- Unterm Strich von vorn
- Hauptunterschiede zwischen Webflow und Elementor
- Webflow vs. Elementor: Überblick
- Webflow vs. Elementor: Wesentliche Merkmale
- Webflow vs. Elementor: Wie werden sie verglichen?
- Preisgestaltung
- Webflow vs. Elementor: Pro und Kontra
- Webflow vs. Elementor: Alternative Lösungen
- FAQs
- Abschließende Überlegungen
Zuletzt aktualisiert am 4. Dezember 2023 von Ewen Finser
Vor WordPress und anderen Plattformen für die Website-Erstellung mussten Entwickler jede Zeile des HTML- und CSS-Code ihrer Website von Hand programmieren. Dieser mühsame Prozess war zeitaufwändig und führte oft zu Fehlern, deren Behebung Stunden oder sogar Tage dauern konnte. WordPress wurde entwickelt, erforderte aber immer noch umfangreiche Programmierkenntnisse, um auch nur eine einfache Website zu erstellen.
Aber das Aufkommen von Plattformen zur Seitenerstellung und später von Drag-and-Drop Website-Bauherren ermöglicht es auch technisch nicht versierten Nutzern, eine Website mit wenigen bis gar keinen Programmierkenntnissen zu erstellen. Ich habe mehrere der beliebtesten Website-Baukästen auf dem Markt ausprobiert, und in diesem Artikel werde ich zwei meiner Favoriten gegeneinander antreten lassen: Webflow gegen Elementor.
Glücklicherweise sind beide Webflow gegen Elementor sind hervorragende Website-Builder, mit denen Sie schöne, responsive Websites erstellen können. Ich habe sie bis aufs Äußerste getestet, ihre Dokumentation gelesen und mit dem Kundendienst gesprochen. Welcher ist also besser?
Schauen wir es uns an.
Unterm Strich von vorn
Webflow ist die robustere Plattform, aber sie ist auch komplexer und erfordert einige Zeit zum Erlernen. Elementor ist viel einfacher zu bedienen und erfordert keine Programmierkenntnisse, aber es hat nicht so viele Funktionen wie Webflow.
Ich empfehle die Verwendung von Webflow wenn Sie sich gerne in eine neue Plattform einarbeiten und mehr Kontrolle über das Design Ihrer Website haben möchten. Wenn Sie eine Website schnell erstellen möchten und keine Abstriche bei der Anpassbarkeit machen wollen, sollten Sie sich für Elementor entscheiden.
Hauptunterschiede zwischen Webflow und Elementor
Die Hauptunterschiede zwischen Webflow und Elementor sind:
- Webflow ist ein eigenständiger Website-Builder, während Elementor ein WordPress-Plugin ist.
- Mit Webflow haben Sie mehr Kontrolle über das Design Ihrer Website, aber es ist auch komplexer zu bedienen, während Elementor viel einfacher zu bedienen ist, aber nicht so viele Funktionen hat.
- Mit Elementor können Sie Live-Bearbeitungen von einer Vorlage in eine andere verschieben, während Sie bei Webflow ganz von vorne anfangen müssen.
- Für die ersten Schritte mit Elementor müssen Sie zunächst das Elementor-Plugin auf Ihrer WordPress-Website installieren, während Sie sich bei Webflow einfach anmelden und mit der Nutzung der Plattform beginnen können.
Webflow vs. Elementor: Überblick
Hier ein kurzer Überblick über die einzelnen Plattformen, bevor wir uns den Details zuwenden.
Was ist Webflow?
Webflow ist eine Cloud-basierte Webdesign-Plattform, die sich an Webdesigner und -entwickler richtet, die sich nicht um die Programmierung kümmern wollen. Die Plattform verwendet einen visuellen Editor, der einem herkömmlichen WYSIWYG-Editor ähnelt. Dieser Editor verfügt über eine Drag-and-Drop-Funktion, mit der Designer Elemente auf vorgefertigten Vorlagen oder einer leeren Leinwand verschieben können.
Und mehr noch, Webflow ermöglicht es erfahreneren Designern oder Personen mit einigen Programmierkenntnissen, ihre Fähigkeiten auf einige Bereiche ihrer Website anzuwenden. So können sie beispielsweise bestimmten Elementen oder Seiten benutzerdefinierten Code hinzufügen oder ganze Website-Abschnitte mit HTML, CSS und JavaScript von Grund auf neu erstellen.
Und wenn Sie ein Content-Management-System (CMS) für Ihre Website benötigen, bietet Ihnen Webflow auch hier eine Lösung. Mit dem integrierten CMS können Sie Ihre Inhalte importieren und verwalten, dynamische Seiten und Beiträge erstellen und mit nur wenigen Klicks leistungsstarke Funktionen hinzufügen.
Darüber hinaus sind die Hosting-Funktionen auf Webflow ermöglichen Ihnen den Zugriff auf verschiedene Hosting-Optionen und Tools wie SSL-Zertifikate, Passwortschutz und Domain-Zuordnung.
