- Belangrijkste verschillen tussen Divi en Elementor
- Elementor vs Divi: de statistieken
- Hoe integreert Elementor met Gutenberg?
- Divi vs Elementor: Hoe vergelijkt Divi?
- Beide paginabouwers beoordelen op hun omslag: Gebruikersinterface vergeleken
- Welke functies worden aangeboden? Divi vs. Elementor vergeleken
- Divi-functies
- Elementor functies
- Functionaliteit: Welke webpagebouwer komt als beste uit de bus?
- Divi vs Elementor: Prijzen
- Divi vs Elementor: Gemeenschap en ondersteuning
- Laten we het samenvatten: De voor- en nadelen van het gebruik van Elementor en Divi
- Veel gestelde vragen:
- Divi vs Elementor: Welke WordPress Website Builder roept jou?
Laatst bijgewerkt op 22 april 2023 door Ewen Finser
WordPress is een grote naam in de webdesignindustrie. Zoals de meesten van jullie wel zullen weten, wordt het gebruikt als professioneel hulpmiddel voor websites van wereldklasse, maar ook voor particulieren die persoonlijke websites willen opzetten met veel stylingopties.
Het staat bekend om zijn eindeloze aanpasbaarheid, actieve community en het feit dat het een open-source programma is. Dit open-source programma is geweldig om e-mail builders mee te integreren, vooral voor de niet-ontwikkelaars van de wereld.
Vandaag bekijken we Elementor vs Divi builder, twee bouwers van Wordpress-thema's, en evalueren we welke lay-out en functionaliteit beter is.
Belangrijkste verschillen tussen Divi en Elementor
De belangrijkste verschillen tussen Divi en Elementor zijn:
- Divi biedt een interface met een hiërarchische structuur waarin de kern van je website duidelijk is gedefinieerd, terwijl Elementor een snellere en schonere interface biedt.
- Divi heeft een backend- en frontend-editor, terwijl Elementor meer vrijheid heeft als het gaat om het ontwerp
- Divi biedt een ondersteuningscentrum in het dashboard van je WordPress site, terwijl Elementor een Facebook Commenting System biedt.
Jarenlang was het grootste nadeel dat je kennis van HTML en CSS nodig had om de voorkant van de site naar je hand te zetten. Op het gebied van ontwerp was de sky the limit, maar het betekende ook dat beginners (of iedereen die geen code kon schrijven) moeite hadden om de mogelijkheden van WordPress ten volle te benutten.
Maar dan WordPress website bouwers begonnen op te duiken!
Dit is waar plugins zoals Divi en Elementor tot hun recht komen. Ze doen wonderen door een meer visuele, blok-editor aanpak te bieden voor het manipuleren van de voorkant van je website. Waar WordPress tot nu toe had gefaald in het bieden van een webdesign optie voor beginners, sloegen Elementor WordPress plugin en Divi theme builder toe. Onnodig te zeggen dat ze al snel toonaangevende WordPress page builders werden.
Onlangs is WordPress echter met een revolutionaire editor voor hun diensten gekomen. Het heet de Gutenberg blok-editor plugin. Deze plugin is al meer dan een jaar in ontwikkeling en wordt door veel leden van de WordPress gemeenschap gebruikt als een next-gen styling optie.
Het biedt nu een op blokken gebaseerde ervaring voor het bouwen van websites die niet helemaal verschilt van wat Divi builder en Elementor visual editor bieden.
Daarom mogen we het bestaan van Gutenberg niet vergeten als we de diensten van deze twee WordPress page builder giganten vergelijken. Blijven ze overeind als op zichzelf staande diensten? En hoe integreren ze met de nieuwe Editor?
Met dit alles in gedachten, beginnen we meteen met onze Elementor vs Divi vergelijking!
Elementor vs Divi: de statistieken
Voordat we in een diepgaande analyse van beide paginabouwers duiken, kijken we eerst naar wat er te weten valt over hun geschiedenis en succesverhalen in de wereld.
bestaat al sinds 2016, dus het is zeker nog een relatief nieuw stuk software. Sindsdien is het explosief gestegen naar 3.000.000 actieve installaties in meer dan 180 landen en is het nu beschikbaar in meer dan 50 talen!
Het is gemaakt door webontwikkelaars als oplossing voor de frustraties van mensen met de beperkingen van WordPress. Dit bracht hen ertoe een paginabouwer te maken waarvan ze wisten dat webdesigners die wilden.
