- La ligne de fond au départ
- Qu'est-ce que Webflow ?
- Avantages de Webflow
- Caractéristiques à rechercher dans un modèle de flux Web
- Les 16 meilleurs modèles de Webflow
- Analogique
- Aurore
- Balise
- Carte
- Créateur
- Dimora
- Fidélité
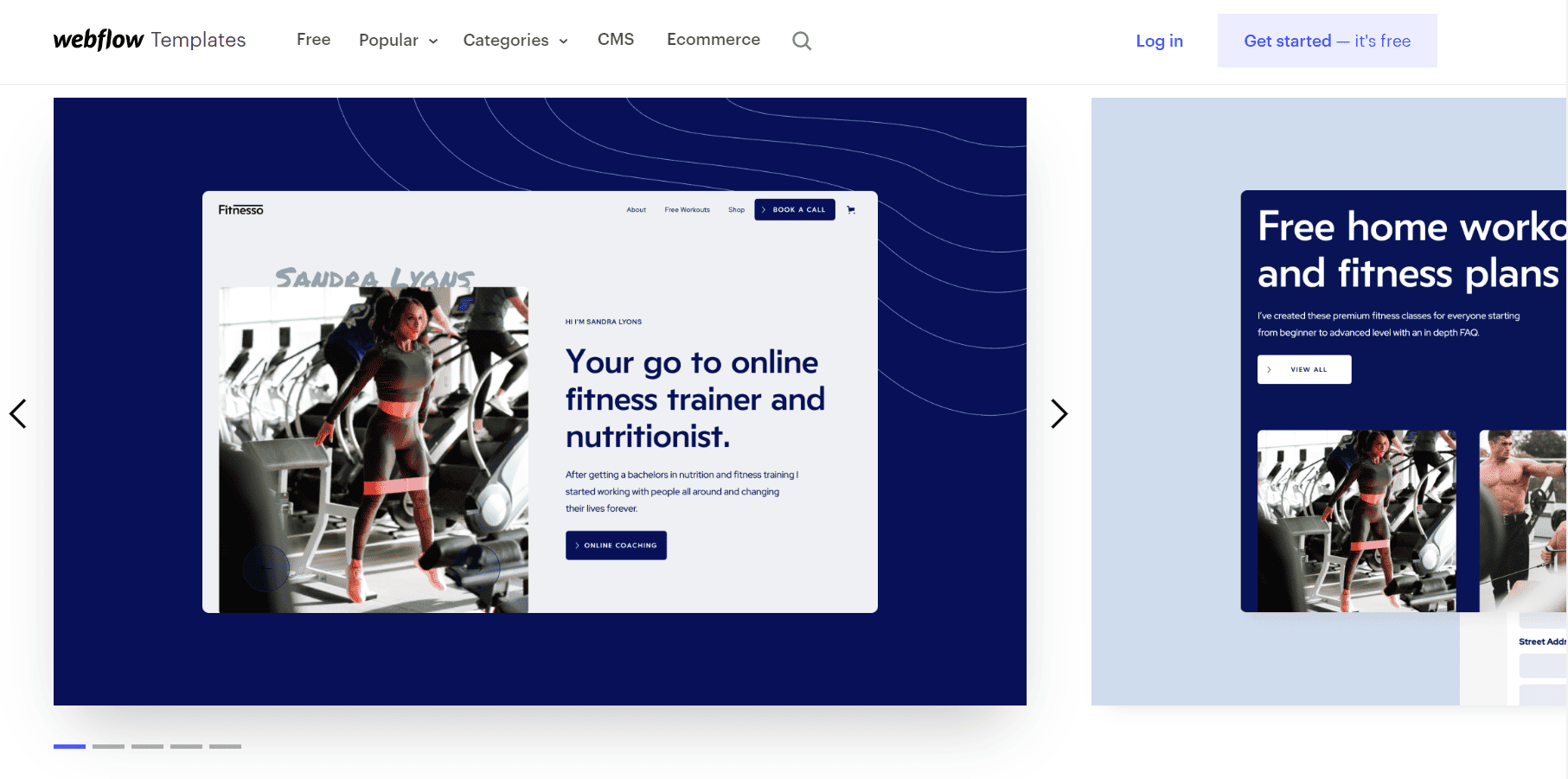
- Fitnesso
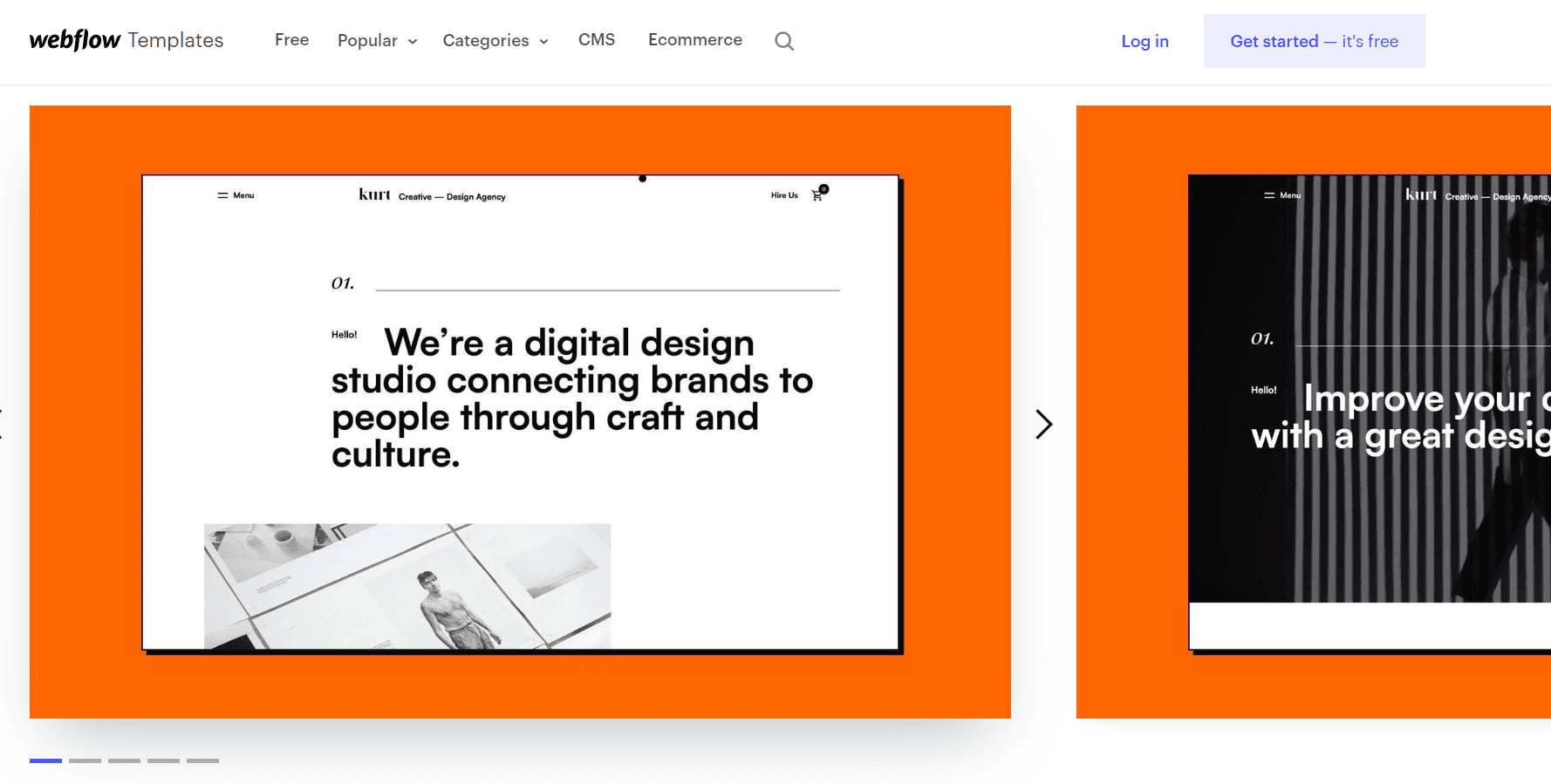
- Kurt
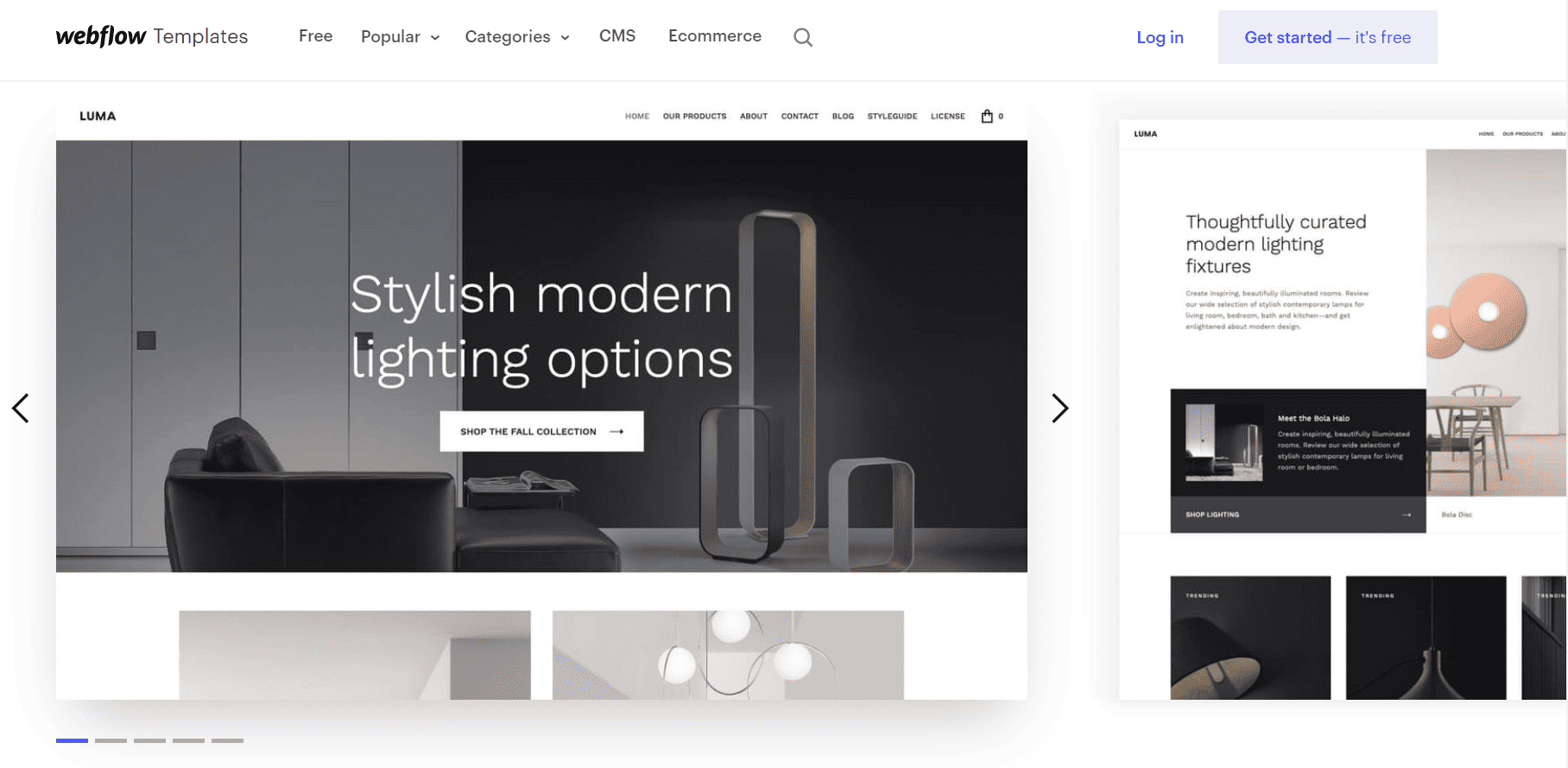
- Luma
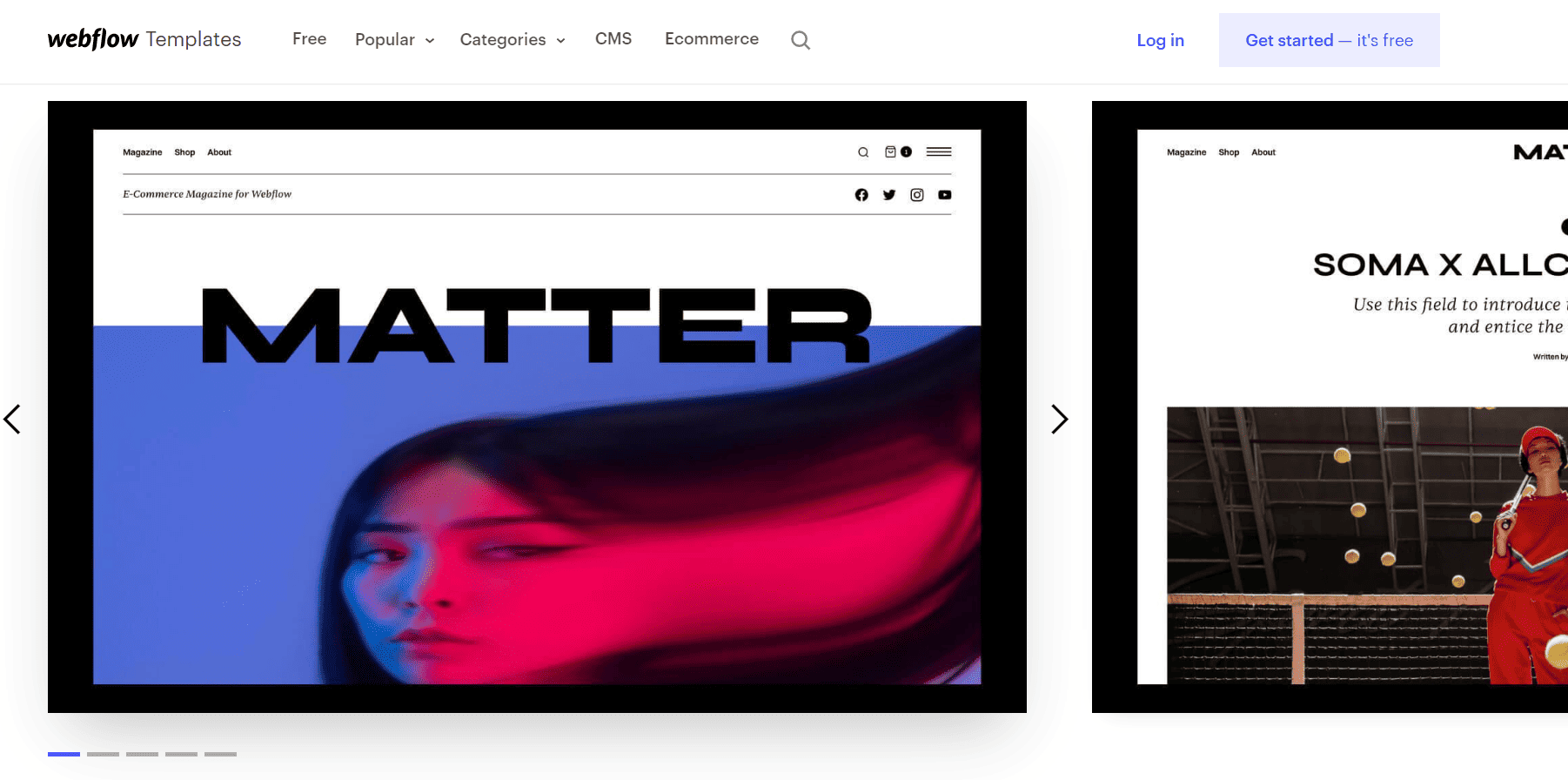
- Matière
- Otis
- Portefeuilles
- Réflexe
- Magasin de jouets
- Typefolio
- FAQs
Dernière mise à jour le 22 avril 2023 par Ewen Finser
La création d'un site web n'est pas une mince affaire, même pour les concepteurs et les développeurs les plus avisés. Et si vous n'êtes pas un créateur de sites web expérimenté - ou si vous devez créer plusieurs sites en peu de temps - il est d'autant plus important de réaliser le travail de manière efficace.
Lorsque j'ai eu à créer des sites web, même si je ne faisais que copier le même design d'un autre de mes sites, cela peut prendre énormément de temps pour arriver à un résultat correct, surtout lorsque l'on part de zéro.
C'est là qu'un outil comme Webflow C'est là qu'intervient l'outil : il vous permet de mettre en place votre site web sans avoir à vous préoccuper du codage. Même si j'ai quelques connaissances en matière de codage CSS, il est toujours agréable de pouvoir s'en passer, à moins de vouloir effectuer une personnalisation très spécifique. De plus, avec des modèles faciles à installer et entièrement personnalisables pour Webflow, la moitié du travail de conception est pris en charge.
Aujourd'hui, alors que de nombreuses personnes travaillent en free-lance ou à distance depuis leur domicile, il est plus important que jamais d'avoir une forte présence en ligne. Je sais que si les gens ne disposaient pas d'un endroit où se renseigner sur moi et me contacter, je n'aurais pas eu autant d'opportunités que j'en ai eues.
L'utilisation d'un modèle peut vous faire gagner beaucoup de temps - et peut-être aussi beaucoup d'argent. Vous aurez la possibilité de l'adapter à votre marque tout en limitant le temps nécessaire à la mise en ligne de votre site et à sa préparation pour les visiteurs.
Dans cet article, je vais commencer par vous faire part de mes produits préférés. Webflow Ainsi, si c'est la seule chose qui vous intéresse, vous obtiendrez ces informations immédiatement. Ensuite, je vais décrire brièvement ce qu'est Webflow et ses avantages uniques.
Ensuite, je vous expliquerai comment choisir le bon modèle pour votre projet. Webflow et je vous donnerai ensuite une liste de mes meilleurs choix pour le site Webflow des modèles. Enfin, je répondrai à quelques-unes de vos questions les plus pressantes. C'est parti !
La ligne de fond au départ
Il existe de nombreux modèles destinés aux agences ou aux personnes qui ont besoin de créer un portfolio. J'adore Analogique en raison de ses options de page uniques et Aurore pour sa couleur tendance.
Pour les autres niches, je préfère toujours les modèles qui ont été créés spécialement pour elles - comme Carte pour les entreprises financières, Dimora pour l'immobilier, et Fitnesso pour les entraîneurs personnels et les coachs. Un modèle de commerce électronique de premier ordre est LumaPour les créateurs de contenu, j'apprécie la conception textuelle de l'application Typefolio - Je pourrais même l'utiliser pour moi-même !
Voici les autres modèles Webflow de cette liste :
- Balise: Modèle élégant et moderne pour les agences et les petites entreprises.
- Créateur: Site web mince et personnel pour les créateurs en ligne.
- Fidélité: Idéal pour les créateurs d'applications mobiles.
- Kurt: Modèle axé sur les affaires pour les agences.
- Matière: Modèle de style magazine pour les éditeurs.
- Otis: Modèle d'agence avec des images libres de droits.
