Última actualización el 11 de enero de 2023 por Ewen Finser
El diseño web es importante. Punto.
A una persona normal le cuesta 50 milisegundos para formarse una opinión sobre un sitio web. Así que no es de extrañar que miles de empresarios utilicen creadores de páginas web para ayudarles a crear algo que atraiga a los visitantes y convierta a los clientes potenciales en clientes de pago.
Beaver Builder y Visual Composer son (posiblemente) dos de los constructores de páginas web de WordPress más populares. Así que, en esta reseña, vamos a compararlos para que puedas decidir cuál es la mejor opción para ti y tu negocio.
¿Te parece bien? Perfecto. Vamos a ello.
¿Quién es Visual Composer?
Compositor visual es bien conocido en la industria por ser el primer plugin para WordPress en ofrecer el tipo de editor de arrastrar y soltar con el que estamos familiarizados hoy en día. Curiosamente, Visual Composer sigue siendo el editor de páginas web para WordPress más vendido en CodeCanyon. También viene de serie con muchos de los temas de WordPress que aparecen en ThemeForest.
Para poner su popularidad en perspectiva, ¡más de un millón de sitios de WordPress utilizan el plugin Visual Composer!

Cambio de marca de Visual Composer
Estos días, Compositor visual se llama WPBakery Page Builder (el mismo constructor de páginas de WordPress). Sin embargo, la marca 'Visual Composer' se sigue utilizando para su constructor de sitios web en toda regla.
¿Quién es Beaver Builder?
Por otro lado, existe otro constructor de páginas web (WordPress page builder) llamado Castor Constructor. Esta nueva solución se lanzó en 2014, y desde entonces ha ido viento en popa.

¿Qué ofrece Visual Composer?
El plugin de WordPress Visual Composer permite a los usuarios de WordPress crear sitios web adaptados a dispositivos móviles en cuestión de minutos, por lo que no es necesario ser un genio de la programación para crear el sitio de tus sueños.
Visual Composer es compatible con prácticamente todos los temas de WordPress del mercado y admite la integración con WordPress Multisite y WooCommerce, por lo que es muy probable que puedas utilizar esta aplicación.
La interfaz de Visual Composer es muy intuitiva. Puedes crear diseños de primera categoría a través del frontend o del backend de tu sitio web. Cuando empieces a editar tu sitio, te darás cuenta de que hay un número impresionante de elementos de página web, así como toneladas de diseños predefinidos: más de 50 elementos de página y 60 elementos de diseño predefinidos. plantillas prediseñadas para ser precisos.
Estos elementos van desde bloques de texto básicos y carruseles de imágenes hasta funciones más complejas como mapas, cuadrículas de entradas, iconos, gráficos, vídeos, botones para compartir en redes sociales y mucho más. Además, también es increíblemente fácil insertar widgets de WordPress. Estos son especialmente prácticos si aún desea ampliar la funcionalidad de una de sus páginas web.
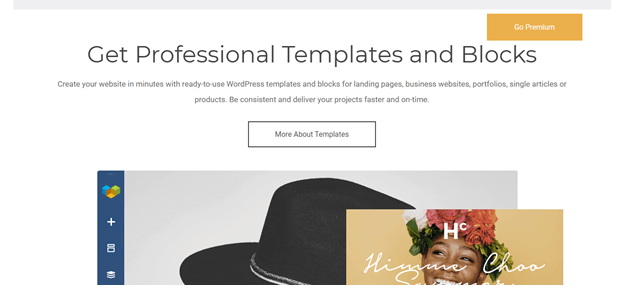
Cuando se trata de plantillas de páginas web en el repositorio de WordPress, encontrarás algunas para tu: Páginas de preguntas frecuentes, páginas de ayuda, páginas de servicios y tu página "sobre mí", ¡sólo por nombrar algunas!
También te interesará saber que la interfaz back-end de Visual Composer es más sencilla de utilizar que su front-end. Por lo tanto, si solo quieres cambiar el diseño de una página web, suele ser más fácil hacerlo desde el back-end.
Mientras que, si estás abordando los aspectos más complicados del diseño de tu web, como la estética general y la apariencia, el editor front-end tiende a ser la mejor opción.
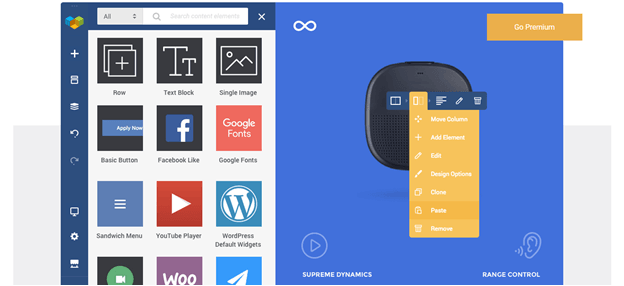
Cuando cargues el editor de Visual Composer, parecerá un lienzo fresco esperando a que crees un diseño. En la parte superior de la pantalla verás cinco botones: tres a la izquierda y dos a la derecha.
Esto es lo que significan estos botones:
- El icono de Visual Composer: Esto te dirige a la página oficial del plugin de Visual Composer.
- El símbolo Plus: Haga clic aquí para añadir elementos a la página web que estás editando (addons).
- El icono T: Abre el cuadro de plantillas.
- El icono de configuración: Al hacer clic, aparece un cuadro. Aquí puede añadir código CSS personalizado.
- El último botón a la derecha: Esto te lleva al editor frontend de Visual Composer.
Si hace clic en el botón "Modo clásico", volverá al editor predeterminado de WordPress.
Cuando inicies el constructor de páginas de WordPress Visual Composer por primera vez, verás unas breves instrucciones que explican cómo añadir tus primeras piezas de contenido. Sigue sus consejos, ¡y tu página web estará lista y funcionando en un abrir y cerrar de ojos!
Además, para aquellos que quieran llegar a un público internacional, no teman, porque Visual Composer viene con más de diez paquetes de idiomas.

