- Hauptunterschiede zwischen Divi und Elementor
- Elementor vs. Divi: Die Statistiken
- Wie lässt sich Elementor mit Gutenberg integrieren?
- Divi vs. Elementor: Wie wird Divi verglichen?
- Beurteilen Sie beide Page Builder nach ihrer Hülle: Benutzeroberfläche im Vergleich
- Welche Funktionen sind im Angebot? Divi vs. Elementor im Vergleich
- Divi-Funktionen
- Elementor Eigenschaften
- Funktionalität: Welcher Web Page Builder hat die Nase vorn?
- Divi vs. Elementor: Preisgestaltung
- Divi vs. Elementor: Gemeinschaft und Unterstützung
- Fassen wir es zusammen: Die Vor- und Nachteile der Verwendung von Elementor und Divi
- Häufig gestellte Fragen:
- Divi vs. Elementor: Welcher WordPress Website Builder ist der richtige für Sie?
Zuletzt aktualisiert am 22. April 2023 von Ewen Finser
WordPress ist ein großer Name in der Web-Design-Branche. Wie die meisten von Ihnen wissen, wird es als professionelles Werkzeug für erstklassige Websites verwendet, aber auch für Privatpersonen, die persönliche Websites mit vielen Gestaltungsmöglichkeiten einrichten möchten.
Es ist berühmt für seine unendliche Anpassungsfähigkeit, die aktive Community und die Tatsache, dass es ein Open-Source-Programm ist. Dieses Open-Source-Programm eignet sich hervorragend für die Integration von E-Mail-Buildern, insbesondere für die Nicht-Entwickler dieser Welt.
Heute werden wir einen Blick auf Elementor vs. Divi Builder werfen, zwei WordPress Theme Builder, und bewerten, welches Layout und welche Funktionalität besser ist.
Hauptunterschiede zwischen Divi und Elementor
Die Hauptunterschiede zwischen Divi und Elementor sind:
- Divi bietet eine Schnittstelle mit einer hierarchischen Struktur, in der der Aufbau Ihrer Website klar definiert ist, während Elementor eine schnellere und sauberere Schnittstelle bietet
- Divi hat einen Backend- und Frontend-Editor, während Elementor mehr Freiheiten bei der Gestaltung bietet
- Divi bietet ein Support-Center im Dashboard Ihrer WordPress-Site, während Elementor ein Facebook-Kommentarsystem bereitstellt.
Jahrelang bestand der größte Nachteil von WordPress darin, dass man HTML- und CSS-Kenntnisse brauchte, um das Frontend der Website nach eigenem Gutdünken gestalten zu können. Während in Bezug auf das Design keine Grenzen gesetzt waren, bedeutete dies auch, dass Anfänger (oder alle, die keinen Code schreiben können) Schwierigkeiten hatten, die Möglichkeiten von WordPress voll auszuschöpfen.
Aber dann WordPress Website-Bauherren aufgetaucht!
Hier kommen Plugins wie Divi und Elementor zum Tragen. Sie bewirken Wunder, denn sie bieten einen visuelleren Ansatz mit einem Block-Editor für die Bearbeitung des Frontends Ihrer Website. Wo WordPress es bisher versäumt hatte, eine Webdesign-Option für Anfänger anzubieten, erlebten das Elementor-WordPress-Plugin und der Divi Theme Builder einen wahren Höhenflug. Unnötig zu erwähnen, dass sie bald zu den führenden WordPress-Seitenerstellungsprogrammen wurden.
Kürzlich hat WordPress jedoch einen neuen Editor für seine Dienste herausgebracht, der das Spiel verändert. Er heißt Gutenberg-Block-Editor Plugin. Dieses Plugin ist seit über einem Jahr in Arbeit und wird von vielen Mitgliedern der WordPress-Gemeinschaft als Stylingoption der nächsten Generation verwendet.
Es bietet nun eine blockbasierte Website-Erfahrung, die dem Divi Builder und dem visuellen Editor von Elementor nicht ganz unähnlich ist.
Daher dürfen wir Gutenbergs Existenz nicht vergessen, wenn wir die Leistungen dieser beiden WordPress-Seitenerstellungs-Giganten vergleichen. Halten sie als eigenständige Dienste noch stand? Und wie lassen sie sich mit dem neuen Editor integrieren?
Mit all dem im Hinterkopf, lassen Sie uns direkt in unsere Elementor vs Divi Vergleich springen!
Elementor vs. Divi: Die Statistiken
Bevor wir uns in eine eingehende Analyse der beiden Page Builder stürzen, werfen wir einen Blick auf ihre Geschichte und ihre Erfolgsgeschichten in der Welt.
gibt es seit 2016, es ist also auf jeden Fall noch ein relativ neues Stück Software. Seitdem ist sie auf 3.000.000 aktive Installationen in über 180 Ländern angestiegen und ist jetzt in über 50 Sprachen verfügbar!
Es wurde von Webentwicklern als Lösung für die Frustration mit den Einschränkungen von WordPress entwickelt. Dies veranlasste sie dazu, einen Page Builder zu entwickeln, von dem sie wussten, dass Webdesigner ihn sich wünschten.
