- My Bottom Line Upfront
- What is AB testing?
- Setting up Google Optimize For Webflow AB Testing
- Integrate Your Optimize Container ID With Webflow
- Tests and Experiences
- Running Your First AB Test with Webflow and Google Optimize
- Further Optimizations…
- FAQs
- That’s it! You’re Ready to Start AB Testing your Webflow Website
Last Updated on April 22, 2023 by Ewen Finser
I don’t know about you, but sometimes creating a website and online content feels like screaming into a void. You might feel invisible without an immediate echo telling you you’ve been heard. Aside from direct reviews and customer feedback, we rely on analytics to tell us whether changes to our websites and marketing campaigns yield results.
This is where AB testing comes into its own. This is one of the easiest ways to unlock actionable insights for fine-tuning your website content. But unfortunately, if you use Webflow to build your website, there isn’t a native AB testing feature. However, you can easily add this functionality to your Webflow site through third-party integrations.
As someone who’s worked in the digital marketing space for over five years, I was intrigued to learn more. So with that said, this article covers some of the available Webflow AB testing tools and how to get them working for you. There’s lots to cover, so grab a cup of Joe and let’s get started!
My Bottom Line Upfront
All in all, I think Google Optimize is the ideal tool for running AB testing on your Webflow websites. It runs hand-in-hand with Google Analytics. It’s easy to install and run various tests, including AB, redirect, multivariate, and more.
What is AB testing?
Before I move any further along this guide, I want to ensure we’re all on the same page (especially if you’re new to AB testing). So let’s quickly review what the process entails:
AB split testing is where you divide your audience to present at least two different content variants. One variant goes out to group A and the other to group B. For example, a subject line in an email. Once the email is sent out, the AB testing tool collects information on the performance of both variants. So that by the end of this test run, you can compare whether version A or B received better clicks, open rates, or conversions.
Many AB testing tools can be instructed to automatically pick the winner based on these statistics and send the winning version to the remainder of your customers. Similarly, AB testing can help you optimize your website or blog content. For example, you can use this method to optimize headlines, taglines, banner images, CTAs, website copy, etc.
However, split testing is pretty arduous without a dedicated AB testing tool. Not least because you manually have to section off customers. Then, display one option to them for a set period, do the same for the second variant, and finally pick the winner by comparing the analytics.
…yawn.
I don’t have to tell you which presents the more convenient option! So, with that said, which tools work with Webflow to enable you to run AB split tests?
Setting up Google Optimize For Webflow AB Testing

Webflow recommends its Google Optimize integration to run AB tests and other experiments on your Webflow project. Google Optimize enables you to run test variations of your web pages for free and even allows you to run multivariate and redirect tests (we’ll explain what these mean below)
Google Optimize and Google Analytics run hand in hand – the former runs the tests, while the latter observes the results.
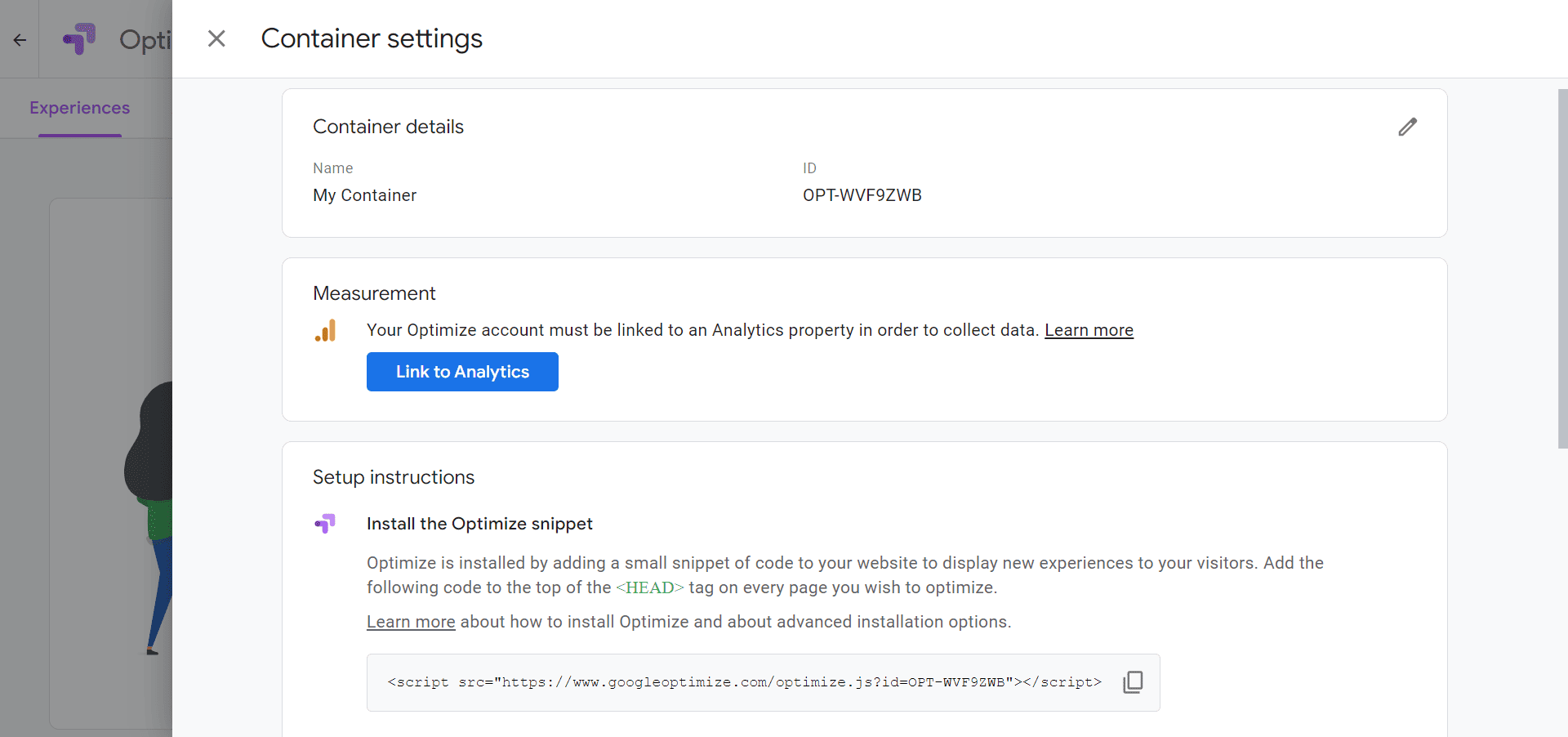
First things first, head over to optimize.google.com and create an account. Then add a new container and name this after your site. You can now create your first test experience, but first, navigate to “Settings” in the top right. Next, note your Google Optimize Container ID and head to “Link to Analytics,” where you can link your Google Analytics account.
Pro Tip: For the purposes of Webflow AB testing, you can ignore the set-up instructions and also pay no mind to the option to install an Optimize Snippet.
Integrate Your Optimize Container ID With Webflow