Visual Composer: Ajustes de diseño y capacidades
Quieres un constructor de páginas web que facilite la adición y modificación de elementos. Con Visual Composer, en unos pocos clics puedes organizar todas y cada una de las partes de tu página web en ordenadas filas y columnas. Sólo tienes que arrastrar el elemento donde quieres que vaya y soltarlo donde - realmente es tan simple como eso.
También puedes arrastrar filas enteras y colocarlas exactamente donde quieras en la página. Además de elegir cuántas columnas quieres que aparezcan en cada fila, puedes personalizar tu propia estructura o elegir entre once diseños.
Desde aquí puedes añadir nuevas características a columnas y filas seleccionando el símbolo más. También puede clonar filas enteras de contenido, para ahorrarse el trabajo desde cero.
Por otra parte, si eres desarrollador web, puedes añadir tus propios diseños y realizar ediciones avanzadas en el trabajo que has creado en el editor de Visual Composer - Visual Composer permite añadir código CSS personalizado a cualquiera de tus páginas web, lo que proporciona a los usuarios una capa adicional de flexibilidad.
Cuando se trata de modificar elementos individuales, el número de ajustes disponibles depende del tipo de característica de que se trate. Si es muy básico, probablemente sólo tendrás una o dos opciones, ¡mientras que un elemento más complejo puede tener docenas!
En cuanto a los ajustes generales, puedes editar la paleta de colores por defecto de los elementos de tu página web y sus márgenes. Eso, además del espaciado entre columnas y la anchura de la pantalla del móvil. Encontrarás todas estas opciones en "opciones de diseño".
Desde tu página de configuración general, también puedes establecer los tipos de entradas de blog en los que deseas que Visual Composer esté activo.
Lo mejor de todo es que Visual Composer es compatible con más de 500 extensiones y aplicaciones diferentes. Éstas hacen maravillas para ampliar la funcionalidad general de tu sitio web. sitio web. Hay montones de plugins que puede utilizar para hacer que su sitio sea más atractivo e interactivo.
He aquí algunos ejemplos de las extensiones que puede descargar y utilizar:
- Gestor de plantillas Templatera: Los usuarios pueden crear y gestionar sus plantillas de páginas web en función del tipo de entradas que deseen publicar.
- Productos Woo: Añade elementos de página web que muestren tu mercancía WooCommerce.
- Tablas fáciles: Crear, gestionar e insertar tablas.
- Fondo de imagen y vídeo Parallax: Añada estas funciones a cualquiera de sus páginas web.
- Easy Form para WPBakery Page Builder: Como habrá adivinado, esta extensión le permite crear y gestionar formularios de suscripción y contacto.
- Complemento CSS Animator: Elija entre más de 40 animaciones para añadir a su sitio.

