Last Updated on January 11, 2023 by Ewen Finser
Web design is important. Period.
It takes the average person around 50 milliseconds to form an opinion about a website. So, it’s hardly surprising thousands of entrepreneurs use web page builders to help them create something that engages visitors and converts prospects into paying customers.
Beaver Builder and Visual Composer are (arguably) two of the most popular WordPress web page builders. So, in this review, we’re going to compare them both, so that you can decide on the better option for you and your business.
Does that sound good? Perfect! Let’s jump to it.
Who’s Visual Composer?
Visual Composer is well known in the industry for being the first ever WordPress plugin to offer the kind of drag and drop editor we’re familiar with today. Interestingly, Visual Composer continues to be the best-selling web page editor for WordPress on CodeCanyon. It also comes as standard with loads of the WordPress themes listed on ThemeForest.
To put their popularity into perspective, over a million WordPress sites use the Visual Composer plugin!

Visual Composer’s Re-Brand
These days, Visual Composer goes by the name of WPBakery Page Builder (the same WordPress page builder). However, the trademark ‘Visual Composer’ is still used for their fully-fledged website builder.
Who’s Beaver Builder?
On the flip side, there’s another web page builder (WordPress page builder) called Beaver Builder. This newer solution was launched back in 2014, and since then it’s gone from strength to strength.

What Does Visual Composer Have to Offer?
The Visual Composer WordPress plugin empowers WordPress users to create mobile-friendly websites within a matter of minutes — so rest assured, you don’t have to be a coding whizz to build your dream site!
Visual Composer’s compatible with virtually every WordPress theme on the market and supports both WordPress Multisite and WooCommerce integration, so there’s a good chance you’ll be able to use this app.
Visual Composer’s interface is nothing short of intuitive. You can craft top-notch designs through either the frontend or backend of your website. As you begin to edit your site, you’ll notice an impressive number of web page elements as well as tons of pre-defined layouts — over 50-page elements and 60 pre-designed templates to be precise!
These elements range from basic text blocks and image carousels and extend to more complex features like — maps, post grids, icons, display charts, videos, social media sharing buttons, and much much more. Plus, it’s also incredibly easy to insert WordPress widgets. These are especially handy if you still want to extend the functionality of one of your web pages.
When it comes to web page templates in the WordPress repository, you’ll find ones for your: FAQ pages, help pages, service pages, and your ‘about me’ page — just to name a few!
You might also be interested to know, Visual Composer’s back-end interface is more straightforward to use than its front-end. As such, if you’re just looking to change the layout of a web page, it’s usually easier to do this in the back-end.
Whereas, if you’re tackling the more complicated aspects of your web design, like the general aesthetics and appearance, the front-end editor tends to be the better option.
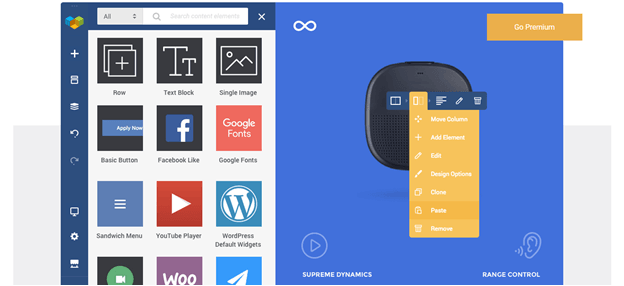
When you load Visual Composer’s backend editor, it’ll look like a fresh canvas just waiting for you to craft a design. At the top of your screen, you’ll see five buttons — three on the left and two on the right.
This is what these buttons mean:
- The Visual Composer icon: This directs you to Visual Composer’s official plugin website.
- The Plus Symbol: Click this to add elements to the web page you’re editing (addons).
- The T icon: This opens your template box.
- The Configuration Icon: When you click this, a box appears. Here you can add custom CSS code.
- The final button to the right: This takes you to Visual Composer’s frontend editor.
If you click on the button labeled “Classic Mode” it’ll return you to WordPress’ default editor.
When you launch Visual Composer WordPress page builder for the first time, you’ll see a few brief instructions explaining how to add your first pieces of content. Follow their advice, and your web page will be up and running in no time!
Also, for those of you who want to reach out to an international audience, never fear, because Visual Composer comes with over ten language packs.

Visual Composer: Design Settings and Capabilities
You want a web page builder that makes adding and modifying elements easy. With Visual Composer, in just a few clicks you can organize each and every part of your web page into neat rows and columns. Just drag the element where you want it to go and drop it where — it really is as simple as that.
You can also drag entire rows and place them exactly where you want them on the page. That’s in addition to choosing how many columns you want to be displayed in each row — you can customize your own structure or choose from one of eleven layouts.
From here you can add new features to columns and rows by selecting the plus symbol. You can also clone whole rows of content, to save you working from scratch.
Alternatively, if you’re a web developer, you can add your own designs and make advanced edits to the work you’ve created in Visual Composer’s editor — Visual Composer permits the addition of custom CSS code to any of your web pages, which provides users with an additional layer of flexibility.
When it comes to modifying individual elements, the number of settings available depends on what kind of feature it is. If it’s very basic, you’ll probably have only one or two options, whereas a more complex element might have dozens!
In terms of general settings, you can edit the default color palette of your web page elements and their margins. That’s in addition to the spacing between columns, and the width of the mobile screen. You’ll find all these options listed under ‘design options.’
From your general settings page, you can also set the types of blog posts you want Visual Composer to be active on.
Best of all, Visual Composer supports over 500 different extensions/apps. These work wonders for extending the overall functionality of your website. There are tons of plugins you can utilize to make your site more engaging and interactive.
Here are just a few examples of the extensions you can download and use:
- Templatera Template Manager: Users can create and manage their web page templates based on the type of posts they want to publish.
- Woo Products: Add web page elements that showcase your WooCommerce merchandise.
- Easy Tables: Create, manage, and insert tables.
- Parallax Image and Video Background: Add these features to any of your web pages.
- Easy Form for WPBakery Page Builder: As you’ve probably guessed, this extension permits you to create and manage opt-in and contact forms.
- CSS Animator Addon: Choose from over 40 animations to add to your site.

Advantages of Using Visual Composer
There are plenty of advantages to utilizing Visual Composer. You can design and launch near-on any post or web page — without having to write a single line of code. Not to mention, the frontend editor provides an accurate view of what your content looks like to your visitors so that you can hit ‘publish’ with confidence.
We also love that all of the Visual Composer’s templates are SEO-friendly, which is essential for any business trying to extend their reach and boost their traffic.
Plus, Visual Composer boasts a comprehensive knowledgebase. It’s jam-packed full of informative articles and video tutorials. These resources take you through and explain each and every feature of Visual Composer’s plugin for WordPress, so rest assured, you’ll be taught how to make the most out of everything Visual Composer has to offer.
Failing that, if you’re still stuck, you can reach out to their customer support via e-mail. Reports suggest Visual Composer’s team is very good at getting back to queries within 24 hours.
Once you’ve finished editing a web page, you can save it as a template and use it again at a later date. Not only will this save time, but it’ll also help you keep your branding consistent.

Disadvantages to Using Visual Composer
Visual Composer hasn’t adopted the style of WordPress’ dashboard, so it always feels like you’re using an external app — rather than WordPress itself. This, coupled with its busy user interface, makes Visual Composer harder to get to grips with than Beaver Builder. Users also report having to put aside a fair amount of time to familiarize themselves with the platform.
The other major pitfall is that Visual Composer is entirely shortcode based. So, if you uninstall Visual Composer’s plugin, your online content won’t work — what a disaster!
There are also complaints that web pages created using Visual Composer, render differently on different devices. Depending on the degree of variation, this could be a nightmare! On a similar note, some users say it’s hard to modify their fonts. This is a bit of a pain in the neck if none of the Visual Composer’s font styles complement the look and feel of your brand.
Unfortunately, Visual Composer isn’t GPL friendly (General Public License) –which means you can’t freely copy, distribute, and modify their source code. So, if you’re a web developer or plan on adding code to any of your Visual Composer designs, you’ll have to purchase a license. Urgh.
Last but not least, while scouring the internet for Visual Composer reviews, I’ve noticed the same complaint surface time and again. Apparently, web pages built using Visual Composer take ages to load — even with devices boasting quicker internet speeds. Some users even report doing everything within their power to quicken the load time, and it still being slow! This isn’t ideal. After all, this is directly linked to the quality of your user experience. Fail to provide visitors with a decent experience, and there’s a good chance you’ll lose them to your competitors — not cool.
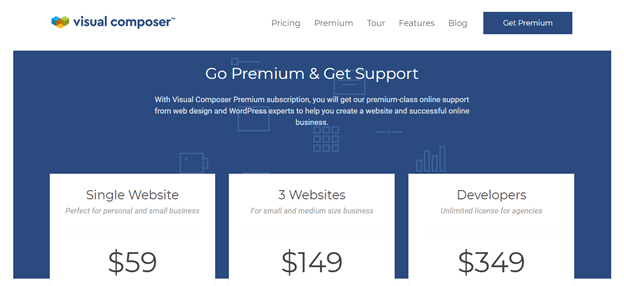
How Much Will Visual Composer Set Me Back?
Good news! There’s a free version. However, you’ll have Visual Composer’s branding plastered all over your site, which doesn’t look very professional!
If you want to upgrade to one of their three premium packages above the free version, you can choose from the following:
-
The Single Website: $59
With this you’ll get access to:
- One year’s worth of updates
- Premium support for one year
- Unlimited access to Hub
- Access to premium content elements
- Access to premium and global templates
- Template export and import features
- A header, footer, and sidebar editor
- WooCommerce support
- Compatibility elements
-
3 Websites: $149
You’ll get everything in the previous plan; the only difference is that rather than one website, you get access to three.
-
Developers: $349
Again you’ll get all the features included with the other two plans, however, the ‘Developers’ package entitles you to an unlimited number of websites.

What Does Beaver Builder Have to Offer?
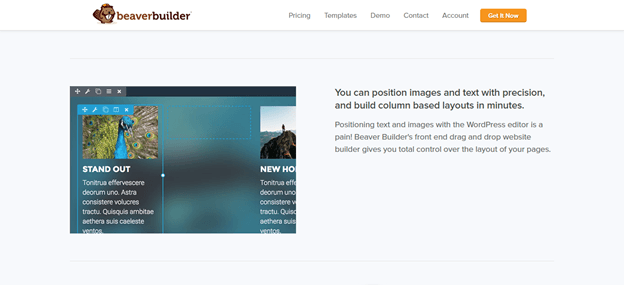
Similarly to Visual Composer, Beaver Builder provides all the tools you need to create professional-looking web pages. The primary difference with this drag and drop editor is that all your creating happens in the frontend of your website (unlike Visual Composer, you don’t have the option to edit your website from the backend).
Also, just like Visual Composer, Beaver Builder’s web page templates all boast responsive design. Not to mention, this solution integrates with near-on all WordPress themes — so there’s a good chance Beaver Builder will be compatible with whatever you’re working with.

Beaver Builder: Design Settings and Capabilities
One of our favorite things about Beaver Builder is the number of templates on offer — there are as many as 14 home page templates alone! You can create incredibly intricate web pages in next to no time. Beaver Builder integrates with WordPress just like Visual Composer. Once you’ve activated the WordPress plugin, you can load the editor and get to work!
All you have to do is click the ‘Page Builder’ tab to launch Beaver Builder, and you’ll then be able to edit from the frontend of your web pages.
It’s not just home pages they have templates for; you’ll also get access to 30 pre-built layouts specifically designed for:
- Landing pages
- Service pages
- About Us pages
Just to name a few!
When you’re using Beaver Builder’s drag and drop editor, its interface takes over the entire WordPress Dashboard. Aesthetically, Beaver Builder even looks like the WordPress’ interface, so at times it’s easy to forget you’re using a third-party app to edit the pages inside your WordPress site!
Furthermore, if you opt for their top-tier agency license, you can altogether remove Beaver Builder’s branding from its editor — how awesome is that?
To modify a specific web page element, just hover the mouse over it, and the available controls should appear.
Beaver Builder has two kinds of modules for users to choose from:
- Basic
- Advanced
Below we’ve listed some of the basic content elements you’ll have access to:
- Buttons
- Headings
- Images
- Audio
- Video
You get the idea.
Whereas the advanced modules include:
- Tabbed text areas
- Calls to action
- Sliders
- Pricing tables
- Testimonials
- Tabs
That’s all in addition to the many WordPress widgets you can use to extend the overall functionality of your web pages.

The Advantages to Using Beaver Builder
There are tons of advantages to using Beaver Builder.
For starters, it’s compatible with Multisite. For those of you who aren’t aware of what multisite is, it’s a WordPress feature that makes running numerous sites from a singular WordPress installation a breeze.
For the e-commerce merchants among you, you’ll also be pleased to hear that Beaver Builder is compatible with WooCommerce. It also works alongside WPML, which ensure your web pages are multilingual-ready. This works wonders for any website owner wanting to reach an international audience.

The Disadvantages to Using Beaver Builder
As we’ve already alluded to, Beaver Builder’s biggest drawback is that it’s incredibly expensive in comparison to other web page builder plugins. So, if you’re operating a business on a shoestring budget, this solution probably isn’t for you.
Some even go as far as to say that their higher priced packages, don’t justify the extra cost. Especially, when you consider multisite support is one of their premium features, and this comes as standard with Visual Composer.
Other users complain about the limited customization options for modifying your web page elements. Last but not least, just like Visual Composer, if you deactivate the Beaver Builder plugin, you’ll ruin the layout, styling, and content elements of any of the web pages you’ve created. However, your website copy will remain intact for you to access and re-purpose — silver lining!
How Much Will Beaver Builder Set Me Back?
For the Lite Version of Beaver Builder, you won’t have to pay a penny (available at WordPress.org). If you want to upgrade from their free plan (free version), Beaver Builder has three paid-for packages to choose from:
-
The Standard Plan: $99
This entitles you to:
- Edit an unlimited number of sites
- Access to their page builder plugin
- One year’s worth of customer support
- Premium modules and web page templates
-
The Pro Plan: $199
With the Pro Plan, you’ll get everything in the Standard package, as well as:
- The Beaver Builder theme
- Multisite capabilities
-
The Agency Plan: $399
This is Beaver Builder’s most comprehensive plan and includes all the features listed in the previous two packages in addition to white labeling.

Which is Better, Beaver Builder or Visual Composer?
In short, it’s safe to say that both of these solutions come with robust web building features that enable you to create custom and professional-looking web designs for your WordPress website.
However, if I had to pick a winner, I’d have to say that Beaver Builder has a slight edge. Its compilation of professional-looking templates, its vast selection of web page elements, and its intuitive interface make it a fabulous solution for any entrepreneur looking to create a beautiful website, quickly and easily.
However, if you’re running your business on a tight budget, then Visual Composer is usually the preferred option. For the money, you’ll still get access to plenty of sophisticated features and a relatively easy-to-use interface– after all, thousands of WordPress users have tested and reported Visual Composer to be a top-notch web page builder and theme builder.
You’ll also be better off with Visual Composer if you prefer a software that gives you the option of editing your content from either the frontend (inline editing) or the backend of your website.
Do you have any experience using either Visual Composer or Beaver Builder? If so, we’d love to hear your opinion in the comments box below. Speak soon!
Here are other related articles you may be interested in:

