Laatst bijgewerkt op 8 december 2023 door Ewen Finser
Hoewel zowel Adobe Muse als WordPress worden gebruikt om websites makenMaar daar houden de overeenkomsten (eigenlijk) op. Deze twee aanbieders richten zich op verschillende doelgroepen, hebben verschillende platforms, hanteren verschillende benaderingen voor het bouwen van websites en vereisen verschillende vaardigheden. Ze hebben ook verschillende hostingvereisten, wat ook invloed heeft op hoe en waar je je website kunt ontwerpen.
Als je deze twee tools met elkaar vergelijkt, kun je bepalen welke het beste voldoet aan jouw wensen en behoeften op het gebied van webdesign. Aangezien er veel meer verschillen dan overeenkomsten zijn tussen de twee, en aangezien beide toonaangevend zijn in de branche, zou het niet al te moeilijk moeten zijn om voor de een of de ander te kiezen.
In dit artikel laten we je kennismaken met Adobe Muse en WordPressen behandelen snel wat je moet weten over webhosting. We geven je ook een kort overzicht van WordPress.com en WordPress.org zodat je het verschil begrijpt. Voor de rest zullen we ons in dit artikel richten op WordPress.org.
Daarna bespreken we de weinige overeenkomsten tussen Adobe Muse en WordPress voordat we dieper ingaan op de verschillen, uitgesplitst naar gebruiksgemak, functies en flexibiliteit, ontwerp, klantenondersteuning en prijs.
Voor elk van deze verschillen zullen we elk systeem apart behandelen en vervolgens vergelijken in de subsecties "Eindoordeel". Aan het eind van het artikel geven we je onze laatste gedachten.
Wat is Adobe Muse?
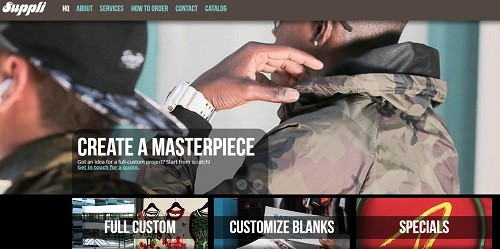
Adobe Muse is een desktop webbouwprogramma dat zowel met Mac OS als Windows kan worden gebruikt. Het is gericht op ontwerpers in plaats van op meer technische websitebouwers. Je downloadt de Adobe Muse software naar je computer en werkt daar in plaats van naar je browser te gaan.
Wat is WordPress?
WordPress is een content management systeem (CMS) waarmee je werkt via een browser nadat je de hosting hebt ingesteld. Het is het beste voor niet-ontwerpers die vertrouwd zijn met de meer technische onderdelen van het bouwen van een website.
Wat is webhosting?
Zie webhosting als de fundering van je website. Je kunt het niet zien, maar zonder zou je nergens je website kwijt kunnen.
Webhosting is de service waarmee je je website online kunt zetten. Je webhostingprovider biedt je de diensten en technologieën die nodig zijn om je website online te kunnen bekijken.
De website wordt technisch gezien opgeslagen - of gehost - op een server, wat een speciaal type computer is. Wanneer iemand je website wil bezoeken, typt hij het adres van de website in en maakt zijn computer verbinding met de server, die vervolgens je website aflevert via de browser.
WordPress.com vs. WordPress.org
WordPress kan verwarrend worden als je je niet realiseert dat er twee soorten WordPress die er zijn: WordPress.com en WordPress.org. Hoewel we het in dit artikel over WordPress.org zullen hebben, is het belangrijk om de verschillen tussen beide te begrijpen.
WordPress.com
WordPress.com is een websiteplatform gebaseerd op de software van WordPress.org. In tegenstelling tot WordPress.org, waarvoor je de software zelf moet downloaden en hosten, kun je je gewoon aanmelden voor een WordPress.com account en beginnen met het bouwen van je website. Als je alleen de eenvoudigste websitefunctionaliteit nodig hebt, bijvoorbeeld voor een persoonlijke blog, dan is WordPress.com de beste keuze. Je zult echter ongelofelijk beperkt zijn als je wijzigingen wilt aanbrengen, daarom gebruiken veel mensen WordPress.org.
WordPress.org
WordPress.org is een gratis, open source CMS waarvoor webhosting nodig is. Het heeft veel meer functionaliteit dan WordPress.com en is bedoeld voor meer gevorderde ontwerpers die iets anders willen dan de kant-en-klare, beperkte websites die WordPress.com aanbiedt. WordPress.org is een soort zelf-gehoste versie van WordPress.com, die je veel meer flexibiliteit geeft.
Hoe zijn Adobe Muse en WordPress vergelijkbaar?
Zowel Adobe Muse als WordPress ondersteunen de installatie en updates van modules, plugins en sjablonen. Ook hebben beide diensten een breed scala aan nuttige bronnen online, waarvan vele gratis - het is niet moeilijk om gidsen, handleidingen of gebruiksaanwijzingen te vinden voor beide diensten. En natuurlijk bieden beide een manier om een website te bouwen.