Umgekehrt, Divi-Builder-Plugin gibt es schon etwas länger - in den 11 Jahren seines Bestehens hat das Unternehmen einen soliden Kundenstamm von 601.000 Nutzern aufgebaut.
Alles begann als Ein-Mann-Betrieb in der Studentenwohnung des Gründers. Heute besteht das Builder-Plugin aus einem 85-köpfigen Team mit Mitarbeitern in über 20 verschiedenen Ländern! Ihre Mission ist es, die Schönheit und Eleganz von einfachem Design zu vermitteln und ihre Liebe zu Open-Source-Software mit der Welt zu teilen. Und soweit wir das beurteilen können, machen sie ihre Sache ziemlich gut!
Divi und Elementor, das ist Gutenberg. Gutenberg, Treffen Sie Divi und Elementor
Gutenbergs Existenz als WordPress-Seitenersteller kann eine gewisse Bedrohung für Seitenersteller wie Divi und Elementor darstellen. Dennoch steckt es noch in den Kinderschuhen und kann noch nicht mit den vollständigen Front-End-Bearbeitungsmöglichkeiten seiner Konkurrenten mithalten. Im Moment kann man also sagen, dass das Divi-Theme und Elementor immer noch die Beherrschung ihrer angebotenen Dienste beibehalten.
Aber da sich das Gesicht der WordPress-Bearbeitung verändert, werden viele neue Benutzer die verschiedenen Funktionen nahtlos integrieren wollen. Sie wollen nicht durch das Hinzufügen des Divi-Themas oder von Elementor aus der Bahn geworfen werden!
Wie lässt sich Elementor mit Gutenberg integrieren?
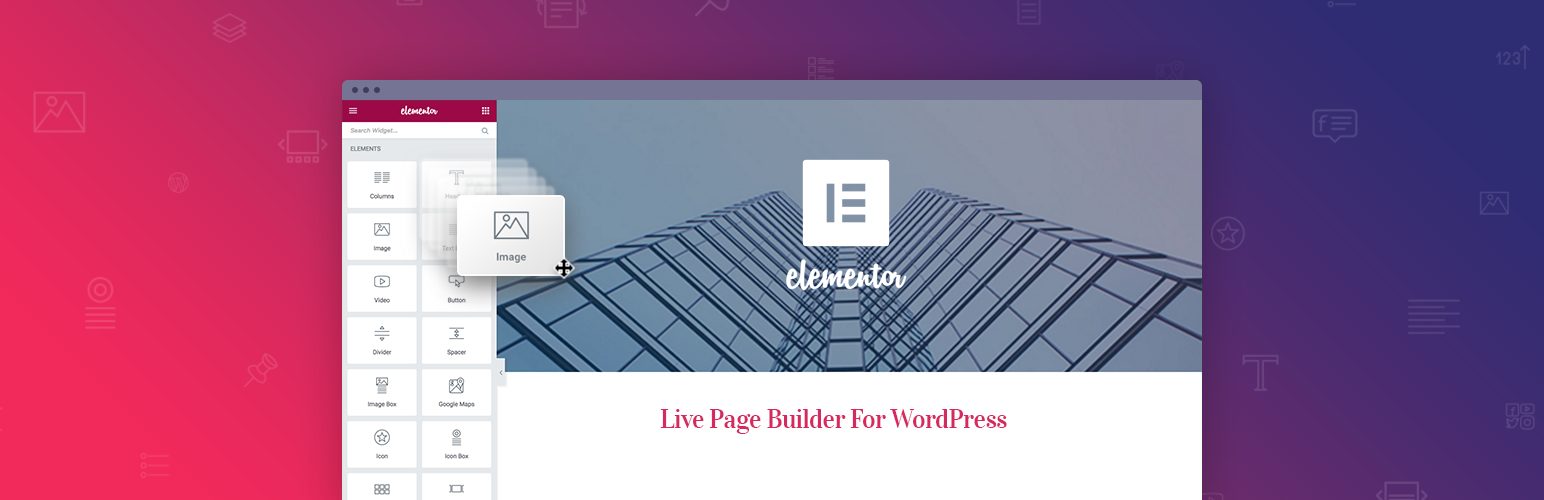
Elementor Visual Builder war einer der ersten, der benutzerdefinierte Blöcke für Gutenberg eingeführt hat. Sie haben kostenlose Elementor-Blöcke erstellt, die Gutenberg-Nutzer über ihr Plugin verwenden können. Unnötig zu sagen, dass sie dieses Rennen für eine Weile gelaufen sind und Gutenberg bei jedem Schritt im Auge behalten haben.
Sie müssen nur die Erweiterung installieren, um Elementor-Blöcke und vorgefertigte Vorlagen, die in Gutenberg-Blöcke umgewandelt wurden, zu Ihrer Website hinzuzufügen.
Im Grunde können Sie damit Ihre Elementor Inhalte direkt auf der Website. Wenn Sie fertig sind, wandelt es Ihr Design in etwas um, das Gutenberg verwenden kann. So können Sie die visuelle Leichtigkeit und die benutzerfreundliche Oberfläche von Elementor genießen. und gleichzeitig mit dem arbeiten, was Gutenberg für mehr vorgefertigte Websites bietet. Praktisch, nicht wahr?
