Dernière mise à jour le 8 décembre 2023 par Ewen Finser
Il faut l'admettre, Webflow peut sembler être une plateforme assez déroutante au premier abord. De nombreuses personnes la considèrent déjà comme un créateur de site web. D'autres préfèrent l'appeler un système de gestion de contenu comme WordPress. Nous avons également un groupe de personnes qui considèrent Webflow comme une plateforme de commerce électronique tout-en-un.
En réalité, ils ont tous raison, du moins en partie. Mais la confusion est compréhensible car Webflow est en effet l'une de ces plates-formes SaaS exceptionnellement inhabituelles avec un marché cible apparemment spécial. Il vous faudra peut-être un peu de temps pour comprendre de quoi il s'agit.
Le problème, c'est que.., Webflow est bien plus qu'un simple constructeur de site web ou qu'un simple CMS. Il s'agit d'une boîte à outils SaaS dynamique qui agit comme un hybride entre les systèmes de gestion de contenu comme WordPress et les constructeurs de sites web standard comme Wix.
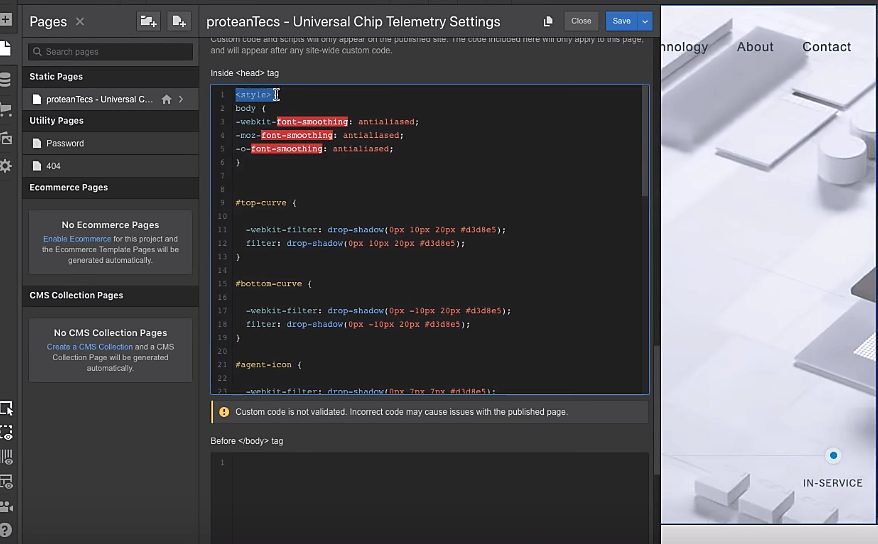
La philosophie fondamentale de ce site est ce qu'il appelle "l'absence de code intelligent". En d'autres termes, il cherche à fournir un équilibre favorable entre les processus de construction de sites sans code et les capacités de personnalisation avec un code avancé. Vous pouvez contrôler de nombreux attributs de votre site sans avoir à travailler sur la source correspondante.
Il est intéressant de noter que la Webflow ne vous exclut pas complètement du processus de codage. Il propose toujours un code soigné pour vous aider à modifier votre site en profondeur, sans nécessairement vous confiner à une plate-forme de publication ou à un langage de code particulier.
Cela semble être quelque chose qui vous intéresse ? Eh bien, restez dans les parages, car cette Webflow vous permet de connaître tous les éléments critiques liés à cette plateforme. En savoir plus Webflowles caractéristiques principales, l'assistance à la clientèle, les prix, ainsi que les faiblesses correspondantes.
Bien qu'il existe d'autres options intéressantes, Webflow est LE meilleur nouveau constructeur de sites sur le marché. Si vous prenez le temps de l'essayer, vous pouvez littéralement construire n'importe quoi sans connaître le moindre code. Si vous vous êtes déjà senti LIMITÉ, Webflow est la réponse.
Webflow Révision : Vue d'ensemble
Webflow aime se vendre à travers ce mantra- si vous pouvez imaginer le résultat final, vous pouvez le réaliser.

Il s'agit de mettre l'accent sur sa grande flexibilité pour vous donner une liberté de conception de site illimitée dans un constructeur de site web. C'est la raison pour laquelle, à bien y réfléchir, Webflow s'adresse aux concepteurs de sites web ainsi qu'aux webmasters et aux indépendants.
Auparavant, cependant, les concepteurs étaient au centre de l'attention. En fait, deux frères ont lancé Webflow en 2013 pour faciliter la tâche des concepteurs de sites web avec un ensemble d'outils simples, mais polyvalents. L'objectif était de les aider à développer des sites web réactifs et des sites personnalisés avec un minimum de codage.
Mais ce n'est pas tout. Le constructeur de site a également été systématiquement intégré à un cadre CMS pour une gestion transparente de l'ensemble de l'écosystème.
Il y a fort à parier que le marché l'a bien pris par la suite. En l'espace d'un an, Webflow a attiré plus de 30 000 utilisateurs, qui ont tiré parti de son outil de création de sites et de son système de gestion de contenu.