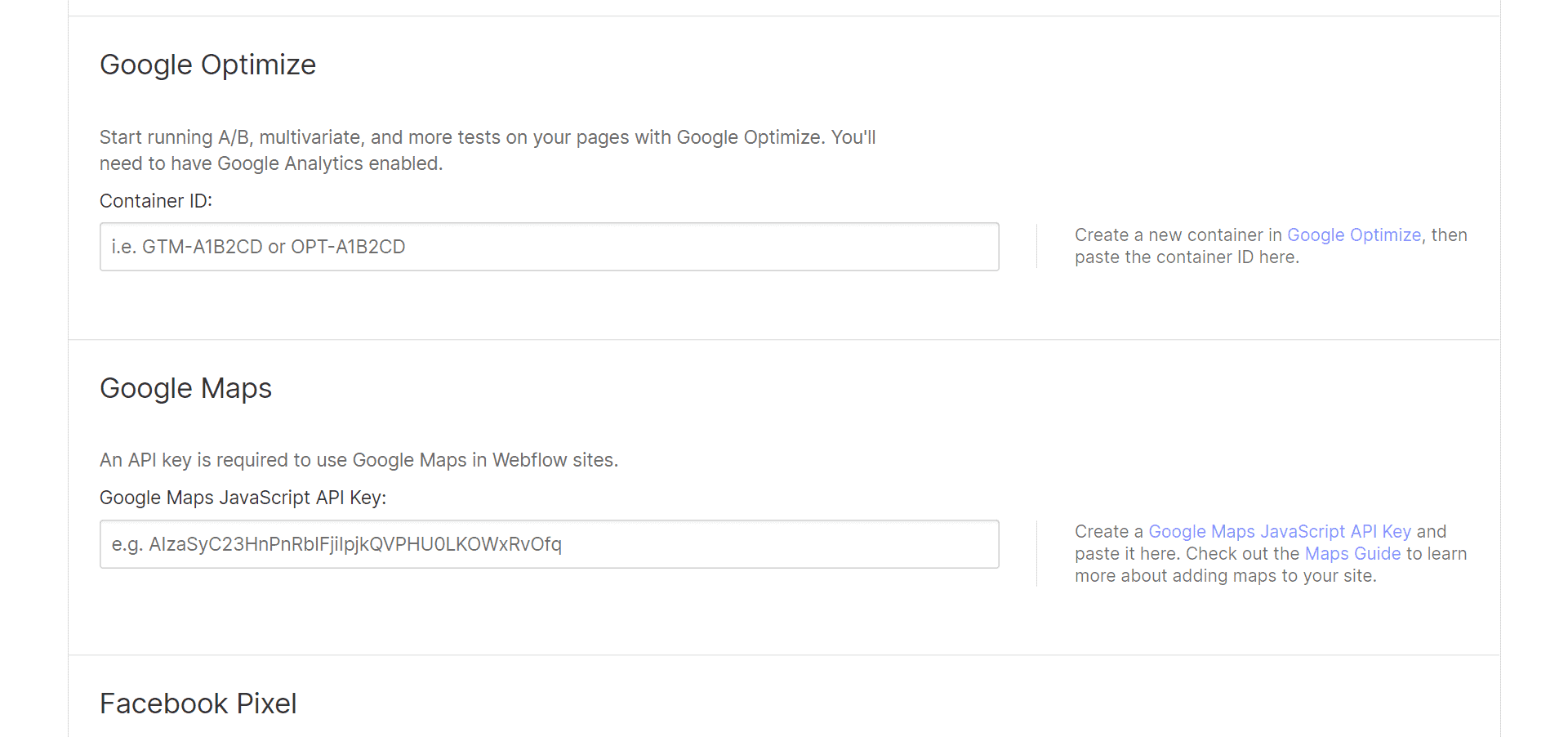
The next step is to link Google Optimize with your Webflow project. For this, navigate to your ‘Project Integration Settings’ in Webflow and paste the Optimize Container ID we noted earlier. Finally, don’t forget to hit “Save”!
If you haven’t already, you’ll also have to integrate your Google Analytics Tracking ID on the same integrations page. In addition, Webflow recommends enabling the Global site tag for eCommerce event tracking.
Tests and Experiences

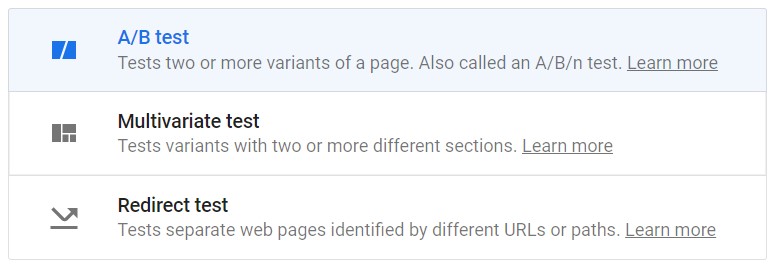
Here’s a quick overview of the types of AB tests you can run using Google Optimize:
- AB Test: As we’ve already said, an AB test experiments using two or more variants of the same web page. Here version B (and any subsequent version) contain one or more modified elements from the original (version A). The variants are presented at a similar time, minimizing external factors impact on the test results. You can limit your AB test to a specific audience segment using targeting. Optimize also allows you to capture performance data based on an objective. For example, new unique visitors.
- Multivariate Tests (MVT): This test experiments two or more elements simultaneously to find the best outcome, enabling you to optimize multiple aspects of a landing page or website. In an MVT, you can, for example, examine two headlines along with three different hero images, and the stats will reveal which variation of each element performed best.
- Redirect Tests: Some may argue that these are a version of AB tests. But, rather than testing two versions of the same web page, you can test two pages against each other. You might use this when, for example, you’re redesigning your website and want to see which version of your landing page works best.
Running Your First AB Test with Webflow and Google Optimize
To get a clearer idea of how this works, let’s run through a simple Webflow AB test using Google Optimize:
Step 1: Set Up Your Test Type and URL
To get started, once you’re happy with it, publish your Webflow site.
