- Mijn conclusie vooraf
- Belangrijkste verschillen tussen Webflow en Editor X
- Over Webflow
- Over redacteur X
- Editor X vs Webflow: Ontwerpmogelijkheden
- Editor X vs. Webflow: Tools voor samenwerking
- Editor X vs Webflow: e-commerce functies
- Editor X vs. Webflow: Andere belangrijke functies
- Editor X vs. Webflow: Klantenondersteuning
- Editor X vs. Webflow: Prijzen
- Prijzen van Editor X
- Webflow's prijzen
- Alternatieven
- Editor X vs. Webflow: Voor- en nadelen
- FAQ's
- Editor X vs Webflow vergeleken: Mijn eindoordeel
Laatst bijgewerkt op 22 april 2023 door Ewen Finser
Wanneer een website bouwen Voor je merk is een opvallend ontwerp een topprioriteit. Maar van oudsher was volledige creatieve vrijheid alleen mogelijk door een website vanaf nul te coderen, meestal op basis van een Photoshop-mockup.
Gelukkig hebben we sindsdien een lange weg afgelegd dankzij de introductie van platforms voor het bouwen van websites! Nu kan iedereen een website maken - zonder programmeerkennis. Maar toen deze eenvoudige websitebouwers voor het eerst op de markt kwamen, ontbrak het soms een beetje aan creatieve vrijheid.
Webflow daarentegen was (en is nog steeds) marktleider op het gebied van ontwerpaanpasbaarheid. Maar de laatste jaren heeft het wat concurrentie gekregen. Cue, Editor X, een dochteronderneming van Wix. Editor X biedt nu veel vergelijkbare functies met een eenvoudiger gebruikerservaring dan Webflow.
Naast krachtige ontwerpkenmerken bieden deze twee platforms webhosting, e-commerce functionaliteit, samenwerkingstools en andere functies.
Met zoveel overeenkomsten, was ik benieuwd om beide diensten te vergelijken om te zien welke meer creatieve vrijheid en de meer robuuste toolkit biedt. Natuurlijk zal ik ook kijken naar de prijzen, de klantenservice en nog veel meer, dus ga er maar vast in zitten als we in deze vergelijkende review duiken:
Mijn conclusie vooraf
Ten eerste vind ik dat Editor X en Webflow aantrekkelijke ontwerpeigenschappen waardoor ze ideaal zijn voor iedereen die op zoek is naar volledige creatieve vrijheid. Van de twee biedt Webflow echter meer robuuste ontwerpfuncties, maar niet veel! Het is ook een betere tool voor samenwerking.
Aan de andere kant is Editor X gebruiksvriendelijker, beschikt het over geavanceerdere e-commerce en heeft het toegang tot meer apps van derden. De gemiddelde gebruiker zou daarom de voorkeur kunnen geven aan Editor X. Webflow blijft daarentegen een uitstekende optie voor professionele webontwikkelaars en -ontwerpers.
Belangrijkste verschillen tussen Webflow en Editor X
De belangrijkste verschillen tussen Webflow en Editor X zijn:
De overeenkomsten
- Beide tools hebben een flexibel raster met lagen om tonnen ontwerpvrijheid te geven over je lay-out en ontwerp. Ze hebben ook vele andere aanpassingsopties voor typografie, secties, randen, schaduwen, kleuren, enz.
- Beide worden geleverd met samenwerkingstools.
- Beide bieden website- en e-commerce-plannen
- Je hoeft geen code te kennen om met beide tools te werken - ze hebben een volledig visuele interface.
- Zowel Editor X als Webflow kunnen door bureaus worden gebruikt om sites voor klanten te maken.
- Editor X en Webflow bieden een beperkt gratis plan, zodat je de editor zelf kunt proberen.
De verschillen
- De UI en werkprocessen van Webflow zijn meer gericht op de ervaring van ontwikkelaars en mensen met traditionele webdesignkennis, terwijl Editor X iets toegankelijker is voor leken.
- De samenwerkingstools van Editor X zijn iets intuïtiever. Jij en je team kunnen tegelijkertijd aan hetzelfde webontwerp werken, terwijl de samenwerking van Webflow niet zo ver gaat, maar nog steeds eenvoudige toegang biedt voor medewerkers en wijzigingen markeert.
- Editor X biedt 24/7 telefonische ondersteuning, terwijl de ondersteuning van Webflow beperkt is tot e-mail. Webflow biedt echter uitgebreidere online documentatie.
- Webflow beperkt je items/productvermeldingen volgens je plan, terwijl Editor X je totale opslagruimte begrenst.
- Dankzij een reeks handige widgets en ingebouwde blogfuncties is bloggen eenvoudiger in Editor X, terwijl Webflow bloggen juist moeilijker maakt.
Over Webflow
Webflow was een van de eerste platforms om iets van de vrijheid van traditioneel webdesign te introduceren, verpakt in een gebruiksvriendelijkere oplossing.
Met de WYSIWYG-pagina-editor kunnen gebruikers bijvoorbeeld elementen slepen en neerzetten waar ze maar willen op een pixelperfect raster. Tegelijkertijd kunnen gebruikers naadloos heen en weer gaan tussen hun visuele webdesign en hun code. Webflow is ook een CMS waarmee gebruikers inhoudscollecties professioneel kunnen beheren. Functies zoals eCommerce werden iets later geïntroduceerd.
Webflow werd dan ook al snel de oplossing bij uitstek voor traditionele webdesigners en bureaus die volledige creatieve vrijheid willen om hun klanten versteld te doen staan.