Omgekeerd, Divi bouwer plugin bestaat al iets langer - met 11 jaar een solide klantenbestand van 601.000 gebruikers.
Het begon allemaal als een eenmansactie in het studentenappartement van de oprichter. Nu bestaat deze builder plugin uit een team van 85, met werknemers in meer dan 20 verschillende landen! Hun missie is om de schoonheid en elegantie van eenvoudig ontwerp over te brengen en hun liefde voor open source software met de wereld te delen. En voor zover we kunnen zien, doen ze dat heel goed!
Divi en Elementor, maak kennis met Gutenberg. Gutenberg, maak kennis met Divi en Elementor
Het bestaan van Gutenberg als WordPress page builder kan een bedreiging vormen voor Divi en Elementor page builder. Toch staat het nog in de kinderschoenen en moet het nog de volledige front-end bewerkingsmogelijkheden van zijn concurrenten evenaren. Dus voorlopig is het veilig om te zeggen dat Divi theme en Elementor nog steeds het meesterschap behouden over hun aangeboden diensten.
Maar nu het bewerken van WordPress aan het veranderen is, zullen veel nieuwe gebruikers de verschillende mogelijkheden naadloos willen integreren. Ze zullen niet van de wijs willen worden gebracht door Divi theme of Elementor toe te voegen aan de mix!
Hoe integreert Elementor met Gutenberg?
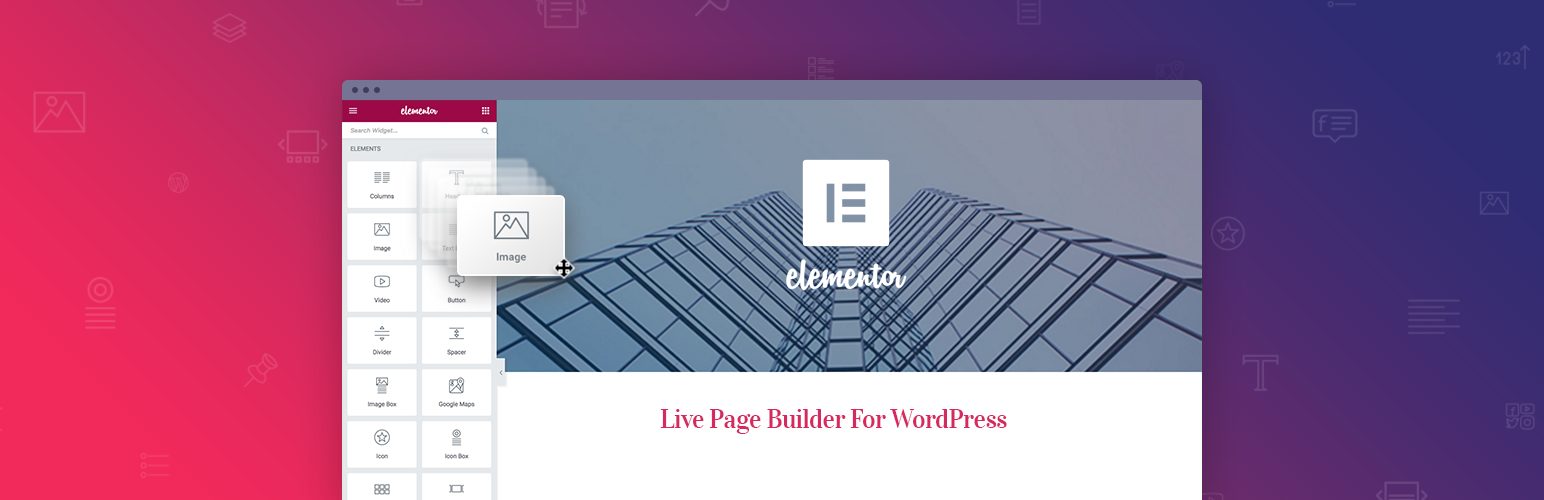
Elementor visual builder was een van de eersten die aangepaste blokken voor Gutenberg introduceerde. Ze maakten gratis Elementor Blocks die Gutenberg-gebruikers konden gebruiken via hun plugin. Onnodig te zeggen dat ze deze race al een tijdje lopen en Gutenberg bij elke stap in het achterhoofd hebben gehouden.
Je hoeft de extensie alleen maar te installeren om Elementor-blokken en kant-en-klare sjablonen die zijn omgezet in Gutenberg-blokken toe te voegen aan je website.
