Last Updated on December 8, 2023 by Ewen Finser
WordPress builders give you control over your website in a user friendly way that WordPress itself may not present. You can customize and design everything from your blog posts and homepages to your landing pages, portfolios and product listings with a feature-rich page builder. Website page builders let you exercise a ton of control over the layout so you can make your entire site look exactly the way you want it to.
In this article, we’re going to introduce you to two website builders: Beaver Builder and Elementor. To start, we’ll quickly go over a couple page builder elements you’ll want to familiarize yourself with. Then, we’ll talk about each builder, providing you with an overview of the features and customizations you can expect. We’ll also talk about pricing and the different plan options for each service. In the next section, we’ll jump into the differences between the services and the pros and cons of each. At the end, we’ll tell you when you’d want to choose which service depending on your preferences and needs.
Common Elements of WordPress Page Builders
In order to choose the right page builder for your needs, you’ll want to understand two main components: framework themes and page templates. Here’s a brief overview of each topic.
Framework Theme
A framework theme (also called a parent them) is where the functionality of your WordPress theme lives. Child themes are created with customizations that build on the framework theme – the child theme is the one that you change while the framework theme is where the actual functionality lives; it’s a centralized location where all theme functions are hosted. It’s great to have a framework theme in the case of a bug with the child theme, because you can update your website without affecting any modifications you’ve made.
Page Templates
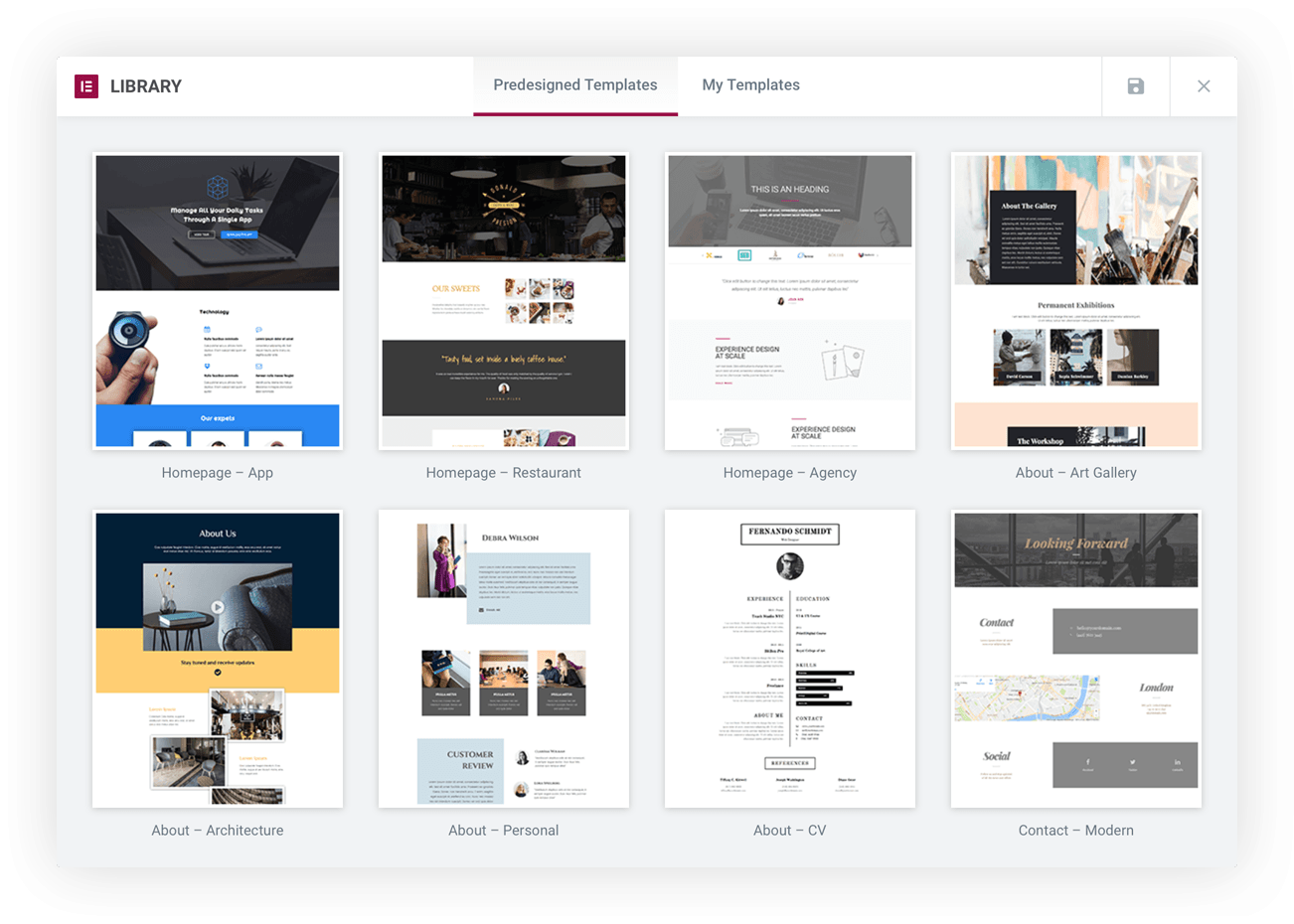
Page templates make it a lot easier to design your WordPress pages because you don’t have to start from scratch. You’ll pick a template, replace the text and visuals with your own, then publish. Most of the time, you can save your own designs as templates, too, and then reuse them wherever you want.
What is Beaver Builder?
Beaver Builder is a WordPress page builder with a complete design system, including a drag-and-drop page builder plugin and a framework theme.
Primary Features of Beaver Builder
- Live, front-end editing that works in real-time
- Multi-site installation
- Responsive, mobile-friendly websites
- SEO-optimized
- Translation-ready thanks to the WPML translation plugin
- Widget support so you can use your favorite plugins
- WooCommerce support for designing storefronts
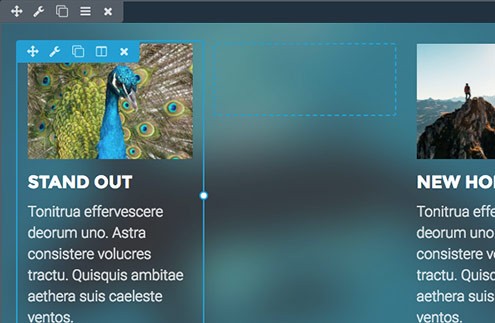
Layout Customizations in Beaver Builder
With Beaver Builder, you can move images and text to get them just right, and you can also create column-based layouts, all of which helps you design pages, posts and custom post types to your specifications.
You can also build a row or module one time and then save it to reuse it throughout your site. If you set the save to “global” it will automatically affect all the instances of the row or module so that you don’t have to make updates one-by-one.
Separators will insert lines to separate content or sections, and blog pages and posts can have grids for images. Blog posts are filterable with categories and tags, and you can create an animated post carousel or slider that’s filterable.
Once you’ve finalized your layouts, you can share them with others or migrate your website.
Full List of Beaver Builder Design Features
Here’s what Beaver Builder lists as their included modules:
- Animated number counter (circle, number or bar)
- Buttons to internal or external URLs
- Call to action, plus the more robust callout module
- Content slider for text or image slideshows
- Gallery from the WordPress Media Library or SmugMug
- Google Maps
- Headings for pages or titles
- HTML for advanced coding
- Icons with integrations from Dashicons and Font Awesome
- Icon groups, like for building social media buttons
- Interactive accordion (great for FAQ pages)
- Menu with display and formatting options
- Photos and videos from a URL or your WordPress Media Library
- Pricing table
- Sidebar
- Simple contact form
- Social buttons that enable visitors to share your content
- Subscribe form with integrations like Constant Contact and MailChimp
- Tabs
- Testimonial slider
- Text editor to add rich text
- WooCommerce
Beaver Builder for Developers and Web Professionals
Beaver Builder can be used by developers who want to further customize websites through widgets or the service’s custom module boilerplate. You can also let clients make limited changes to their website with Editor Mode, which gives them the control they need without the ability to do any major, lasting damage.
Beaver Builder Pricing
The Standard plan is $99, the Pro plan is $199 and the Agency plan is $399. Here’s a chart to easily compare the features of each.
Standard |
Pro |
Agency |
|
Price |
$99 |
$199 |
$399 |
Unlimited Sites |
Yes |
Yes |
Yes |
Page Builder Plugin |
Yes |
Yes |
Yes |
Support for 1 Year |
Yes |
Yes |
Yes |
Premium Modules and Templates |
Yes |
Yes |
Yes |
Beaver Builder Theme |
No |
Yes |
Yes |
Multisite Network Settings |
No |
Yes |
Yes |
White Labeling |
No |
No |
Yes |
Find out more about Beaver Builder plans and pricing here.