Aujourd'hui, Webflow s'enorgueillit d'être au service de plus de 750 000 utilisateurs, parmi lesquels des entrepreneurs, des spécialistes du développement web frontal, des designers, d'autres types de développeurs frontaux et des professionnels de la création. Ensemble, ils continuent à capitaliser sur les fonctions principales de Webflow :
- Hébergement Webflow
- Webflow Web Designer
- Interactions avec le Webflow
- Webflow CMS
- Éditeur de flux Web
- Webflow Ecommerce
Dès le départ, Webflow promet de gérer le code sous-jacent en fonction de votre créativité visuelle. Cela signifie que vous pouvez procéder confortablement sans aucune compétence technique en matière de codage.
Bien que la fonction de commerce électronique figure en bonne place parmi les principaux éléments de Webflow, la plateforme facilite la création de tous les types de sites web. Vous pouvez tirer parti des outils du constructeur de sites pour créer des sites personnels, des blogs, des boutiques en ligne, des pages d'atterrissage, des sites d'entreprise, etc. Le seul facteur limitant est apparemment votre propre imagination.
La fonction CMS, quant à elle, sert d'alternative à WordPress. Elle fournit apparemment tous les outils dont vous avez besoin pour développer, personnaliser, éditer, mettre en forme et gérer chaque élément de contenu de votre site web.
C'est intéressant, Webflow prétend même qu'il est beaucoup plus simple que WordPress.
Le fait est que WordPress est largement reconnu comme l'une des plateformes CMS les plus simples sur le web aujourd'hui. C'est la raison pour laquelle il est si bien établi.
J'utilise toujours WordPress pour la plupart de mes sites, mais j'ai commencé à utiliser Webflow pour mes nouveaux sites... Je suis accroché ! À l'avenir, nous utiliserons Webflow pour la refonte de nos sites afin d'optimiser la vitesse, la sécurité et la liberté de conception !
Alors, est-ce que Webflow peut réussir à défier cela ? C'est ce que nous allons découvrir...
Webflow Révision : Principales fonctionnalités de Webflow
Convivialité générale
Une chose particulièrement remarquable qui pourrait impressionner les constructeurs de sites web dès le départ est la flexibilité globale de Webflow pour créer pratiquement n'importe quel design web que vous voulez avec leur constructeur.
Le concepteur de site web, par exemple, n'est pas livré avec le cadre rigide de construction de site que nous avons vu sur la plupart des autres options "conviviales". En d'autres termes, il ne vous oblige pas à choisir un modèle.
Bien que ce soit l'option la plus facile, les thèmes prédéfinis ont des capacités de personnalisation limitées. Webflow vous permet donc de commencer avec un canevas entièrement vierge et de construire votre site à partir de zéro.

Quelle que soit la voie choisie, les créateurs de sites web peuvent être certains que le résultat final sera non seulement réactif mais aussi adapté aux mobiles (plus que le site web WordPress natif). Webflow est conçu pour faciliter la réactivité globale et l'adaptabilité centrée sur le mobile.
Au fur et à mesure que vous travaillez sur votre site, vous remarquerez que Webflow continue d'offrir une plus grande liberté de conception au fur et à mesure que vous progressez. Vous devriez être en mesure de peaufiner les moindres éléments de votre site Web, comme la typographie - qui, en fait, s'adapte à un large éventail d'options, y compris Google Font, Typekit, ainsi que votre propre police de caractères personnalisée.
Notamment, Webflow ne vous limite pas à son propre écosystème. Vous pouvez facilement exporter le Javascript, le HTML et le CSS de votre site vers une plateforme tierce à tout moment.
Si vous travaillez sur plusieurs projets, vous devriez pouvoir les organiser et les gérer directement à partir du tableau de bord. Vous pouvez les placer dans des dossiers, les partager, les dupliquer et les modifier grâce aux options de projet. En fait, chaque projet est livré avec un ensemble de paramètres, y compris le SEO (optimisation pour les moteurs de recherche), la connexion à des services externes, les intégrations de code, le nom du site Web, les sauvegardes, etc.
Le seul inconvénient de toutes ces fonctionnalités est le cadre apparemment compliqué qui les accompagne. Les débutants peuvent s'attendre à se sentir un peu dépassés par les nombreuses fonctions lorsqu'ils essaient d'apprendre les ficelles de Webflow. Mais, heureusement, cela devient plus facile avec chaque site web sur lequel vous travaillez.
Et si vous rencontrez des difficultés, une foule de tutoriels vidéo utiles vous fourniront les conseils nécessaires. Mais si vous n'y arrivez pas, vous pouvez toujours contacter l'équipe d'assistance à la clientèle, que j'ai trouvée très réactive.
Quelle que soit l'option choisie, vous pouvez compter sur la fonction de sauvegarde automatique de Webflow pour conserver tout votre travail pendant que vous réglez les choses.
