- Webflow vs. WordPress: Warum migrieren?
- Schritt 1: Definieren Sie den Startpunkt
- Schritt 2: Kümmern Sie sich um das Thema
- Schritt 3: Führen Sie den Export aus Webflow durch
- Schritt 4: Führen Sie den Import in WordPress durch
- Schritt 51: Überprüfen Sie die Permalinks
- Schritt 6: Erstellen Sie die SEO-Checkliste
- Schritt 7: Handeln Sie wie ein QA
- Schritt 8: Ändern Sie die Nameserver
- Schritt 9: Pflege von WordPress
- FAQs
- Webflow zu WordPress Migration Schlussbemerkung
Zuletzt aktualisiert am 22. April 2023 von Ewen Finser
Okay, hier haben Sie also die Aufgabe, eine Website von Webflow zu WordPress. Wie bei jeder Umstellung kann es in einem Moment hektisch werden, aber ein schrittweises Management und ein Auge fürs Detail werden Ihnen helfen, die Sache in kürzester Zeit zu bewältigen.
Was sollten Sie beachten, wenn Sie ein Projekt von Webflow auf WordPress übertragen?
Kurzum: Vieles kann durch ein Export-Import-Szenario erledigt werden, aber viele erfordern besondere Aufmerksamkeit und manuelle Handhabung. Jahrelange Arbeit im Projektmanagement, insbesondere mit CMS, haben mir geholfen, eine Checkliste zu entwickeln, die ich gerne mit Ihnen teile.
Webflow vs. WordPress: Warum migrieren?
Vielleicht haben Sie bereits eine Antwort auf diese Frage. Ja, der Hauptgrund, warum Website-Betreiber zu WordPress migrieren, ist andere Content-Management-Systeme (oder CMS) ist die Glaubwürdigkeit eines der ältesten Dienste. Es ist eine weit verbreitete Meinung, dass es billiger ist, ein Webprojekt auf WordPress zu pflegen als auf jeder anderen Plattform, sei es ein E-Commerce-Shop oder eine Nachrichtenquelle.
Ein unendlicher Katalog von Plugins, darunter wirklich stabile und leistungsstarke (wie Yoast SEO), wird erstellt, um ein Entwicklerteam zu ersetzen und den Dienst so benutzerfreundlich wie möglich zu gestalten. In den meisten Fällen sind für WordPress keine besonderen Kenntnisse in PHP, Programmierung oder CSS erforderlich.
Das Jonglieren mit Plugins kann jedoch zu einer Einschränkung führen, auf die wir später noch eingehen werden, und benutzerdefinierte Block-Editoren wie Webflow beseitigen dieses Problem.
Webflow ist eine Lösung, die bei Designern besonders beliebt ist, weil sie eine auf Ebenen aufgebaute Schnittstelle bietet, ähnlich der von Figma oder Adobe Photoshop. Webflow handhabt JavaScript auf sanftere, native Weise, während WordPress noch etwas Hokuspokus benötigt, um statisches HTML zu animieren. Webflow eignet sich hervorragend für Portfolio-Websites, Landing Pages und einfache Blogs. Dennoch können die Anwendung benutzerdefinierter Funktionen und die Skalierung im Allgemeinen selbst für die treuesten Kenner des letztgenannten Dienstes eine Herausforderung darstellen.
Eine der dramatischsten Fehleinschätzungen, auf die ich bei meiner Arbeit in der Web-Entwicklung stoße, ist die, dass die Migration zu einem CMS mit höheren Fähigkeiten effektiver ist als der Umgang mit dem bestehenden Legacy. Das Fenster mit einem alten Rahmen zu putzen, ist immer noch weniger Aufwand als ein neues einzubauen.
Alle CMS sind Frameworks wurde für kleine bis mittelgroße Webprojekte entwickelt und funktioniert nicht korrekt mit Netzwerken, Multi-Projekt-Einheiten oder Shops mit Tausenden von Artikeln, ohne in PRO-Versionen von Plugins und zusätzliche Programmier- und Entwicklungsunterstützung zu investieren.
