- Le résultat final dès le départ
- Principales différences entre Webflow et Figma
- Qu'est-ce que Webflow ?
- Qu'est-ce que Figma ?
- Les principales caractéristiques de Webflow
- Les principales caractéristiques de Figma
- Intégrations Webflow vs Figma
- Support client Webflow vs. Figma
- Prix de Webflow vs. Figma
- Webflow
- Figma
- Webflow vs. Figma Alternatives à essayer
- En résumé ...
Dernière mise à jour le 1 octobre 2022 par Ewen Finser
Si vous dirigez une entreprise, vous aurez besoin d'un site web. Plate-forme de création de sites web sera cruciale. Dans mon Webflow vs Figma, je vous propose de découvrir deux plateformes créatives et intéressantes pour la conception de sites web.
J'ai utilisé plusieurs plateformes de conception web au fil des ans, et laissez-moi vous dire qu'il n'y a rien de plus frustrant que d'essayer de naviguer sur une plateforme difficile et ennuyeuse. Heureusement, je dirais que Webflow et Figma sont tous deux très bons, mais pour des objectifs différents : vous pouvez en savoir plus en lisant la section suivante si vous êtes pressé.
Je vais vous donner un aperçu de ce qui les différencie les uns des autres, puis je les détaillerai afin que vous puissiez décider lequel vous convient le mieux !
Le résultat final dès le départ
Si vous souhaitez créer un site web pour votre entreprise, il est plus facile d'opter pour la solution suivante Webflow. Il est plus facile à utiliser et intègre des fonctionnalités de commerce électronique. De plus, il facilite la gestion du contenu grâce aux outils CMS. Cependant, Figma offre des possibilités créatives étonnantes et peut vous convenir si vous avez déjà une expérience dans le domaine de la conception.
Principales différences entre Webflow et Figma
Les principales différences entre Webflow et Figma sont les suivantes :