Dans l'ensemble, les utilisateurs qui auront le plus de facilité à utiliser Webflow dès le début sont les codeurs CSS et HTML. Les non-codeurs, en revanche, pourraient avoir quelques difficultés, mais ils devraient être en mesure de trouver leurs marques après quelques heures sur Webflow.
Hébergement Webflow Révision
La fonction d'hébergement de Webflow fonctionne fondamentalement sur le principe "Commencez à construire gratuitement, ajoutez l'hébergement à vivre en direct". En d'autres termes, vous pouvez commencer à créer votre site web sur un sous-domaine gratuit de Webflow, puis payer plus tard pour l'un des forfaits d'hébergement de Webflow afin de lier le site à un nom de domaine personnalisé.
Au moment où j'écris cet article sur Webflow, l'option la moins chère si vous voulez profiter pleinement de l'hébergement de Webflow est la suivante les Base plan du site. Il propose un hébergement pour un site simple de moins de 25 000 visites mensuelles - à $12 par mois facturé annuellement, ou $15 facturé mensuellement.
Outre la fourniture d'un domaine personnalisé, les fonctionnalités supplémentaires comprennent un certificat SSL gratuit, un CDN, un système de référencement avancé, des sauvegardes et des versions, ainsi que 500 soumissions de formulaires.
Malheureusement, vous ne pourrez pas gérer une boutique en ligne. Hébergement e-commerce Webflow à partir de $29 par mois pour ce qu'elle appelle les entreprises standard. Et ce prix, pour votre information, ne s'applique qu'aux abonnés annuels. Si vous choisissez de payer sur une base mensuelle, le service Webflow Standard Le plan d'hébergement e-commerce vous coûtera $42 par mois.
Ce n'est pas donné, je sais. Mais, heureusement, il offre une gamme décente de puissantes fonctionnalités de commerce électronique - que nous couvrirons dans une autre section de cette revue de Webflow.
Pour l'instant, examinons les avantages de l'hébergement Webflow en termes de performances du site Web :
- L'hébergement de Webflow repose sur des infrastructures distribuées alimentées par des fournisseurs de cloud réputés tels que Fastly et Amazon NuageFront. Par conséquent, vous n'avez pas à vous soucier de passer manuellement à un plan de serveur supérieur en cas d'augmentation du trafic. Votre site web doit pouvoir évoluer automatiquement en fonction de votre trafic.
- L'hébergement Webflow fournit un CDN (content delivery network) supplémentaire sans coût supplémentaire, ce qui accélère la livraison du contenu aux visiteurs du site situés loin de la position de votre serveur principal.
- L'hébergement Webflow offre gratuitement un certificat de conformité SSL, afin de s'assurer que chaque site respecte les normes actuelles de cryptage web.
- L'hébergement Webflow est construit sur plus de 100 centres de données répartis sur 6 continents, ce qui vous permet de choisir un serveur situé le plus près possible de votre principale source de trafic. Cela suffit à améliorer considérablement la vitesse de chargement de votre site.
- L'hébergement Webflow est compatible HTTP/2, ce qui signifie que vous obtenez des temps de chargement de page plus courts que les sites Web HTTP standard.
Prenons un instant pour y réfléchir. Imaginez que vous combiniez plus de 100 options de centres de données avec les CDN Amazon CloudFront et Fastly, ainsi que la conformité HTTP/2. Qu'est-ce que vous obtenez ?
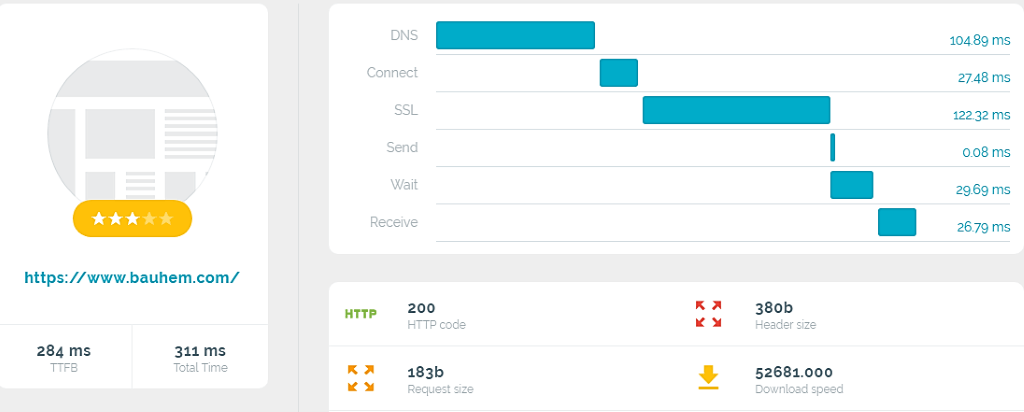
Un site web performant, je parie. Et vous savez quoi ? Après avoir effectué des tests de réponse du serveur, deux sites hébergés sur Webflow ont enregistré des TTFB (Time To First Byte) de 284 ms et 288ms. Il s'agit indéniablement des vitesses de serveur les plus rapides que nous ayons vues jusqu'à présent.