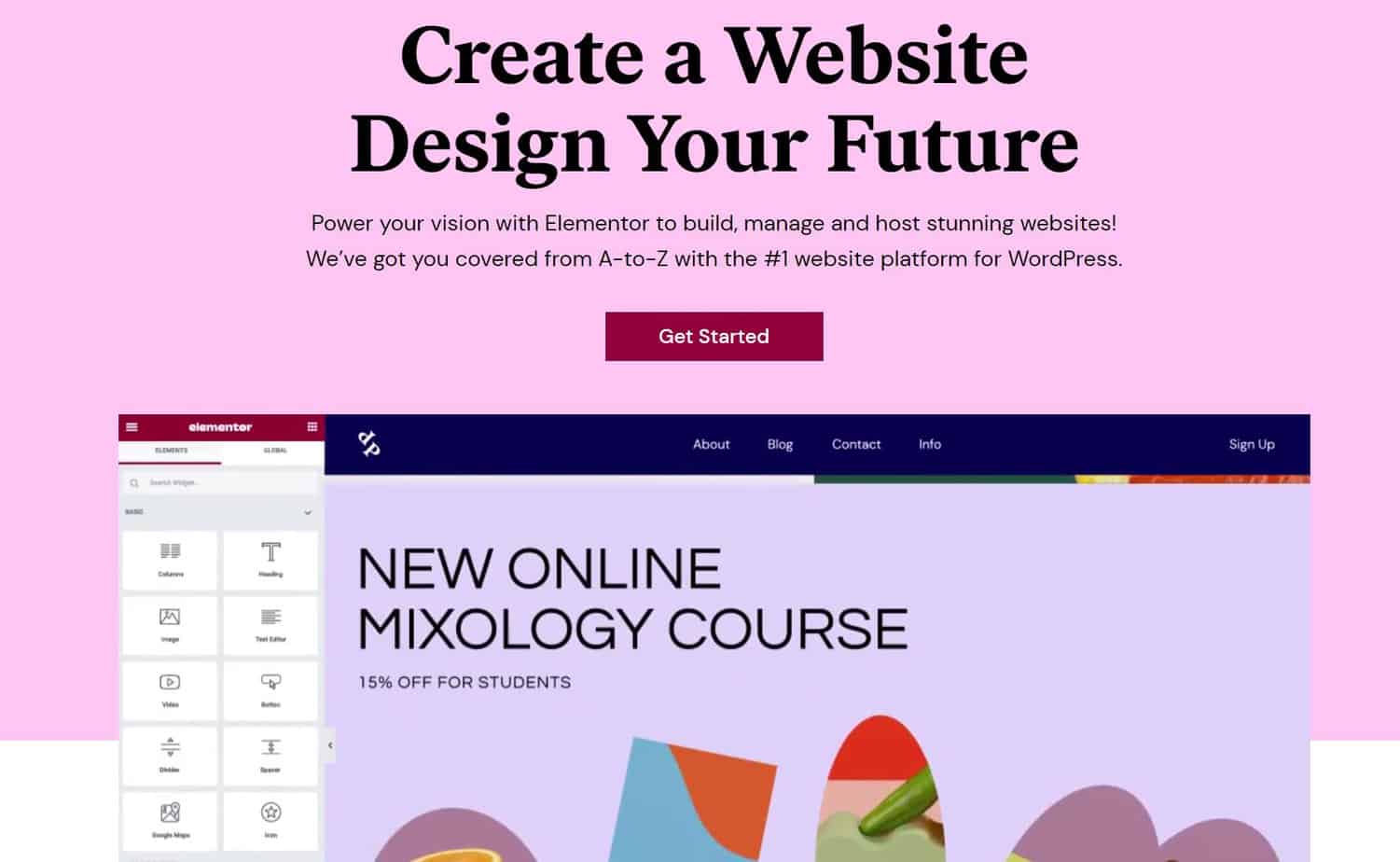
Was ist Elementor?
Elementor ist ein WordPress-Plugin, das im Jahr 2016 eingeführt wurde. Das bedeutet, dass es über WordPress läuft und dem beliebten Content-Management-System zusätzliche Funktionen und Merkmale hinzufügt. Eine dieser Funktionen ist ein visueller Editor, der WordPress-Nutzern eine Drag-and-Drop-Funktionalität bietet, die der von Webflow ähnelt.
Vor Elementor, WordPress mussten Benutzer, die einen visuellen Editor wünschten, ein Theme verwenden, das einen solchen enthielt, oder ein Plugin wie Visual Composer installieren. Wenn das von ihnen verwendete Theme keinen visuellen Editor enthielt oder sie Visual Composer nicht verwenden wollten, mussten sie mit dem Standard-WordPress-Editor arbeiten, der textbasiert und nicht annähernd so benutzerfreundlich ist.
ElementorDer visuelle Editor von WordPress ist in vielerlei Hinsicht eine Verbesserung gegenüber dem Standard-WordPress-Editor. Zunächst einmal ist er viel benutzerfreundlicher und intuitiver zu bedienen. Außerdem bietet er mehr Funktionen und Optionen als der Standard-WordPress-Editor, darunter die Möglichkeit, benutzerdefinierten CSS- und HTML-Code hinzuzufügen.
Webflow vs. Elementor: Wesentliche Merkmale
Funktionen können den Ausschlag für oder gegen einen Website-Builder geben. In diesem Abschnitt unseres Vergleichs zwischen Webflow und Elementor gehen wir auf die wichtigsten Funktionen der beiden Plattformen ein, um Ihnen die Entscheidung zu erleichtern.