Sind Sie bereit dafür? Gut, dann schauen wir uns jetzt die Schritte an, die für eine reibungslose Migration von Webflow zu WordPress erforderlich sind!
Schritt 1: Definieren Sie den Startpunkt
Beim Exportieren von Daten aus Webflow gibt es Unterschiede zwischen einem kostenlosen und einem kostenpflichtigen Tarif. Kostenpflichtige Tarife für Webflow beginnen bei $19 pro Monat, wenn sie jährlich abgerechnet werden, und ermöglichen den Zugriff auf den vollständigen Quellcode der Website. Das ist hilfreich, um Ihr Projekt als Ganzes zu exportieren, nützt aber wenig bei der Migration zu WordPress. Ein Großteil der Arbeit wird manuell erledigt, also stellen Sie sicher, dass Sie die Kontrolle über jeden Teil davon haben.
Beantworten Sie bei der Migration von Webflow zu WordPress die folgenden Fragen:
- Behalten Sie die Kernelemente wie Design und Struktur bei, oder möchten Sie im Zuge der Migration Änderungen vornehmen?
- Bleibt Ihr Hosting das gleiche, oder planen Sie einen Wechsel, wenn Sie sich verändern?
- Ist Ihr Projekt ein Webshop?
Idealerweise möchten Sie das CMS ändern, mit anderen Worten, der Motor Ihres Projekts, ohne sich die Mühe zu machen, die Struktur neu zu entwerfen und anzupassen. Geringfügige Korrekturen wie Inhalte oder Farben haben keinen Einfluss auf den Prozess, wohl aber die Übernahme von wesentlichen Änderungen im Rahmen der Migration. Da Sie jedoch das Design von Webflow nicht übertragen können, ist ein Moment, in dem Sie Ihre Benutzeroberfläche aktualisieren müssen, auch ein perfekter Zeitpunkt für die Migration.
Obwohl WordPress ein kostenloses CMS ist, ist das Hosting kostenpflichtig und muss eingerichtet werden. Wenn Sie zuvor Webflow-Hosting verwendet haben, müssen Sie einen anderen Hosting-Dienst für Ihre neue Website einrichten.
Es gibt Shared-Hosting-Lösungen für einfache WordPress-Seiten wie Bluehost, Hostwinds oder One.com, bei denen die WP-Einrichtung Teil des Admin-Panels ist. Ändern Sie nicht voreilig die Nameserver der Domain, sondern entwickeln Sie die WordPress-Version der Website auf einer Subdomain. Dies werden wir im letzten Schritt ändern.
Wenn Sie bereit für die Migration sind, führen Sie eine Reservesicherung in Webflow durch. Drücken Sie dazu Befehl + Umschalt + S (Mac) oder Strg + Umschalt + S (Windows).
Was zu beachten ist: Der Export- und Importprozess ist auch für einen Webshop anders. Produktseiten und -blöcke können nicht automatisch in WordPress importiert werden, daher sehen wir uns in ein paar weiteren Schritten den Workaround an.
Schritt 2: Kümmern Sie sich um das Thema
Obwohl Sie mit einem kostenpflichtigen Webflow-Tarif die CSS- und HTML-Daten Ihres Themes natürlich exportieren können, hilft das wiederum nicht bei der WordPress-Migration. WordPress neigt dazu, den HTML-Code Ihrer Seiten in bizarre Klassen zu verpacken, sodass Sie das Original-CSS für eine Child-Datei verwenden und mit der Theme-Datei kombinieren können.
Typischerweise Entwickler Vorlagen finden die eine vollständige Anpassung ermöglichen, und wenden Sie dann die Änderungen an - entweder über CSS und den Code des Themes - oder über die UI-Erstellungsfunktionen von WordPress, wie Elementor oder Gutenberg-Blöcke. Andere raten dazu, eine Vorlage nach dem ursprünglichen Design zu erstellen. WordPress ist nicht für unglaubliche Designfunktionen bekannt, aber Sie werden überrascht sein, dass viele wirklich coole Design-Blogs darauf aufgebaut sind, wie Adobes Webzine 99u.
