- Unterm Strich von vorn
- Warum Sie Webflow mit MailChimp integrieren müssen
- Integration von Webflow mit MailChimp: Schritt-für-Schritt-Anleitung
- Tipps für eine erfolgreiche Webflow-MailChimp-Integration
- Was ist zu tun, wenn Formulare mit der MailChimp-Integration nicht funktionieren?
- Vorteile der Verwendung von MailChimp für Webflow
- FAQs
- Abschließende Überlegungen
Zuletzt aktualisiert am 4. Dezember 2023 von Ewen Finser
Eine Unternehmenswebsite ohne Verbindung zu einem E-Mail-Dienst ist wie ein Geschäft ohne Adresse - es nützt Ihrem Unternehmen nichts. Es ist wichtig, eine Möglichkeit zu haben, Ihre Kunden zu erreichen und sie über Werbeaktionen, Angebote und Aktualisierungen zu informieren. Einer der beliebtesten Dienste für die Verbindung Ihrer Website mit einem E-Mail-Dienst ist MailChimp.
Webflow ist eine beliebte Webentwicklungs- und Hosting-Plattform, die Unternehmen und Privatpersonen zur Erstellung dynamischer und funktionaler Websites nutzen. Im Grunde ist es der Ort, an dem Ihre Website untergebracht ist. Einbindung von Webflow Mit vs MailChimp können Sie die Vorteile der leistungsstarken Funktionen von MailChimp nutzen und Ihre Kundenkommunikation rationalisieren.
Mit der Plattform können Sie E-Mails erfassen, Mailinglisten erstellen und verwalten, automatisierte E-Mails von Ihrer Website aus versenden und die E-Mail-Leistung verfolgen. Diese Integration ist der Schlüssel zum Aufbau einer erfolgreichen E-Mail-Liste und zur Steigerung der Effektivität Ihrer Kampagnen.
Allerdings kann es schwierig sein, die beiden Plattformen miteinander zu verbinden. Die folgende Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie Webflow mit MailChimp integrieren können. Außerdem werden einige Tipps gegeben, die sicherstellen, dass die Integration erfolgreich ist und Sie das Beste aus beiden Tools herausholen können.
Unterm Strich von vorn
Integration von Webflow mit MailChimp ist eine hervorragende Möglichkeit, Kontaktlisten zu synchronisieren und E-Mail-Kampagnen zu erstellen, die die richtigen Personen erreichen. Durch die Verknüpfung von Webflow und MailChimp können Sie auf leistungsstarke Kontaktmanagement-Tools zugreifen, dynamische Formulare erstellen und vieles mehr - und das alles unter Beibehaltung eines einheitlichen Erscheinungsbildes Ihrer Website.
Der Integrationsprozess ist unkompliziert, und sobald die Verbindung hergestellt ist, können Sie die Tools von MailChimp nutzen, um das Engagement der Abonnenten zu verfolgen und Kontakte von Webflow aus zu verwalten.
Warum Sie Webflow mit MailChimp integrieren müssen
Integration von Webflow mit MailChimp ist eine gute Möglichkeit, Ihre Marketingbemühungen zu maximieren und beide Plattformen optimal zu nutzen. Wenn Sie Ihre in Webflow erstellte Website oder Landing Page mit Ihrem MailChimp-Konto verbinden, können Sie auf einfache Weise Leads sammeln und sie für automatisierte Kampagnen, E-Mail-Listen, Lead Nurturing und vieles mehr verwenden.
Webflow verfügt wie andere Webentwicklungsplattformen nicht über ausgefeilte E-Mail-Marketing- und Automatisierungsfunktionen. Es ist eine ausgezeichnete Wahl für die Erstellung visuell ansprechender Websites, Landing Pages und anderer Inhalte, aber es ist nicht ideal für E-Mail-basierte Kampagnen.
MailChimp hingegen bietet alles, was Sie für die Erstellung und Durchführung effektiver Marketingkampagnen benötigen. Eine Integration mit Webflow ermöglicht es Ihnen, die Designfunktionen von Webflow zu nutzen und gleichzeitig von den leistungsstarken E-Mail-Marketingfunktionen von MailChimp zu profitieren.
