- Webflow vs WordPress: Waarom migreren?
- Stap 1: Bepaal het startpunt
- Stap 2: Zorg voor het thema
- Stap 3: Exporteren vanuit Webflow
- Stap 4: Importeren naar WordPress
- Stap 51: Controleer de permalinks
- Stap 6: Doe de SEO checklist
- Stap 7: Gedraag je als een QA
- Stap 8: De nameservers wijzigen
- Stap 9: WordPress onderhouden
- FAQ's
- Webflow naar WordPress migratie slotopmerking
Laatst bijgewerkt op 22 april 2023 door Ewen Finser
Oké, dus hier heb je de taak om een website te migreren van Webflow naar WordPress. Zoals bij elke migratie kan het op een gegeven moment hectisch worden, maar met stap-voor-stap management en oog voor detail heb je het ding in een mum van tijd voor elkaar.
Waar moet je rekening mee houden als je een project verplaatst van Webflow naar WordPress?
KortomVeel kan worden gedaan via een export-import scenario, maar veel vereist speciale aandacht en handmatige handelingen. Jarenlang werk in projectmanagement, vooral met CMS'en, heeft me geholpen een checklist te ontwikkelen die ik graag deel.
Webflow vs WordPress: Waarom migreren?
Misschien heb je al een antwoord op deze vraag. Ja, de belangrijkste reden waarom website-eigenaren migreren naar WordPress vanuit andere Content Management Systemen (of CMS) is de kredietwaardigheid van een van de oudste diensten. Er wordt algemeen aangenomen dat het goedkoper is om een webproject op WordPress te onderhouden dan op een ander platform, of het nu gaat om een e-commercewinkel of een nieuwsbron.
Een eindeloze catalogus van plugins, waaronder echt stabiele en krachtige plugins (zoals Yoast SEO), is gemaakt om een ontwikkelteam te vervangen en de service zo gebruiksvriendelijk mogelijk te maken. In de meeste gevallen vereist WordPress geen speciale kennis van PHP, codering of CSS.
Jongleren met plugins kan echter leiden tot een beperking die we verderop zullen bespreken, en aangepaste blokeditors zoals Webflow nemen deze zorg weg.
Webflow is een oplossing waar ontwerpers vooral dol op zijn vanwege de interface die is opgebouwd uit lagen, vergelijkbaar met die van Figma of Adobe Photoshop. Webflow verwerkt JavaScript op een soepelere native manier, terwijl WordPress nog wat hocus pocus nodig heeft om statische HTML te animeren. Webflow werkt uitstekend voor portfolio websites, landingspagina's en eenvoudige blogs. Toch kan de toepassing van aangepaste functies en schaalbaarheid in het algemeen een uitdaging vormen voor zelfs de trouwste adepten van de laatstgenoemde service.
Een van de meest dramatische misvattingen die ik tegenkom tijdens mijn werk in webontwikkeling is dat migreren naar een CMS met meer mogelijkheden effectiever is dan omgaan met de bestaande legacy. Het raam schoonmaken met een oud kozijn kost nog altijd minder moeite dan een nieuw kozijn installeren.
Alle CMS zijn frameworks is ontworpen voor kleinschalige tot middelgrote webprojecten en zal niet correct werken met netwerken, entiteiten met meerdere projecten of winkels met duizenden artikelen zonder te investeren in PRO-versies van plugins en extra codeer- en ontwikkelingsondersteuning.
Ben je daar klaar voor? Geweldig, laten we eens kijken naar de stappen die nodig zijn voor een soepele migratie van Webflow naar WordPress!
Stap 1: Bepaal het startpunt
Het exporteren van gegevens uit Webflow verschilt als je een gratis of een betaald plan gebruikt. Betaalde plannen voor Webflow beginnen bij $19 per maand als ze jaarlijks worden gefactureerd en geven toegang tot de volledige broncode van de website. Het helpt om je project als geheel te exporteren, maar heeft weinig nut bij een migratie naar WordPress. Veel werk zal handmatig worden gedaan, dus zorg ervoor dat je controle hebt over elk onderdeel ervan.
Als je migreert van Webflow naar WordPress, beantwoord dan de volgende vragen:
- Behoudt u de kernelementen, zoals ontwerp en structuur, of wilt u wijzigingen doorvoeren terwijl u migreert?
