Laatst bijgewerkt op januari 11, 2023 door Ewen Finser
Webdesign is belangrijk. Punt.
Het kost de gemiddelde persoon ongeveer 50 milliseconden om een mening te vormen over een website. Het is dus niet verwonderlijk dat duizenden ondernemers webpaginabouwers gebruiken om hen te helpen iets te maken dat bezoekers boeit en prospects omzet in betalende klanten.
Beaver Builder en Visual Composer zijn (aantoonbaar) twee van de populairste WordPress webpagina-bouwers. In deze recensie gaan we ze dus allebei vergelijken, zodat je kunt beslissen welke optie beter is voor jou en je bedrijf.
Klinkt dat goed? Perfect! Laten we beginnen.
Wie is Visual Composer?
Visueel componeren is bekend in de industrie omdat het de allereerste WordPress plugin was die de sleep-en neerzet-editor bood die we vandaag de dag kennen. Interessant genoeg is Visual Composer nog steeds de best verkopende webpagina-editor voor WordPress op CodeCanyon. Het wordt ook standaard geleverd bij veel van de WordPress thema's op ThemeForest.
Om hun populariteit in perspectief te plaatsen: meer dan een miljoen WordPress sites gebruiken de Visual Composer plugin!

Visual Composer's Re-Brand
Tegenwoordig, Visueel componeren gaat onder de naam WPBakery Page Builder (dezelfde WordPress paginabouwer). Het handelsmerk 'Visual Composer' wordt echter nog steeds gebruikt voor hun volwaardige website builder.
Wie is Beaver Builder?
Aan de andere kant is er een andere webpage builder (WordPress page builder) genaamd Bever Bouwer. Deze nieuwere oplossing werd in 2014 gelanceerd en is sindsdien steeds beter geworden.

Wat heeft Visual Composer te bieden?
De Visual Composer WordPress plugin stelt WordPress gebruikers in staat om binnen enkele minuten mobielvriendelijke websites te maken - dus wees gerust, je hoeft geen coderingsfreak te zijn om je droomsite te bouwen!
Visual Composer is compatibel met vrijwel elk WordPress-thema op de markt en ondersteunt zowel WordPress Multisite als WooCommerce-integratie, dus de kans is groot dat je deze app kunt gebruiken.
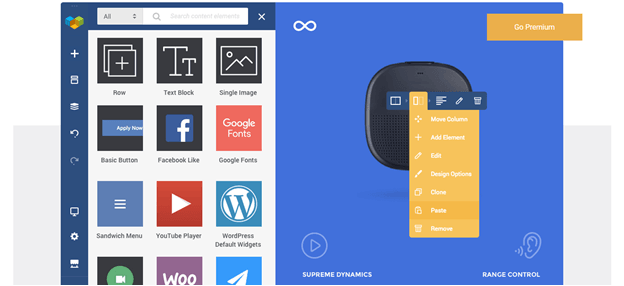
De interface van Visual Composer is niets minder dan intuïtief. Je kunt topontwerpen maken via de voor- of achterkant van je website. Als je begint met het bewerken van je site, zie je een indrukwekkend aantal webpagina-elementen en tonnen vooraf gedefinieerde lay-outs - meer dan 50 pagina-elementen en 60 voorontworpen sjablonen om precies te zijn!
Deze elementen variëren van eenvoudige tekstblokken en afbeeldingscarrousels tot complexere functies zoals kaarten, postrasters, pictogrammen, weergavediagrammen, video's, knoppen om sociale media te delen en nog veel meer. Bovendien is het ook ongelooflijk eenvoudig om WordPress widgets in te voegen. Deze zijn vooral handig als je de functionaliteit van een van je webpagina's nog wilt uitbreiden.
In de WordPress repository vind je sjablonen voor webpagina's voor je: FAQ-pagina's, helppagina's, servicepagina's en je 'over mij'-pagina - om er maar een paar te noemen!
Misschien is het ook interessant om te weten dat de back-end interface van Visual Composer eenvoudiger te gebruiken is dan de front-end. Als je dus alleen de lay-out van een webpagina wilt wijzigen, is het meestal eenvoudiger om dit via de back-end te doen.
Als je daarentegen de meer ingewikkelde aspecten van je webontwerp aanpakt, zoals de algemene esthetiek en het uiterlijk, is de front-end editor meestal de betere optie.
Wanneer je de back-end editor van Visual Composer laadt, ziet het eruit als een fris canvas dat wacht tot je een ontwerp kunt maken. Bovenaan je scherm zie je vijf knoppen - drie aan de linkerkant en twee aan de rechterkant.
Dit is wat deze knoppen betekenen:
- Het pictogram Visual Composer: Dit leidt je naar de officiële plugin-website van Visual Composer.
- Het plussymbool: Klik hierop om elementen toevoegen aan de webpagina die je bewerkt (addons).
- Het pictogram T: Hiermee opent u het sjabloonvak.
- Het configuratiepictogram: Als je hierop klikt, verschijnt er een vak. Hier kun je aangepaste CSS-code toevoegen.
- De laatste knop rechts: Hiermee ga je naar de frontend editor van Visual Composer.
Als je op de knop "Klassieke modus" klikt, keer je terug naar de standaardeditor van WordPress.
Wanneer je Visual Composer WordPress page builder voor de eerste keer opstart, zie je een paar korte instructies die uitleggen hoe je je eerste stukjes content kunt toevoegen. Volg hun advies op en je webpagina is in een mum van tijd klaar!
En als je een internationaal publiek wilt bereiken, vrees dan niet, want Visual Composer wordt geleverd met meer dan tien taalpakketten.

Visual Composer: Ontwerpinstellingen en -mogelijkheden
Je wilt een webpaginabouwer waarmee je eenvoudig elementen kunt toevoegen en wijzigen. Met Visual Composer kun je in een paar klikken elk onderdeel van je webpagina in keurige rijen en kolommen indelen. Sleep het element waar je het wilt hebben en zet het neer - zo eenvoudig is het.
Je kunt ook hele rijen verslepen en ze precies op de gewenste plek op de pagina zetten. Daarnaast kun je kiezen hoeveel kolommen je in elke rij wilt weergeven - je kunt je eigen structuur aanpassen of kiezen uit een van de elf lay-outs.
Van hieruit kun je nieuwe functies toevoegen aan kolommen en rijen door het plusteken te selecteren. Je kunt ook hele rijen met inhoud klonen, zodat je niet helemaal opnieuw hoeft te beginnen.
Als je een webontwikkelaar bent, kun je ook je eigen ontwerpen toevoegen en geavanceerde bewerkingen uitvoeren op het werk dat je hebt gemaakt in de editor van Visual Composer - Visual Composer maakt het mogelijk om aangepaste CSS-code toe te voegen aan al je webpagina's, wat gebruikers een extra laag flexibiliteit biedt.
Als het gaat om het aanpassen van individuele elementen, hangt het aantal beschikbare instellingen af van wat voor soort functie het is. Als het heel eenvoudig is, heb je waarschijnlijk maar één of twee opties, terwijl een complexer element er tientallen kan hebben!
Wat de algemene instellingen betreft, kun je het standaard kleurenpalet van je webpagina-elementen en hun marges bewerken. Dat is naast de ruimte tussen kolommen en de breedte van het mobiele scherm. Je vindt al deze opties onder 'ontwerpopties'.
Op de pagina met algemene instellingen kun je ook instellen op welke blogposts Visual Composer actief moet zijn.
Het beste van alles is dat Visual Composer meer dan 500 verschillende extensies/apps ondersteunt. Deze doen wonderen voor het uitbreiden van de algehele functionaliteit van je website. Er zijn talloze plugins die je kunt gebruiken om je site aantrekkelijker en interactiever te maken.
Hier zijn slechts enkele voorbeelden van de extensies die je kunt downloaden en gebruiken:
- Templatera Sjabloonbeheer: Gebruikers kunnen sjablonen voor hun webpagina maken en beheren op basis van het soort berichten dat ze willen publiceren.
- Woo Producten: Voeg webpagina-elementen toe die je WooCommerce-artikelen laten zien.
- Eenvoudige tabellen: Tabellen maken, beheren en invoegen.
- Parallax afbeelding en video achtergrond: Voeg deze functies toe aan al je webpagina's.
- Eenvoudig formulier voor WPBakery paginabouwer: Zoals je waarschijnlijk al hebt geraden, kun je met deze extensie opt-in en contactformulieren maken en beheren.
- CSS Animator Addon: Kies uit meer dan 40 animaties om aan je site toe te voegen.

Voordelen van het gebruik van Visual Composer
Het gebruik van Visual Composer heeft veel voordelen. Je kunt bijna elke post of webpagina ontwerpen en lanceren - zonder ook maar één regel code te hoeven schrijven. En dan hebben we het nog niet eens over het feit dat de frontend editor je bezoekers een nauwkeurig beeld geeft van hoe je inhoud eruit ziet, zodat je vol vertrouwen op 'publiceren' kunt drukken.
We vinden het ook geweldig dat alle sjablonen van Visual Composer SEO-vriendelijk zijn, wat essentieel is voor elk bedrijf dat zijn bereik wil vergroten en zijn verkeer wil stimuleren.
Bovendien beschikt Visual Composer over een uitgebreide kennisbank. Deze zit boordevol informatieve artikelen en video tutorials. Deze bronnen nemen je mee en leggen elke functie van Visual Composer's plugin voor WordPress uit, dus je kunt er zeker van zijn dat je wordt geleerd hoe je het meeste kunt halen uit alles wat Visual Composer te bieden heeft.
Als dat niet lukt, kun je via e-mail contact opnemen met de klantenservice. Volgens rapporten is het team van Visual Composer erg goed in het beantwoorden van vragen binnen 24 uur.
Als je klaar bent met het bewerken van een webpagina, kun je deze opslaan als sjabloon en later opnieuw gebruiken. Dit bespaart niet alleen tijd, maar helpt je ook om je branding consistent te houden.

Nadelen van het gebruik van Visual Composer
Visual Composer heeft niet de stijl van het dashboard van WordPress overgenomen, dus het voelt altijd alsof je een externe app gebruikt - in plaats van WordPress zelf. Dit, in combinatie met de drukke gebruikersinterface, maakt Visual Composer moeilijker om mee overweg te kunnen dan Beaver Builder. Gebruikers melden ook dat ze behoorlijk wat tijd moeten uittrekken om vertrouwd te raken met het platform.
De andere grote valkuil is dat Visual Composer volledig is gebaseerd op shortcodes. Dus als je de plugin van Visual Composer verwijdert, werkt je online content niet - wat een ramp!
Er zijn ook klachten dat webpagina's die zijn gemaakt met Visual Composer, anders worden weergegeven op verschillende apparaten. Afhankelijk van de mate van variatie kan dit een nachtmerrie zijn! Ook zeggen sommige gebruikers dat het moeilijk is om hun lettertypen aan te passen. Dit is een beetje lastig als geen van de lettertypestijlen van Visual Composer past bij de look en feel van je merk.
Helaas is Visual Composer niet GPL-vriendelijk (General Public License), wat betekent dat je de broncode niet vrij kunt kopiëren, verspreiden en wijzigen. Dus als je een webontwikkelaar bent of van plan bent om code toe te voegen aan een van je Visual Composer ontwerpen, moet je een licentie kopen. Urgh.
Last but not least, terwijl ik het internet afstruinde op zoek naar Visual Composer reviews, zag ik steeds weer dezelfde klacht opduiken. Blijkbaar duurt het laden van webpagina's die zijn gemaakt met Visual Composer een eeuwigheid - zelfs op apparaten met een snellere internetsnelheid. Sommige gebruikers melden zelfs dat ze er alles aan doen om het laden te versnellen, maar dat het nog steeds traag is! Dit is niet ideaal. Dit staat immers in direct verband met de kwaliteit van je gebruikerservaring. Als je er niet in slaagt om bezoekers een fatsoenlijke ervaring te bieden, is de kans groot dat je ze kwijtraakt aan je concurrenten - niet cool.
Hoeveel zal Visual Composer me kosten?
Goed nieuws! Er is een gratis versie. Maar dan heb je de huisstijl van Visual Composer op je hele site, wat er niet erg professioneel uitziet!
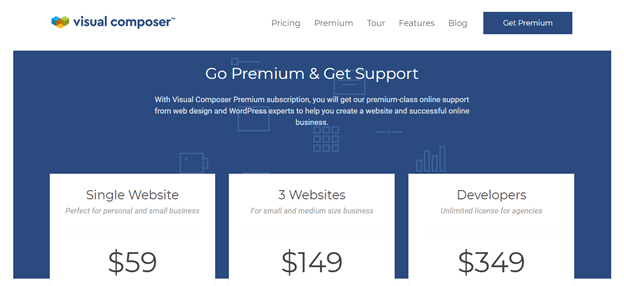
Als je wilt upgraden naar een van hun drie premium pakketten boven de gratis versie, kun je kiezen uit het volgende:
-
De enige website: $59
Hiermee krijg je toegang tot:
- Een jaar aan updates
- Premium ondersteuning voor één jaar
- Onbeperkte toegang tot Hub
- Toegang tot premium inhoudselementen
- Toegang tot premium en wereldwijde sjablonen
- Sjablonen exporteren en importeren
- Een editor voor kopteksten, voetteksten en zijbalken
- Ondersteuning voor WooCommerce
- Compatibiliteitselementen
-
3 Websites: $149
Je krijgt alles van het vorige plan; het enige verschil is dat je nu toegang hebt tot drie websites in plaats van één.
-
Ontwikkelaars: $349
Ook hier krijg je alle functies die bij de andere twee plannen inbegrepen zijn, maar het 'Ontwikkelaars'-pakket geeft je recht op een onbeperkt aantal websites.