In principe kunt u hiermee uw Elementor inhoud direct op de site. Als u klaar bent, zet Elementor uw ontwerp om in iets dat Gutenberg kan gebruiken. Zo kunt u genieten van het visuele gemak en de gebruiksvriendelijke interface van Elementor terwijl je nog steeds werkt met wat Gutenberg biedt voor meer kant-en-klare websites. Handig, toch?
Het mooie hiervan is dat het niet alleen mogelijkheden biedt voor integratie met Gutenberg zelf, maar ook met andere plugins en thema's die Gutenberg gebruikt om te functioneren. Kortom, Elementor werkt met deze Gutenberg Blokken en biedt je daarbovenop aanpassingsmogelijkheden. Je kunt dus Gutenberg en de bijbehorende plugins gebruiken om de inhoud te maken en Elementor om de stijl en het ontwerp aan te passen!
Je hoeft niet te kiezen, je gebruikt gewoon de functionaliteit die je op dat moment nodig hebt.
Divi vs Elementor: Hoe vergelijkt Divi?
Om de komst van Gutenberg tegemoet te komen, update 3.18 van hun web . Dit maakt Gutenberg-compatibiliteit mogelijk, maar hun integratie is er niet zo op gericht om WordPress zijn ding te laten doen. Bij het maken van een nieuwe website kan Divi biedt u de mogelijkheid om terug te keren naar de klassieke editor of om de .
Je kunt de een of de ander gebruiken, wat geweldig is als je de oude editor wilt. Maar door Gutenberg buiten de vergelijking te houden, is het eerlijk om te zeggen dat Divi als een integreert niet zo goed met de nieuwe WordPress Editor als geprobeerd.
Beide paginabouwers beoordelen op hun omslag: Gebruikersinterface vergeleken
Page Builders zoals Divi en Elementor zijn gemaakt om een intuïtieve manier te bieden voor het visueel ontwerpen van WordPress websites. Als zodanig is het beoordelen van hun interfaces een van de eerste en meest essentiële aspecten waar je aan denkt.
Samenvattend kunnen we zeggen dat beide websitebouwers slagen als het gaat om het leveren van gebruiksvriendelijke lay-outs. Er zijn genoeg opties om afleidende elementen te verwijderen en manieren om elk blok afzonderlijk aan te passen. Alles wordt je in real-time getoond en beide maken gebruik van drag-and-drop editors, die, zoals je waarschijnlijk al weet, ongelooflijk gebruiksvriendelijk zijn.
Beide bouwers geven je ook de optie om te beginnen met een lege pagina of een bestaand thema.
Laten we ons dus concentreren op de weinige verschillen tussen de twee interfaces:
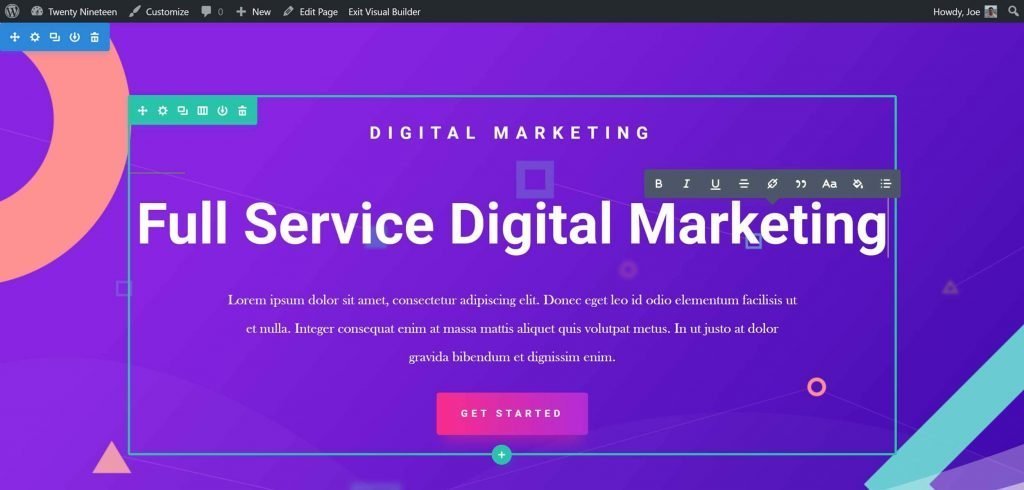
De interface van Divi biedt een hiërarchische structuur waarin de body van je website duidelijk is gedefinieerd. Er zijn een header en footer sectie en een element voor elke rij. Hierdoor is het heel duidelijk waar alles op je pagina staat en bij welke algemene indeling het hoort. Het doet erg denken aan de onderliggende HTML-lay-out van een website, dus het biedt natuurlijke duidelijkheid voor degenen die gewend zijn hun sites op de traditionele manier te coderen.
