Last Updated on December 4, 2023 by Ewen Finser
Before WordPress and other site-building platforms, developers used to hand-code every line of their website’s HTML and CSS. This painstaking process was time-consuming and often resulted in errors that could take hours or even days to fix. WordPress came about but still required much coding knowledge to create even the most basic site.
But the advent of page-building platforms and, later on, drag-and-drop website builders allowed even the most non-technical users to create a website with little to no coding knowledge. I’ve tried several of the most popular site builders on the market, and in this article, I’ll be pitting two of my favorites against each other: Webflow vs Elementor.
Luckily, both Webflow vs Elementor are excellent website builders that allow you to create beautiful, responsive websites. I’ve tested them to the very limit, read their documentation, and talked to customer support. So, which one’s better?
Let’s take a look.
Bottom Line Up Front
Webflow is the more robust platform, but it’s also more complex and takes some time to learn. Elementor is much easier to use and doesn’t require coding knowledge, but it doesn’t have as many features as Webflow.
I recommend using Webflow if you’re comfortable learning a new platform and want more control over your website’s design. If you wish to get a site up quickly and don’t mind sacrificing some customizability, go with Elementor.
Main Differences Between Webflow vs Elementor
The main differences between Webflow vs Elementor are:
- Webflow is a standalone website builder, whereas Elementor is a WordPress plugin.
- Webflow gives you more control over your website’s design, but it’s also more complex to use, whereas Elementor is much easier to use but doesn’t have as many features.
- Elementor allows you to move live edits from one template to another, whereas with Webflow, you have to start from scratch.
- Getting started with Elementor requires installing the Elementor plugin on your WordPress site first, whereas, with Webflow, you can sign up and start using the platform.
Webflow vs Elementor: Overview
Here’s a brief overview of each platform before we jump into the details.
What is Webflow?
Webflow is a cloud-based web design platform targeted at web designers and developers who don’t want to worry about coding. The platform uses a visual editor similar to a traditional WYSIWYG editor. This editor has drag-and-drop functionality that designers can use to move around elements on pre-made templates or a blank canvas.
What’s more, Webflow allows more experienced designers or those with some coding knowledge to apply their skills to some areas of their site. For example, they can add custom code to specific elements or pages or create entire site sections from scratch using HTML, CSS, and JavaScript.
And if a content management system (CMS) is something you need for your site, Webflow has you covered there too. Their built-in CMS lets you import and manage your content, create dynamic pages and posts, and add powerful functionality with just a few clicks.
On top of it, the hosting features on Webflow let you access varied hosting options and tools like SSL certificates, password protection, and domain mapping.
What is Elementor?
Elementor is a WordPress plugin introduced in 2016. That means it runs on top of WordPress and adds extra features and functionality to the popular content management system. One of these features is a visual editor that gives WordPress users drag-and-drop functionality similar to what Webflow offers.
Before Elementor, WordPress users who wanted a visual editor had to use a theme that came with one or install a plugin like Visual Composer. If the theme they were using didn’t include a visual editor or didn’t want to use Visual Composer, they were stuck working with the default WordPress editor, which is text-based and not nearly as user-friendly.
Elementor‘s visual editor is an improvement over the default WordPress editor in many ways. For starters, it’s much more user-friendly and intuitive to use. Plus, it offers more features and options than the default WordPress editor, including the ability to add custom CSS and HTML code.
Webflow vs. Elementor: Key Features
Features can make or break a website builder. In this section of our Webflow vs. Elementor comparison, we’ll look at each platform’s key features to help you make a decision.
Webflow Features
- Web design: Webflow web design capabilities include the ability to build CSS grid-based responsive websites without writing code, create dynamic content with CMS, use pre-designed templates or design systems, and collaborate with others in real time.
- Motion design: You can add a whole dimension of 3D and 2D animations to your site with Webflow’s motion design capabilities. The platform makes it easy to add and customize animations without writing code.
- CMS: Webflow CMS Rest API lets you create dynamic content and use it across your site. The platform makes managing your content, adding media, and publishing changes easy. You can easily filter dynamic content with Webflow’s CMS Collections and customize your content structures.
- Marketing and SEO: Webflow’s marketing and SEO features include the ability to create custom forms, automatically generate XML sitemap, set up 301 redirects, and more. You can also use Webflow’s built-in SEO panel to optimize your site for search engines.
- Integrations: With Webflow’s integrations, you can connect your site to third-party services like Google Analytics, Mailchimp, and Zapier. It also connects with Google Domains and Cloudflare for DNS management.
Elementor Features
- Drag and drop Editor: Elementor’s drag and drop editor ensures that anyone can create a beautiful website without learning code. The platform’s live editing feature lets you see your changes in real time.
- Design options: Elementor offers a wide range of design options, including the ability to add parallax and background videos, create popups, use animated Headlines, and more.
- Widgets: Elementor comes with more than 100 built-in widgets, including social media widgets, sliders, contact forms, and more. You can also add third-party widgets to your site.
- Theme builder: Elementor’s theme builder lets you create custom WordPress themes without learning code. You can also use the platform’s ready-made templates to create your theme.
Webflow vs. Elementor: How do They Compare?
The two platforms are similar in many ways, but there are some key differences that you should be aware of before making a decision.
Ease of Use
It’s possible to argue that ease of use is subjective. What’s easy for one person might be difficult for another. But when comparing Webflow and Elementor, it’s fair to say that Webflow is the most user-friendly platform. I have good reasons for saying that.
First, before using Elementor, the first thing you need to do is install WordPress. If you’ve never used WordPress before, that can be a daunting task. Once you install WordPress, you must buy a domain, download the Elementor plugin, and activate the plugin. That’s a lot of work just to get started.
Webflow, on the other hand, is much easier to use. You don’t need to install WordPress or any plugins. Sign up for an account, choose a template, and start designing your site. It’s that simple. Webflow helps you select a template by asking you a few questions about your site and then suggesting templates that might be a good fit.
You can also start from scratch with a blank canvas if you want. But even then, it’s easy to add elements to your pages with Webflow’s drag-and-drop editor. If you have good knowledge of the WordPress platform, you might find it easy to use Elementor. But if you’re new to WordPress or don’t have much experience with website design, Webflow is the better choice.
Verdict: Indeed, Webflow is much easier to use than Elementor. Once you set up WordPress, installing and using Elementor is easy. But the fact that you need to set up WordPress first makes Webflow the clear winner regarding ease of use.
Design Experience
Webflow offers exciting features for designers. For example, you can create animations and interactions without writing any code. Plus, you get complete control over the design of your site. You can also export your designs as code. So, if you want to move your site from Webflow to another platform, you can do that without losing any of your design elements.
Unfortunately, Webflow doesn’t allow you to Switch templates mid-editing and transfer your edits. So, if you decide you don’t like the template you’re using, you’ll have to start from scratch with another template. Webflow also lets you preview your designs on multiple devices, so you can see how they look on desktops, tablets, and smartphones.
Elementor also has a lot to offer designers. Like Webflow, it gives you complete control over the design of your site. However, it provides more flexibility than Webflow. For example, you can change templates mid-editing and transfer your edits to the new template.
Unfortunately, I realized that Elementor is relatively slow compared to Webflow because Elementor loads all the available WordPress widgets on the interface, making it a bit slow.
Verdict: Overall, both platforms have perfect design experiences. But Elementor’s flexibility gives it an edge over Webflow. Moreover, Elementor has more content elements than Webflow.
Customer Support
Designing a website can be challenging, especially if you’re new to website design. That’s why having access to good customer support is crucial when using a website builder.
Webflow offers several ways to get help. For one, there’s Webflow University, a library of video tutorials that teach you how to use Webflow. There’s also an active community forum where you can ask questions and get help from other Webflow users. Moreover, the Webflow blog features articles with tips and tutorials.
If you need one-on-one help, you can contact Webflow’s customer support by raising a support ticket. Personalized replies take 24 to 48 hours; unfortunately, the support is only available from 6.00 am to 6.00 pm Pacific time, Monday through Friday. That’s quite a limited support window, especially if you file for support on a Friday night.
WordPress is quite popular, which means there’s no shortage of resources to help you learn how to use Elementor. From detailed articles to video tutorials, you can find everything you need to know about how to use Elementor. There’s a blog with tips and tutorials and an active community forum where you can ask questions and get help from other WordPress users.
If you need one-on-one help, you can contact Elementor’s customer support by raising a support ticket. We tried contacting customer support and received a reply within 24 hours, which is impressive. But reviews on popular website design forums suggest that Elementor’s customer support could be better.
Verdict: Although both platforms offer good customer support, Webflow’s limited support hours are a downside. On the other hand, Elementor’s fast response time is a plus.
Pricing
Below are the different pricing plans for Webflow and Elementor.
Webflow Pricing
Webflow spreads its pricing into two main categories: Site plans and Workspaces.
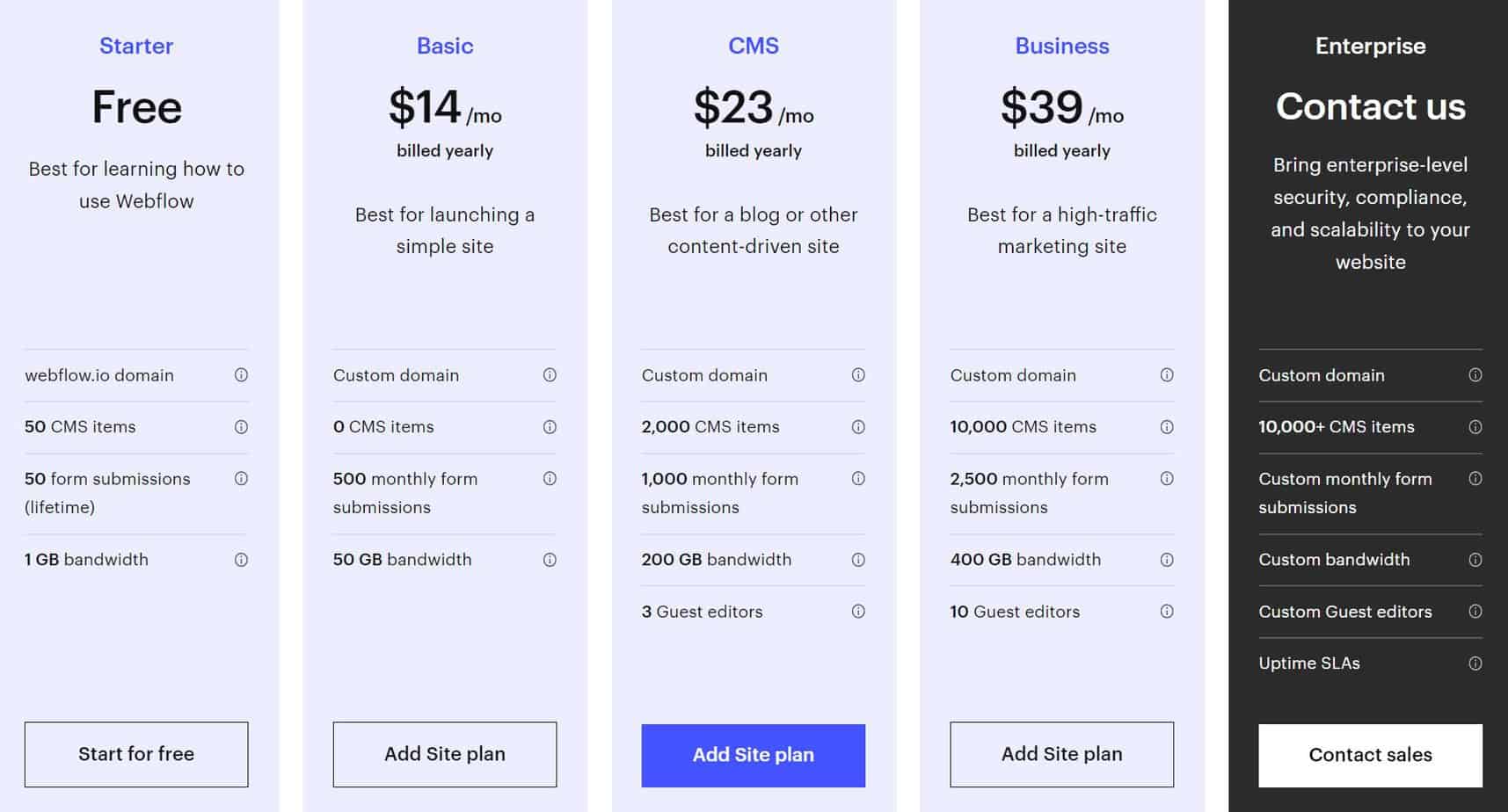
Site plans (General)
- Starter: Free
- Basic: $14/month
- CMS: $23/month
- Business: $39/month
The CMS package is the most popular under Webflow’s general site plans. This package allows users to have 1,000 CMS items and 1000 monthly submissions. If you want to try out some of the features, you can opt for the Starter plan, which offers 50 CMS items.
Site Plans (Ecommerce)
- Standard: $29/month
- Plus: $74/month
- Advanced: $212/month
If you need eCommerce functionality, you’ll need to subscribe to one of Webflow’s eCommerce plans. The plus plan is the most popular under Webflow’s Ecommerce site plans. This plan charges 0% transaction fees and allows you to make up to $200,000 in annual sales. You can start with the Standard plan if you want to try some features, but Webflow will charge you 2% per transaction.
Workspaces (For in-house teams)
- Starter: Free
- Core: $19/month
- Growth: $49/month
Payment depends on the number of seats you need. The Starter plan is free and has only one seat, while the Core plan costs $19/month for three seats.
Workspaces (For freelancers and agencies)
- Starter: Free
- Freelance: $16/month
- Agency: $35/month
The Starter plan is free for one seat, while the Freelance plan costs $16/month for three seats. The Agency plan is $35/month for up to 9 seats.
Webflow also offers an enterprise plan for larger businesses. The enterprise plan is custom-priced and offers custom billion and invoicing features, enterprise traffic scaling, MSAs and SLAs, and security audits and questionnaires. The company bills annually for all its plans and offers discounts.
This Webflow review breaks down the pricing plans with the features each offers in more detail. You can also check their pricing page for an up-to-date list of Webflow’s pricing plans and available discounts.
Elementor Pricing
Using an Elementor plugin means you have to factor in both the cost of the plugin and your WordPress hosting. If you don’t have a hosting provider in mind, you can check out this guide on how to find the best hosting for your website. Most hosting providers offer a free domain name and SSL certificate when you sign up, saving you some money.
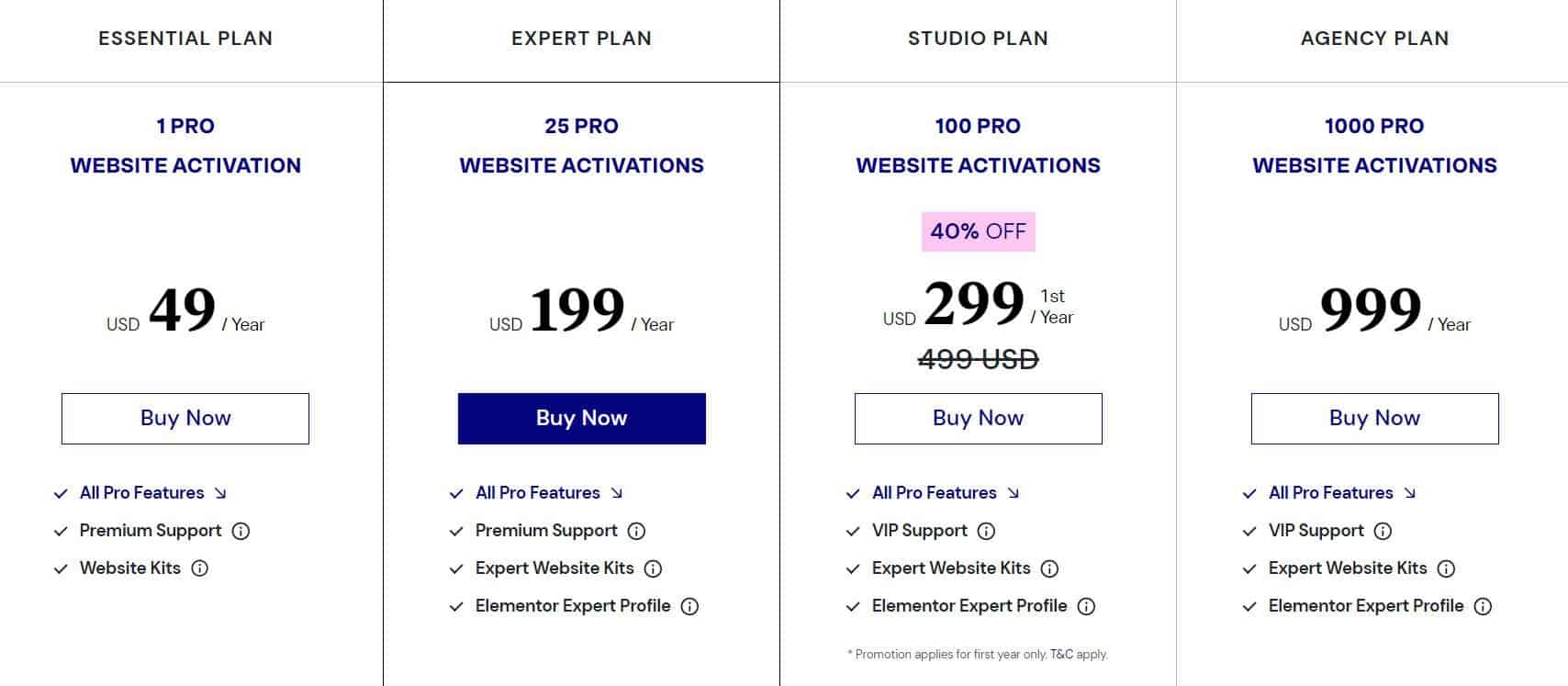
Elementor offers three paid pricing plans.
- Essential: $49/year
- Advanced: $99/year
- Expert: $199/year
However, it also offers a free plan that gives you access to some of its basic features. The main difference between the paid and free plans is the number of sites you can use Elementor. The Essential plan lets you use Elementor on one pro site activation, the Advanced plan on three pro sites, and the Expert plan on 25 pro sites.
The paid plans also give you access to more features, including 300+ pro templates, 100+ widgets, and more than 60 pro website kits.
Verdict: Elementor is the most cost-effective platform. Although it doesn’t include hosting, you can host your site with another platform like BlueHost or its alternatives for as little as $2.95/month and choose a relatively cheap Elementor plan.
Security
This Webflow vs. Elementor comparison wouldn’t be complete without a look at the security of each platform. Security is essential when choosing a website builder because you want to ensure your site and data are safe.
Webflow takes security seriously and offers several features to keep your site safe, including SSL certificates, two-factor authentication, and regular backups. The platform also uses industry-standard encryption to protect your data.
Elementor is a plugin, so it doesn’t have the same security features as Webflow. However, you can add several security features to your WordPress site, including a security plugin and an SSL certificate.
Verdict: Both platforms are secure, but Webflow has more built-in security features.
Webflow vs. Elementor: Pros and Cons
The following pros and cons of Webflow vs. Elementor will help you decide which platform is right for you.
Webflow Pros
- Standalone platform, so you don’t need WordPress
- Built-in hosting with all plans
- Built-in CMS platform
- Better design options
- Great for design-focused websites
Webflow Cons
- Relatively more expensive than Elementor
- Limited integrations
- Steeper learning curve compared to Elementor
- You can’t transfer live edits from one template to another
Elementor Pros
- Relatively more affordable than Webflow
- No need to switch between a visual editor and a code editor
- You can use it with any WordPress theme
- A vast library of templates, widgets, and add-ons
- Offers greater flexibility
Elementor Cons
- You need WordPress to use it
- Fewer design options than Webflow
Webflow vs. Elementor: Alternative Solutions
Suppose you’re not sure whether Webflow or Elementor is the right platform for you. In that case, there are other solutions you can consider.
- Wix: Wix is a standalone platform that offers website builder and hosting services. It’s one of the most popular website builders on the market and provides a wide range of features, including an AI design assistant, 500+ templates, and a built-in blog.
- Weebly: If you’re looking for a platform similar to Wix, Weebly is a good alternative. It’s another all-in-one platform that offers website builder and hosting services. Weebly is less expensive than Wix and offers 500+ templates, a built-in blog, and an ecommerce store.
- Shopify: Shopify is the leading ecommerce platform and offers everything you need to create an online store, including a website builder, hosting, payment processing, and more. It’s a great option if you’re looking to develop an ecommerce website.
- WordPress.org: WordPress.org is a self-hosted version of WordPress. It’s free to use but requires finding your hosting and domain name. WordPress.org is a good option if you want more control over your website but don’t need the advanced features offered by Webflow or Elementor.
FAQs
Question: Is Webflow better than WordPress?
Answer: WordPress restricts you to a pre-built template or theme, which limits your ability to customize your site without coding. Webflow, on the other hand, is a visual platform that gives you complete control over every aspect of your site’s design.
Question: Is Webflow better than Elementor?
Answer: Both platforms have their advantages and disadvantages. Elementor is better for those who want an easier platform with more features and a lower learning curve. Webflow is better for those who are willing to put in the time to learn its complexities for the sake of having more design control.
Question: Is Webflow like Elementor?
Answer: Webflow and Elementor are web design platforms allowing users to create responsive websites without having to code. However, Webflow is a standalone platform that offers website builder and hosting services, whereas Elementor is a WordPress plugin. Additionally, Webflow has more design features and options than Elementor.
Closing Thoughts
From the above, it’s clear that Webflow and Elementor are great platforms with their own advantages and disadvantages. If you’re looking for a platform with more design features and options, I recommend Webflow as the better choice. However, if you’re looking for a more straightforward platform with a lower learning curve, then Elementor is the better option.
Choosing the right platform for you will ultimately come down to your specific needs and preferences. Hopefully, this Webflow vs. Elementor comparison has helped you better understand the two platforms and make a more informed decision.