Hoewel gebruikers van Webflow niet hoeven te weten hoe ze moeten coderen, gaat de complexiteit ervan gepaard met een steile leercurve als je een nieuweling bent. We kunnen dus gerust zeggen dat Webflow een betere keuze is voor professionals. Maar creatieve nieuwkomers die de uitdaging aan willen gaan, zullen merken dat Webflow veel te bieden heeft.
Over redacteur X
Zoals ik in de intro al zei, is Editor X het antwoord van Wix op meer creatieve vrijheid vanuit het gemak van een no-code interface. Editor X kwam in 2020 op de markt en leunt zwaar op het ecosysteem van Wix voor wat betreft webhosting, e-commerce en marketingmogelijkheden.
Over het algemeen denk ik dat het iets eenvoudiger te gebruiken is dan Webflow, waardoor iedereen professionele websites, mobiele apps en marketingcampagnes kan maken. Een ander groot verkoopargument is dat Editor X volledig responsive is, waardoor je zelfs op mobiel een soepele bewerkingservaring hebt.
Editor X vs Webflow: Ontwerpmogelijkheden
Ik denk dat we het er allemaal over eens zijn dat het ontwerp het meest aangeprezen aspect is van zowel Editor X als Webflow, dus laten we daar beginnen:
Redacteur X
Editor X en Webflow maken gebruik van CSS-rasters, waarmee gebruikers elementen naar een visueel canvas kunnen slepen met een pixelprecieze precisie en volledige flexibiliteit.
Je kunt modulaire lay-outs ontwerpen met responsieve boxen die op elke viewport worden ingepakt. Met Editor X kunt u ook secties maken van lege wireframes. Je kunt ook vertrouwen op hun sjablonen (35 om uit te kiezen) en lay-outsuggesties.
Daarnaast biedt Editor X smart docking, waarmee je kunt afstemmen hoe elementen zich verhouden tot hun bovenliggende container. Je kunt lagen gebruiken om items op elkaar te plaatsen en de tekstschaal van typografie aanpassen met minimale en maximale lettergroottes.
Waar Webflow globale symbolen heeft, heeft Editor X "repeaters". Voor de niet-ingewijden: deze stijlelementen verschijnen overal op je website en hebben een consistent ontwerp. Zo kunt u bijvoorbeeld een specifieke stijl bepalen voor uw teamprofielen, blogartikelen, enzovoort, om te zorgen voor een samenhangende merkesthetiek. Op dezelfde manier kun je masterelementen zoals headers, footers en secties ontwerpen en hergebruiken op al je webpagina's.
Binnen de themamanager van Editor X kunt u beslissen over algemene typografie en kleurkeuzes en de menu's van uw website maken en beheren.
Net als Webflow heeft Editor X ook veel traditionele functies voor webdesign. Je kunt bijvoorbeeld:
- Kopieer je opmaak van het ene element naar het andere,
- Ontwerp in verschillende maateenheden
- Vulling en marges toevoegen aan elke container
- Bepaal hoe elementen zich gedragen als het scherm wordt aangepast om superieure reactiesnelheid te bereiken.
Het is vermeldenswaard dat niet alle sjablonen van Editor X standaard responsive zijn. De ontwerpflexibiliteit die het raster biedt, betekent dat de editor items niet zo snel kan herformatteren voor een kleiner scherm. Dit betekent dat u extra tijd moet besteden om ervoor te zorgen dat de mobiele en tabletversies van uw site er goed uitzien. Daarom kunt u met Editor X uw sites afzonderlijk bewerken voor verschillende schermformaten.
Webflow
Hoewel Webflow, net als Editor X, werkt met een CSS raster, leunt de ontwerpfunctionaliteit zwaar op traditionele webontwerpprocessen. Het is dus ideaal voor mensen die willen schakelen tussen visueel ontwerp en codering. Zoals ik al heb laten doorschemeren, biedt Webflow volledige toegang tot de CSS-styling van je website. Je kunt tot acht CSS-filters toevoegen aan elk element, zodat je het precies kunt stylen zoals jij dat wilt.
Bovendien kunt u aangepaste code toevoegen aan elk deel van uw site, en wanneer u uw website bewerkt, wordt dit automatisch vertaald naar schone, exporteerbare code. Daarentegen biedt Editor X geen volledige toegang tot de CSS-code van uw site.
Webflow websites zijn zeer responsief. U kunt zelfs aparte websiteversies maken voor mobiele apparaten. De CSS3-boxen zijn flexibel, zodat ze gemakkelijk kunnen worden aangepast, net als de afbeeldingen van Webflow; het platform schaalt en optimaliseert afbeeldingen automatisch voor apparaatgrootte en -resolutie.
Webflow ondersteunt meer dan 2000 webfontfamilies - veel meer dan Editor X, die slechts toegang biedt tot 100+ fonts. Webflow wordt ook geleverd met globale swatches en herbruikbare en bewerkbare symbolen. Dit betekent dat als u bijvoorbeeld dezelfde voettekst op elke pagina wilt, u deze niet afzonderlijk hoeft te bewerken of zelfs opnieuw hoeft te kopiëren en plakken. In plaats daarvan bewerkt u het voettekstsymbool en de wijzigingen zijn van toepassing op uw hele website.