Das Tolle daran ist, dass es nicht nur Möglichkeiten für die Integration mit Gutenberg bietet selbst, sondern auch mit anderen Plugins und Themes, die Gutenberg verwendet, um zu funktionieren. Kurz gesagt, Elementor arbeitet mit diesen Gutenberg-Blöcken und bietet Ihnen darüber hinaus Anpassungsmöglichkeiten. Sie können also Gutenberg und seine Plugins verwenden, um den Inhalt zu erstellen, und Elementor, um den Stil und das Design anzupassen!
Sie müssen sich nicht zwischen beiden entscheiden, sondern nutzen einfach die Funktionen, die Sie gerade benötigen.
Divi vs. Elementor: Wie wird Divi verglichen?
Um der Ankunft Gutenbergs zu begegnen, hat das Update 3.18 für sein Web . Dies ermöglicht Gutenberg-Kompatibilität - aber ihre Integration ist nicht so sehr darauf ausgerichtet, dass WordPress sein Ding macht. Bei der Erstellung einer neuen Website, Divi bietet Ihnen die Möglichkeit, entweder zum klassischen Editor zurückzukehren oder die .
Sie können entweder das eine oder das andere verwenden, was großartig ist, wenn Sie den alten Editor bevorzugen. Aber durch die Sperrung von Gutenberg aus der Gleichung, ist es fair zu sagen, Divi als eine integriert sich nicht so sehr in den neuen WordPress-Editor wie versucht.
Beurteilen Sie beide Page Builder nach ihrer Hülle: Benutzeroberfläche im Vergleich
Page Builder wie Divi und Elementor wurden entwickelt, um eine intuitive Möglichkeit zur visuellen Gestaltung von WordPress-Websites zu bieten. Daher ist die Beurteilung ihrer Schnittstellen einer der ersten und wichtigsten Aspekte, die einem in den Sinn kommen.
Zusammenfassend können wir sagen, dass beide Website-Builder erfolgreich sind, wenn es darum geht, einfach zu bedienende Layouts anzubieten. Es gibt viele Optionen, um störende Elemente zu entfernen, und Möglichkeiten, jeden Block individuell anzupassen. Alles wird Ihnen in Echtzeit angezeigt, und beide nutzen Drag-and-Drop-Editoren, die, wie Sie wahrscheinlich bereits wissen, unglaublich benutzerfreundlich sind.
Bei beiden Anbietern haben Sie außerdem die Möglichkeit, mit einer leeren Seite oder einem bereits vorhandenen Thema zu beginnen.
Konzentrieren wir uns also lieber auf die wenigen Unterschiede zwischen den beiden Schnittstellen:
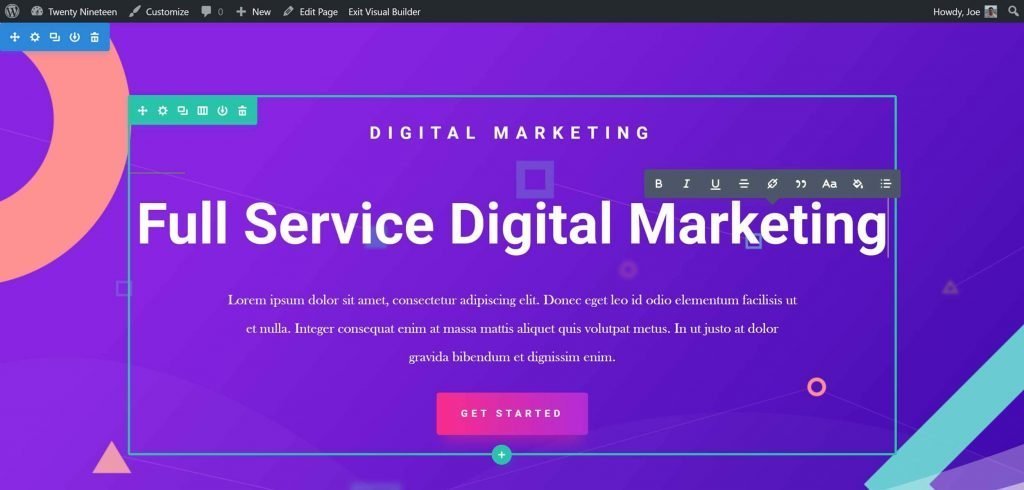
Die Divi-Oberfläche bietet eine hierarchische Struktur, in der der Aufbau Ihrer Website klar definiert ist. Es gibt einen Kopf- und einen Fußzeilenbereich und ein Element für jede Zeile. Dadurch wird es wirklich klar, wo alles auf Ihrer Seite positioniert ist und zu welchem Gesamtbereich es gehört. Es erinnert sehr an das HTML-Layout einer Website und bietet somit eine natürliche Klarheit für diejenigen, die es gewohnt sind, ihre Websites auf herkömmliche Weise zu kodieren.
