- De basis van tevoren
- Belangrijkste verschillen tussen Bubble vs Webflow
- Wat is Bubble?
- Wat is Webflow?
- De belangrijkste functies van Bubble
- De belangrijkste kenmerken van Webflow
- Bubble vs Webflow integraties
- Bubble vs Webflow Klantenondersteuning
- Bubble vs Webflow Prijzen
- Bubble vs Webflow alternatieven om te proberen
- FAQ's
- Kortom... Welke is beter?
Laatst bijgewerkt op 22 april 2023 door Ewen Finser
Als je een website wilt bouwen, blog dan, e-commerce winkelof lidmaatschapssite, vraag je je misschien af waar je moet beginnen. Eerst moet je een fatsoenlijk platform vinden om een website te bouwen, en dat is waar mijn Bubble vs. Bubble Webflow vergelijking komt binnen!
Bellen en Webflow zijn krachtige platforms die geavanceerde tools bieden zonder dat je verstand van code hoeft te hebben. Ik heb in mijn tijd een paar websites gebouwd en ik kan je vertellen dat het vinden van een goed platform om mee te werken het halve werk is! Een goede websitebouwer kan het verschil maken tussen een probleemloze ervaring en totale hoofdpijn.
Ik geef je mijn gedetailleerde gedachten over elk platform, waarbij ik hun functies direct met elkaar vergelijk en categorieën bekijk zoals integraties, klantenondersteuning en prijzen.
De basis van tevoren
Dit is moeilijk te zeggen, omdat beide platforms heel verschillend zijn. Maar als ik een favoriet zou moeten kiezen, zou dat zijn Webflow. Het is veel gemakkelijker te gebruiken en het hele platform is prettiger om door te navigeren.
Bubbel is echter een krachtig hulpmiddel met veel mogelijkheden voor mensen met meer ervaring.
Belangrijkste verschillen tussen Bubble vs Webflow
De belangrijkste verschillen tussen Bubble en Webflow zijn:
- Bubble is complexer, terwijl Webflow iets gebruiksvriendelijker is.
- Bubble is meer aanpasbaar, terwijl Webflow een klein beetje beperkter is.
- Met Bubble kun je live samenwerken met andere teamleden, terwijl Webflow niet dezelfde samenwerkingstools heeft.
- De analytics van Bubble zijn beter, terwijl Webflow vertrouwt op Google Analytics.
- De prijsplannen van Bubble zijn duurder, terwijl Webflow iets goedkoper is.
Wat is Bubble?
Bubbel is een software- en app-ontwikkelingsprogramma. Het stelt gebruikers in staat om complexe webapps te bouwen zonder kennis van code. Het is enorm aanpasbaar en biedt een heleboel interessante functies.
Ik zou Bubble aanraden voor degenen die al ervaring hebben met webdesign of voor degenen die meer maatwerk willen dan andere platforms voor het bouwen van websites kunnen bieden.
Wat is Webflow?
Webflow is een websitebouwer waarmee je websites, blogs, e-commercewinkels en lidmaatschapssites kunt bouwen. Het heeft een eenvoudig te gebruiken drag-and-drop bouwer en stelt je in staat om aangepaste animaties voor je site te maken. Webflow is uitstekend voor mensen zonder ervaring met webdesign.
De belangrijkste functies van Bubble
Dit is wat ik vond van de belangrijkste functies van Bubble.
UX
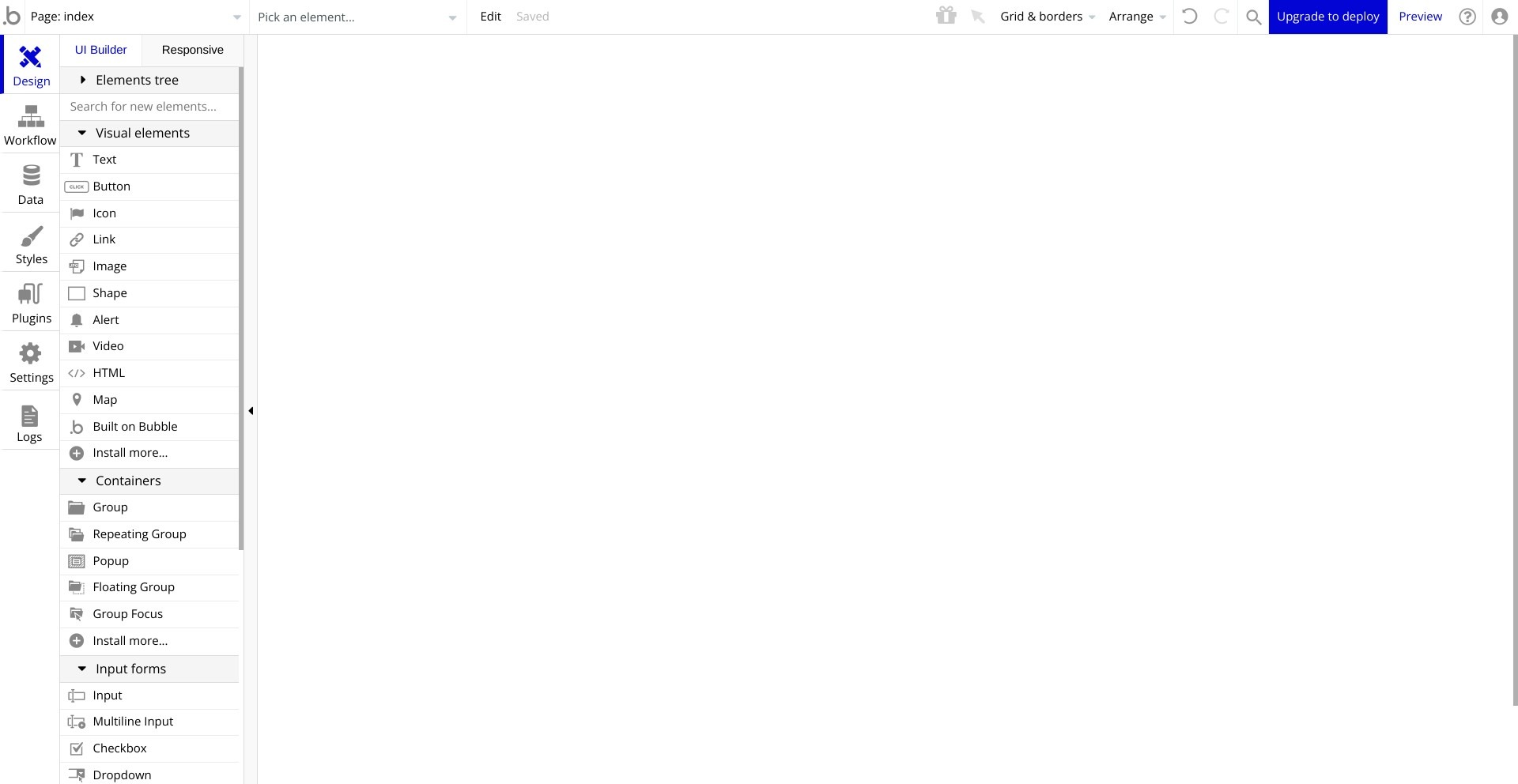
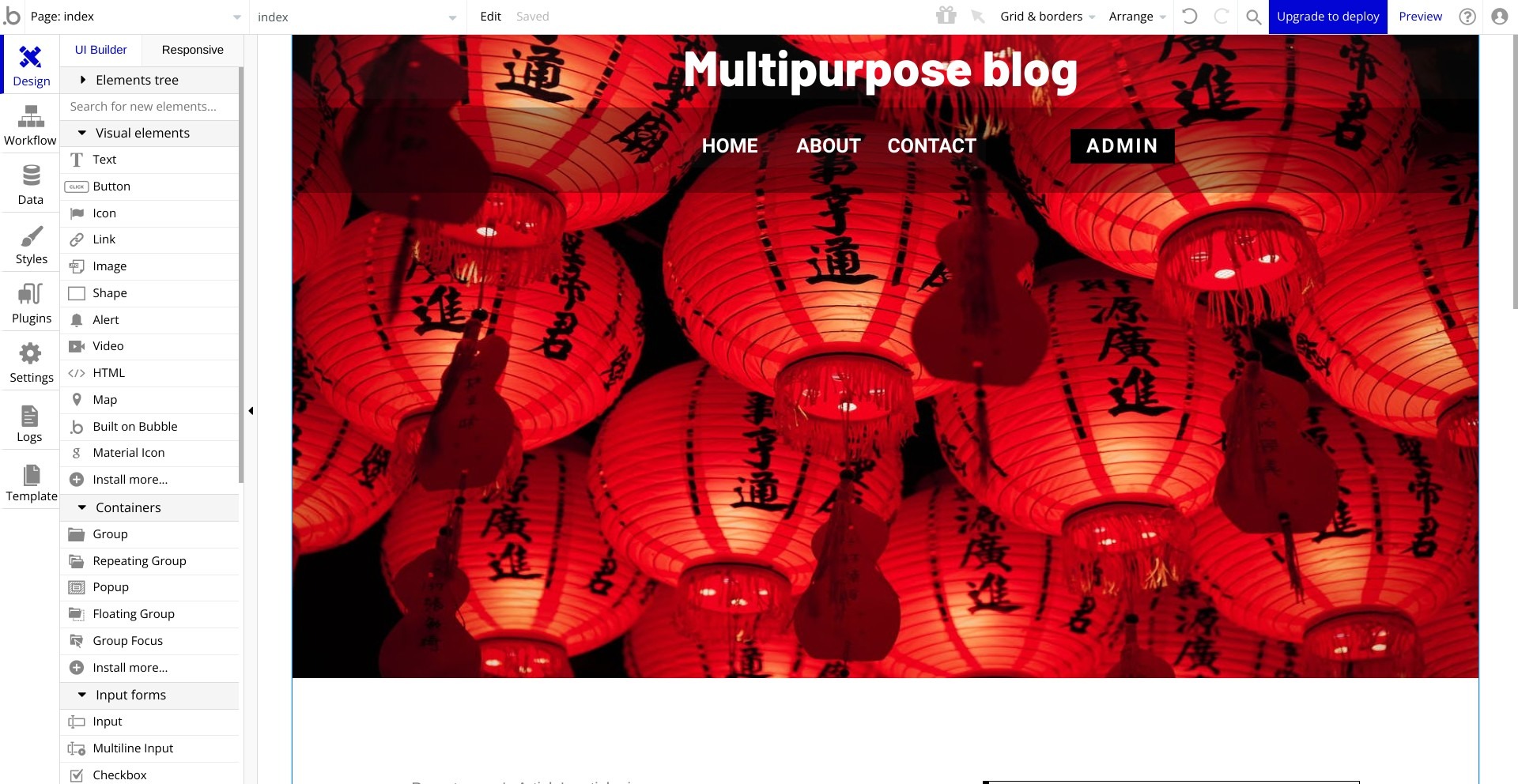
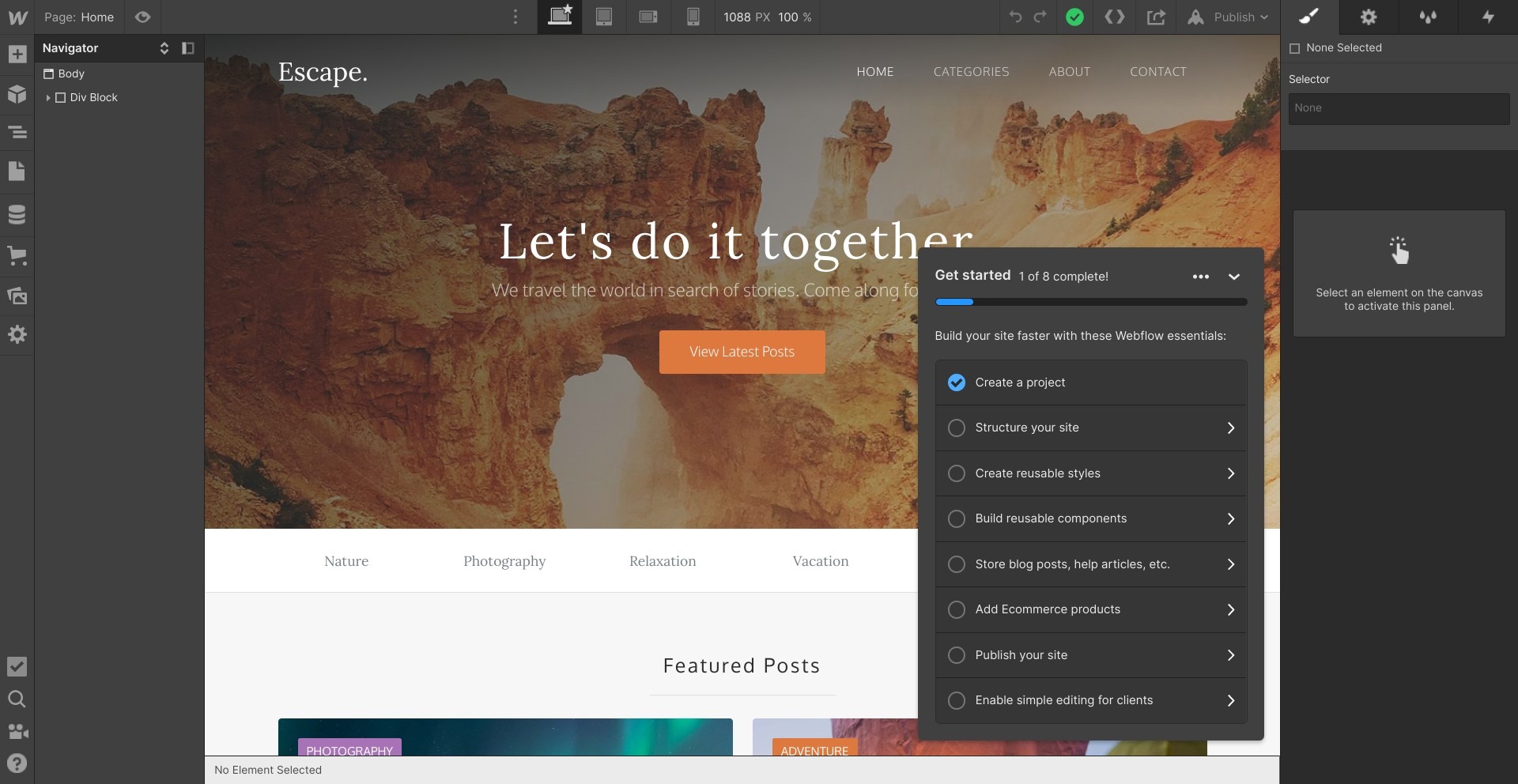
Aanmelden bij Bubble is ontzettend makkelijk. Maar als je eenmaal binnen bent, is het beginscherm een beetje overweldigend:

Niet de meest uitnodigende eerste aanblik! Het installeren van een sjabloon maakt het gemakkelijker, maar het kan het blanco pagina-syndroom uitlokken, dat is zeker. Ik zou aanraden om een sjabloon te kiezen in de installatiefase. Dit is niet voor de hand liggend, maar het is niet eenvoudig om later een sjabloon te kiezen, dus als je dit al doet, krijg je een beter idee van de mogelijkheden van de app.
Ik zou zeggen dat het niet het meest beginnersvriendelijke platform is.
Webbouwer

Met Bubble kun je zowel apps als websites maken. Enkele van de opties zijn:
- Blog
- Directory & listings
- Landingspagina
- Online marktplaats
- Online winkel
- Portefeuille
- Professionele diensten
- Sociaal netwerk
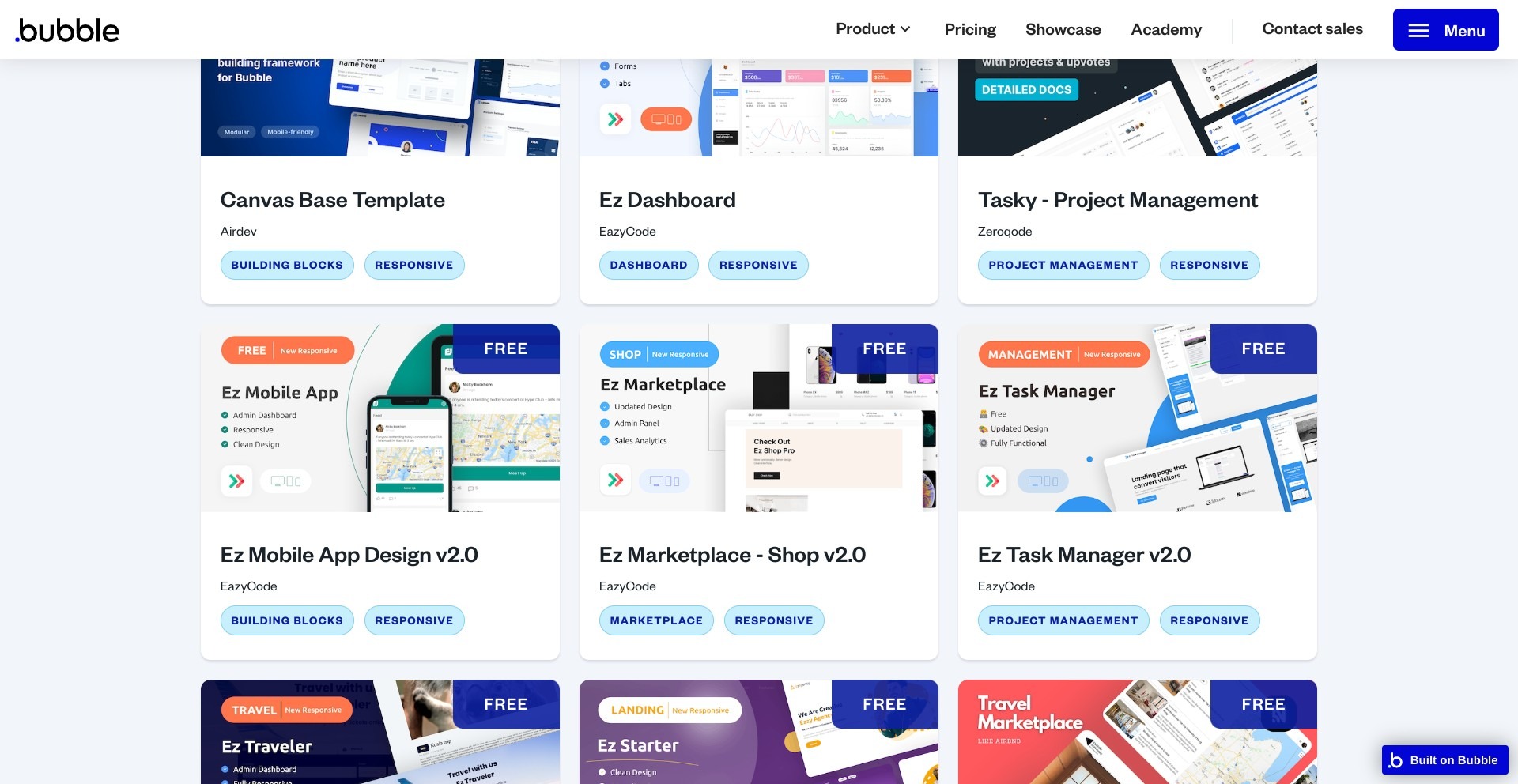
Er is een breed scala aan sjablonen, waaronder gratis en betaalde sjablonen. Deze moeten worden geïnstalleerd voordat je een nieuwe app maakt, zodat je ze kunt kiezen in het stadium 'nieuwe app instellen'.
Een groot voordeel van Bubble is dat je resulterende website (of app) enorm aanpasbaar is. Meer technisch onderlegde gebruikers zullen genieten van de flexibiliteit die Bubble biedt. Het toevoegen van elementen aan een pagina gaat met slepen en neerzetten, hoewel het niet gewoon 'neerzet' waar je het wilt (als je ooit eerder een websitebouwer hebt gebruikt, ben je misschien gefrustreerd dat je elementen niet gewoon kunt neerzetten waar je ze wilt).

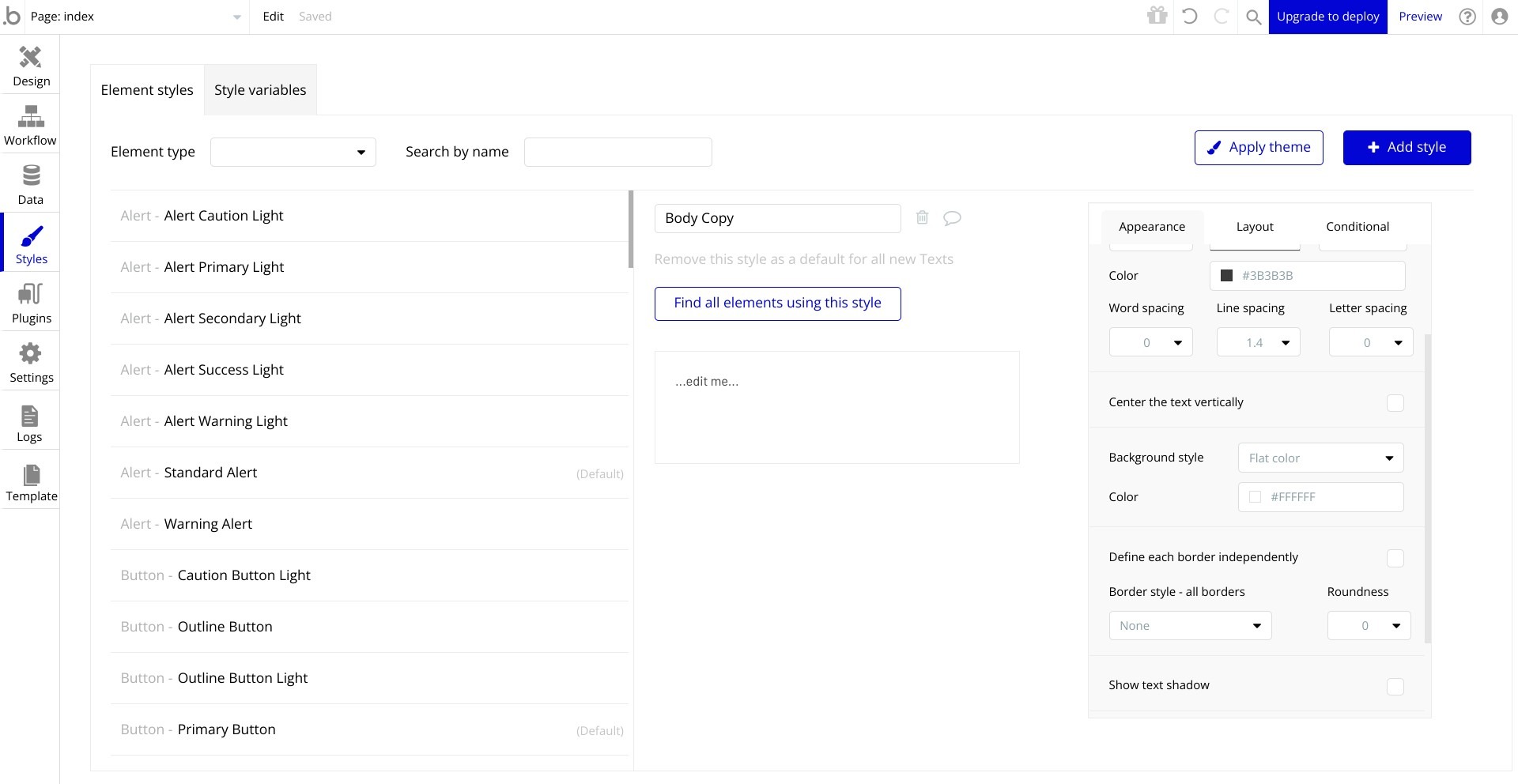
Ik vind het leuk dat je stijlen kunt instellen. Dit betekent dat je consistentie kunt creëren op al je pagina's.

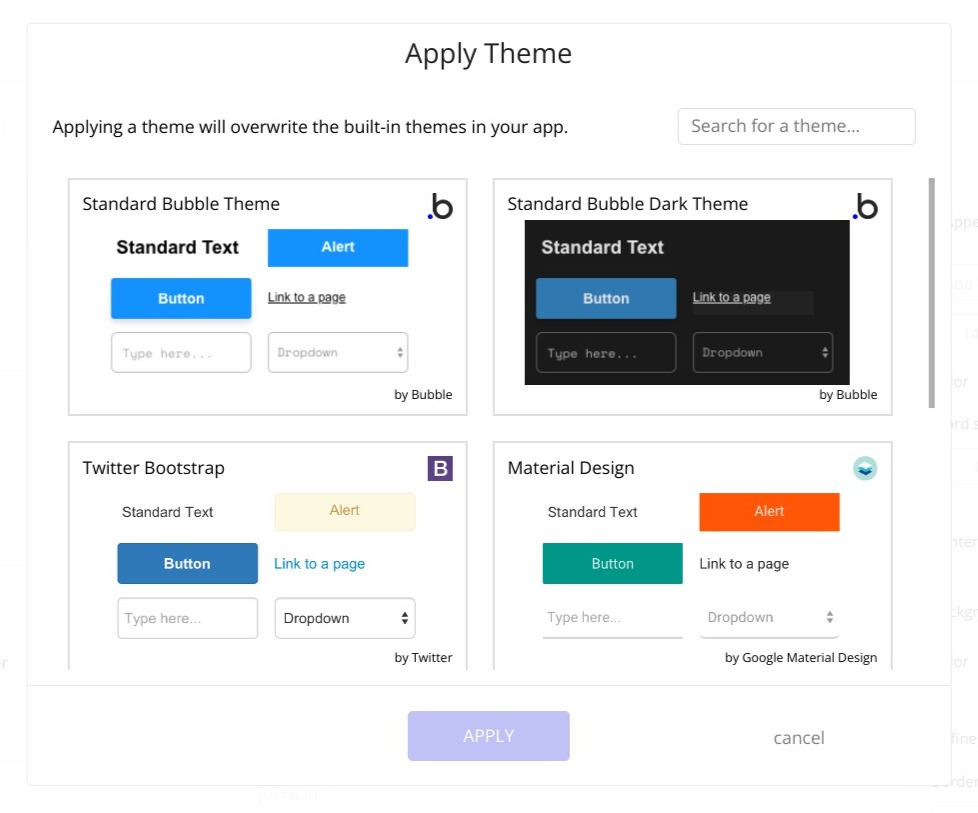
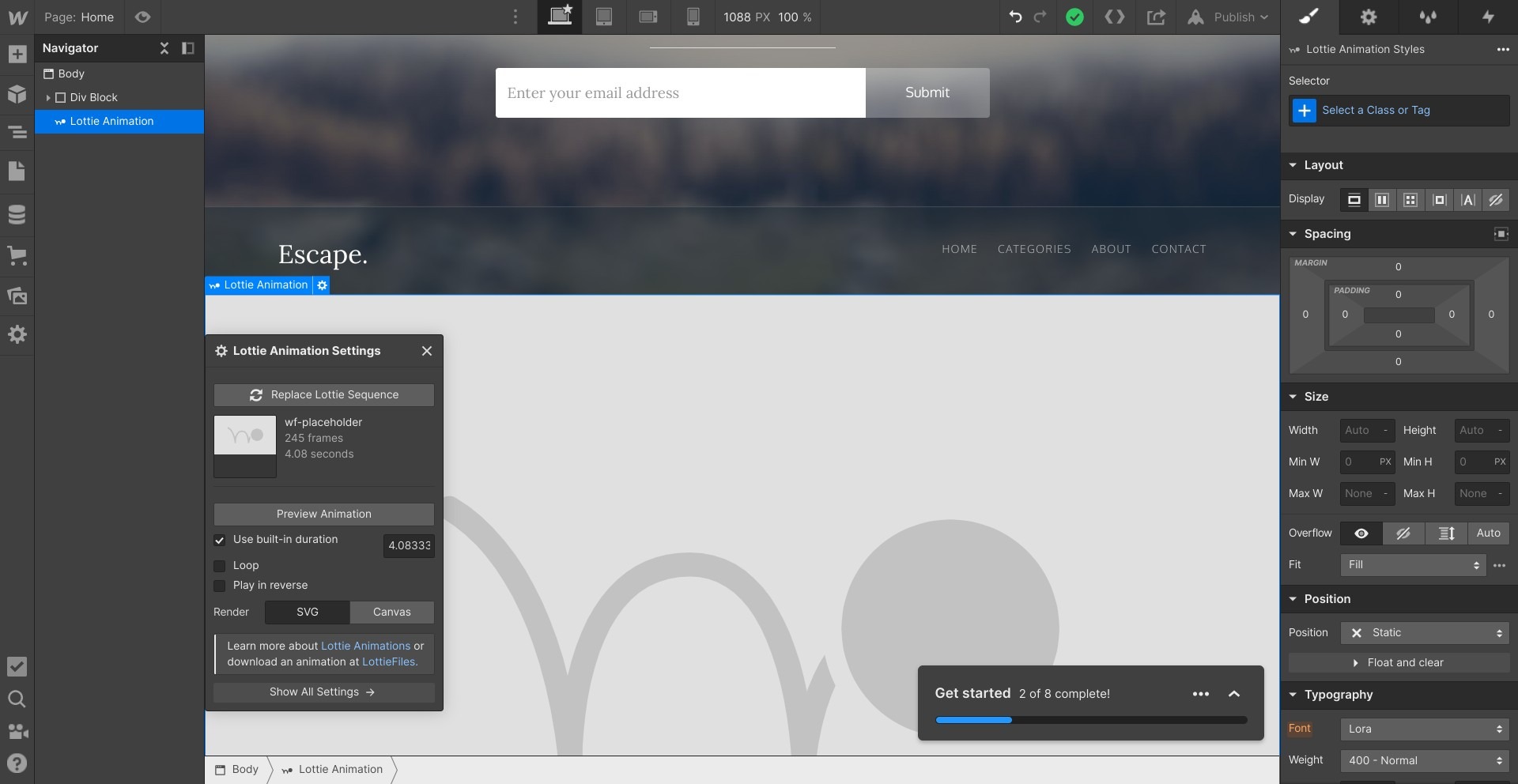
Alles kan hier worden aangepast of je kunt een van hun kant-en-klare thema's gebruiken:

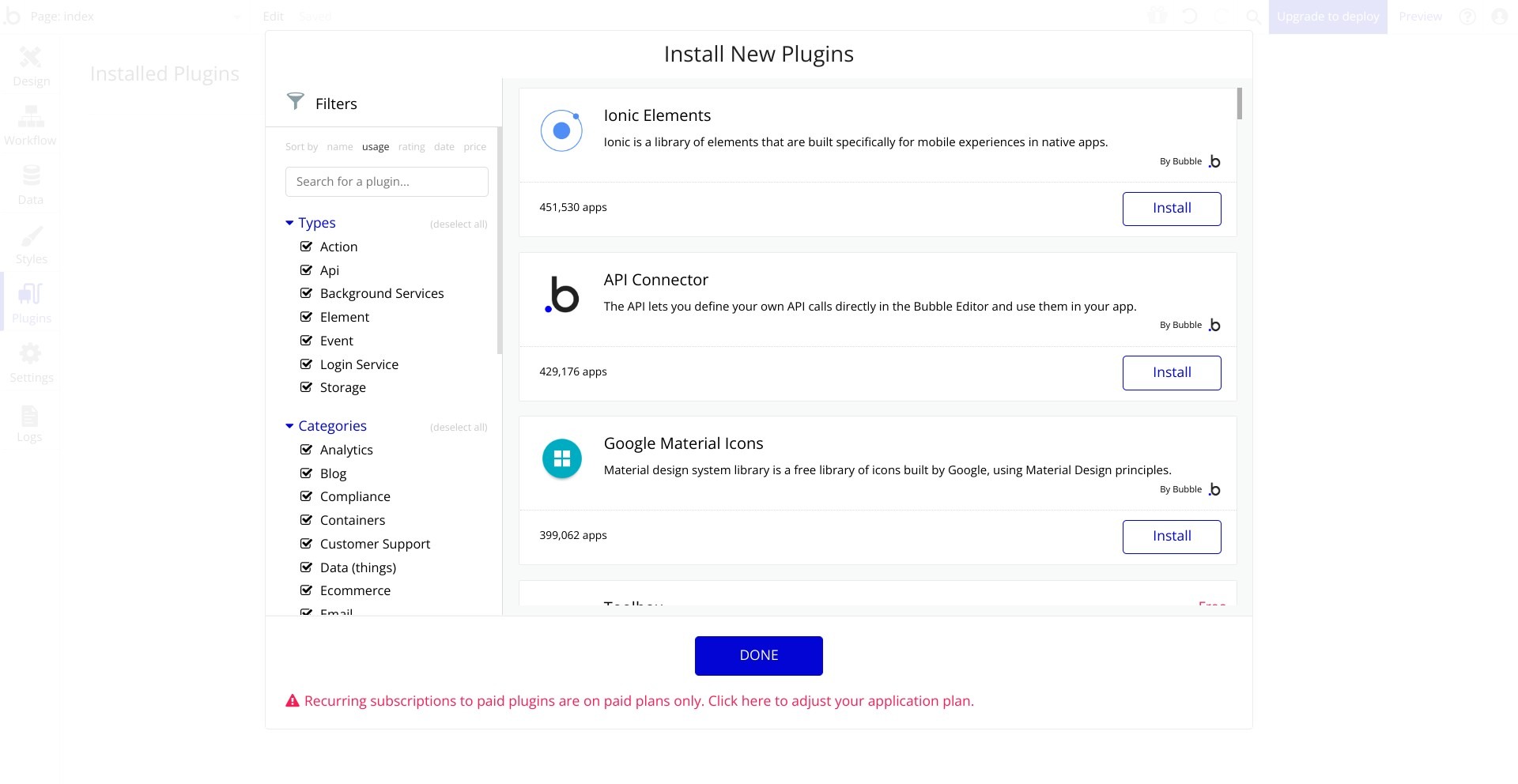
Je kunt veel elementen aan je website toevoegen, waaronder afbeeldingen, links, pictogrammen, knoppen, video's, kaarten, selectievakjes, enz. Je kunt ook plugins toevoegen:

Er zijn duizenden plugins, van analytics tot bloggen tot e-commerce tot sociale media-platforms. Maar nogmaals, het laat de mogelijkheden van Bubble zien: je kunt zo ongeveer alles bouwen wat je maar kunt bedenken als je bereid bent om te leren hoe je het platform op de juiste manier gebruikt.
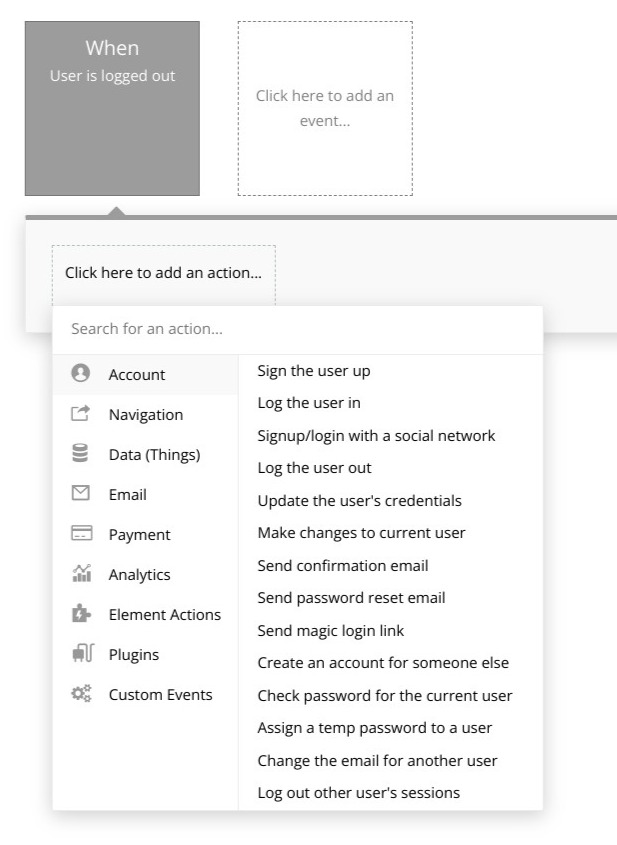
Je kunt ook Workflows toevoegen. Met deze handige functie kun je gebeurtenissen instellen als reactie op specifieke triggers. Als je bijvoorbeeld op User Is Logged Out klikt, krijg je een reeks opties te zien:

Het probleem is dat het moeilijk kan zijn om je het resultaat voor te stellen. Als je nieuw bent met webdesign of ideeën nodig hebt, is het lastiger om met een platform als Bubble om te gaan.
Toch was ik onder de indruk van het grote aantal opties dat beschikbaar is op het gratis plan (hoewel het de moeite waard is om op te merken dat je moet betalen om je nieuwe app of website te implementeren). Plus, als je een meer ervaren gebruiker bent, zul je waarschijnlijk beter overweg kunnen met Bubble.
Dynamische inhoud
Je kunt dynamische content gebruiken met Bubble, waardoor je gebruikers een meer gepersonaliseerde ervaring krijgen. Dit geldt ook voor e-maildiensten: u kunt e-mails naar gebruikers sturen, geïntegreerd met E-mailmarketingdiensten. Met Workflows kun je bepaalde e-mails laten versturen, bijvoorbeeld wanneer een nieuwe gebruiker een account aanmaakt of iemand zijn winkelwagentje verlaat.
Je kunt ook integreren met apps zoals Stripe en Braintree. Hiermee kun je een winkelwagentje bouwen, of zelfs een complexere site maken, bijvoorbeeld een crowdfundingplatform. Er zijn hier veel mogelijkheden.
Samenwerking
Wat ik leuk vind aan Bubble is dat je ermee kunt samenwerken met anderen. Als een team bijvoorbeeld samenwerkt aan een app, maakt Bubble dit veel gemakkelijker. Tot 40 mensen kunnen tegelijkertijd samenwerken, in real-time, zelfs als je verspreid bent over verschillende locaties over de hele wereld. Dit maakt het veel gemakkelijker om met anderen samen te werken.
Analytics
Ik moet ook analytics noemen. Je kunt gedetailleerde rapporten over Bubble draaien en zelfs bepalen tot welke onderdelen van je app of website gebruikers zich het meest aangetrokken voelen. Deze informatie is zeer waardevol. Je kunt bijvoorbeeld meten wanneer mensen je website gebruiken, wat de piektijden zijn en meer.
De belangrijkste kenmerken van Webflow
Dit is waar ik aan dacht Webflow.
UX
Webflow voelt een beetje 'vriendelijker' dan Bubble. Het is gemakkelijker te begrijpen en te navigeren, en je kunt je site gemakkelijk bekijken terwijl je hem bouwt.

Het staat ook vol met 'Aan de slag' tutorials, die je door de belangrijkste functies van het platform leiden.
Webbouwer
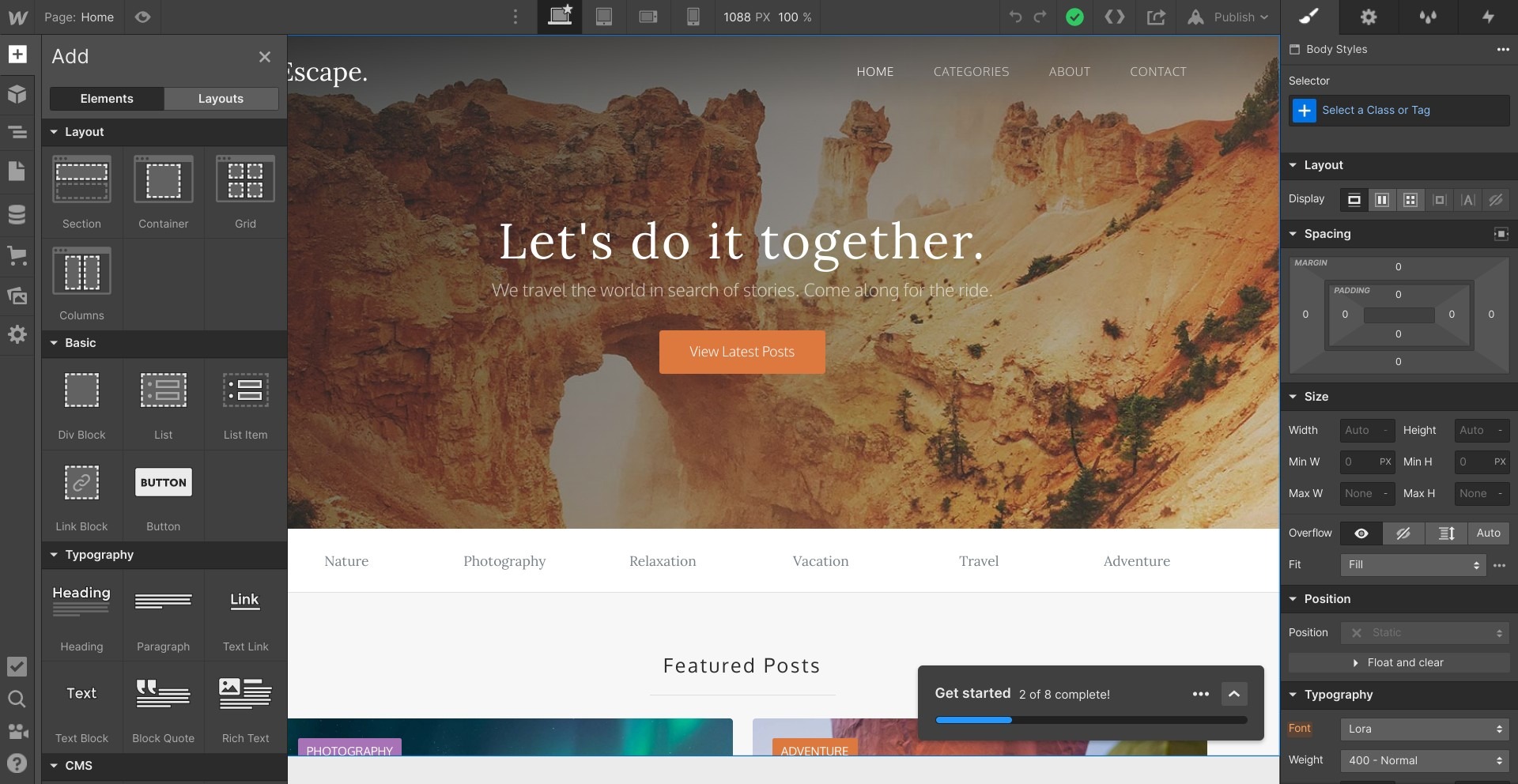
De webbouwer is behoorlijk intuïtief:

Je kunt secties, containers en rasters toevoegen om de hoofdstructuur op te bouwen. Zodra de structuur staat, kun je inhoudsblokken toevoegen. Dit omvat tekst, links, knoppen, afbeeldingen, video's, formulieren en onderdelen voor sociale media. Elk stuk inhoud kan ook worden aangepast. Je kunt bijvoorbeeld lettertypen, achtergronden, randen enzovoort wijzigen. Je kunt ook het stijlblad wijzigen, waardoor deze wijzigingen op elke pagina van je website worden toegepast.
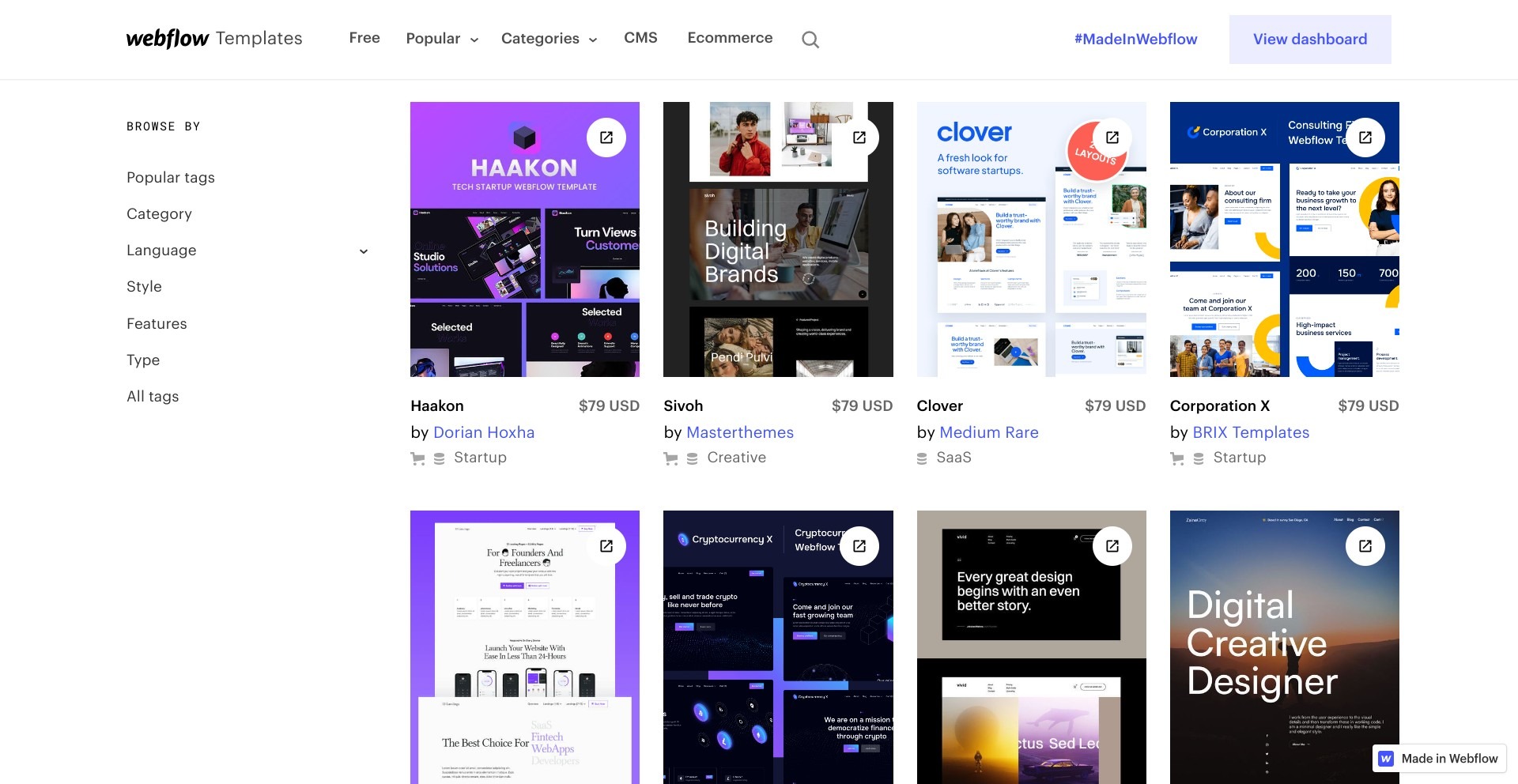
Er is ook een goed aanbod sjablonen:

Deze bevatten gratis en betaalde sjablonen in verschillende categorieën.
Ik hou van de eCommerce functies in Webflow. Je kunt bijvoorbeeld een winkelwagentje bouwen dat bij je bedrijf past, transactie-e-mails maken die worden verzonden wanneer bepaalde triggers worden geactiveerd (bijvoorbeeld een aangepaste factuur verzenden wanneer een bestelling wordt gedaan) en aangepaste afrekenstromen maken met afzonderlijke productvarianten.
Betaalmethoden voor klanten zijn onder andere Stripe, Apple Pay, Google Pay en PayPal. Het berekent ook automatisch belastingen.
Je kunt aangepaste 'interacties' (of animaties) maken. Je kunt bijvoorbeeld voortgangsbalken maken, een vergrendelend rastereffect creëren en Micro Interacties maken (je kunt bijvoorbeeld een afbeelding laten wiebelen als de cursor eroverheen beweegt). Deze kunnen vanaf nul worden opgebouwd en zijn een leuke bonus als je een mooie website wilt maken.

Dit is een ander onderdeel van het platform om je hoofd over te buigen en heeft een aparte leercurve, dus als je een totale beginner bent, kan het wat oefening vergen om dit goed te begrijpen. Je kunt ook lidmaatschappen aanbieden, waarbij alleen beschikbare inhoud voor abonnees wordt gecreëerd.
CMS Gereedschap
Ik vind de tools voor inhoudsbeheer van Webflow. Het maakt het heel eenvoudig om specifieke taken uit te voeren (je kunt bijvoorbeeld de titel van een blogbericht of artikel wijzigen en deze wordt onmiddellijk bijgewerkt op de hele site). Daarnaast kun je teamgenoten en klanten uitnodigen om inhoud te uploaden, waarbij je sommige leden redacteursrechten geeft zodat inhoud niet door iedereen kan worden geüpload.
Analytics
De analytics zijn niet zo robuust op Webflow als op Bubble. Met WebflowJe moet een koppeling maken met Google Analytics om toegang te krijgen tot gegevens en het is niet zo diepgaand als de rapportage in Bubble.
Bubble vs Webflow integraties
Integraties zijn behoorlijk belangrijk om zowel Bubble als Webflow optimaal te benutten. Dit is hun vergelijking:
Bubbel
Er zijn een aantal uitstekende integraties voor Bubble, waaronder:
- Asana
- Gmail
- MailChimp
- Google-kaarten
- Slack
- Stoom
- Streep
- Zapier
- YouTube
Webflow
Webflow heeft ook een aantal geweldige integraties, waaronder:
- Zapier
- Shopify
- Gmail
Bubble vs Webflow Klantenondersteuning
Laten we eens kijken hoe de klantenservice zich verhoudt.
Bubbel

De Bubble Academy is erg goed - je leert er hoe je het platform moet gebruiken en het is erg nuttig (vooral als je het platform zelf overweldigend vindt). Bovendien is de klantenservice erg goed. Iedereen kan ondersteuning vinden door een ticket in te dienen en ze reageren snel. De ondersteuning verbetert naarmate je hoger in de prijsklasse zit (waarover later meer).
Webflow

Webflow University is uitstekend voor beginners. Je kunt het gebruiken om jezelf te leren hoe je het platform gebruikt, en het is erg gebruiksvriendelijk. Wat de klantenondersteuning betreft, kun je een e-mail sturen naar hun team of contact opnemen met andere gebruikers op het forum.
Bubble vs Webflow Prijzen
Hoe zijn ze qua prijs?
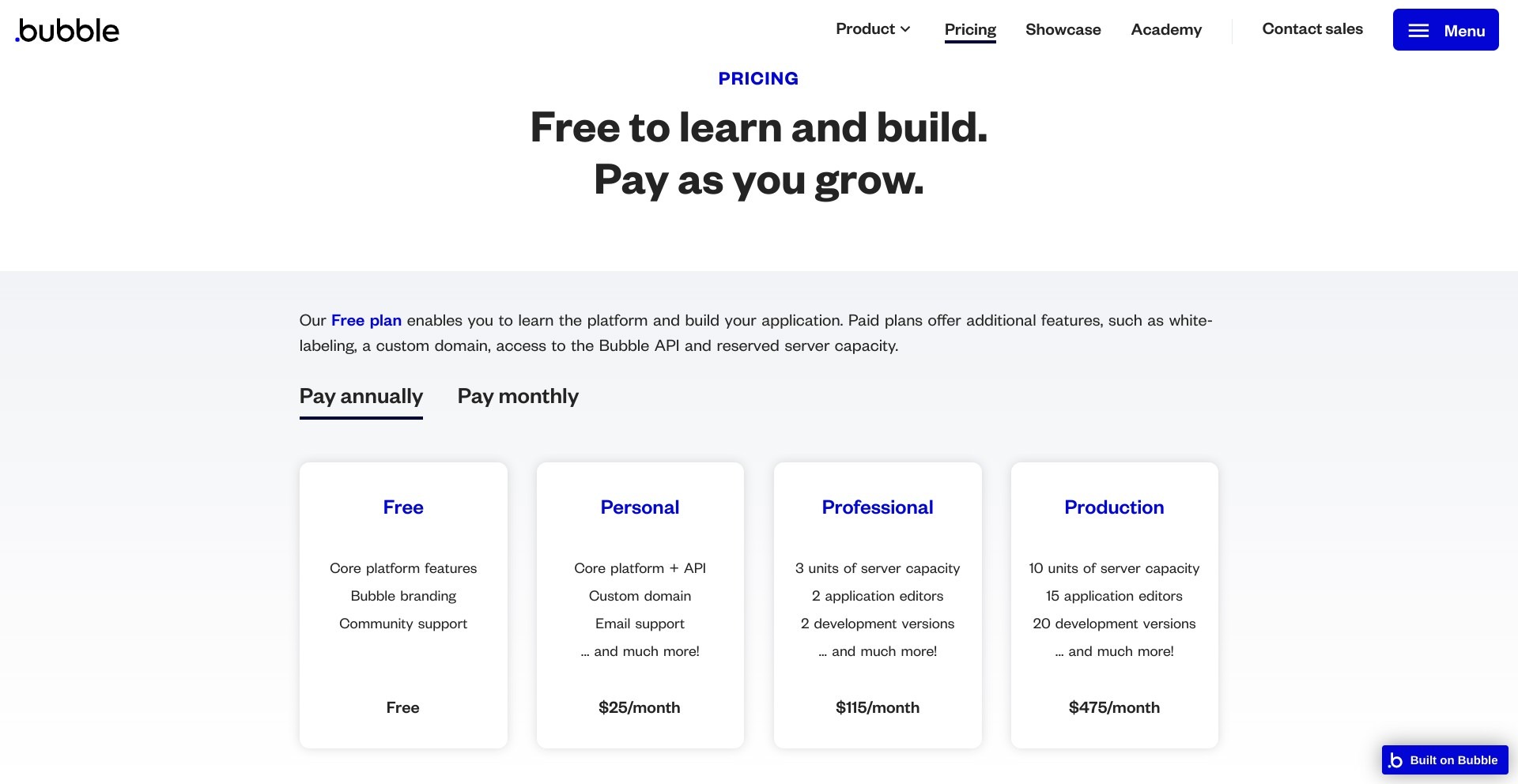
Bubbel

U kunt kiezen uit vier prijsplannen:
Gratis - $0 per maand
- Belangrijkste platformkenmerken
- Bubbeltraining
- Steun van de Gemeenschap
Persoonlijk - vanaf $25 per maand
- Kernplatform + API
- Aangepast domein
- Ondersteuning per e-mail
Professional - vanaf $115 per maand
- Alles in de vorige plannen
- 3 eenheden servercapaciteit
- 2 applicatie-editors
- 2 ontwikkelingsversies
Productie - vanaf $475 per maand
- Alles in de vorige plannen
- 10 eenheden servercapaciteit
- 15 applicatie-editors
- 20 ontwikkelingsversies
Het is de moeite waard om op te merken dat je met het gratis plan je website of app kunt bouwen, maar je moet upgraden naar een ander plan om het te implementeren. De prijzen verschillen aanzienlijk tussen Personal en Professional, maar je krijgt veel meer servercapaciteit voor je geld. Je kunt meer informatie vinden op hun prijzenpagina.
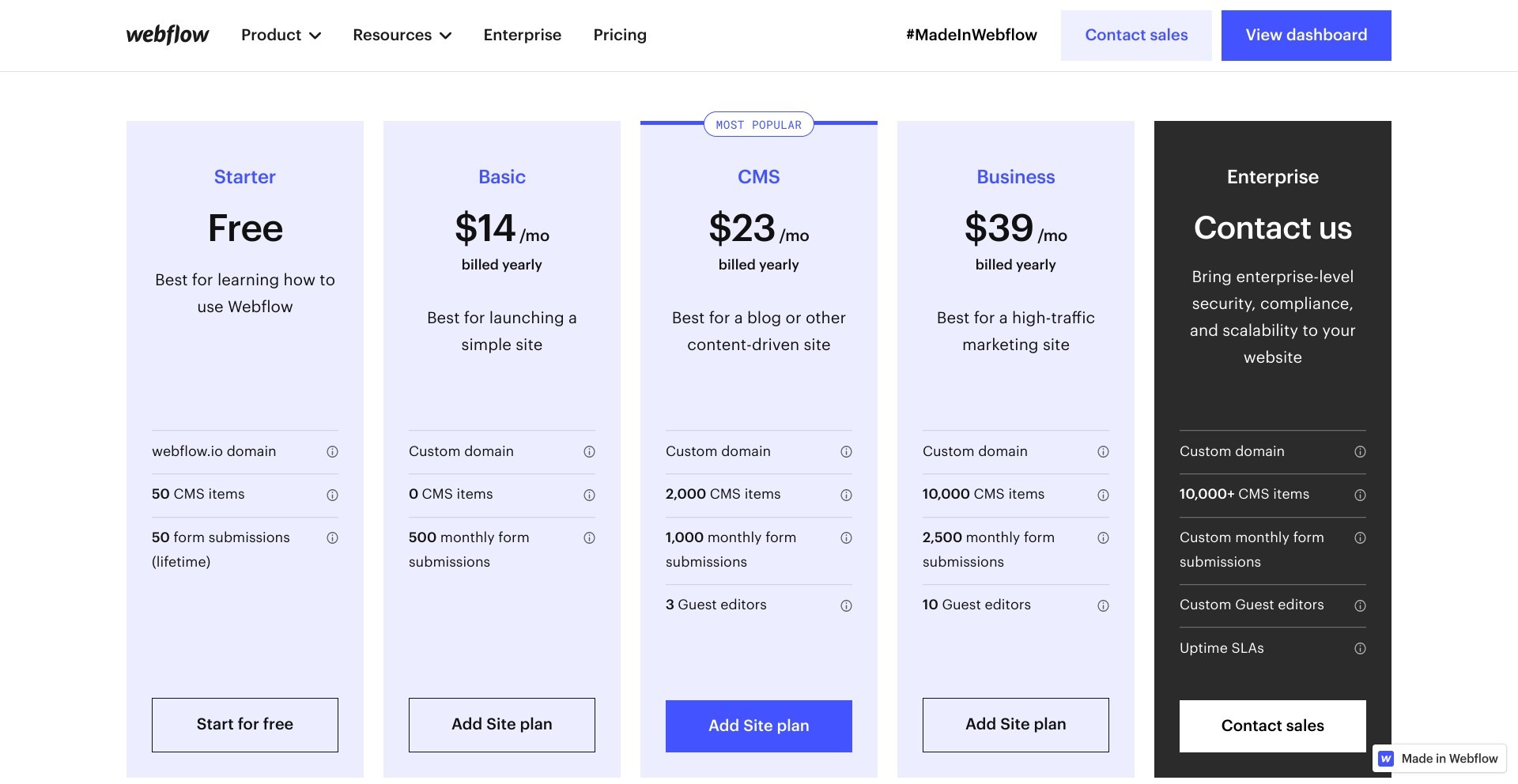
Webflow

Er zijn vijf prijsplannen voor Webflow:
Starter - $0 per maand
- Webflow.io domein
- 50 CMS items
- 50 formulierinzendingen
Basis - vanaf $14 per maand
- Aangepast domein
- 0 CMS items
- 500 maandelijkse formulierinzendingen
CMS - vanaf $23 per maand
- Aangepast domein
- 2.000 CMS items
- 1.000 maandelijkse formulierinzendingen
- 3 gastredacteuren
Zakelijk - vanaf $39 per maand
- Aangepast domein
- 10.000 CMS items
- 2.500 maandelijkse formulierinzendingen
- 10 gastredacteuren
Onderneming - prijs op aanvraag
- Aangepast domein
- 10.000+ CMS items
- Aangepaste maandelijkse formulieren
- Aangepaste gastredacteuren
- Uptime SLA's
Zoals je kunt zien, variëren de prijzen afhankelijk van wat je wilt. Als je bijvoorbeeld een website hebt die veel artikelen publiceert, zul je om te beginnen het CMS-plan willen kiezen. Je kunt meer informatie vinden op hun prijzenpagina.
Bubble vs Webflow alternatieven om te proberen

Geen zin in Bubble of Webflow? Je kunt ook een aantal alternatieven bekijken:
- Wix: Wix is een goede keuze als je een gebruiksvriendelijke websitebouwer wilt. Je kunt er websites mee bouwen met een drag-and-drop editor en het is geweldig voor beginners. Je kunt meer te weten komen in onze Webflow vs Wix vergelijking.
- WordPress: WordPress is geliefd bij contentmakers over de hele wereld en het is behoorlijk aanpasbaar, vooral als je bereid bent om te investeren in een aantal widgets. Je kunt meer lezen in onze Webflow vs WordPress vergelijking.
- Squarespace: Squarespace is een populair platform waarmee je een website of webwinkel kunt bouwen. Ze hebben ook een grote keuze aan sjablonen. Lees meer in onze Webflow vs Squarespace vergelijking.
FAQ's
Vraag: Kan ik een mobiele app maken met Bubble of Webflow?
Antwoord: Helaas kun je op het moment van schrijven geen mobiele app bouwen met Bubble of Webflow.
Vraag: Kan ik mijn rekening gemakkelijk opzeggen?
Antwoord: Ja, het is eenvoudig om je account op te zeggen met Bubble of Webflow door naar het gedeelte 'account' op hun respectievelijke websites te gaan.
Vraag: Zijn Bubble of Webflow goed voor SEO?
Antwoord: Ja, beide platforms hebben tools ingebouwd waarmee je SEO kunt verbeteren. U kunt bijvoorbeeld snel metabeschrijvingen toevoegen, links optimaliseren en nog veel meer.
Kortom... Welke is beter?
Als ik er een moest kiezen, zou ik gaan voor Webflow. De gebruikersinterface is veel beter (schoner en minder rommelig) en voelt minder afschrikwekkend aan terwijl het een aantal krachtige tools biedt. Het is geweldig als je een lidmaatschapssite of een website om inhoud te publiceren wilt bouwen, en ik hou van het idee om aangepaste animaties te kunnen bouwen.
Bubbelheeft echter echte kracht. Als je ervaring hebt met webontwikkeling, kun je goed uit de voeten met Bubble. Je kunt hier zoveel aanpassen en je kunt sneller samenwerken met teamleden. Misschien vind je dat Bubble beter bij je past dan Webflow.
Het goede nieuws is dat beide gratis plannen hebben, zodat je ze kunt testen voordat je beslist!