- My Bottom Line Upfront
- Main Differences Between Webflow vs Editor X
- About Webflow
- About Editor X
- Editor X vs Webflow: Design Capabilities
- Editor X vs. Webflow: Collaboration Tools
- Editor X vs Webflow: eCommerce Features
- Editor X vs. Webflow: Other Key Features
- Editor X vs. Webflow: Customer Support
- Editor X vs. Webflow: Pricing
- Editor X’s Pricing
- Webflow’s Pricing
- Alternatives
- Editor X vs. Webflow: Pros and Cons
- FAQs
- Editor X vs Webflow Compared: My Final Verdict
Last Updated on April 22, 2023 by Ewen Finser
When building a website for your brand, eye-catching design is a top priority. But, traditionally, complete creative freedom was only achievable by coding a website from scratch, usually based on a Photoshop mockup.
Fortunately, thanks to the introduction of website-building platforms, we’ve come a long way since then! Now, anyone can create a website – without programming smarts. However, when these simple website builders first came out, creative freedom was sometimes a little lacking.
In contrast, Webflow was (and continues to be) a market leader where design customizability is concerned. But, in recent years, it’s had some competition. Cue, Editor X, a subsidiary of Wix. Editor X now offers many similar features with a more straightforward user experience overall than Webflow.
Alongside powerful design features, these two platforms offer web hosting, eCommerce functionality, collaboration tools, and other features.
With so many similarities, I was curious to compare both services to see which provides more creative freedom and the more robust toolkit overall. Of course, I’ll also look at pricing, customer support, and more, so strap yourself in as we dig into the meat and potatoes of this comparison review:
My Bottom Line Upfront
Firstly, I think Editor X and Webflow offer compelling design features that make them ideal for anyone seeking complete creative freedom. However, of the two, Webflow offers more robust design features, but not by much! It’s also a better tool for collaboration.
On the other hand, Editor X is more user-friendly, comes with more advanced eCommerce, and has access to more third-party apps. The average user might therefore prefer Editor X. In contrast, Webflow remains an excellent option for professional web developers and designers.
Main Differences Between Webflow vs Editor X
The main differences between Webflow vs Editor X are:
The Similarities
- Both tools have a flexible grid with layers to grant tons of design freedom over your layout and design. They also feature many other customization options for typography, sections, borders, shadows, colors, etc.
- Both come with collaboration tools.
- Both offer website and eCommerce plans
- You don’t need to know code to work with either tool – they come with an entirely visual interface.
- Both Editor X and Webflow can be used by agencies to create sites for clients.
- Editor X and Webflow offer a limited free plan, allowing you to try the editor for yourself.
The Differences
- Webflow’s UI and work processes focus more on the experience of developers and those with traditional web design knowledge, whereas Editor X is a little more accessible for the layperson.
- Editor X’s collaboration tools are a little more intuitive. You and your team can work on the same web design simultaneously, whereas Webflow’s collaboration doesn’t go quite as far, but it still offers easy access for contributors and highlights changes.
- Editor X offers 24/7 phone support, whereas Webflow’s support is limited to email. However, Webflow offers more comprehensive online documentation.
- Webflow limits your items/product listings according to your plan, whereas Editor X caps your total storage.
- Thanks to an array of helpful widgets and built-in blogging features, blogging is more straightforward in Editor X, whereas, in contrast, Webflow makes blogging more difficult.
About Webflow
Webflow was one of the first platforms to introduce some of the web design freedom granted by traditional web design, packaged into a more user-friendly solution.
For example, its WYSIWYG page editor allows users to drag and drop elements wherever they like onto a pixel-perfect grid. While at the same time, users can seamlessly go back and forth between their visual web design and their code. Webflow is also a CMS that allows users to professionally manage content collections. Features like eCommerce were introduced a little later.
As such, Webflow quickly became a go-to solution for traditional web designers and agencies wanting complete creative freedom to wow their clients.