Ventajas de utilizar Visual Composer
Utilizar Visual Composer tiene muchas ventajas. Puedes diseñar y lanzar casi cualquier post o página web - sin tener que escribir una sola línea de código. Por no mencionar, el editor frontend proporciona una visión precisa de lo que su contenido se parece a sus visitantes para que pueda golpear 'publicar' con confianza.
También nos encanta que todas las plantillas de Visual Composer sean compatibles con SEO, lo cual es esencial para cualquier negocio que intente ampliar su alcance y aumentar su tráfico.
Además, Visual Composer cuenta con una completa base de conocimientos. Está repleta de artículos informativos y tutoriales en vídeo. Estos recursos te llevan a través y explican todas y cada una de las características del plugin de Visual Composer para WordPress, así que ten por seguro que te enseñarán cómo sacar el máximo provecho de todo lo que Visual Composer tiene para ofrecer.
En caso contrario, si sigues atascado, puedes ponerte en contacto con su servicio de atención al cliente por correo electrónico. Los informes sugieren que el equipo de Visual Composer responde muy bien a las consultas en un plazo de 24 horas.
Cuando hayas terminado de editar una página web, puedes guardarla como plantilla y volver a utilizarla más adelante. Así no solo ahorrarás tiempo, sino que mantendrás la coherencia de tu marca.

Desventajas de usar Visual Composer
Visual Composer no ha adoptado el estilo del panel de WordPress, por lo que siempre da la sensación de estar utilizando una aplicación externa, en lugar del propio WordPress. Esto, unido a su recargada interfaz de usuario, hace que sea más difícil familiarizarse con Visual Composer que con Beaver Builder. Los usuarios también afirman tener que dedicar bastante tiempo a familiarizarse con la plataforma.
El otro gran escollo es que Visual Composer está totalmente basado en shortcodes. Así que, si desinstalas el plugin de Visual Composer, tu contenido online no funcionará - ¡qué desastre!
También hay quejas de que las páginas web creadas con Visual Composer se muestran de forma diferente en los distintos dispositivos. Dependiendo del grado de variación, ¡esto puede ser una pesadilla! En una nota similar, algunos usuarios dicen que es difícil modificar sus fuentes. Esto es un poco molesto si ninguno de los estilos de fuente de Visual Composer complementa el aspecto de tu marca.
Desafortunadamente, Visual Composer no es compatible con la licencia GPL (General Public License), lo que significa que no puedes copiar, distribuir y modificar libremente su código fuente. Así que, si eres un desarrollador web o planeas añadir código a cualquiera de tus diseños de Visual Composer, tendrás que comprar una licencia. Urgh.
Por último, pero no por ello menos importante, al buscar en Internet opiniones sobre Visual Composer, he observado que una y otra vez surge la misma queja. Aparentemente, las páginas web creadas con Visual Composer tardan muchísimo en cargarse, incluso en dispositivos con velocidades de Internet más rápidas. Algunos usuarios incluso afirman haber hecho todo lo posible para acelerar el tiempo de carga, ¡pero sigue siendo lento! No es lo ideal. Al fin y al cabo, esto está directamente relacionado con la calidad de la experiencia del usuario. Si no ofreces a tus visitantes una experiencia decente, es muy probable que se vayan a la competencia, lo cual no está nada bien.
¿Cuánto me costará Visual Composer?
Buenas noticias. Existe una versión gratuita. Sin embargo, tendrás la marca de Visual Composer por todo tu sitio, ¡lo que no parece muy profesional!
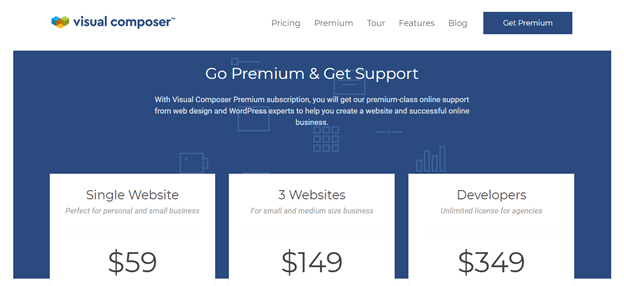
Si quieres pasar a uno de sus tres paquetes premium por encima de la versión gratuita, puedes elegir entre los siguientes:
-
El sitio web único: $59
Con esto tendrás acceso a:
- Un año de actualizaciones
- Asistencia Premium durante un año
- Acceso ilimitado a Hub
- Acceso a elementos de contenido premium
- Acceso a plantillas premium y globales
- Funciones de exportación e importación de plantillas
- Editor de cabecera, pie de página y barra lateral
- Compatibilidad con WooCommerce
- Elementos de compatibilidad
-
3 Páginas web: $149
Tendrás todo lo que en el plan anterior; la única diferencia es que en lugar de un sitio web, tendrás acceso a tres.
-
Desarrolladores: $349
Una vez más, obtendrá todas las funciones incluidas en los otros dos planes, aunque el paquete "Desarrolladores" le da derecho a un número ilimitado de sitios web.

¿Qué ofrece Beaver Builder?
De forma similar a Visual Composer, Beaver Builder proporciona todas las herramientas que necesitas para crear páginas web de aspecto profesional. La principal diferencia con este editor de arrastrar y soltar es que toda la creación se realiza en el frontend de tu sitio web (a diferencia de Visual Composer, no tienes la opción de editar tu sitio web desde el backend).
Además, al igual que Visual Composer, Beaver Builder's Todas las plantillas de páginas web tienen un diseño adaptable. Por no hablar de que esta solución se integra con casi todos los Temas de WordPress - por lo que hay una buena probabilidad de que Beaver Builder sea compatible con lo que usted está trabajando.

Beaver Builder: Ajustes de diseño y capacidades
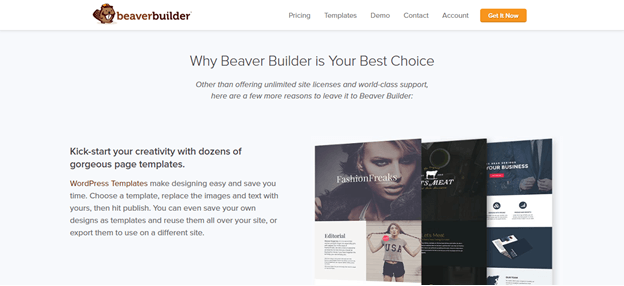
Una de nuestras cosas favoritas de Beaver Builder es el número de plantillas que ofrece - ¡hay nada menos que 14 plantillas de página de inicio! Puedes crear páginas web increíblemente intrincadas en muy poco tiempo. Beaver Builder se integra con WordPress al igual que Visual Composer. Una vez que hayas activado el plugin de WordPress, puedes cargar el editor y ponerte a trabajar.
Todo lo que tienes que hacer es hacer clic en la pestaña 'Page Builder' para iniciar Beaver Builder, y entonces podrás editar desde el frontend de tus páginas web.
No sólo tienen plantillas para las páginas de inicio; también tendrás acceso a 30 diseños prediseñados específicamente para ellas:
- Páginas de destino
- Páginas de servicio
- Quiénes somos
Por nombrar sólo algunos.
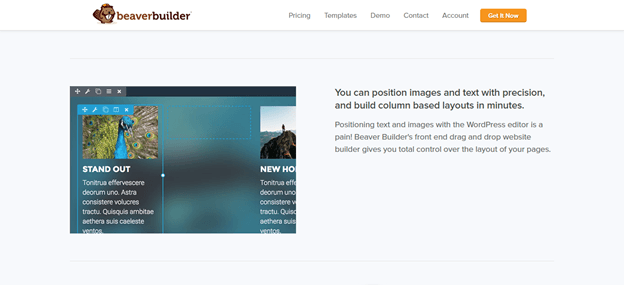
Cuando usas el editor de arrastrar y soltar de Beaver Builder, su interfaz ocupa todo el panel de WordPress. Estéticamente, Beaver Builder incluso se parece a la interfaz de WordPress, por lo que a veces es fácil olvidar que estás usando una aplicación de terceros para editar las páginas dentro de tu sitio de WordPress.
Además, si optas por su licencia de agencia de nivel superior, puedes eliminar por completo la marca de Beaver Builder de su editor - ¿qué tan impresionante es eso?
Para modificar un elemento concreto de la página web, basta con pasar el ratón por encima y aparecerán los controles disponibles.
Beaver Builder tiene dos tipos de módulos para que los usuarios elijan:
- Básico
- Avanzado
A continuación enumeramos algunos de los elementos de contenido básicos a los que tendrá acceso:
- Botones
- Rúbricas
- Imágenes
- Audio
- Vídeo
Ya te haces una idea.
Mientras que los módulos avanzados incluyen:
- Áreas de texto con pestañas
- Llamadas a la acción
- Deslizadores
- Tablas de precios
- Testimonios
- Fichas
Todo esto se suma a los numerosos widgets de WordPress que puedes utilizar para ampliar la funcionalidad general de tus páginas web.

Las ventajas de utilizar Beaver Builder
Hay un montón de ventajas de utilizar Beaver Builder.
Para empezar, es compatible con Multisite. Para aquellos de ustedes que no son conscientes de lo que es multisitio, es una característica de WordPress que hace que el funcionamiento de numerosos sitios de una instalación de WordPress singular una brisa.
Para el comerciantes electrónicos entre usted, también estará encantado de saber que Beaver Builder es compatible con WooCommerce. También funciona junto con WPML, lo que garantiza que sus páginas web sean multilingües. Esto funciona de maravilla para cualquier propietario de un sitio web que desee llegar a un público internacional.

Las desventajas de utilizar Beaver Builder
Como ya hemos aludido, el mayor inconveniente de Beaver Builder es que es increíblemente caro en comparación con otros plugins constructores de páginas web. Por lo tanto, si usted es gestionar una empresa con un presupuesto reducido, probablemente esta solución no sea para ti.
Algunos incluso van tan lejos como para decir que sus paquetes de mayor precio, no justifican el costo extra. Sobre todo, si tenemos en cuenta que el soporte multisitio es una de sus características premium, y esto viene de serie con Visual Composer.
Otros usuarios se quejan de las limitadas opciones de personalización para modificar los elementos de su página web. Por último, pero no menos importante, al igual que Visual Composer, si desactiva el plugin Beaver Builder, arruinará el diseño, el estilo y los elementos de contenido de cualquiera de las páginas web que haya creado. Sin embargo, la copia de tu sitio web permanecerá intacta para que puedas acceder a ella y reutilizarla - ¡algo positivo!
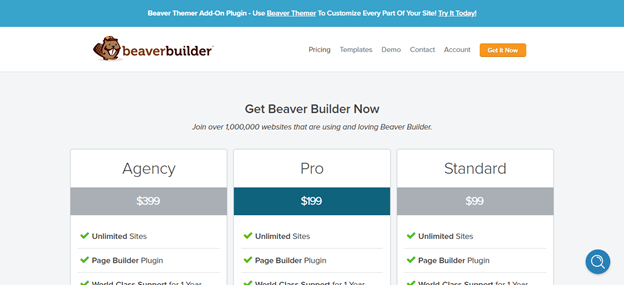
¿Cuánto me costará Beaver Builder?
Para la versión Lite de Beaver Builder, no tendrás que pagar ni un céntimo (disponible en WordPress.org). Si desea actualizar desde su plan gratuito (versión gratuita), Beaver Builder tiene tres paquetes de pago para elegir:
-
El Plan Estándar: $99
Esto le da derecho a:
- Editar un número ilimitado de sitios
- Acceso a su plugin page builder
- Un año de asistencia al cliente
- Módulos premium y plantillas de páginas web
-
El Plan Pro: $199
Con el Plan Pro, obtendrá todo lo que hay en el paquete Estándar, además de:
- El tema Beaver Builder
- Capacidades multisitio
-
El Plan de la Agencia: $399
Este es el plan más completo de Beaver Builder e incluye todas las características enumeradas en los dos paquetes anteriores, además de la marca blanca.

¿Qué es mejor, Beaver Builder o Visual Composer?
En resumen, es seguro decir que ambas soluciones vienen con sólidas características de construcción web que le permiten crear diseños web personalizados y de aspecto profesional para su sitio web de WordPress.
Sin embargo, si tuviera que elegir un ganador, tendría que decir que Beaver Builder tiene una ligera ventaja. Su compilación de plantillas de aspecto profesional, su amplia selección de elementos de página web y su interfaz intuitiva lo convierten en una solución fabulosa para cualquier empresario que busque crear un sitio web bonito, de forma rápida y sencilla.
Sin embargo, si tienes un presupuesto ajustado, Visual Composer suele ser la opción preferida. Por ese precio, seguirás teniendo acceso a un montón de funciones sofisticadas y a una interfaz relativamente fácil de usar; después de todo, miles de usuarios de WordPress han probado Visual Composer y lo consideran un creador de páginas web y temas de primera categoría.
Si prefieres un software que te dé la opción de editar tu contenido desde el frontend (edición en línea) o desde el backend de tu sitio web, también te conviene Visual Composer.
¿Tienes alguna experiencia usando Visual Composer o Beaver Builder? Si es así, nos encantaría conocer tu opinión en el cuadro de comentarios a continuación. ¡Habla pronto!
Aquí tiene otros artículos relacionados que pueden interesarle:
- Revisión de Template Monster: ¿Es adecuado para usted?
- OptimizePress Revisión
- Beaver Builder vs Elementor: Una comparación de Page Builder
- Comparación entre Elementor y Divi WP Page Builder
- Los mejores temas de WordPress para Elementor
- Comparación entre WordPress y Webflow
- Alternativas a OptimizePress