Webflow-Funktionen
- Web-Design: Die Webflow-Webdesign-Funktionen umfassen die Möglichkeit, CSS-Grid-basierte responsive Websites zu erstellen, ohne Code zu schreiben, dynamische Inhalte mit CMS zu erstellen, vorgefertigte Vorlagen oder Designsysteme zu verwenden und mit anderen in Echtzeit zusammenzuarbeiten.
- Bewegungsdesign: Mit den Motion-Design-Funktionen von Webflow können Sie Ihrer Website eine ganze Dimension von 3D- und 2D-Animationen hinzufügen. Die Plattform macht es einfach, Animationen hinzuzufügen und anzupassen, ohne Code zu schreiben.
- CMS: Mit der Webflow CMS Rest API können Sie dynamische Inhalte erstellen und diese auf Ihrer gesamten Website verwenden. Die Plattform macht die Verwaltung Ihrer Inhalte, das Hinzufügen von Medien und die Veröffentlichung von Änderungen einfach. Sie können dynamische Inhalte mit den CMS-Sammlungen von Webflow leicht filtern und Ihre Inhaltsstrukturen anpassen.
- Marketing und SEO: Zu den Marketing- und SEO-Funktionen von Webflow gehört die Möglichkeit, benutzerdefinierte Formulare zu erstellen, automatisch eine XML-Sitemap zu generieren, 301-Weiterleitungen einzurichten und vieles mehr. Sie können auch das in Webflow integrierte SEO-Panel nutzen, um Ihre Website für Suchmaschinen zu optimieren.
- Integrationen: Mit den Webflow-Integrationen können Sie Ihre Website mit Drittanbieterdiensten wie Google Analytics, Mailchimp und Zapier verbinden. Außerdem ist es mit Google Domains und Cloudflare für die DNS-Verwaltung verbunden.
Elementor Eigenschaften
- Ziehen und Ablegen im Editor: Der Drag-and-Drop-Editor von Elementor sorgt dafür, dass jeder eine schöne Website erstellen kann, ohne Code lernen zu müssen. Mit der Live-Bearbeitungsfunktion der Plattform können Sie Ihre Änderungen in Echtzeit sehen.
- Gestaltungsmöglichkeiten: Elementor bietet eine breite Palette an Designoptionen, einschließlich der Möglichkeit, Parallaxen und Hintergrundvideos hinzuzufügen, Popups zu erstellen, animierte Überschriften zu verwenden und vieles mehr.
- Widgets: Elementor verfügt über mehr als 100 integrierte Widgets, darunter Widgets für soziale Medien, Schieberegler, Kontaktformulare und vieles mehr. Sie können auch Widgets von Drittanbietern zu Ihrer Website hinzufügen.
- Themenersteller: Mit dem Theme-Builder von Elementor können Sie individuelle WordPress-Themes erstellen, ohne Code lernen zu müssen. Sie können auch die vorgefertigten Vorlagen der Plattform verwenden, um Ihr Theme zu erstellen.
Webflow vs. Elementor: Wie werden sie verglichen?
Die beiden Plattformen sind sich in vielerlei Hinsicht ähnlich, aber es gibt einige wichtige Unterschiede, die Sie kennen sollten, bevor Sie eine Entscheidung treffen.
Benutzerfreundlichkeit
Man kann argumentieren, dass die Benutzerfreundlichkeit subjektiv ist. Was für eine Person einfach ist, kann für eine andere schwierig sein. Aber wenn man Webflow und Elementor vergleicht, kann man mit Fug und Recht behaupten, dass Webflow die benutzerfreundlichste Plattform ist. Ich habe gute Gründe, das zu sagen.
Bevor Sie Elementor verwenden können, müssen Sie zunächst WordPress installieren. Wenn Sie noch nie mit WordPress gearbeitet haben, kann das eine entmutigende Aufgabe sein. Sobald Sie WordPress installiert haben, müssen Sie eine Domain kaufen, das Elementor-Plugin herunterladen und das Plugin aktivieren. Das ist eine Menge Arbeit, nur um loszulegen.
