Última actualización en diciembre 8, 2023 por Ewen Finser
Los constructores de WordPress le dan el control sobre su sitio web de una manera fácil de usar que el propio WordPress puede no presentar. Puedes personalizar y diseñar todo, desde las entradas de tu blog y las páginas de inicio hasta las páginas de destino, los portafolios y los listados de productos con un constructor de páginas repleto de funciones. Creadores de páginas web te permiten ejercer un gran control sobre el diseño para que puedas hacer que todo tu sitio tenga exactamente el aspecto que deseas.
En este artículo, vamos a presentarte dos constructores de sitios web: Beaver Builder y Elementor. Para empezar, repasaremos rápidamente un par de elementos del constructor de páginas con los que querrás familiarizarte. A continuación, hablaremos de cada uno de ellos, proporcionándote una visión general de las características y personalizaciones que puedes esperar. También hablaremos sobre los precios y las diferentes opciones de planes para cada servicio. En la siguiente sección, hablaremos de las diferencias entre los servicios y de los pros y los contras de cada uno. Al final, te diremos cuándo te conviene elegir un servicio u otro en función de tus preferencias y necesidades.
Elementos comunes de los creadores de páginas de WordPress
Con el fin de elegir el constructor de páginas adecuado para sus necesidades, usted querrá entender dos componentes principales: temas marco y plantillas de página. Aquí tienes un breve resumen de cada tema.
Tema marco
Un tema marco (también llamado tema padre) es donde reside la funcionalidad de tu tema WordPress. Los temas hijo se crean con personalizaciones que se basan en el tema marco - el tema hijo es el que cambias mientras que el tema marco es donde vive la funcionalidad real; es una ubicación centralizada donde se alojan todas las funciones del tema. Es muy bueno tener un tema marco en el caso de un error con el tema hijo, ya que puede actualizar su sitio web sin afectar a las modificaciones que haya realizado.