Revue de Webflow Designer
Le Webflow Designer n'est qu'un nom de fantaisie pour son outil de conception et de construction de sites web, qui offre une touche unique au processus de création de sites.
Fondamentalement, il offre un équilibre entre les mondes du codage et du non-codage, en optimisant la courbe d'apprentissage (y compris l'Université Webflow) avec les fonctionnalités de conception. Les utilisateurs qui n'ont pas de compétences techniques en matière de codage ou de formation de développeur peuvent capitaliser sur le côté bricolage intuitif du constructeur de site. Les designers expérimentés, les développeurs et les agences, d'un autre côté, peuvent profiter de la liberté de personnalisation étendue qui vient avec le côté codage du constructeur de site Webflow.
On peut donc le considérer comme un constructeur de site hybride.
Et, pour être plus précis, le constructeur de sites Webflow est conçu pour gérer le codage JavaScript, HTML et CSS. Les développeurs web apprécieront la fonctionnalité de génération de code de son concepteur visuel, qui vous évite d'écrire du code ligne par ligne.
Une autre chose qui différencie le Webflow Designer du reste des constructeurs de sites web est son approche exceptionnelle de l'édition visuelle. Ne vous attendez pas à simplement glisser et déposer des éléments aléatoires sur le canevas.
Bien que cela ait toujours été une façon simple de faire les choses, avouons-le, les développeurs web et les designers considèrent que c'est un peu naïf et rigide. C'est pourquoi Webflow a choisi de ne pas cacher complètement le processus de codage sous-jacent.
Le canevas a été conçu pour vous offrir un moyen convivial de modifier les éléments de votre site, avec la souplesse offerte par les langages HTML et CSS. Le placement d'un carré, par exemple, nécessite l'ajout d'un nouvel élément "section" ou "conteneur", puis définir sa position comme "fixe".

En fait, vous pouvez ajouter une large gamme d'éléments préconstruits, ajuster leurs positions de mise en page et les personnaliser en conséquence. Pendant que le constructeur de site Webflow continue à exécuter vos spécifications de conception, il prépare un code sémantique soigné en arrière-plan.
Maintenant, écoutez bien. Si vous avez confiance en vos capacités de codage, vous pouvez vous plonger dans les CSS et HTML sous-jacents. Pendant que vous travaillez, vous remarquerez que le Webflow Designer est bien mis à jour avec les fonctionnalités HML5 et CSS3, y compris les flottants, les transitions personnalisées, les transformations CSS 3D et la prise en charge du modèle de boîte.

Si l'on se réfère aux nombreuses fonctionnalités proposées, je dirais que nous avons à peine effleuré la surface. Cependant, pour résumer, le Webflow Designer pourrait être décrit comme un constructeur de site web qui offre la flexibilité d'un codeur, sans nécessairement éliminer les fonctionnalités que l'on trouve dans un constructeur typique.
Cela dit, il convient de noter que la courbe d'apprentissage peut être raide, en particulier si vous ne connaissez rien au CSS et au HTML. Au lieu de donner la priorité aux besoins des débutants, le Webflow Designer semble avoir été conçu pour servir principalement les concepteurs et développeurs web professionnels, ainsi que leurs agences.
Modèles de sites Webflow
Heureusement, vous n'avez pas besoin de partir de zéro. Vous pouvez vous épargner beaucoup de temps et d'ennuis en tirant simplement parti d'un modèle de site web idéal qui répond à vos besoins spécifiques en matière de conception.
Les options à cet égard sont nombreuses. Par défaut, Webflow propose environ 200 modèles de sites Web réactifs préconstruits, dont 30 sont entièrement gratuits et les autres sont premium. En outre, Webflow s'adresse à tous les types de sites web : blogs personnels, organisations, agences, entreprises, etc.
Je suppose que la plupart des gens envisageraient d'abord d'opter pour l'un des thèmes gratuits. Cependant, après avoir passé en revue les options disponibles, il semble que les plus dynamiques aient un prix. Bien que Webflow dispose d'une collection de modèles Webflow gratuits pour le commerce électronique, les utilisateurs qui souhaitent une réelle profondeur et de nombreux détails sont mieux lotis avec les options premium.
Nous sommes d'accord pour dire que la communauté de designers professionnels de Webflow a fait du bon travail sur les thèmes premium. Et comme leurs prix varient entre $24 et $149, il va sans dire qu'ils offrent indéniablement un excellent rapport qualité-prix.
J'aime particulièrement travailler avec la seule mise en page du modèle sans le contenu de démonstration correspondant. Choisir cette option vous permet essentiellement d'éliminer le contenu par défaut du modèle et de ne procéder qu'à la conception globale du site. L'avantage de cette option est qu'elle vous permet de vous concentrer sur chaque aspect de la mise en page.
Si vous pensez que les modèles ne sont pas la meilleure option pour les utilisateurs qui veulent des perspectives totalement uniques, voici ce qu'il en est : les modèles Webflow ont été conçus pour offrir une grande flexibilité dès le départ.