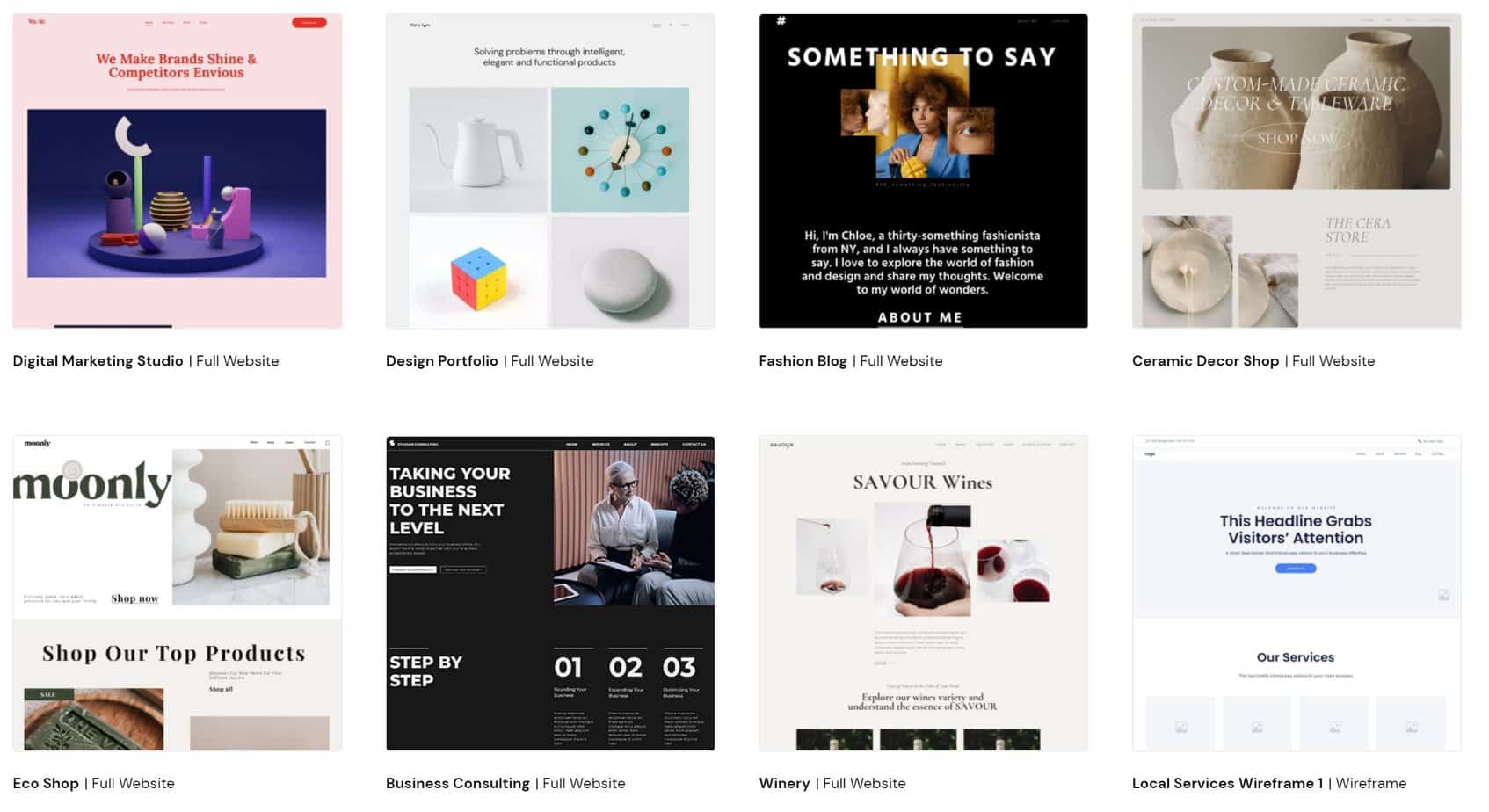
Webflow hingegen ist viel einfacher zu bedienen. Sie müssen weder WordPress noch irgendwelche Plugins installieren. Melden Sie sich für ein Konto an, wählen Sie eine Vorlage, und beginnen Sie mit der Gestaltung Ihrer Website. So einfach ist das. Webflow hilft Ihnen bei der Auswahl einer Vorlage, indem es Ihnen ein paar Fragen zu Ihrer Website stellt und dann Vorlagen vorschlägt, die gut passen könnten.
Sie können auch mit einer leeren Leinwand beginnen, wenn Sie möchten. Aber auch dann ist es einfach, mit dem Drag-and-Drop-Editor von Webflow Elemente zu Ihren Seiten hinzuzufügen. Wenn Sie sich gut mit der WordPress-Plattform auskennen, wird Ihnen die Verwendung von Elementor leicht fallen. Wenn Sie jedoch neu in WordPress sind oder nicht viel Erfahrung mit der Gestaltung von Websites haben, ist Webflow die bessere Wahl.
Urteil: In der Tat ist Webflow viel einfacher zu bedienen als Elementor. Sobald Sie WordPress eingerichtet haben, ist die Installation und Verwendung von Elementor einfach. Aber die Tatsache, dass Sie WordPress zuerst einrichten müssen, macht Webflow zum klaren Sieger in Sachen Benutzerfreundlichkeit.
Design-Erfahrung
Webflow bietet spannende Funktionen für Designer. Sie können zum Beispiel Animationen und Interaktionen erstellen, ohne Code zu schreiben. Außerdem erhalten Sie die vollständige Kontrolle über das Design Ihrer Website. Sie können Ihre Entwürfe auch als Code exportieren. Wenn Sie also Ihre Website von Webflow auf eine andere Plattform übertragen möchten, können Sie das tun, ohne dass Ihre Designelemente verloren gehen.
Leider ist es in Webflow nicht möglich, Vorlagen während der Bearbeitung zu wechseln und die Änderungen zu übertragen. Wenn Sie also entscheiden, dass Ihnen die verwendete Vorlage nicht gefällt, müssen Sie mit einer anderen Vorlage von vorne beginnen. Mit Webflow können Sie Ihre Entwürfe auch auf mehreren Geräten in der Vorschau anzeigen, sodass Sie sehen können, wie sie auf Desktops, Tablets und Smartphones aussehen.
Auch Elementor hat Designern viel zu bieten. Wie Webflow bietet es Ihnen die vollständige Kontrolle über das Design Ihrer Website. Allerdings bietet es mehr Flexibilität als Webflow. Sie können zum Beispiel mitten in der Bearbeitung die Vorlage wechseln und Ihre Änderungen auf die neue Vorlage übertragen.
