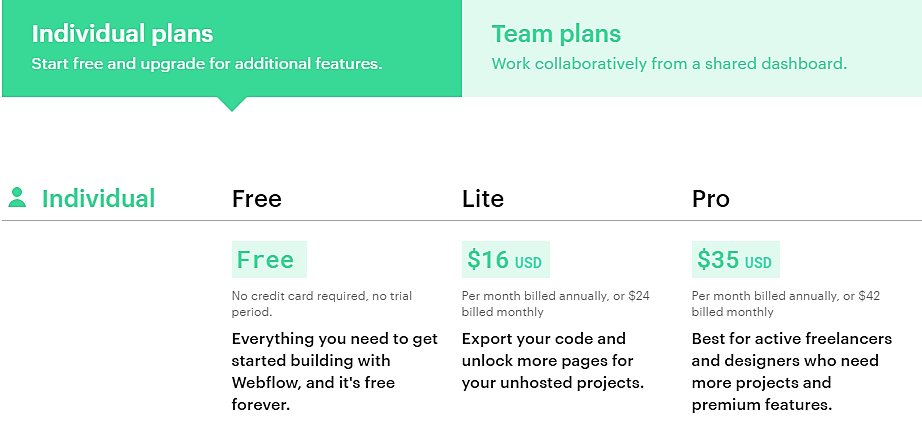
Webflow Individual Pricing Plans

-
- Free staging (for clients too)
- Clients billing
- 2 Webflow Projects
Lite– $24 per month billed monthly, or $16 per month billed annually
- Unlimited project transfers
- Code export
- Enhanced staging
- Client billing
- 10 Projects
Pro– $42 per month billed monthly, or $35 per month billed annually
- Site password protection
- White labeling
- Unlimited project transfers
- Code export
- Enhanced staging
- Client billing
- Unlimited Projects
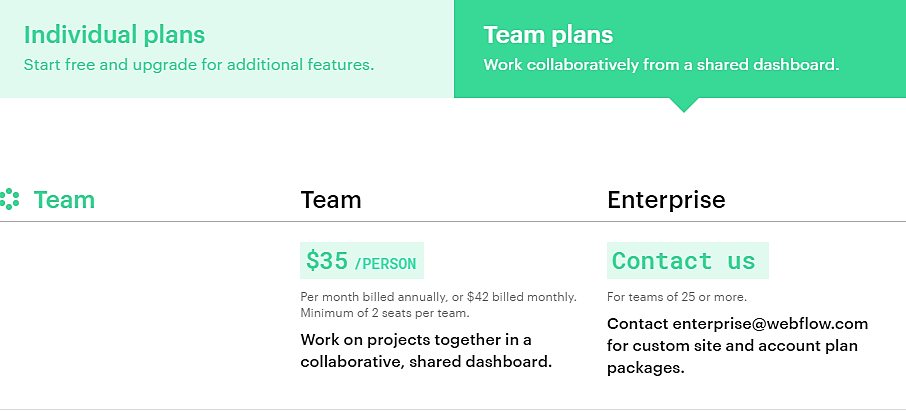
Webflow Team Plans

Team– $42 per person per month billed monthly, or $35 per person per month billed annually
- All-Pro plan features
- Team projects dashboard
- Site password protection
- White labeling
- Code export
- Enhanced staging
- Client billing
- Unlimited projects
Enterprise– Custom
- All-Pro plan features
- Team projects dashboard
- Site password protection
- White labeling
- Code export
- Enhanced staging
- Client billing
- Unlimited projects
While there are other great options, Webflow is THE best new site builder on the market. If you take the time to give it a try, you can literally build anything without knowing any code. If you've ever felt LIMITED, Webflow is the answer.
FAQs
Question: Is Webflow any good?
Answer: Yes, Webflow is a great site building tool even for those who have no technical knowledge whatsoever, and the best part is that there are tons of videos available that will help you with anything you might need help with when it comes to creating the perfect website for the business you are planning to start.
Question: Is Webflow better than WordPress?
Answer: Yes, Webflow is better than WordPress more many reasons including providing a clean code, makes your website faster, you can change the meta description without implementing Yoast or other SEO plugins, and you will not need to add new plugins if you want to check visitors and similar data, you can get everything by login in your Google Analytics account.
Question: Is Webflow good for SEO?
Answer: Yes, Webflow is good for SEO, and lots of new analyses prove that it’s even better than WordPress. In fact, Webflow makes it really easy to add tags and create XML sitemaps so you can check your site’s performance any time you want.
Question: Is Webflow good for beginners?
Answer: No, Webflow is not good for beginners, and on other hand, it is also pricy, so if you want to learn it professionally you need to invest a lot before you can start using all its tools.