Jedes Element verfügt über ein schwebendes Einstellungsmenü, das mit nur einem Klick angezeigt wird. So können Sie beim Aufbau Ihrer Website ablenkungsfrei arbeiten. Sie haben den Raum, um das Design Ihrer Website zu bewundern. Es ist fast so, als würden Sie Ihre Website wie ein Besucher über seinen Internetbrowser betrachten. Sie können dann auf das Element klicken, das Sie bearbeiten möchten. Es ist wirklich so einfach.
Divi bietet Dir außerdem einen Backend- und einen Frontend-Editor. Seit Version 3.18 können Sie das Backend mit einer 100% visuellen Inhaltsanpassung bearbeiten.
Der größte Nachteil der Divi-Oberfläche ist jedoch ihre langsame Leistung. Dies ist eher ein Problem für Websites mit vielen Inhalten und Elementen. Dies kann zu höheren Hosting-Kosten und einer zunehmend frustrierenden Erfahrung bei der Web-Bearbeitung führen, je weiter Ihre Website fortschreitet.
Es ist erwähnenswert, dass die Divi-Oberfläche Ihnen auch Folgendes bietet:
- Ein detaillierter Rollen-Editor, der mehr in die Tiefe geht als der seines Konkurrenten. Mit diesem Editor können Sie bestimmte Website-Funktionen sperren, je nachdem, was der Website-Nutzer gerade tut. o
- Sie erhalten Zugang zu einem A/B-Testing-Tool für viele seiner Funktionen. So erhalten Sie einen Einblick, wie gut die einzelnen Website-Elemente Besucher konvertieren.
- Sie können Modulstile kopieren, d. h. anstatt ein ganzes Element zu duplizieren, können Sie nur seine Einstellungen kopieren und auf ein ähnliches Element anwenden.
- Sie können Module sperren. Das ist praktisch, wenn Sie nicht auf etwas klicken und es versehentlich verschieben möchten.
- Sie erhalten Zugang zur responsiven Bearbeitung, die Ihnen die volle Kontrolle darüber gibt, wie die Website auf verschiedenen Bildschirmgrößen aussieht.
Aber die gewinnt, wenn es um Geschwindigkeit geht. Das liegt an den minimierten Stilen und der ausgefeilten Leistung sowohl im Front- als auch im Backend. Oft sieht die Ordnergröße von Elementor-Seiten viel kleiner aus als die von Divi, was sich bei den Hosting-Preisen und dem reibungslosen Betrieb auszahlt.
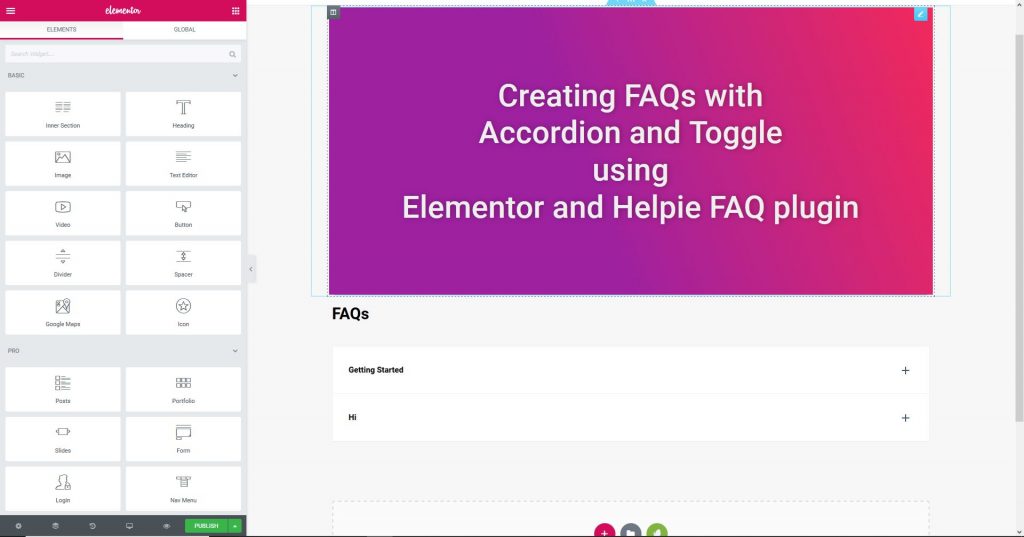
Für eine ablenkungsfreie Bearbeitung können Sie das Ersteller-Bedienfeld ausblenden, um Platz für die Bearbeitung zu schaffen. Um Elemente zu bearbeiten, müssen Sie zwischen den Registerkarten des Erstellers wechseln, um Inhalt, Layout und Designoptionen zu ändern.
Dies ist durchaus üblich, und alles in allem ist die Benutzeroberfläche des Builders sehr intuitiv und gut gestaltet.
Einige Feinheiten sind zu beachten:
- Überall einbetten! Mit Elementor können Sie Elemente überall auf Ihrer Website einfügen, einschließlich Kopf- und Fußzeilen und in der Seitenleiste, um eine zusätzliche Anpassung zu ermöglichen.
- Wartung/Coming Soon. Damit können Sie eine Wartungsseite mit Elementor gestalten. Dies ist ein nettes Extra für Besucher, die sich auf einer unvollständigen Website befinden.
