- Principales différences entre Divi et Elementor
- Elementor vs Divi : Les statistiques
- Comment Elementor s'intègre-t-il à Gutenberg ?
- Divi vs Elementor : Comment Divi se compare-t-il ?
- Les deux constructeurs de pages à l'aune de leur couverture : Comparaison de l'interface utilisateur
- Quelles sont les fonctionnalités proposées ? Comparaison entre Divi et Elementor
- Caractéristiques de Divi
- Fonctionnalités d'Elementor
- Fonctionnalité : Quel est le meilleur constructeur de pages Web ?
- Divi vs Elementor : Prix
- Divi vs Elementor : Communauté et support
- Résumons : Les avantages et les inconvénients de l'utilisation d'Elementor et de Divi
- Questions fréquemment posées :
- Divi vs Elementor : Quel constructeur de site web WordPress vous intéresse ?
Dernière mise à jour le 22 avril 2023 par Ewen Finser
WordPress est un grand nom de l'industrie de la conception de sites web. Comme la plupart d'entre vous le savent, il est utilisé comme outil professionnel pour les sites web de classe mondiale ainsi que pour les particuliers souhaitant créer des sites web personnels avec de nombreuses options de style.
Il est célèbre pour ses possibilités de personnalisation infinies, sa communauté active et le fait qu'il s'agisse d'un programme open-source. Ce programme open-source est idéal pour intégrer les créateurs d'emails, en particulier pour les non-développeurs du monde entier.
Aujourd'hui, nous allons examiner Elementor et Divi builder, deux créateurs de thèmes WordPress, et évaluer quelle est la meilleure mise en page et les meilleures fonctionnalités.
Principales différences entre Divi et Elementor
Les principales différences entre Divi et Elementor sont les suivantes :
- Divi offre une interface avec une structure hiérarchique où le corps de votre site web est clairement défini, tandis qu'Elementor offre une interface plus rapide et plus propre
- Divi dispose d'un éditeur backend et frontend, tandis qu'Elementor offre une plus grande liberté en matière de conception.
- Divi propose un centre d'assistance dans le tableau de bord de votre site WordPress, tandis qu'Elementor propose un système de commentaires Facebook.
Pendant des années, son principal inconvénient a été qu'il nécessitait des connaissances en HTML et en CSS pour que vous puissiez plier l'interface du site à votre guise. Si, en termes de conception, tout était possible, les débutants (ou les personnes incapables d'écrire du code) avaient du mal à exploiter pleinement les capacités de WordPress.
Mais ensuite, WordPress créateurs de sites web ont commencé à apparaître !
C'est là que des plugins comme Divi et Elementor ont pris tout leur sens. Ils font des merveilles en offrant une approche plus visuelle, avec un éditeur de blocs, pour manipuler la partie frontale de votre site web. Alors que WordPress n'avait jusqu'à présent pas réussi à proposer une option de conception web pour les débutants, le plugin WordPress Elementor et le constructeur de thème Divi ont pris leur essor. Inutile de dire qu'ils sont rapidement devenus les principaux constructeurs de pages WordPress.
Récemment, WordPress a cependant sorti un éditeur qui change la donne pour ses services. Il s'agit de l'éditeur Éditeur de blocs Gutenberg plugin. Ce plugin est en cours de développement depuis plus d'un an et a été utilisé par de nombreux membres de la communauté WordPress comme une option de stylisme de nouvelle génération.
Il offre désormais une expérience de construction de sites web basée sur des blocs, qui n'est pas totalement différente de celle offerte par Divi builder et Elementor visual editor.
Par conséquent, nous ne pouvons pas oublier l'existence de Gutenberg lorsque nous comparons les services de ces deux géants des constructeurs de pages WordPress. Tiennent-ils toujours la route en tant que services autonomes ? Et comment s'intègrent-ils au nouvel éditeur ?
Avec tout cela à l'esprit, plongeons dans notre comparaison Elementor vs Divi !
Elementor vs Divi : Les statistiques
Avant de nous plonger dans une analyse approfondie de l'un ou l'autre des constructeurs de pages, jetons un coup d'œil à ce qu'il y a à savoir sur leur histoire et leurs réussites dans le domaine de la construction de pages. monde.
existe depuis 2016, il s'agit donc d'un logiciel relativement récent. Depuis, il a grimpé en flèche pour atteindre 3 000 000 d'installations actives dans plus de 180 pays et est maintenant disponible dans plus de 50 langues !
Il a été créé par des développeurs web pour répondre aux frustrations des utilisateurs face aux limites de WordPress. Cela les a conduits à créer un constructeur de pages dont ils savaient que les concepteurs de sites web avaient besoin.
Inversement, Plugin Divi builder existe depuis un peu plus longtemps - avec 11 ans d'existence, il a constitué une solide base de clients de 601 000 utilisateurs.
Tout a commencé par une opération individuelle dans l'appartement universitaire du fondateur. Aujourd'hui, ce plugin de construction est composé d'une équipe de 85 personnes, avec des employés dans plus de 20 pays différents ! Leur mission est de transmettre la beauté et l'élégance d'un design simple et de partager leur amour des logiciels libres avec le monde entier. Et d'après ce que nous pouvons voir, ils font du bon travail !
Divi et Elementor, voici Gutenberg. Gutenberg, rencontre avec Divi et Elementor
L'existence du constructeur de pages WordPress Gutenberg peut présenter un certain niveau de menace pour les constructeurs de pages Divi et Elementor. Cependant, il n'en est qu'à ses débuts et n'a pas encore atteint les capacités d'édition frontales complètes que ses concurrents fournissent. Donc, pour l'instant, il est sûr de dire que le thème Divi et Elementor conservent la maîtrise de leurs services offerts.
Mais avec l'évolution de l'édition WordPress, de nombreux nouveaux utilisateurs voudront intégrer les différentes fonctionnalités de manière transparente. Ils ne voudront pas être déconcertés par l'ajout d'un thème Divi ou Elementor dans le mélange !
Comment Elementor s'intègre-t-il à Gutenberg ?
Elementor visual builder a été l'un des premiers à introduire des blocs personnalisés pour Gutenberg. Ils ont créé des blocs Elementor gratuits que les utilisateurs de Gutenberg pouvaient utiliser via son plugin. Inutile de dire qu'ils font cette course depuis un certain temps et qu'ils ont gardé Gutenberg à l'esprit à chaque étape.
Il vous suffit d'installer l'extension pour ajouter à votre site web des blocs Elementor et des modèles préfabriqués convertis en blocs Gutenberg.
Fondamentalement, il vous permet d'éditer votre Elementor directement sur le site. Lorsque vous avez terminé, il convertit votre design en quelque chose que Gutenberg peut utiliser. Ainsi, vous pouvez profiter de la facilité visuelle et de l'interface conviviale d'Elementor tout en continuant à travailler avec ce que Gutenberg fournit pour les sites web plus préconstruits. Pratique, non ?
Ce qui est formidable, c'est que cela offre des opportunités non seulement pour l'intégration avec Gutenberg lui-même, mais aussi avec d'autres plugins et thèmes que Gutenberg utilise pour fonctionner. En bref, Elementor fonctionne avec ces blocs Gutenberg et vous offre des capacités de personnalisation par-dessus. Vous pouvez donc utiliser Gutenberg et ses plugins pour créer le contenu, et Elementor pour personnaliser le style et le design !
Il n'est pas nécessaire de choisir entre les deux, il suffit d'utiliser la fonctionnalité dont vous avez besoin à un moment donné.
Divi vs Elementor : Comment Divi se compare-t-il ?
Pour répondre à l'arrivée de Gutenberg, a publié la mise à jour 3.18 de son site web . Cela permet la compatibilité avec Gutenberg - mais leur intégration n'est pas aussi axée sur le fait de permettre à WordPress de faire son travail. Lors de la création d'un nouveau site web, Divi vous propose de revenir à l'éditeur classique ou d'activer la fonction .
Vous pouvez utiliser l'un ou l'autre, ce qui est génial si vous voulez l'ancien éditeur. Mais, en excluant Gutenberg de l'équation, il est juste de dire que Divi en tant que ne s'intègre pas vraiment dans le nouvel éditeur de WordPress, contrairement à tenté.
Les deux constructeurs de pages à l'aune de leur couverture : Comparaison de l'interface utilisateur
Les constructeurs de pages tels que Divi et Elementor ont été créés pour fournir un moyen intuitif de concevoir visuellement des sites web WordPress. En tant que tel, l'évaluation de leurs interfaces est l'un des premiers aspects essentiels qui viennent à l'esprit.
En résumé, nous pouvons dire que les deux constructeurs de sites Web réussissent à fournir des mises en page faciles à utiliser. Il existe de nombreuses options permettant de supprimer les éléments gênants et de personnaliser chaque bloc individuellement. Tout est affiché en temps réel et les deux constructeurs utilisent des éditeurs par glisser-déposer qui, comme vous le savez probablement déjà, sont incroyablement conviviaux.
Les deux constructeurs vous offrent également la possibilité de partir d'une page blanche ou d'un thème préexistant.
Concentrons-nous plutôt sur les quelques différences entre les deux interfaces :
L'interface de Divi offre une structure hiérarchique où le corps de votre site web est clairement défini. Il y a une section d'en-tête et de pied de page et un élément pour chaque ligne. La position de chaque élément de votre page et la division à laquelle il appartient sont ainsi très claires. Cela rappelle beaucoup la disposition HTML sous-jacente d'un site web, et offre donc une clarté naturelle à ceux qui ont l'habitude de coder leurs sites de manière traditionnelle.
Chaque élément dispose d'un menu de configuration flottant qui s'affiche en un seul clic. Ainsi, vous pouvez travailler sans distraction pendant que vous construisez votre site. Vous disposez de l'espace nécessaire pour admirer le design de votre site. C'est un peu comme si vous regardiez votre site comme le ferait un visiteur via son navigateur Internet. Vous pouvez ensuite cliquer sur l'élément que vous souhaitez modifier. C'est aussi simple que cela.
Divi vous fournit également un éditeur backend et frontend. Depuis la version 3.18, vous pouvez éditer le backend avec une correspondance de contenu visuel 100%.
Mais le plus gros inconvénient de l'interface de Divi est sa lenteur. C'est plus un problème pour les sites avec beaucoup de contenu et d'éléments. Cela pourrait finir par vous coûter plus cher en hébergement et créer une expérience d'édition web de plus en plus frustrante au fur et à mesure que votre site progresse.
Il convient de noter que l'interface de Divi vous offre également les éléments suivants :
- Un éditeur de rôle détaillé, plus approfondi que celui de son concurrent. Cet éditeur permet de verrouiller certaines fonctionnalités du site web en fonction de ce que fait l'utilisateur du site. o
- Vous avez accès à un outil de test A/B pour un grand nombre de ses fonctionnalités. Cela vous permet de savoir dans quelle mesure chaque élément du site web convertit les visiteurs.
- Vous pouvez copier les styles des modules. Ainsi, au lieu de dupliquer un élément entier, vous pouvez simplement copier ses paramètres et les appliquer à un élément similaire.
- Vous pouvez verrouiller les modules. C'est très utile si vous ne voulez pas cliquer sur quelque chose et le déplacer accidentellement.
- Vous avez accès à l'édition réactive, qui vous permet de contrôler entièrement l'aspect du site sur différentes tailles d'écran.
Mais, le gagne lorsqu'il s'agit de vitesse. Cela est dû à ses styles minifiés et à ses performances optimisées, tant au niveau de la partie frontale que de la partie dorsale. Souvent, la taille des dossiers des pages Elementor semble beaucoup plus petite que celle des pages Divi, ce qui est très avantageux en termes de prix d'hébergement et de fonctionnement.
Pour ne pas vous laisser distraire, vous pouvez masquer le panneau du constructeur afin de libérer votre espace d'édition. Pour modifier les éléments, vous devrez passer d'un onglet à l'autre pour modifier le contenu, la mise en page et les options de style.
C'est assez courant et, dans l'ensemble, l'interface du constructeur est très intuitive et bien conçue.