- Webflow est plus facile à utiliser pour les débutants, tandis que Figma est plus complexe et convient mieux aux personnes ayant une expérience préalable de la conception.
- Webflow dispose d'un grand nombre d'outils CMS, alors que Figma n'en dispose pas.
- Webflow n'est pas aussi adapté à la collaboration en matière de conception, alors que Figma rend la collaboration très facile.
- Webflow dispose d'analyses de base en conjonction avec Google Analytics, tandis que les analyses de Figma sont légèrement différentes.
- Webflow propose cinq plans tarifaires, tandis que Figma en propose trois
Qu'est-ce que Webflow ?
Webflow est un constructeur de sites web qui permet aux utilisateurs de créer des blogs, Magasins de commerce électroniqueIl permet de créer des sites web, des portfolios et des sites d'adhésion. Il dispose d'un constructeur de site web par glisser-déposer et est assez facile à naviguer. Je recommande Webflow si vous aimez le processus créatif de la construction d'un site web, mais que vous n'avez pas d'expérience dans la conception de sites web.
Qu'est-ce que Figma ?
Figma est une application de conception utilisée par les graphistes et les concepteurs de sites web. C'est un outil extrêmement flexible et parfait pour le travail collaboratif. Je recommanderais Figma à ceux qui ont déjà une expérience de la conception et qui souhaitent créer un site web unique et sur mesure pour répondre à leurs besoins.
Les principales caractéristiques de Webflow
Voyons les principales caractéristiques de Webflow.
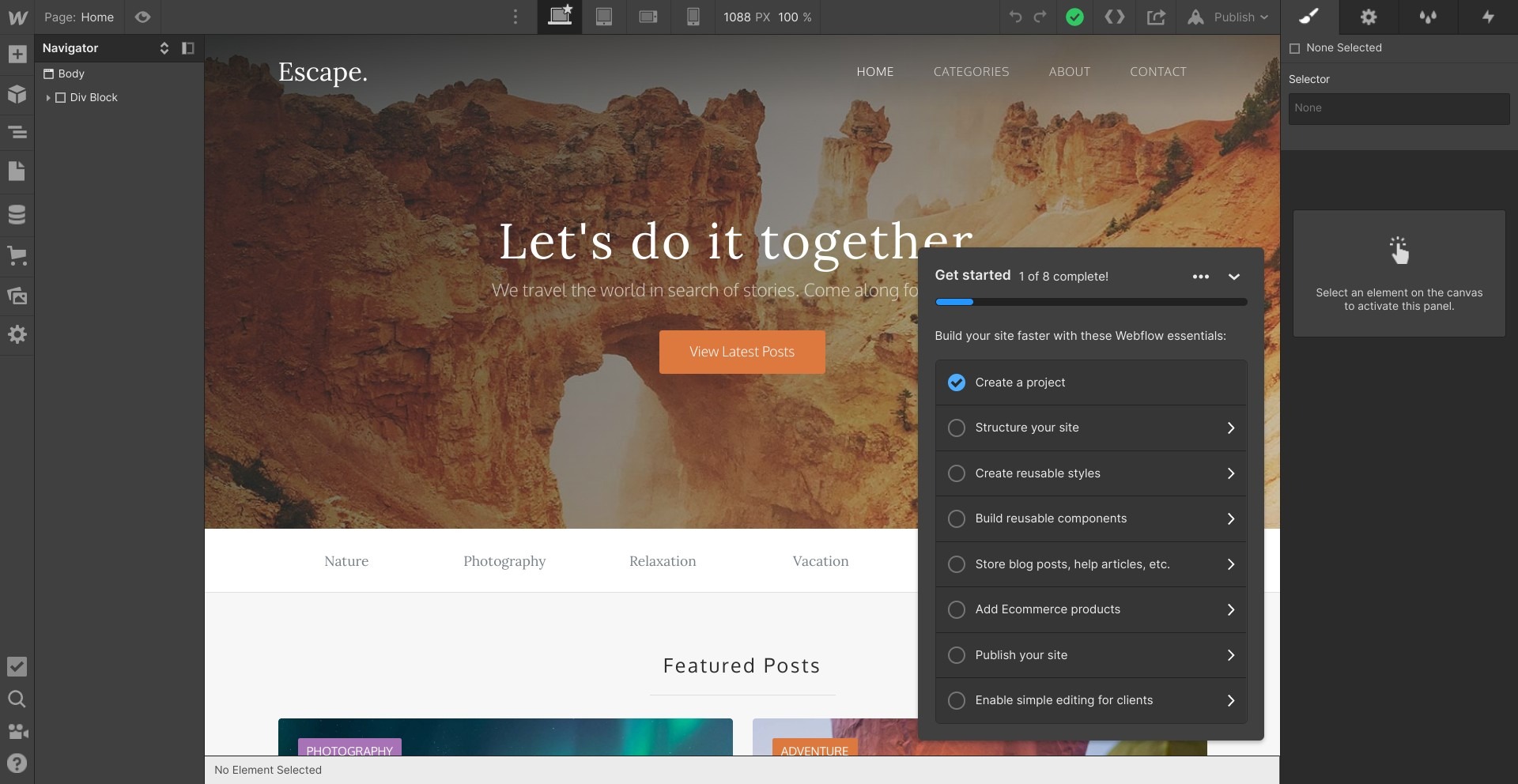
UX
L'interface utilisateur de Webflow est plutôt bonne. Il est assez facile de naviguer et vous donne une vue claire de votre site lorsque vous éditez chaque page. J'aime aussi les tutoriels de démarrage qui apparaissent lorsque vous essayez une nouvelle fonctionnalité.

Bâtisseur de sites web
Si vous avez déjà utilisé un constructeur de site web, Webflow sera assez similaire. C'est assez simple :

Tout d'abord, vous devez construire la mise en page. Pour ce faire, vous devez utiliser des sections, des conteneurs et des grilles. Ceux-ci créent la structure de votre page, dans laquelle vous pouvez faire glisser et déposer du contenu. Les blocs de contenu comprennent du texte, des liens, des images, des boutons, l'intégration avec les éléments suivants les plateformes de médias sociaux, des vidéos et des formulaires.
Elle est très personnalisable : vous pouvez modifier les arrière-plans, les bordures, les polices de caractères, etc. La modification de la feuille de style appliquera les changements à chaque page, ce qui donnera à votre site web un aspect cohérent (ce qui est utile si vous essayez de créer une identité de marque avec des polices, des couleurs spécifiques, etc.)
Vous pouvez choisir un modèle si vous ne souhaitez pas créer une page à partir de zéro. Il existe un large éventail de modèles gratuits et payants dans diverses catégories, notamment les blogs, les sites d'adhésion, les pages d'atterrissage et les boutiques de commerce électronique :

Je recommande Webflow pour les boutiques de commerce électronique. Vous pouvez créer un panier d'achat et offrir à vos clients la possibilité de payer avec Stripe, Apple Pay, Google Pay et PayPal.
Il calcule automatiquement les taxes, ce qui vous permet de servir facilement des clients internationaux. Vous pouvez également utiliser ses fonctions d'automatisation pour gérer certains flux de travail (comme l'envoi d'une facture lorsqu'une commande est passée, la création de variantes de produits, etc. plates-formes de marketing par courrier électronique pour faciliter les choses.
Vous pouvez également créer des abonnements. Si vous le souhaitez, vous pouvez créer un contenu verrouillé derrière un mur payant, accessible uniquement aux abonnés de certains niveaux. Si tel est votre modèle commercial, il vaut la peine d'étudier Webflow.
Animations
Une fonctionnalité intéressante de Webflow est la possibilité de créer des animations appelées Interactions. Cela inclut les barres de progression, les grilles de verrouillage et les micro-interactions (comme faire osciller une image lorsqu'un curseur la survole). Cette fonction présente une courbe d'apprentissage distincte, de sorte qu'il faudra peut-être un certain temps pour apprendre à l'utiliser si vous dirigez une petite équipe. Cependant, il peut vous aider à créer un site web unique.

Outils CMS
Je recommande également Webflow si vous souhaitez publier un grand nombre d'articles ou d'autres contenus web. Les outils de gestion du contenu sont assez bons : il est facile de modifier le titre d'un article sur l'ensemble du site, par exemple. Vous pouvez inviter des coéquipiers ou des indépendants à télécharger du contenu, et vous pouvez gérer les personnes qui ont des privilèges d'édition.
Il élimine une grande partie des maux de tête liés à la gestion d'une équipe de personnes, en particulier si ces personnes travaillent à distance.
Analytique
Vous devez vous connecter à Google Analytics pour accéder à toutes les données relatives aux performances de vos sites web. C'est un inconvénient, je dirais : d'autres plateformes offrent des analyses décentes par elles-mêmes. Il est toutefois assez facile de se connecter à Google Analytics.
Les principales caractéristiques de Figma
Voyons maintenant les principales caractéristiques de Figma.
UX

Je pense que l'interface de Figma est plutôt bonne. Elle est claire et colorée, et agréable à regarder. Elle est un peu difficile à comprendre pour les débutants, mais à part ça, je pense que c'est une bonne plateforme de travail.
Outils de conception
Figma est un peu plus complexe en termes de conception web. Il vous offre une grande liberté de création : vous pouvez dicter l'apparence de votre site web jusqu'au dernier pixel. Idéal pour les animateurs et autres créatifs. Cependant, il est plus complexe, avec une courbe d'apprentissage plus raide pour s'y retrouver.
L'écran de conception de base se présente comme suit :

C'est vrai que c'est un peu impressionnant ! Il y a un tutoriel utile pour vous guider à travers les principales fonctionnalités, mais même ainsi, vous devrez être prêt à prendre le temps d'en apprendre davantage sur Figma si vous voulez en tirer le meilleur parti. Si vous avez une certaine expérience de la conception de sites web, Figma vous conviendra probablement mieux, car vous serez en mesure de naviguer facilement dans les options.
Vous pouvez dessiner des formes libres à l'aide de l'outil de conception :

J'aime beaucoup la flexibilité de Figma. Si vous avez déjà eu une idée de design et que vous vous sentez frustré de ne pas pouvoir la transposer à l'écran, Figma est un bon choix. Vous pouvez placer n'importe quel élément, n'importe où, sur la page. Vous pouvez redimensionner et personnaliser chaque section à votre guise. Il est vrai que la courbe d'apprentissage est plus raide, mais pour les créatifs, le jeu en vaut la chandelle.

Il existe également des modèles, si vous souhaitez vous en inspirer ou vous en servir comme point de départ pour vos idées :

Ces modèles sont très bien faits et il est agréable de les parcourir pour s'inspirer si l'on se sent un peu dépassé.

Cependant, faire passer votre design d'un fichier à un site web fonctionnel est un processus qui nécessite plus d'étapes que Webflow et un peu plus d'expertise technique. Il existe de nombreux tutoriels disponibles sur Figma, mais je tenais à le mentionner afin que vous puissiez vous lancer avec les yeux ouverts. Cela vaut la peine d'avoir quelqu'un avec des connaissances techniques dans votre équipe si vous utilisez Figma !
J'apprécie le fait que chaque site web puisse être conçu en tenant compte de l'optimisation pour les mobiles. Vous pouvez par exemple modifier directement la vue mobile. Cela signifie que vous pouvez créer le site web parfait pour l'utilisateur mobile moyen plutôt que d'avoir à écraser un site web de bureau dans un écran plus petit.
Les widgets ouvrent encore plus de possibilités de conception, et il existe de nombreuses intégrations dont vous pouvez tirer le meilleur parti (mais nous y reviendrons un peu plus tard).
Animations
Vous pouvez utiliser le constructeur pour créer des animations selon un processus similaire à celui de Webflow. Par exemple, vous pouvez faire en sorte qu'une image saute ou s'agrandisse lorsque vous cliquez dessus. Il y a beaucoup de possibilités ici, et j'aime que vous puissiez concevoir en utilisant l'application mobile Figma, qui est disponible à la fois sur Android et iOS.
Collaboration
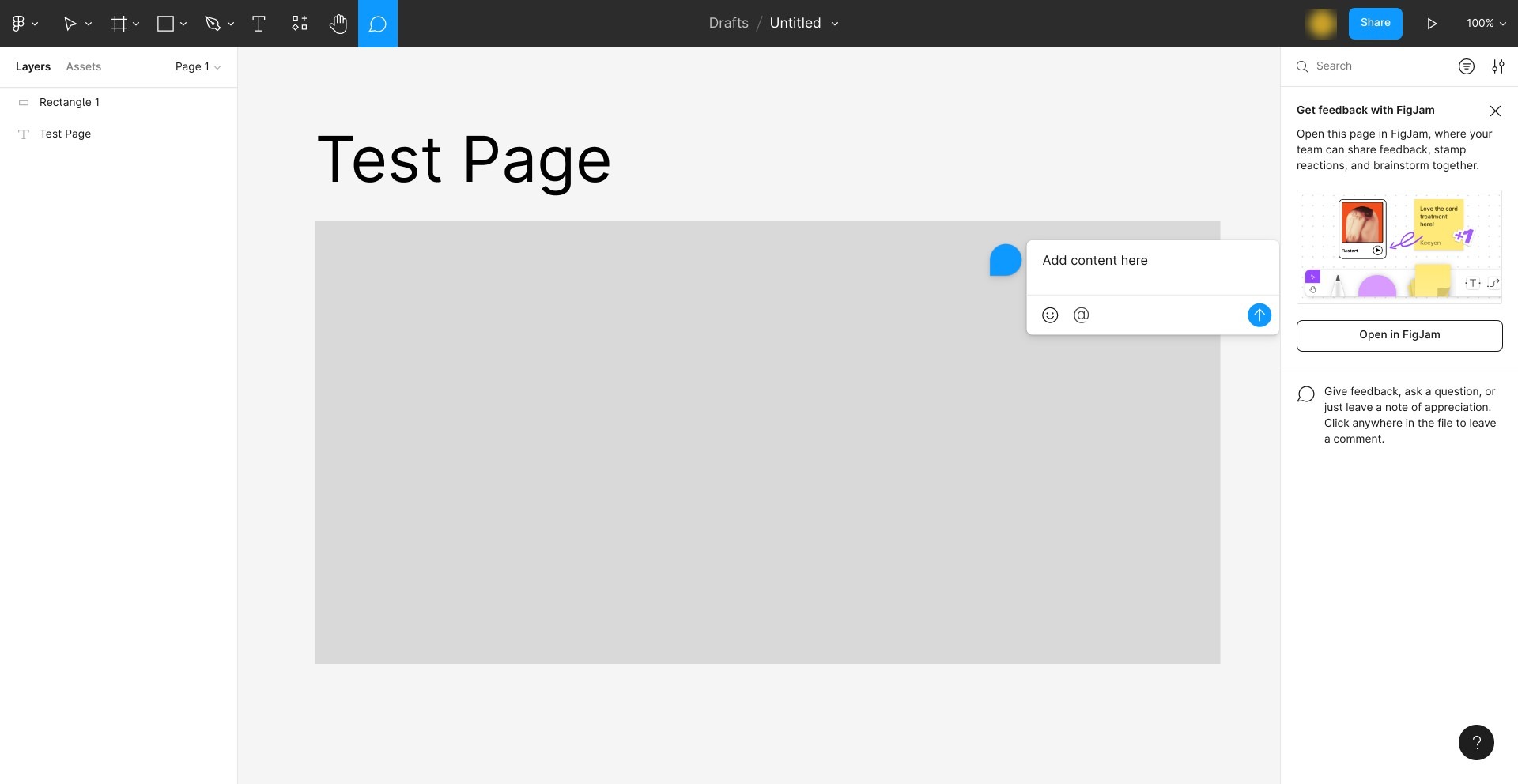
J'apprécie la facilité avec laquelle il est possible de collaborer avec Figma. Par exemple, vous pouvez ajouter un commentaire directement à un dessin, ce qui facilite grandement les échanges :