- Is je hosting hetzelfde of ben je van plan een nieuwe te nemen als je verandert?
- Is jouw project een webshop?
Idealiter zou je het CMS willen veranderen, met andere woorden, de motor van je project, zonder de moeite te nemen om de structuur opnieuw te ontwerpen en aan te passen. Kleine correcties zoals inhoud of kleuren zullen het proces niet beïnvloeden, maar het accepteren van significante wijzigingen samen met de migratie wel. Maar omdat je het ontwerp van Webflow niet kunt overzetten, is een moment waarop je je UI moet bijwerken ook een perfect moment om te migreren.
Hoewel WordPress een gratis CMS is, zijn voor de hosting betaling en installatie nodig. Als u eerder Webflow hosting gebruikte, moet u een andere hosting service regelen voor uw nieuwe site.
Er zijn shared hosting oplossingen voor eenvoudige WordPress sites zoals Bluehost, Hostwinds of One.com, waar de WP setup onderdeel is van het admin paneel. Haast je niet om de domeinnamen te veranderen; ontwikkel in plaats daarvan de WordPress-versie van de site op een subdomein. We zullen dit in de laatste stap veranderen.
Als je klaar bent om te migreren, maak dan een reservekopie in Webflow. Druk daarvoor op Command + Shift + S (op Mac) of Control + Shift + S (op Windows).
Waar je rekening mee moet houden: Het export- en importproces zal ook anders zijn voor een webshop. Productpagina's en blokken kunnen niet automatisch worden geïmporteerd naar WordPress, dus we zullen in een paar stappen verder kijken naar de workaround.
Stap 2: Zorg voor het thema
Hoewel je met een betaald Webflow abonnement de CSS en HTML van je thema natuurlijk kunt exporteren, helpt dit wederom niet bij de WordPress migratie. WordPress heeft de neiging om de HTML van je pagina's in te pakken in bizarre klassen, dus je kunt de originele CSS gebruiken voor een child-bestand en dit combineren met het thema-bestand.
Ontwikkelaars sjablonen vinden die volledige aanpassing mogelijk maken en pas dan de wijzigingen toe - via de CSS en de themacode - of via de UI-bouwfuncties van WordPress, zoals Elementor of Gutenberg Blocks. Anderen adviseren om een sjabloon te bouwen volgens het oorspronkelijke ontwerp. WordPress staat niet bekend om zijn ongelooflijke designfuncties, maar je zult verbaasd zijn dat er veel coole designblogs op zijn gebouwd, zoals Adobe's webzine 99u.
De meeste ontwerpelementen kunnen worden ingesteld door toegang te krijgen tot Uiterlijk – Pas aan. Sommige thema's De structurele onderdelen van de site, zoals de navigatiemenu's, de header en de footer, moeten handmatig worden ingesteld. Ga naar Uiterlijk – Menu's en Widgets om die stap af te handelen. Als de functionaliteit je beperkt lijkt, download dan een plugin die flexibiliteit toevoegt aan je menu's en widgets.
Als je eenmaal hebt besloten hoe je het ontwerp gaat migreren - gefeliciteerd! Je bent geslaagd voor het meest uitdagende deel.
Waar moet je rekening mee houden? De ontwerpmigratie van Webflow naar WordPress kan uitgebreid zijn. Webflow is een ontwerpgerichte service die verschillende adaptieve ontwerpen maakt en werkt met lagen van ontwerpcomponenten. WordPress staat geen adaptieve aanpassingen toe vanuit het beheerpaneel en verwerkt mobiele resoluties rechtstreeks vanuit de CSS-bestanden van het thema. Verwacht niet dat je UI zo vloeiend is als in Webflow - WordPress is daar gewoon niet voor gemaakt.
Stap 3: Exporteren vanuit Webflow
Voordat u exporteert vanuit Webflow, moet u ervoor zorgen dat uw project wordt gedistribueerd als een CMS collectie. Dit maakt databasestructuur mogelijk en zorgt ervoor dat inhoud en rollen in je project vastliggen. Landingspagina's, blogberichten, auteurs, categorieën en recepten zijn voorbeelden van collecties voor een kookblog. WordPress regelt dat automatisch en je wilt niet handmatig invullen wat met behulp van een Excel-bestand kan.
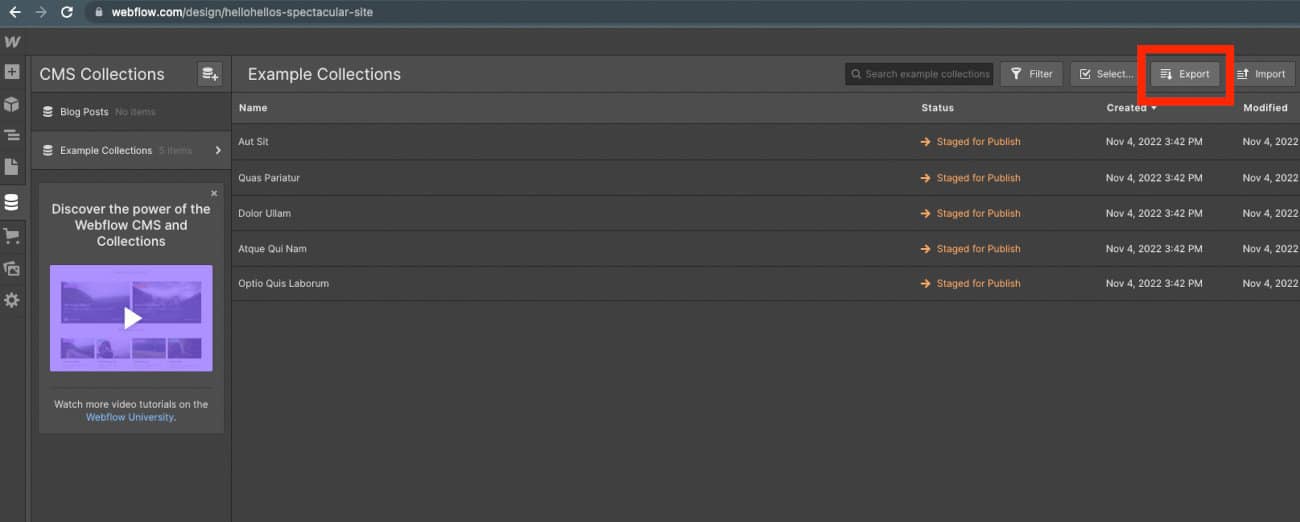
Om een collectie-export vanuit Webflow te maken, klikt u op het CMS-pictogram in het linkerpaneel en drukt u op de knop Exporteer knop. Uw gegevens worden geëxporteerd als een CSV-bestand. Ga voor producten naar de sectie Ecommerce in hetzelfde navigatiepaneel en exporteer je gegevens vanaf daar.
Misschien wil je een sitemap crawl uitvoeren voor je Webflow site om te zien of de export overeenkomt. Een sitemap is een bestand voor zoekmachinerobots om de exacte structuur van de website te kennen en geen pagina te missen. In dit soort situaties is het zelfs voor een mens handig.
Wat te overwegen: De meeste onderdelen van Webflow kunnen worden geëxporteerd met een betaald plan. Dit omvat de HTML-code, de CSS-bestanden en de Javascript-bestanden. In theorie kun je een site met die instelling implementeren naar elk ander CMS of back-end applicatie. Maar niet naar WordPress: het zal wat moeite kosten om de formaten in de volgende stap overeen te laten komen.
Stap 4: Importeren naar WordPress
Er is een set native WordPress importeerprogramma's voor Blogger, LiveJournal en Tumblr, maar ook voor andere WordPress sites. Het is niet nodig om extra plugins te installeren. Klik in uw beheerpaneel (dat er meestal uitziet als uwproject.nl/wp-admin/) op Gereedschap en Importeren.