Die meisten Designelemente lassen sich durch Zugriff auf Erscheinungsbild – Anpassen. Einige Themes Die strukturellen Komponenten der Website, wie die Navigationsmenüs, die Kopfzeile und die Fußzeile, müssen manuell eingerichtet werden. Gehen Sie zu Erscheinungsbild – Menüs und Widgets um diesen Schritt zu erledigen. Wenn Ihnen die Funktionalität begrenzt erscheint, laden Sie ein Plugin herunter, das Ihren Menüs und Widgets mehr Flexibilität verleiht.
Sobald Sie sich entschieden haben, wie Sie das Design migrieren wollen - herzlichen Glückwunsch! Sie haben den schwierigsten Teil bestanden.
Was zu beachten ist: Die Design-Migration von Webflow zu WordPress kann sehr aufwändig sein. Webflow ist ein designorientierter Dienst, der verschiedene adaptive Designs erstellt und mit Schichten von Designkomponenten arbeitet. WordPress erlaubt keine adaptive Anpassung über das Admin-Panel und behandelt mobile Auflösungen direkt über die CSS-Dateien des Themes. Erwarten Sie nicht, dass Ihre Benutzeroberfläche so fließend ist wie in Webflow - WordPress ist einfach nicht dafür gemacht.
Schritt 3: Führen Sie den Export aus Webflow durch
Bevor Sie aus Webflow exportieren, stellen Sie sicher, dass Ihr Projekt als CMS-Sammlung verteilt wird. Sie ermöglicht eine Datenbankstruktur und bündelt Inhalte und Rollen in Ihrem Projekt. Landing Pages, Blogposts, Autoren, Kategorien und Rezepte sind Beispiele für Sammlungen in einem Kochblog. WordPress verwaltet diese Dinge automatisch, und Sie möchten nicht manuell ausfüllen, was mit Hilfe einer Excel-Datei möglich ist.
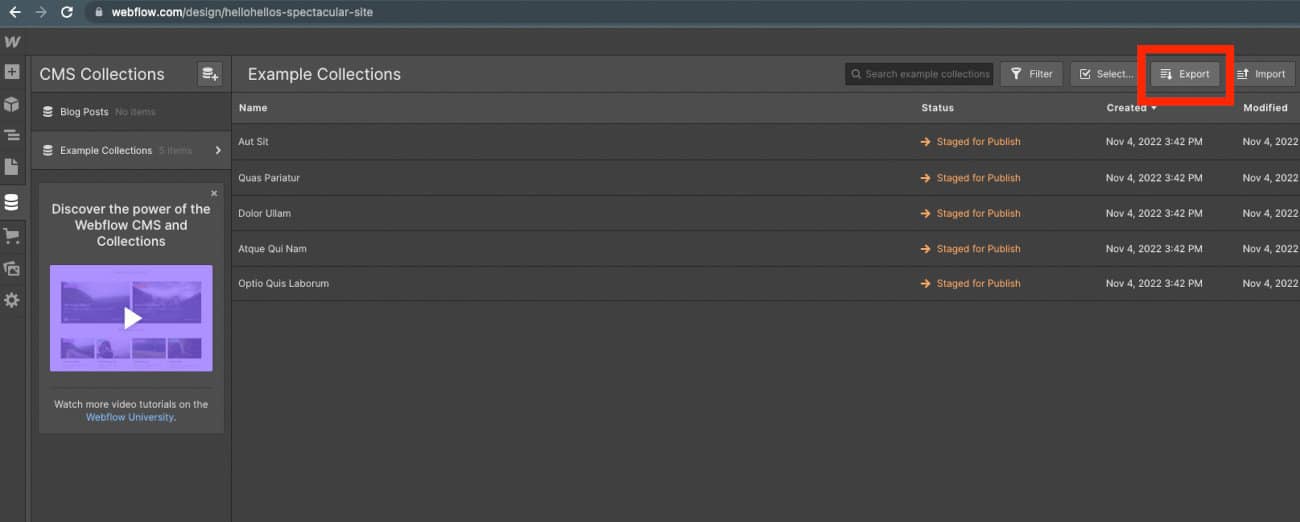
Um einen Sammlungsexport aus Webflow zu erstellen, klicken Sie auf das CMS-Symbol in der linken Leiste und drücken Sie die Taste Exportieren Schaltfläche. Ihre Daten werden als CSV-Datei exportiert. Für Produkte gehen Sie zum Abschnitt Ecommerce im gleichen Navigationsbereich und exportieren Sie Ihre Daten von dort aus.