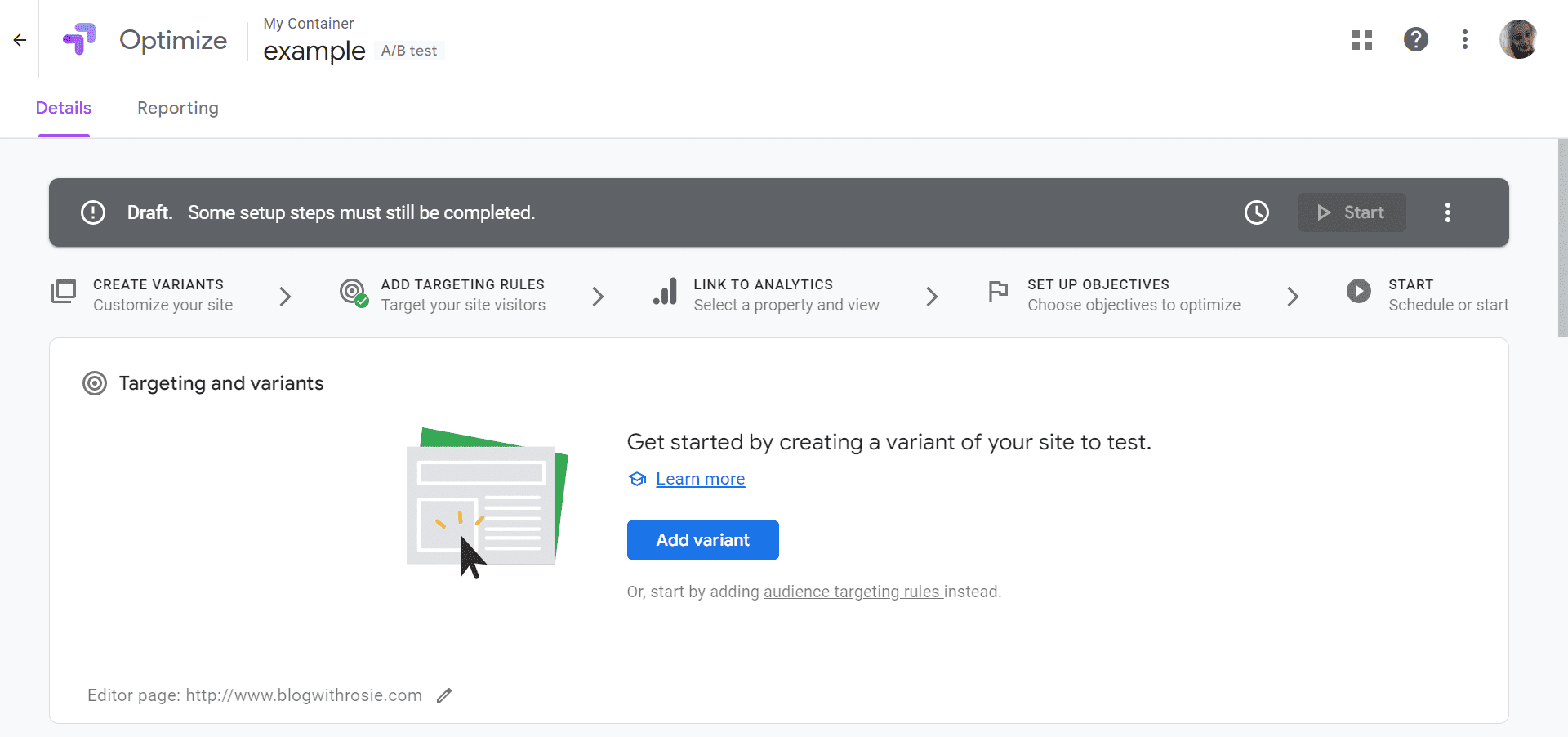
Then, head back to your Google Optimize account and click “Create Experience.” Decide on a name for your first test, then determine which test you wish to run.
For example, let’s test the homepage of your Webflow website. We’ll name the test “Homepage Test” and copy the URL of the Webflow homepage into the URL field as prompted.
Next, select “AB test” as the test you want to run.
Step 2: Create Variants to Test

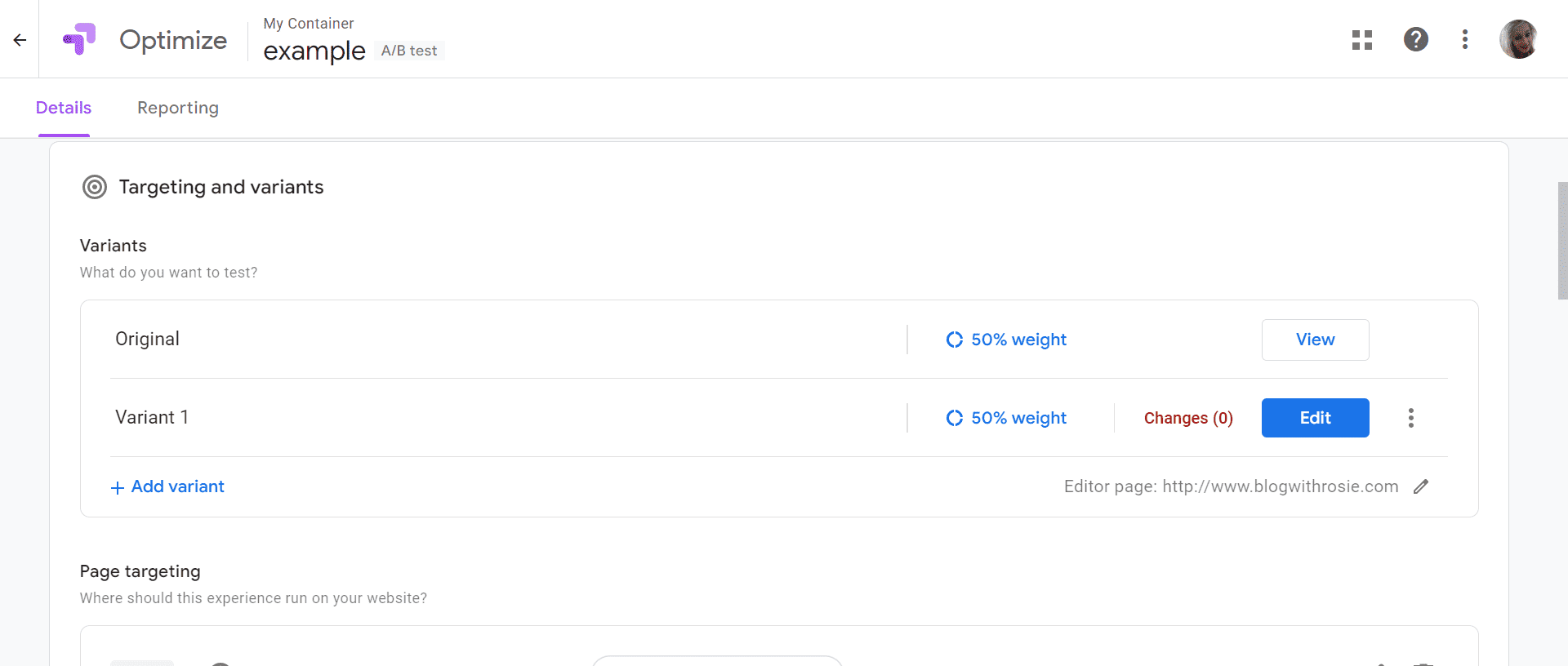
On the next page, you can create a variant. First, add a variant and name it based on what you’re changing. For example, “headline edit.” Then, add as many variants as you want!
When you click on “Edit” beside a variant, you’ll be taken to the Optimize editor, where you can edit the headline of your homepage. This editor is quite flexible, allowing you to make changes to elements, such as:
- Color
- Font size and font type
- Hero images
- Section visibility (turn a section on or off)
- The text in a title, paragraph, or button
- You can add new code or new sections
As per my example, you might want to change the copy of your headline.
Once you’re happy with the changes, return to your AB test details page, which will display how many changes you’ve made compared to the original URL.
Step 3: Set Test Goals

Next, you can measure the original page and the page variant against a goal. Your ‘goal’ is the metric you’re hoping to increase by making an optimization. For example, the purpose of an optimized CTA button might be to increase clicks.
Running a test without an objective is useless, as Optimize won’t know what to look for. So, click “Add experiment objective.” You’ll then be able to choose from goals you’ve previously set up in Google Analytics or pick a new goal from a list of potential metrics.