Wenn Sie Ihre Webflow-Website und Ihr MailChimp-Konto integrieren, können Sie das:
- Sammeln Sie Leads aus in Webflow erstellten Formularen und speichern Sie sie automatisch in MailChimp
- Erstellen Sie automatisierte Kampagnen mit E-Mails, die auf bestimmte Segmente Ihrer Liste zugeschnitten sind.
- Segmentieren Sie Ihre Kontakte in verschiedene Listen auf der Grundlage von Kriterien wie Standort, Interessen oder Kaufhistorie
- Senden Sie personalisierte E-Mails und Webseiten an jeden Kontakt in der Liste
- Verfolgung von Website-Besuchen und Formularübermittlungen
- Analysieren Sie Leistungsmetriken wie Öffnungsrate, Klickrate und mehr
Die Integration von Webflow mit MailChimp ermöglicht es Ihnen, benutzerdefinierte Formulare in Webflow zu erstellen, Leads zu sammeln und sie direkt zu Ihrem MailChimp-Konto hinzuzufügen.
Sie können eine visuell beeindruckende Landing Page oder Website mit allen erforderlichen Funktionen erstellen und dann die leistungsstarken Marketingautomatisierungsfunktionen von MailChimp nutzen, um relevante E-Mails zu versenden und die Leistung zu verfolgen.
Integration von Webflow mit MailChimp: Schritt-für-Schritt-Anleitung
Dazu müssen Sie das Anmeldeformular in Webflow erstellen und mit einer in MailChimp erstellten Liste verbinden, damit Sie Kontakte sammeln, segmentieren und gezielte E-Mails versenden können. Sobald Sie die Grundlagen verstanden haben, ist der Prozess relativ einfach.
Folgen Sie diesen Schritten, um Webflow mit MailChimp zu integrieren:
Schritt 1: Erstellen Sie ein Konto bei MailChimp
Als Erstes müssen Sie ein Konto bei MailChimp einrichten. Das MailChimp-Konto wird Ihre Kontaktliste hosten, sie segmentieren und Kampagnen erstellen. Wenn Sie bereits ein MailChimp-Konto haben, können Sie diesen Schritt überspringen und mit Schritt 2 fortfahren. Wenn Sie jedoch noch kein Konto haben, finden Sie im folgenden Verfahren alle notwendigen Schritte.
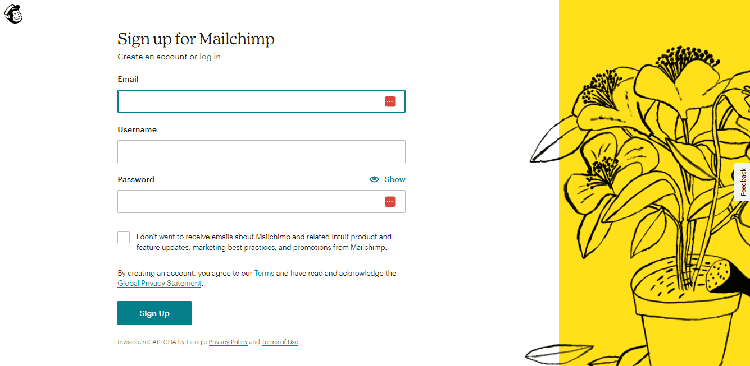
- Besuchen Sie zunächst die MailChimp-Website und klicken Sie auf "Anmeldung."
- Es wird ein Formular angezeigt, in das Sie Ihren Namen, Ihre E-Mail-Adresse und Ihr Passwort eingeben müssen.
- Füllen Sie das Formular aus und klicken Sie auf "Anmeldung."
- Sie erhalten eine Bestätigungsnachricht in Ihrem E-Mail-Posteingang.
- Klicken Sie auf den "Konto freischalten"Link in der E-Mail, um Ihre Anmeldung zu bestätigen.
- Sie müssen bestätigen, dass Sie kein Roboter sind, indem Sie ein Kästchen anklicken, und schon haben Sie ein Konto bei MailChimp.
Schritt 2: Verknüpfen Sie Ihr MailChimp-Konto mit Ihrer Webflow-Website
Sobald Sie ein aktives Konto bei MailChimp haben, besteht der nächste Schritt darin, Ihr MailChimp-Konto mit Ihrer Webflow-Website zu verknüpfen. Nachfolgend finden Sie den Prozess, der folgt.
- Melden Sie sich zunächst bei Ihrem MailChimp-Konto an und klicken Sie auf die Registerkarte Zielgruppe.