- Portefeuilles: Template pour un site web de portfolio multi-pages.
- Réflexe: Modèle de portfolio d'une page.
- Magasin de jouets: Modèle lumineux et coloré pour les sites web consacrés aux jouets d'enfants.
Qu'est-ce que Webflow ?
Avant de comprendre pourquoi Webflow sont utiles, vous devez avoir une bonne idée de ce qu'est Webflow. (Consultez cette page Revue de Webflow). Webflow est un développeur de sites web qui s'adresse à nonLes développeurs (comme moi et peut-être vous !) - bien que les professionnels puissent l'utiliser et l'utilisent aussi.
Avec Webflowvous pouvez créer un site web sans rien connaître au codage - et si vous faire Si vous avez des connaissances en matière de codage, vous pouvez personnaliser le site web à l'infini. Néanmoins, sans connaissances en matière de codage, il existe de nombreuses façons de personnaliser votre site afin qu'il soit à votre image ou à celle de votre marque.
Avantages de Webflow
Webflow offre de nombreux avantages pour la construction d'un site web. Ses trois caractéristiques principales sont les suivantes :
Fonctionnalité de la conception
Vous n'avez besoin d'aucune connaissance en codage pour utiliser Webflow - ce qui est probablement son plus grand avantage - mais il y a sont des options avancées si vous avez des connaissances de développeur. Vous pouvez personnaliser votre site web sans limites si vous savez coder (mais vous pouvez toujours exercer un grand contrôle sur la conception même sans ces connaissances).
Un CMS facile à utiliser
Imaginons que vous mettiez en place un site web pour une autre personne ou pour toute une équipe. Si cette personne n'a pas de connaissances de développeur, elle pourra quand même mettre le site à jour si nécessaire. S'ils souhaitent modifier le design, ajouter une page, changer des images, etc., ils pourront facilement effectuer les changements nécessaires.
FTR, c'est énorme. Lorsque je concevais des sites web de manière semi-régulière pour des clients, ceux-ci étaient toujours satisfaits du résultat final, mais ne savaient absolument pas comment ajouter des images, écrire un article de blog ou faire à peu près n'importe quoi sans moi. À moins que vous ne souhaitiez être disponible en permanence, il est essentiel de créer un site avec lequel le propriétaire puisse travailler.
Sans plugin
Webflow est livré avec la puissance dont vous avez besoin dès la sortie de la boîte, sans plugins nécessaires. Pouvoir concevoir un site web sans avoir à installer de plugins signifie que vous gagnerez du temps tout en créant un site léger.
En tant que personne ayant eu d'innombrables problèmes liés aux plugins sur plusieurs sites, savoir que je peux avoir un site sans plugin est une bouffée d'air frais. Notez cependant qu'il existe de nombreux Intégrations Webflow que vous pouvez utiliser si vous souhaitez connecter un autre outil à Webflow pour faciliter la gestion de votre site web.
De plus, lorsqu'il s'agit de Modèles de flux WebIls sont entièrement personnalisables, ce qui vous permet de mélanger et d'assortir les éléments et de les personnaliser à votre guise.
Caractéristiques à rechercher dans un modèle de flux Web
Les meilleurs modèles de sites web sont à la fois esthétiques et fonctionnels : votre site doit être beau tout en étant performant. Voici ce qu'il faut rechercher pour choisir le modèle qui vous convient le mieux :
Éléments de base et pages utilitaires : La possibilité de modifier les boutons, les pages 404 et d'autres éléments similaires signifie que vous avez un contrôle total sur l'ensemble de votre site web et que vous pouvez le personnaliser pour qu'il corresponde à votre marque et à votre voix.
Pages communes : À moins que vous ne souhaitiez un site web mince et d'une seule page, il est utile de choisir un modèle qui comporte une sélection de pages standard que vous pouvez modifier à votre guise. Il s'agit notamment de la page d'accueil (bien sûr), des pages "À propos de nous" et "Contact", d'un blog et, selon le type de site web, d'une page de tarification, d'une boutique de commerce électronique, d'une page de prise de rendez-vous, etc.
Formulaires de contact : Si vous pouvez créer un formulaire de contact ou d'abonnement sans avoir à manipuler le code d'un tiers, il fonctionnera de manière plus fiable et vous n'aurez pas à craindre de manquer un message important.
Réactivité : Vous voulez un modèle entièrement responsif qui fonctionne sur tous les écrans et appareils mobiles. Du contenu aux menus de navigation, tout doit être utilisable et visible quel que soit l'appareil utilisé par le visiteur.
Modifications du style universel : Un guide de style qui vous permet d'appliquer des modifications à l'ensemble du site à partir d'un seul endroit vous fera gagner beaucoup de temps et vous évitera bien des frustrations. Vous pouvez mettre à jour l'ensemble de votre site web lorsqu'un élément de votre image de marque est modifié, comme un style de police ou une palette de couleurs.
Les 16 meilleurs modèles de Webflow
Il peut être difficile de choisir un modèle pour votre site Webflow. C'est pourquoi j'ai parcouru l'internet pour rassembler les meilleurs d'entre eux. Que vous les utilisiez tels quels ou que vous vous en inspiriez pour guider votre propre conception, je pense qu'ils méritent qu'on s'y attarde.
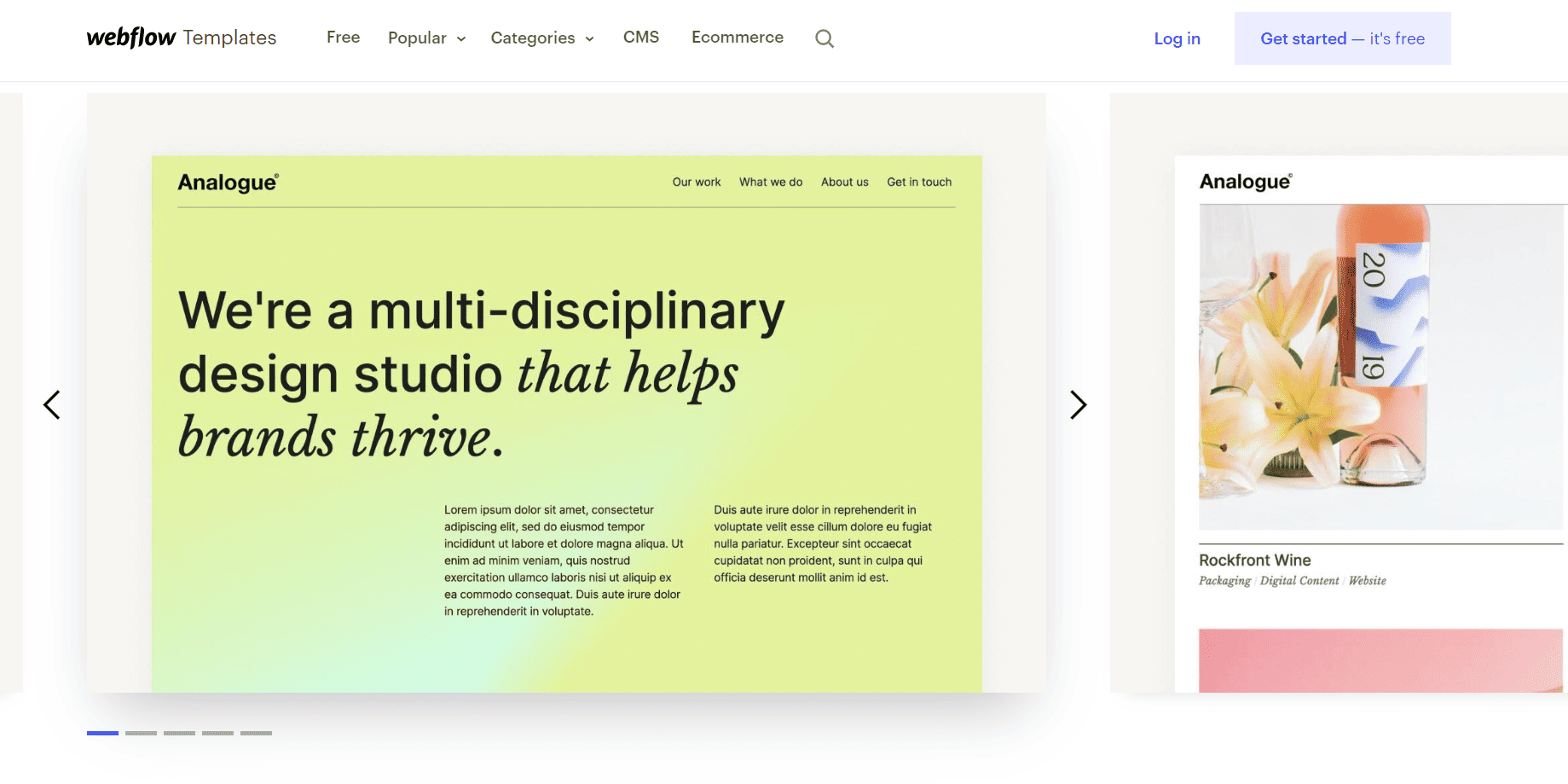
Analogique
Ce modèle Webflow moderne est idéal pour les agences, les studios et les sites web de marketing - en fait, toute entreprise ayant des travaux de conception à présenter. Cela inclut les entreprises qui proposent des services de stratégie de marque, de conception graphique, d'illustration, d'emballage de produits et de conception de sites web, entre autres.
Analogue comprend quelques pages prêtes à l'emploi que vous ne trouverez pas dans beaucoup d'autres modèles, comme les pages séparées Notre travail et Ce que nous faisons, une page sur les membres de l'équipe et une page sur la politique de confidentialité. Vous obtenez également les pages standard dont la plupart des sites web ont besoin, comme À propos de nous, Contact, Nouvelles, etc.