Once you’ve done that, you have to choose how much weight you want to give each variant. Ideally, showcasing each variant to the same number of people would be best. So, in the case of two variants, the weight would be 50% of visitors to each.
Once your test is up and running, you can end it anytime. However, it would be best if you leave the test running for some time so it can collect a significant and reliable amount of data. The more data the test obtains, the more accurate the results will be. So leave your AB test on for about two months before you check back.
You should leave it alone for a bit longer if there isn’t an obvious winner. If, after a few more weeks, there still isn’t a winner, it might mean that the designs are too similar. If you think this is the case, why not try a more drastic change to see if that has an impact?
Further Optimizations…
Below, I’ve listed a few other things you can do to ensure you’re making the most out of your AB tests:
Targeting and Variants
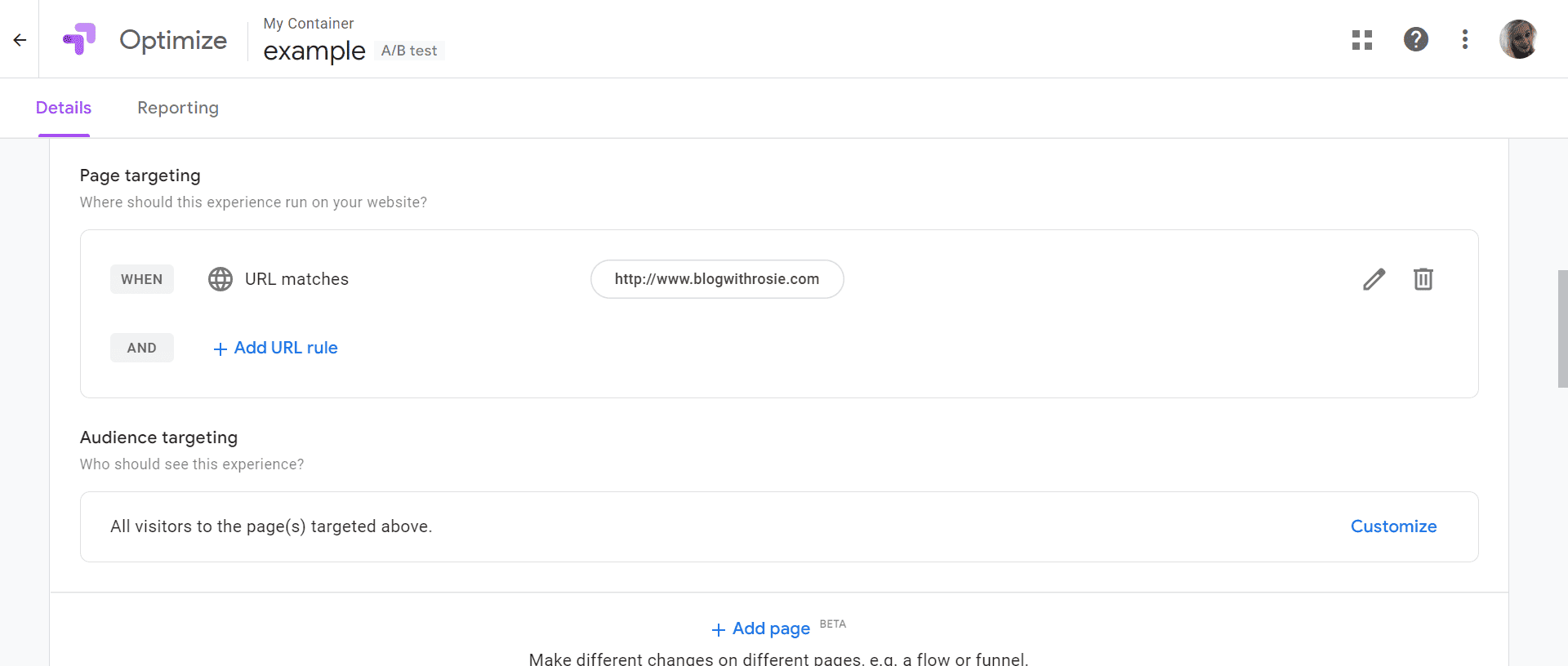
When you enter your original page URL into Optimize and create your variant page (which will be an alternate URL), edit the targeting of said pages to ensure maximum exposure.
Basically, you want to click the option that says “when URL matches any of” and enter a few combinations of your URL. This ensures that if visitors format the URL a little differently in their browser search bar, they’ll still find your site.