Leider musste ich feststellen, dass Elementor im Vergleich zu Webflow relativ langsam ist, da Elementor alle verfügbaren WordPress-Widgets auf die Oberfläche lädt, was es ein wenig langsam macht.
Fazit: Insgesamt bieten beide Plattformen perfekte Design-Erlebnisse. Aber die Flexibilität von Elementor gibt ihr einen Vorteil gegenüber Webflow. Außerdem hat Elementor mehr Inhaltselemente als Webflow.
Kundenbetreuung
Die Gestaltung einer Website kann eine Herausforderung sein, vor allem, wenn Sie neu in der Website-Gestaltung sind. Deshalb ist der Zugang zu einem guten Kundensupport bei der Verwendung eines Website-Baukastens so wichtig.
Webflow bietet mehrere Möglichkeiten, Hilfe zu erhalten. Zum einen gibt es Webflow-Universitäteine Bibliothek mit Video-Tutorials, in denen Sie lernen, wie man Webflow verwendet. Außerdem gibt es eine aktive Community-Forum wo Sie Fragen stellen und Hilfe von anderen Webflow-Benutzern erhalten können. Außerdem ist die Webflow-Blog enthält Artikel mit Tipps und Anleitungen.
Wenn Sie persönliche Hilfe benötigen, können Sie den Webflow-Kundensupport kontaktieren, indem Sie ein Support-Ticket erstellen. Persönliche Antworten dauern 24 bis 48 Stunden. Leider ist der Support nur von Montag bis Freitag zwischen 6.00 und 18.00 Uhr Pazifikzeit erreichbar. Das ist ein ziemlich begrenztes Support-Fenster, vor allem, wenn Sie an einem Freitagabend um Unterstützung bitten.
WordPress ist sehr beliebt, was bedeutet, dass es keinen Mangel an Ressourcen gibt, die Ihnen helfen, die Verwendung von Elementor zu erlernen. Von ausführlichen Artikeln bis hin zu Video-Tutorials finden Sie alles, was Sie über die Verwendung von Elementor wissen müssen. Es gibt eine Blog mit Tipps und Anleitungen und einer aktiven Gemeinschaft Forum wo Sie Fragen stellen und Hilfe von anderen WordPress-Benutzern erhalten können.
Wenn Sie persönliche Hilfe benötigen, können Sie den Elementor-Kundensupport kontaktieren, indem Sie ein Support-Ticket erstellen. Wir haben versucht, den Kundensupport zu kontaktieren und erhielten innerhalb von 24 Stunden eine Antwort, was beeindruckend ist. Aber Bewertungen in beliebten Website-Design-Foren deuten darauf hin, dass der Kundensupport von Elementor besser sein könnte.
Urteil: Obwohl beide Plattformen einen guten Kundensupport bieten, sind die begrenzten Supportzeiten von Webflow ein Nachteil. Auf der anderen Seite ist die schnelle Reaktionszeit von Elementor ein Plus.
Preisgestaltung
Nachstehend finden Sie die verschiedenen Preispläne für Webflow und Elementor.
Webflow-Preise
Webflow unterteilt seine Preise in zwei Hauptkategorien: Site-Pläne und Workspaces.