Vielleicht möchten Sie einen Sitemap-Crawl für Ihre Webflow-Website durchführen, um zu sehen, ob der Export übereinstimmt. Eine Sitemap ist eine Datei für Suchmaschinenroboter, um die genaue Struktur der Website zu kennen und keine Seite zu übersehen. In solchen Situationen ist sie auch für Menschen sehr nützlich.
Was zu beachten ist: Die meisten Ihrer Webflow-Inhalte können mit einem kostenpflichtigen Tarif exportiert werden. Dazu gehören der HTML-Code, die CSS-Dateien und die Javascript-Dateien. Theoretisch können Sie eine Website mit dieser Einstellung für jedes andere CMS oder jede Backend-Anwendung bereitstellen. Aber nicht für WordPress: Es ist ein wenig Aufwand erforderlich, um die Formate im nächsten Schritt anzupassen.
Schritt 4: Führen Sie den Import in WordPress durch
Es gibt eine Reihe von nativen WordPress-Importern für Blogger, LiveJournal und Tumblr sowie für andere WordPress-Sites. Die Installation zusätzlicher Plugins ist nicht erforderlich. Klicken Sie in Ihrem Administrationsbereich (der in der Regel wie yourproject.com/wp-admin/ aussieht) auf Werkzeuge und Importieren.
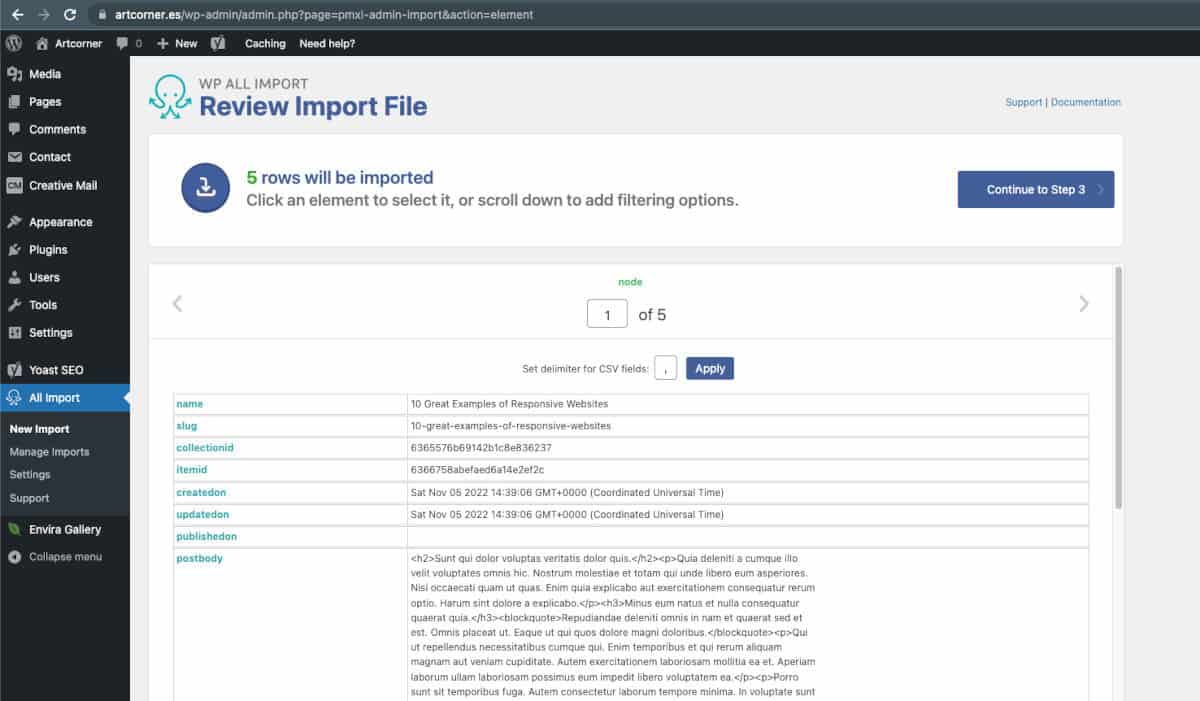
Der WordPress-Importer ermöglicht nach seiner Aktivierung den Import von Dateien mit der Erweiterung .xml. Moment, wir hatten doch eine CSV-Datei, oder? Unsere beiden Optionen wären also, die CSV-Datei online in eine XML-Datei zu konvertieren oder eines der Import/Export-Plugins herunterzuladen, wie WP All Import.
