- La ligne de fond au départ
- Pourquoi vous devez intégrer Webflow avec MailChimp
- Comment intégrer Webflow à MailChimp : Guide étape par étape
- Conseils pour une intégration réussie Webflow-MailChimp
- Que faire lorsque les formulaires ne fonctionnent pas avec l'intégration de MailChimp ?
- Avantages de l'utilisation de MailChimp pour Webflow
- FAQs
- Réflexions finales
Dernière mise à jour le 4 décembre 2023 par Ewen Finser
Avoir un site web d'entreprise sans connexion à un service de courrier électronique, c'est comme avoir un magasin sans adresse - cela n'apporte rien à votre entreprise. Il est essentiel de disposer d'un moyen d'atteindre vos clients et de les informer des promotions, des offres et des mises à jour. L'un des services les plus populaires à utiliser pour connecter votre site web à un service de courrier électronique est MailChimp.
Webflow est une plateforme populaire de développement et d'hébergement web que les entreprises et les particuliers utilisent pour créer des sites web dynamiques et fonctionnels. En fait, c'est l'endroit où se trouve votre site web. Intégrer Webflow vs MailChimp vous permet de profiter des puissantes fonctionnalités offertes par MailChimp et vous permet de rationaliser votre communication avec vos clients.
La plateforme vous permet de capturer des e-mails, de créer et de gérer des listes de diffusion, d'envoyer des e-mails automatisés à partir de votre site Web et de suivre les performances des e-mails. Cette intégration est essentielle pour créer une liste d'e-mails performante et renforcer l'efficacité de vos campagnes.
Cependant, faire fonctionner les deux plateformes ensemble peut s'avérer délicat. Le guide étape par étape suivant examine en profondeur comment intégrer Webflow avec MailChimp. Il présente également quelques conseils pour s'assurer que l'intégration est réussie et que vous tirez le meilleur parti des deux outils.
La ligne de fond au départ
Intégration du site Webflow avec MailChimp est un excellent moyen de synchroniser les listes de contacts et de créer des campagnes d'e-mailing qui touchent les bonnes personnes. En liant Webflow et MailChimp, vous pouvez accéder à de puissants outils de gestion des contacts, créer des formulaires dynamiques, et plus encore - tout en conservant un aspect et une convivialité cohérents sur l'ensemble de votre site.
Le processus d'intégration est simple, et une fois connecté, vous pouvez utiliser les outils de MailChimp pour suivre l'engagement des abonnés et gérer les contacts depuis Webflow.
Pourquoi vous devez intégrer Webflow avec MailChimp
Intégration de Webflow avec MailChimp est un excellent moyen de maximiser vos efforts de marketing et de tirer le meilleur parti des deux plateformes. La connexion de votre site Web ou de votre page de renvoi construite dans Webflow à votre compte MailChimp vous permet de recueillir facilement des pistes et de les utiliser pour des campagnes automatisées, des listes d'e-mails, la maturation des pistes, etc.
Webflow, comme d'autres plateformes de développement web, n'intègre pas de fonctions sophistiquées de marketing par courriel et d'automatisation. C'est un excellent choix pour créer des sites web visuellement attrayants, des pages d'atterrissage et d'autres contenus, mais ce n'est pas la solution idéale pour les campagnes basées sur les courriels.
MailChimp, quant à lui, offre tout ce dont vous avez besoin pour construire et exécuter des campagnes de marketing efficaces. Une intégration avec Webflow vous permet d'utiliser les capacités de conception du premier tout en profitant de toutes les puissantes fonctionnalités de marketing par courriel offertes par le second.
Lorsque vous intégrez votre site Webflow et votre compte MailChimp, cela vous permet de :
- Collectez les prospects à partir des formulaires créés dans Webflow et stockez-les automatiquement dans MailChimp.
- Créez des campagnes automatisées avec des e-mails adaptés à certains segments de votre liste.
- Segmentez vos contacts en différentes listes en fonction de critères tels que la localisation, les intérêts ou l'historique d'achat.
- Envoyez des courriels et des pages Web personnalisés à chaque contact de la liste.
- Suivre les visites du site web et les soumissions de formulaires
- Analysez les mesures de performance comme le taux d'ouverture, le taux de clics, etc.
L'intégration de Webflow à MailChimp vous permet de créer des formulaires personnalisés dans Webflow, de collecter des prospects et de les ajouter directement à votre compte MailChimp.