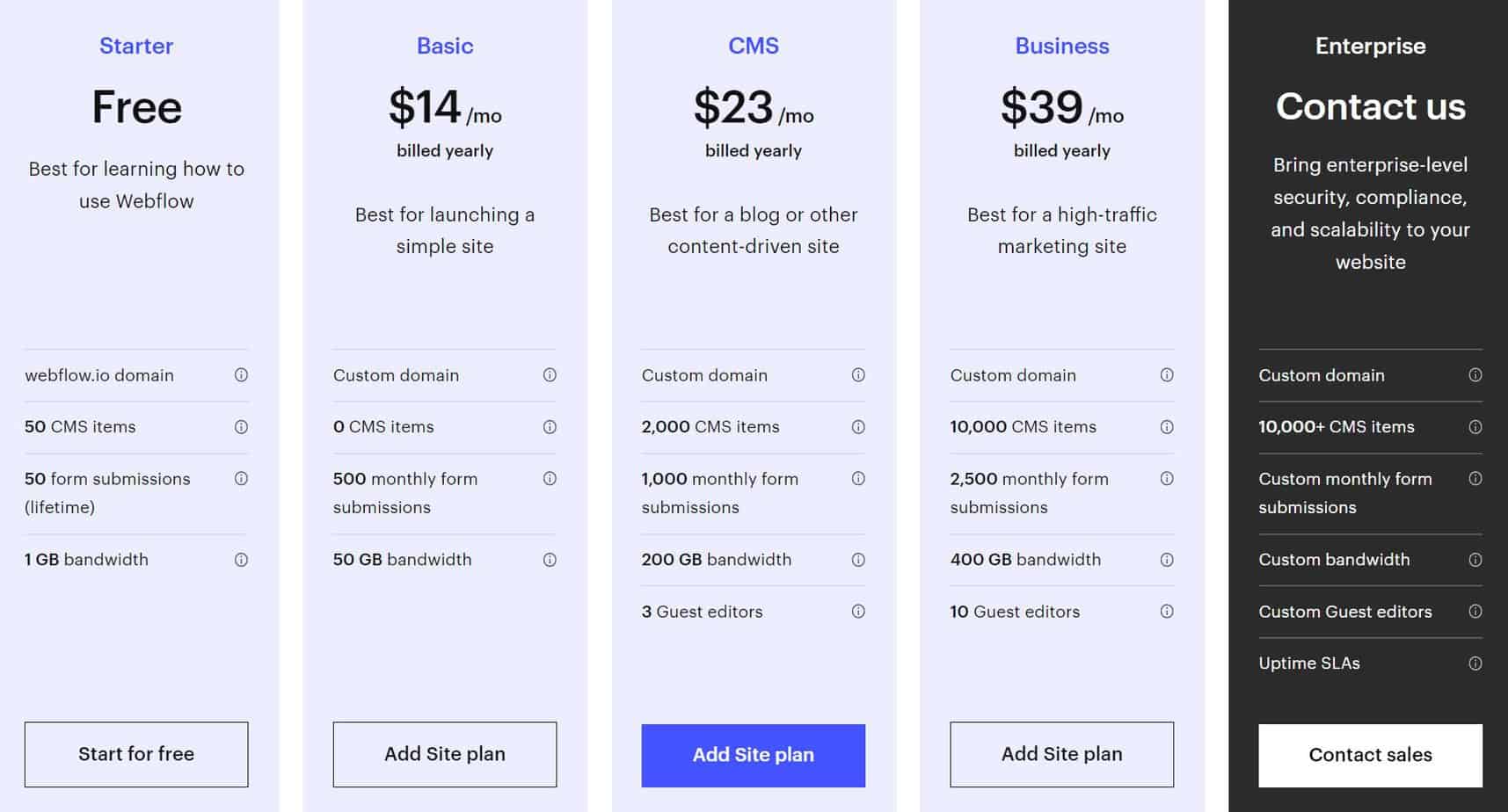
Lagepläne (allgemein)
- Starter: Frei
- Basis: $14/Monat
- CMS: $23/Monat
- Geschäftlich: $39/Monat
Das CMS-Paket ist das beliebteste unter den allgemeinen Website-Plänen von Webflow. Mit diesem Paket können Nutzer 1.000 CMS-Elemente und 1000 monatliche Übermittlungen haben. Wenn Sie einige der Funktionen ausprobieren möchten, können Sie sich für das Starter-Paket entscheiden, das 50 CMS-Elemente bietet.
Website-Pläne (E-Commerce)
- Standard: $29/Monat
- Plus: $74/Monat
- Fortgeschrittene: $212/Monat
Wenn Sie eCommerce-Funktionen benötigen, müssen Sie einen der eCommerce-Pläne von Webflow abonnieren. Der Plus-Plan ist der beliebteste unter den E-Commerce-Site-Plänen von Webflow. Bei diesem Plan fallen 0% Transaktionsgebühren an und Sie können bis zu $200.000 Umsatz pro Jahr machen. Sie können mit dem Standard-Plan beginnen, wenn Sie einige Funktionen ausprobieren möchten, aber Webflow berechnet Ihnen 2% pro Transaktion.
Arbeitsräume (für interne Teams)
- Starter: Frei
- Kern: $19/Monat
- Wachstum: $49/Monat
Die Zahlung hängt von der Anzahl der benötigten Plätze ab. Der Starter-Plan ist kostenlos und hat nur einen Platz, während der Core-Plan $19/Monat für drei Plätze kostet.
Arbeitsbereiche (für Freiberufler und Agenturen)
- Starter: Frei
- Freiberuflich: $16/Monat
- Agentur: $35/Monat
Der Starter-Tarif ist für einen Arbeitsplatz kostenlos, während der Freelance-Tarif $16/Monat für drei Arbeitsplätze kostet. Der Plan Agency kostet $35/Monat für bis zu 9 Plätze.
Webflow bietet auch einen Unternehmenstarif für größere Unternehmen an. Das Unternehmenspaket hat einen individuellen Preis und bietet benutzerdefinierte Milliarden- und Rechnungsstellungsfunktionen, Skalierung des Datenverkehrs im Unternehmen, MSAs und SLAs sowie Sicherheitsprüfungen und Fragebögen. Das Unternehmen rechnet für alle seine Pläne jährlich ab und bietet Rabatte an.
Diese Webflow-Überprüfung schlüsselt die Preispläne mit ihren jeweiligen Funktionen detaillierter auf. Sie können auch ihre Preisseite für eine aktuelle Liste der Preispläne von Webflow und der verfügbaren Rabatte.
Elementor Preisgestaltung
Wenn Sie ein Elementor-Plugin verwenden, müssen Sie sowohl die Kosten für das Plugin als auch für Ihr WordPress-Hosting einkalkulieren. Wenn Sie noch keinen Hosting-Anbieter im Kopf haben, können Sie sich diesen Leitfaden ansehen wie Sie das beste Hosting für Ihre Website finden. Die meisten Hosting-Anbieter bieten bei der Anmeldung einen kostenlosen Domänennamen und ein SSL-Zertifikat an, wodurch Sie etwas Geld sparen können.