La plupart d'entre eux, par exemple, proposent plusieurs schémas de pages différents sur un même modèle. Vous avez la possibilité de choisir entre, disons, 5 à 10 mises en page différentes pour la page d'accueil sans passer à un autre modèle. Et pour vous aider à comprendre l'ensemble de la structure, chaque modèle Webflow fournit une brève documentation sur ses caractéristiques.
Tout bien considéré, c'est le processus d'édition du modèle qui détermine en fin de compte le caractère unique de la conception du site Web. Webflow vous permet de modifier des éléments tels que l'arrière-plan, la couleur, les calques, l'opacité, la rotation, les effets, la position, la taille et bien d'autres variables.
Ainsi, si vous avez l'œil pour les designs, vous devriez être en mesure de combiner plusieurs personnalisations et, par conséquent, de créer un site attrayant en quelques minutes.
Webflow CMS Révision
Le CMS (système de gestion de contenu) Webflow est un concurrent sérieux de WordPress. Il propose des fonctionnalités optimisées pour la création de contenu, qui éliminent les restrictions typiques des langages de codage complexes, des structures de contenu centrées sur les blogs et des structures de modèles correspondantes.
L'objectif est de vous aider à travailler librement sur votre contenu dynamique sans être limité par d'autres éléments du site. Ainsi, d'une certaine manière, le CMS Webflow tente de refléter la flexibilité offerte par le concepteur de site Webflow.
Comment ?
La présomption la plus courante à propos de ce système de gestion de contenu est qu'il ne peut gérer que l'édition de contenu. Bien que cela puisse être l'une de ses fonctions principales, il s'avère que le système de gestion de contenu Webflow est capable de faire bien plus que simplement éditer du texte ou des médias.
La meilleure façon de le décrire est la suivante : il s'agit d'un système polyvalent permettant de gérer pratiquement tout ce qui a trait au contenu de votre site. Si vous avez affaire à une structure de site web complexe, par exemple, vous pouvez vous faciliter la tâche en utilisant le CMS pour créer vos propres types de contenu et leurs champs correspondants.
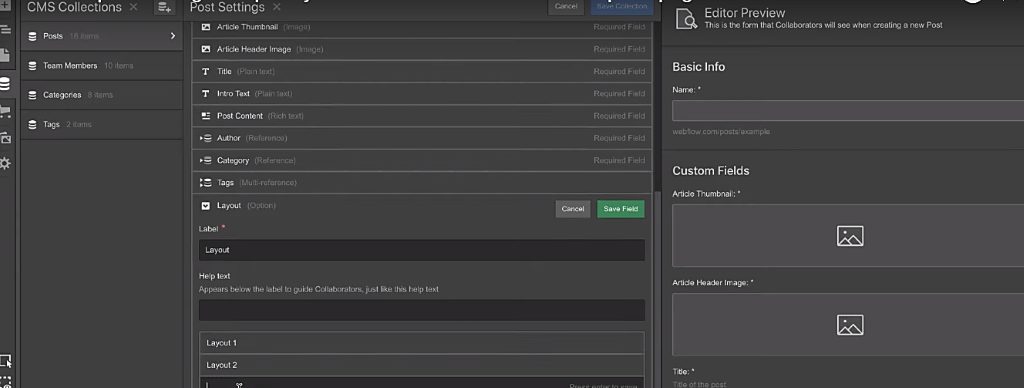
Webflow offre de telles fonctionnalités par le biais de ce qu'il appelle "Collections CMS". Pour simplifier, une collection fait référence à un type de contenu spécifique qui, après avoir été créé, devrait permettre de définir les champs qui l'accompagnent et même d'introduire des éléments complémentaires.

Le Webflow Editor est étroitement lié au Webflow CMS. Les deux peuvent sembler confus à première vue, mais voici ce qu'il en est : l'éditeur de flux Web entre fondamentalement du nouveau contenu dans un site en direct sans modifier les paramètres du type de contenu.
Il est particulièrement utile au processus de collaboration entre les concepteurs de sites ou les agences et leurs clients. Vous pouvez travailler à la fois sur le contenu dynamique du site et sur les pages web statiques d'un site web publié sans avoir recours à des modules complémentaires tiers.
Grâce à un tel système de contenu holistiquement connecté, l'ensemble du processus de gestion et d'édition du contenu du site Web à travers le CMS Webflow est admirablement transparent. Même WordPress ne peut pas rivaliser avec les fonctionnalités flexibles que vous obtenez ici.
Le seul problème est que - oui, vous l'avez deviné - tout comme le constructeur, le CMS Webflow est livré avec une multitude de fonctions qui peuvent prendre du temps pour s'y habituer. Mais une fois que vous l'aurez enfin pris en main, vous serez ravi par ses diverses capacités de gestion de contenu.
J'utilise toujours WordPress pour la plupart de mes sites, mais j'ai commencé à utiliser Webflow pour mes nouveaux sites... Je suis accroché ! À l'avenir, nous utiliserons Webflow pour la refonte de nos sites afin d'optimiser la vitesse, la sécurité et la liberté de conception !
Fonctionnalité principale de Webflow Ecommerce Révision
Webflow est optimisé pour le commerce électronique de différentes manières. Et tout commence par le processus de création du site.
Dès que vous arrivez sur le marché des thèmes dans le plan de commerce électronique, vous remarquerez que Webflow a construit un grand nombre de modèles de commerce électronique gratuits et premium. Votre choix dépend de votre budget, du type de boutique en ligne que vous mettez en place, ainsi que des fonctionnalités spécifiques que vous recherchez.
A ce propos, le framework e-commerce Webflow est livré avec toutes sortes de fonctionnalités pour faciliter la personnalisation de la boutique en ligne, la vente de produits, la gestion des clients et de la boutique, le traitement des paiements, et tout le spectre des solutions ecommerce.
Si vous ajoutez des produits, par exemple, Webflow vous permet de configurer votre propre outil de mise en page d'inventaire. Et si vous avez affaire à un large éventail de variations de produits, il est possible de créer des sous-catégories et des champs d'articles spécialisés.
Pendant que vous y êtes, vous pourriez vouloir profiter de la fonction de couleur d'accent de Webflow ecommerce. Elle vous permet d'orienter vos clients vers des produits spécifiques afin d'augmenter leurs ventes.
Et comme il serait dommage de faire tous ces efforts pour perdre un client avant la fin de son achat, Webflow e-commerce vous permet d'améliorer intelligemment l'expérience d'achat en ligne. Vous pouvez concevoir et modifier le panier et la page de paiement de votre site web pour les rendre exceptionnellement attrayants et intuitifs.
Cela dit, Webflow e-commerce ne se limite pas à la conception et à la personnalisation du site. Il s'accompagne également d'une myriade de fonctionnalités back-end pour gérer l'inventaire, les commandes, les paiements et les processus d'exécution.
Par conséquent, vous devriez être en mesure d'assurer un suivi complet des articles, depuis le moment où les clients passent commande jusqu'au processus d'expédition final. Chaque commande en attente est d'ailleurs répertoriée avec tous les détails essentiels, y compris les informations relatives à l'acheteur.
Malheureusement, tous les paiements effectués par les clients sont traités par l'un ou l'autre des moyens suivants Apple Pay, Paiement par Internet, ou Rayure, qui se trouve être la principale passerelle de paiement supportée par Webflow.
Bien, Rayures peut être fiable lorsqu'il s'agit d'accepter des paiements par carte, puisqu'il accepte tous les principaux fournisseurs de cartes. En d'autres termes, vous devriez pouvoir vendre à des acheteurs du monde entier.
Malheureusement, le cas est différent pour les propriétaires de magasins. Stripe ne prend en charge les comptes marchands que dans 26 pays. Et cela suffit à exclure les commerçants en ligne basés dans d'autres territoires.
Et ce n'est pas tout. Webflow e-commerce applique également des restrictions sur les pays pris en charge par son outil de calcul automatique des taxes. Il s'avère que seuls les acheteurs des États-Unis, du Canada, de l'Union européenne et de l'Australie peuvent voir leurs taxes de vente établies automatiquement par l'outil lors de l'achat.
En revanche, la fonction d'expédition est un outil très dynamique. Vous pouvez la configurer pour qu'elle calcule automatiquement les frais d'expédition en fonction de divers paramètres, notamment le pourcentage du coût de la commande, le prix, ainsi que la quantité et le poids de l'article.
Pour couronner le tout, Webflow e-commerce builder fournit de nombreuses méthodes d'expédition pour remplir votre commande.
Mais admettez-le. Ce n'est pas encore suffisant pour compenser les capacités de paiement limitées de Webflow e-commerce. Nous ne pouvons qu'espérer que la plateforme introduira d'autres processeurs de paiement dans un avenir proche.