Elk item heeft een zwevend instellingenmenu dat verschijnt met slechts één klik. Zo kun je zonder afleiding werken terwijl je je site bouwt. Je hebt de ruimte om het ontwerp van je website te bewonderen. Het is bijna alsof je je website bekijkt zoals een bezoeker dat zou doen via zijn internetbrowser. Je kunt dan klikken op het element dat je wilt bewerken. Zo eenvoudig is het echt.
Divi biedt je ook een editor voor zowel de achterkant als de voorkant. Sinds versie 3.18 kun je de achterkant bewerken met een 100% visuele inhoudsmatch.
Maar het grootste nadeel van Divi's interface zijn de trage prestaties. Dit is vooral een probleem voor sites met veel inhoud en elementen. Dit kan je uiteindelijk meer kosten aan hosting en een steeds frustrerendere webbewerkingservaring opleveren naarmate je site vordert.
Het is vermeldenswaard dat de interface van Divi je ook het volgende biedt:
- Een gedetailleerde rol-editor, die diepgaander is dan die van zijn concurrent. Met deze editor kun je bepaalde websitefuncties vergrendelen op basis van wat de websitegebruiker doet. o
- Voor veel functies krijg je toegang tot een A/B-testtool. Dit geeft je inzicht in hoe goed elk website-element bezoekers converteert.
- Je kunt modulestijlen kopiëren, dus in plaats van een heel element te dupliceren, kun je gewoon de instellingen ervan kopiëren en ze toepassen op een soortgelijk element.
- U kunt modules vergrendelen. Dit is handig als u niet op iets wilt klikken en het per ongeluk wilt verplaatsen.
- Je krijgt toegang tot responsieve bewerking, waarmee je volledige controle hebt over hoe de site eruitziet op verschillende schermformaten.
Maar de wint als het op snelheid aankomt. Dit komt door de minified stijlen en gepolijste prestaties op zowel de front- als back-end. Vaak ziet de mapgrootte van Elementor-pagina's er een stuk kleiner uit dan die van Divi, wat loont als het gaat om hostingprijzen en een soepele werking.
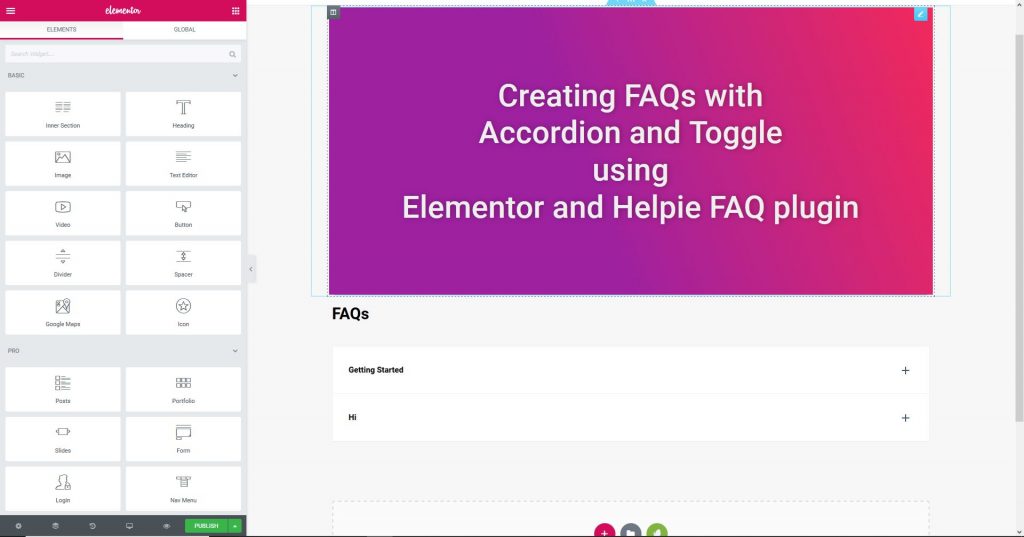
Om je niet af te leiden, kun je het builderpaneel verbergen om ruimte vrij te maken voor bewerkingen. Om elementen te bewerken, moet je schakelen tussen de bouwer tabbladen om inhoud, lay-out en design styling opties aan te passen.
Dit is heel gebruikelijk en al met al is de interface van de bouwer heel intuïtief en goed ontworpen.
Enkele bijzonderheden zijn:
- Overal insluiten! Met Elementor kunt u overal op uw site elementen toevoegen, inclusief kop- en voetteksten en op de zijbalk voor dat extra beetje maatwerk.
- Onderhoud/Binnenkort. Hiermee kun je een onderhoudssite ontwerpen met Elementor. Dit is een leuke extra voor bezoekers die op een onvolledige website terechtkomen.
- Vormverdelers. Dit is een coole functie waarmee je nieuwe vormen kunt toevoegen aan je verdelers, rechtstreeks vanuit de interface van Elementor. Zoals je misschien al hebt geraden, maakt dit je secties een stuk leuker om naar te kijken.
Elementor heeft waarschijnlijk een streepje voor op Divi als het gaat om de kwaliteit van de interface. Puur dankzij de meer gepolijste prestaties en hogere snelheid.
Welke functies worden aangeboden? Divi vs. Elementor vergeleken
Naast hun intuïtieve interfaces en gebruiksvriendelijke drag-and-drop editors, bieden zowel Divi als Elementor verschillende widgets en inhoudsblokken. Tot nu toe overtreffen deze widgetfuncties nog steeds wat Gutenberg zelf biedt.
De complete functieset van zowel Divi als Elementor maakt het downloaden van andere plugins vaak overbodig. In plaats daarvan zitten alle functies die gebruikers nodig hebben (meestal) in de extensie, waar alles is getest en wordt ondersteund.
Laten we eens kijken naar de functionaliteiten die Divi en Elementor te bieden hebben.
Divi-functies
Hiermee kun je portfolio's, formulieren, knoppen voor oproepen tot actie, bloggalerijen en getuigenissen maken... allemaal op de webpagina. .
Maar vooral Extra, Bloom en Monarch zijn interessant. Deze drie producten worden geleverd bij je Divi-abonnement vanaf hun laagste betaalde abonnement.
Extra is een blog- en tijdschriftthema. Dit is ontworpen om je te helpen bij het maken van een professioneel ogende blogwebsite voor verschillende niches. Je kunt berichten maken en organiseren in carrousels, tabbladen en feeds, schuifbalken en metselwerk - er is genoeg keuze om je online magazine echt te laten knallen. Het biedt ook functionaliteiten voor recensies en beoordelingen, categorieën en een post- en paginabouwer. Extra integreert ook met Woocommerce!
Bloom is een tool die zich richt op het laten groeien van je mailinglijst met gerichte pop-ups en aanmeldingsprompts. Het biedt zeer aanpasbare pop-ups. Je kunt triggers instellen en volledige controle hebben over het gebruik en ontwerp ervan. Bloom integreert met 19 e-mailmarketingplatforms, waaronder Mailchimp en Hubspot. Het wordt ook geleverd met A/B-tests en statistieken om je conversies bij te houden.
Monarch: Dit is een plugin voor sociale media waarmee je knoppen voor sociaal delen kunt toevoegen op verschillende locaties, waaronder afbeeldingen, video's en/of boven of onder de inhoud van je website. Het maakt sociaal delen gemakkelijk en integreert naadloos met het ontwerp van je site. Net als Bloom kun je deze knoppen volledig aanpassen en krijg je toegang tot verschillende analyses. Net als bij Bloom kun je alle gegevens van Monarch exporteren en importeren.
Elementor functies
Elementor verslapt ook niet op het gebied van functionaliteit. Net als Divi bevat het veel widgets voor afbeeldingsgalerijen, Google Maps integraties, formulieren en popup builders. Maar in tegenstelling tot Divi wordt Elementor in zijn gratis plugin al geleverd met 30 widgets en krijg je meer functionaliteit als je een upgrade uitvoert.
Hier zijn enkele van de beste functies van Elementor:
De themabouwer: Hiermee kun je alles aan een thema bewerken. Je kunt een websitethema van begin tot eind ontwerpen met deze plugin. Waar je bij veel paginabouwers alleen lettertypen, kleuren en de grootte van sommige aspecten (zoals kop- en voetteksten) kunt aanpassen, kun je met Elementor een hele template aanpassen. Dit geeft je volledige controle over het uiterlijk van je website, terwijl je profiteert van het raamwerk van bestaande ontwerpen.
Elementor biedt ook een Facebook Commenting System. Bij de meeste andere webpaginabouwers moet je een aparte plugin installeren om van deze functionaliteit gebruik te kunnen maken.
De pro-versie van Elementor bevat ook tal van handige functies zoals flipboxen, prijsvakken, beoordelingen, geanimeerde koppen en, misschien wel het spannendst, WooCommerce-integratieblokken. Dit is vooral geweldig als je een online winkel wilt bouwen! Dus als je een WooCommerce-winkel bouwt, is de WooCommerce-ondersteuning van Elementor (zowel direct als indirect) ongeëvenaard.
Functionaliteit: Welke webpagebouwer komt als beste uit de bus?
Als we de betaalplannen in overweging nemen, heeft Elementor een duidelijke voorsprong op Divi als het gaat om het bieden van veel functionaliteit met de gratis versie. Bovendien is een themabuilder een functie die Divi (nog!) niet biedt. Laten we ook niet vergeten dat Elementor gemakkelijk integreert met Gutenberg, zodat je betere toegang hebt tot WordPress widgets die misschien moeilijker te installeren zijn met Divi.
Kant-en-klare indelingen en thema's voor Divi en Elementor
Zowel Divi als Elementor worden geleverd met tal van kant-en-klare lay-outs en thema's. Kortom, dit is waar beide bouwers in uitblinken. Ze hebben elk meer dan honderd kant-en-klare thema's waaruit je kunt kiezen. Met Divi kun je het centrale Divi-thema volledig aanpassen. Maar, zoals we al hebben gezegd, is het Elementor dat je helpt om direct in een sjabloon te stappen en het naar hartenlust aan te passen met zijn Theme Builder.
Met beide webpaginabouwers kun je snel verschillende thema's vinden en bekijken. Ze hebben hun thema's onderverdeeld in verschillende categorieën. Dit is handig om je te helpen bij het vinden van een sjabloon dat het beste past bij het doel en de niche van je website. Het maakt niet uit of je een portfolio, blog, winkel of persoonlijke site bouwt, je vindt zeker een thema dat bij je past!
Je kunt nog meer thema's vinden die compatibel zijn met beide paginabouwers door op internet te zoeken naar andere ontwerpen. Omdat Divi en Elementor al een tijdje bestaan, hebben veel derde partijen thema's gemaakt die specifiek geschikt zijn voor deze twee paginabouwers. Je zult dus geen moeite hebben om een elegant sjabloon te vinden dat aan je wensen voldoet.
Divi vs Elementor: Prijzen
Voor een nieuwe Divi-gebruiker met weinig ervaring met websitebouwers is de prijs van deze services natuurlijk een belangrijke overweging.
Als je wilt spelen met een krachtige toolkit om een idee te krijgen van wat je potentiële websitebouwer te bieden heeft, zal Elementor je niet teleurstellen. Zoals we al zeiden, bieden ze een gratis plugin (gratis versie). Dit dekt al je basisbehoeften voor het bouwen van websites. Divi is daarentegen alleen premium.
Laten we beginnen met Elementor!
Het gratis plan van Elementor biedt toegang tot 30 verschillende widgets en de belangrijkste drag-and-drop paginabouwer. Dit is geweldig om te kijken wat deze software te bieden heeft. Of je nu een idee wilt krijgen van de interface of de basisfunctionaliteit, beginnen met een freebie (gratis versie) is een uitstekende manier om te gaan, vooral als je nieuw bent met het ontwerpen van pagina's via slepen en neerzetten!
Als je daarna pro wordt, krijg je toegang tot de volledige lijst met functies van Elementor.
Laten we eens kijken naar hun verschillende plannen.
Voor $49 per jaar krijg je toegang tot vijftig widgets, meer dan 30 pro-thema's en de Elementor Theme Builder. Het wordt ook geleverd met een Woocommerce-integratie en een Popup Builder. Dat alles telt voor één site, waarvoor je een jaar lang updates en ondersteuning krijgt.
Voor $99 per jaar krijg je toegang tot alles in het vorige plan en ondersteuning voor maximaal drie sites.
Of, als je een webdesigner bent die meerdere websites tegelijk moet ondersteunen en onderhouden voor klanten, kun je toegang krijgen tot maximaal 1000 sites (Ja, dat lees je goed) voor $199 eenmalige jaarlijkse betaling.
Laten we het even samenvatten: Elementor laat je niet betalen om de volledige functionaliteit te ontgrendelen. Zelfs met het goedkoopste betaalde abonnement krijg je alles wat Elementor te bieden heeft, en je hoeft alleen te upgraden als je een professional bent die meerdere sites wil uitbreiden. In dat geval ben je waarschijnlijk toch van plan om wat geld terug te verdienen aan deze websites, dus een investering van $199 per jaar is (misschien) een kleine investering voor jou. Uiteraard moet je zelf bepalen of de prijs van Elementor past bij jouw budget!
Hoe kan Divi concurreren?
Divi wordt alleen geleverd als premium thema, maar je kunt het gratis uitproberen met hun browserdemo. Ze bieden ook een 30-dagen geld-terug-garantie, dus je kunt hun diensten gerust een tijdje uitproberen zonder je zuurverdiende geld te riskeren.
Divi's prijsplannen zijn als volgt:
Je kunt $89 per jaar uitgeven om toegang te krijgen tot de Divi Builder, Extra, Bloom en Monarch, honderden websitepakketten, productupdates en premium ondersteuning voor een jaar.
Of je kunt eenmalig $249 uitgeven om al het bovenstaande voor altijd te krijgen (levenslange toegang met een levenslange licentie). Zo eenvoudig is het!
Dus hoewel Divi duurder is om jaarlijks te gebruiken en begint bij een hoger prijspunt, betekent de eenmalige betalingsoptie dat je permanente software krijgt (met gegarandeerde updates en ondersteuning).
Op de lange termijn kan dit je veel geld besparen. Als je bijvoorbeeld Elementor in zijn goedkoopste pakket gebruikt, ben je na ongeveer vijf jaar duurder uit dan wanneer je Divi eenmalig aanschaft. Dat is als je het al die tijd met één website kunt doen.
Dus samengevat: Elementor biedt redelijk geprijsde opties die niet inboeten aan functionaliteit. Je profiteert al vanaf ongeveer $4 per maand van behoorlijk redelijke prijzen voor een toonaangevende tool voor het bouwen van websites. Divi is duurder in hun jaarplannen, maar biedt een kosteneffectieve eenmalige aankoop, wat echt een juweeltje is als je aan de lange termijn denkt. In een wereld met abonnementen is dit een belangrijke vondst!
Divi vs Elementor: Gemeenschap en ondersteuning
Zowel Divi als Elementor worden geleverd met tonnen zelfhulpdocumenten, duidelijke instructies, instructievideo's en actieve gemeenschappen waar je terecht kunt.
Elementor:
Elementor heeft een wijdvertakte en bloeiende community, verspreid over Facebook en andere forums, met gebruikers, ondernemers en webontwikkelaars. Alleen al de hoeveelheid actieve leden die bijdragen aan de forums en andere gebruikers helpen, geeft Elementor een duidelijke voorsprong op zijn concurrenten. Er zijn ook persoonlijke Elementor meetups!
Het premium plan komt natuurlijk ook met 24/7 live ondersteuning en hulpmiddelen voor ontwikkelaars om programmeurs te helpen extra functionaliteit in hun websites te bouwen met behulp van API voor ontwikkelaars.
Divi:
Divi biedt ook een bloeiende community en uitstekende communicatie, maar biedt daarnaast een ondersteuningscentrum in het dashboard van je WordPress site.
Hier vind je de antwoorden op allerlei compatibiliteits- en hostingproblemen. Je kunt ook de debug log bekijken en een volledig rapport van de status van je site. Met slechts één klik kunt u een lid van het Divi Team toegang geven tot uw website. Op die manier kunnen zij eventuele problemen opsporen en oplossen.
Je krijgt ook gemakkelijk toegang tot de Divi kennisbank binnen de bouwer. Deze functie is niet iets wat Elementor kan bieden, dus dit is een voordeel dat alleen Divi heeft.
Laten we het samenvatten: De voor- en nadelen van het gebruik van Elementor en Divi
Nu we beide services grondig hebben bekeken, vatten we hun belangrijkste voor- en nadelen samen.
Uiteindelijk zijn zowel Divi als Elementor beproefde paginabouwers met een uitzonderlijk gebruiksgemak, bloeiende community's en veel aanpassingsmogelijkheden (thema-aanpasser). Voor de meesten zal het neerkomen op prijs en persoonlijke voorkeur.
Voordelen van Elementor:
- Functionele integratie met de Gutenberg-editor
- Uitstekende prijs-kwaliteitverhouding, geen beperkingen in functionaliteit als je eenmaal een pro-abonnement hebt
- Toegang tot hun Theme Builder
- Live front-end ontwikkeling
- Gratis versie met goede functionaliteit
- Een actieve en bloeiende gemeenschap
- Gebruiksvriendelijke interface met uitstekende prestaties en bandbreedte
- WooCommerce blokintegratie
Divi's pluspunten:
- Een eenmalige aankoopoptie die levenslang een paginabouwer biedt
- Live front- en back-endontwikkeling
- Helpcentrum in de WordPress editor
- Gebruiksvriendelijke interface met duidelijk zichtbare verdelers voor ontwikkelaarvriendelijke bewerking
- Bewerkingsopties zonder afleiding en een intuïtieve interface
- A/B-testen voor veel van de functies
- Responsief bewerken
De nadelen van Elementor:
- Een minder verfijnd ondersteuningssysteem in vergelijking met Divi
- Het ondersteunt een beperkt aantal sites voordat je kiest voor een groter prijsplan
Divi Cons:
-
- Sommige snelheidsproblemen met grotere sites. Mapgroottes zijn soms groter dan nodig en kosten meer om te hosten.
- Geen echte integratie met Gutenberg en op Gutenberg gebaseerde Widgets. Dit beperkt je om Gutenberg of Divi te gebruiken.
- Er is geen themabouwer
- Er is geen gratis of goedkoop alternatief
Veel gestelde vragen:
-
Wat is Elementor Pro?
Met Elementor Pro krijg je toegang tot het volledige scala aan tools voor het maken van websites. Met deze editie krijg je de toonaangevende Theme Builder, aangepaste CSS en visualisatie van de widget en nog veel meer.
Waar kan ik terecht met de ondersteuning van Divi?
Als je hulp nodig hebt met je Divi-service, kun je contact opnemen met hun team in deze link via hun officiële website.
Kan ik alle WooCommerce-pagina's bewerken?
Via de WooComerce builder van Elementor kun je de productsjablonen en de archiefsjabloon bewerken.
Divi vs Elementor: Welke WordPress Website Builder roept jou?
Het is een uitdaging om Divi boven Elementor of andersom aan te bevelen. Beide paginabouwers hebben duidelijk een uitstekende aanhang opgebouwd die functionaliteit koppelt aan een toegankelijke leercurve, en met goede reden. Ze bieden geweldige functionaliteit en een visueel aantrekkelijke manier om WordPress websites te ontwerpen.
Nu Gutenberg nog in de kinderschoenen staat en deze webpaginabouwers zo goed ondersteund en doordacht zijn, is er nog steeds genoeg reden om een van hun premiumpakketten aan te schaffen.
Als je op de lange termijn geld wilt besparen en jarenlang onbeperkt websites wilt maken en bewerken, dan biedt Divi uiteindelijk de beste prijs met zijn eenmalige aankoop. Maar als je op zoek bent naar een kortere termijn optie of gewoon een gegarandeerde functionele integratie wilt om met Gutenberg te bouwen, dan zou Elementor de oplossing voor jou kunnen zijn.
Dit is bovendien een uitstekende keuze als je op zoek bent naar een service die zijn code goed opgepoetst houdt en superieure snelheid en prestaties biedt.
Al met al zal Elementor je goed van dienst zijn met zijn betaalbare plan; ik denk dat ze waar voor je geld bieden!
Hopelijk heeft dit artikel je alles geleerd wat je moet weten om een weloverwogen beslissing te nemen over het Divi vs Elementor debat. Abonneer je op onze blog voor meer artikelen zoals deze over het opbouwen van een succesvol e-commercebedrijf en online succes. Veel plezier!
Verder lezen:
- Beaver Builder vs Elementor: Een Page Builder vergelijking WordPress builders geven je op een gebruiksvriendelijke manier controle over je website. In onze vergelijking vergelijken we de belangrijkste functies, voor- en nadelen van elke paginabouwer.
- Beaver Builder vs Visual Composer: Wat is de beste paginabouwer? In deze review gaan we Beaver Builder vs Visual Composer vergelijken, zodat je kunt beslissen welke optie beter is voor jou en je bedrijf. Lees hier!
- WordPress vs Webflow vergeleken
- Webflow Review
- StudioPress vs Elegant Themes vergeleken
- Sjabloon Monster Review
- Beste WordPress Thema's voor Elementor
- Beste LeadPages concurrenten die het proberen waard zijn (Thrive Architect, enz.)
- Beste Webflow concurrenten die het proberen waard zijn
- Hoe vindt u de beste websitebouwer voor uw bedrijf? Vind de beste websitebouwer voor jouw bedrijf met onze diepgaande vergelijkingen. Vergelijk functies, gebruiksgemak, ondersteuning en prijsopties.