- Form-Teiler. Dies ist eine coole Funktion, mit der Sie neue Formen zu Ihren Unterteilungen direkt von der Elementor-Benutzeroberfläche aus hinzufügen können. Wie Sie vielleicht schon erraten haben, machen Ihre Abschnitte dadurch viel mehr Spaß.
Elementor hat wahrscheinlich den Vorteil gegenüber Divi, wenn es um die Qualität der Schnittstelle geht. Allein dank seiner ausgefeilteren Leistung und höheren Geschwindigkeit.
Welche Funktionen sind im Angebot? Divi vs. Elementor im Vergleich
Neben ihren intuitiven Oberflächen und benutzerfreundlichen Drag-and-Drop-Editoren bieten sowohl Divi als auch Elementor verschiedene Widgets und Inhaltsblöcke. Bislang übertreffen diese Widget-Funktionsoptionen noch das, was Gutenberg selbst bietet.
Der vollständige Funktionsumfang von Divi und Elementor macht den Download weiterer Plugins oft überflüssig. Stattdessen sind alle Funktionen, die Benutzer benötigen, (normalerweise) in der Erweiterung enthalten, wo alles getestet und unterstützt wird.
Werfen wir einen Blick auf die Funktionen, die sowohl Divi als auch Elementor zu bieten haben.
Divi-Funktionen
ermöglicht es Ihnen, Portfolios, Formulare, Call-to-Action-Buttons, Blog-Galerien und Testimonials zu erstellen... alles innerhalb der Webseite .
Besonders interessant sind jedoch Extra, Bloom und Monarch. Diese drei Produkte erhalten Sie mit Ihrem Divi-Abonnement ab dem niedrigsten kostenpflichtigen Plan.
Extra ist ein Blog- und Magazin-Theme. Es soll Ihnen helfen, eine professionell aussehende Blogging-Website für eine Vielzahl von Nischen zu erstellen. Sie können Beiträge in Karussells, Tabs und Feeds, Schiebereglern und Masonry erstellen und organisieren - es gibt eine große Auswahl, um Ihr Online-Magazin richtig zur Geltung zu bringen. Außerdem bietet es Funktionen für Rezensionen und Bewertungen, Kategorien und einen Post- und Page-Builder. Extra lässt sich auch mit Woocommerce integrieren!
Blüte ist ein Tool, das sich darauf konzentriert, Ihre Mailingliste mit gezielten Popups und Aufforderungen zur Anmeldung zu erweitern. Es bietet hochgradig anpassbare Popups. Sie können Auslöser festlegen und haben die volle Kontrolle über deren Verwendung und Design. Bloom lässt sich mit 19 E-Mail-Marketingplattformen integrieren, darunter Mailchimp und Hubspot. Außerdem bietet es A/B-Tests und Statistiken, mit denen Sie Ihre Konversionen im Auge behalten können.
Monarch: Dies ist ein Plugin für soziale Medien, mit dem Sie Schaltflächen zum Teilen von sozialen Netzwerken an verschiedenen Stellen einfügen können, einschließlich Bildern, Videos und/oder über oder unter dem Inhalt Ihrer Website. Es macht Social Sharing einfach und fügt sich nahtlos in das Design Ihrer Website ein. Genau wie Bloom können Sie diese Schaltflächen vollständig anpassen und erhalten Zugang zu einer Vielzahl von Analysefunktionen. Ähnlich wie bei Bloom können alle von Monarch gewonnenen Daten exportiert und importiert werden.
Elementor Eigenschaften
Auch bei der Funktionalität lässt Elementor nicht nach. Genau wie Divi enthält es eine Vielzahl von Widgets für Bildergalerien, Google Maps-Integrationen, Formulare und Popup-Builder. Aber im Gegensatz zu Divi enthält Elementor in seiner kostenlosen Plugin-Form bereits 30 Widgets und schaltet weitere Funktionen frei, wenn Sie ein Upgrade durchführen.
Hier sind einige der besten Funktionen von Elementor:
Der Theme Builder: Damit können Sie alles über ein Thema bearbeiten. Mit diesem Plugin können Sie ein Website-Thema von Anfang bis Ende entwerfen. Während Sie bei vielen Website-Buildern nur Schriftarten, Farben und die Größe einiger Aspekte (wie Kopf- und Fußzeilen) ändern können, können Sie mit Elementor eine gesamte Vorlage anpassen. So haben Sie die volle Kontrolle über das Aussehen Ihrer Website und können gleichzeitig vom Rahmen bestehender Designs profitieren.
Elementor bietet auch ein Facebook-Kommentarsystem. Bei den meisten anderen Website-Buildern müssen Sie ein separates Plugin installieren, um diese Funktion zu nutzen.
Die Pro-Version von Elementor enthält außerdem viele nützliche Funktionen wie Flipboxen, Preisboxen, Bewertungen, animierte Überschriften und, was vielleicht am spannendsten ist, Blöcke zur Integration von WooCommerce. Das ist besonders toll, wenn Sie einen Online-Shop aufbauen wollen! Wenn Sie also einen WooCommerce-Shop bauen, ist die WooCommerce-Unterstützung von Elementor (sowohl direkt als auch indirekt) unübertroffen.