Wat heeft Beaver Builder te bieden?
Net als Visual Composer, Beaver Builder biedt alle hulpmiddelen die je nodig hebt om professioneel ogende webpagina's te maken. Het belangrijkste verschil met deze sleep-en neerzet-editor is dat alles wat je maakt aan de voorkant van je website gebeurt (in tegenstelling tot Visual Composer heb je niet de mogelijkheid om je website aan de achterkant te bewerken).
Net als Visual Composer, Beaver Builder's De sjablonen voor webpagina's hebben allemaal een responsief ontwerp. En niet te vergeten, deze oplossing integreert met bijna alle WordPress thema's - dus er is een goede kans dat Beaver Builder compatibel is met waar je ook mee werkt.

Beaver Builder: Ontwerpinstellingen en -mogelijkheden
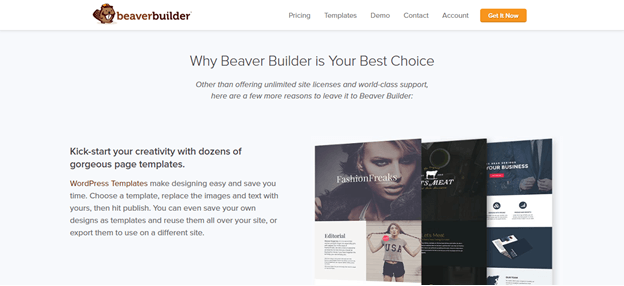
Een van onze favoriete dingen aan Beaver Builder is het aantal sjablonen dat wordt aangeboden - er zijn alleen al 14 sjablonen voor de startpagina! Je kunt in een handomdraai ongelooflijk ingewikkelde webpagina's maken. Beaver Builder integreert net als Visual Composer met WordPress. Zodra je de WordPress plugin hebt geactiveerd, kun je de editor laden en aan de slag gaan!
Je hoeft alleen maar op het tabblad 'Page Builder' te klikken om Beaver Builder te starten, waarna je je webpagina's vanaf de voorkant kunt bewerken.
Ze hebben niet alleen sjablonen voor startpagina's; je krijgt ook toegang tot 30 kant-en-klare lay-outs die speciaal zijn ontworpen voor:
- Landingspagina's
- Servicepagina's
- Over ons
Om er maar een paar te noemen!
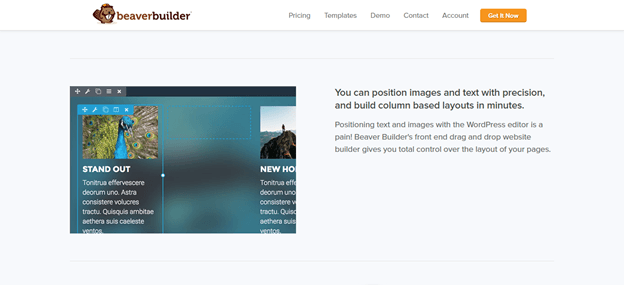
Wanneer je de sleep-en neerzet-editor van Beaver Builder gebruikt, neemt de interface het hele WordPress Dashboard over. Esthetisch gezien lijkt Beaver Builder zelfs op de interface van WordPress, dus soms is het gemakkelijk om te vergeten dat je een app van derden gebruikt om de pagina's in je WordPress site te bewerken!
Bovendien kun je, als je kiest voor hun top-tier agency-licentie, het merk Beaver Builder helemaal verwijderen uit de editor - hoe geweldig is dat?
Om een specifiek webpagina-element aan te passen, beweeg je er gewoon met de muis overheen en de beschikbare besturingselementen verschijnen.
Beaver Builder heeft twee soorten modules waaruit gebruikers kunnen kiezen:
- Basis
- Geavanceerd
Hieronder hebben we enkele van de basisinhoudselementen opgesomd waartoe je toegang hebt:
- Knoppen
- Rubrieken
- Afbeeldingen
- Audio
- Video
Je krijgt het idee.
De geavanceerde modules omvatten:
- Tekstgebieden met tabbladen
- Oproepen tot actie
- Schuivers
- Tabellen met prijzen
- Getuigenissen
- Tabs
Dit alles komt bovenop de vele WordPress widgets die je kunt gebruiken om de algemene functionaliteit van je webpagina's uit te breiden.