Hoe verschillen Adobe Muse en WordPress?
Er zijn veel van de verschillen tussen Adobe Muse en WordPress. Laten we ze uitsplitsen per categorie, waarbij we eerst elk systeem behandelen en vervolgens de twee vergelijken.
Gebruiksgemak
Gebruiksgemak is een relatieve term. Hoe gebruiksvriendelijk deze tools zijn, hangt af van hoeveel ervaring je hebt met soortgelijke tools. Het zal ook te maken hebben met waar je vaardigheden liggen - ontwerpers zullen Adobe Muse gemakkelijker te gebruiken vinden, terwijl programmeurs en ontwikkelaars het gemakkelijker zullen hebben met WordPress.
Adobe Muse
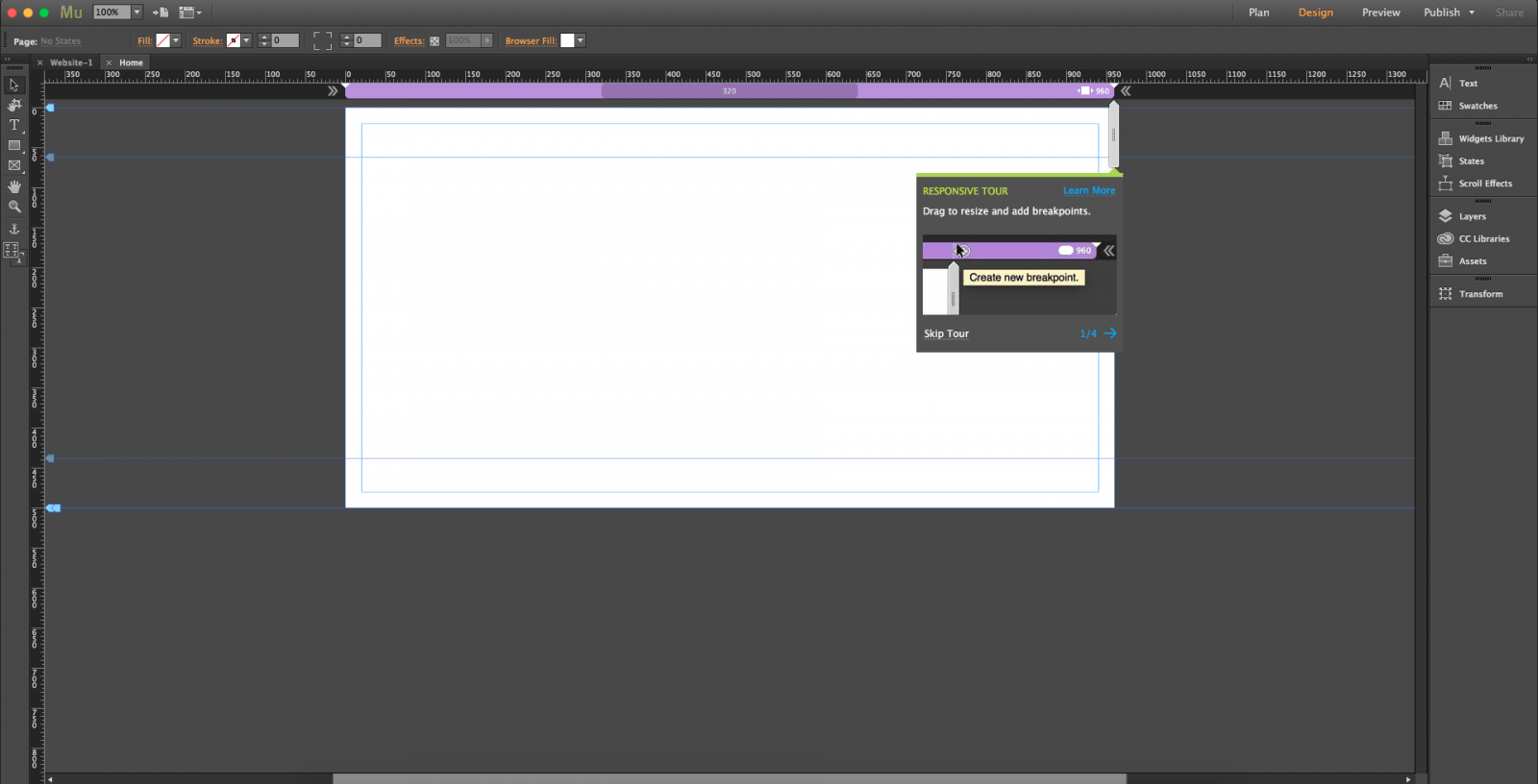
Veel van Adobe's producten zijn gericht op de professional in plaats van de beginner, en Muse is niet anders. Professionele ontwerpers zullen zich het meest op hun gemak voelen met Adobe Muse, en deze tool wordt over het algemeen gebruikt om geavanceerde websites te maken - als je een simplistische website wilt maken, zijn er andere systemen die daar beter op zijn afgestemd.
Degenen die al bekend zijn met tools als Illustrator en Photoshop zullen het gemakkelijker hebben om te begrijpen hoe Muse werkt. Veel van Adobe's programma's hebben een vergelijkbare interface, met als belangrijkste verschil de tools die in elk programma worden aangeboden. Muse lijkt sterk op Photoshop, waarmee je de lay-out van je website kunt tekenen. Gebruikers die bekend zijn met Adobe Muse kunnen in een paar dagen een hele website ontwerpen.
Zonder eerdere Adobe-ervaring zal de gebruiker de leercurve moeten nemen om eenvoudig door de interface te kunnen navigeren. Dat gezegd hebbende, onthoud dat er een heleboel tutorials beschikbaar zijn, dus het is mogelijk om jezelf de benodigde technieken aan te leren - het zal alleen meer tijd toevoegen aan het hele proces. Zorg ervoor dat je een paar weken de tijd hebt om het systeem van de grond af aan te leren en de vele verschillende opties te verkennen. Als je Adobe Muse alleen oppervlakkig leert, mis je de krachtige mogelijkheden die het biedt op het gebied van webdesign.
Laat dat je echter niet afschrikken - het kan even duren voordat je Muse volledig hebt ontdekt, maar het is vrij eenvoudig om eraan te wennen, zelfs voor een totale beginner. De interface ziet er veel ingewikkelder uit dan hij in werkelijkheid is. Hoewel er veel toeters en bellen zijn, is het op een logische manier gestructureerd.
Als je wijzigingen aanbrengt aan je website in de desktopmodus, worden de wijzigingen opgeslagen op de harde schijf en kun je ze later uploaden naar hosting. Dit betekent ook dat je geen internetverbinding nodig hebt om Muse te gebruiken. Als je klaar bent met je ontwerp, moet je het uploaden naar de host via het menu FTP-kanaal. FTP staat voor file transfer protocol en dat is wat je gebruikt om bestanden online over te zetten. Aangezien Muse niet vooraf een host vereist, heb je een manier nodig om wat je ontworpen hebt online te krijgen.
WordPress
De interface van WordPress is veel eenvoudiger dan die van Muse. Als je al eerder met een CMS systeem hebt gewerkt, zul je geen moeite hebben om er doorheen te navigeren. Als je een totale beginner bent die nog nooit met een CMS systeem heeft gewerkt, dan zul je tijd opzij willen zetten om het te leren, hoewel het je niet zoveel tijd zal kosten om WordPress te leren als Adobe omdat het systeem niet zo robuust is. Nogmaals, net als bij Adobe Muse is er een enorm aanbod aan artikelen en tutorials over ontwerpen met WordPress.
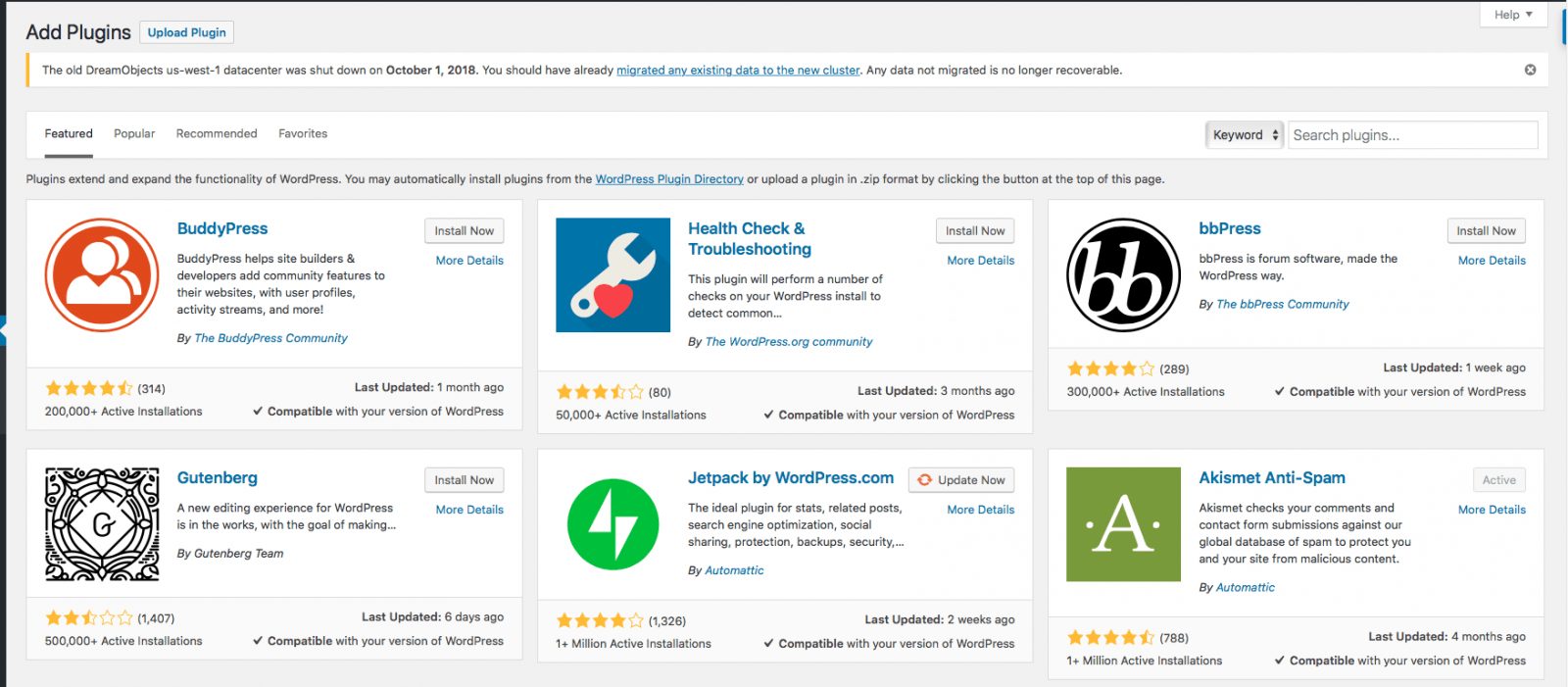
Het grootste waar je aan moet wennen als je met WordPress werkt, is het assortiment plugins dat beschikbaar is. Als je het systeem voor het eerst gebruikt, heb je een kleine selectie kant-en-klare plugins die je nodig hebt om een website op te zetten. Daarna voeg je er meer toe, ofwel van verschillende online bronnen of via de WordPress store, die je kunt bereiken via het dashboard.
Plugins kunnen je helpen om allerlei dingen te doen - op mijn website heb ik plugins voor backendfuncties zoals gegevensback-ups en SEO, en frontendfuncties zoals kop- en voetteksten, sociale pictogrammen en diavoorstellingen. Hoewel WordPress standaard met een aantal vergelijkbare functies wordt geleverd, kunnen plugins je helpen om je website verder aan te passen op precies de juiste manier.
Zie elke plugin als een apart programma met zijn eigen set instellingen. Deze instellingen kunnen eenvoudig of complex zijn, afhankelijk van de plugin. Hoe meer plugins je installeert, hoe krachtiger je website kan worden, maar dat betekent ook meer onderhoud, inclusief updates en het leren van nieuwe functies als ze worden uitgerold. Bovendien zijn sommige plugins mogelijk niet compatibel met je WordPress thema of je andere plugins, wat de websiteprestaties kan belemmeren, bijvoorbeeld door het laden van pagina's te vertragen.
Omdat WordPress vereist dat je een hosting hebt voordat je het gaat gebruiken, heb je een internetverbinding nodig om WordPress te gebruiken en worden de wijzigingen opgeslagen op je host.
Eindoordeel
Gebruiksgemak is een interessante vraag, want Adobe Muse en WordPress zijn zowel eenvoudig als complex op hun eigen manier. Adobe Muse is een robuuster systeem met een scherpere leercurve, maar als je het eenmaal onder de knie hebt, is ontwerpen eigenlijk heel flexibel. Het kant-en-klare WordPress systeem is eenvoudiger te gebruiken en nog eenvoudiger te leren (vooral als je al ervaring hebt met een CMS), maar omdat er zoveel plugins zijn en de mogelijkheid om codering toe te voegen, is het kan complexer zijn dan Adobe Muse, afhankelijk van wat je ontwerpt.
Kort samengevat, ontwerpers (niet ontwikkelaars, hoewel je wel wat kennis nodig hebt om met de FTP te kunnen werken) zullen Adobe Muse meer waarderen, terwijl beginners en/of techneuten, inclusief degenen met enige HTML-vaardigheden, de verbeteringen in WordPress geweldig zullen vinden, vooral als design niet echt je expertise is.
Functies en flexibiliteit
Om het meeste uit de functies van elk systeem te halen, kun je ze het beste gebruiken waar ze het beste in zijn. Terwijl je bijvoorbeeld kan technisch gezien zowel Adobe Muse als WordPress gebruiken om een online winkel op te zetten, is dit niet waar beide systemen uitblinken. Je hebt meer aan een service als Shopifydie gespecialiseerd is in e-commerce (op dezelfde manier zou je Shopify niet gebruiken als je alleen een blog wilt opzetten, wat het expertisegebied van WordPress is).
Adobe Muse
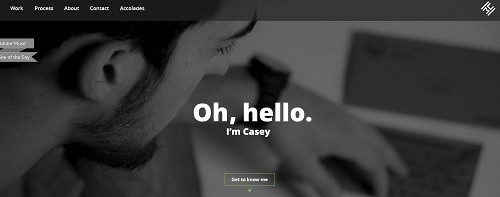
Hoewel Muse het beste is voor het maken van landingspagina's, kun je het ook gebruiken om andere soorten websites en webpagina's te maken, waaronder:
- Portfolio's
- Promo websites
- Webpagina's met vaste breedte
- Responsieve webpagina's
- Websites met één pagina
- Websites met meerdere pagina's
- Online winkels die PayPal-transacties gebruiken
Er zijn een aantal dingen die je kunt doen in de Adobe Muse interface, waaronder:
- Teken de lay-out van de website
- Afbeeldingen invoegen
- Tekst toevoegen
- Knoppen toevoegen
- Veelzijdige effecten toevoegen
- Menu's maken
- Extra widgets
Je hebt ook toegang tot de standaard webpromotieopties die je bij elk webdesignsysteem vindt:
- Google Analytics-integratie
- Metatags
- Sitemap
- Knoppen voor sociale media
- Titels
WordPress
WordPress is sterk gericht op bloggers en als dat het type website is dat je wilt opzetten, zul je geen beter CMS-systeem vinden dan WordPress. WordPress kan ook worden gebruikt om forums, online winkels en webportalen te maken, hoewel dit soort websites moeilijker op te zetten zijn voor beginners - geavanceerder webdesign maakt geen deel uit van het standaardsysteem, dus je hebt veel HTML-kennis en/of plugins nodig.
Zoals we al eerder zeiden, kun je waarschijnlijk geen WordPress website maken zonder plugins te installeren. In principe kun je zonder plugins alleen tekst schrijven en afbeeldingen toevoegen, en kleine aanpassingen doen aan beide.
WordPress heeft soortgelijke opties voor websitepromotie als Adobe, hoewel je een plugin moet installeren om toegang te krijgen tot functies voor sociale media.
Eindoordeel
Hoewel het lijkt alsof het uploaden van je Muse-ontwerpen naar je FTP een extra technische hoepel is om doorheen te springen, heeft het een enorm voordeel: je kunt zoveel oefenen als je wilt en zoveel tijd besteden als je nodig hebt aan het ontwerpen van je website. voor betalen voor een domeinnaam en hosting.
Hoewel Adobe Muse de mogelijkheid heeft om een kleine online winkel op te zetten, raden we je niet aan om het voor dat doel te gebruiken. Je zult alles handmatig moeten doen en er zijn veel betere diensten als je geïnteresseerd bent in e-commerce.
WordPress is misschien ook niet de meest geschikte bouwer voor het maken van een winkel, hoewel het mogelijk is voor webontwikkelaars die de site vakkundig kunnen tweaken voor goede prestaties, zelfs met verschillende plugins en aanpassingen.
Beide diensten zijn uitstekend voor het maken van promotiewebsites en landingspagina's. Muse is degene die je moet kiezen als je je vaardigheden op het gebied van webdesign wilt gebruiken, terwijl WordPress de betere keuze is als je vaardigheden zich meer richten op de technische kant van dingen, zoals installaties, instellingen en codering. Er is meer ontwerpvrijheid met Muse, maar meer opties met WordPress dankzij de plug-ins bibliotheek.
Ontwerp
Voordat we ingaan op de specifieke ontwerpmogelijkheden van Adobe Muse en WordPress, bekijken we eerst deze grafiek, die een snel overzicht geeft van de belangrijkste ontwerpcomponenten waarin je het meest geïnteresseerd zult zijn.
Adobe Muse |
WordPress |
|
Aantal thema's |
Tientallen |
Duizenden |
Thema Kosten |
Gratis naar $30 |
Gratis naar $299 |
Aangepaste thema's |
✓ |
✓ |
Visuele editor |
✓ |
✓ |
Responsief ontwerp |
✓ |
Afhankelijk van |
CSS-code bewerken |
✓ |
|
Grafische effecten |
✓ |
Adobe Muse
De Adobe Muse software kan worden beschouwd als een geavanceerde grafische editor. Het wordt het best gebruikt voor het ontwerpen van website lay-outs en het maken van sjablonen vanaf nul.
Er zijn in principe geen ontwerpbeperkingen met Adobe Muse - je kunt de grootte van de webpagina kiezen, alle elementen toevoegen die je maar wilt (inclusief knoppen, formulieren, menu's, schuifbalken, tekstvakken, enz.
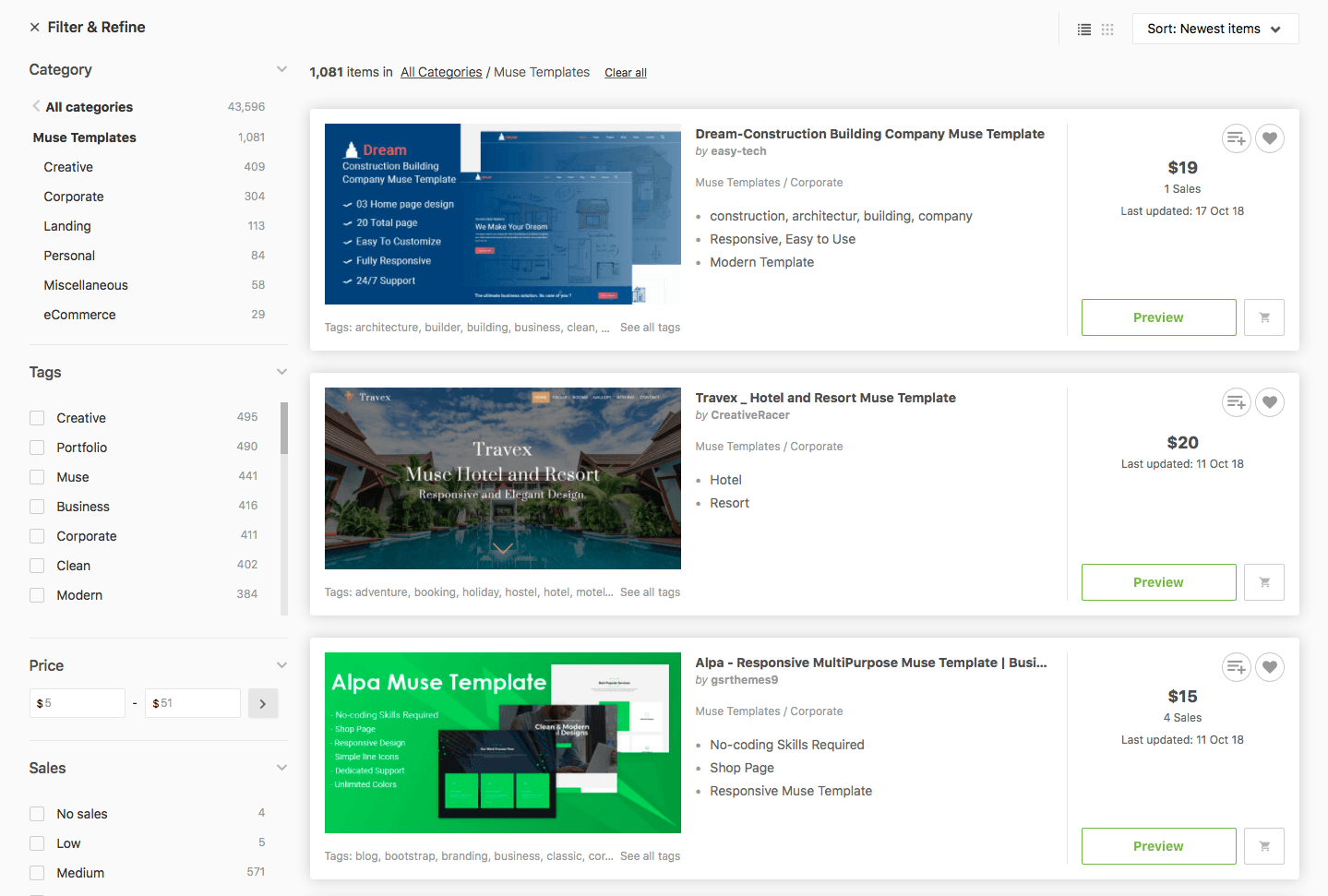
Als je een beginner bent, hoef je pagina's niet helemaal opnieuw te ontwerpen. In plaats daarvan kun je kant-en-klare sjablonen downloaden, waarvan er veel gratis zijn, en er vervolgens mee aan de slag gaan om ze meer op maat te maken.
Hoewel sjablonen een geweldige manier zijn om vertrouwd te raken met Muse, zul je uiteindelijk je eigen sjablonen moeten gaan maken als je van plan bent geld te verdienen met het ontwerpen van websites.
WordPress
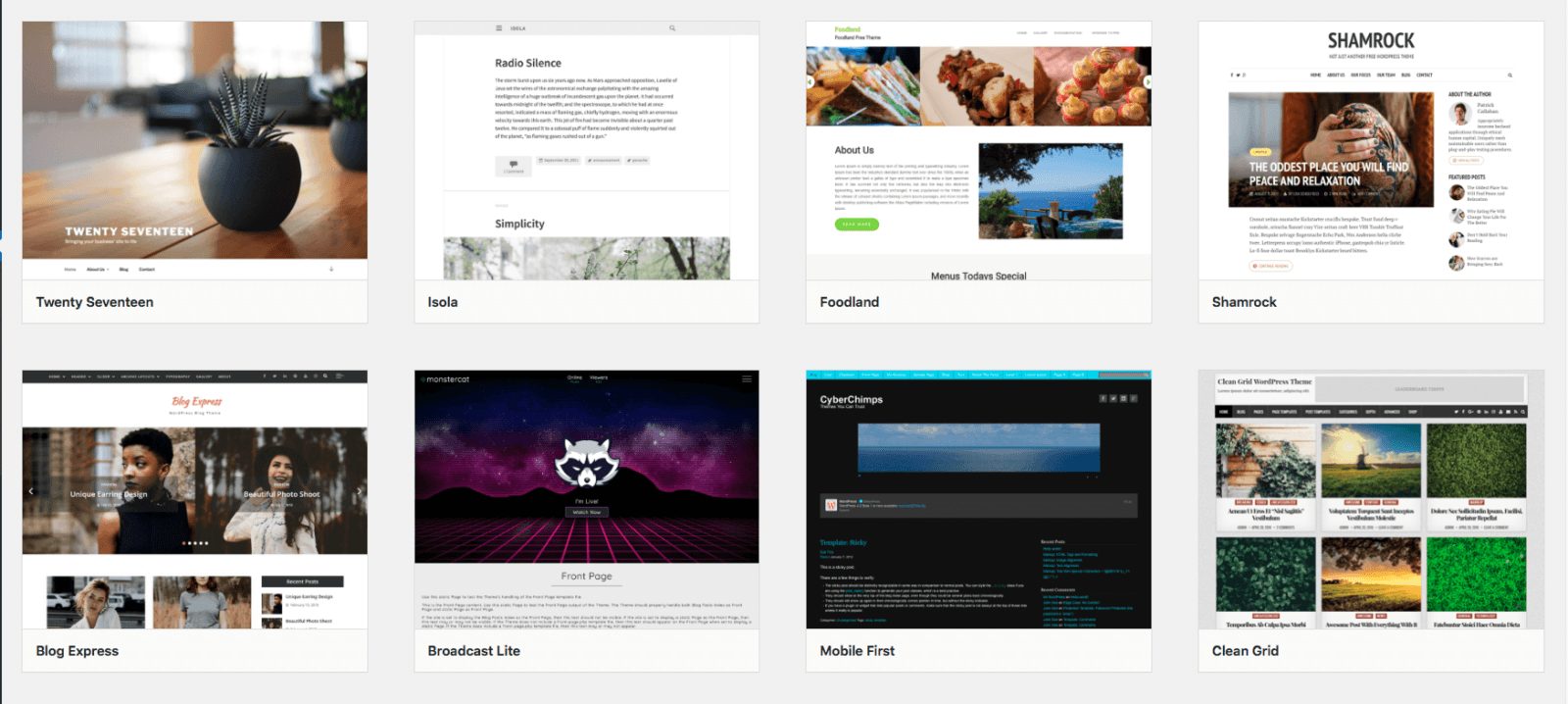
Omdat WordPress een CMS is, betekent dat over het algemeen dat je kant-en-klare sjablonen zult gebruiken. Er is een geïntegreerde winkel waar je toegang hebt tot duizenden ontwerpen en deze gratis kunt installeren.
Hoewel verschillende WordPress thema's een mooie visuele aantrekkingskracht hebben, is het belangrijk om te onthouden dat ze niet uniek zijn - andere mensen zullen precies hetzelfde thema hebben als jij, ook al pas je het jouwe enigszins aan.
Veel WordPress sjablonen hebben een ontwerpdashboard waarmee je dingen kunt wijzigen zoals de achtergrond, het lettertype en de positionering van elementen. Wijzigingen kunnen worden gemaakt met een drag-and-drop builder of via de instellingen van het thema. Voor meer geavanceerde wijzigingen kun je de code van het sjabloon bewerken, maar dit moet je alleen doen als je ervaring hebt met coderen. Soms biedt de persoon of het bedrijf dat het thema heeft gemaakt handleidingen voor het maken van specifieke wijzigingen. Mijn thema werd bijvoorbeeld standaard geleverd met een bloemenachtergrond, maar ze hadden een handleiding voor het aanbrengen van wijzigingen in de code om de bloemen te verwijderen.
Eindoordeel
Als het op ontwerpen aankomt, heeft Muse veel meer flexibiliteit dan WordPress en kun je websites van hoge kwaliteit maken zonder dat je iets van coderen hoeft te weten. WordPress daarentegen heeft meer sjablonen om uit te kiezen, maar je ontwerpmogelijkheden zijn beperkt, vooral als je geen verstand hebt van codering. Voor gevorderde ontwerpers die aan klantprojecten werken, is Muse de beste keuze, omdat je individuele sjablonen kunt maken - in plaats van te vertrouwen op standaard sjablonen - om aan de behoeften van de klant te voldoen.
Klantenservice
Ik gebruik nu al jaren zowel WordPress.com als WordPress.org en ik ben nog nooit een uitdaging tegengekomen die ik dankzij de community niet zelf kon oplossen - hetzelfde lijkt ook te gelden voor gebruikers van Adobe Muse. Ik merk dat ik de meeste hulp nodig heb bij mijn host, dus klantenondersteuning zou een groter probleem moeten zijn als je op zoek bent naar een hostingprovider.
Adobe Muse
Adobe Muse heeft officiële technische ondersteuning, plus een gemeenschap van gebruikers die ook ondersteuning bieden. Er zijn handleidingen en tutorials online, waarvan vele gratis. Hoe vertrouwder je wordt met het systeem, hoe minder hulp je nodig hebt.
Het is ook belangrijk om op te merken dat ik met een medewerker van de Adobe klantenservice sprak - die, denk ik, begon als een bot - toen ik Adobe Muse aan het verkennen was. De hulp was vreemd, zelfs toen ik eenmaal was doorverbonden met een live agent. De agent beantwoordde mijn vragen niet echt en hij had een vreemde manier om me aan te spreken. Hij zei willekeurig "Lindsay" in het midden van ons gesprek, alsof hij een punt wilde maken. Dit voorbeeld is gewoon om aan te geven dat "officiële" hulp soms niet zo nuttig is als het in eerste instantie klinkt.
WordPress
Hoewel WordPress geen officiële ondersteuning heeft, hebben ze wel een ongelooflijk grote en gevarieerde gemeenschap met websiteontwerpers in alle stadia. Omdat WordPress het populairste CMS ter wereld is, is er geen gebrek aan forums, tutorials en niche-websites om je te helpen met zelfs de kleinste problemen.
Eindoordeel
Klantenondersteuning is niet het belangrijkste verschil tussen de twee systemen. Je zult niet veel ondersteuning nodig hebben als je meer vertrouwd raakt met Adobe Muse of WordPress, en als dat wel het geval is, is er genoeg hulp beschikbaar via beide gemeenschappen. Ook al biedt Adobe Muse officiële ondersteuning, het is niet iets dat het ver vooruit zet ten opzichte van WordPress in termen van concurrentie.
Prijzen
Adobe Muse
Hoewel je nog steeds Adobe Muse downloaden en gebruik de 7-daagse gratis proefversie, Muse is technisch niet langer beschikbaar. Dat is echter niet zo duidelijk als het klinkt.
Zodra je gratis proefperiode is afgelopen, of als je op de gratis proefknop in je dashboard klikt, kom je in de Creative Cloud prijzenpagina, waar je allerlei plannen voor de verschillende Adobe-producten kunt kopen. Muse ontbreekt echter opvallend genoeg.
Als je Muse al hebt gekocht, zit je goed. Als je dat nog niet hebt gedaan, wil je meer weten over wat "Einde van de service" voor Muse betekent. hier. Hoe dan ook, je kunt een week spelen met de gratis proefversie en ik zie niet in waarom je geen extra e-mailadressen zou kunnen gebruiken om je aan te melden voor nieuwe gratis proefversies.
WordPress
WordPress is gratis te downloaden, maar je moet wel webhosting hebben om het te kunnen gebruiken. Er zijn talloze webhosts met verschillende prijzen. Ik gebruik bijvoorbeeld DreamHost en dat kost me minder dan $11 per maand voor verschillende websites. Je moet ook betalen voor je domeinnaam en misschien moet je een thema of plugins kopen.
Eindoordeel
Omdat Muse officieel niet meer verkrijgbaar is, is het moeilijk om deze twee systemen qua prijs met elkaar te vergelijken. Als het op de kosten van WordPress aankomt, is het echt een kwestie van de kosten van je hosting en dan ook nog uitzoeken hoe geavanceerd je de site wilt hebben. Ik heb zowel een kind- als een ouderthema gekocht, wat een paar honderd dollar aanloopkosten was, maar slechts eenmalige kosten.
Conclusie
Adobe Muse is het beste voor webdesigners die hun creativiteit willen uitleven zonder beperkingen. Het is een geweldige manier om op maat gemaakte websites voor klanten te maken en om te experimenteren met geavanceerd webdesign. Omdat er geen plugins zijn of codering nodig is, is het de beste keuze voor iedereen die niets wil leren over de technische kant van webdesign (afgezien van FTP-uploads).
WordPress is het beste voor webcoders en iedereen die een persoonlijke blog of een zakelijke website wil. Hoewel de out-of-the-box functionaliteit van WordPress basaal is, kan het veel winnen zodra er plugins zijn geïnstalleerd.
Als je kiest voor WordPress en op zoek bent naar page builder-opties, kijk dan eens naar Beaver Builder vs Elementor Deze opties maken het veel gemakkelijker om je WordPress pagina's te ontwerpen met kant-en-klare sjablonen.
Over het algemeen vinden we dat Adobe Muse de betere keuze is, vooral voor commercieel gebruik. Je kunt alle resultaten krijgen die je wilt dankzij de flexibiliteit en het is de beste optie als je geld hoopt te verdienen met het ontwerpen van websites.