Trotz der Illusion, dass die Gewöhnung an ein Import-Plugin mühsam ist, ist der Prozess unkompliziert. Sie müssen nur die Importfelder mit den vorhandenen Abschnitten eines WordPress-Inhaltsartikels abgleichen. Sobald Sie das über eine Drag-and-Drop-Schnittstelle getan haben, führt das Plugin den Import automatisch durch.
Zu den Inhalten, die mit Webflow in WordPress importiert werden können, gehören Webseiten, Blogbeiträge, Galerieseiten, Texte, eingebettete Blöcke und Bilder. Andere Dinge, wie Indexseiten, Kommentare zu Beiträgen, Audio- und Videodateien oder benutzerdefinierte CSS können nicht automatisch übertragen werden.
WooCommerce verwaltet einen Webshop für WordPress. Wenn Sie also Ihre Produkte und Ihren Kundenstamm über eine CSV-Datei nach WordPress exportieren, verwenden Sie eines der Import-Plugins für WooCommerce.
Was zu beachten ist: Einfache Inhalte, wie Webseiten und Blogeinträge, werden mit Hilfe von Import-Plugins schnell in WordPress geladen. Benutzerdefinierte Stile, Animationen, Videodateien und Kontaktformulare müssen jedoch manuell migriert werden. Sie müssen ein Plugin finden, das jedes Szenario entsprechend behandelt.
Schritt 51: Überprüfen Sie die Permalinks
Bevor wir die neue Website live schalten, müssen wir sicherstellen, dass zwei Dinge unter Kontrolle sind: die Permalinks und die Weiterleitungen. Warum ist das wichtig? Jedes CMS hat sein Standardformat für URL-Slugs, und bei der Migration wollen wir einen 404-Fehler "Seite existiert nicht" vermeiden.
Sie können die Permalinks für WordPress auf zwei Arten bearbeiten: Erstens können Sie die Permalinkstruktur in Einstellungen – Permalinks. Zweitens - laden Sie ein Plugin herunter, das benutzerdefinierte Permalinks ermöglicht, falls Sie die Slugs für den Shop und die Produkte ändern müssen. Wenn es nicht möglich ist, die alte Seite durch eine neue zu ersetzen, indem Sie die URL beibehalten, setzen Sie eine permanente 301-Weiterleitung (was auch mit einem Weiterleitungs-Plugin möglich ist).
Die Durchsicht der bestehenden Backlinks der Website ist ebenfalls eine SEO-Ninja-Maßnahme bei der Migration. Wenn die Backlinks zu 404-Seiten führen, bitten Sie den Eigentümer der Website, sie durch neue zu ersetzen.
Was zu beachten ist: Gleichen Sie die neuen Seiten mit der alten Sitemap ab, um sicherzustellen, dass alle alten Seiten entweder mit demselben Slug oder einer permanenten Weiterleitung zu den neuen Seiten führen. Wenn Sie dies nicht tun, führt dies zu unerwünschten Problemen bei der Suchmaschinenoptimierung und zu einem Verlust von Besuchern.
Schritt 6: Erstellen Sie die SEO-Checkliste
Das Übertragen von Meta-Tags ist ebenfalls Teil der manuellen Routine bei der Migration von Webflow zu WordPress. Einer der Nachteile von WordPress ist, dass in sehr seltenen Fällen zwei Plugins übereinstimmen können. Stellen Sie sich die CMS-Struktur als einen riesigen Baum und die Äste als verschiedene Plugins vor.
Sie sind alle mit dem Stamm verbunden, aber sie passen nicht. SEO für WordPress wird durch zusätzliche Plugins verwaltet, obwohl einige Hosting-Anbieter sie sogar für Sie vorinstallieren können. Das bedeutet, dass selbst wenn Ihr Import-Plugin die alten Meta-Tags entdeckt (was nicht so schwierig ist, da Webflow der CSV-Datei Felder zuweist, erinnern Sie sich?), wäre es nicht in der Lage, mit dem SEO-Plugin zu kommunizieren, um die Daten zu übertragen.
Sie müssen nach einem SEO-Plugin mit einer Importfunktion suchen oder die Meta-Titel, Beschreibungen und Schlüsselwörter manuell migrieren.
Wenn Sie fertig sind, gehen Sie diese hilfreiche SEO-Checkliste durch und stellen Sie sicher, dass Sie alle Punkte mit Ja beantwortet haben:
- Sind die Meta-Tags für jede Seite, jeden Blogbeitrag und jedes Produkt ausgefüllt?
- Sind die H1- und H2-Überschriften für jede Seite gut formatiert?
- Wurden alle Bilder korrekt importiert? Stimmt der Slug des Bildordners mit dem alten überein?
Schließlich sollten Sie ein SSL-Zertifikat einrichten, um sicherzustellen, dass Ihre Website über ein sicheres Protokoll geöffnet wird. Dies kann entweder über die Verwaltungskonsole des Hosting-Dienstes oder über ein WordPress-Plugin erfolgen. Ohne ein gültiges Zertifikat könnten Suchmaschinen und Browser Ihre Website als gefährliches Ziel betrachten und Besuchern den Zugriff darauf verwehren.
Was zu beachten ist: Meta-Tags, H1-Überschriften und ein gültiges SSL-Zertifikat gehören zu den Kernelementen, die dafür sorgen, dass die Website von anderen gesehen wird. SEO während der Migration erfordert genauso viel Aufmerksamkeit wie SEO für brandneue Websites.
Schritt 7: Handeln Sie wie ein QA
Vergessen Sie nicht, Ihre neue Website als normaler Besucher zu betreten und alle Seiten, Beiträge, Links, Navigationskontrollen und Bilder zu überprüfen, um sicherzustellen, dass nichts kaputt ist. Senden Sie eine Testnachricht über ein Kontaktformular und vergewissern Sie sich, dass Sie als Administrator diese erhalten. Nehmen Sie sich Zeit für Ihre Website, um sicherzustellen, dass die Migration abgeschlossen ist.
Sind Sie damit fertig?
Herzlichen Glückwunsch! Ihre Website ist nun auf WordPress übertragen.
Schritt 8: Ändern Sie die Nameserver
Jetzt müssen Sie nur noch Ihrem Domain-Registrar mitteilen, dass die Domain auf Ihr neues Hosting mit einer WordPress-Site darauf verweisen soll. Ändern Sie die Nameserver auf die von Ihrem neuen Hosting bereitgestellten und stellen Sie sicher, dass die Startseite im WordPress-Verwaltungspanel korrekt angezeigt wird. Einstellungen – Allgemein – WordPress-Adresse (URL).
Schritt 9: Pflege von WordPress
Von nun an läuft Ihre Website auf einer leistungsstarken und flexiblen Plattform, die eine vollständige Anpassung und Skalierung ermöglicht. Es gibt ein paar Dinge zu bedenken, die verwirrend sein können, wenn Sie neu bei WordPress sind.
Um auf das Bild des CMS als großen Baum zurückzukommen, beachten Sie, dass der Stamm (die Engine) regelmäßig aktualisiert wird und die Äste (die Plugins) ebenfalls von Zeit zu Zeit aktualisiert werden. Mit der Zeit werden einige Plugins möglicherweise nicht mehr unterstützt und funktionieren nicht mehr gut mit Ihrer WordPress-Version. Achten Sie darauf, dass Sie sich für Plugins mit einer hohen Bewertungszahl und einer langen Geschichte entscheiden, damit Ihr Baum nicht leidet.