Voici quelques-unes des subtilités :
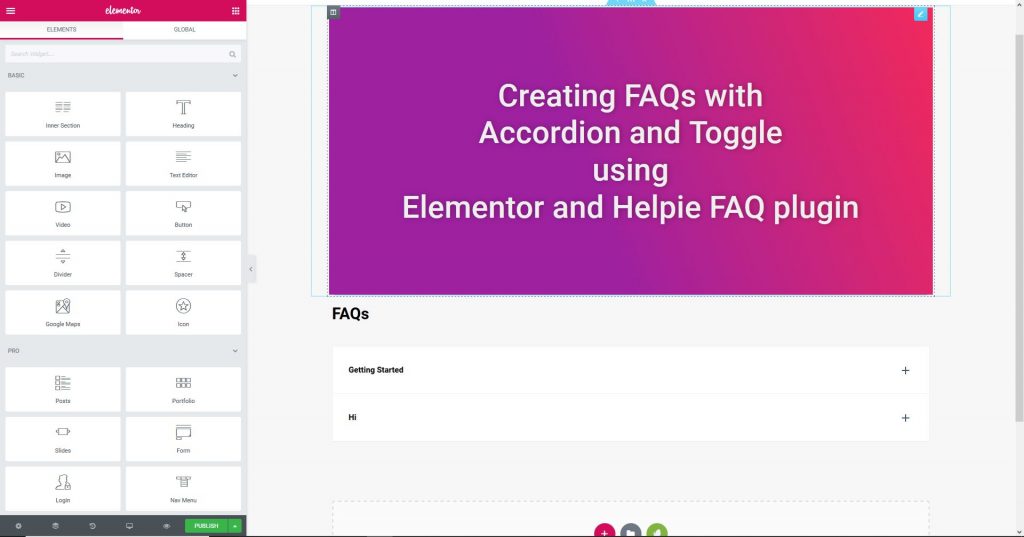
- Incorporez des éléments n'importe où ! Elementor vous permet d'ajouter des éléments n'importe où sur votre site, y compris dans les en-têtes, les pieds de page et la barre latérale pour une personnalisation supplémentaire.
- Maintenance/prochainement. Ceci vous permet de concevoir un site de maintenance en utilisant Elementor. C'est un plus appréciable pour les visiteurs qui se retrouvent sur un site incomplet.
- Diviseurs de forme. Il s'agit d'une fonction intéressante qui vous permet d'ajouter de nouvelles formes à vos séparateurs directement depuis l'interface d'Elementor. Comme vous pouvez le deviner, cela rend vos sections beaucoup plus agréables à regarder.
Elementor a probablement l'avantage sur Divi en ce qui concerne la qualité de l'interface. Cela est dû à sa performance plus soignée et à sa vitesse accrue.
Quelles sont les fonctionnalités proposées ? Comparaison entre Divi et Elementor
Outre leurs interfaces intuitives et leurs éditeurs par glisser-déposer faciles à utiliser, Divi et Elementor proposent tous deux plusieurs widgets et blocs de contenu. Jusqu'à présent, ces options de fonctionnalités de widgets battent encore ce que Gutenberg fournit par lui-même.
L'ensemble des fonctionnalités offertes par Divi et Elementor élimine souvent la nécessité de télécharger d'autres plugins. Au lieu de cela, toutes les fonctions dont les utilisateurs ont besoin se trouvent (généralement) dans l'extension, où tout est testé et pris en charge.
Jetons un coup d'œil aux fonctionnalités offertes par Divi et Elementor.
Caractéristiques de Divi
vous permet de créer des portfolios, des formulaires, des boutons d'appel à l'action, des galeries de blogs et des témoignages... tout cela dans sa page web. .
Mais les produits Extra, Bloom et Monarch sont particulièrement intéressants. Ces trois produits sont fournis avec votre abonnement Divi, à partir de la formule la moins chère.
Extra est un thème de blog et de magazine. Il est conçu pour vous aider à créer un site web de blog d'apparence professionnelle pour une variété de niches. Vous pouvez créer et organiser des articles dans des carrousels, des onglets et des flux, des curseurs et des maçonneries - il y a beaucoup de choix pour faire ressortir votre magazine en ligne. Il offre également des fonctionnalités pour les critiques et les évaluations, les catégories et un constructeur de pages et d'articles. Extra s'intègre également à Woocommerce !
Bloom est un outil qui se concentre sur la croissance de votre liste de diffusion grâce à des popups ciblés et des messages d'incitation à l'abonnement. Il offre des popups hautement personnalisables. Vous pouvez définir des déclencheurs et contrôler entièrement leur utilisation et leur conception. Bloom s'intègre à 19 plateformes de marketing par courriel, dont Mailchimp et Hubspot. Il propose également des tests A/B et des statistiques pour vous aider à suivre vos conversions.
Monarque: Il s'agit d'un plugin de médias sociaux qui vous permet d'ajouter des boutons de partage social à différents endroits, y compris dans les images, les vidéos, et/ou au-dessus ou en dessous du contenu de votre site web. Il facilite le partage social et s'intègre parfaitement au design de votre site. Tout comme Bloom, vous pouvez entièrement personnaliser ces boutons et vous aurez accès à une variété d'outils d'analyse. De même, comme pour Bloom, toutes les données obtenues à partir de Monarch peuvent être exportées et importées.
Fonctionnalités d'Elementor
Elementor n'est pas en reste en matière de fonctionnalités. Tout comme Divi, il inclut de nombreux widgets pour les galeries d'images, l'intégration de Google Maps, les formulaires et les fenêtres contextuelles. Mais, contrairement à Divi, Elementor, sous sa forme de plugin gratuit, est déjà livré avec 30 widgets et débloque davantage de fonctionnalités lorsque vous passez à la version supérieure.
Voici quelques-unes des meilleures fonctionnalités d'Elementor :
Le créateur de thème : Il vous permet de modifier tous les aspects d'un thème. Vous pouvez concevoir un thème de site web du début à la fin à l'aide de ce plugin. Alors que de nombreux constructeurs de pages web ne vous permettent que de modifier les polices, les couleurs et la taille de certains aspects (comme les en-têtes et les pieds de page), Elementor vous permet de personnaliser l'ensemble d'un modèle. Cela vous permet de contrôler totalement l'apparence de votre site web tout en bénéficiant du cadre des modèles existants.
Elementor propose également un système de commentaires Facebook. Avec la plupart des autres constructeurs de pages web, vous devez installer un plugin séparé pour profiter de cette fonctionnalité.
La version pro d'Elementor inclut également de nombreuses fonctionnalités utiles telles que les flip boxes, les boîtes de prix, les commentaires, les titres animés et, peut-être, le plus excitant, les blocs d'intégration WooCommerce. C'est particulièrement intéressant si vous souhaitez créer une boutique en ligne ! Donc, si vous construisez une boutique WooCommerce, le support WooCommerce d'Elementor (à la fois direct et indirect) est inégalé.
Fonctionnalité : Quel est le meilleur constructeur de pages Web ?
Si nous prenons en compte les plans de paiement, Elementor a un net avantage sur Divi en termes d'offre de fonctionnalités dans sa version gratuite. De plus, un constructeur de thème est une fonction que Divi n'offre pas (encore !). N'oublions pas non plus qu'Elementor s'intègre facilement à Gutenberg, ce qui vous permet d'avoir un meilleur accès aux widgets WordPress qui pourraient être plus difficiles à installer avec Divi.
Modèles et thèmes préfabriqués Divi et Elementor
Divi et Elementor proposent tous deux un grand nombre de modèles et de thèmes prédéfinis. En bref, c'est là que les deux constructeurs brillent. Ils proposent chacun plus d'une centaine de thèmes prédéfinis parmi lesquels vous pouvez choisir. Divi vous permet d'éditer son thème central Divi avec une personnalisation complète. Mais, comme nous l'avons déjà mentionné, c'est Elementor qui vous permet d'entrer directement dans un modèle et de le personnaliser à votre guise grâce à son Theme Builder.
Les deux constructeurs de pages web vous permettent de trouver et de visualiser rapidement différents thèmes. Ils ont organisé leurs thèmes en plusieurs catégories. Cela vous aidera à trouver le modèle qui correspond le mieux aux objectifs et à la niche de votre site web. Que vous construisiez un portfolio, un blog, une boutique ou un site personnel, vous trouverez forcément un thème qui vous convient !
Vous pouvez trouver encore plus de thèmes compatibles avec ces deux constructeurs de pages en recherchant d'autres modèles sur le web. Comme Divi et Elementor existent depuis un certain temps, de nombreux tiers ont créé des thèmes spécialement pour ces deux constructeurs de pages. Vous ne devriez donc pas avoir de mal à trouver un modèle élégant qui réponde à vos besoins.
Divi vs Elementor : Prix
Pour un nouvel utilisateur de Divi ayant peu d'expérience avec les constructeurs de sites web, le prix de ces services est, bien sûr, un élément important à prendre en compte.
Si vous souhaitez jouer avec une boîte à outils puissante pour vous faire une idée de ce que votre constructeur de site Web potentiel a à offrir, Elementor ne vous décevra pas. Comme nous l'avons déjà dit, Elementor propose un plugin gratuit (version gratuite). Il couvre tous vos besoins de base en matière de construction de sites web. En revanche, Divi n'est disponible qu'en version premium.
Commençons par Elementor !
La version gratuite d'Elementor donne accès à 30 widgets différents et à son principal constructeur de pages par glisser-déposer. C'est un excellent moyen de vérifier ce que ce logiciel a à offrir. Que vous souhaitiez vous faire une idée de l'interface ou de ses fonctionnalités de base, commencer par un freebie (version gratuite) est une excellente façon de procéder, surtout si vous êtes novice en matière de conception de pages par glisser-déposer !
Ensuite, le passage à la version pro permet d'accéder à l'ensemble des fonctionnalités d'Elementor.
Jetons un coup d'œil sur leurs différents projets.
Pour $49 par an, vous avez accès à cinquante widgets, à plus de 30 thèmes professionnels et à Elementor Theme Builder. Il est également livré avec une intégration Woocommerce et un Popup Builder. Tout cela pour un seul site, pour lequel vous bénéficiez de mises à jour et d'une assistance pendant un an.
Pour $99 par an, vous avez accès à tout ce qui est prévu dans le plan précédent et vous bénéficiez d'une assistance pour un maximum de trois sites.
Ou, si vous êtes un concepteur de sites web qui a besoin de prendre en charge plusieurs sites web à la fois et de les maintenir pour ses clients, vous pouvez avoir accès à 1000 sites (oui, vous avez bien lu) pour un paiement annuel unique de $199.
Récapitulons : Essentiellement, Elementor ne vous fait pas payer pour débloquer toutes ses fonctionnalités. Même avec la formule payante la moins chère, vous obtenez tout ce qu'Elementor a à offrir, et vous n'aurez besoin d'une mise à niveau que si vous êtes un professionnel cherchant à se développer sur plusieurs sites. Dans ce cas, vous avez probablement l'intention de gagner de l'argent avec ces sites de toute façon, donc un investissement de $199 par an peut (peut-être) être un petit investissement pour vous. Évidemment, vous devrez faire preuve de discernement pour déterminer si les prix d'Elementor correspondent à votre budget !
Comment Divi se positionne-t-il par rapport à la concurrence ?
Divi n'est qu'un thème premium, mais vous pouvez l'essayer gratuitement grâce à leur démo de navigateur. Ils offrent également une garantie de remboursement de 30 jours, de sorte que vous pouvez essayer leurs services en toute sécurité pendant un certain temps sans risquer votre argent durement gagné.
Plans tarifaires de Divi sont les suivants :
Vous pouvez dépenser $89 par an pour avoir accès au Divi Builder, Extra, Bloom et Monarch, à des centaines de packs de sites web, à des mises à jour de produits et à une assistance premium pendant un an.
Ou vous pouvez dépenser $249 une seule fois pour obtenir tout ce qui précède, pour toujours (accès à vie avec une licence à vie). C'est aussi simple que cela !
Ainsi, bien que Divi soit plus cher à utiliser annuellement et que son prix de départ soit plus élevé, l'option de paiement unique vous permet d'acquérir un logiciel permanent (avec des mises à jour et une assistance garanties).
À long terme, cela peut vous permettre d'économiser beaucoup d'argent. L'utilisation d'Elementor à son tarif le plus bas, par exemple, reviendrait plus cher qu'un achat unique de Divi au bout de cinq ans environ. À condition que vous puissiez vous contenter d'un seul site web pendant tout ce temps.
En résumé, Elementor propose des options à des prix raisonnables qui ne lésinent pas sur les fonctionnalités. Vous bénéficierez de prix raisonnables pour un outil de création de sites web de premier plan pour seulement $4 par mois. Divi est plus cher sur ses plans annuels mais offre un achat unique rentable, ce qui est vraiment une perle de prix si vous pensez à long terme. Dans un monde basé sur l'abonnement, il s'agit d'une découverte importante !
Divi vs Elementor : Communauté et support
Divi et Elementor proposent tous deux des tonnes de documents d'auto-assistance, d'instructions explicites, de vidéos tutorielles et de communautés actives auxquelles vous pouvez faire appel.
Elementor :
Elementor dispose d'une communauté étendue et florissante, sur Facebook et d'autres forums, comprenant des utilisateurs, des entrepreneurs et des développeurs web. La quantité de membres actifs contribuant aux forums et aidant les autres utilisateurs est en partie ce qui donne à Elementor un avantage certain sur ses concurrents. Il y a aussi des rencontres en personne avec Elementor !
La formule premium comprend bien sûr une assistance en direct 24 heures sur 24 et 7 jours sur 7, ainsi que des ressources pour les développeurs afin de les aider à intégrer des fonctionnalités supplémentaires dans leurs sites Web à l'aide de l'API de développement.
Divi :
Divi offre également une communauté florissante et une excellente communication, mais aussi un centre d'assistance dans le tableau de bord de votre site WordPress.
Vous y trouverez les réponses à toutes sortes de problèmes de compatibilité et d'hébergement. Vous pouvez également consulter le journal de débogage ainsi qu'un rapport complet sur l'état de votre site. D'un simple clic, vous pouvez également autoriser un membre de l'équipe Divi à accéder à votre site Web. Ils pourront ainsi repérer et résoudre tous les problèmes que vous pourriez rencontrer.
Vous pouvez également accéder facilement à la base de connaissances Divi dans le constructeur. Cette fonctionnalité n'est pas offerte par Elementor, c'est donc un avantage qui revient uniquement à Divi.
Résumons : Les avantages et les inconvénients de l'utilisation d'Elementor et de Divi
Maintenant que nous avons examiné les deux services en profondeur, résumons leurs principaux avantages et inconvénients.
En fin de compte, Divi et Elementor sont tous deux des constructeurs de pages éprouvés et testés qui se targuent d'une facilité d'utilisation exceptionnelle, de communautés florissantes et d'une multitude d'options de personnalisation (personnalisateur de thème). Pour la plupart, le choix se résumera au prix et aux préférences personnelles.
Les avantages d'Elementor :
- Intégration fonctionnelle avec l'éditeur Gutenberg
- Excellent rapport qualité-prix, aucune restriction de fonctionnalité une fois que l'on a souscrit à un plan pro.
- Accès à leur créateur de thèmes
- Développement en direct de l'interface utilisateur
- Version gratuite avec de bonnes fonctionnalités
- Une communauté active et prospère
- Interface facile à utiliser avec des performances et une bande passante optimisées
- Intégration du bloc WooCommerce
Les avantages de Divi :
- Une option d'achat unique, qui fournit un constructeur de pages à vie
- Développement en direct des applications frontales et dorsales
- Centre d'aide dans l'éditeur de WordPress
- Interface facile à utiliser avec des séparations clairement visibles pour une édition conviviale pour les développeurs
- Des options d'édition sans distraction et une interface intuitive
- Tests A/B pour un grand nombre de ses fonctionnalités
- Édition réactive
Les inconvénients d'Elementor :
- Un système de support moins raffiné que celui de Divi
- Il prend en charge un nombre limité de sites avant que vous n'optiez pour un plan tarifaire plus important.
Divi Cons :
-
- Quelques problèmes de vitesse avec des sites plus importants. La taille des dossiers est parfois plus importante que nécessaire et l'hébergement coûte plus cher.
- Pas d'intégration réelle avec Gutenberg et les Widgets basés sur Gutenberg. Cela vous limite à utiliser soit Gutenberg, soit Divi.
- Il n'y a pas de créateur de thèmes
- Il n'y a pas d'option gratuite ou bon marché
Questions fréquemment posées :
-
Qu'est-ce qu'Elementor Pro ?
Avec l'outil Elementor Pro, vous avez accès à la gamme complète d'outils de création web. Avec cette édition, vous obtenez le constructeur de thème leader de l'industrie, le CSS personnalisé, le visuel du widget et bien plus encore.
Où puis-je contacter le service d'assistance de Divi ?
Si vous avez besoin d'aide avec votre service Divi, vous pouvez contacter l'équipe en cliquant sur le lien suivant lien sur leur site officiel.
Puis-je modifier toutes les pages de WooCommerce ?
A travers le constructeur WooComerce d'Elementor, vous pouvez éditer les modèles de produits et les modèles de produits d'archives.
Divi vs Elementor : Quel constructeur de site web WordPress vous intéresse ?
Il est difficile de recommander Divi plutôt qu'Elementor ou l'inverse. Les deux constructeurs de pages ont clairement établi une excellente popularité en associant des fonctionnalités à une courbe d'apprentissage abordable, et ce pour de bonnes raisons. Ils offrent d'excellentes fonctionnalités et une manière visuellement attrayante de concevoir des sites web WordPress.
Gutenberg n'en étant qu'à ses débuts et ces constructeurs de pages web étant si bien pris en charge et pensés, il y a encore de nombreuses raisons de se procurer l'un de leurs plans premium.
Si vous cherchez à économiser de l'argent à long terme et souhaitez créer et modifier un nombre illimité de sites Web pour les années à venir, Divi offre en fin de compte le meilleur prix avec son achat unique. Mais si vous recherchez une option à plus court terme ou si vous voulez simplement une intégration fonctionnelle garantie pour construire avec Gutenberg, Elementor pourrait être la solution pour vous.
En outre, il s'agit d'un excellent choix si vous recherchez un service dont le code est soigné et qui offre une vitesse et des performances supérieures.
Dans l'ensemble, Elementor vous servira bien avec son plan abordable ; je pense qu'ils offrent un excellent rapport qualité-prix !
Nous espérons que cet article vous a appris tout ce que vous devez savoir pour prendre une décision éclairée concernant le débat Divi vs Elementor. Abonnez-vous à notre blog pour plus d'articles comme celui-ci sur la construction d'une entreprise de commerce électronique réussie et le succès en ligne. Nous vous souhaitons beaucoup de plaisir !
Pour en savoir plus :
- Beaver Builder vs Elementor : Une comparaison des constructeurs de pages Les constructeurs WordPress vous permettent de contrôler votre site web de manière conviviale. Dans notre comparatif, nous allons comparer les principales fonctionnalités, les avantages et les inconvénients de chaque constructeur de pages.
- Beaver Builder vs Visual Composer : Quel est le meilleur constructeur de pages ? Dans cette revue, nous allons comparer Beaver Builder vs Visual Composer, afin que vous puissiez décider de la meilleure option pour vous et votre entreprise. Lisez ici !
- Comparaison entre WordPress et Webflow
- Revue de Webflow
- Comparaison entre StudioPress et Elegant Themes
- Examen de Template Monster
- Les meilleurs thèmes WordPress pour Elementor
- Les meilleurs concurrents de LeadPages qui valent la peine d'être essayés (Thrive Architect, etc.)
- Les meilleurs concurrents de Webflow qui valent la peine d'être essayés
- Comment trouver le meilleur concepteur de sites Web pour votre entreprise ? Trouvez le meilleur constructeur de site web pour votre entreprise grâce à nos comparaisons approfondies. Comparez les fonctionnalités, la facilité d'utilisation, l'assistance et les options tarifaires.