Webflow Fixation des prix
Webflow Plans du site
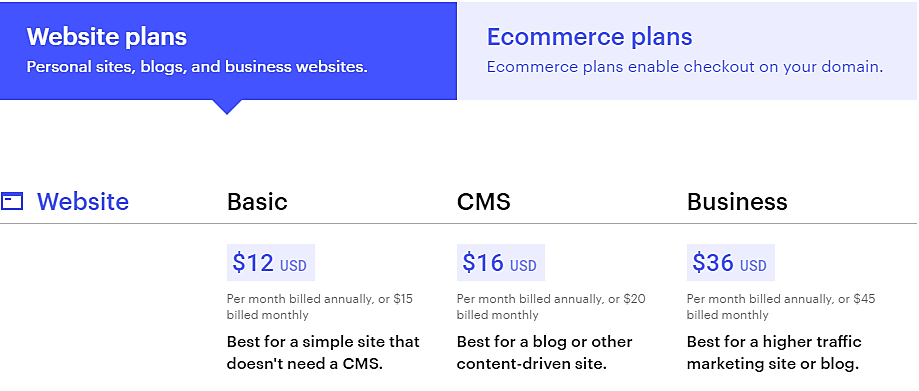
Webflow Plans du site web

Base– $15 par mois facturé mensuellement, ou $12 par mois Prix Webflow facturé annuellement
- 500 soumissions de formulaires
- 25 000 visites par mois
- CDN
- Certificat SSL gratuit
- Lien vers un domaine personnalisé
- Hébergement Webflow
CMS– $20 par mois facturé mensuellement, ou $16 par mois facturé annuellement
- Recherche sur le site
- 3 rédacteurs de contenu
- API CMS limitée
- 2 000 articles CMS
- 1 000 soumissions de formulaires
- 100 000 visites par mois
- CDN
- Certificat SSL gratuit
- Lien vers un domaine personnalisé
- Hébergement Webflow
Entreprise– $45 par mois facturé mensuellement, ou $36 par mois facturé annuellement
- Téléchargement de fichiers de formulaires
- Recherche sur le site
- 10 rédacteurs de contenu
- API CMS complète
- 10 000 articles CMS
- Nombre illimité de soumissions de formulaires
- 1 000 000 visites mensuelles
- CDN mondial avancé
- Certificat SSL gratuit
- Lien vers un domaine personnalisé
- Hébergement Webflow
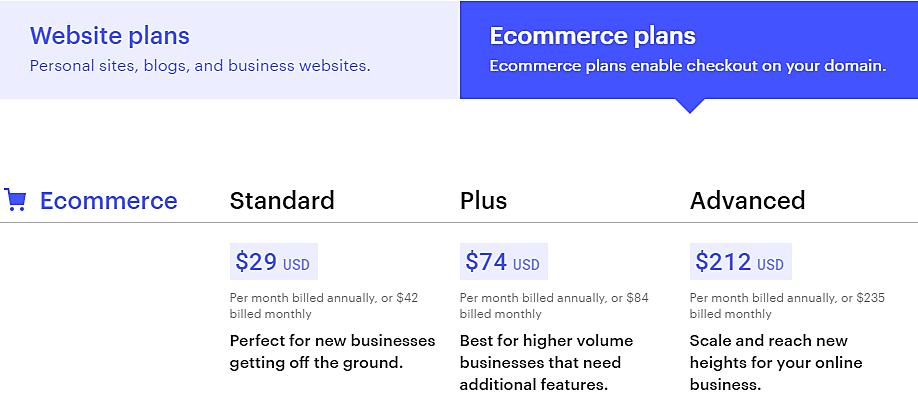
Plans de tarification de Webflow Ecommerce

Standard– $42 par mois facturé mensuellement, ou $29 par mois facturé annuellement
- Toutes les caractéristiques du plan CMS
- $50.000 Volume annuel des ventes
- 3 Comptes du personnel
- Apple Pay et les paiements en ligne
- Calcul automatique des taxes
- Paiements via Stripe
- 2% Frais de transaction
- CMS intégré pour les blogs
- Champs de produits personnalisés
- Panier d'achat personnalisé
- Caisse personnalisée
Plus– $84 par mois facturé mensuel, ou $74 par mois facturé annuellement
- Toutes les caractéristiques du plan d'affaires
- $200.000 Volume annuel des ventes
- 10 Comptes du personnel
- Apple Pay et les paiements en ligne
- Calcul automatique des taxes
- Paiements via Stripe
- 0% Frais de transaction
- Emails non marqués
- CMS intégré pour les articles de blog
- Champs de produits personnalisés
- Panier d'achat personnalisé
- Caisse personnalisée
Avancé– $235 par mois facturé mensuel, ou $212 par mois facturé annuellement
- Toutes les caractéristiques du plan d'affaires
- Volume de ventes annuel illimité
- 15 Comptes du personnel
- Apple Pay et les paiements en ligne
- Calcul automatique des taxes
- Paiements via Stripe
- 0% Frais de transaction
- Emails non marqués
- CMS intégré pour les blogs
- Champs de produits personnalisés
- Panier d'achat personnalisé
- Caisse personnalisée
Webflow Plans de comptes
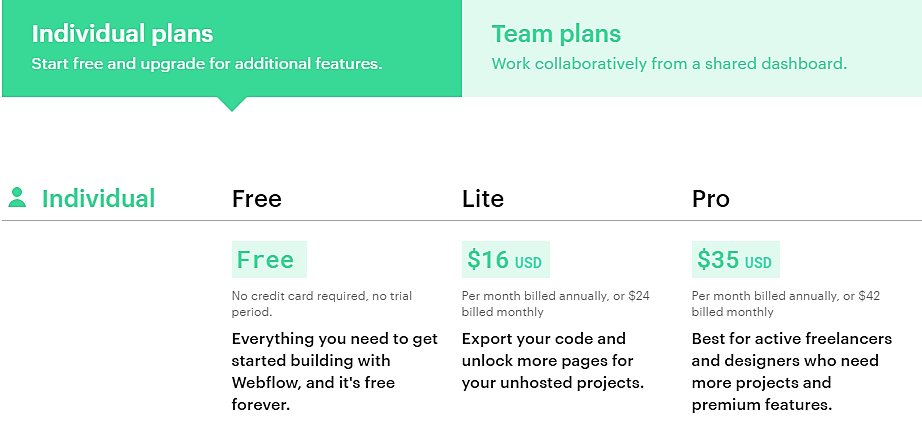
Webflow Plans de tarification individuels

-
- Mise en scène gratuite (pour les clients également)
- Facturation des clients
- 2 Projets Webflow
Lite– $24 par mois facturé mensuellement, ou $16 par mois facturé annuellement
- Transferts illimités de projets
- Exportation de code
- Amélioration de la mise en scène