Funktionalität: Welcher Web Page Builder hat die Nase vorn?
Wenn wir die Zahlungspläne in Betracht ziehen, hat Elementor einen klaren Vorteil gegenüber Divi in Bezug auf die Bereitstellung zahlreicher Funktionen in seiner kostenlosen Version. Außerdem ist ein Theme-Builder eine Funktion, die Divi (noch!) nicht bietet. Außerdem lässt sich Elementor problemlos in Gutenberg integrieren, sodass Sie besseren Zugang zu WordPress-Widgets haben, deren Installation mit Divi schwieriger sein könnte.
Vorgefertigte Layouts und Themes von Divi und Elementor
Sowohl Divi als auch Elementor werden mit einer Vielzahl vorgefertigter Layouts und Themen geliefert. Kurz gesagt, das ist der Punkt, an dem beide Builder glänzen. Sie haben jeweils über hundert vorgefertigte Themes, aus denen Sie wählen können. Bei Divi können Sie das zentrale Divi-Theme mit voller Anpassungsfähigkeit bearbeiten. Aber wie bereits erwähnt, ist es Elementor, das Ihnen hilft, direkt in eine Vorlage einzusteigen und sie nach Herzenslust mit seinem Theme Builder anzupassen.
Mit beiden Website-Baukästen können Sie schnell verschiedene Themen finden und ansehen. Sie haben ihre Themes in eine Vielzahl von Kategorien eingeteilt. Das ist praktisch, um eine Vorlage zu finden, die am besten zu den Zielen und der Nische Ihrer Website passt. Ganz gleich, ob Sie ein Portfolio, einen Blog, einen Shop oder eine persönliche Website erstellen, Sie werden bestimmt ein passendes Theme finden!
Sie können noch mehr Themes finden, die mit beiden Page Buildern kompatibel sind, indem Sie im Internet nach anderen Designs suchen. Da es Divi und Elementor schon eine Weile gibt, haben viele Drittanbieter Themes speziell für diese beiden Page Builder entwickelt. Sie sollten also keine Probleme haben, eine elegante Vorlage zu finden, die Ihren Anforderungen entspricht.
Divi vs. Elementor: Preisgestaltung
Für einen neuen Divi-Benutzer, der wenig Erfahrung mit Website-Buildern hat, ist die Preisgestaltung dieser Dienste natürlich ein wichtiger Aspekt.
Wenn Sie mit einem leistungsstarken Toolkit herumspielen möchten, um ein Gefühl dafür zu bekommen, was Ihr potenzieller Website-Builder zu bieten hat, wird Sie Elementor nicht enttäuschen. Wie wir bereits gesagt haben, bieten sie ein kostenloses Plugin (kostenlose Version). Dieses deckt alle grundlegenden Anforderungen an die Website-Erstellung ab. Im Gegensatz dazu ist Divi nur Premium.
Beginnen wir mit Elementor!
Der kostenlose Plan von Elementor bietet Zugriff auf 30 verschiedene Widgets und den wichtigsten Drag-and-Drop-Seiten-Builder. Dies ist ideal, um zu testen, was diese Software zu bieten hat. Ganz gleich, ob Sie sich ein Bild von der Benutzeroberfläche oder den grundlegenden Funktionen machen möchten, die kostenlose Version ist eine hervorragende Möglichkeit, vor allem, wenn Sie neu in der Drag-and-Drop-Seitengestaltung sind!
Wenn Sie dann zum Profi werden, erhalten Sie den vollen Funktionsumfang von Elementor.
Werfen wir einen Blick auf ihre unterschiedlichen Pläne.
Für $49 pro Jahr erhalten Sie Zugang zu fünfzig Widgets, über 30 Profi-Themen und dem Elementor Theme Builder. Es kommt auch mit einer Woocommerce-Integration und einem Popup Builder. All das gilt für eine Website, für die Sie ein ganzes Jahr lang Updates und Support erhalten.
Für $99 pro Jahr erhalten Sie Zugang zu allem, was im vorherigen Plan enthalten ist, sowie Support für bis zu drei Standorte.
Oder wenn Sie ein Webdesigner sind, der mehrere Websites gleichzeitig betreuen und für seine Kunden pflegen muss, können Sie für eine einmalige jährliche Zahlung von $199 Zugang zu bis zu 1000 Websites erhalten (ja, Sie haben richtig gelesen).
Lassen Sie uns also rekapitulieren: Im Grunde genommen müssen Sie bei Elementor nicht bezahlen, um den vollen Funktionsumfang freizuschalten. Selbst mit dem billigsten kostenpflichtigen Plan erhalten Sie alles, was Elementor zu bieten hat, und Sie müssen nur ein Upgrade durchführen, wenn Sie ein Profi sind, der mehrere Websites erweitern möchte. In diesem Fall haben Sie wahrscheinlich sowieso vor, mit diesen Websites Geld zu verdienen, so dass eine Investition von $199 pro Jahr für Sie (vielleicht) eine kleine Investition ist. Natürlich müssen Sie selbst entscheiden, ob die Preise von Elementor zu Ihrem Budget passen!