Eine weitere lästige Sache für einen WP-Administrator sind Spam-Kommentare und Cyberangriffe. Deaktivieren Sie Kommentare ohne Moderation und setzen Sie ein Captcha für Kontaktformulare ein, um Spam-Kommentare oder -E-Mails zu reduzieren. Cyberattacken sind möglich, da es nicht schwer ist, herauszufinden, dass die Website von WP gehostet wird (ich habe bereits die bemerkenswerten Klassennamen im Quellcode erwähnt), und der Zugriff auf die Verwaltungskonsole erfolgt über einen Slug ./wp-admin. Eine gute Idee ist es, ein sicheres Passwort für das Admin-Panel festzulegen.
Was Sie beachten sollten: Achten Sie auf die Aktualisierungen Ihrer Plugins und der WordPress-Version, und vergessen Sie nicht, einen Spam-Schutz für Kommentar- und Kontaktformulare zu installieren.
FAQs
Frage: Kann ich Webflow auf WordPress übertragen?
Antwort: Ja: Ja, das können Sie. Einige Teile des Prozesses sind einfach und werden durch einen Export-Import-Flow verwaltet; andere erfordern besondere Aufmerksamkeit. Produktseiten für Webshops, Kommentare zu Blogbeiträgen oder Video- und Audiodaten können nicht automatisch von Webflow zu WordPress übertragen werden.
Frage: Kann ich eine Webflow-Website exportieren?
Antwort: Ja: Ja, das können Sie. Kostenpflichtige Webflow-Tarife ermöglichen den Export der Codebasis, einschließlich der HTML-, CSS- und Javascript-Dateien. Der Inhalt und die Struktur der Webflow-Website können auch mit einem kostenlosen Tarif exportiert werden, indem eine Sammlung exportiert wird.
Frage: Ist Webflow ein CMS?
Antwort: Ja: Ja, das ist sie. Es handelt sich um einen Content Manager mit einem sehr benutzerfreundlichen Drag-and-Drop-Builder. Webflow ist eine perfekte Lösung für individuell gestaltete Websites, da seine Oberfläche einem Grafikeditor wie Adobe Photoshop oder sogar Figma ähnelt. Eine weitere Stärke von Webflow ist, dass es die Erstellung von adaptiven Webdesigns für jede Auflösung ermöglicht.
Webflow zu WordPress Migration Schlussbemerkung
Angenommen, Sie haben sich für eine Migration von Webflow zu WordPress entschieden. In diesem Fall erhalten Sie eine robustere und anpassbare Engine, die zur Skalierung beiträgt und mehr Besucher für Ihr Projekt anzieht.
Andererseits müssen Sie besondere Sorgfalt auf das Design und das Erscheinungsbild verwenden, das in Webflow intuitiver und professioneller ist. Letzteres können Sie nicht übertragen, selbst wenn Sie die Codebasis von Webflow herunterladen. Es ist also fast am besten, von Webflow zu WordPress zu wechseln, wenn Sie bereit sind, das alte Design zu verwerfen.
Auch an die Wartung von WordPress werden Sie sich gewöhnen müssen, denn es ist kein Dienst, der nur von einer Person bedient wird - die meisten Funktionen werden von Plugins bereitgestellt, die an die Kern-Engine angeschlossen sind. Bei der Umstellung auf WordPress ist es wichtig, die richtigen Plugins zu finden, die Sie für den Betrieb der Website benötigen, und sicherzustellen, dass sie gut geprüft und unterstützt werden.
Einige Maßnahmen erfordern manuelle Pflege, wie das Übertragen der Meta-Tags und das Sicherstellen der Übereinstimmung der Permalinks.
Letztendlich erhalten Sie jedoch eine kompakte und einfach zu bedienende Lösung für Ihre Website, die eine Skalierung und die Integration von Drittanbietern ermöglicht.