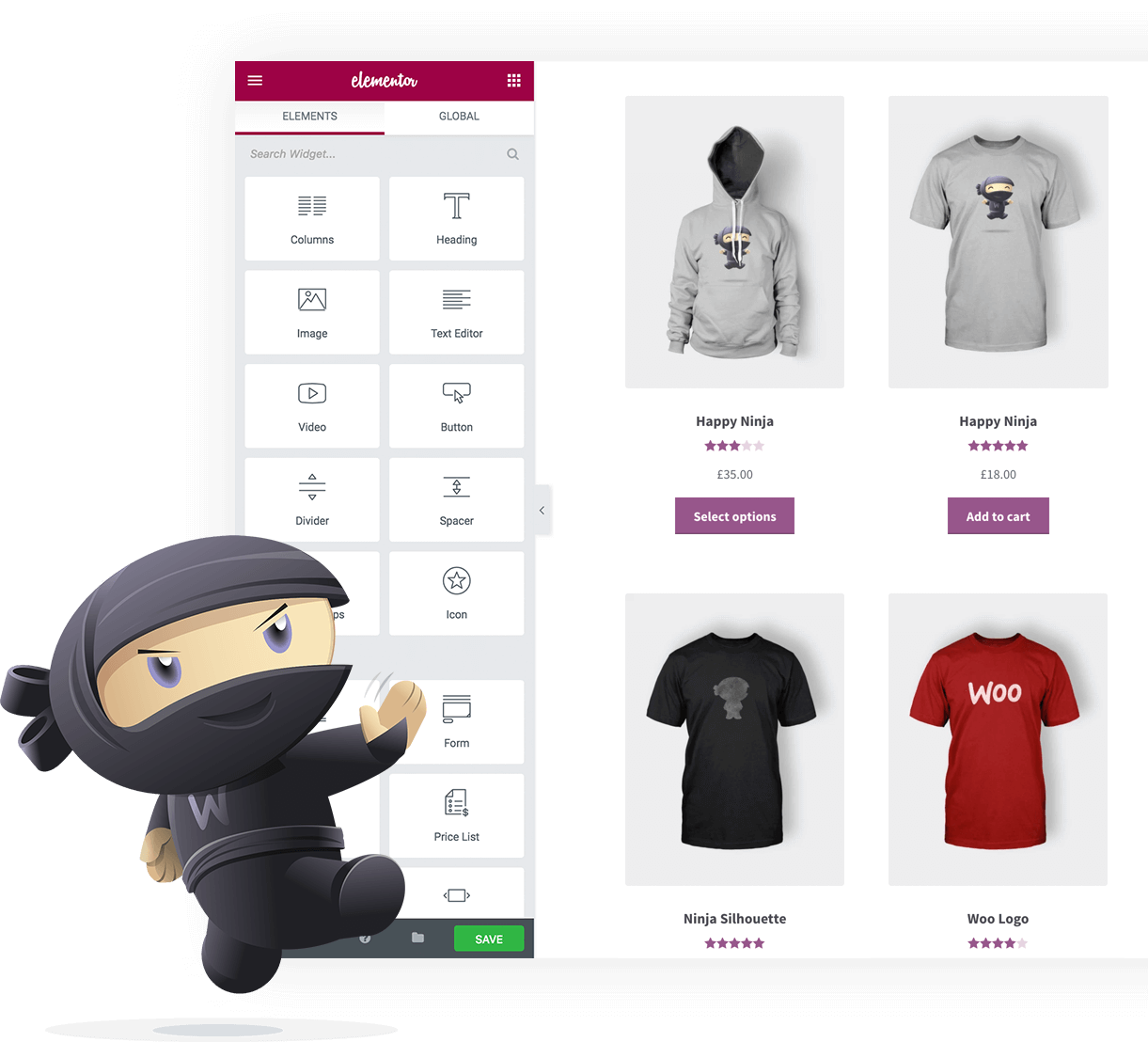
What is Elementor?
Elementor is a WordPress page builder used by both amateurs and developers who want to create a WordPress website. It’s a free-to-download, easy-to-use service with all sorts of customization and design options, and you don’t need any coding knowhow to use it. Elementor websites look professional and you can take advantage of various upgrades to get even more features.
Primary Features of Elementor
- Color palettes to adapt your site to match your branding
- Multiple background and border settings
- Over 400 icons and 800 Google Fonts
- Retain designs even as you switch WordPress themes
- Responsive design for multiple devices
- Website previews on multiple devices
Layout Customizations in Elementor
- Column and Content Position: Move columns to the top, middle or bottom of a section, or stretch it to cover the entire area. You’ll also be able to position where the content is within the column.
- Column Gap: Change gaps in between columns to allow for more content or to create more blank space.
- Padding and Margin Setting: Change the padding and margin size for columns, sections and widgets.
- Resize Columns: Drag the corners of the columns to change their height or width, or add more columns to a row.
- Section Width and Height: Change the overall architecture of your website by adjusting the width and height of different sections.
- Widgets: Control things in your widgets like color and spacing, and add more WordPress and third party plugins and widgets with a drag-and-drop builder.
Full List of Elementor Design Features
Here’s what Elementor lists as their “design helpers”:
- Accordion
- Alert
- Animated headline
- Author box
- Block quote
- Breadcrumbs
- Button
- Call to action
- Columns
- Countdown
- Counter
- Divider
- Facebook button, comments, embed and Pages
- Form
- Google Maps
- Heading
- HTML
- Icon, icon box and icon list
- Image, image box, image carousel and image gallery
- Flip box
- Login
- Media carousel
- Menu anchor
- Navigation menu
- Portfolio
- Posts, post comments and post navigation
- Price list and price table
- Progress bar
- Search
- Share buttons
- Shortcode
- Side bar
- Slides
- Social icons
- SoundCloud
- Spacer
- Tabs
- Template
- Testimonial and testimonial carousel
- Text editor
- Toggle
- Woo Add to Cart, Categories, Elements and Products
- WordPress widget
- Video
Elementor for Developers and Web Professionals
Even though Elementor can absolutely be used by WordPress novices, it’s built with the developer in mind, too. There are customizations and ways to extend websites that pros can take advantage of, and you can create your own CSS for columns, rows and widgets.
Elementor is open source, allowing developers to extend and enhance it. It’s been designed for expanding, and the WordPress community is always incorporating new integrations, plugins and widgets.
Elementor Pricing
The Personal plan for one website is $49 and includes a year of updates and support. The Business plan for $99 can be used on three websites and also includes a year of updates and support. The Unlimited plan for $199 can be used with any number of sites and comes with the standard year of updates and support. Each plan comes with a no-questions-asked, 30-day money-back guarantee.
Find out more about Elementor plans and pricing here.
The Main Differences Between Beaver Builder and Elementor
While it’s helpful to cover the features and customization options of each provider, it won’t help you compare and contrast them if you’re still on the fence. In this section, we’ll talk about the main differences between the two services.
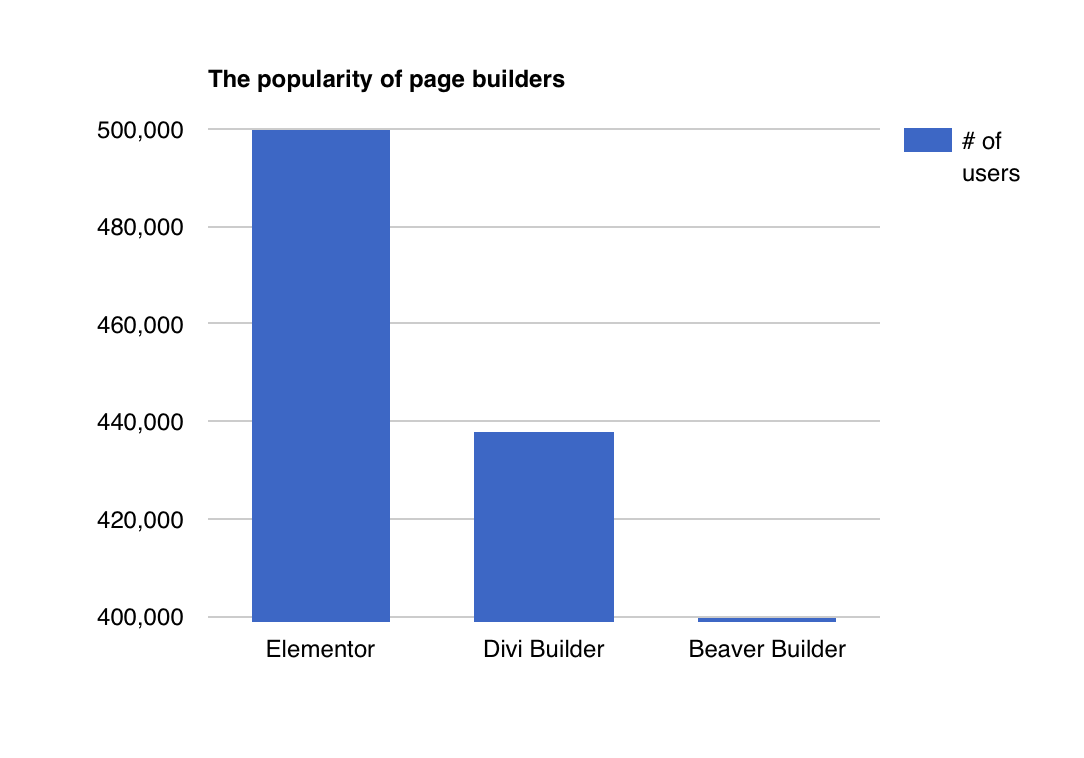
Popularity
Elementor is much more popular than Beaver Builder, according to numbers gleaned from WordPress.org.

Front-End Editing with the Builder Interfaces
Both Beaver Builder and Elementor offer front-end editing, but they go about it a bit differently. Both have easy-to-use editors; visual editing; and a sidebar control panel. Beaver Builder, though, doesn’t have in-line text editing, while Elementor does.
One of the main differences in this category is that Beaver Builder lets you create new columns by dragging a module next to another, while with Elementor you have to manually create a new column before you’re able to add elements to it. This is a small difference, but one that can make designing with Beaver Builder flow better.
Modules
We included long lists of the modules that both Beaver Builder and Elementor offer, but what’s harder to see is where these modules differ. Here’s a chart that breaks down the main differences.
Beaver Builder |
Elementor |
|
Animated Headline |
No |
Yes |
Dedicated Audio Player |
No (can use widget) |
Yes: SoundCloud |
Facebook Comments |
No |
Yes |
Flip Box |
No |
Yes |
Login |
No |
Yes |
Portfolio |
No |
Yes |
Social Follow Icons |
No |
Yes |
Mobile Responsiveness
Both Beaver Builder and Elementor have responsive design features, including showing and hiding content based on the device, and different margins based on device. Elementor is the only one that will display different font sizes based on device, though.
Where Beaver Builder shines is that it allows for sitewide custom breakpoints (you can’t set breakpoints for individual pages, though). While Elementor doesn’t have this feature yet, it’s possible that it will be rolled out soon.
Pros and Cons
Beaver Builder Pros
The Beaver Builder interface loads fast and is a cinch to use, and the template system specifically works very well. You can also access a bunch of content widgets without having to scroll through them all.
The Beaver Themer add-on (purchased separately) lets you use the Beaver Builder interface to create your entire theme, including the headers and post layouts.
Beaver Builder Cons
Something that Beaver Builder is definitely lacking is the ability to add custom CSS to a module. This may not be an issue for the less experienced user, but developers will want as much CSS flexibility as possible, which would cause them to go with Elementor over Beaver Builder.
Beaver Builder is also on the pricey side, especially when you consider that Elementor has more features and templates, and is the more popular choice.
Elementor Pros
Elementor has a huge variety of widgets and templates to choose from, and its interface is colorful, making is aesthetically pleasing to use. With the free version, you’ll have access to a lot of features, and it’s less than $50 to upgrade to the full version.
Here are some of Elementor’s biggest features that make it stand out from the competition:
- Embed Elementor designs anywhere in your website (footers, sidebars…anywhere) thanks to shortcodes and widgets.
- Design a “coming soon” or maintenance page and turn the pages on from the Elementor interface.
- Shape Dividers is a unique feature that lets you add shapes to your designs.
Elementor Cons
Even though the interface is colorful and nice to look at, it could be easier to use and more intuitive. For example, you have to scroll up and down the content widget panel to find what you want, which can get tedious.
Final Verdict
You may have one or two must-haves that either Beaver Builder or Elementor includes, making this an easy choice. However, if you’re still wondering which to go with – which is totally normal because these two tools have so many similarities – these short checklists may help.
Choose Beaver Builder if…
- You want to build your entire website theme using a page builder.
- You want to create multiple columns using a simple drag-and-drop editor.
Choose Elementor if…
- You want a huge assortment of styling and responsive design choices.
- You want a ton of premade templates to choose from.
- You want in-line text editing, meaning you want to edit the text directly on the page.
If you are a professional designer and want to explore more options, check out Adobe Muse, this tool is generally used to create advanced websites.
Do you have any experience with or thoughts about these page builders? We’d love to hear them!