- Navigieren Sie durch die Menüoptionen, bis Sie den Punkt "Verbinden Sie einen Standort", und klicken Sie darauf.
- Es werden mehrere Optionen angezeigt, darunter "Benutzerdefinierte Websites." und klicken Sie darauf.
- Geben Sie die URL Ihrer Webflow-Website ein. Die URL hilft dabei, Ihre Website mit dem MailChimp-Konto zu verbinden.
- Am unteren Rand des Bildschirms sehen Sie ein "Code erhaltenRegisterkarte ". Klicken Sie darauf.
- Generieren Sie den Code und kopieren Sie ihn in Ihre Zwischenablage.
Schritt 3: Fügen Sie den MailChimp-Code zu Ihrer Webflow-Website hinzu
Die folgenden Schritte zeigen Ihnen, wie Sie den MailChimp-Code zu Ihrer Webflow-Website hinzufügen.
- Kehren Sie mit dem Code in der Zwischenablage zu Ihrer Website in Webflow zurück.
- Navigieren Sie zu den Einstellungen Ihrer Webflow-Website, und klicken Sie auf "Benutzerdefinierter Code," gefolgt von "Kopfzeile Code.”
- Fügen Sie den Code auf der Registerkarte Kopfzeilencode ein und klicken Sie auf "Änderungen speichern.”
- Gehen Sie zurück zum Dashboard Ihres MailChimp-Kontos, um die Verbindung zu überprüfen.
- Klicken Sie auf "Verbundene Standorte", um zu prüfen, ob die Verbindung erfolgreich war.
- Klicken Sie auf "Verbindung prüfen", um sicherzustellen, dass die Verbindung sicher ist.
Jede Fehlermeldung bedeutet, dass die Verbindung nicht erfolgreich war und Sie alle Schritte wiederholen müssen. Ist dies nicht der Fall, können Sie mit dem nächsten Schritt fortfahren.
Schritt 4: Abrufen von MailChimps "Aktionscode"
Ein Aktionscode ist ein Code, der das Anmeldeformular, das Sie in Webflow erstellen, mit Ihrer MailChimp-Liste verknüpft. Hier erfahren Sie, wie Sie ihn erhalten:
- Kehren Sie zu Ihrem MailChimp-Konto zurück und klicken Sie auf die Schaltfläche "PublikumRegisterkarte ".
- Suchen Sie nach dem "Publikum verwalten" und klicken Sie darauf.
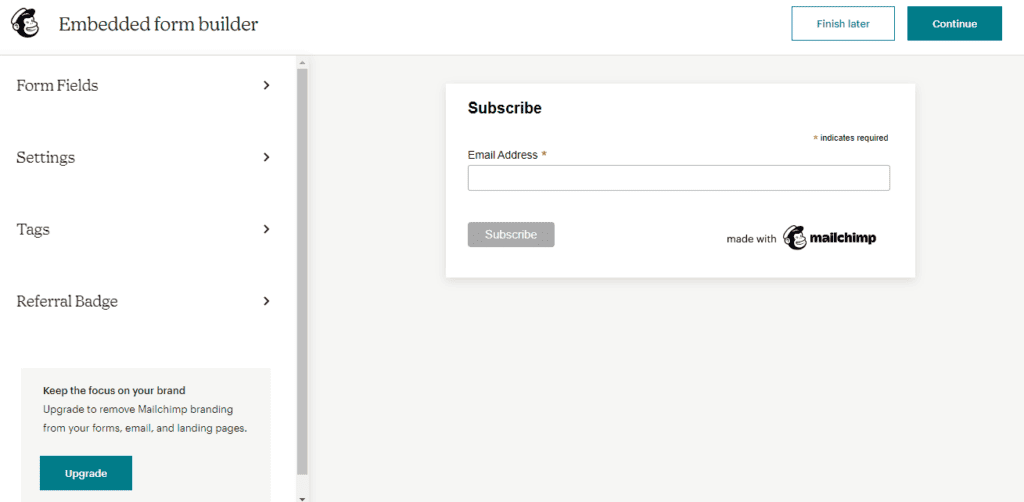
- Scrollen Sie auf der Seite nach unten, bis Sie "Anmeldungsformular," und wählen Sie dann "Eingebettete Formulare" aus der Liste der Optionen.
- Kopieren Sie den Code in den Texteditor, und suchen Sie dann nach dem Ausdruck "Formular Aktion.”
- Kopieren Sie die URL nach der Phrase "Formular Aktion" in Ihre Zwischenablage.
Schritt 5: Einfügen des "Aktionscodes" in Ihre Webflow-Website
Bevor Sie den benutzerdefinierten Code zu Ihrer Website hinzufügen, müssen Sie ein Anmeldeformular einrichten. Stellen Sie dabei sicher, dass Sie die folgenden Felder für Ihre Kontakte hinzufügen: Name, E-Mail-Adresse und Schaltfläche "Senden".
- Gehen Sie zu den Einstellungen Ihrer Webflow-Website und wählen Sie "Formular-Einstellungen" aus dem Menü.
- Wählen Sie das zu verwendende Formularelement aus
- Füllen Sie die Felder im Feld "Formular-Einstellungen"Geben Sie die erforderlichen Informationen ein und fügen Sie dann den "Formularnamen" hinzu.
- Fügen Sie die "Aktion" Code, den Sie in Schritt 4 erhalten haben, in das Feld "Formular Aktion AttributFeld ".
- Klicken Sie auf "Posten" und speichern Sie die Änderungen.
Schritt 6: Testen der MailChimp-Integration
Bevor Sie sicher sein können, dass die Integration erfolgreich ist, müssen Sie testen und sicherstellen, dass die Integration funktioniert.
- Navigieren Sie zunächst zur öffentlichen Seite Ihrer Webflow-Website, und suchen Sie das von Ihnen erstellte Abonnementformular.
- Füllen Sie das Formular mit Dummy-Daten aus und klicken Sie auf die Schaltfläche Senden.
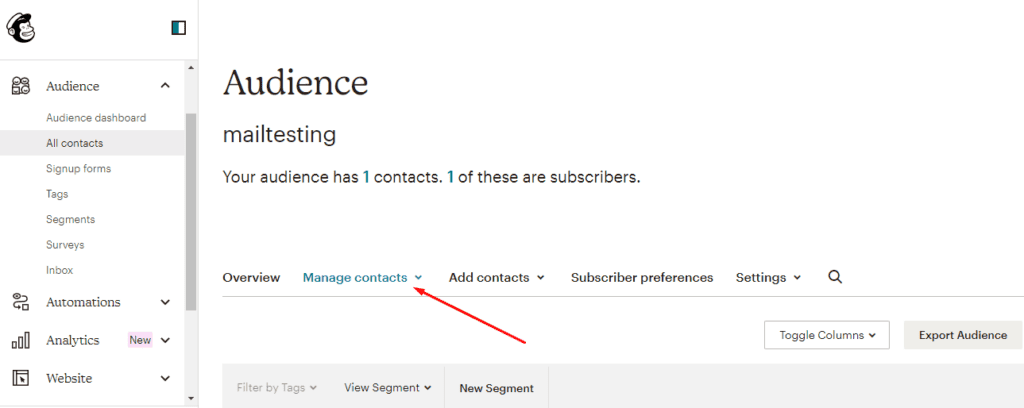
- Navigieren Sie zu Ihrer MailChimp Audience-Seite und klicken Sie auf die Schaltfläche "Kontakte verwaltenOption ".
- Suchen Sie den von Ihnen erstellten Dummy-Kontakt und prüfen Sie, ob er sichtbar ist.
Wenn sich der Kontakt in der Datenbank befindet, hat Ihre Integration funktioniert. Wenn nicht, müssen Sie zu den vorherigen Schritten zurückgehen und prüfen, ob Sie eine Aktion ausgelassen haben.
Schritt 7: Veröffentlichen Sie die Webflow-Website
Wenn Sie sicher sind, dass die Integration erfolgreich ist, navigieren Sie zum Webflow-Dashboard und klicken auf die Schaltfläche "veröffentlichen.Schaltfläche ". Wenn Sie die Website bereits veröffentlicht haben, brauchen Sie diesen Schritt nicht zu tun. Das war's. Sie sind fertig mit Ihrer MailChimp-Integration in Webflow.
Tipps für eine erfolgreiche Webflow-MailChimp-Integration
- Verwenden Sie bei der Integration von Webflow mit MailChimp immer eine gültige E-Mail-Adresse. Ihre E-Mail ist das einzige Kommunikationsmedium zwischen Ihrer Website und MailChimp. Im Falle eines Fehlers hilft Ihnen die E-Mail-Adresse, das Problem zu finden.
- Sie sollten die Integration auch jedes Mal testen, wenn Sie Änderungen an Ihrer Website vornehmen. Manchmal können Kodierungsfehler zu fehlgeschlagenen Verbindungen führen. Sie können die E-Mail-Adresse verwenden, um das Problem ausfindig zu machen, wenn Sie irgendwelche Probleme feststellen.
- Vermeiden Sie die Verwendung von rollenbasierten E-Mail-Adressen wie info@ oder support, wenn Sie Formulare erstellen. Solche E-Mails können leicht von MailChimp oder den Servern Ihrer Kunden auf eine schwarze Liste gesetzt werden.
- Der Firefox-Browser verfügt über eine Tracking-Funktion, die, wenn sie aktiviert ist, Inhalte von Websites wie MailChimp blockiert. In der Regel handelt es sich bei den Websites, die den Nutzer verfolgen, oft um Websites von Drittanbietern wie Analyse- und Werbe-Websites. MailChimp bietet dafür keine Lösungen an. Daher sollten Sie die Tracking-Funktion in Firefox deaktivieren, bevor Sie sich mit MailChimp verbinden oder einen anderen Browser verwenden.
- Wenn Sie MailChimp nicht mit den oben genannten Schritten mit Webflow verbinden können, versuchen Sie es mit Zapier. Zapier ist ein Drittanbieter-Tool, mit dem Sie verschiedene Webdienste verbinden und automatisieren können. Mit Zapier, können Sie MailChimp mit Ihrer Webflow-Website verbinden, ohne einen Code zu schreiben.
Was ist zu tun, wenn Formulare mit der MailChimp-Integration nicht funktionieren?
Manchmal können Formulare ein bisschen lästig sein! Und wenn es um die Integration von Formularen in MailChimp geht, kann es sein, dass der Integrationsprozess nicht immer perfekt funktioniert. Wenn Ihr Formular nicht richtig mit MailChimp funktioniert, gibt es ein paar Dinge, die Sie tun können:
- Überprüfen Sie die URL der Website auf Tippfehler.: Es ist möglich, dass Sie versehentlich eine falsche URL eingegeben haben, als Sie versuchten, das Webflow-Formular mit MailChimp zu verbinden. Vergewissern Sie sich, dass die URL der Website korrekt ist und keine Tippfehler oder zusätzlichen Leerzeichen in der Webadresse enthalten sind.
- Prüfen Sie auf etwaige Kodierungsprobleme: Wenn Ihr Formular nicht wie erwartet funktioniert, sollten Sie Ihre Kodierung auf mögliche Probleme überprüfen. Dies können Sie tun, indem Sie den HTML- und JavaScript-Code in Ihrem Projekt überprüfen, insbesondere die Formularelemente, mit denen Sie Probleme haben.
- Sicherstellen, dass alle Formularfelder korrekt ausgefüllt sind: Sobald Sie Ihren Code überprüft haben, stellen Sie sicher, dass alle erforderlichen Felder in Ihrem Webflow-Formular korrekt ausgefüllt sind. Sie sollten auch sicherstellen, dass Sie alle richtigen Felder in MailChimp eingerichtet haben, da dies zu Kompatibilitätsproblemen zwischen den beiden Plattformen führen könnte.
- Testen Sie das Formular mit einer Dummy-E-Mail-Adresse: Um sicherzustellen, dass Ihr Formular korrekt funktioniert, testen Sie es, indem Sie es eingeben und absenden. Wenn das Formular mit einer Dummy-E-Mail-Adresse funktioniert, sollte es auch auf Ihrer Live-Website funktionieren.
Dies sind einige Standardschritte zur Fehlerbehebung, die Sie durchführen können, wenn Ihre Webflow-Formulare nicht mit der MailChimp-Integration funktionieren. Sie können sich an die Support-Teams beider Plattformen wenden, um weitere Unterstützung zu erhalten, wenn diese Schritte das Problem nicht beheben.
Vorteile der Verwendung von MailChimp für Webflow
Auf dem Markt gibt es viele E-Mail-Marketingplattformen. Alle diese Plattformen haben einzigartige Funktionen, aber MailChimp hebt sich von allen anderen E-Mail-Marketing-Plattformen ab. Es ist eine umfassende und leistungsstarke Plattform, die viele Vorteile gegenüber ihren Konkurrenten bietet.
Hier sind einige der wichtigsten Vorteile der Integration von MailChimp mit Webflow:
- Automatisierte E-Mail-Marketing-Kampagnen - Mit MailChimp können Unternehmen automatisierte E-Mail-Kampagnen ohne Kodierung oder komplexe Algorithmen erstellen. Es verfügt über eine benutzerfreundliche Oberfläche, die es den Nutzern ermöglicht, ihre Vorlagen zu erstellen und anzupassen. Dies macht es für Unternehmen einfacher, zeitnahe E-Mails mit personalisierten Inhalten zu versenden, was zu mehr Konversionen beitragen kann.
- Personalisierung - Die Segmentierungs- und Targeting-Funktionen von MailChimp ermöglichen es Unternehmen, ihre E-Mail-Kampagnen zu personalisieren. Diese Funktion macht es ihnen leichter, die richtigen Kunden mit relevanten und ansprechenden E-Mails anzusprechen.
- A/B-Tests - Mit der A/B-Testing-Funktion von MailChimp können Unternehmen ganz einfach verschiedene Versionen einer E-Mail-Kampagne testen, bevor sie ein umfassendes Marketingprojekt starten. Es ist auch einfach, den ROI zu verfolgen, da Unternehmen verschiedene Versionen derselben E-Mail vergleichen können, um zu sehen, welche Version besser abschneidet.
- Datenerhebung - Durch die Integration von MailChimp mit Webflow können Unternehmen problemlos Kundendaten wie Namen, E-Mails und andere Kontaktinformationen erfassen. Diese Funktion ermöglicht es ihnen, umfassende Kundenprofile zu erstellen, die für die Personalisierung von E-Mails und anderen Marketingmaßnahmen verwendet werden können.
- Analytische Einblicke - MailChimp bietet erweiterte Analysefunktionen, mit denen Unternehmen die Leistung ihrer Kampagnen verfolgen können. Es ermöglicht den Nutzern auch, Öffnungsraten, Klickraten, Abmeldungen und andere Metriken zu überwachen, um die Effektivität ihrer Kampagnen zu messen.
FAQs
Frage: Kann Webflow auch E-Mail-Marketing betreiben?
Antwort: Webflow kann E-Mail-Marketing betreiben, allerdings sind die integrierten Funktionen nicht so robust wie bei anderen E-Mail-Marketingdiensten. Sie können benutzerdefinierte Formulare erstellen oder Plugins von Drittanbietern verwenden, um Kundeninformationen zu sammeln und Newsletter zu versenden. Ein Beispiel für ein Formular-Plugin eines Drittanbieters ist MailChimp.
Frage: Kann man E-Mails mit Webflow hosten?
Antwort: Leider können Sie E-Mails nicht mit Webflow hosten. Sie können einen Drittanbieter wie Google Cloud Platform oder Microsoft Azure verwenden, um Ihre E-Mails zu hosten. Sie können auch Dienste wie MailChimp, Campaign Monitor oder ConvertKit nutzen, die E-Mail-Hosting und Marketingfunktionen anbieten.
Frage: Funktioniert MailChimp mit Webflow?
Antwort: MailChimp kann über eine Integration mit Webflow zusammenarbeiten. Sie können Ihr MailChimp-Konto mit Ihrer Webflow-Website verbinden und Funktionen wie ein Anmeldeformular, eine Abonnementbox oder einen Newsletter hinzufügen. Sie können auch ein Drittanbieter-Tool wie Zapier verwenden, um Webflow und MailChimp zu integrieren.
Abschließende Überlegungen
MailChimp ist ein erstklassiger Anbieter von E-Mail-Marketingdiensten. Millionen von Menschen nutzen ihn, um Newsletter, Werbematerial und andere Inhalte zu versenden. Wenn Sie MailChimp noch nicht für Ihre digitale Marketingstrategie nutzen, ist jetzt der richtige Zeitpunkt dafür.
In diesem Artikel haben wir Ihnen gezeigt, wie einfach es ist, Webflow in MailChimp zu integrieren, damit Sie sofort mit dem Versenden von schön gestalteten E-Mails beginnen können. Die detaillierten Anleitungen helfen Ihnen, die Integration im Handumdrehen zum Laufen zu bringen.