Plantillas de página
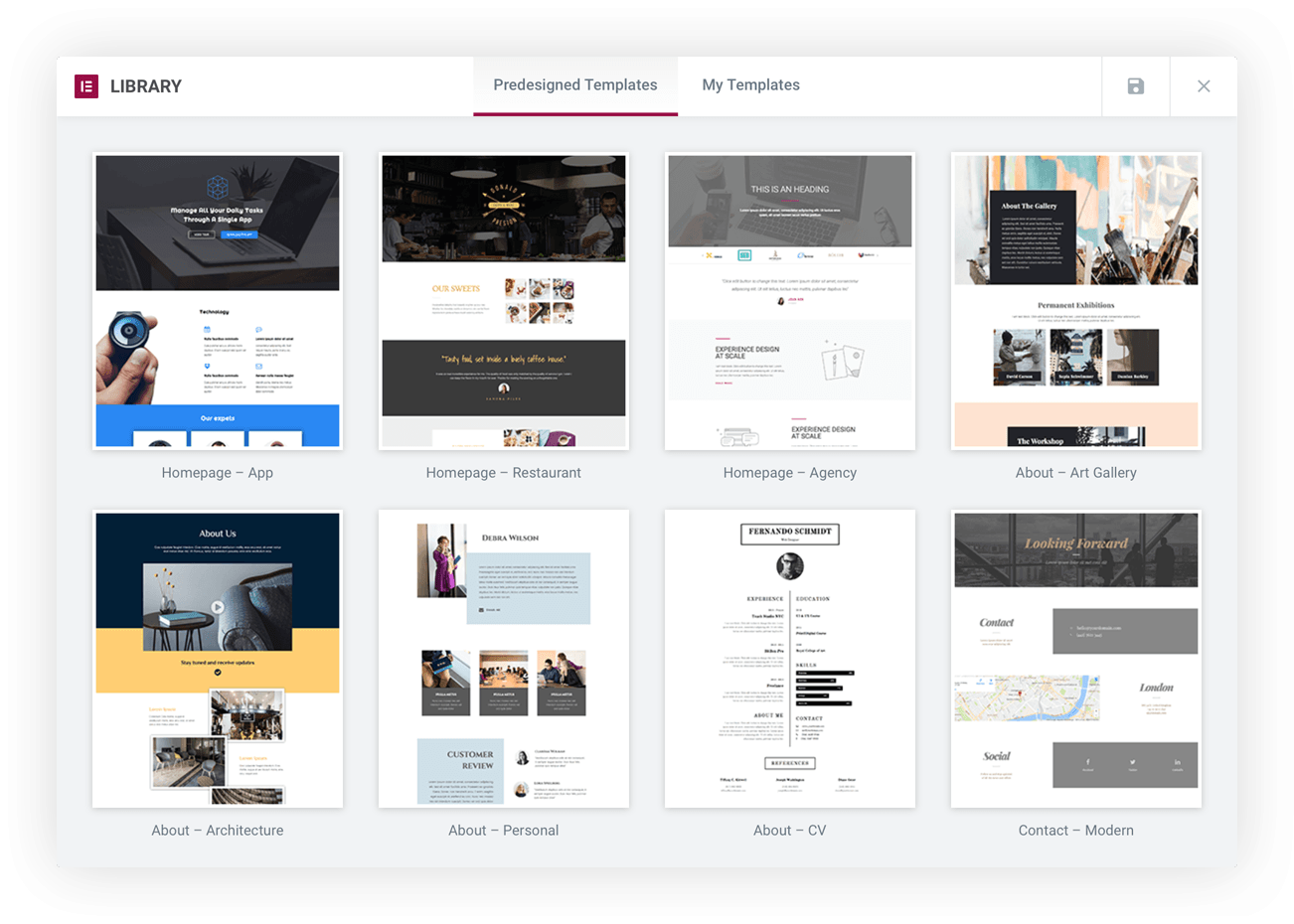
Las plantillas de páginas facilitan mucho el diseño de tus páginas de WordPress porque no tienes que empezar desde cero. Elige una plantilla, sustituye el texto y los elementos visuales por los tuyos y publícala. La mayoría de las veces, también puedes guardar tus propios diseños como plantillas y luego reutilizarlos donde quieras.
¿Qué es Beaver Builder?
Castor Constructor es un constructor de páginas de WordPress con un sistema de diseño completo, que incluye un plugin constructor de páginas de arrastrar y soltar y un tema marco.
Características principales de Beaver Builder
- Edición en directo y en tiempo real
- Instalación en varios sitios
- Sitios web adaptados a dispositivos móviles
- SEO optimizado
- Traductible gracias al plugin de traducción WPML
- Compatibilidad con widgets para que puedas utilizar tus plugins favoritos
- Compatibilidad con WooCommerce para diseñar escaparates
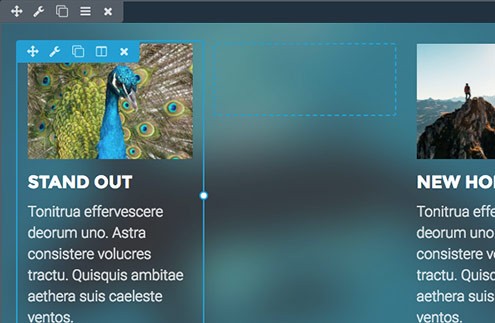
Personalizaciones de diseño en Beaver Builder
Con Beaver Builder, puede mover imágenes y texto para que queden bien, y también puede crear diseños basados en columnas, todo lo cual le ayuda a diseñar páginas, entradas y tipos de entradas personalizados según sus especificaciones.
También puede crear una fila o módulo una vez y luego guardarlo para reutilizarlo en todo su sitio. Si configuras el guardado como "global", afectará automáticamente a todas las instancias de la fila o módulo para que no tengas que hacer actualizaciones una por una.
Los separadores insertarán líneas para separar contenidos o secciones, y las páginas y entradas del blog pueden tener rejillas para las imágenes. Las entradas del blog se pueden filtrar con categorías y etiquetas, y puedes crear un carrusel de entradas animado o un deslizador que se pueda filtrar.
Una vez que hayas finalizado tus diseños, puedes compartirlos con otros o migrar tu sitio web.
Lista completa de las características de diseño de Beaver Builder
Esto es lo que Beaver Builder enumera como sus módulos incluidos:
- Contador numérico animado (círculo, número o barra)
- Botones a URL internas o externas
- Llamada a la acción, más el módulo más robusto de llamada a la acción
- Control deslizante de contenido para presentaciones de texto o imágenes
- Galería de la biblioteca multimedia de WordPress o SmugMug
- Google Maps
- Encabezamientos de páginas o títulos
- HTML para codificación avanzada
- Iconos con integraciones de Dashicons y Font Awesome
- Grupos de iconos, como para crear botones de redes sociales
- Acordeón interactivo (ideal para páginas de preguntas frecuentes)
- Menú con opciones de visualización y formato
- Fotos y vídeos de una URL o de la biblioteca multimedia de WordPress
- Tabla de precios
- Barra lateral
- Formulario de contacto sencillo
- Botones sociales que permiten a los visitantes compartir sus contenidos
- Formulario de suscripción con integraciones como Constant Contact y MailChimp
- Fichas
- Deslizador de testimonios
- Editor de texto para añadir texto enriquecido
- WooCommerce
Beaver Builder para desarrolladores y profesionales de la Web
Beaver Builder puede ser utilizado por los desarrolladores que deseen personalizar aún más los sitios web a través de widgets o la plantilla de módulos personalizados del servicio. También puede permitir a los clientes hacer cambios limitados a su sitio web con el modo Editor, que les da el control que necesitan sin la capacidad de hacer ningún daño importante y duradero.
Precios de Beaver Builder
El plan Estándar cuesta $99, el plan Pro $199 y el plan Agencia $399. Aquí tienes una tabla para comparar fácilmente las características de cada uno.
Estándar |
Pro |
Agencia |
|
Precio |
$99 |
$199 |
$399 |
Sitios ilimitados |
Sí |
Sí |
Sí |
Plugin constructor de páginas |
Sí |
Sí |
Sí |
Asistencia durante 1 año |
Sí |
Sí |
Sí |
Módulos y plantillas premium |
Sí |
Sí |
Sí |
Tema Beaver Builder |
No |
Sí |
Sí |
Configuración de la red multisitio |
No |
Sí |
Sí |
Etiquetado en blanco |
No |
No |
Sí |
Más información sobre los planes y precios de Beaver Builder aquí.
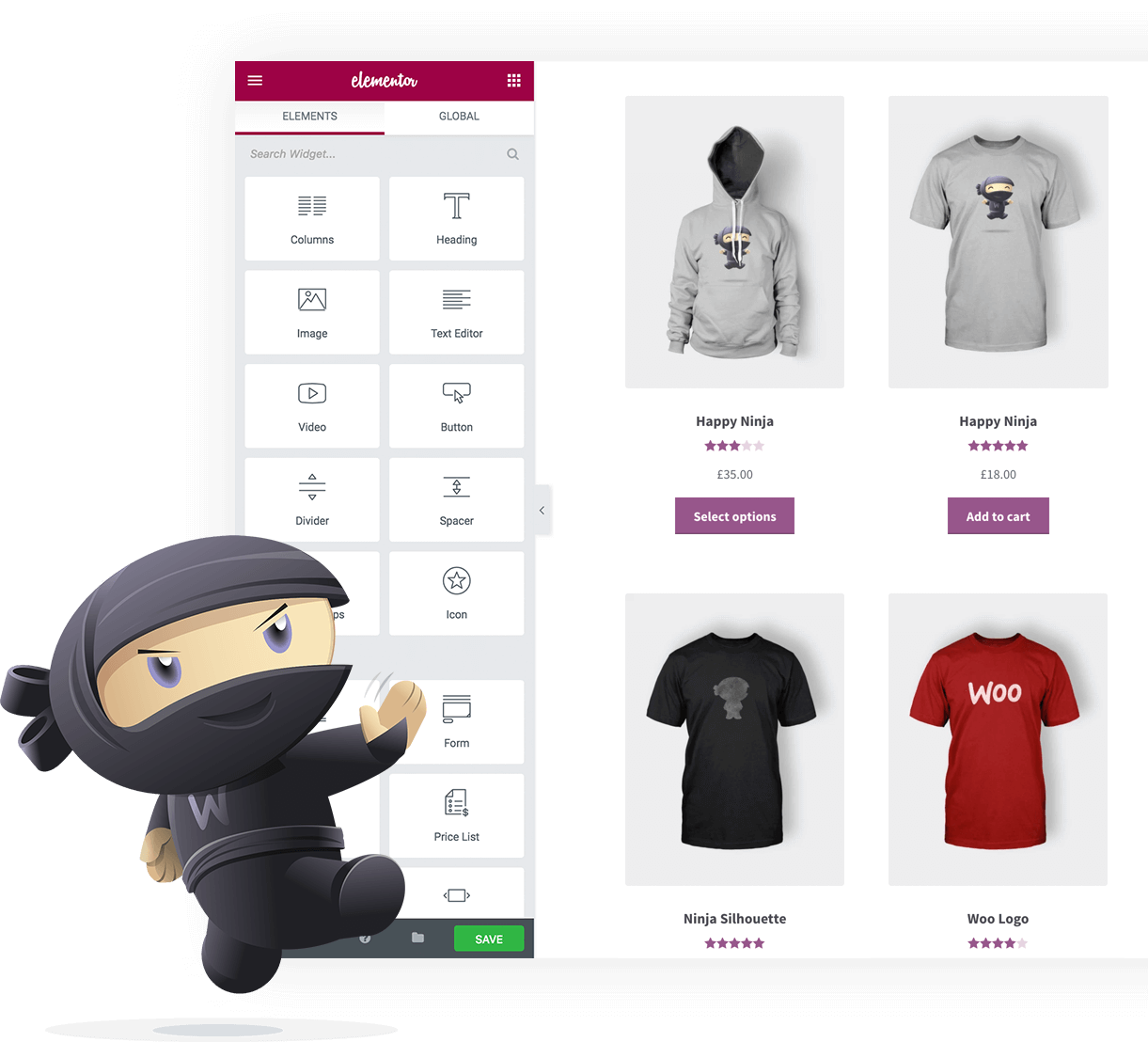
¿Qué es Elementor?
Elementor es un constructor de páginas de WordPress utilizado tanto por aficionados como por desarrolladores que desean crear un sitio web en WordPress. Es un servicio gratuito y fácil de usar con todo tipo de opciones de personalización y diseño, y no necesitas conocimientos de programación para utilizarlo. Los sitios web de Elementor tienen un aspecto profesional y puedes beneficiarte de varias actualizaciones para obtener aún más funciones.
Características principales de Elementor
- Paletas de colores para adaptar su sitio web a su marca
- Múltiples configuraciones de fondo y borde
- Más de 400 iconos y 800 Fuentes Google
- Conserva los diseños aunque cambies de tema de WordPress
- Diseño adaptable a múltiples dispositivos
- Vista previa del sitio web en varios dispositivos
Personalizaciones de diseño en Elementor
- Posición de columnas y contenidos: Mueve las columnas a la parte superior, central o inferior de una sección, o estírala para que cubra toda el área. También podrás posicionar dónde está el contenido dentro de la columna.
- Espacio entre columnas: Cambia los espacios entre columnas para permitir más contenido o para crear más espacio en blanco.
- Ajuste de relleno y margen: Cambia el tamaño del relleno y el margen para columnas, secciones y widgets.
- Cambiar el tamaño de las columnas: Arrastre las esquinas de las columnas para cambiar su altura o anchura, o añadir más columnas a una fila.
- Anchura y altura de las secciones: Cambie la arquitectura general de su sitio web ajustando la anchura y la altura de las distintas secciones.
- Widgets: Controla cosas en tus widgets como el color y el espaciado, y añade más plugins y widgets de WordPress y de terceros con un constructor de arrastrar y soltar.
Lista completa de funciones de diseño de Elementor
Esto es lo que Elementor enumera como sus "ayudantes de diseño":
- Acordeón
- Alerta
- Titular animado
- Caja de autor
- Presupuesto en bloque
- Migas de pan
- Botón
- Llamamiento a la acción
- Columnas
- Cuenta atrás
- Contador
- Divisor
- Botón de Facebook, comentarios, incrustaciones y páginas
- Formulario
- Google Maps
- Rúbrica
- HTML
- Icono, cuadro de iconos y lista de iconos
- Imagen, cuadro de imagen, carrusel de imágenes y galería de imágenes
- Caja abatible
- Inicio de sesión
- Carrusel multimedia
- Ancla del menú
- Menú de navegación
- Cartera
- Entradas, comentarios y navegación por las entradas
- Lista y tabla de precios
- Barra de progreso
- Buscar en
- Botones para compartir
- Código corto
- Barra lateral
- Diapositivas
- Iconos sociales
- SoundCloud
- Espaciador
- Fichas
- Plantilla
- Testimonio y carrusel de testimonios
- Editor de texto
- Toggle
- Woo Añadir al carrito, Categorías, Elementos y Productos
- Widget de WordPress
- Vídeo
Elementor para desarrolladores y profesionales de la web
Aunque Elementor puede ser utilizado por principiantes en WordPress, también está pensado para desarrolladores. Hay personalizaciones y formas de ampliar sitios web que los profesionales pueden aprovechar, y puedes crear tu propio CSS para columnas, filas y widgets.
Elementor es de código abierto, lo que permite a los desarrolladores ampliarlo y mejorarlo. Ha sido diseñado para expandirse, y la comunidad de WordPress siempre está incorporando nuevas integraciones, plugins y widgets.
Precios de Elementor
El plan Personal para un sitio web cuesta $49 e incluye un año de actualizaciones y asistencia. El plan Business por $99 puede utilizarse en tres sitios web e incluye también un año de actualizaciones y asistencia. El plan Ilimitado por $199 se puede utilizar con cualquier número de sitios y viene con el año estándar de actualizaciones y soporte. Todos los planes incluyen una garantía de devolución del dinero de 30 días sin preguntas.
Más información sobre los planes y precios de Elementor aquí.
Las principales diferencias entre Beaver Builder y Elementor
Aunque es útil conocer las características y opciones de personalización de cada proveedor, no le ayudará a compararlos y contrastarlos si aún no se ha decidido. En esta sección hablaremos de las principales diferencias entre ambos servicios.
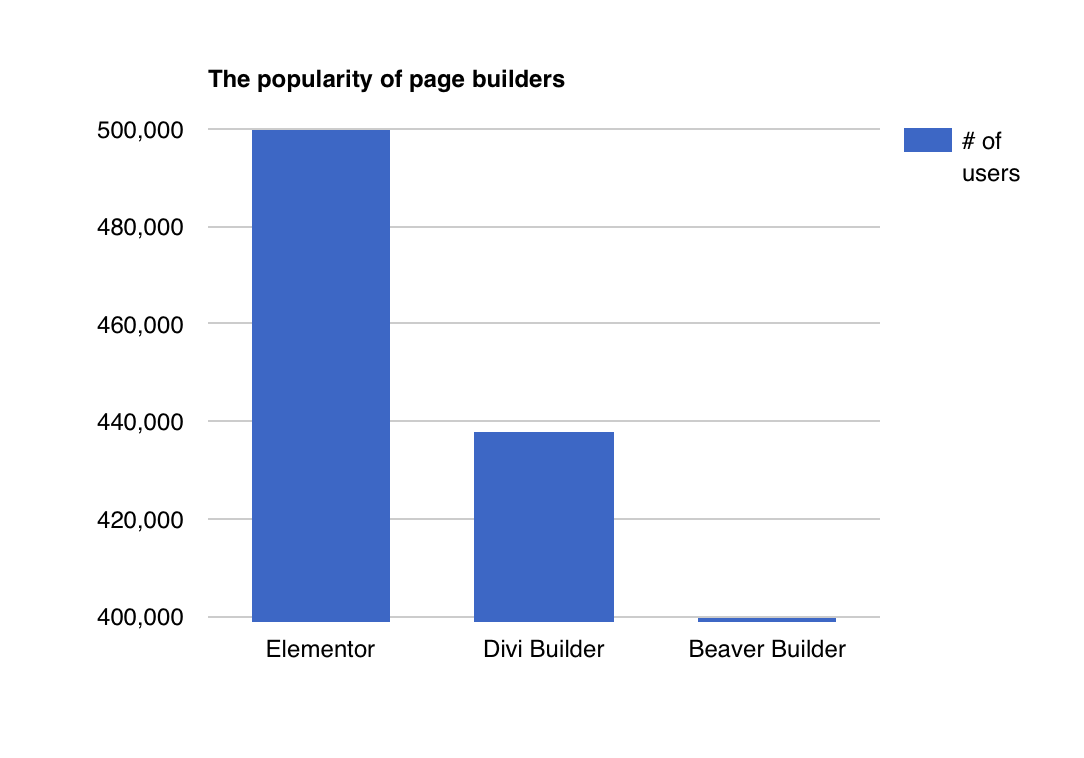
Popularidad
Elementor es mucho más popular que Beaver Builder, según las cifras obtenidas de WordPress.org.

Edición front-end con las interfaces del constructor
Tanto Beaver Builder como Elementor ofrecen edición de front-end, pero lo hacen de manera un poco diferente. Ambos tienen editores fáciles de usar, edición visual y un panel de control en la barra lateral. Beaver Builder, sin embargo, no tiene edición de texto en línea, mientras que Elementor sí.
Una de las principales diferencias en esta categoría es que Beaver Builder te permite crear nuevas columnas arrastrando un módulo junto a otro, mientras que con Elementor tienes que crear manualmente una nueva columna antes de poder añadirle elementos. Esta es una pequeña diferencia, pero que puede hacer que el diseño con Beaver Builder fluya mejor.
Módulos
Incluimos largas listas de los módulos que tanto Beaver Builder como Elementor ofrecen, pero lo que es más difícil de ver es en qué se diferencian estos módulos. Aquí hay un gráfico que desglosa las principales diferencias.
Castor Constructor |
Elementor |
|
Titular animado |
No |
Sí |
Reproductor de audio dedicado |
No (puede utilizar el widget) |
Sí: SoundCloud |
Comentarios en Facebook |
No |
Sí |
Caja abatible |
No |
Sí |
Inicio de sesión |
No |
Sí |
Cartera |
No |
Sí |
Iconos de seguimiento social |
No |
Sí |
Capacidad de respuesta móvil
Tanto Beaver Builder y Elementor tienen características de diseño sensible, incluyendo mostrar y ocultar el contenido en función del dispositivo, y diferentes márgenes en función del dispositivo. Elementor es el único que mostrará diferentes tamaños de fuente en función del dispositivo, sin embargo.
Donde Beaver Builder brilla es que permite puntos de interrupción personalizados en todo el sitio (no se puede establecer puntos de interrupción para las páginas individuales, sin embargo). Aunque Elementor aún no tiene esta función, es posible que la tenga. en breve.
Ventajas e inconvenientes
Profesionales de Beaver Builder
La interfaz de Beaver Builder se carga rápidamente y es muy fácil de usar, y el sistema de plantillas funciona muy bien. También puedes acceder a un montón de widgets de contenido sin tener que desplazarte por todos ellos.
El complemento Beaver Themer (se adquiere por separado) le permite utilizar la interfaz Beaver Builder para crear todo su tema, incluidos los encabezados y los diseños de las entradas.
Contras de Beaver Builder
Algo que definitivamente le falta a Beaver Builder es la posibilidad de añadir CSS personalizado a un módulo. Esto puede no ser un problema para el usuario menos experimentado, pero los desarrolladores querrán tanta flexibilidad CSS como sea posible, lo que les haría ir con Elementor sobre Beaver Builder.
Beaver Builder también está en el lado caro, especialmente cuando se considera que Elementor tiene más características y plantillas, y es la opción más popular.
Ventajas de Elementor
Elementor tiene una gran variedad de widgets y plantillas para elegir, y su interfaz es colorida, por lo que es estéticamente agradable de usar. Con la versión gratuita, tendrás acceso a un montón de características, y es menos de $50 para actualizar a la versión completa.
Estas son algunas de las principales características de Elementor que lo hacen destacar de la competencia:
- Incrusta los diseños de Elementor en cualquier parte de tu sitio web (pies de página, barras laterales... en cualquier lugar) gracias a los shortcodes y widgets.
- Diseña una página "próximamente" o de mantenimiento y activa las páginas desde la interfaz de Elementor.
- Shape Dividers es una función única que le permite añadir formas a sus diseños.
Contras de Elementor
Aunque la interfaz es colorida y agradable a la vista, podría ser más fácil de usar y más intuitiva. Por ejemplo, tienes que desplazarte arriba y abajo por el panel de widgets de contenido para encontrar lo que quieres, lo que puede resultar tedioso.
Veredicto final
Puede que tengas uno o dos elementos imprescindibles que incluya Beaver Builder o Elementor, haciendo que esta elección sea fácil. Sin embargo, si todavía te estás preguntando con cuál elegir -lo cual es totalmente normal porque estas dos herramientas tienen muchas similitudes- estas breves listas de comprobación pueden ayudarte.
Elija Beaver Builder si...
- Quieres construir todo el tema de tu sitio web usando un constructor de páginas.
- Desea crear varias columnas mediante un sencillo editor de arrastrar y soltar.
Elija Elementor si...
- Quieres una gran variedad de estilos y opciones de diseño responsivo.
- Quieres un montón de plantillas prefabricadas para elegir.
- Desea editar el texto en línea, es decir, editar el texto directamente en la página.
Si es usted diseñador profesional y desea explorar más opciones, consulte Adobe MuseEsta herramienta se utiliza generalmente para crear sitios web avanzados.
¿Tienes alguna experiencia o comentario sobre estos creadores de páginas? Nos encantaría conocerlas.