Pour
- Mettre le travail de création et de conception au premier plan
- Options de page hors normes
Cons
- La conception de la page d'accueil n'est peut-être pas assez visuelle
- Le grand nombre d'options de pages fait qu'il est tentant de créer un site web encombré
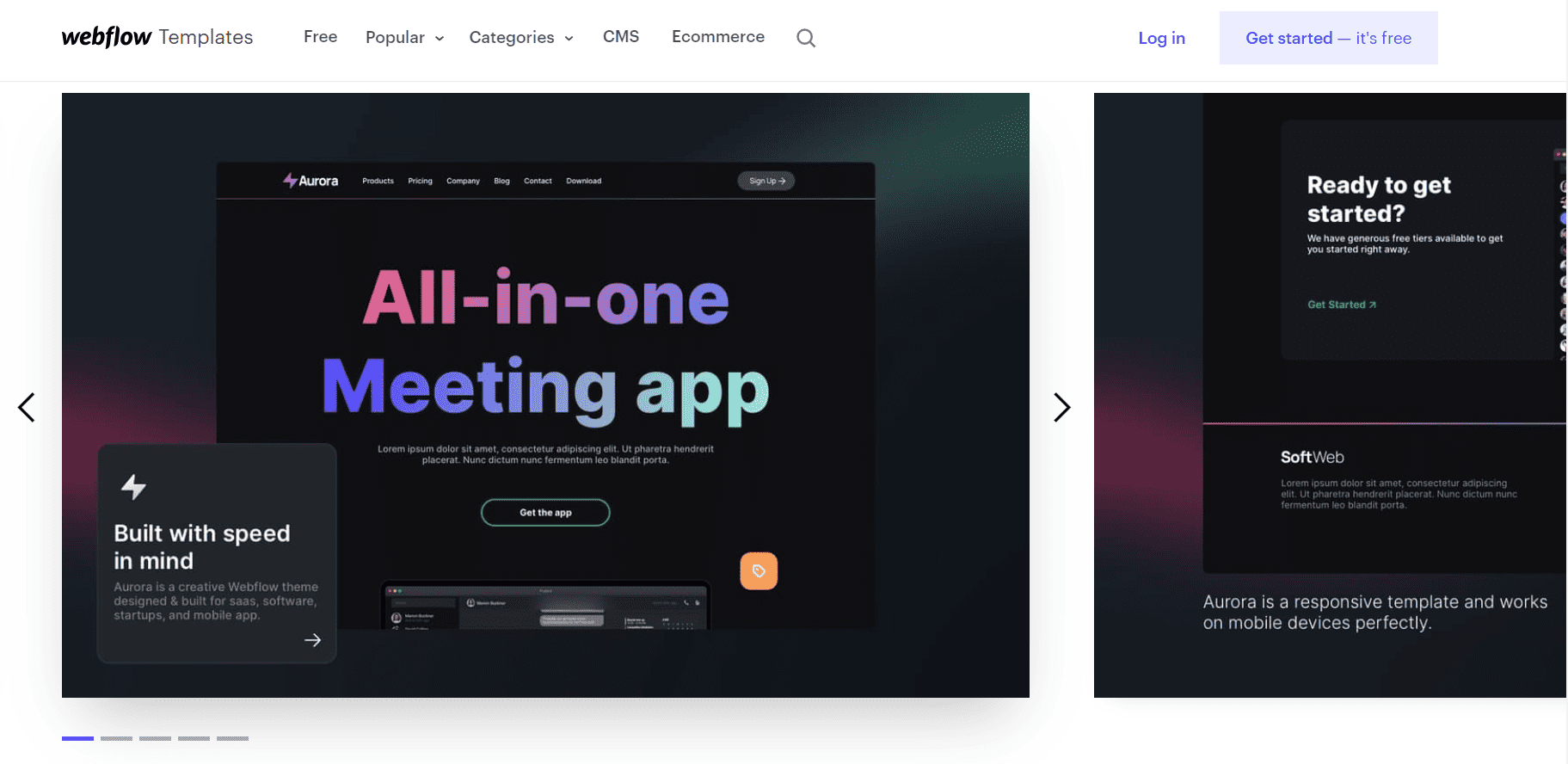
Aurore
Le template Aurora est idéal pour les entreprises d'applications mobiles, SaaS et les startups. Vous serez en mesure de présenter votre entreprise, vos projets et vos services de la meilleure façon possible, et c'est aussi un template amusant, qui suit les aspects de design à la mode - Aurora utilise un thème sombre avec des couleurs brillantes et dégradées.
Vous pouvez choisir différentes pages d'accueil pour les ordinateurs de bureau et les téléphones portables, et il y a également des pages pour les prix, les questions-réponses, les témoignages, etc.
Pour
- Coloris et design tendance
- Différentes options de page d'accueil au choix, y compris pour les mobiles
- Modèles de pages uniques, tels que FAQ et témoignages
Cons
- Le thème peut être trop sombre pour certains
- Un design à la mode peut sembler dépassé dans un avenir proche
Balise
Ce template élégant et moderne est idéal pour les agences, les studios de création, les petites entreprises et les startups. Il vous permet de créer un site web soigné pour votre marque qui fera la promotion de vos services professionnels.
Des pages prêtes à l'emploi, telles que Tarifs et Services de l'entreprise, vous guident dans la création d'un site professionnel à part entière. Et contrairement aux autres modèles de cette liste, Beacon dispose d'une section dédiée aux études de cas, où vous pouvez présenter des témoignages de clients pour améliorer votre preuve sociale.
En outre, vous pouvez ajouter des cartes Google Maps aux pages de contact, créer des formulaires pour recueillir des informations de contact ou permettre aux utilisateurs de s'abonner à votre lettre d'information, et ajouter des fonctionnalités de recherche aux barres de navigation.
Pour
- Espace dédié aux études de cas
- Google Maps peut être ajouté aux pages de contact
- Recherche dans la barre de navigation
Cons
- La multiplicité des mises en page de la page d'accueil rend le choix difficile
- La mise en place de votre site prendra plus de temps en raison du grand nombre d'options de page.
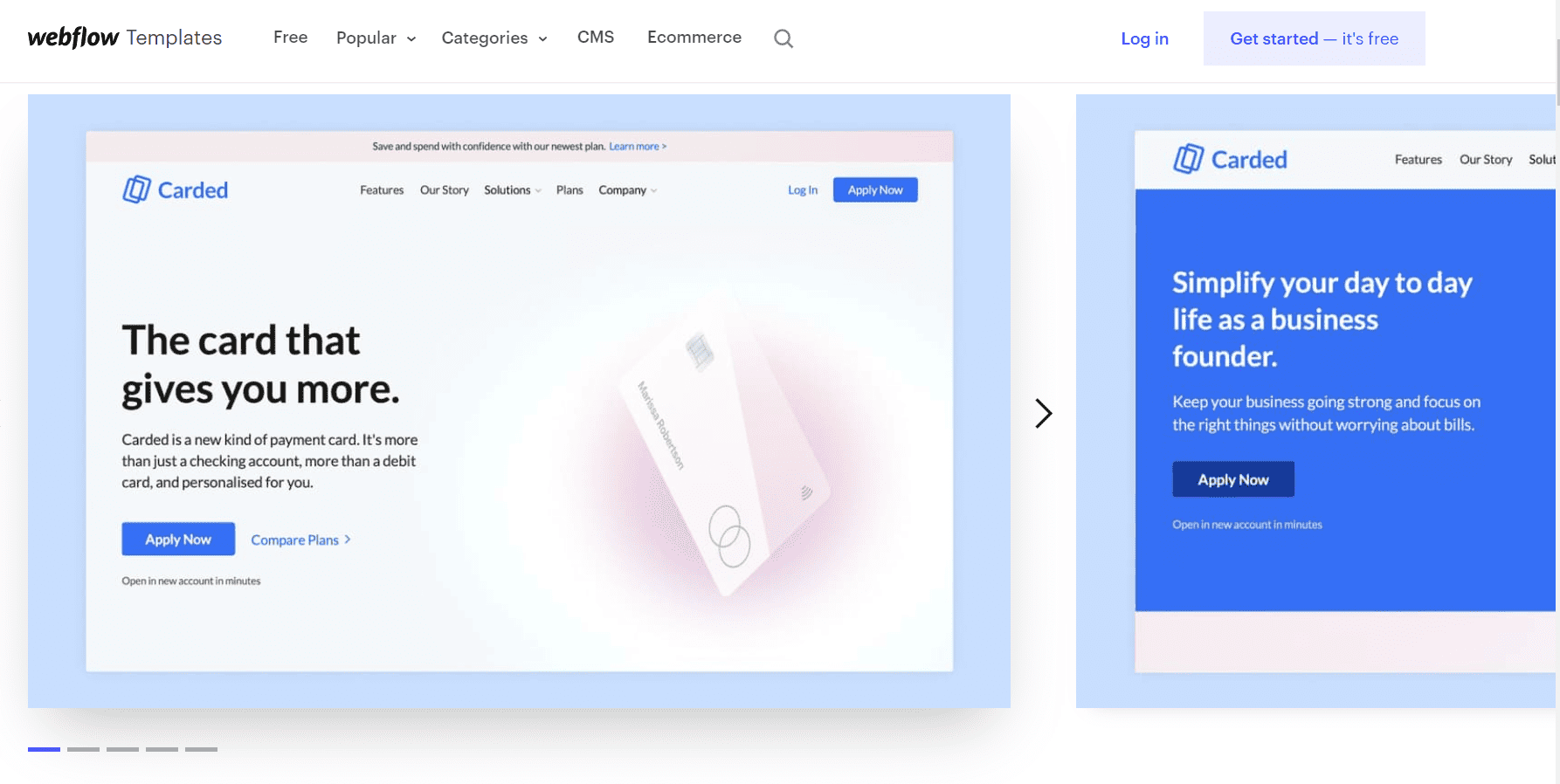
Carte
Ce modèle est conçu spécifiquement pour les entreprises financières, y compris les banques, les sociétés de cartes de crédit et les startups fintech. Il est minimaliste et vous donne l'espace nécessaire pour mettre en valeur ce que vous promouvez, qu'il s'agisse d'un produit numérique ou d'une nouvelle carte de crédit.
Plus de 20 pages spécifiques à la finance sont incluses, parmi lesquelles vous pouvez choisir et adapter à votre marque, notamment Postuler, Carrières, Fonctionnalités et Solutions.
Pour
- Idéal pour les entreprises financières
- Modèles de pages spécifiques aux finances
Cons
- Peut ne pas fonctionner correctement pour les marques non financières
- Les marques très professionnelles peuvent trouver le design trop élémentaire.
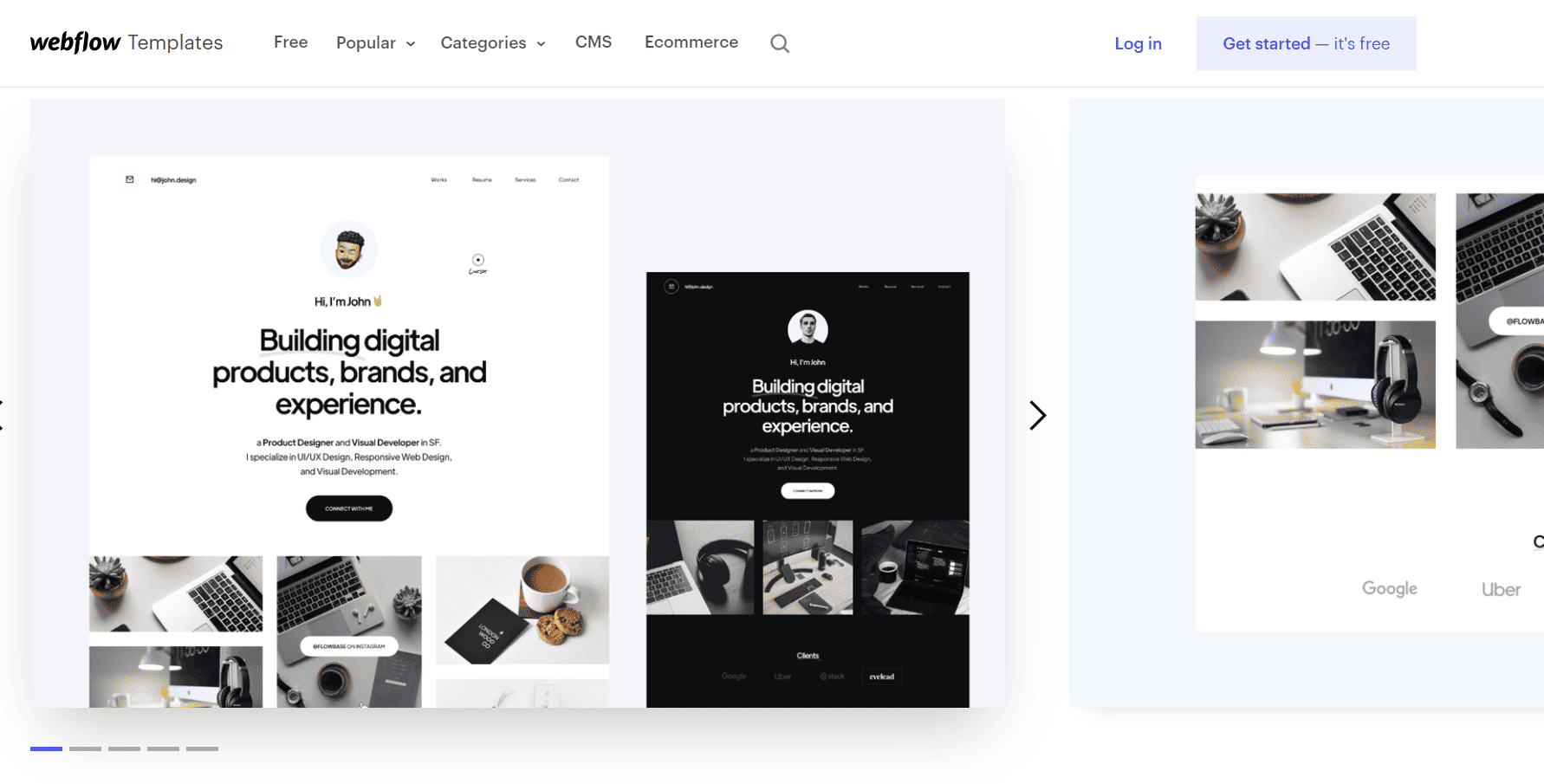
Créateur
Pour les créateurs en ligne qui ont besoin d'un site web personnel mince et propre, Creator est un choix fantastique. Vous pouvez présenter votre travail, établir des contacts et partager des informations vous concernant qui intrigueront les visiteurs, le tout dans un espace en ligne réduit.
Il y a une page d'accueil, une page de portfolio et de CV, ainsi que des pages de projet et de contact. Il existe également une option de mode sombre, au cas où la couleur blanche serait trop claire pour votre marque personnelle.
Pour
- Site web mince pour les créateurs qui veulent quelque chose de basique
- Les pages consacrées au portefeuille, aux projets et au curriculum vitae mettent en valeur l'expérience acquise
- Option mode sombre
Cons
- Peut ne pas être assez riche pour certains propriétaires de sites web
- Vous n'aurez pas suffisamment d'impact si vous n'avez pas encore d'antécédents professionnels solides.
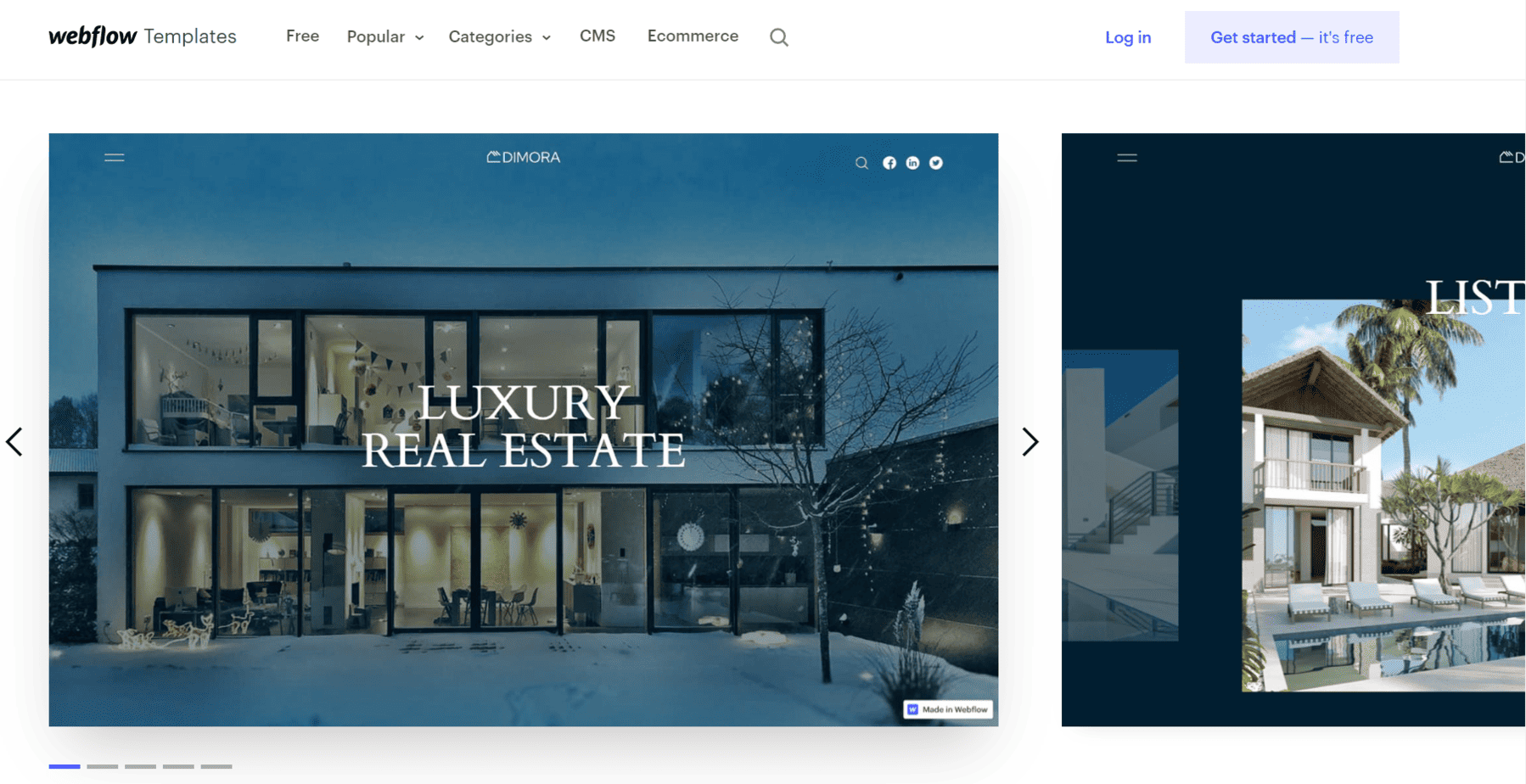
Dimora
Créé pour les sociétés immobilières et les professionnels, le modèle Dimora vous permet de présenter les propriétés que vous avez à vendre et d'inciter les clients à se renseigner à leur sujet. Des espaces sont réservés à l'ajout de listes et d'informations détaillées, à la présentation de vos agents et à la promotion d'offres exclusives.
Pour
- Idéal pour les particuliers et les entreprises du secteur immobilier
- De beaux présentoirs pour les photos de propriétés
Cons
- Ne fonctionne pas bien pour les marques qui ne sont pas liées à l'immobilier
- Les zones de texte peuvent ne pas plaire à certaines personnes
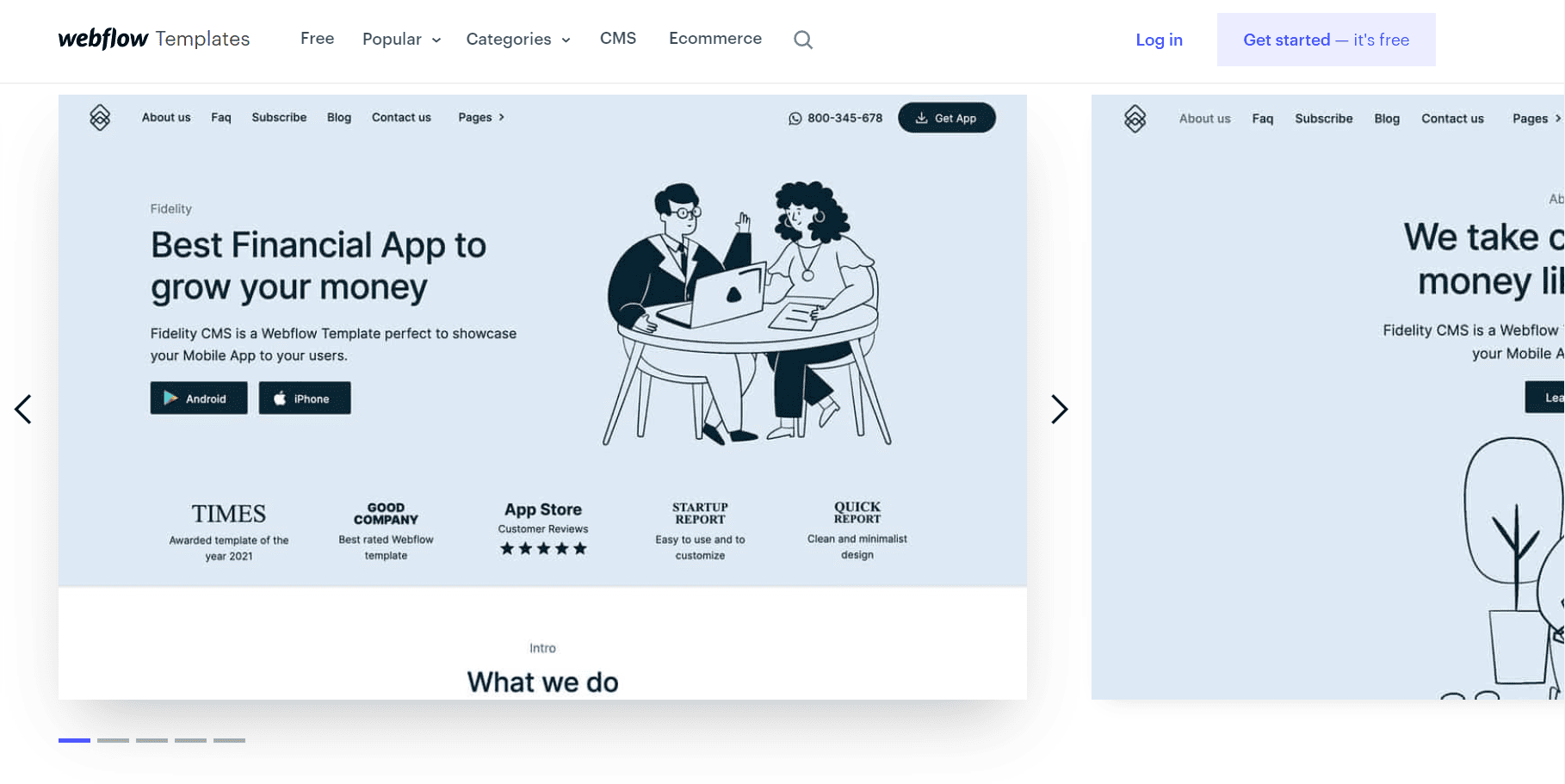
Fidélité
Bien que fidelity soit le meilleur outil pour les créateurs d'applications mobiles, il peut également être utilisé efficacement par les consultants, les agences de conception et les indépendants. Il est entièrement réactif, ce qui est particulièrement important si vous faites la promotion d'une application mobile. Les éléments du modèle comprennent des formulaires de contact et de newsletter, une section FAQ, un blog et des boutons - tout ce dont vous avez besoin pour présenter votre application et aider les gens à décider si elle est faite pour eux.
Pour
- Le meilleur pour les créateurs d'applications mobiles
- Nombreux boutons d'appel à l'action
Cons
- La page d'accueil peut sembler un peu chargée
- Le design de la boîte n'est pas très attrayant
Fitnesso
Les entraîneurs de fitness qui souhaitent atteindre leurs clients pour leur fournir des ressources et leur proposer des services vont adorer le modèle Fitnesso. Au lieu d'un modèle de commerce électronique axé sur la vente de produits, celui-ci vise à vendre vos services, des séances d'entraînement personnalisées et des plans de repas. De plus, vous pouvez créer une section où les visiteurs peuvent planifier des appels et des consultations avec vous.
Pour
- Idéal pour les professionnels de la remise en forme
- Possibilité de vendre des services par l'intermédiaire du site web
Cons
- Vous avez besoin d'un grand nombre de photos pour que le site web ait de l'impact
- Le fait que les visiteurs réservent un appel par l'intermédiaire du site web peut sembler impersonnel.
Kurt
Ce modèle d'agence, dont le design centré sur les affaires s'adapte aussi bien aux sites d'entreprise qu'aux projets individuels, présente une palette de couleurs noire et blanche très élégante. L'accent est mis sur les polices et la typographie dans ce modèle Webflow, et les blocs et pages prêts à l'emploi font de la construction de votre site un jeu d'enfant. Notamment, il y a trois styles de page d'accueil à choisir, plus des pages pour une section À propos, des informations de contact, des articles de blog et plus encore.
Pour
- Plusieurs styles de pages d'accueil au choix
- Schéma de couleurs noir et blanc, moderne et épuré
Cons
- Le thème peut être trop minimaliste et austère pour certaines marques
- Espace limité pour le texte dans certaines zones
Luma
Luma est un template solide, prêt pour l'e-commerce, destiné aux sites de vente au détail. Il est moderne et minimal afin que vous puissiez mettre l'accent sur vos produits.
Les pages préfabriquées vous aident à mettre en place votre site et à le faire fonctionner rapidement pour que vous puissiez commencer à faire des ventes, et il est réactif sur tous les appareils, ce qui est particulièrement important pour un site de vente au détail car les visiteurs vont vouloir naviguer assez souvent via un mobile. Il y a deux options de design pour la page d'accueil, plus des options de page à propos et de page de contact, ainsi qu'un blog, un flux de produits, une page de paiement et une page de confirmation de commande.
Pour
- Prêt pour les sites Webflow de commerce électronique
- Deux modèles de pages d'accueil au choix
Cons
- Trop lourd pour les sites web non commerciaux
- Temps supplémentaire nécessaire à la mise en place de la caisse, de la commande et d'autres pages de commerce
Matière
Ce modèle de style magazine est une excellente option pour les magazines et les éditeurs. Vous pouvez créer une tête de page audacieuse et accrocheuse, présenter des marchandises et des produits, et fixer vos prix. Il existe 15 mises en page prédéfinies et l'ensemble du modèle met l'accent sur le contenu et les histoires que vous racontez.
C'est un choix de premier ordre si vous cherchez à gagner à la fois un lectorat et une audience. clientèle - vous pouvez vendre des exemplaires de votre publication ou créer un autre type de flux de revenus, comme des produits curatés ou votre propre marchandise. Les visiteurs peuvent également s'inscrire facilement à votre lettre d'information ou soumettre des demandes de renseignements au moyen de formulaires.
Pour
- Design audacieux pour les publications
- Plusieurs mises en page prédéfinies
- Capacité à vendre des marchandises
Cons
- Le design est trop "in-your-face" pour les marques "boutonneuses".