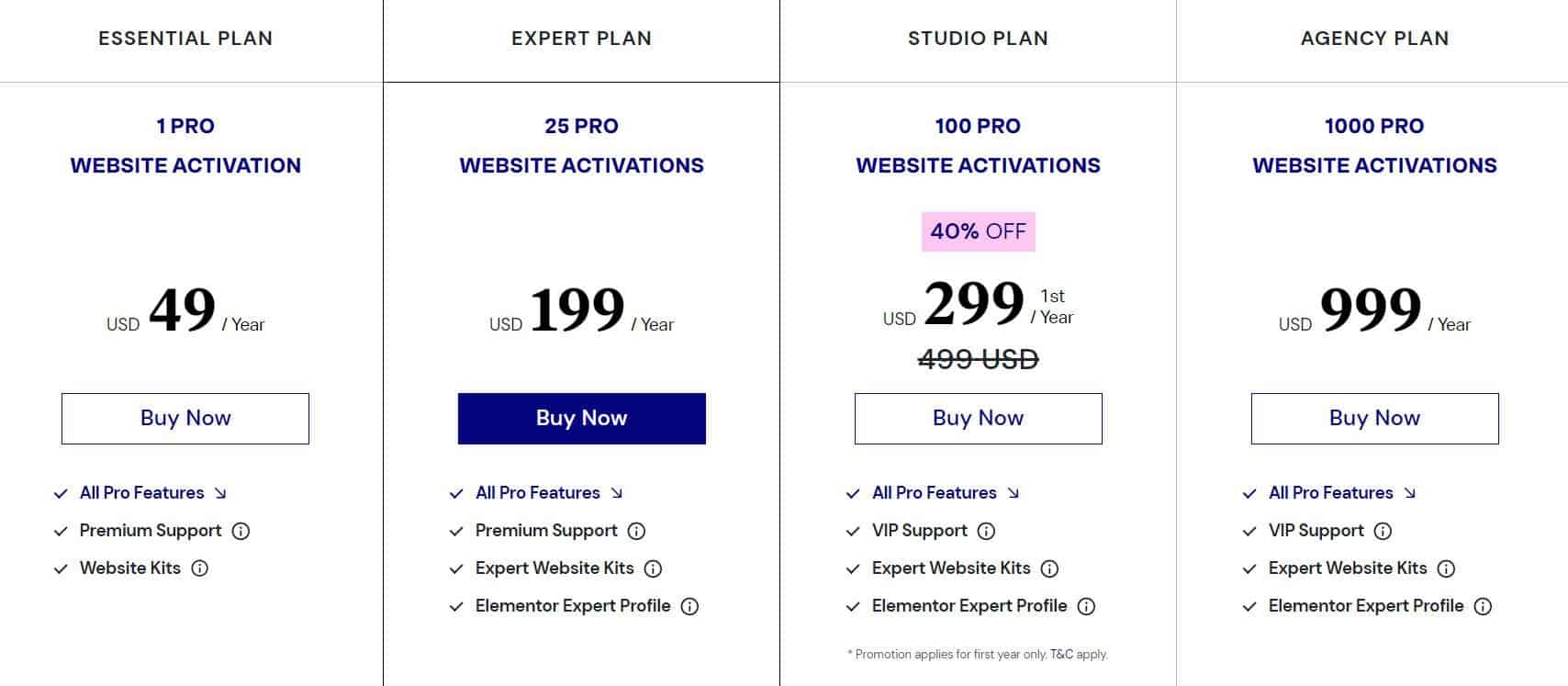
Elementor bietet drei kostenpflichtige Preispläne an.
- Wesentlich: $49/Jahr
- Fortgeschrittene: $99/Jahr
- Experte: $199/Jahr
Es wird jedoch auch ein kostenloser Plan angeboten, mit dem Sie Zugang zu einigen der grundlegenden Funktionen erhalten. Der Hauptunterschied zwischen dem kostenpflichtigen und dem kostenlosen Plan ist die Anzahl der Websites, auf denen Sie Elementor verwenden können. Mit dem Essential-Tarif können Sie Elementor für eine Pro-Site-Aktivierung verwenden, mit dem Advanced-Tarif für drei Pro-Sites und mit dem Expert-Tarif für 25 Pro-Sites.
Mit den kostenpflichtigen Tarifen erhalten Sie außerdem Zugang zu mehr Funktionen, darunter mehr als 300 professionelle Vorlagen, mehr als 100 Widgets und mehr als 60 professionelle Website-Kits.
Urteil: Elementor ist die kostengünstigste Plattform. Obwohl sie kein Hosting beinhaltet, können Sie Ihre Website auf einer anderen Plattform hosten wie BlueHost oder seine Alternativen für nur $2.95/Monat und wählen Sie einen relativ günstigen Elementor-Plan.
Sicherheit
Dieser Vergleich zwischen Webflow und Elementor wäre nicht vollständig ohne einen Blick auf die Sicherheit der beiden Plattformen. Sicherheit ist bei der Auswahl eines Website-Baukastens von entscheidender Bedeutung, denn Sie möchten sicherstellen, dass Ihre Website und Ihre Daten sicher sind.
Webflow nimmt die Sicherheit ernst und bietet mehrere Funktionen, um Ihre Website zu schützen, darunter SSL-Zertifikate, Zwei-Faktor-Authentifizierung und regelmäßige Backups. Die Plattform verwendet außerdem eine dem Industriestandard entsprechende Verschlüsselung, um Ihre Daten zu schützen.