Although Webflow doesn’t require its users to know how to code, its complexity comes with a steep learning curve if you’re a newbie. So, it’s safe to say that Webflow is a better choice for professionals. However, creative newcomers willing to take on the challenge will find Webflow has lots to offer.
About Editor X
As I mentioned in the intro, Editor X is Wix’s answer to greater creative freedom from the convenience of a no-code interface. Editor X came onto the scene in 2020 and heavily relies on Wix’s ecosystem, where web hosting, eCommerce, and marketing capabilities are concerned.
Overall, I think it’s a little simpler to use than Webflow, enabling anyone to create professional websites, mobile apps, and marketing campaigns. Another big selling point is that Editor X is entirely responsive, ensuring a smooth editing experience even on mobile.
Editor X vs Webflow: Design Capabilities
I think we can all agree that design is the most-advertised aspect of both Editor X and Webflow, so let’s start there:
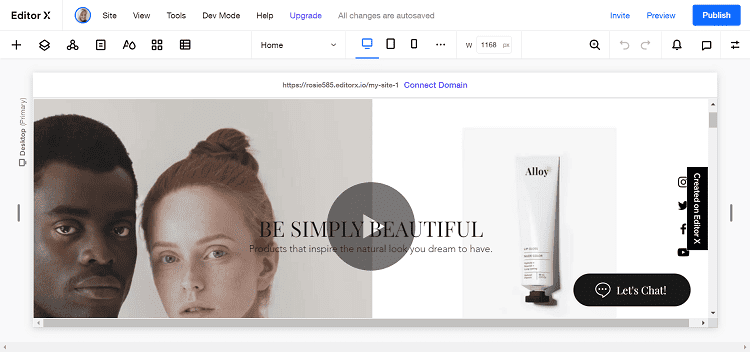
Editor X
Editor X and Webflow utilize CSS grids, allowing users to drag and drop elements onto a visual canvas with pixel-perfect precision and complete flexibility.
You can design modular layouts with responsive boxes that wrap at every viewport. Editor X also lets you create sections from blank wireframes. Alternatively, you can rely on their designer-made templates (35 to choose from) and layout suggestions.
In addition, Editor X offers smart docking, which enables you to finetune how elements relate to their parent container. You can use layers to place items on top of each other and adjust the text scale of typography with minimum and maximum font sizes.
Where Webflow has global symbols, Editor X has “repeaters.” For the uninitiated, these style elements appear throughout your website, boasting consistent design. So, for example, you could determine a specific style for your team profiles, blog articles, etc., to ensure a cohesive brand aesthetic. Similarly, you can design and reuse master elements like headers, footers, and sections across all your web pages.
Within Editor X’s theme manager, you can decide on global typography and color choices and create and manage your website’s menus.
Like Webflow, Editor X also comes with many traditional web design features. For example, you can:
- Copy your formatting from one element to another,
- Design in different units of measurement
- Add padding and margins to any container
- Decide how elements behave when the screen resizes to achieve superior responsiveness.
It’s worth noting that not all Editor X templates are responsive by default. The design flexibility afforded by the grid means that the editor can’t as quickly re-format items for a smaller screen. This means you’ll need to spend extra time to ensure your site’s mobile and tablet versions look good. This is why Editor X allows you to edit your sites for different screen sizes separately.
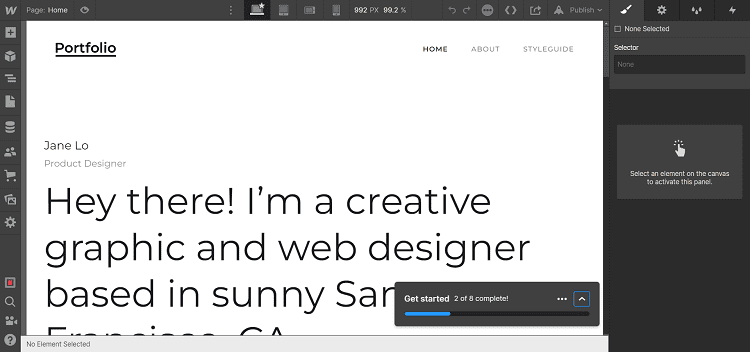
Webflow
Although Webflow, like Editor X, functions with a CSS grid, its design functionality leans heavily on traditional web design processes. So, it’s ideal for those that want to toggle between visual design and coding. As I’ve already hinted, Webflow provides complete access to your website’s CSS styling. You can add up to eight CSS filters to any element, allowing you to style it exactly how you want.
In addition, you can add custom code to any part of your site, and whenever you edit your website, this is automatically translated into clean, exportable code. Conversely, Editor X doesn’t provide complete access to your site’s CSS code.
Webflow websites are highly responsive. You can even create separate website versions for mobile devices. Its CSS3 boxes are flexible, so they’ll rescale easily, as dol Webflow’s images; the platform automatically scales and optimizes images for device size and resolution.
Webflow supports over 2,000 web font families – much more than Editor X, which only provides access to 100+ fonts. Webflow also comes with global swatches and reusable and editable symbols. This means that if, for example, you want the same footer on every page, you don’t have to edit this footer separately or even copy and paste it again. Instead, edit the footer symbol, and the changes apply across your website.
Webflow has more CSS properties than other website builders (Editor X included). So when you click on an element, an array of customization options appear. To name a few examples, you can add borders and shadows to any element, adjust the kerning and spacing of your typography, and much more.
Like Editor X, Webflow allows you to work with layers to position elements above or below one another. In addition, you can alter their opacity or even set blending modes like ‘overlay’ or ‘multiply,’ as you can in professional design software like Photoshop!
On top of all this, if you don’t want to design your website from scratch, Webflow has over 100 responsive templates to help get you started.
Editor X vs. Webflow: Collaboration Tools
Thanks to Editor X and Webflow’s powerful design capabilities, these tools are popular options for agencies that want to create stand-out websites for their clients. As such, it’s no wonder that both benefit from various collaboration tools.
Editor X
Editor X allows collaborators to work simultaneously on the same page, section, or element. You can see what each person is working on, similar to how Google Docs works. I.e., changes are instantly visible to everyone working on the site!
You can also leave notes and comments on elements and assign tasks to other team members by tagging them in a comment. Editor X also allows you to create custom roles and permissions for every teammate, collaborator, or client. You can even disable specific actions for each stakeholder to ensure confidentiality and that your designs are fully protected.
I also like that your team can build a reusable collection of:
- Themes
- Color palettes
- Layouts
- Design assets
…and share them with others.
Webflow
Webflow also offers lots of helpful collaboration tools. Most notably, the seamless interplay between design and code makes it easy for designers and developers to work on websites together.
Teams can also edit content live on the website. One instance where this is particularly handy is copywriting. Here, writers don’t have to wait for developers to check if the text will look right on-site; they can see for themselves and go right ahead!
You can invite clients and collaborators to review your work and/or update text and images. Collaborators can also review incoming submissions from your website’s contact forms within the Editor panel and download the submissions as a CSV file.
You can lock projects to safeguard them from being deleted or transferred. That’s on top of being able to set a wide range of custom permissions. You can also password-protect your site and organize projects into folders, which is ideal for agencies!
Though it’s not quite a collaboration feature, we think it’s worth mentioning that Webflow has its own designer community. Here you can display your latest work and list your skills as a designer. Here, you can also put your website up as a clone for others to use as a template and access free templates from other users. In other words, you can access far more templates than Webflow’s native ones.
Editor X vs Webflow: eCommerce Features
Both platforms empower you to create a fully branded store from which you can sell physical and digital items. In addition, both solutions include inventory management, order fulfillment, and sale tax calculation features. Likewise, Editor X and Webflow allow you to sell on social media platforms like Facebook and Instagram.
With the basics covered, let’s look at some of their capabilities in more detail:
eCommerce with Editor X
Editor X comes with all of Wix’s eCommerce features. For example, you can build a fully branded store with built-in payment processing that supports over 60 international payment providers. In contrast, Webflow is limited to Stripe, Apple Pay, and PayPal.
Editor X enables you to sell all kinds of products, including:
- Memberships
- Tiered pricing
- Subscriptions
- Bookings
- Services
- Tickets
You can even sync your calendar to manage appointments. On top of that, Editor X allows you to create branded invoices and quotes that include payment links. This works wonders for creating a fully customized purchasing experience for clients.
Lastly, it’s also worth mentioning that you can list an unlimited number of products, send abandoned cart recovery emails, and customers can create accounts on your website. The latter feature is completely missing from Webflow.
eCommerce with Webflow
Webflow allows you to customize the entire customer experience, including checkouts and shopping carts. In addition, it provides excellent options for product display, including a product feature module, galleries, and product pages with customizable fields.
You can customize shipping regions, automated tracking, shipping rules, and more. Webflow also allows you to set up paid memberships, though this feature is currently in Beta. While Webflow is a pace ahead where design is concerned, it’s still catching up regarding eCommerce. It also doesn’t share Editor X’s extensive event and booking management capabilities.
Unlike Editor X, Webflow limits your product count (500 on the Standard eCommerce plan). Its Standard plan also charges a 2% transaction fee, whereas Editor X doesn’t.
Editor X vs. Webflow: Other Key Features
Now that I’ve covered Editor X and Webflow’s most stand-out features. Here, I’ll quickly address some of the other tools on offer:
SEO
Both Webflow and Editor X come with a helpful SEO toolkit.
For instance, you can:
- Control the SEO markup and indexing rules
- Edit redirects
- Add and edit schema markup
- Create meta titles and descriptions
- Benefit from automated sitemaps.
- Edit image alt tags.
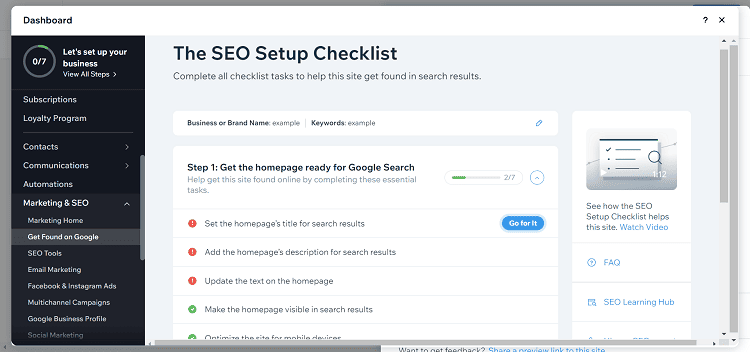
Editor X uses Wix’s popular SEO wizard to highlight what needs doing to further optimize your site. Just click on an outstanding SEO task, and the wizard takes you to the section you need to edit. In addition, it displays in red, orange, or green how well a task has been completed so far, making it easy to keep track of your site’s SEO. This feature makes SEO a little more intuitive than Webflow.
Blogging
Webflow allows you to create blog posts as a collection item in your CMS. However, it takes a lot of work to customize individual blog posts. As a result, you often have to find a workaround to use Webflow as a blogging platform. You also have to purchase a CMS hosting plan to schedule blog posts and unlock a significant number of CMS items.
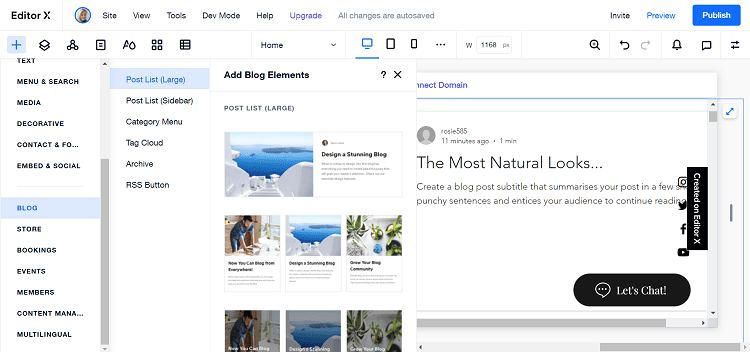
On the other hand, Editor X offers plenty of blogging functionality, including RSS feeds and the ability to organize blog content using tags and categories. On top of this, Editor X also comes with a content manager to manage more posts. You can also import content from an existing WordPress blog, including its categories, authors, and images.
Apps and Integrations
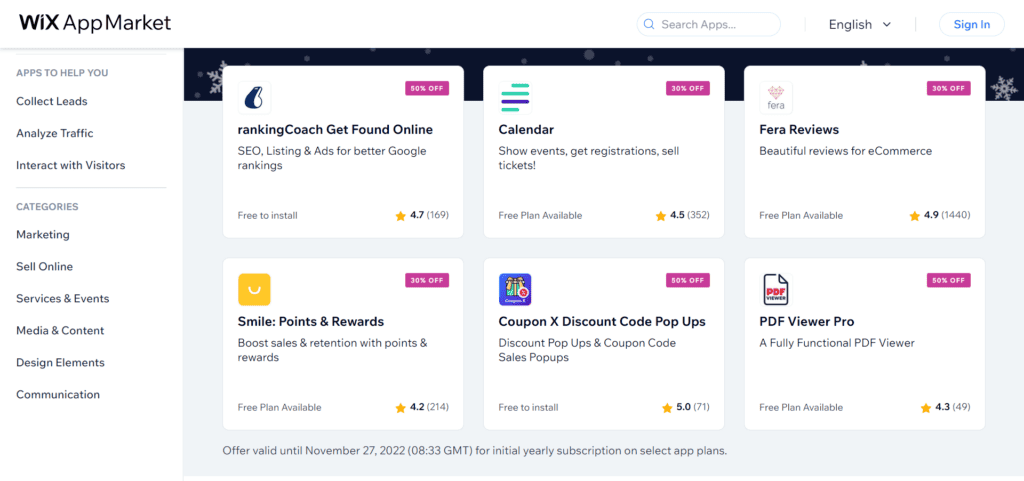
Editor X also benefits from Wix’s app store. Here you’ll find hundreds of free and paid apps and widgets to add to your site.
In contrast, Webflow doesn’t offer much in the way of native apps. Instead, it provides detailed installation instructions that often require adding code snippets to your site. Webflow leans heavily on its Zapier integration to let you bridge the gap between its platform and other third-party tools.
Editor X vs. Webflow: Customer Support
As Webflow and Editor X are complex and advanced website builders, comprehensive self-help documentation and excellent customer support are vital. So let’s see what each platform offers in this arena:
Webflow
Customer support is available via email. The team aims to respond within 48 hours. Those with paid workspaces receive priority support and their own custom success manager. Webflow also comes with its own “university,” which includes a wide range of in-depth courses on its tools and features. Finally, you can access Webflow’s forum to discuss problems and network with other Webflow customers.
Editor X
Editor X offers various resources, including webinars, blog posts, a community forum, and design classes. Unfortunately, the online knowledge base is, somewhat frustratingly, included in Wix’s knowledge base instead of having its own dedicated resource. That said, customer support is available 24/7 through live chat, email, and phone. This puts it miles above Webflow!
Editor X vs. Webflow: Pricing
Editor X and Webflow feature similar pricing in that premium plans are separated into website and eCommerce plans. So let’s take a closer look:
Editor X’s Pricing
Editor X has three website plans for online portfolios, blogs, and personal projects. These plans don’t differ much in the way of features but unlock more storage as you upgrade.
There’s also a free plan available. However, this comes with limited storage and Wix’s branding plastered on your website. While this might work for a small personal site, most users want to upgrade to connect a custom domain and unlock more features.
The below pricing is based on annual billing:
- The Essential Plan: $22 per month -10GB storage space and one-hour video storage
- The Extra Plan: $35 per month- 20GB storage, two hours of video storage, access to the visitor analytics app free for one year, and professional logo generation, including access to all social media logo files
- The Ultra Plan: $49 per month – all of the above, plus 35GB storage and five hours of video storage
Business and eCommerce plans add more features and capabilities into the mix:
The Launch Plan
For $29 per month, you’ll get access to the following:
- 20GB of storage
- Five hours of video storage
- You can list and sell unlimited products.
- Abandoned cart recovery
- You can trade on social channels like Facebook and Instagram.
- Create an online booking platform where you can list unlimited services and classes. You’ll also benefit from multi-calendar sync, and you can register staff seats, and more.
- Event and ticket management
The Boost plan
For $69 per month, you get everything above, plus:
- 35GB of storage
- Ten hours of video storage
- Automated sales tax on up to 100 transactions per month
- You can sell subscriptions.
- You can sell on online marketplaces.
- Advanced shipping features (i.e., you can print shipping labels, manage end-to-end fulfillment, and connect shipping apps)
The Scale Plan
For $219 per month, you get everything above, plus:
- 50GB of storage
- Unlimited video hours
- You can create customized reports.
- Automated sales tax for 500 transactions per month
It’s worth noting that Editor X, like Wix, makes its premium plans more attractive by adding third-party services. I’ve not listed these as they don’t feel like an integral part of the platform itself and are often only available for free for one year. These include reviews by KudoBuzz, Smile.io’s loyalty program, and Dropshipping by Modalyst. For a more detailed breakdown of what’s included in each of Editor X’s pricing plans, click here!
An enterprise plan is available upon discussion with the team!
Webflow’s Pricing
As I just mentioned, Webflow also has separate pricing plans for general website creation and eCommerce. In addition, it also offers programs for teams and agencies looking for more collaboration features. Webflow also has a free plan for testing its interface before committing. You can publish your free site to a Webflow subdomain with up to 1GB bandwidth and 50 CMS items.
For future reference, any record in your CMS database (for example, a blog post) counts as one CMS item. You can also only build two static pages on the free plan.
The below pricing is based on annual billing.
Basic
For $14 per month, you get the following:
- You can link your website to a custom domain
- 0 CMS items
- Up to 500 monthly form submissions
- 50GB of bandwidth
- 100 static pages
- Access to custom code
- Up to 250,000 monthly visitors
- Access to all SEO tools
- Unlimited website backups
- Access to custom code
CMS
For $23 per month, you get everything above, plus:
- 2,000 CMS items
- 1,000 monthly form submissions
- 200GB of bandwidth
- Three guest editors
- Site search functionality
- Scheduled publishing
- API access
- Dynamic embeds
- RSS feeds
Business
For $39 per month, you get everything above, plus:
- 10,000 CMS items
- 2,500 monthly form submissions
- 400 GB bandwidth
- Ten guest editors
- Up to 300,000 monthly visitors
Enterprise Plan
Available at a custom quote. This package includes all of the above, plus:
- A custom CMS item amount, monthly form submissions, bandwidth, and guest editors
- Custom CDN
- Single-sign on
- Custom security headers
- Custom SSL certificates
- A success manager and guided onboarding
The eCommerce plans are as follows:
Standard
For $29 per month, this includes all features from the CMS plan
- 500 eCommerce items (products and product variants)
- 2,000 CMS items
- A 2% transaction fee on all sales
- You can process up to $50K in annual sales
- A customizable checkout and shopping cart
- Email customization
- Three staff accounts
- You can sell paid memberships (currently in Beta)
Plus: $74 per month, includes all features from the Business plan
- 1,000 eCommerce items
- 10,000 CMS items
- A 0% transaction fee
- You can process up to $200K in annual sales
- Ten staff accounts
- Unbranded emails (free from Webflow branding)
Advanced: $212 per month, includes all Business plan features
- 15,000 eCommerce items
- 10,000 CMS items
- Unlimited annual sales volume
- 15 staff accounts
Next, Webflow’s workspace plans. These unlock the ability to create more sites on one account, with a workspace for each site project. In addition, you can add and edit custom code, code export, billing permissions, and site password protection.
The following plans are for in-house teams and are priced as follows:
- Core: $19 per user per month- You can register a maximum of three users and create ten unhosted sites
- Growth: $49 per user per month – You can register up to nine users, create unlimited unhosted sites (free of Webflow’s branding), and set custom publishing permissions.
Alternatives
While you get a lot from Editor X and Webflow, they aren’t the only website-building tools on the market. So, here we’ll share a few other alternatives brands can use to create no-code web products:
Shopify
If you’re in the market for a website builder packed with extensive eCommerce features, Shopify is hard to miss. They have a decent range of ready-made site templates, a built-in checkout, multiple payment processors you can integrate with, and marketing tools.
For instance, email capture and discount generation. Not to mention, Shopify has an extensive catalog of over 8,000 apps to extend your platform’s functionality.
Shopify stores are also fully hosted, and you can add your own custom domain. You can edit your web design using Shopify’s intuitive drag-and-drop style editor. Its new Shopify 2.0 themes allow you to edit every section of your site template. You also benefit from omnichannel selling capability and POS integration.
Shopify’s Starter plan is $5 per month with basic selling capability. However, to benefit from Shopify, you’ll need to be on their Basic plan or above, starting at $29 a month. This covers store creation, its eCommerce tools, and POS integration.
Zyro
Zyro is a simple and affordable no-code website builder. You start with over 100 pre-made web templates to choose from, which you can customize using the drag-and-drop editor. However, while you can play with many elements, such as fonts, colors, and content, you don’t have as much customization freedom as Webflow and Editor X.
Instead, Zyro is for those who want a quick and easy way to build a functioning website. It’s an excellent choice for beginners because the interface is straightforward.
You have a grid-based layout where you can pull in and edit content as needed. Zyro also has AI tools to help speed up the website creation process. For instance, they have a logo maker, content generator, and photo-resizer.
Specifically for eCommerce, right out of the box, you can accept payments and set up shipping and inventory settings. In addition, they have a landing page builder and even a business name generator. Not to mention, Zyro has helpful marketing integrations like Hotjar, Google Analytics, Facebook Pixel, and live chat.
At the time of writing, Zyro’s running a 70% discount on their paid plans. But even if you miss the deal, you can create a website for just $11.99 a month. This includes a free 1-year domain name, unlimited storage, and full web hosting.
Wix
Wix is another powerful website builder. It provides all the website essentials, such as hosting, store management features, and payment processing. In addition, they have over 500 professionally designed website templates to choose from.
You can also try Wix ADI (artificial design intelligence) to tailor-make your web design with just a few clicks. You simply fill in a few bits of information about your brand, and it will create a new design from scratch, pre-filled with images and text. Then, with the drag-and-drop editor, you can customize your colors, fonts, and add animation.
But while Wix may be more user-friendly than Editor X or Webflow, it doesn’t have the same customization freedom. For instance, in Editor X, you can manually adjust how your site responds to different screen sizes, but you can’t do this with Wix.
That said, Wix benefits from some tremendous out-of-box eCommerce features. For example, you can easily add bookings, events, and online ordering capabilities to your website. You can also accept payments with Wix’s native processor or use one of the 50 payment options.
Lastly, you can integrate with over 250 apps for marketing, customer communication, and many more.
You can create a free website with a Wix subdomain and its advertising plastered all over it. However, you can’t accept payments unless you join a paid-for eCommerce plan, which starts at $27 a month.
Editor X vs. Webflow: Pros and Cons
I think we can all agree that we’ve covered lots of ground. So, to try and consolidate some of what we’ve learned, I’ve provided a quick pro-cons list for each platform:
Webflow Pros
- Webflow provides extensive and well-organized online self-help resources.
- There’s a free plan available.
- Webflow offers a greater range of advanced design features. Editor X comes close but is still playing catch-up.
- Webflow allows for seamless collaboration with developers.
- With access to community-created templates, you can benefit from many designs to get you started. There are over 1,000 Webflow templates, but note that only 40 of them are free.
Webflow Cons
- Plans limit monthly traffic, so as your site grows, you’ll eventually be forced to upgrade
- Support is limited to email, with response times sometimes as slow as 48 hours.
- Collaborative workspaces aren’t included in their basic plans
- Paid memberships are currently only in Beta.
- If you purchase a template, you can only use it for one site. You’ll have to repurchase it to use it with another.
- Few native integrations are available
- You can’t list unlimited products.
Editor X Pros
- Editor X’s collaboration features are more intuitive than Webflow’s. Its collaboration features are also included in its pricing plans; you don’t need to purchase a special program to unlock these.
- 24/7 support via chat, email, and phone is available
- Offers a free plan
- You get access to Wix’s app marketplace, where you’ll find hundreds of integrations.
- You can list and sell unlimited products.
- You benefit from simple and intuitive blogging features.
- Access to more advanced eCommerce features
Editor X Cons
- Storage space is limited on all its plans
- You have to shell out for the eCommerce Scale plan to access custom reports.
- Editor X doesn’t have its own dedicated knowledge base.
- Not all Editor X templates are responsive by default.
FAQs
Question: What is a ‘Collection’ in Webflow?
Answer: Collections are a feature of Webflow’s CMS.
In short, a ‘collection’ is a database where you can dynamically store content and use it throughout a project. What makes content “dynamic” is that you can update the content at the source so that it appears the same across your site wherever that content’s used.
A collection can include copywriting, images, blog posts, products, and more. You can also include dummy content in your collection, for example, where you design your page and update the content later.
Question: Is Editor X included with Wix?
Answer: Editor X is another service offered by Wix. Those with an existing Wix site can quickly move their site to Editor X via the “My sites” page in their account. It’s an alternative to Wix’s standard editor, making creating more flexible and responsive websites easier.
When you switch to Editor X, you’ll receive a few popup tips to help you familiarize yourself with the new editor.
But please be aware that you might have to rebuild parts of your site if the design doesn’t transfer fully as intended.
Finally, to publish your Editor X site, you’ll have to upgrade to an Editor X premium plan if you were previously on an ordinary Wix premium plan.
You can always revert to Wix’s original editor if Editor X isn’t a good fit for your needs.
Question: What are Webflow’s blending modes?
Answer: Blending modes are a design feature Webflow offers that Editor X doesn’t. These are similar to the blending modes found in popular design software like Photoshop. A blending mode allows you to overlay an element over another, with the top layer interacting with the below in a specific way.
For example, the darken mode ensures that only those parts of the layer on top that are darker than the layer below show up. This allows you to place a black-and-white image over a textured background, for example, and the white background will turn transparent.
In addition, various lighting modes allow top layers to act as highlights or glow effects on lower layers. Finally, the multiply mode multiplies the color value of the layer below with the values of the layer on top.
Put simply, these modes are great to play with and unlock a wide range of unique design options, especially for those used to more professional photo editing software!
Editor X vs Webflow Compared: My Final Verdict
Answer: Phew! I’ve finally reached the end of my Editor X vs. Webflow comparison. I think it’s safe to say that one trend has remained steadfast throughout. While Editor X and Webflow offer similar features, Editor X provides a better user experience overall.
It boasts more straightforward blogging features, more extensive eCommerce functionality, an extensive app store, and a handy SEO wizard. It also offers more comprehensive human customer support and intuitive team collaboration features that make real-time editing possible for several team members simultaneously!
While Editor X is less advanced than Webflow regarding certain design features, it very nearly offers all the same capabilities – while remaining more beginner friendly. As such, we’d recommend Editor X overall to anyone looking to create their own website.
That doesn’t mean Webflow doesn’t have its place. On the contrary, this robust design editor leans much more heavily on code and traditional web-design practices.
This might scare off beginners, but it can be immensely liberating for anyone who wants to access and edit code. Webflow is, therefore, the better tool for web design professionals and agencies creating websites for clients. In this spirit, we think Webflow is still a commendable and very impressive website builder.
What do you think? Do you prefer Editor X or Webflow? Let us know in the comments below!