Webflow heeft meer CSS-eigenschappen dan andere websitebouwers (inclusief Editor X). Dus als je op een element klikt, verschijnt er een reeks aanpassingsopties. Om een paar voorbeelden te noemen: je kunt randen en schaduwen aan elk element toevoegen, de kerning en spatiëring van je typografie aanpassen en nog veel meer.
Net als met Editor X kun je met Webflow met lagen werken om elementen boven of onder elkaar te plaatsen. Bovendien kunt u de ondoorzichtigheid van de lagen wijzigen of zelfs overvloeimodi zoals 'overlay' of 'multiply' instellen, net zoals in professionele ontwerpsoftware zoals Photoshop!
Daar komt nog bij dat als je je website niet vanaf nul wilt ontwerpen, Webflow heeft meer dan 100 responsieve sjablonen om je op weg te helpen.
Editor X vs. Webflow: Tools voor samenwerking
Dankzij de krachtige ontwerpmogelijkheden van Editor X en Webflow zijn deze tools populaire opties voor bureaus die opvallende websites willen maken voor hun klanten. Het is dan ook geen wonder dat beide profiteren van verschillende samenwerkingstools.
Redacteur X
Met Editor X kunnen medewerkers tegelijkertijd aan dezelfde pagina, sectie of element werken. Je kunt zien waar iedereen aan werkt, vergelijkbaar met hoe Google Docs werkt. Dat wil zeggen, wijzigingen zijn direct zichtbaar voor iedereen die aan de site werkt!
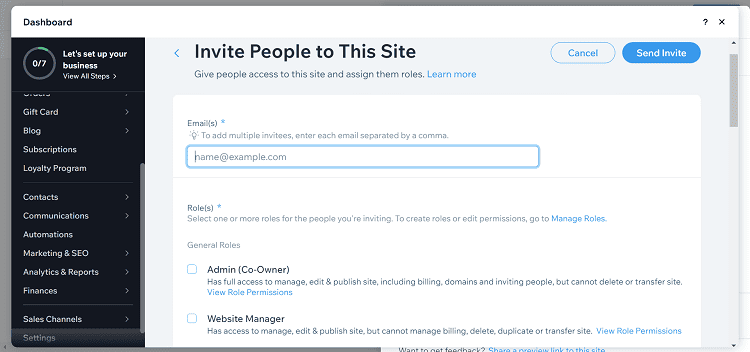
Je kunt ook notities en opmerkingen achterlaten bij elementen en taken toewijzen aan andere teamleden door ze te taggen in een opmerking. Met Editor X kun je ook aangepaste rollen en rechten aanmaken voor elke teamgenoot, medewerker of klant. Je kunt zelfs specifieke acties voor elke betrokkene uitschakelen om ervoor te zorgen dat je ontwerpen vertrouwelijk blijven en volledig beschermd zijn.
Ik vind het ook leuk dat je team een herbruikbare verzameling van:
- Thema's
- Kleurenpaletten
- Lay-outs
- Ontwerpactiva
...en deel ze met anderen.
Webflow
Webflow biedt ook veel handige samenwerkingstools. Met name het naadloze samenspel tussen ontwerp en code maakt het voor ontwerpers en ontwikkelaars gemakkelijk om samen aan websites te werken.
Teams kunnen inhoud ook live op de website bewerken. Een voorbeeld waarbij dit bijzonder handig is, is copywriting. Hier hoeven schrijvers niet op ontwikkelaars te wachten om te controleren of de tekst er ter plekke goed uitziet; ze kunnen het zelf zien en meteen aan de slag gaan!
Je kunt klanten en medewerkers uitnodigen om je werk te bekijken en/of tekst en afbeeldingen bij te werken. Medewerkers kunnen ook binnenkomende inzendingen van de contactformulieren op je website bekijken. in het Editor-paneel en download de inzendingen als CSV-bestand.
Je kunt projecten vergrendelen om te voorkomen dat ze worden verwijderd of overgedragen. Bovendien kun je een groot aantal aangepaste rechten instellen. Je kunt je site ook beveiligen met een wachtwoord en projecten organiseren in mappen, wat ideaal is voor agentschappen!
Hoewel het niet echt een samenwerkingsfunctie is, vinden we het het vermelden waard dat Webflow zijn eigen ontwerperscommunity heeft. Hier kun je je laatste werk laten zien en je vaardigheden als ontwerper op een rijtje zetten. Hier kun je ook je website als kloon voor anderen neerzetten om als sjabloon te gebruiken en heb je toegang tot gratis sjablonen van andere gebruikers. Met andere woorden, je hebt toegang tot ver meer sjablonen dan de native sjablonen van Webflow.
Editor X vs Webflow: e-commerce functies
Met beide platforms kun je een winkel met een volledig eigen merk maken van waaruit je fysieke en digitale items kunt verkopen. Daarnaast beschikken beide oplossingen over functies voor voorraadbeheer, orderverwerking en het berekenen van verkoopbelasting. Met Editor X en Webflow kun je ook verkopen op sociale mediaplatforms zoals Facebook en Instagram.
Nu we de basis hebben besproken, kijken we naar enkele van hun mogelijkheden in meer detail:
E-commerce met Editor X
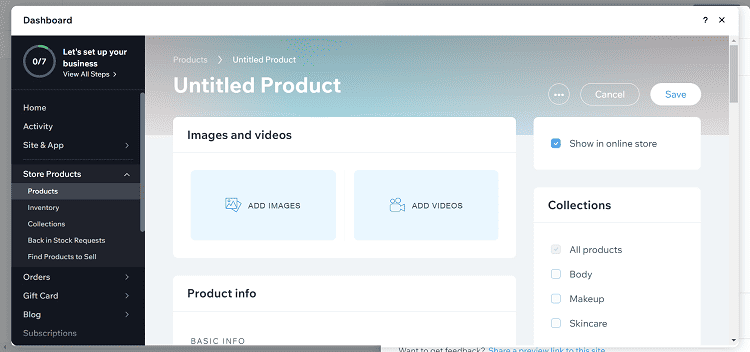
Editor X wordt geleverd met alle eCommerce-functies van Wix. Je kunt bijvoorbeeld een volledig eigen winkel bouwen met ingebouwde betalingsverwerking die meer dan 60 internationale betalingsproviders ondersteunt. Webflow is daarentegen beperkt tot Stripe, Apple Pay en PayPal.
Met Editor X kun je allerlei producten verkopen, waaronder:
- Lidmaatschappen
- Gedifferentieerde prijzen
- Abonnementen
- Boekingen
- Diensten
- Tickets
Je kunt zelfs je agenda synchroniseren om afspraken te beheren. Bovendien kun je met Editor X merkfacturen en offertes maken met betaallinks. Dit doet wonderen voor het creëren van een volledig aangepaste aankoopervaring voor klanten.
Tot slot is het ook het vermelden waard dat je een onbeperkt aantal producten kunt vermelden, e-mails voor het herstellen van achtergelaten winkelwagentjes kunt versturen en klanten accounts kunnen aanmaken op je website. Deze laatste functie ontbreekt volledig in Webflow.
E-commerce met Webflow
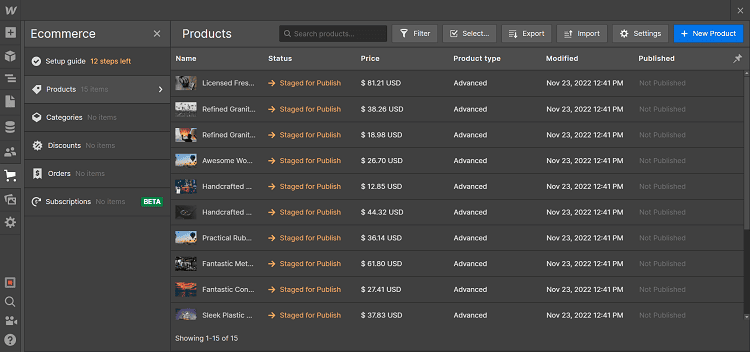
Met Webflow kun je de hele klantervaring aanpassen, inclusief kassa's en winkelwagentjes. Daarnaast biedt het uitstekende opties voor het weergeven van producten, waaronder een productfunctie-module, galerijen en productpagina's met aanpasbare velden.
Je kunt verzendregio's, geautomatiseerde tracking, verzendregels en meer aanpassen. Met Webflow kun je ook betaalde lidmaatschappen instellen, maar deze functie is momenteel nog in bèta. Webflow heeft een grote voorsprong op het gebied van ontwerp, maar heeft nog steeds een inhaalslag te maken op het gebied van eCommerce. Het heeft ook niet de uitgebreide mogelijkheden van Editor X voor het beheren van evenementen en boekingen.
In tegenstelling tot Editor X beperkt Webflow het aantal producten (500 in het standaard eCommerce plan). Het standaardplan brengt ook 2% transactiekosten in rekening, terwijl Editor X dat niet doet.
Editor X vs. Webflow: Andere belangrijke functies
Nu ik Editor X en de meest in het oog springende functies van Webflow heb besproken, ga ik snel in op een aantal andere tools die worden aangeboden. Hier zal ik snel ingaan op een aantal van de andere tools die worden aangeboden:
SEO
Zowel Webflow als Editor X worden geleverd met een handige SEO-toolkit.
Je kunt bijvoorbeeld:
- Controleer de SEO opmaak en indexeringsregels
- Omleidingen bewerken
- Schemaopmaak toevoegen en bewerken
- Maak meta-titels en beschrijvingen
- Profiteer van geautomatiseerde sitemaps.
- Bewerk alt-tags van afbeeldingen.
Editor X gebruikt de populaire SEO-wizard van Wix om aan te geven wat er moet gebeuren om je site verder te optimaliseren. Klik gewoon op een uitstaande SEO taak en de wizard brengt je naar de sectie die je moet bewerken. Bovendien wordt in rood, oranje of groen weergegeven hoe goed een taak tot nu toe is uitgevoerd, zodat het gemakkelijk is om de SEO van je site bij te houden. Deze functie maakt SEO iets intuïtiever dan Webflow.
Bloggen
Webflow kunt u blogberichten maken als een verzamelitem in uw CMS. Het kost echter veel werk om individuele blogberichten aan te passen. Daardoor moet je vaak een workaround vinden om Webflow als blogplatform te gebruiken. Je moet ook een CMS hostingpakket aanschaffen om blogberichten in te plannen en een aanzienlijk aantal CMS items te ontsluiten.
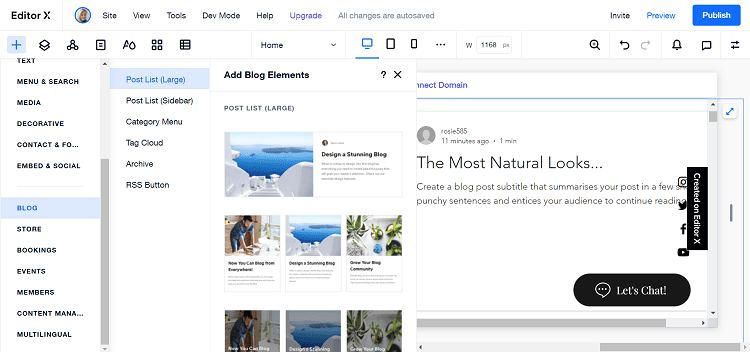
Aan de andere kant biedt Editor X veel blogfunctionaliteit, waaronder RSS-feeds en de mogelijkheid om bloginhoud te organiseren met tags en categorieën. Bovendien beschikt Editor X ook over een content manager om meer posts te beheren. Je kunt ook inhoud van een bestaand WordPress-blog importeren, inclusief categorieën, auteurs en afbeeldingen.
Apps en integraties
Editor X profiteert ook van de app store van Wix. Hier vind je honderden gratis en betaalde apps en widgets om aan je site toe te voegen.
In tegenstelling, Webflow biedt niet veel native apps. In plaats daarvan biedt het gedetailleerde installatie-instructies die vaak vereisen dat je codefragmenten toevoegt aan je site. Webflow leunt zwaar op zijn Zapier-integratie om de kloof tussen zijn platform en andere tools van derden te overbruggen.
Editor X vs. Webflow: Klantenondersteuning
Omdat Webflow en Editor X complexe en geavanceerde websitebouwers zijn, zijn uitgebreide zelfhulpdocumentatie en uitstekende klantenondersteuning van vitaal belang. Laten we eens kijken wat elk platform op dit gebied te bieden heeft:
Webflow
Klantenondersteuning is beschikbaar via e-mail. Het team streeft ernaar om binnen 48 uur te reageren. Mensen met betaalde werkruimten krijgen voorrang bij de ondersteuning en hun eigen aangepaste succesmanager. Webflow heeft ook een eigen "universiteit" met een breed scala aan diepgaande cursussen over de tools en functies. Tot slot heb je toegang tot het forum van Webflow om problemen te bespreken en te netwerken met andere Webflow-klanten.
Redacteur X
Editor X biedt verschillende bronnen, waaronder webinars, blogberichten, een communityforum en ontwerplessen. Helaas is de online kennisbank, enigszins frustrerend, opgenomen in de kennisbank van Wix in plaats van een eigen bron. De klantenondersteuning is echter 24/7 beschikbaar via live chat, e-mail en telefoon. Dit is mijlenver boven Webflow!
Editor X vs. Webflow: Prijzen
Editor X en Webflow hebben vergelijkbare prijzen in die zin dat de premiumpakketten zijn onderverdeeld in website- en e-commercepakketten. Laten we ze eens van dichterbij bekijken:
Prijzen van Editor X
Editor X heeft drie websiteplannen voor online portfolio's, blogs en persoonlijke projecten. Deze plannen verschillen niet veel qua functies, maar ontsluiten meer opslagruimte naarmate je upgradet.
Er is ook een gratis plan beschikbaar. Dit wordt echter geleverd met beperkte opslagruimte en het Wix-logo op je website. Hoewel dit zou kunnen werken voor een kleine persoonlijke site, willen de meeste gebruikers upgraden om een eigen domein aan te sluiten en meer functies te ontgrendelen.
De onderstaande prijzen zijn gebaseerd op jaarlijkse facturering:
- Het essentiële plan: $22 per maand -10GB opslagruimte en een uur video-opslag
- Het extra plan: $35 per maand- 20GB opslag, twee uur video-opslag, een jaar lang gratis toegang tot de app voor bezoekersanalyses en het genereren van professionele logo's, inclusief toegang tot alle logobestanden voor sociale media.
- Het Ultraplan: $49 per maand - al het bovenstaande, plus 35GB opslag en vijf uur video-opslag
Business en e-commerce plannen voegen meer functies en mogelijkheden toe aan de mix:
Het lanceringsplan
Voor $29 per maand krijg je toegang tot het volgende:
- 20 GB opslagruimte
- Vijf uur video-opslag
- Je kunt een onbeperkt aantal producten aanbieden en verkopen.
- Herstel van achtergelaten wagens
- Je kunt handelen op sociale kanalen zoals Facebook en Instagram.
- Creëer een online boekingsplatform waarop je een onbeperkt aantal diensten en lessen kunt vermelden. Je profiteert ook van synchronisatie met meerdere kalenders en je kunt zitplaatsen voor personeel registreren en nog veel meer.
- Beheer van evenementen en tickets
Het Boost-plan
Voor $69 per maand krijg je alles hierboven, plus:
- 35 GB opslagruimte
- Tien uur video-opslag
- Geautomatiseerde omzetbelasting op maximaal 100 transacties per maand
- Je kunt abonnementen verkopen.
- Je kunt verkopen op online marktplaatsen.
- Geavanceerde verzendfuncties (je kunt bijvoorbeeld verzendetiketten afdrukken, end-to-end fulfillment beheren en verzendapps koppelen)
Het schaalplan
Voor $219 per maand krijg je alles hierboven, plus:
- 50 GB opslagruimte
- Onbeperkte video-uren
- Je kunt aangepaste rapporten maken.
- Geautomatiseerde omzetbelasting voor 500 transacties per maand
Het is de moeite waard om op te merken dat Editor X, net als Wix, zijn premiumpakketten aantrekkelijker maakt door diensten van derden toe te voegen. Ik heb deze niet opgesomd omdat ze niet aanvoelen als een integraal onderdeel van het platform zelf en vaak slechts één jaar gratis beschikbaar zijn. Deze omvatten beoordelingen door KudoBuzz, het loyaliteitsprogramma van Smile.io en Dropshipping door Modalyst. Voor een meer gedetailleerd overzicht van wat is inbegrepen in elk van de prijsplannen van Editor X, klik hier!
Een ondernemingsplan is beschikbaar na overleg met het team!
Webflow's prijzen
Zoals ik net al zei, heeft Webflow ook aparte prijsplannen voor het maken van algemene websites en e-commerce. Daarnaast biedt het ook programma's voor teams en bureaus die op zoek zijn naar meer samenwerkingsmogelijkheden. Webflow heeft ook een gratis plan waarmee u de interface kunt testen voordat u zich vastlegt. U kunt uw gratis site publiceren op een Webflow-subdomein met maximaal 1 GB bandbreedte en 50 CMS-items.
Voor de toekomst: elk record in je CMS database (bijvoorbeeld een blogbericht) telt als één CMS item. Je kunt ook maar twee statische pagina's bouwen op het gratis plan.
De onderstaande prijzen zijn gebaseerd op jaarlijkse facturering.
Basis
Voor $14 per maand krijg je het volgende:
- Je kunt je website koppelen aan een aangepast domein
- 0 CMS items
- Tot 500 maandelijkse formulierinzendingen
- 50 GB bandbreedte
- 100 statische pagina's
- Toegang tot aangepaste code
- Tot 250.000 maandelijkse bezoekers
- Toegang tot alle SEO tools
- Onbeperkte back-ups van websites
- Toegang tot aangepaste code
CMS
Voor $23 per maand krijg je alles hierboven, plus:
- 2.000 CMS items
- 1.000 maandelijkse formulierinzendingen
- 200 GB bandbreedte
- Drie gastredacteuren
- Site-zoekfunctie
- Geplande publicatie
- API toegang
- Dynamische insluitingen
- RSS-feeds
Business
Voor $39 per maand krijg je alles hierboven, plus:
- 10.000 CMS items
- 2.500 maandelijkse formulierinzendingen
- 400 GB bandbreedte
- Tien gastredacteuren
- Tot 300.000 maandelijkse bezoekers
Ondernemingsplan
Beschikbaar tegen een aangepaste prijs. Dit pakket bevat al het bovenstaande, plus:
- Een aangepast CMS itembedrag, maandelijkse formulierinzendingen, bandbreedte en gastredacteuren
- Aangepast CDN
- Eenmalig aanmelden
- Aangepaste beveiligingsheaders
- Aangepaste SSL-certificaten
- Een succesmanager en begeleide onboarding
De eCommerce plannen zijn als volgt:
Standaard
Voor $29 per maand bevat dit alle functies van het CMS plan
- 500 e-commerce-items (producten en productvarianten)
- 2.000 CMS items
- 2% transactiekosten op alle verkopen
- Je kunt tot $50K aan jaarlijkse verkoop verwerken
- Een aanpasbare kassa en winkelwagen
- E-mail aanpassen
- Drie personeelsaccounts
- Je kunt betaalde lidmaatschappen verkopen (momenteel in bèta)
Plus: $74 per maand, bevat alle functies van het Business-plan
- 1.000 e-commerce-items
- 10.000 CMS items
- Een 0% transactievergoeding
- Je kunt tot $200K aan jaarlijkse verkopen verwerken
- Tien personeelsaccounts
- Merkloze e-mails (vrij van Webflow-branding)
Geavanceerd: $212 per maand, inclusief alle functies van het Business-plan
- 15.000 e-commerce-items
- 10.000 CMS items
- Onbeperkt jaarlijks verkoopvolume
- 15 personeelsrekeningen
Vervolgens zijn er de workspace-plannen van Webflow. Deze bieden de mogelijkheid om meer sites te maken met één account, met een werkruimte voor elk websiteproject. Daarnaast kunt u aangepaste code toevoegen en bewerken, code exporteren, factureringsmachtigingen en sitewachtwoordbeveiliging.
De volgende plannen zijn voor interne teams en zijn als volgt geprijsd:
- Kern: $19 per gebruiker per maand- Je kunt maximaal drie gebruikers registreren en tien ongehoste sites maken
- Groei: $49 per gebruiker per maand - U kunt tot negen gebruikers registreren, een onbeperkt aantal ongehoste sites maken (vrij van Webflow's branding) en aangepaste publiceerrechten instellen.
Alternatieven
Hoewel je veel hebt aan Editor X en Webflow, zijn dit niet de enige tools voor het maken van websites op de markt. Daarom delen we hier een paar andere alternatieven die merken kunnen gebruiken om no-code webproducten te maken:
Shopify
Als je op zoek bent naar een websitebouwer met uitgebreide eCommerce functies, dan is Shopify een echte aanrader. Ze hebben een behoorlijke reeks kant-en-klare sitesjablonen, een ingebouwde kassa, meerdere betalingsverwerkers waarmee je kunt integreren en marketingtools.
Bijvoorbeeld het vastleggen van e-mails en het genereren van kortingen. En niet te vergeten, Shopify heeft een uitgebreide catalogus van meer dan 8.000 apps om de functionaliteit van je platform uit te breiden.
Shopify-winkels worden ook volledig gehost en je kunt je eigen domein toevoegen. Je kunt je webdesign bewerken met Shopify's intuïtieve drag-and-drop style editor. Met de nieuwe Shopify 2.0 thema's kun je elk onderdeel van je site bewerken. Je profiteert ook van omnichannel verkoopmogelijkheden en POS-integratie.
Shopify's startersplan is $5 per maand met basisverkoopmogelijkheden. Echter, om te profiteren van Shopify, moet je op hun Basic plan of hoger zijn, vanaf $29 per maand. Dit omvat het maken van een winkel, de e-commerce tools en de POS-integratie.
Zyro
Zyro is een eenvoudige en betaalbare no-code websitebouwer. Je begint met meer dan 100 kant-en-klare websjablonen om uit te kiezen, die je kunt aanpassen met de drag-and-drop editor. Hoewel je met veel elementen kunt spelen, zoals lettertypen, kleuren en inhoud, heb je niet zo veel vrijheid als bij Webflow en Editor X.
In plaats daarvan is Zyro voor diegenen die op een snelle en eenvoudige manier een functionerende website willen bouwen. Het is een uitstekende keuze voor beginners omdat de interface rechttoe rechtaan is.
Je hebt een op rasters gebaseerde lay-out waarin je inhoud kunt opnemen en bewerken als dat nodig is. Zyro heeft ook AI-tools om het websiteproces te versnellen. Ze hebben bijvoorbeeld een logomaker, contentgenerator en foto-resizer.
Specifiek voor e-commerce kun je direct vanuit de doos betalingen accepteren en verzend- en voorraadinstellingen instellen. Daarnaast hebben ze een bouwer voor landingspagina's en zelfs een bedrijfsnaamgenerator. Zyro heeft ook handige marketingintegraties zoals Hotjar, Google Analytics, Facebook Pixel en live chat.
Op het moment van schrijven heeft Zyro een korting van 70% op hun betaalde plannen. Maar zelfs als je de deal mist, kun je een website maken voor slechts $11,99 per maand. Dit is inclusief een gratis domeinnaam voor 1 jaar, onbeperkte opslagruimte en volledige webhosting.
Wix
Wix is een andere krachtige websitebouwer. Het biedt alle essentiële functies voor een website, zoals hosting, winkelbeheer en betalingsverwerking. Daarnaast hebben ze meer dan 500 professioneel ontworpen website sjablonen om uit te kiezen.
Je kunt ook Wix ADI (artificial design intelligence) proberen om met een paar klikken je webdesign op maat te maken. Je hoeft alleen maar een paar stukjes informatie over je merk in te vullen en er wordt een nieuw ontwerp van de grond af aan gemaakt, vooraf gevuld met afbeeldingen en tekst. Vervolgens kun je met de drag-and-drop editor je kleuren en lettertypen aanpassen en animaties toevoegen.
Maar hoewel Wix gebruiksvriendelijker is dan Editor X of Webflow, heeft het niet dezelfde aanpassingsvrijheid. In Editor X kun je bijvoorbeeld handmatig aanpassen hoe je site reageert op verschillende schermformaten, maar dat kun je niet met Wix.
Dat gezegd hebbende, Wix heeft een aantal geweldige out-of-box eCommerce functies. Je kunt bijvoorbeeld eenvoudig boekingen, evenementen en online bestelmogelijkheden aan je website toevoegen. Je kunt ook betalingen accepteren met Wix' eigen processor of een van de 50 betalingsopties gebruiken.
Tot slot kun je integreren met meer dan 250 apps voor marketing, klantcommunicatie en nog veel meer.
Je kunt een gratis website maken met een Wix-subdomein en overal reclame. Je kunt echter geen betalingen accepteren, tenzij je deelneemt aan een betaald eCommerce plan, dat begint bij $27 per maand.
Editor X vs. Webflow: Voor- en nadelen
Ik denk dat we het er allemaal wel over eens zijn dat we veel hebben besproken. Dus, om te proberen wat van wat we geleerd hebben te consolideren, heb ik een snelle pro-cons lijst gegeven voor elk platform:
Webflow Pro's
- Webflow biedt uitgebreide en goed georganiseerde online zelfhulpbronnen.
- Er is een gratis plan beschikbaar.
- Webflow biedt een groter aantal geavanceerde ontwerpfuncties. Editor X komt in de buurt, maar is nog steeds bezig met een inhaalslag.
- Webflow maakt naadloze samenwerking met ontwikkelaars mogelijk.
- Met toegang tot door de community gemaakte sjablonen kunt u profiteren van vele ontwerpen om u op weg te helpen. Er zijn meer dan 1000 Webflow-sjablonen, maar slechts 40 daarvan zijn gratis.
Webflow nadelen
- Plannen beperken het maandelijkse verkeer, dus als je site groeit, zul je uiteindelijk gedwongen worden om te upgraden
- Ondersteuning is beperkt tot e-mail, met reactietijden van soms wel 48 uur.
- Collaborative workspaces zijn niet inbegrepen in hun basisplannen
- Betaalde lidmaatschappen zijn momenteel alleen in bèta.
- Als u een sjabloon koopt, kunt u deze maar voor één site gebruiken. U moet het opnieuw kopen om het voor een andere site te gebruiken.
- Er zijn weinig native integraties beschikbaar
- Je kunt niet onbeperkt producten vermelden.
Voordelen van Editor X
- De samenwerkingsfuncties van Editor X zijn intuïtiever dan die van Webflow. De samenwerkingsfuncties zijn ook inbegrepen in de prijsplannen; je hoeft geen speciaal programma aan te schaffen om deze te ontgrendelen.
- 24/7 ondersteuning via chat, e-mail en telefoon is beschikbaar
- Biedt een gratis plan aan
- Je krijgt toegang tot de app-marktplaats van Wix, waar je honderden integraties vindt.
- Je kunt een onbeperkt aantal producten aanbieden en verkopen.
- Je profiteert van eenvoudige en intuïtieve blogfuncties.
- Toegang tot meer geavanceerde e-commerce functies
Editor X Nadelen
- De opslagruimte is beperkt op alle plannen
- Je moet betalen voor het eCommerce Scale-abonnement om toegang te krijgen tot aangepaste rapporten.
- Editor X heeft geen eigen kennisbank.
- Niet alle sjablonen van Editor X zijn standaard responsief.
FAQ's
Vraag: Wat is een 'Collection' in Webflow?
Antwoord: Verzamelingen zijn een functie van het Webflow CMS.
Kort gezegd is een 'collectie' een database waarin je content dynamisch kunt opslaan en gebruiken in een project. Wat inhoud "dynamisch" maakt, is dat je de inhoud bij de bron kunt bijwerken zodat deze overal op je site hetzelfde wordt weergegeven, waar die inhoud ook wordt gebruikt.
Een collectie kan tekst, afbeeldingen, blogberichten, producten en meer bevatten. Je kunt ook dummy-inhoud in je verzameling opnemen, bijvoorbeeld wanneer je je pagina ontwerpt en de inhoud later bijwerkt.
Vraag: Is Editor X inbegrepen bij Wix?
Antwoord: Editor X is een andere dienst die Wix aanbiedt. Mensen met een bestaande Wix-site kunnen hun site snel verplaatsen naar Editor X via de pagina "Mijn sites" in hun account. Het is een alternatief voor de standaardeditor van Wix, waarmee het eenvoudiger wordt om flexibelere en responsievere websites te maken.
Wanneer u overschakelt naar Editor X, krijgt u een aantal pop-up tips om u vertrouwd te maken met de nieuwe editor.
Maar houd er rekening mee dat u mogelijk delen van uw site opnieuw moet bouwen als het ontwerp niet volledig wordt overgezet zoals bedoeld.
Tot slot, om je Editor X-site te publiceren, moet je upgraden naar een Editor X premium plan als je voorheen een gewoon Wix premium plan had.
Je kunt altijd terugkeren naar de oorspronkelijke editor van Wix als Editor X niet aan je behoeften voldoet.
Vraag: Wat zijn de overvloeimodi van Webflow?
Antwoord: Overvloeimodi zijn een ontwerpfunctie die Webflow biedt en Editor X niet. Deze zijn vergelijkbaar met de overvloeimodi in populaire ontwerpsoftware zoals Photoshop. Met een overvloeimodus kun je een element over een ander element heen leggen, waarbij de bovenste laag op een specifieke manier interageert met de onderste laag.
De verduisteringsmodus zorgt er bijvoorbeeld voor dat alleen die delen van de bovenste laag worden weergegeven die donkerder zijn dan de laag eronder. Hierdoor kun je bijvoorbeeld een zwart-witafbeelding over een gestructureerde achtergrond plaatsen en wordt de witte achtergrond transparant.
Bovendien zorgen verschillende belichtingsmodi ervoor dat bovenste lagen kunnen fungeren als highlights of gloedeffecten op lagere lagen. Ten slotte vermenigvuldigt de modus Vermenigvuldigen de kleurwaarde van de laag eronder met de waarden van de laag erboven.
Simpel gezegd zijn deze modi geweldig om mee te spelen en ontsluiten ze een breed scala aan unieke ontwerpopties, vooral voor degenen die meer professionele fotobewerkingssoftware gewend zijn!
Editor X vs Webflow vergeleken: Mijn eindoordeel
Antwoord: Oef! Ik ben eindelijk aan het einde gekomen van mijn vergelijking tussen Editor X en Webflow. Ik denk dat het veilig is om te zeggen dat er één trend overeind is gebleven. Hoewel Editor X en Webflow vergelijkbare functies bieden, biedt Editor X over het algemeen een betere gebruikerservaring.
Het beschikt over eenvoudigere blogfuncties, uitgebreidere e-commerce functionaliteit, een uitgebreide app store en een handige SEO wizard. Het biedt ook uitgebreidere menselijke klantenondersteuning en intuïtieve functies voor teamsamenwerking die real-time bewerken mogelijk maken voor meerdere teamleden tegelijk!
Hoewel Editor X minder geavanceerd is dan Webflow wat betreft bepaalde ontwerpmogelijkheden, biedt het bijna dezelfde mogelijkheden - terwijl het toch beginnersvriendelijker is. Daarom raden we iedereen die een eigen website wil maken Editor X aan.
Dat betekent niet dat Webflow zijn plaats niet heeft. Integendeel, deze robuuste ontwerpeditor leunt veel zwaarder op code en traditionele webontwerppraktijken.
Dit schrikt beginners misschien af, maar het kan enorm bevrijdend zijn voor iedereen die code wil openen en bewerken. Webflow is daarom de betere tool voor webdesignprofessionals en bureaus die websites maken voor klanten. In deze geest vinden we Webflow nog steeds een prijzenswaardige en zeer indrukwekkende websitebouwer.
Wat vinden jullie ervan? Geef je de voorkeur aan Editor X of Webflow? Laat het ons weten in de reacties hieronder!