Elementor ist ein Plugin und verfügt daher nicht über die gleichen Sicherheitsfunktionen wie Webflow. Sie können Ihrer WordPress-Website jedoch mehrere Sicherheitsfunktionen hinzufügen, darunter ein Sicherheits-Plugin und ein SSL-Zertifikat.
Urteil: Beide Plattformen sind sicher, aber Webflow verfügt über mehr integrierte Sicherheitsfunktionen.
Webflow vs. Elementor: Pro und Kontra
Die folgenden Vor- und Nachteile von Webflow und Elementor helfen Ihnen bei der Entscheidung, welche Plattform die richtige für Sie ist.
Webflow-Profis
- Eigenständige Plattform, Sie benötigen also kein WordPress
- Integriertes Hosting bei allen Tarifen
- Integrierte CMS-Plattform
- Bessere Gestaltungsmöglichkeiten
- Ideal für designorientierte Websites
Webflow Nachteile
- Relativ teurer als Elementor
- Begrenzte Integrationen
- Steilere Lernkurve im Vergleich zu Elementor
- Sie können keine Live-Bearbeitungen von einer Vorlage auf eine andere übertragen
Elementor-Profis
- Relativ günstiger als Webflow
- Kein Wechsel zwischen einem visuellen Editor und einem Code-Editor erforderlich
- Sie können es mit jedem WordPress-Theme verwenden
- Eine umfangreiche Bibliothek mit Vorlagen, Widgets und Add-ons
- Bietet mehr Flexibilität
Elementor Nachteile
- Sie benötigen WordPress, um es zu benutzen
- Weniger Gestaltungsmöglichkeiten als Webflow
Webflow vs. Elementor: Alternative Lösungen
Angenommen, Sie sind sich nicht sicher, ob Webflow oder Elementor die richtige Plattform für Sie ist. In diesem Fall gibt es andere Lösungen, die Sie in Betracht ziehen können.
- Wix: Wix ist eine eigenständige Plattform, die Website-Builder und Hosting-Dienste anbietet. Sie ist eine der beliebtesten Website-Baukästen auf dem Markt und bietet eine breite Palette von Funktionen, darunter einen KI-Design-Assistenten, mehr als 500 Vorlagen und einen integrierten Blog.
- Weebly: Wenn Sie auf der Suche nach einer Plattform ähnlich wie Wix sind, ist Weebly eine gute Alternative. Es ist eine weitere All-in-One-Plattform, die Website-Builder und Hosting-Dienste anbietet. Weebly ist preiswerter als Wix und bietet mehr als 500 Vorlagen, einen integrierten Blog und einen E-Commerce-Shop.
- Shopify: Shopify ist die führende E-Commerce-Plattform und bietet alles, was Sie für die Erstellung eines Online-Shops benötigen, darunter einen Website-Builder, Hosting, Zahlungsabwicklung und vieles mehr. Es ist eine großartige Option, wenn Sie eine E-Commerce-Website entwickeln möchten.
- WordPress.org: WordPress.org ist eine selbst gehostete Version von WordPress. Die Nutzung ist kostenlos, aber Sie müssen Ihr Hosting und Ihren Domainnamen finden. WordPress.org ist eine gute Option, wenn Sie mehr Kontrolle über Ihre Website wünschen, aber nicht die erweiterten Funktionen von Webflow oder Elementor benötigen.
FAQs
Frage: Ist Webflow besser als WordPress?
Antwort: WordPress beschränkt Sie auf ein vorgefertigtes Template oder Theme, was Ihre Möglichkeiten zur Anpassung Ihrer Website ohne Programmierung einschränkt. Webflow hingegen ist eine visuelle Plattform, die Ihnen die vollständige Kontrolle über jeden Aspekt des Designs Ihrer Website gibt.
Frage: Ist Webflow besser als Elementor?
Antwort: Beide Plattformen haben ihre Vor- und Nachteile. Elementor ist besser für diejenigen, die eine einfachere Plattform mit mehr Funktionen und einer niedrigeren Lernkurve wünschen. Webflow ist besser für diejenigen, die bereit sind, die Zeit zu investieren, um die Komplexität der Plattform zu erlernen, um mehr Designkontrolle zu haben.
Frage: Ist Webflow wie Elementor?
Antwort: Webflow und Elementor sind Webdesign-Plattformen, mit denen Benutzer responsive Websites erstellen können, ohne selbst programmieren zu müssen. Webflow ist jedoch eine eigenständige Plattform, die Website-Builder und Hosting-Dienste anbietet, während Elementor ein WordPress-Plugin ist. Außerdem verfügt Webflow über mehr Designfunktionen und -optionen als Elementor.
Abschließende Überlegungen
Aus den obigen Ausführungen wird deutlich, dass Webflow und Elementor großartige Plattformen mit ihren eigenen Vor- und Nachteilen sind. Wenn Sie auf der Suche nach einer Plattform mit mehr Designfunktionen und -optionen sind, empfehle ich Webflow als die bessere Wahl. Wenn Sie jedoch eine einfachere Plattform mit einer niedrigeren Lernkurve suchen, dann ist Elementor die bessere Wahl.
Die Wahl der richtigen Plattform für Sie hängt letztendlich von Ihren spezifischen Bedürfnissen und Vorlieben ab. Ich hoffe, dieser Vergleich zwischen Webflow und Elementor hat Ihnen geholfen, die beiden Plattformen besser zu verstehen und eine fundierte Entscheidung zu treffen.