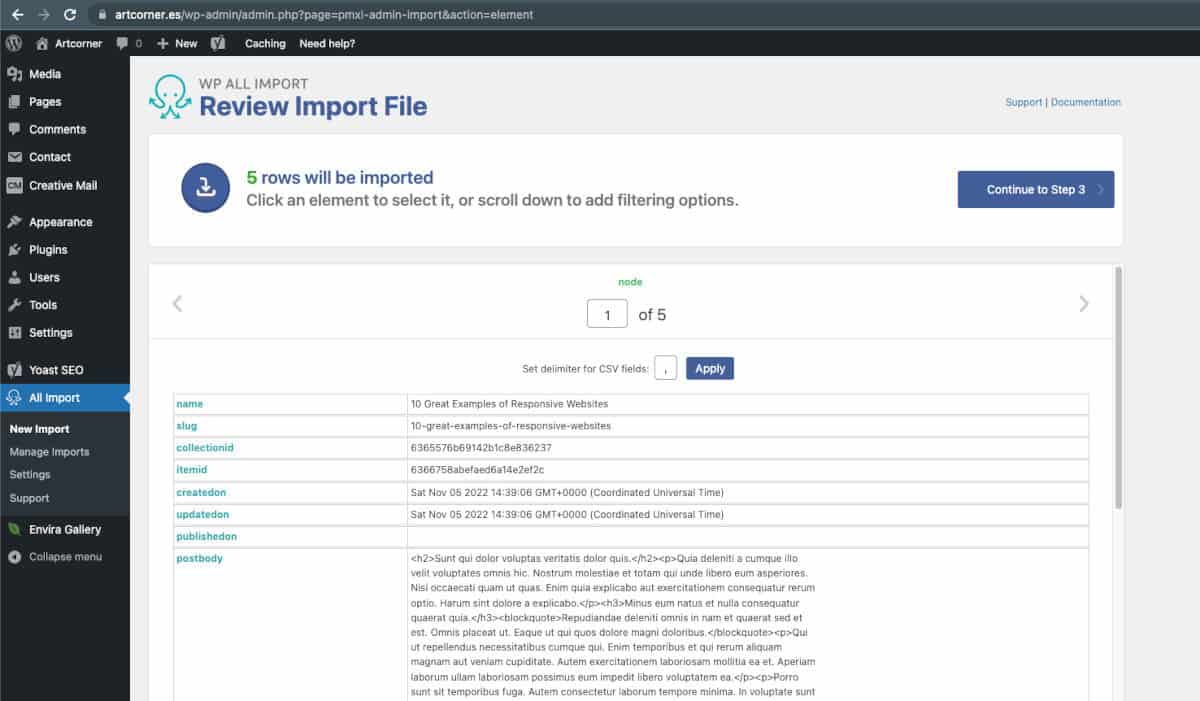
Zodra de WordPress Importer is geactiveerd, kunnen bestanden met een .xml extensie worden geïmporteerd. Wacht, maar we hadden toch een CSV? Dus onze twee opties zouden zijn om de CSV online te converteren naar een XML-bestand of om een van de Import/Export plugins te downloaden, zoals WP Alle import.
Ondanks de illusie dat het iets moeizaams is om gewend te raken aan een import plugin, is het proces rechttoe rechtaan. Je hoeft alleen maar de importvelden te matchen met bestaande secties van een WordPress content item. Zodra je dat hebt gedaan via een drag-and-drop interface, doet de plugin het importeren automatisch.
Soorten inhoud die in aanmerking komen voor Webflow naar WordPress import zijn onder andere webpagina's, blogberichten, galerijpagina's, teksten, ingesloten blokken en afbeeldingen. Andere dingen, zoals indexpagina's, reacties op berichten, audio- en videobestanden of aangepaste CSS, kunnen niet automatisch worden overgezet.
WooCommerce is een webshop voor WordPress, dus als je je producten en klantenbestand wilt exporteren naar WordPress via een CSV-bestand, gebruik dan een van de Import plugins voor WooCommerce.
Wat je moet overwegen: Eenvoudige inhoud, zoals webpagina's en blogartikelen, kunnen snel in WordPress worden geladen met behulp van importplugins. Maar aangepaste stijlen, animaties, videobestanden en contactformulieren worden handmatig gemigreerd. Je zult een plugin moeten vinden die elk scenario op de juiste manier afhandelt.
Stap 51: Controleer de permalinks
Voordat we de nieuwe site live zetten, moeten we ervoor zorgen dat we twee dingen onder controle hebben: de permalinks en de redirects. Waarom is dat belangrijk? Elk CMS heeft zijn eigen standaardindeling voor URL-slugs en tijdens de migratie willen we een 404-fout "pagina bestaat niet" voorkomen.
Je kunt de permalinks voor WordPress op twee manieren bewerken: ten eerste wijzig je de permalinkstructuur in Instellingen – Permalinks. Ten tweede - download een plugin die aangepaste permalinks toestaat voor het geval je de slugs voor de winkel en de producten moet veranderen. Overal waar het onmogelijk is om de oude pagina te vervangen door een nieuwe met behoud van de URL, stel je een 301 permanente redirect in (wat ook kan worden gedaan met een redirect plugin).
Het doornemen van de bestaande backlinks van de site is ook een SEO ninja-maatregel bij migratie. Als de backlinks naar 404-pagina's leiden, vraag de site-eigenaar dan om ze te vervangen door nieuwe.
Waar moet je rekening mee houden: Stem de nieuwe pagina's af op de oude sitemap om ervoor te zorgen dat alle oude pagina's naar nieuwe leiden met ofwel dezelfde slug of een permanente redirect. Als u dit niet doet, veroorzaakt dit ongewenste problemen met zoekmachineoptimalisatie en verlies van bezoekers.
Stap 6: Doe de SEO checklist
Het overzetten van metatags maakt ook deel uit van de handmatige routine bij het migreren van Webflow naar WordPress. Een van de nadelen van WordPress is dat in zeer zeldzame gevallen twee plugins overeen kunnen komen. Stel je de CMS-structuur voor als een gigantische boom en de takken als verschillende plugins.
Ze sluiten allemaal aan op de kofferbak, maar ze passen niet. SEO voor WordPress wordt beheerd door aanvullende plugins, hoewel sommige hostingproviders ze zelfs voor je kunnen voorinstalleren. Dit betekent dat zelfs als je Import-plugin de oude metatags zou ontdekken (wat niet zo moeilijk was, het is Webflow die velden toewijst aan het CSV-bestand, weet je nog?), ze geen handshake zouden kunnen maken met de SEO-plugin om de gegevens over te dragen.
Je zult op zoek moeten gaan naar een SEO-plugin met een importfunctie of de meta-titels, beschrijvingen en zoekwoorden handmatig moeten migreren.
Als je klaar bent, doorloop dan deze handige SEO-checklist en controleer of je op alle clausules ja hebt geantwoord:
- Zijn metatags ingevuld voor elke pagina, blogpost en product?
- Zijn de H1- en H2-koppen goed opgemaakt voor elke pagina?
- Zijn alle afbeeldingen correct geïmporteerd? Komt de slug van de afbeeldingsmap overeen met de oude?
Stel ten slotte een SSL-certificaat in om ervoor te zorgen dat je website via een beveiligd protocol wordt geopend. Dit kan in het beheerpaneel van de hostingdienst of via een WordPress-plugin. Zonder geldig certificaat kunnen zoekmachines en browsers je site als een gevaarlijke bestemming beschouwen en bezoekers de toegang blokkeren.
Waar je rekening mee moet houden: Metatags, H1-koppen en een geldig SSL-certificaat behoren tot de kernelementen om de site zichtbaar te maken voor anderen. SEO tijdens de migratie vereist net zoveel aandacht als SEO voor gloednieuwe websites.
Stap 7: Gedraag je als een QA
Vergeet niet om je nieuwe site binnen te gaan als een gewone bezoeker en controleer alle pagina's, berichten, links, navigatieknoppen en afbeeldingen om er zeker van te zijn dat er niets kapot is. Stuur een testbericht via een contactformulier en zorg ervoor dat jij, als beheerder, het bericht ontvangt. Besteed tijd aan je site om ervoor te zorgen dat de migratie is voltooid.
Ben je daar klaar mee?
Gefeliciteerd! Je site is nu overgezet naar WordPress.
Stap 8: De nameservers wijzigen
Het enige wat je nu nog moet doen is je domeinregistrar vertellen dat het domein moet verwijzen naar je nieuwe hosting met een WordPress site erop. Wijzig de nameservers naar de nameservers die je van je nieuwe hosting hebt gekregen en zorg ervoor dat de startpagina correct wordt weergegeven in het beheerpaneel van WordPress. Instellingen – Algemeen – WordPress-adres (URL).
Stap 9: WordPress onderhouden
Vanaf nu draait je site op een krachtig en flexibel platform dat volledig aanpasbaar en schaalbaar is. Er zijn een paar dingen waar je aan moet denken, die verwarrend kunnen zijn als je nieuw bent met WordPress.
Om terug te komen op dat beeld van het CMS als een grote boom, merk op dat de stam (de engine) regelmatig wordt bijgewerkt en dat de takken (de plugins) ook van tijd tot tijd worden bijgewerkt. Na verloop van tijd is het mogelijk dat sommige plugins niet meer worden ondersteund en niet meer goed werken met jouw versie van WordPress. Zorg ervoor dat je plugins kiest met een hoge reviewscore en een goede geschiedenis, zodat je weet dat je boom er niet onder zal lijden.
Wat ook vervelend is voor een WP-beheerder zijn spam commentaren en cyberaanvallen. Schakel commentaar zonder moderatie uit en pas een captcha toe voor contactformulieren om spamcommentaren of e-mails te verminderen. Cyberaanvallen zijn mogelijk omdat het helemaal niet moeilijk is om erachter te komen dat de site WP-hosted is (ik noemde al de opvallende class-namen in de broncode) en het beheerderspaneel toegankelijk is via een ./wp-admin slug. Het is een goed idee om een veilig wachtwoord in te stellen voor het beheerderspaneel.
Dingen om rekening mee te houden: Houd de updates van je plugins en de WordPress-versie in de gaten en vergeet niet om spambeveiliging te installeren voor zowel commentaar- als contactformulieren.
FAQ's
Vraag: Kan ik Webflow overzetten naar WordPress?
Antwoord: Ja, dat kan. Sommige delen van het proces zijn eenvoudig en worden beheerd via een export-import flow; andere vereisen speciale aandacht. Productpagina's voor webwinkels, reacties op blogberichten of video- en audiogegevens kunnen niet automatisch worden overgezet van Webflow naar WordPress.
Vraag: Kan ik een Webflow-website exporteren?
Antwoord: Ja, dat kan. Met betaalde plannen op Webflow is het mogelijk om de codebasis te exporteren, inclusief de HTML-, CSS- en Javascript-bestanden. De inhoud en structuur van de Webflow website kan zelfs bij een gratis abonnement worden geëxporteerd door een Collectie te exporteren.
Vraag: Is Webflow een CMS?
Antwoord: Ja, dat is het zeker. Het is een contentmanager met een zeer gebruiksvriendelijke drag-and-drop bouwer. Webflow is een perfecte oplossing voor websites met aangepaste ontwerpen, omdat de interface lijkt op een grafische editor zoals Adobe Photoshop of zelfs Figma. Een ander sterk punt van Webflow is dat je er adaptieve webontwerpen mee kunt maken voor elke resolutie.
Webflow naar WordPress migratie slotopmerking
Stel dat je ervoor hebt gekozen om te migreren van Webflow naar WordPress. In dat geval krijg je een robuustere en aanpasbare engine die bijdraagt aan het schalen en het aantrekken van meer bezoekers voor je project.
Aan de andere kant moet je speciale aandacht besteden aan het ontwerp en het uiterlijk, dat intuïtiever en professioneler is in Webflow. Dit laatste kun je niet overzetten, zelfs niet als je de codebasis van Webflow downloadt. Het is dus bijna het beste om van Webflow naar WordPress over te stappen als je klaar bent om het oude ontwerp weg te doen.
Het onderhouden van WordPress is ook iets waar je aan zult moeten wennen, omdat het geen service is met één enkele operator - de meeste functionaliteit komt van plugins die aan de core engine zijn gekoppeld. Het is essentieel om tijdens de migratie naar WordPress de juiste plugins te vinden die je nodig hebt om de website te laten draaien en ervoor te zorgen dat ze goed worden beoordeeld en ondersteund.
Sommige acties vereisen handmatige zorg, zoals het overzetten van de metatags en zorgen dat de permalinks overeenkomen.
Uiteindelijk krijg je echter een compacte en eenvoudig te bedienen oplossing voor je website, die schaalbaarheid en integraties met derden mogelijk maakt.