Vous pouvez créer un projet d'équipe, qui permet à certaines personnes d'accéder aux dessins. Cette fonction est très utile pour les créatifs en termes de collaboration, en particulier si vous travaillez à distance. Les utilisateurs du niveau professionnel auront accès à la bibliothèque d'équipe, que vous pouvez utiliser pour stocker des ressources telles que des images et d'autres fichiers importants. Cela facilite grandement le travail de votre équipe et vous fait gagner beaucoup de temps.
Analytique
Figma dispose de Design System Analytics, qui vous donne accès à des données importantes : par exemple, vous pouvez voir quels actifs sont le plus souvent utilisés, votre nombre total d'équipes, etc. Cette fonction est très utile pour les grandes organisations de conception.
Intégrations Webflow vs Figma
Voyons comment chaque plateforme se compare en termes d'intégrations.
Webflow

Parmi les intégrations notables de Webflow, on peut citer
- Zapier
- Shopify
- Gmail
Figma

Figma dispose d'une série d'intégrations, notamment :
- Microsoft Teams
- Slack
- Notion
- Asana
- Dropbox
- Trello
Support client Webflow vs. Figma
Jetons un coup d'œil à l'assistance clientèle disponible sur les deux plateformes.
Webflow
L'Université Webflow propose des tutoriels approfondis et adaptés aux débutants, ce qui est très utile. Si vous êtes bloqué sur quelque chose, il y a de fortes chances qu'il y ait déjà un article ou un tutoriel à ce sujet quelque part dans la base de connaissances. L'assistance à la clientèle est plutôt bonne. Vous pouvez leur envoyer un courriel pour leur poser une question spécifique ou contacter d'autres utilisateurs sur le forum.
Figma
Je vous recommande de consulter les tutoriels vidéo de Figma. Ils sont incroyablement utiles si vous êtes nouveau, et il y en a beaucoup à regarder. La communauté Figma vaut également la peine d'être explorée, car les autres utilisateurs ont d'excellentes idées sur la façon d'utiliser la plateforme et peuvent vous aider si vous êtes bloqué.
L'équipe du service clientèle est sympathique et serviable. Vous pouvez les contacter en soumettant un ticket ; ils sont assez réactifs.
Prix de Webflow vs. Figma
Une dernière chose : comment se comparent-ils en termes de prix ?
Webflow

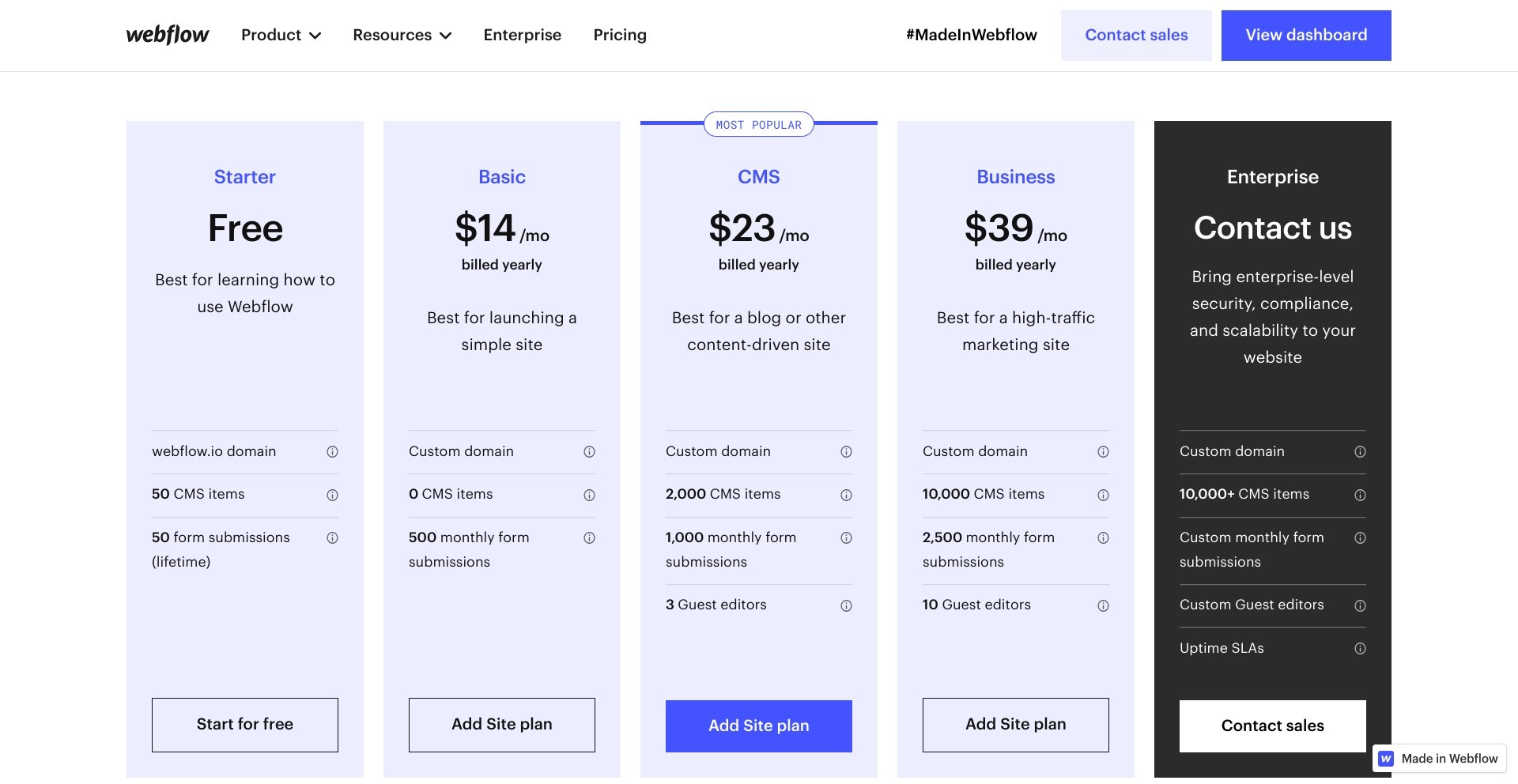
Webflow propose cinq plans tarifaires :
Démarrage - $0 par mois
- Domaine Webflow.io
- 50 articles CMS
- 50 soumissions de formulaires
Basic - à partir de $14 par mois
- Domaine personnalisé
- 0 articles CMS
- 500 soumissions mensuelles de formulaires
CMS - à partir de $23 par mois
- Domaine personnalisé
- 2 000 articles CMS
- 1 000 soumissions de formulaires par mois
- 3 rédacteurs invités
Business - à partir de $39 par mois
- Domaine personnalisé
- 10 000 articles CMS
- 2 500 soumissions mensuelles de formulaires
- 10 rédacteurs invités
Entreprise - prix sur demande
- Domaine personnalisé
- 10 000+ articles CMS
- Soumissions de formulaires mensuels personnalisés
- Rédacteurs invités sur mesure
- Accords de niveau de service (SLA)
J'apprécie le fait qu'il y ait plusieurs options à choisir. Par exemple, le plan CMS est excellent si vous prévoyez de publier beaucoup de contenu. Vous pouvez jeter un coup d'œil sur leur page des prix.
Figma

Figma propose trois plans au choix :
Gratuit - $0 par mois
- 3 fichiers Figma et 3 fichiers FigJam
- Nombre illimité de fichiers personnels
- Nombre illimité de collaborateurs
- Plugins, widgets et modèles
- Application mobile
Figma Professional - à partir de $12 par éditeur/par mois
- Nombre illimité de fichiers Figma
- Historique illimité des versions
- Partage des autorisations
- Projets partagés et privés
- Bibliothèques d'équipe
- Conversations audio
Figma Organization - à partir de $45 par éditeur/par mois
- Tout ce qui est prévu dans le plan professionnel
- Bibliothèques à l'échelle de l'organisation
- Concevoir des systèmes d'analyse
- Branchements et fusions
- Gestion centralisée des fichiers
- Administration et facturation unifiées
- Plugins et widgets privés
- Authentification unique
La formule gratuite est assez intéressante : vous pouvez créer quelques designs tout en testant la plateforme, puis passer à la formule payante pour débloquer davantage de fonctionnalités. Pour en savoir plus, consultez le site page des prix.
Webflow vs. Figma Alternatives à essayer
Si vous pensez que Webflow et Figma ne vous conviennent pas, vous préférerez peut-être jeter un coup d'œil à ces plateformes :
- Squarespace: Squarespace est le plus proche de Webflow : il s'agit d'une plateforme de conception de sites web destinée aux débutants et aux concepteurs de sites web expérimentés. Elle dispose d'un outil de conception facile à utiliser et de tonnes de modèles gratuits. Pour en savoir plus, lisez notre Comparaison entre Webflow et Squarespace.
- Shopify: Shopify est un excellent choix si vous souhaitez créer une boutique de commerce électronique. Il est facile à utiliser pour les débutants et est assez personnalisable. Vous pouvez en savoir plus dans notre Comparaison entre Shopify et Wix.
- Wix: Wix est un autre bon choix pour les débutants. Il vous permet de créer un site web à l'aide de son constructeur de sites web par glisser-déposer, et il propose de nombreux modèles gratuits. Pour en savoir plus, consultez notre Comparaison entre Webflow et Wix.
En résumé ...
Je recommande Webflow du point de vue de la facilité d'utilisation. Si vous souhaitez créer une boutique de commerce électronique, un site d'adhésion ou simplement un blog ou un site web, il est beaucoup plus facile et intuitif à utiliser.
Il est également excellent pour la gestion de contenu, donc si vous avez besoin de publier beaucoup d'articles ou de vidéos, il sera le choix évident. Pour la plupart des gens qui essaient de créer une petite entreprise, c'est l'option la plus facile. J'aime le fait qu'il offre de bonnes possibilités de personnalisation et j'apprécie également les animations.
Cependant, Figma a beaucoup à offrir en matière de conception. Si vous avez déjà une expérience en matière de conception, vous pouvez vous sentir frustré par les contraintes des autres plateformes de création de sites web, mais Figma offre plus de flexibilité. Il est également beaucoup plus facile de collaborer avec les membres de l'équipe sur Figma. Préparez-vous simplement à franchir quelques étapes supplémentaires pour mettre votre site web en ligne.
J'espère que cela vous a aidé à choisir ce qui vous convient le mieux ! Les deux plateformes sont excellentes d'un point de vue créatif et disposent de suffisamment de fonctionnalités pour vous aider à créer un site web unique et intéressant.