Wie konkurriert Divi?
Divi ist nur als Premium-Theme erhältlich, aber Sie können es mit der Browser-Demo kostenlos ausprobieren. Sie bieten auch eine 30-tägige Geld-zurück-Garantie, so dass Sie ganz sicher ihre Dienste für eine Weile ausprobieren können, ohne Ihr hart verdientes Geld zu riskieren.
Divis Preispläne sind wie folgt:
Sie können $89 pro Jahr ausgeben, um Zugang zu Divi Builder, Extra, Bloom und Monarch, Hunderten von Website-Paketen, Produkt-Updates und Premium-Support für ein Jahr zu erhalten.
Oder Sie können einmalig $249 ausgeben, um alles oben genannte für immer zu erhalten (lebenslanger Zugang mit einer lebenslangen Lizenz). So einfach ist das!
Während die jährliche Nutzung von Divi teurer ist und zu einem höheren Preis beginnt, bedeutet die einmalige Zahlungsoption, dass Sie eine permanente Software erwerben (mit garantierten Updates und Support).
Auf lange Sicht können Sie dadurch viel Geld sparen. Die Nutzung von Elementor mit dem günstigsten Tarif würde beispielsweise nach etwa fünf Jahren teurer werden als ein einmaliger Kauf von Divi. Vorausgesetzt, Sie kommen die ganze Zeit über mit nur einer Website aus.
Zusammenfassend lässt sich also sagen: Elementor bietet preiswerte Optionen, die keine Abstriche bei der Funktionalität machen. Sie erhalten ziemlich faire Preise für ein führendes Website-Erstellungstool für nur etwa $4 pro Monat. Divi ist mit seinen Jahresplänen zwar teurer, bietet aber einen kostengünstigen Einmalkauf, der wirklich ein preisliches Juwel ist, wenn Sie langfristig denken. In einer Welt, die auf Abonnements basiert, ist das ein echter Fund!
Divi vs. Elementor: Gemeinschaft und Unterstützung
Sowohl Divi als auch Elementor bieten zahlreiche Selbsthilfedokumente, ausführliche Anleitungen, Tutorial-Videos und aktive Communities, an die Sie sich wenden können.
Elementor:
Elementor verfügt über eine weit verzweigte und florierende Community, die sich über Facebook und andere Foren erstreckt und Nutzer, Unternehmer und Webentwickler umfasst. Die schiere Menge an aktiven Mitgliedern, die zu den Foren beitragen und anderen Nutzern helfen, ist teilweise das, was Elementor einen klaren Vorteil gegenüber seinen Konkurrenten verschafft. Es gibt auch Elementor-Treffen, die persönlich stattfinden!
Das Premium-Abo umfasst natürlich auch einen 24/7-Live-Support und Entwickler-Ressourcen, mit denen Programmierer mithilfe der Entwickler-API zusätzliche Funktionen in ihre Websites einbauen können.
Divi:
Divi bietet ebenfalls eine florierende Community und eine hervorragende Kommunikation, bietet aber zusätzlich ein Support-Center innerhalb des Dashboards Ihrer WordPress-Site.
Hier finden Sie Antworten auf alle Arten von Kompatibilitäts- und Hosting-Problemen. Du kannst auch das Debug-Protokoll sowie einen vollständigen Bericht über den Status Deiner Website einsehen. Mit nur einem Klick kannst Du außerdem einem Divi-Team-Mitglied Zugriff auf Deine Website gewähren. Auf diese Weise können sie alle Probleme erkennen und beheben, die bei Dir auftreten könnten.
Sie erhalten auch einfachen Zugriff auf die Divi-Wissensdatenbank innerhalb des Builders. Diese Funktion kann Elementor nicht bieten, daher ist dies ein Vorteil, der nur Divi zugutekommt.
Fassen wir es zusammen: Die Vor- und Nachteile der Verwendung von Elementor und Divi
Nachdem wir nun einen ausführlichen Blick auf beide Dienste geworfen haben, wollen wir ihre wichtigsten Vor- und Nachteile zusammenfassen.
Letztendlich sind sowohl Divi als auch Elementor bewährte und getestete Seitenerstellungsprogramme, die sich durch außergewöhnliche Benutzerfreundlichkeit, florierende Communities und zahlreiche Anpassungsoptionen (Theme Customizer) auszeichnen. Für die meisten wird es auf den Preis und die persönlichen Vorlieben ankommen.
Die Vorteile von Elementor:
- Funktionale Integration mit dem Gutenberg-Editor
- Hervorragendes Preis-Leistungs-Verhältnis, keine Funktionseinschränkungen, sobald Sie einen Pro-Tarif abgeschlossen haben
- Zugang zu ihrem Theme Builder
- Live-Front-End-Entwicklung
- Kostenlose Version mit guter Funktionalität
- Eine aktive und blühende Gemeinschaft
- Benutzerfreundliche Oberfläche mit ausgefeilter Leistung und Bandbreite
- Integration des WooCommerce-Blocks
Divi's Profis:
- Eine einmalige Kaufoption, die einen Page Builder für das ganze Leben bietet
- Live Front- und Backend-Entwicklung
- Hilfe-Center im WordPress-Editor
- Einfach zu bedienende Oberfläche mit deutlich sichtbaren Trennlinien für entwicklerfreundliche Bearbeitung
- Ablenkungsfreie Bearbeitungsoptionen und eine intuitive Benutzeroberfläche
- A/B-Tests für viele seiner Funktionen
- Reaktionsschnelle Bearbeitung
Die Nachteile von Elementor:
- Ein weniger ausgefeiltes Supportsystem im Vergleich zu Divi
- Er unterstützt eine begrenzte Anzahl von Websites, bevor Sie sich für einen größeren Preisplan entscheiden
Divi Cons:
-
- Einige Geschwindigkeitsprobleme bei größeren Websites. Die Ordner sind manchmal größer als nötig und die Kosten für das Hosting steigen.
- Keine echte Integration mit Gutenberg und Gutenberg-basierten Widgets. Dies schränkt Sie ein, entweder Gutenberg oder Divi zu verwenden
- Es gibt keinen Theme Builder
- Es gibt keine kostenlose oder preisgünstige Option
Häufig gestellte Fragen:
-
Was ist Elementor Pro?
Mit dem Elementor Pro-Tool erhalten Sie Zugriff auf die gesamte Palette von Tools zur Web-Erstellung. Mit dieser Edition erhalten Sie den branchenführenden Theme Builder, benutzerdefinierte CSS und visuelle Widgets und vieles mehr.
Wo kann ich den Divi-Support kontaktieren?
Wenn Sie Hilfe mit Ihrem Divi-Dienst benötigen, können Sie das Team in diesem Link über ihre offizielle Website.
Kann ich alle WooCommerce-Seiten bearbeiten?
Über den WooComerce-Builder von Elementor können Sie die Produktvorlagen und die Archivproduktvorlage bearbeiten.
Divi vs. Elementor: Welcher WordPress Website Builder ist der richtige für Sie?
Es ist schwierig, Divi gegenüber Elementor oder umgekehrt zu empfehlen. Beide Page Builder haben sich eindeutig eine hervorragende Anhängerschaft aufgebaut, die Funktionalität mit einer überschaubaren Lernkurve verbindet, und das aus gutem Grund. Sie bieten großartige Funktionen und eine visuell ansprechende Art, WordPress-Websites zu gestalten.
Da Gutenberg noch in den Kinderschuhen steckt und diese Webpage-Builder so gut unterstützt und durchdacht sind, gibt es immer noch genügend Gründe, sich einen ihrer Premium-Tarife zuzulegen.
Wenn Sie langfristig Geld sparen und über Jahre hinweg unbegrenzt Websites erstellen und bearbeiten möchten, bietet Divi mit seinem einmaligen Kauf letztlich den besten Preis. Wenn Sie jedoch nach einer kurzfristigen Option suchen oder einfach eine garantiert funktionale Integration für die Erstellung mit Gutenberg wünschen, dann könnte Elementor die Lösung für Sie sein.
Ganz zu schweigen davon, dass dies eine ausgezeichnete Wahl ist, wenn Sie einen Dienst suchen, der seinen Code auf Hochglanz poliert und eine hervorragende Geschwindigkeit und Leistung bietet.
Alles in allem wird Elementor Ihnen mit seinem erschwinglichen Plan gut dienen; ich denke, sie bieten ein ausgezeichnetes Preis-Leistungs-Verhältnis!
Wir hoffen, dass dieser Artikel Ihnen alles beigebracht hat, was Sie wissen müssen, um eine fundierte Entscheidung bezüglich der Debatte zwischen Divi und Elementor zu treffen. Abonnieren Sie unseren Blog für weitere Artikel wie diesen über den Aufbau eines erfolgreichen E-Commerce-Geschäfts und den Erfolg im Internet. Viel Spaß!
Weitere Lektüre:
- Beaver Builder vs Elementor: Ein Page Builder Vergleich WordPress-Builder geben Ihnen auf benutzerfreundliche Weise die Kontrolle über Ihre Website. In unserem Vergleich werden wir die wichtigsten Funktionen, Vor- und Nachteile der einzelnen Page Builder gegenüberstellen.
- Beaver Builder vs. Visual Composer: Welcher ist der beste Page Builder? In diesem Beitrag vergleichen wir Beaver Builder mit Visual Composer, damit Sie sich für die bessere Option für Sie und Ihr Unternehmen entscheiden können. Lesen Sie hier!
- WordPress und Webflow im Vergleich
- Webflow-Überprüfung
- StudioPress vs. Elegant Themes im Vergleich
- Template Monster Bewertung
- Beste WordPress-Themes für Elementor
- Beste LeadPages-Konkurrenten, die einen Versuch wert sind (Thrive Architect, etc.)
- Beste Webflow-Konkurrenten, die einen Versuch wert sind
- Wie Sie den besten Website-Builder für Ihr Unternehmen finden Finden Sie den besten Website-Builder für Ihr Unternehmen mit unseren ausführlichen Vergleichen. Vergleichen Sie Funktionen, Benutzerfreundlichkeit, Support und Preisoptionen.