Good variations to include are:
- https://www.site
- https://site
- https://www.site
- https://site
Audience Targeting

You don’t have to worry about audience targeting if you’ve tied your Google Optimize and Analytics accounts together. That’s so long as your Analytics account is already set to target your audience. Optimize will naturally apply the same filters to your AB test.
Scheduling Experiments
You can set custom start and end times for Optimize tests to coincide with other overarching business objectives. For example, you might want a test to overlap with an important business event, like a seasonal holiday. Or you might want tests to adhere to a schedule, so you can easily compare campaigns.
You can edit or cancel a schedule at any time.
Just remember that timing can affect test results, so consider this if you mean to compare multiple experiments. For example, you should never compare the results of a webpage change during peak sales times like Christmas or Black Friday with a test run during an average month.
Avoid Mid-Test Changes
Ideally, once a test runs, you shouldn’t touch it for the planned duration. Making changes mid-test removes all accuracy from your test results. You won’t be able to tell whether the conversion rates were impacted by the new alternative or the previous one.
FAQs
Question: AB Tests or URL tests?
Answer: Is running one small change at a time or comparing two completely different web page designs more effective?
Testing small, individual changes can be very effective if you’re running a large business website. This is especially true if you have thousands of monthly visitors; such a colossal audience makes the success of even minor variants apparent.
Pro Tip: Remember, if you run multivariate tests where you’ve changed several elements, it becomes harder to work out what influenced the uptick in conversions. This may force you to test one aspect at a time to narrow down the results, which can be very time-consuming.
That said, websites with smaller visitor numbers suffer from a lack of data to make AB testing as effective. As such, you may have to wait longer to gain meaningful results. Ideally, you want to show your variants to at least 500 people. If this seems like a tall order, you might be better off with a URL test.
For the uninitiated, a URL test is when you check if specific URLs are working if links are broken, how fast they load, if a page is missing, and so on. Running such tests is especially easy with Webflow, as its intuitive editor allows you to create new web pages quickly. In addition, you can test pages using Optimize with significantly different structures, designs, and messaging to get more decisive results from fewer visitors.
Question: Which Webflow pages or elements should you AB test?
Answer: Running an AB test does come with some risks. After all, introducing a variant to half your visitors might alienate some of those customers if the variant fails. So it’s essential to keep an eye on tests as time passes. It’s also safer to start testing on less critical pages first while you get to grips with your audience preferences.
Over time you’ll eventually want to test all of the following:
• Thank you pages
• Contact forms
• Product pages
• Cart pages
• Landing pages
• Search result pages
• Category/family pages
If you’re unsure what elements suit AB tests, here are a few ideas.
You can use Google Optimize experiments to optimize:
Your navigation: Switch up navigation copy, appearance, order, design, and sub-navigation to see if you’ll get more clicks on those pages. This is an excellent test to see if your navigation is simple and intuitive enough. Reducing complicated sub-menus might make some pages more accessible.
Search: Test search features like type-ahead, auto-complete, search suggestions, the location of the search box, its size and design, and whether results are displayed on the same page or a new page.
Forms: These are very important to test, as poor form design can completely alienate visitors from submitting their entries. In light of that, try testing:
• The number of form fields (less is often better!)
• Which fields are ‘required fields’
• One-page vs. multi-page forms
• The complexity of the form’s design
• Extra features like step indicators (These show the percentage of the form that’s completed).
Buttons: Call-to-action buttons are also worth testing. Check whether a larger or more stand-out button attracts more clicks or if a different copy attracts more attention.
Videos: Videos have many elements that can make them convert better or worse. For instance, the effectiveness of the thumbnail image, sound volume settings, autoplay, auto sound, etc.
Question: How do you remove Google Optimize from Webflow?
Answer: Suppose you want to remove Google Optimize from a Webflow project. In that case, you can do so simply by deleting the container ID from your integrations page. Then, save the changes, and publish the site anew.
That’s it! You’re Ready to Start AB Testing your Webflow Website
While Webflow doesn’t have native AB testing tools, we hope this guide illuminated how easy it is to get started. Google Optimize makes running tests a breeze, and integrating it with Webflow is quick and straightforward. Once you’ve launched your first test, all that’s left to do is sit back and wait for the results to flood in. Good luck! Don’t forget to tell us how you get on in the comments box below!