Vous pouvez concevoir une page d'atterrissage ou un site web visuellement époustouflant avec toutes les fonctionnalités nécessaires, puis utiliser les puissantes capacités d'automatisation du marketing de MailChimp pour envoyer des courriels pertinents et suivre les performances.
Comment intégrer Webflow à MailChimp : Guide étape par étape
Le processus consiste à créer et à connecter le formulaire d'inscription sur Webflow à une liste que vous avez créée dans MailChimp, afin de pouvoir collecter des contacts, les segmenter et commencer à envoyer des e-mails ciblés. Une fois que vous avez compris les principes de base, le processus est relativement simple.
Suivez ces étapes pour intégrer Webflow à MailChimp :
Étape 1 : Créez un compte avec MailChimp
La première chose que vous devez faire est de créer un compte avec MailChimp. Le compte MailChimp hébergera votre liste de contacts, la segmentera et élaborera des campagnes. Si vous avez déjà un compte MailChimp, vous pouvez sauter cette étape et passer à l'étape 2. Si ce n'est pas le cas, la procédure suivante détaille toutes les étapes nécessaires.
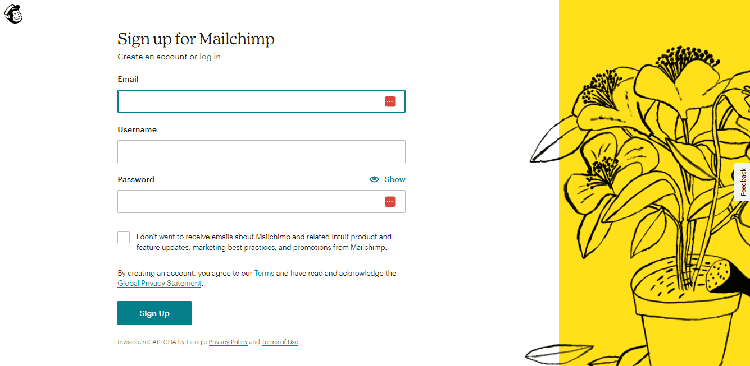
- Tout d'abord, visitez le site web de MailChimp et cliquez sur "S'inscrire."
- Un formulaire vous demandant de fournir votre nom, votre adresse électronique et votre mot de passe apparaîtra.
- Remplissez le formulaire et cliquez sur "S'inscrire."
- Vous recevrez un message de confirmation dans votre boîte aux lettres électronique.
- Cliquez sur le bouton "Activer le compteLe lien " " dans l'email pour confirmer la procédure d'inscription.
- Vous devrez confirmer que vous n'êtes pas un robot en cochant une case, et voilà, vous avez un compte chez MailChimp.
Étape 2 : Relier votre compte MailChimp à votre site Webflow
Une fois que vous avez un compte actif chez MailChimp, l'étape suivante consiste à relier votre compte MailChimp à votre site Webflow. Vous trouverez ci-dessous la procédure à suivre.
- Tout d'abord, connectez-vous à votre compte MailChimp et cliquez sur l'onglet Audience.
- Naviguez dans les options de menu jusqu'à ce que vous trouviez l'option "Connecter un site"et cliquez dessus.
- Plusieurs options apparaissent, dont "Sites web personnalisés.", cliquez dessus.
- Saisissez l'URL de votre site Webflow. L'URL permet de connecter votre site Web avec le compte MailChimp.
- En bas de l'écran, vous verrez apparaître une icône "Obtenir le codeOnglet ". Cliquez sur cet onglet.
- Générez le code et copiez-le dans votre presse-papiers.
Étape 3 : Ajouter le code MailChimp à votre site Webflow
Les étapes suivantes vous guideront sur la façon d'ajouter le code MailChimp à votre site Webflow.
- Avec le code dans votre presse-papiers, retournez sur votre site web sur Webflow.
- Naviguez vers les paramètres de votre site Webflow, et cliquez sur "Code personnalisé," suivi de "Code d'en-tête.”
- Collez le code dans l'onglet Code de l'en-tête et cliquez sur ".Sauvegarder les changements.”
- Retournez au tableau de bord de votre compte MailChimp pour vérifier la connexion.
- Cliquez sur "Sites connectés"pour vérifier si la connexion a été établie avec succès.
- Cliquez sur "Vérifier la connexion"pour s'assurer que la connexion est sécurisée.
Tout message d'erreur indique que la connexion n'a pas abouti et que vous devez recommencer toutes les étapes. Dans le cas contraire, vous pouvez passer à l'étape suivante.
Étape 4 : Récupération du "code d'action" de MailChimps
Un code d'action est un code qui relie le formulaire d'inscription que vous créez sur Webflow à votre liste MailChimp. Voici comment l'obtenir :
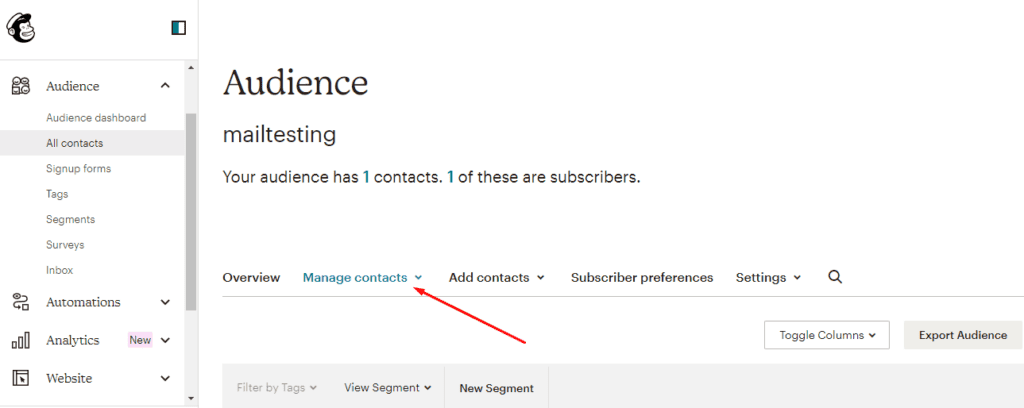
- Retournez à votre compte MailChimp et cliquez sur le bouton "AudienceOnglet ".
- Cherchez la mention "Gérer l'audience"et cliquez dessus.
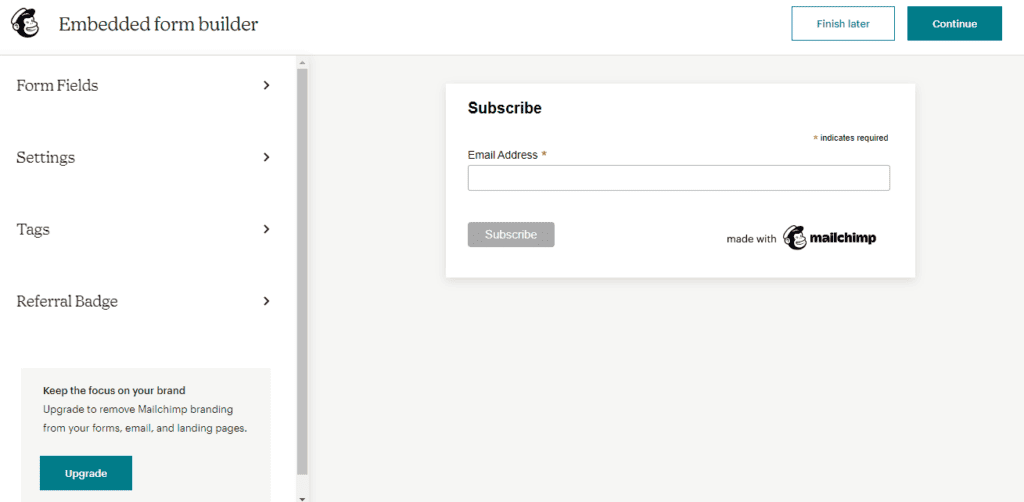
- Faites défiler la page jusqu'à ce que vous trouviez "Formulaire d'inscription," et procédez à la sélection de "Formulaires intégrés"dans la liste des options.
- Dans l'éditeur de texte, copiez le code, puis cherchez la phrase "Formulaire d'action.”
- Copier l'URL après la phrase "Formulaire d'action"dans votre presse-papiers.
Étape 5 : Insérer le "Code d'action" dans votre site Webflow
Avant d'ajouter le code personnalisé à votre site Web, vous devez configurer un formulaire d'abonnement. Pour ce faire, assurez-vous d'ajouter les champs suivants pour vos contacts : nom, adresse électronique et bouton d'envoi.
- Allez dans les paramètres de votre site Webflow et sélectionnez "Paramètres du formulaire"dans le menu.
- Sélectionnez l'élément de formulaire que vous voulez utiliser
- Remplir les champs du formulaire "Paramètres du formulaire"avec les informations requises, puis ajoutez le "Nom du formulaire".
- Coller le "Action" que vous avez obtenu à l'étape 4 au code "Attribut d'action du formulaireLe champ ".
- Cliquez sur "Publier" et enregistrez les modifications.
Étape 6 : Test de l'intégration de MailChimp
Avant de pouvoir être sûr que l'intégration est réussie, vous devez la tester et vous assurer qu'elle fonctionne.
- Tout d'abord, naviguez vers la page publique de votre site Webflow, et trouvez le formulaire d'abonnement que vous avez créé.
- Remplissez le formulaire avec des données fictives et cliquez sur le bouton Soumettre.
- Accédez à votre page MailChimp Audience et cliquez sur l'icône "Gérer les contactsL'option ".
- Recherchez le contact fictif que vous avez créé et vérifiez s'il est visible.
Si le contact se trouve dans la base de données, c'est que l'intégration a fonctionné. Si ce n'est pas le cas, vous devrez revenir aux étapes précédentes et vérifier si vous n'avez pas oublié une action.
Étape 7 : Publier le site Web de Webflow
Une fois que vous êtes sûr que l'intégration est réussie, naviguez vers le tableau de bord Webflow et cliquez sur l'icône "PublierLe bouton " ". Si vous avez déjà publié le site, vous n'avez pas besoin de faire cette étape. Voilà, c'est fait. Vous avez terminé l'intégration de MailChimp dans Webflow.
Conseils pour une intégration réussie Webflow-MailChimp
- Utilisez toujours une adresse électronique valide lorsque vous intégrez Webflow à MailChimp. Votre adresse électronique est le seul moyen de communication entre votre site et MailChimp. En cas d'erreur, l'adresse électronique vous aidera à localiser le problème.
- Vous devez également tester l'intégration chaque fois que vous apportez des modifications à votre site Web. Parfois, des erreurs de codage peuvent entraîner l'échec des connexions. Si vous constatez des problèmes, vous pouvez utiliser l'adresse électronique pour les localiser.
- Évitez d'utiliser des adresses électroniques basées sur des rôles, comme info@ ou support, lorsque vous créez des formulaires. De tels e-mails peuvent facilement être mis sur liste noire par MailChimp ou par les serveurs de vos clients.
- Le navigateur Firefox dispose d'une fonction de suivi qui, lorsqu'elle est activée, bloque le contenu de sites web tels que MailChimp. En général, les sites web de suivi des utilisateurs sont souvent des sites tiers tels que des sites d'analyse et de publicité. MailChimp n'a pas de solution à ce problème ; par conséquent, vous devez désactiver la fonction de suivi sur Firefox avant de vous connecter à MailChimp ou d'utiliser un autre navigateur.
- Si vous ne pouvez pas connecter MailChimp avec Webflow en suivant les étapes ci-dessus, essayez d'utiliser Zapier. Zapier est un outil tiers qui vous aide à connecter et à automatiser différents services web. Avec Zapier, vous pouvez connecter MailChimp à votre site Webflow sans écrire le moindre code.
Que faire lorsque les formulaires ne fonctionnent pas avec l'intégration de MailChimp ?
Parfois, les formulaires peuvent être un peu difficiles à utiliser ! Et lorsqu'il s'agit d'intégrer des formulaires à MailChimp, il se peut que le processus d'intégration ne fonctionne pas toujours parfaitement. Si votre formulaire ne fonctionne pas correctement avec MailChimp, il y a plusieurs choses que vous pouvez faire :
- Vérifiez que l'URL du site Web ne contient pas de fautes de frappe.: Il est possible que vous ayez accidentellement tapé une URL incorrecte lorsque vous avez essayé de connecter le formulaire Webflow avec MailChimp. Assurez-vous que l'URL du site web est correcte et qu'il n'y a pas de fautes de frappe ou d'espaces supplémentaires dans l'adresse web.
- Vérifiez les éventuels problèmes de codage: Si votre formulaire ne fonctionne pas comme prévu, vous devez vérifier votre codage pour détecter d'éventuels problèmes. Vous pouvez le faire en inspectant le HTML et le JavaScript de votre projet, en particulier les éléments du formulaire qui vous posent problème.
- Assurez-vous que tous les champs du formulaire sont remplis correctement: Une fois que vous avez vérifié votre code, assurez-vous que tous les champs obligatoires de votre formulaire Webflow sont remplis correctement. Vous devez également vous assurer que vous avez configuré tous les champs corrects dans MailChimp, car cela pourrait causer des problèmes de compatibilité entre les deux plateformes.
- Tester le formulaire avec une adresse électronique fictive: Pour vous assurer que votre formulaire fonctionne correctement, testez-le en le saisissant et en le soumettant. Si le formulaire fonctionne avec une adresse électronique fictive, il devrait également fonctionner sur votre site Web réel.
Il s'agit de quelques étapes de dépannage standard que vous pouvez suivre si vos formulaires Webflow ne fonctionnent pas avec l'intégration MailChimp. Vous pouvez contacter les équipes de support des deux plateformes pour une assistance supplémentaire si ces étapes ne résolvent pas le problème.
Avantages de l'utilisation de MailChimp pour Webflow
De nombreuses plateformes de marketing par courriel sont disponibles sur le marché. Toutes ces plateformes présentent des caractéristiques uniques, mais MailChimp se distingue de toutes les autres plateformes d'email marketing. Il s'agit d'une plateforme complète et puissante qui offre de nombreux avantages par rapport à ses concurrents.
Voici quelques-uns des principaux avantages de l'intégration de MailChimp avec Webflow :
- Campagnes de marketing par courriel automatisées - Avec MailChimp, les entreprises peuvent créer des campagnes de courrier électronique automatisées sans avoir à coder ou à concevoir des algorithmes complexes. L'interface est conviviale et permet aux utilisateurs de créer et de personnaliser leurs modèles. Il est ainsi plus facile pour les entreprises d'envoyer des courriels opportuns avec un contenu personnalisé, ce qui peut contribuer à augmenter le nombre de conversions.
- Personnalisation - Les capacités de segmentation et de ciblage de MailChimp permettent aux entreprises de personnaliser leurs campagnes d'emailing. Cette fonctionnalité leur permet de cibler plus facilement les bons clients en leur envoyant des courriels pertinents et attrayants.
- Tests A/B - La fonction de test A/B de MailChimp permet aux entreprises de tester facilement différentes versions d'une campagne d'e-mailing avant de lancer un effort de marketing à grande échelle. Il est également facile de suivre le retour sur investissement, car les entreprises peuvent comparer les différentes versions d'un même e-mail et voir laquelle est la plus performante.
- Collecte des données - En intégrant MailChimp à Webflow, les entreprises peuvent facilement collecter des données clients telles que les noms, les emails et d'autres informations de contact. Cette fonctionnalité leur permet de construire des profils clients complets, qui peuvent être utilisés pour personnaliser les courriels et autres efforts de marketing.
- Aperçus analytiques - MailChimp propose des analyses avancées pour aider les entreprises à suivre les performances de leurs campagnes. Il permet également aux utilisateurs de surveiller les taux d'ouverture, les clics, les désabonnements et d'autres paramètres pour mesurer l'efficacité de leurs campagnes.
FAQs
Question : Webflow peut-il faire du marketing par courriel ?
Réponse : Webflow peut faire de l'email marketing ; cependant, les fonctions intégrées ne sont pas aussi robustes que d'autres services d'email marketing. Vous pouvez créer des formulaires personnalisés ou utiliser des plugins tiers pour collecter des informations sur les clients et envoyer des lettres d'information. MailChimp est un exemple de plugin de formulaire tiers.
Question : Peut-on héberger des emails avec Webflow ?
Réponse : Malheureusement, vous ne pouvez pas héberger les emails avec Webflow. Vous pouvez utiliser un fournisseur tiers comme Google Cloud Platform ou Microsoft Azure pour héberger vos emails. Vous pouvez également utiliser des services tels que MailChimp, Campaign Monitor ou ConvertKit qui offrent des fonctions d'hébergement d'emails et de marketing.
Question : MailChimp fonctionne-t-il avec Webflow ?
Réponse : MailChimp peut fonctionner avec Webflow par le biais d'une intégration. Vous pouvez connecter votre compte MailChimp à votre site Webflow et ajouter des fonctionnalités telles qu'un formulaire d'inscription, une boîte d'abonnement ou une newsletter. Vous pouvez également utiliser un outil tiers comme Zapier pour intégrer Webflow et MailChimp.
Réflexions finales
MailChimp est un fournisseur de services de marketing par courriel de premier plan. Des millions de personnes l'utilisent pour envoyer des lettres d'information, des documents promotionnels et d'autres contenus. Si vous n'utilisez pas encore MailChimp dans votre stratégie de marketing numérique, c'est le moment de commencer.
Dans cet article, nous vous avons montré comment il est facile d'intégrer Webflow avec MailChimp afin que vous puissiez commencer à envoyer des emails magnifiquement conçus tout de suite. Les instructions détaillées que nous avons fournies vous aideront à mettre en place votre intégration en un rien de temps.