- Facturation au client
- 10 Projets
Pro– $42 par mois facturé mensuellement, ou $35 par mois facturé annuellement
- Protection du site par mot de passe
- Étiquette blanche
- Transferts illimités de projets
- Exportation de code
- Amélioration de la mise en scène
- Facturation au client
- Projets illimités
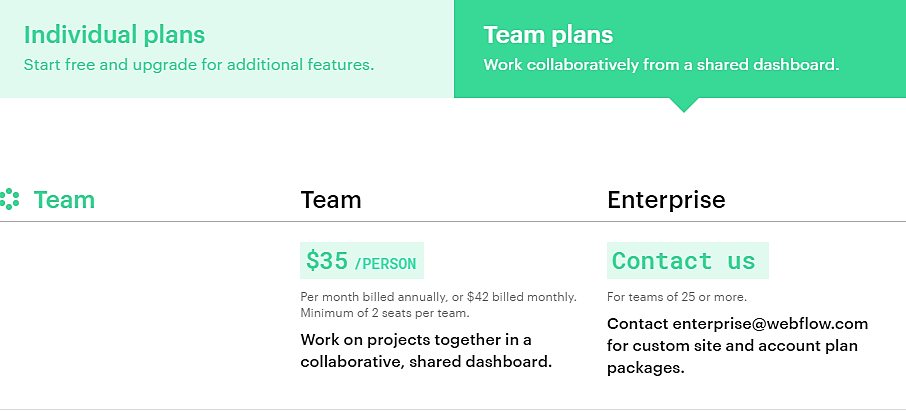
Plans de l'équipe Webflow

Équipe– $42 par personne et par mois facturé mensuellement, ou $35 par personne et par mois facturé annuellement
- Caractéristiques du plan All-Pro
- Tableau de bord des projets d'équipe
- Protection du site par mot de passe
- Étiquette blanche
- Exportation de code
- Amélioration de la mise en scène
- Facturation au client
- Projets illimités
Entreprise– Personnalisé
- Caractéristiques du plan All-Pro
- Tableau de bord des projets d'équipe
- Protection du site par mot de passe
- Étiquette blanche
- Exportation de code
- Amélioration de la mise en scène
- Facturation au client
- Projets illimités
Bien qu'il existe d'autres options intéressantes, Webflow est LE meilleur nouveau constructeur de sites sur le marché. Si vous prenez le temps de l'essayer, vous pouvez littéralement construire n'importe quoi sans connaître le moindre code. Si vous vous êtes déjà senti LIMITÉ, Webflow est la réponse.
FAQs
Question : Est-ce que Webflow est une bonne solution ?
Réponse : Oui, Webflow est un excellent outil de création de site, même pour ceux qui n'ont aucune connaissance technique, et la meilleure partie est qu'il y a des tonnes de vidéos disponibles qui vous aideront avec tout ce dont vous pourriez avoir besoin quand il s'agit de créer le site Web parfait pour l'entreprise que vous prévoyez de démarrer.
Question : Webflow est-il meilleur que WordPress ?
Réponse : Oui, Webflow est meilleur que WordPress pour de nombreuses raisons, y compris la fourniture d'un code propre, rend votre site web plus rapide, vous pouvez changer la méta description sans implémenter Yoast ou d'autres plugins SEO, et vous n'aurez pas besoin d'ajouter de nouveaux plugins si vous voulez vérifier les visiteurs et les données similaires, vous pouvez tout obtenir en vous connectant à votre compte Google Analytics.
Question : Est-ce que Webflow est bon pour le référencement ?
Réponse : Oui, Webflow est bon pour le référencement, et de nombreuses nouvelles analyses prouvent qu'il est même meilleur que WordPress. En fait, Webflow permet d'ajouter facilement des balises et de créer des sitemaps XML afin que vous puissiez vérifier les performances de votre site à tout moment.
Question : Est-ce que Webflow est bon pour les débutants ?
Réponse : Non, Webflow n'est pas bon pour les débutants, et d'autre part, il est également très cher, donc si vous voulez l'apprendre professionnellement, vous devez investir beaucoup avant de pouvoir commencer à utiliser tous ses outils.



