- Mijn conclusie vooraf
- Wat zijn AB-tests?
- Google Optimize instellen voor Webflow AB-tests
- Integreer uw Optimize Container ID met Webflow
- Tests en ervaringen
- Uw eerste AB-test uitvoeren met Webflow en Google Optimize
- Verdere optimalisaties...
- FAQ's
- Dat was het! U bent klaar om te beginnen met AB testen van uw Webflow website
Laatst bijgewerkt op 22 april 2023 door Ewen Finser
Ik weet niet hoe het met jou zit, maar soms voelt het maken van een website en online content alsof je in een leegte schreeuwt. Je voelt je misschien onzichtbaar zonder een onmiddellijke echo die je vertelt dat je gehoord bent. Naast directe beoordelingen en feedback van klanten vertrouwen we op analyses om ons te vertellen of veranderingen aan onze websites en marketingcampagnes resultaat opleveren.
Dit is waar AB-tests van pas komen. Dit is een van de eenvoudigste manieren om bruikbare inzichten te verkrijgen voor het verfijnen van de inhoud van je website. Maar helaas, als je Webflow gebruikt om je website te bouwen, is er geen ingebouwde AB-testfunctie. Je kunt dit echter eenvoudig toevoegen functionaliteit toevoegen aan uw Webflow website via integraties met derden.
Als iemand die al meer dan vijf jaar in de digitale marketingruimte werkt, was ik geïntrigeerd om meer te leren. Dus met dat gezegd hebbende, dit artikel gaat over een aantal van de beschikbare Webflow AB testing tools en hoe je ze voor je kunt laten werken. Er is veel te doen, dus pak een kop koffie en laten we beginnen!
Mijn conclusie vooraf
Al met al denk ik dat Google Optimize de ideale tool is om AB testen uit te voeren op uw Webflow-websites. Het werkt hand-in-hand met Google Analytics. Het is eenvoudig te installeren en verschillende tests uit te voeren, waaronder AB, redirect, multivariate en meer.
Wat zijn AB-tests?
Voordat ik verder ga met deze gids, wil ik er zeker van zijn dat we allemaal op dezelfde pagina zitten (vooral als je nieuw bent op het gebied van AB testen). Dus laten we snel bekijken wat het proces inhoudt:
Bij AB-splittests verdeel je je publiek om ten minste twee verschillende inhoudsvarianten te presenteren. De ene variant gaat naar groep A en de andere naar groep B. Bijvoorbeeld, een onderwerpregel in een e-mail. Zodra de e-mail is verzonden, verzamelt de AB testing tool informatie over de prestaties van beide varianten. Zodat je aan het einde van deze testrun kunt vergelijken of versie A of B betere kliks, open rates of conversies heeft ontvangen.
Veel AB testing tools kunnen worden geïnstrueerd om automatisch de winnaar te kiezen op basis van deze statistieken en de winnende versie naar de rest van je klanten te sturen. Op dezelfde manier kunnen AB-tests u helpen bij het optimaliseren van uw website of bloginhoud. Je kunt deze methode bijvoorbeeld gebruiken om koppen, taglines, bannerafbeeldingen, CTA's, websiteteksten, enz. te optimaliseren.
Split testen is echter behoorlijk lastig zonder een speciaal AB-testprogramma. Niet in de laatste plaats omdat je handmatig klanten moet verdelen. Vervolgens toon je ze een optie voor een bepaalde periode, doe je hetzelfde voor de tweede variant en kies je uiteindelijk de winnaar door de analytics te vergelijken.
...gaap.
Ik hoef je niet te vertellen welke optie het handigst is! Dus, met dat gezegd hebbende, welke tools werken met Webflow zodat je AB splittests kunt uitvoeren?
Google Optimize instellen voor Webflow AB-tests

Webflow raadt de Google Optimize integratie aan om AB-tests en andere experimenten uit te voeren op je Webflow project. Met Google Optimize kun je gratis variaties van je webpagina's testen en kun je zelfs multivariate en redirect tests uitvoeren (we leggen hieronder uit wat deze inhouden).
Google Optimize en Google Analytics gaan hand in hand - de eerste voert de tests uit, terwijl de tweede de resultaten observeert.
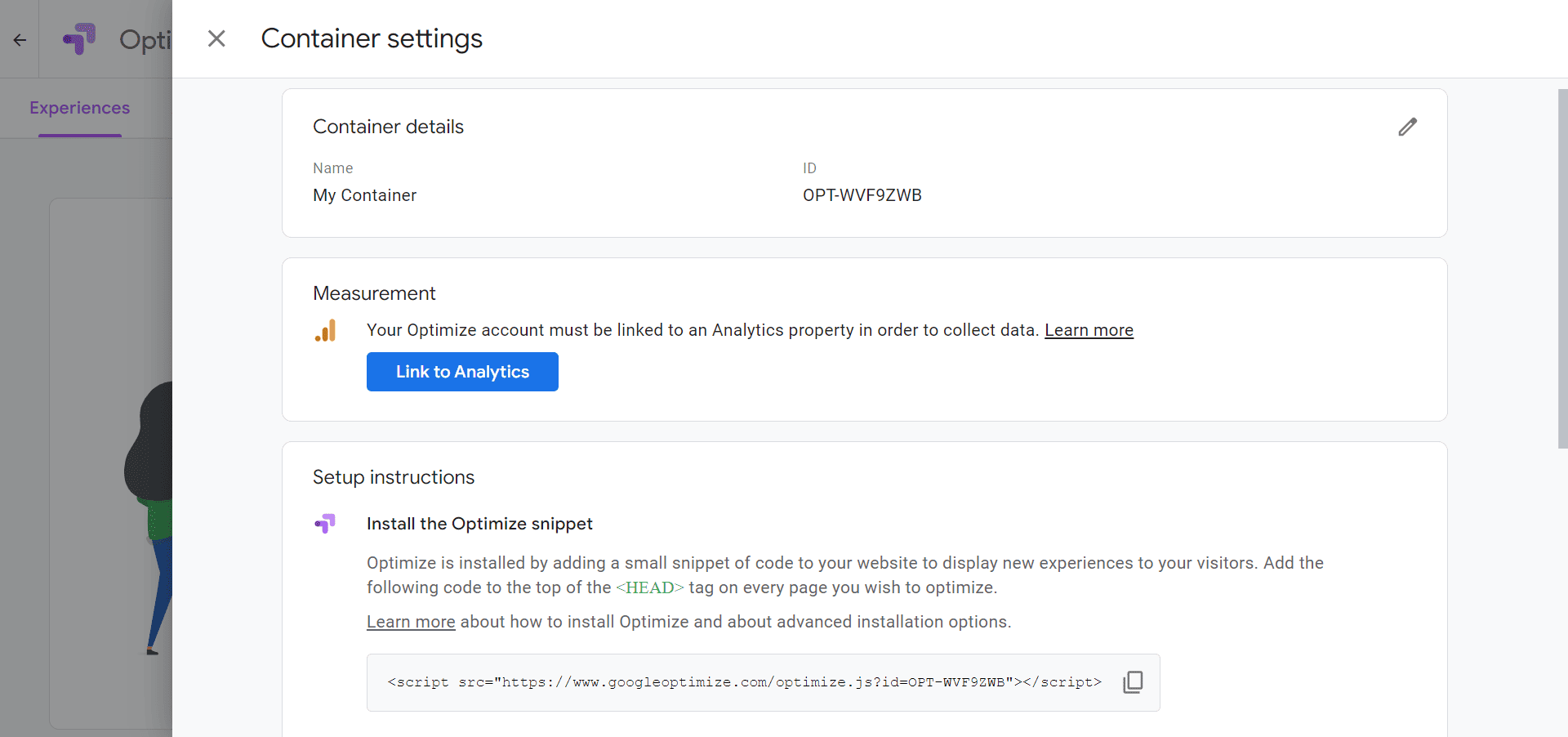
Ga eerst naar optimaliseren.google.com en maak een account aan. Voeg dan een nieuwe container toe en noem deze naar je site. Je kunt nu je eerste testervaring creëren, maar navigeer eerst naar "Instellingen" rechtsboven. Noteer vervolgens je Google Optimize Container ID en ga naar "Koppelen aan Analytics", waar je je Google Analytics account kunt koppelen.
Pro Tip: Voor Webflow AB-tests kun je de installatie-instructies negeren en let je ook niet op de optie om een Optimize Snippet te installeren.
Integreer uw Optimize Container ID met Webflow

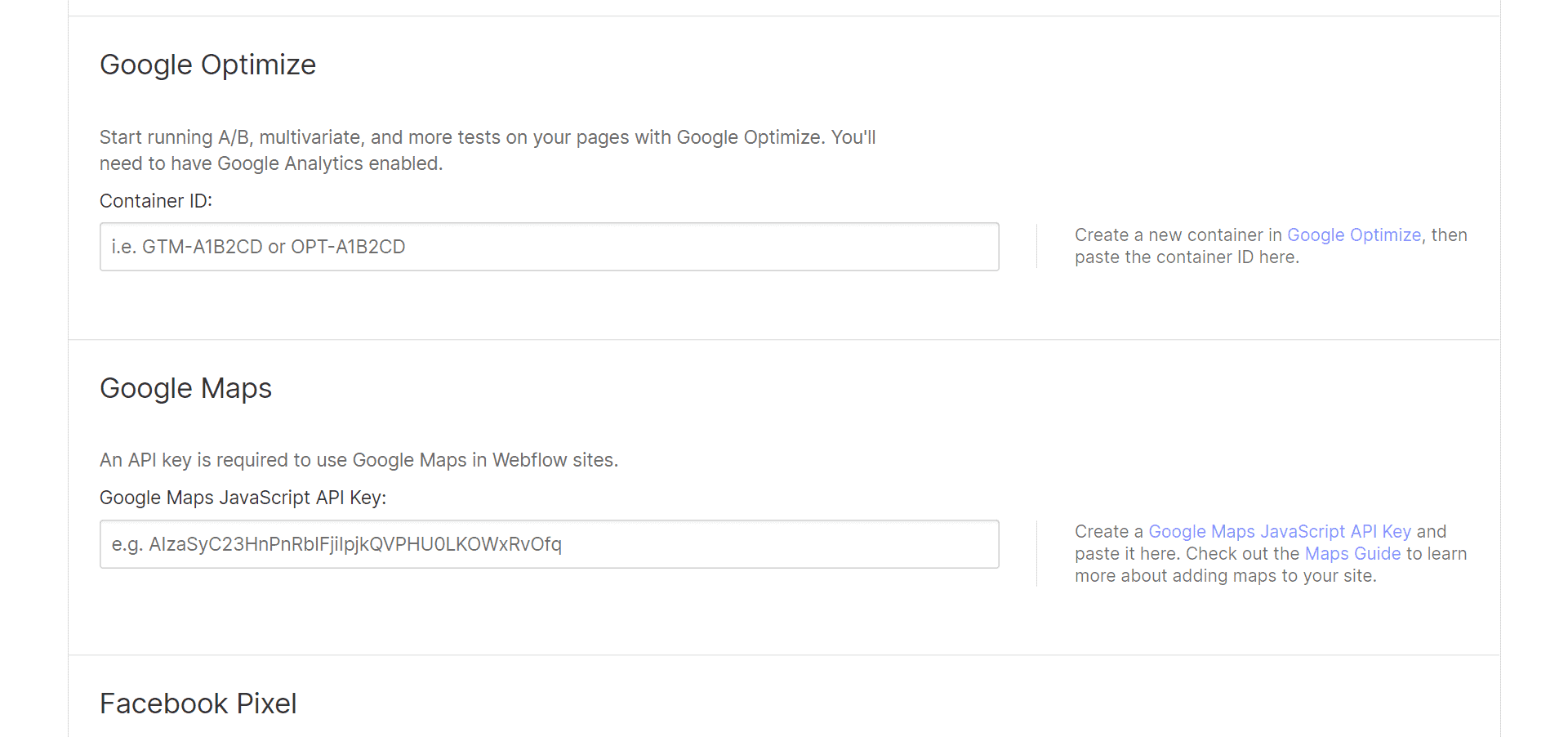
De volgende stap is om Google Optimize te koppelen aan je Webflow project. Navigeer hiervoor naar je 'Project Integration Settings' in Webflow en plak de Optimize Container ID die we eerder hebben genoemd. Vergeet tot slot niet op "Opslaan" te klikken!
Als u dit nog niet hebt gedaan, moet u ook uw Google Analytics Tracking ID integreren op dezelfde integratiepagina. Daarnaast raadt Webflow aan om de Global site tag in te schakelen voor eCommerce event tracking.
Tests en ervaringen

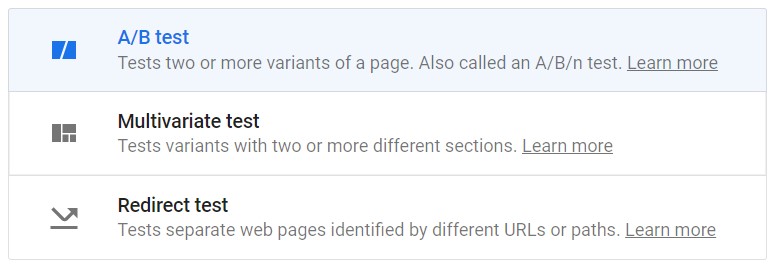
Hier volgt een kort overzicht van de soorten AB-tests die je kunt uitvoeren met Google Optimize:
- AB-test: Zoals we al hebben gezegd, wordt bij een AB-test geëxperimenteerd met twee of meer varianten van dezelfde webpagina. Hierbij bevat versie B (en elke volgende versie) een of meer gewijzigde elementen van het origineel (versie A). De varianten worden op hetzelfde moment gepresenteerd, zodat externe factoren de testresultaten zo min mogelijk beïnvloeden. Je kunt je AB test beperken tot een specifiek doelgroepsegment met behulp van targeting. Met Optimize kun je ook prestatiegegevens vastleggen op basis van een doelstelling. Bijvoorbeeld nieuwe unieke bezoekers.
- Multivariate testen (MVT): Bij deze test worden twee of meer elementen tegelijkertijd getest om de beste uitkomst te vinden, waardoor je meerdere aspecten van een landingspagina of website kunt optimaliseren. In een MVT kun je bijvoorbeeld twee kopteksten samen met drie verschillende hero images onderzoeken, en de statistieken laten zien welke variatie van elk element het beste presteerde.
- Tests omleiden: Sommigen zullen misschien beweren dat dit een versie van AB-tests is. Maar in plaats van twee versies van dezelfde webpagina te testen, kun je twee pagina's tegen elkaar testen. Je zou dit bijvoorbeeld kunnen gebruiken als je je website aan het herontwerpen bent en wilt zien welke versie van je landingspagina het beste werkt.
Uw eerste AB-test uitvoeren met Webflow en Google Optimize
Om een duidelijker idee te krijgen van hoe dit werkt, laten we een eenvoudige Webflow AB-test uitvoeren met Google Optimize:
Stap 1: Je testtype en URL instellen
Om te beginnen, als u tevreden bent, publiceert u uw Webflow site.
Ga vervolgens terug naar je Google Optimize-account en klik op "Ervaring maken". Kies een naam voor je eerste test en bepaal vervolgens welke test je wilt uitvoeren.
Laten we bijvoorbeeld de homepage van uw Webflow website testen. We noemen de test "Homepage Test" en kopiëren de URL van de Webflow homepage in het URL-veld zoals wordt gevraagd.
Selecteer vervolgens "AB-test" als de test die je wilt uitvoeren.
Stap 2: Varianten maken om te testen

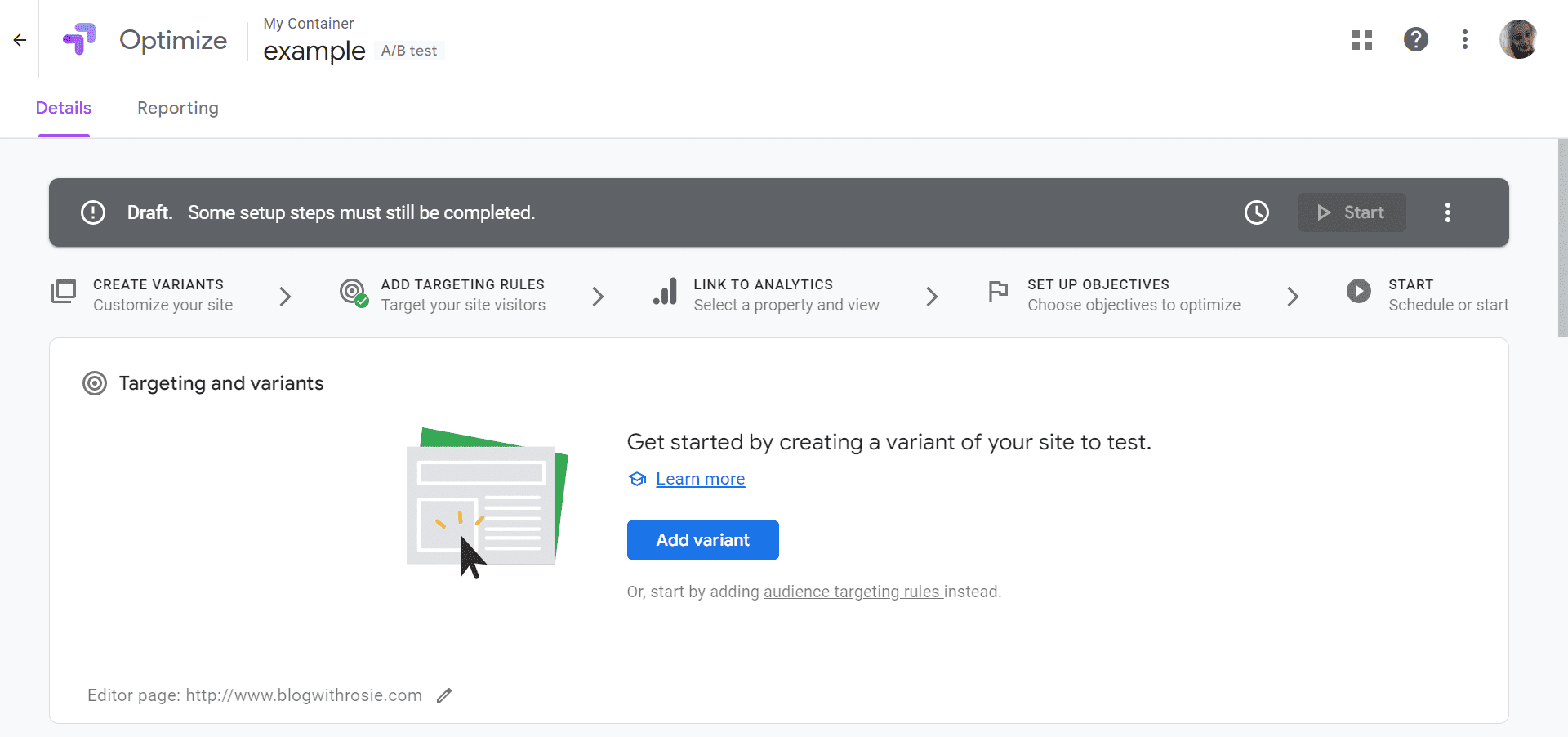
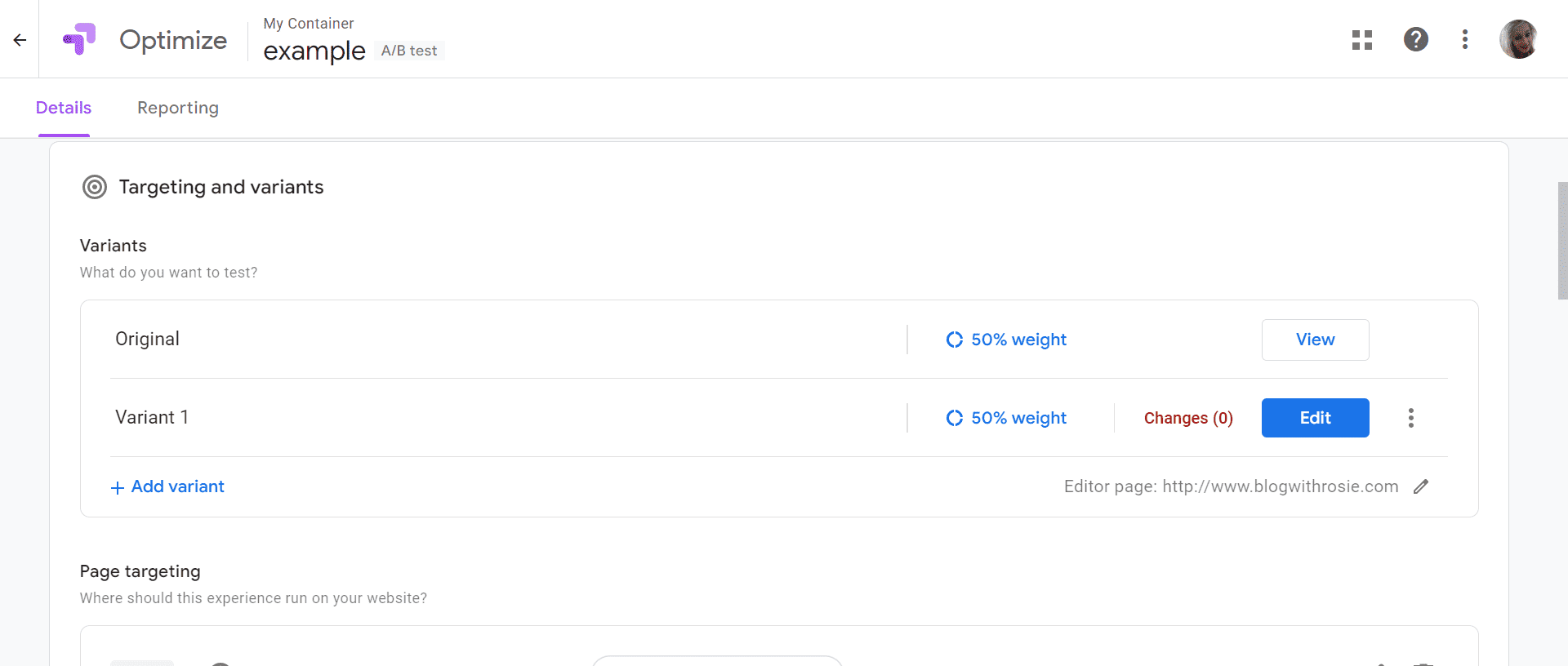
Op de volgende pagina kun je een variant maken. Voeg eerst een variant toe en geef deze een naam op basis van wat je wijzigt. Bijvoorbeeld "kop bewerken". Voeg vervolgens zoveel varianten toe als je wilt!
Als je op "Bewerken" klikt naast een variant, kom je in de optimalisatie-editor, waar je de kop van je homepage kunt bewerken. Deze editor is heel flexibel, zodat je wijzigingen kunt aanbrengen in elementen zoals:
- Kleur
- Lettergrootte en lettertype
- Heldenbeelden
- Sectie zichtbaarheid (schakel een sectie in of uit)
- De tekst in een titel, alinea of knop
- Je kunt nieuwe code of nieuwe secties toevoegen
In mijn voorbeeld zou je de kop kunnen veranderen.
Zodra u tevreden bent met de wijzigingen, keert u terug naar de detailpagina van uw AB-test. Hier ziet u hoeveel wijzigingen u hebt aangebracht ten opzichte van de oorspronkelijke URL.
Stap 3: Testdoelen stellen

Vervolgens kun je de oorspronkelijke pagina en de paginavariant meten aan de hand van een doel. Je 'doel' is de metric die je hoopt te verhogen door een optimalisatie uit te voeren. Het doel van een geoptimaliseerde CTA-knop kan bijvoorbeeld zijn om het aantal klikken te verhogen.
Het uitvoeren van een test zonder doelstelling is nutteloos, omdat Optimize dan niet weet waar het naar moet zoeken. Klik dus op "Experimentdoel toevoegen". Je kunt dan kiezen uit doelen die je eerder hebt ingesteld in Google Analytics of een nieuw doel kiezen uit een lijst met potentiële statistieken.
Als je dat gedaan hebt, moet je kiezen hoeveel gewicht je aan elke variant wilt geven. Idealiter zou het het beste zijn om elke variant aan hetzelfde aantal mensen te laten zien. Dus, in het geval van twee varianten, zou het gewicht 50% van bezoekers voor elke variant zijn.
Als je test eenmaal loopt, kun je hem op elk moment beëindigen. Je kunt de test echter het beste enige tijd laten lopen, zodat hij een significante en betrouwbare hoeveelheid gegevens kan verzamelen. Hoe meer gegevens de test verzamelt, hoe nauwkeuriger de resultaten zullen zijn. Laat je AB-test dus zo'n twee maanden lopen voordat je hem opnieuw controleert.
Als er geen duidelijke winnaar is, moet je het wat langer met rust laten. Als er na een paar weken nog steeds geen winnaar is, kan het betekenen dat de ontwerpen te veel op elkaar lijken. Als je denkt dat dit het geval is, waarom probeer je dan niet een meer drastische verandering om te zien of dat effect heeft?
Verdere optimalisaties...
Hieronder heb ik een aantal andere dingen opgesomd die je kunt doen om ervoor te zorgen dat je het meeste haalt uit je AB-tests:
Doelgroepen en varianten
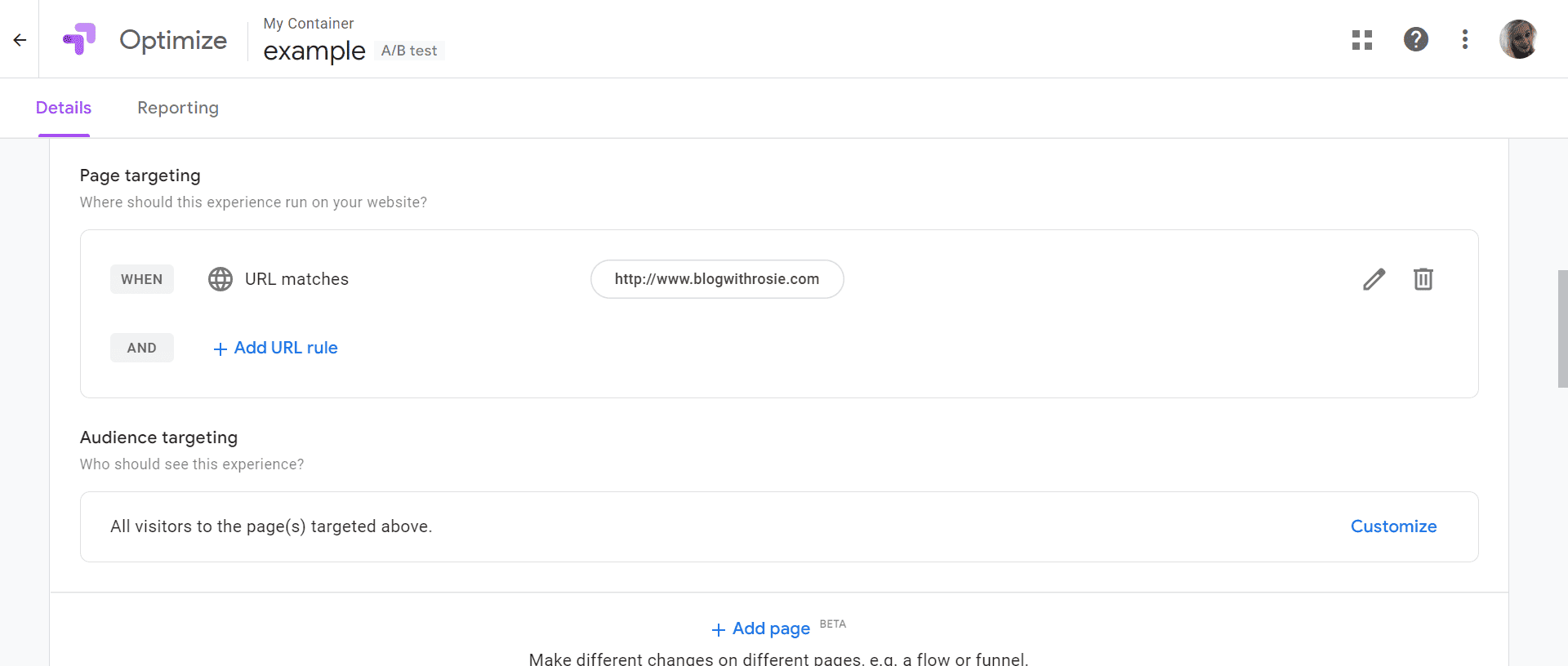
Wanneer je de URL van je originele pagina invoert in Optimize en je maakt je variantpagina (wat een alternatieve URL zal zijn), bewerk dan de targeting van deze pagina's om maximale exposure te garanderen.
In principe wilt u klikken op de optie die zegt "wanneer URL overeenkomt met een van" en een aantal combinaties van uw URL invoeren. Dit zorgt ervoor dat als bezoekers de URL een beetje anders opmaken in de zoekbalk van hun browser, ze nog steeds uw site vinden.
Goede variaties om op te nemen zijn:
- https://www.site
- https://site
- https://www.site
- https://site
Doelgroep

Je hoeft je geen zorgen te maken over doelgroep targeting als je je Google Optimize en Analytics accounts aan elkaar hebt gekoppeld. Dat is zo zolang je Analytics account al is ingesteld om je doelgroep te targeten. Optimize zal natuurlijk dezelfde filters toepassen op je AB test.
Experimenten plannen
Je kunt aangepaste begin- en eindtijden voor Optimize testen instellen, zodat deze samenvallen met andere overkoepelende bedrijfsdoelstellingen. Je kunt bijvoorbeeld een test laten overlappen met een belangrijk bedrijfsevenement, zoals een seizoensgebonden feestdag. Of je wilt testen volgens een schema, zodat je eenvoudig campagnes kunt vergelijken.
U kunt een planning op elk moment bewerken of annuleren.
Denk eraan dat timing van invloed kan zijn op de testresultaten, dus houd hier rekening mee als je meerdere experimenten wilt vergelijken. Je moet bijvoorbeeld nooit de resultaten van een webpaginawijziging tijdens piekverkooptijden zoals Kerstmis of Black Friday vergelijken met een test tijdens een gemiddelde maand.
Veranderingen halverwege de test vermijden
Als een test eenmaal loopt, moet je er in het ideale geval voor de geplande duur niets meer aan veranderen. Als je halverwege de test wijzigingen aanbrengt, haal je alle nauwkeurigheid uit je testresultaten. Je kunt niet zien of de conversiepercentages zijn beïnvloed door het nieuwe alternatief of door het vorige.
FAQ's
Vraag: AB-tests of URL-tests?
Antwoord: Is het effectiever om één kleine verandering per keer door te voeren of om twee totaal verschillende ontwerpen voor webpagina's met elkaar te vergelijken?
Het testen van kleine, individuele veranderingen kan heel effectief zijn als je een grote zakelijke website beheert. Dit geldt vooral als je duizenden maandelijkse bezoekers hebt; zo'n kolossaal publiek maakt het succes van zelfs kleine varianten duidelijk.
Pro Tip: Onthoud dat als je multivariate tests uitvoert waarbij je meerdere elementen hebt gewijzigd, het moeilijker wordt om uit te zoeken wat de toename in conversies heeft beïnvloed. Dit kan je dwingen om één aspect per keer te testen om de resultaten te beperken, wat erg tijdrovend kan zijn.
Websites met kleinere bezoekersaantallen hebben echter te lijden onder een gebrek aan gegevens om AB-testen zo effectief te maken. Daarom kan het zijn dat je langer moet wachten op zinvolle resultaten. Idealiter wil je je varianten aan minstens 500 mensen laten zien. Als dit een grote opgave lijkt, ben je misschien beter af met een URL-test.
Voor niet-ingewijden: met een URL-test controleer je of specifieke URL's werken, of links kapot zijn, hoe snel ze laden, of een pagina ontbreekt, enzovoort. Het uitvoeren van dergelijke tests is vooral gemakkelijk met Webflow, omdat je met de intuïtieve editor snel nieuwe webpagina's kunt maken. Daarnaast kun je met Optimize pagina's testen met sterk verschillende structuren, ontwerpen en berichtgeving om meer doorslaggevende resultaten te krijgen met minder bezoekers.
Vraag: Welke Webflow-pagina's of -elementen moet je AB-testen?
Antwoord: Het uitvoeren van een AB-test brengt risico's met zich mee. Immers, als je een variant introduceert bij de helft van je bezoekers, kun je sommige van die klanten van je vervreemden als de variant mislukt. Het is dus essentieel om de tests in de gaten te houden naarmate de tijd verstrijkt. Het is ook veiliger om eerst op minder kritische pagina's te testen terwijl je de voorkeuren van je publiek leert kennen.
Na verloop van tijd zul je uiteindelijk al het volgende willen testen:
- Pagina's bedankt
- Contactformulieren
- Product pagina's
- Pagina's winkelwagentje
- Landingspagina's
- Pagina's met zoekresultaten
- Categorie/familie pagina's
Als je niet zeker weet welke elementen geschikt zijn voor AB-tests, zijn hier een paar ideeën.
Je kunt Google Optimize-experimenten gebruiken om te optimaliseren:
Uw navigatie: Verander de navigatiekopie, het uiterlijk, de volgorde, het ontwerp en de subnavigatie om te zien of je meer klikken op die pagina's krijgt. Dit is een uitstekende test om te zien of je navigatie eenvoudig en intuïtief genoeg is. Het verminderen van ingewikkelde submenu's kan sommige pagina's toegankelijker maken.
Zoeken: Test zoekfuncties zoals type-ahead, auto-complete, zoeksuggesties, de locatie van het zoekvak, de grootte en het ontwerp ervan en of resultaten op dezelfde pagina of op een nieuwe pagina worden weergegeven.
Formulieren: Deze zijn erg belangrijk om te testen, omdat een slecht formulierontwerp bezoekers volledig kan afschrikken om hun inzending in te sturen. Probeer daarom te testen:
- Het aantal formuliervelden (minder is vaak beter!)
- Welke velden zijn 'verplichte velden'?
- Formulieren van één pagina vs. meerdere pagina's
- De complexiteit van het ontwerp van het formulier
- Extra functies zoals stapindicatoren (deze geven het percentage van het formulier aan dat is voltooid).
Knoppen: Call-to-action-knoppen zijn ook het testen waard. Kijk of een grotere of meer opvallende knop meer klikken aantrekt of dat een andere tekst meer aandacht trekt.
Video's: Video's hebben veel elementen die ervoor kunnen zorgen dat ze beter of slechter converteren. Bijvoorbeeld de effectiviteit van de miniatuurafbeelding, geluidsvolume-instellingen, autoplay, autogeluid, enz.
Vraag: Hoe verwijder je Google Optimize uit Webflow?
Antwoord: Stel dat je Google Optimize wilt verwijderen uit een Webflow project. In dat geval kun je dat eenvoudig doen door de container-ID te verwijderen van je integratiepagina. Sla vervolgens de wijzigingen op en publiceer de site opnieuw.
Dat was het! U bent klaar om te beginnen met AB testen van uw Webflow website
Hoewel Webflow geen native AB testing tools heeft, hopen we dat deze handleiding duidelijk heeft gemaakt hoe eenvoudig het is om aan de slag te gaan. Google Optimize maakt het uitvoeren van tests een fluitje van een cent en de integratie met Webflow is snel en eenvoudig. Zodra je je eerste test hebt gestart, hoef je alleen nog maar achterover te leunen en te wachten tot de resultaten binnenstromen. Veel succes! Vergeet niet om ons te vertellen hoe het je vergaat in het commentaarveld hieronder!