- Peut être surchargé et encombré
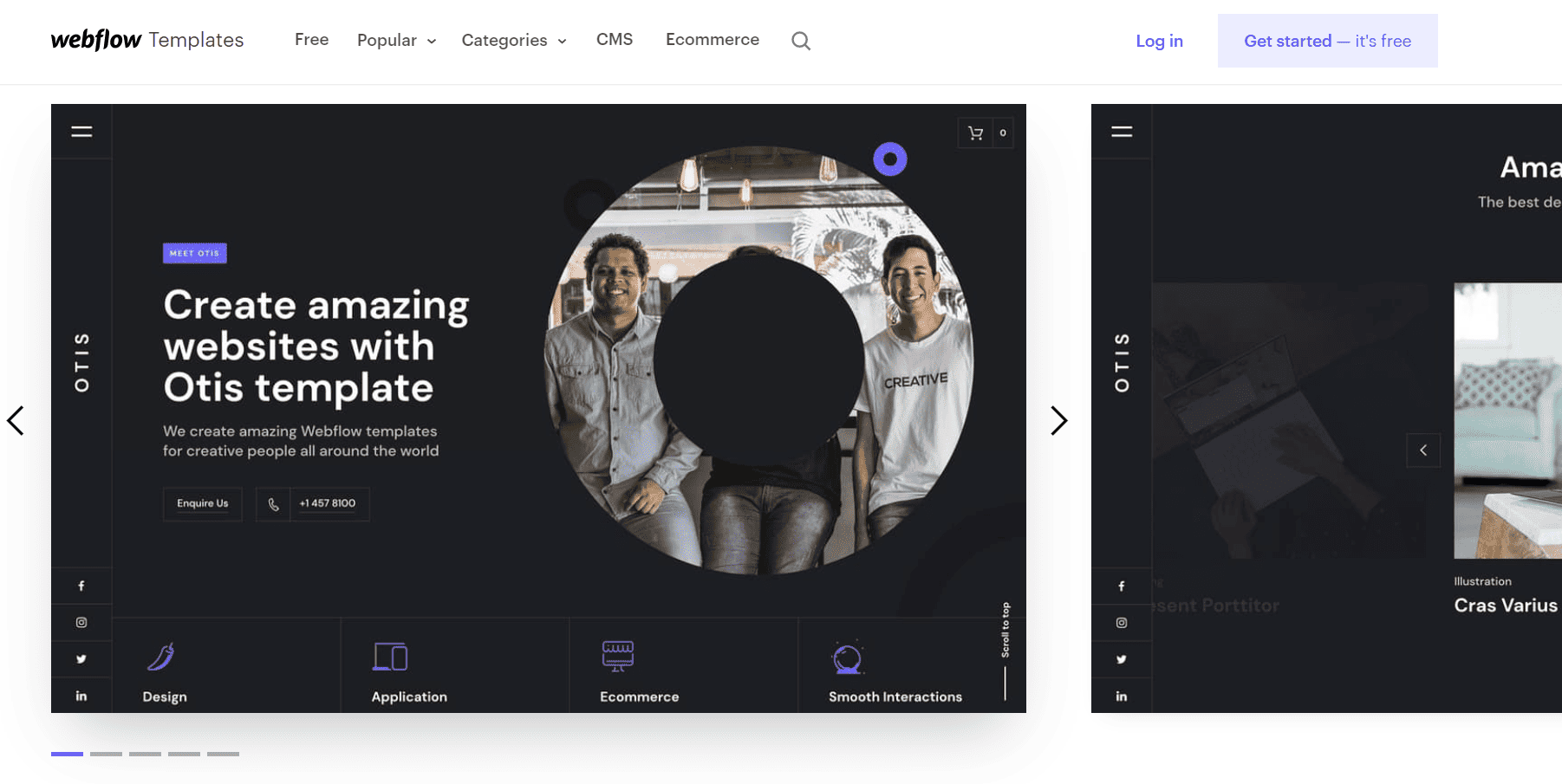
Otis
Si vous voulez le style branché d'Aurora combiné à la franchise de Beacon, Otis est un excellent compromis. Destiné principalement aux agences, ce template dispose de plusieurs options d'en-tête, notamment collant, standard ou caché/affiché lors du défilement. Il y a également des formulaires de contact, des pages dédiées aux projets et - en prime - des images libres de droits que vous pouvez utiliser.
Pour
- Plusieurs options d'en-tête et de défilement
- Pages spécifiques aux projets
- Images libres de droits à utiliser
Cons
- Les couleurs sombres ne conviennent pas à toutes les marques
- D'autres sites peuvent utiliser les mêmes images libres de droits
Portefeuilles
Comme son nom l'indique, il s'agit d'un modèle de portfolio. Mais contrairement à d'autres portfolios en ligne rationalisés qui n'utilisent qu'une page ou deux, ce modèle convient mieux lorsque vous avez besoin d'un site à plus grande échelle pour présenter votre travail.
Vous avez le choix entre six mises en page pour la page d'accueil et plusieurs options de mise en page pour les pages de présentation des travaux, les sections "À propos", les pages de services, votre blog et les pages de contact - sans oublier la section consacrée au commerce électronique. En outre, vous pouvez opter pour une navigation fixe ou électronique, selon ce qui vous semble le mieux convenir à vos visiteurs.
Pour
- Créer un site portfolio à grande échelle
- Six modèles de pages d'accueil
- Capacité de commerce électronique
Cons
- Pas idéal pour les portefeuilles non visuels
- Le design peut sembler décousu
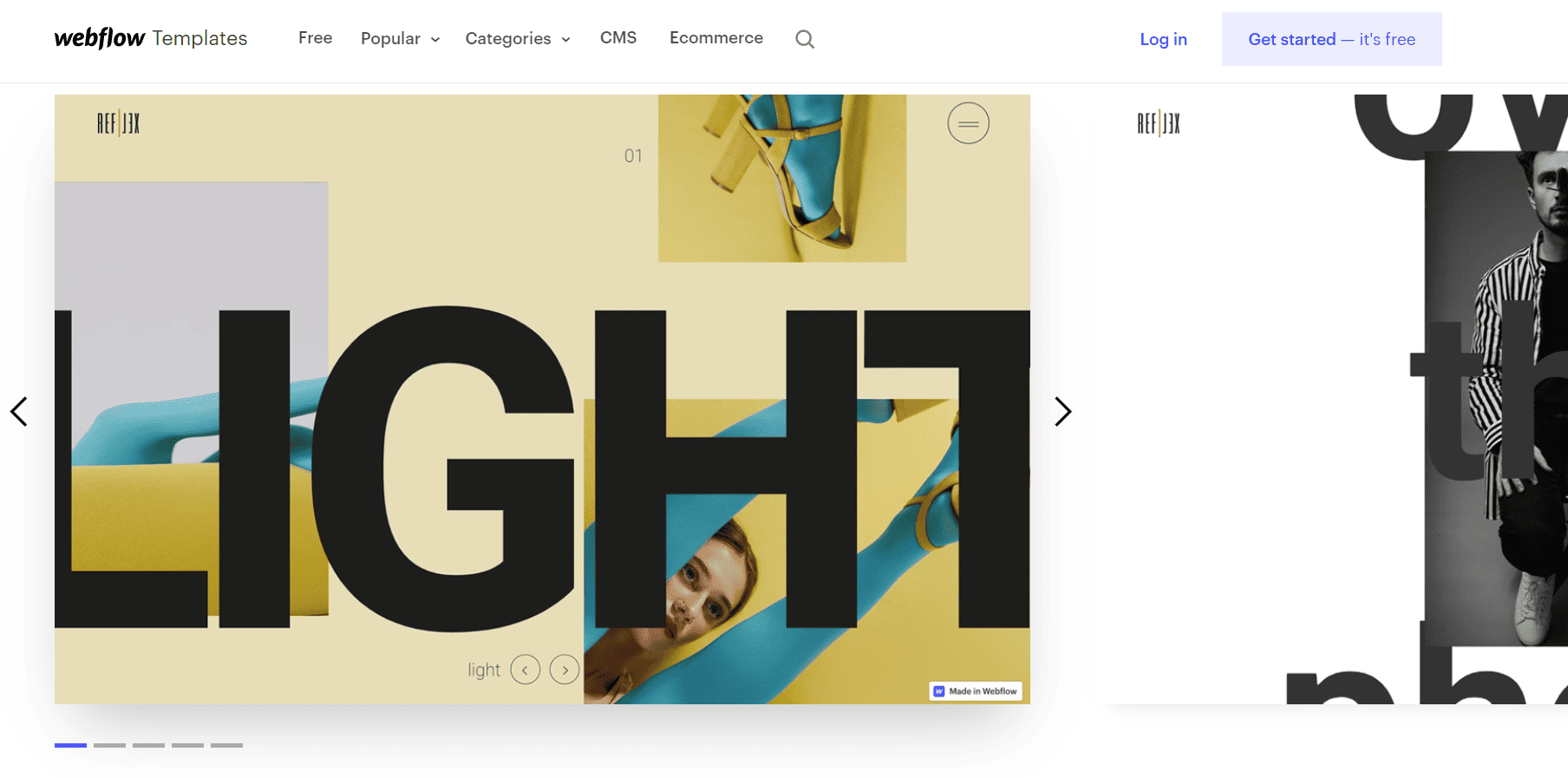
Réflexe
Ce modèle de portfolio d'une page est idéal pour les agences et les indépendants qui souhaitent présenter leur travail créatif de manière simple. Le menu hamburger facilite l'accès aux différentes zones de votre site sans encombrer le haut de la page d'atterrissage avec un menu de navigation horizontal. Les sliders et la galerie mettent votre travail visuel en avant et au centre, et le site dispose également des éléments de base dont tout site web a besoin, comme un formulaire de contact et une section "À propos".
Pour
- Site portfolio extra-simple à une page
- Le menu hamburger réduit l'encombrement
Cons
- Il n'y aura pas assez d'espace pour répartir des portefeuilles plus importants.
- Certains visiteurs peuvent ne pas savoir où se trouve la navigation
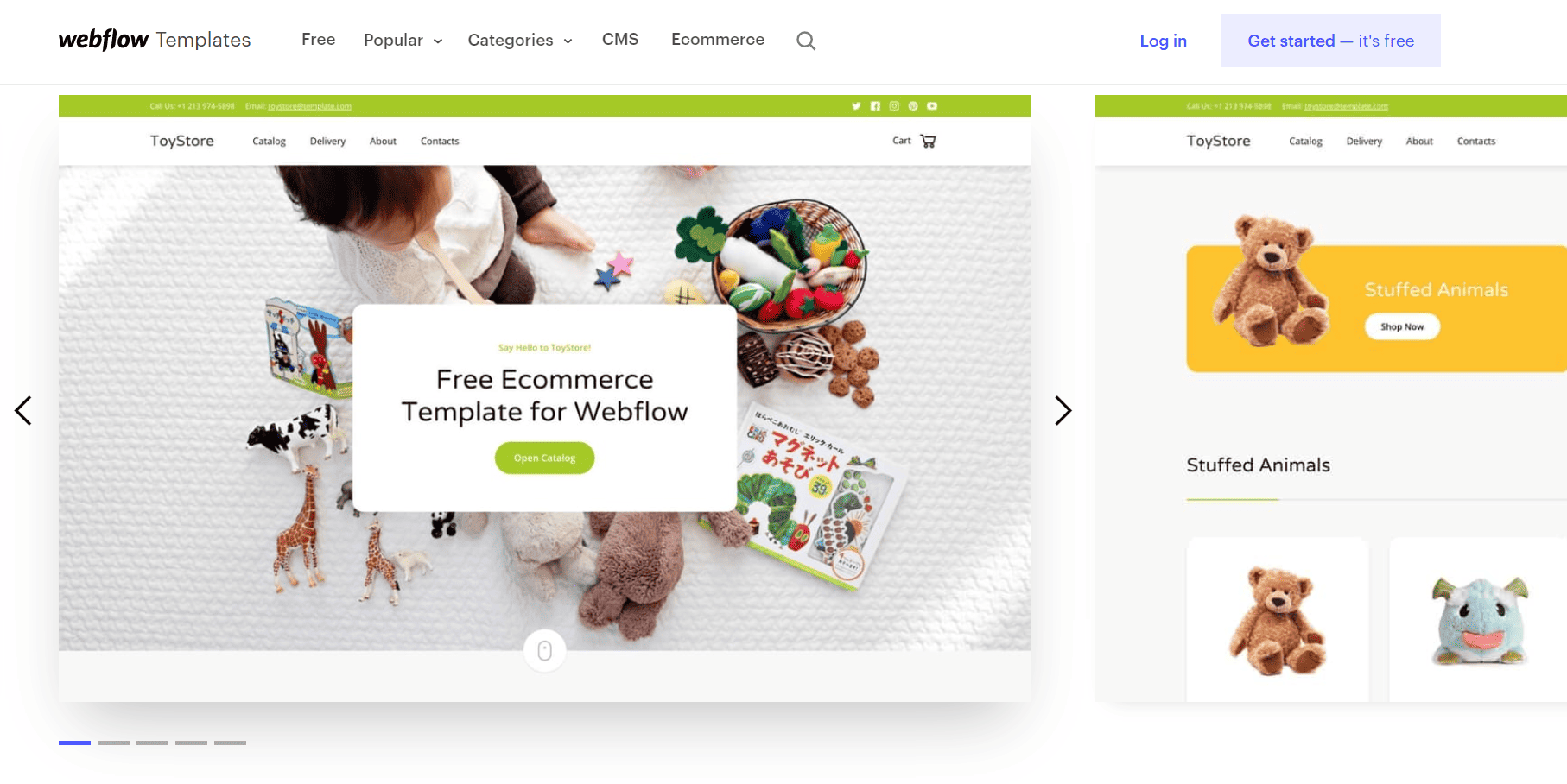
Magasin de jouets
Ce modèle de commerce électronique est particulièrement adapté aux magasins de jouets pour enfants, car il est lumineux, coloré et accrocheur. Mise en place abonnements au courrier électronique (pour que les acheteurs puissent rester au courant de vos dernières nouveautés), ainsi que des pages de renvoi et des pages de produits.
Pour
- Adorable pour un magasin de jouets pour enfants
- Une présentation élégante, même si l'on considère qu'il s'agit de produits pour enfants.
Cons
- Trop enfantin pour les entreprises non axées sur les enfants
- La couleur verte n'est pas très attrayante.
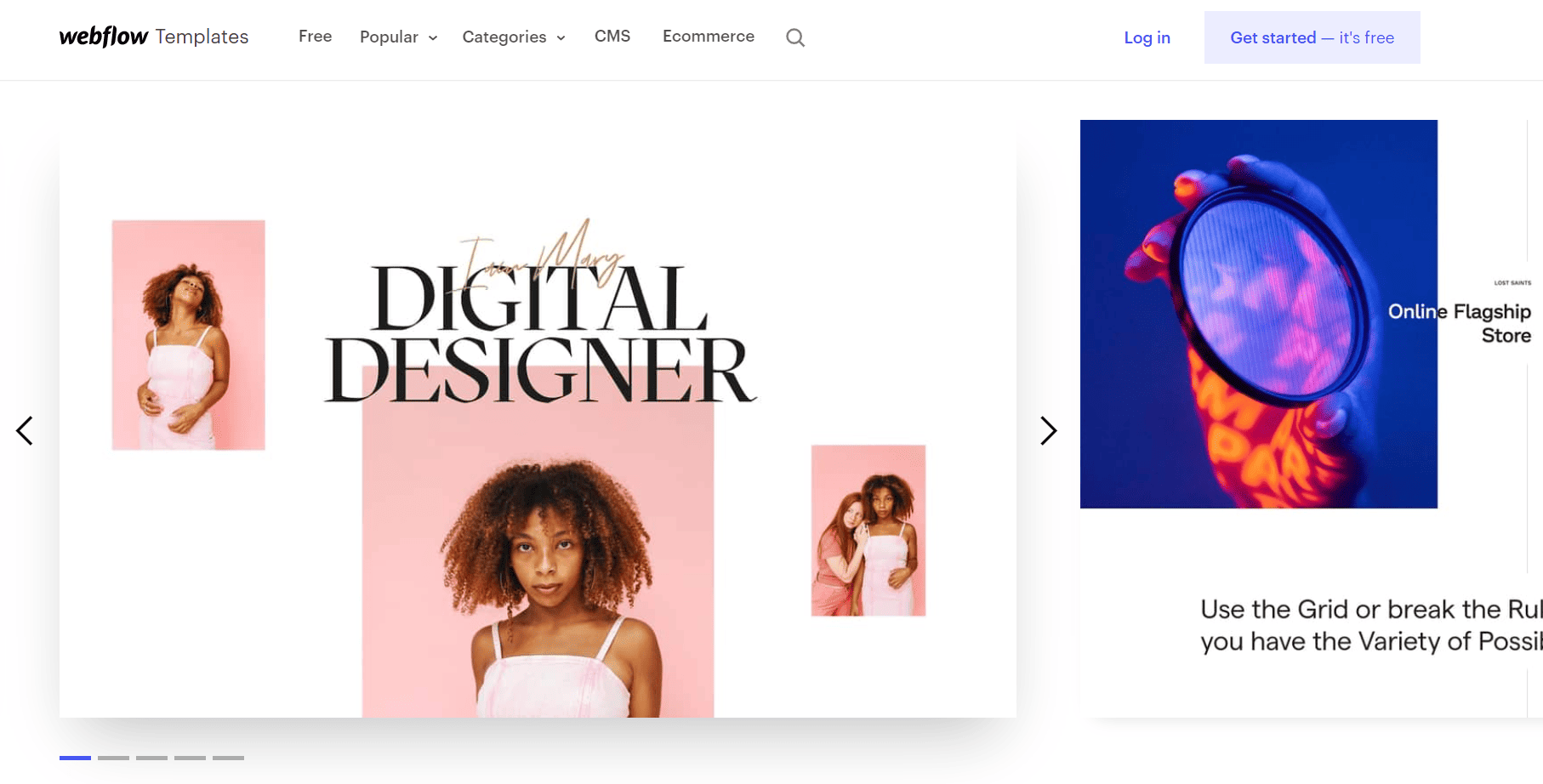
Typefolio
Parfois, vous voulez avoir un impact avec du texte plutôt qu'avec de l'imagerie. Typefolio vous permet de mettre vos mots en avant et au centre pour inciter les visiteurs à explorer votre portfolio ou à prendre contact avec vous. Ce modèle de portfolio très simple vous offre juste assez d'espace pour expliquer qui vous êtes (et pourquoi on devrait travailler avec vous), présenter vos meilleurs échantillons et fournir vos coordonnées.
Pour
- Options de polices attrayantes
- Présenter un portfolio centré sur la copie
Cons
- Pas idéal pour les marques à forte composante visuelle
- Une telle quantité de texte peut en rebuter plus d'un
FAQs
Question : Webflow est-il un bon CMS ?
Réponse : Webflow est un excellent CMS, même si on le compare à d'autres plateformes CMS de premier plan. Webflow est connu pour avoir un code particulièrement propre, ce qui signifie que les sites se chargent plus rapidement. De plus, vous pouvez améliorer le référencement à l'aide de métadonnées sans avoir à installer un plugin qui pourrait ralentir le site.
Question : Existe-t-il des modèles pour Webflow ?
Réponse : Oui ! Rien que sur Webflow, il y a plus de 1 000 modèles à choisir, certains payants et d'autres gratuits. Vous pouvez visiter la bibliothèque de modèles de Webflow ici.
Question : Les modèles Webflow en valent-ils la peine ?
Réponse : Oui ! Webflow est connu pour être un constructeur de site web qui privilégie le design, et ses modèles sont tout aussi connus pour être beaux et personnalisables. Ils couvrent un large éventail d'industries, de niches et de cas d'utilisation, et ils sont tous optimisés pour les mobiles, de sorte qu'ils seront réactifs sur n'importe quel écran.