De voordelen van Beaver Builder
Er zijn talloze voordelen aan het gebruik van Beaver Builder.
Om te beginnen is het compatibel met Multisite. Voor degenen onder jullie die niet weten wat multisite is, het is een WordPress functie die het beheren van meerdere sites vanuit een enkele WordPress installatie een fluitje van een cent maakt.
Voor de e-handelaren Onder jou zul je ook blij zijn om te horen dat Beaver Builder compatibel is met WooCommerce. Het werkt ook samen met WPML, wat ervoor zorgt dat je webpagina's meertalig zijn. Dit doet wonderen voor elke website-eigenaar die een internationaal publiek wil bereiken.

De nadelen van Beaver Builder
Zoals we al hebben aangegeven, is het grootste nadeel van Beaver Builder dat het ongelofelijk duur is in vergelijking met andere web page builder plugins. Dus als je een bedrijf runnen met een klein budget, is deze oplossing waarschijnlijk niets voor jou.
Sommigen gaan zelfs zo ver om te zeggen dat hun duurdere pakketten de extra kosten niet rechtvaardigen. Vooral als je bedenkt dat multisite-ondersteuning een van hun premium functies is, en dat deze standaard wordt meegeleverd met Visual Composer.
Andere gebruikers klagen over de beperkte aanpassingsmogelijkheden voor het wijzigen van je webpagina-elementen. Last but not least, net als bij Visual Composer, als je de Beaver Builder plugin deactiveert, verpest je de lay-out, styling en inhoudselementen van alle webpagina's die je hebt gemaakt. Je websitekopie blijft echter wel intact, zodat je deze kunt openen en opnieuw kunt gebruiken - mooi meegenomen!
Hoeveel zal Beaver Builder me kosten?
Voor de Lite-versie van Beaver Builder hoef je geen cent te betalen (beschikbaar op WordPress.org). Als je wilt upgraden van hun gratis plan (gratis versie), heeft Beaver Builder drie betaalde pakketten om uit te kiezen:
-
Het standaardplan: $99
Dit geeft je recht op:
- Bewerk een onbeperkt aantal sites
- Toegang tot hun page builder plugin
- Een jaar lang klantenondersteuning
- Premium modules en sjablonen voor webpagina's
-
Het Pro-plan: $199
Met het Pro Plan krijg je alles uit het Standaard pakket, plus:
- Het Beaver Builder-thema
- Multisite mogelijkheden
-
Het agentschapsplan: $399
Dit is het meest uitgebreide plan van Beaver Builder en bevat alle functies die in de vorige twee pakketten zijn opgesomd, naast white labeling.

Wat is beter, Beaver Builder of Visual Composer?
Kortom, het is veilig om te zeggen dat beide oplossingen robuuste functies voor het bouwen van webpagina's bieden waarmee je aangepaste en professioneel ogende webontwerpen voor je WordPress website kunt maken.
Maar als ik een winnaar zou moeten kiezen, zou ik zeggen dat Beaver Builder een lichte voorsprong heeft. De verzameling sjablonen die er professioneel uitzien, de uitgebreide selectie webpagina-elementen en de intuïtieve interface maken het een fantastische oplossing voor elke ondernemer die snel en eenvoudig een prachtige website wil maken.
Als je je bedrijf echter runt met een krap budget, dan heeft Visual Composer meestal de voorkeur. Voor dat geld krijg je nog steeds toegang tot een groot aantal geavanceerde functies en een relatief gebruiksvriendelijke interface - per slot van rekening hebben duizenden WordPress gebruikers Visual Composer getest en gerapporteerd als een eersteklas web page builder en theme builder.
Je bent ook beter af met Visual Composer als je de voorkeur geeft aan software die je de mogelijkheid biedt om je inhoud te bewerken vanaf de voorkant (inline editing) of de achterkant van je website.
Heb je ervaring met Visual Composer of Beaver Builder? Zo ja, dan horen we graag je mening in het commentaarveld hieronder. Spreek je snel!
Hier zijn andere verwante artikelen waarin u wellicht geïnteresseerd bent:

