Laatst bijgewerkt op 8 december 2023 door Ewen Finser
WordPress builders geven je controle over je website op een gebruiksvriendelijke manier die WordPress zelf misschien niet biedt. Je kunt alles aanpassen en ontwerpen, van je blogberichten en startpagina's tot je landingspagina's, portfolio's en productvermeldingen met een paginabouwer met veel functies. Bouwers van websitepagina's kun je veel controle uitoefenen over de lay-out, zodat je je hele site er precies zo kunt laten uitzien als jij wilt.
In dit artikel laten we je kennismaken met twee websitebouwers: Beaver Builder en Elementor. Om te beginnen zullen we snel een paar page builder elementen bespreken waarmee je vertrouwd wilt raken. Daarna bespreken we elke bouwer en geven we je een overzicht van de functies en aanpassingen die je kunt verwachten. We bespreken ook de prijzen en de verschillende planopties voor elke service. In het volgende deel gaan we in op de verschillen tussen de services en de voor- en nadelen van elke service. Aan het eind vertellen we je wanneer je welke service zou willen kiezen, afhankelijk van je voorkeuren en behoeften.
Gemeenschappelijke elementen van WordPress paginabouwers
Om de juiste paginabouwer voor jouw behoeften te kiezen, wil je twee hoofdcomponenten begrijpen: frameworkthema's en paginasjablonen. Hier volgt een kort overzicht van elk onderwerp.
Kaderthema
Een kaderthema (ook wel ouderthema genoemd) is waar de functionaliteit van je WordPress-thema leeft. Kind thema's worden gemaakt met aanpassingen die voortbouwen op het raamwerk thema - het kind thema is degene die je verandert, terwijl het raamwerk thema is waar de eigenlijke functionaliteit woont; het is een gecentraliseerde locatie waar alle thema functies worden gehost. Het is geweldig om een frameworkthema te hebben in het geval van een bug in het childthema, omdat je je website kunt bijwerken zonder dat dit invloed heeft op de aanpassingen die je hebt gemaakt.
Paginasjablonen
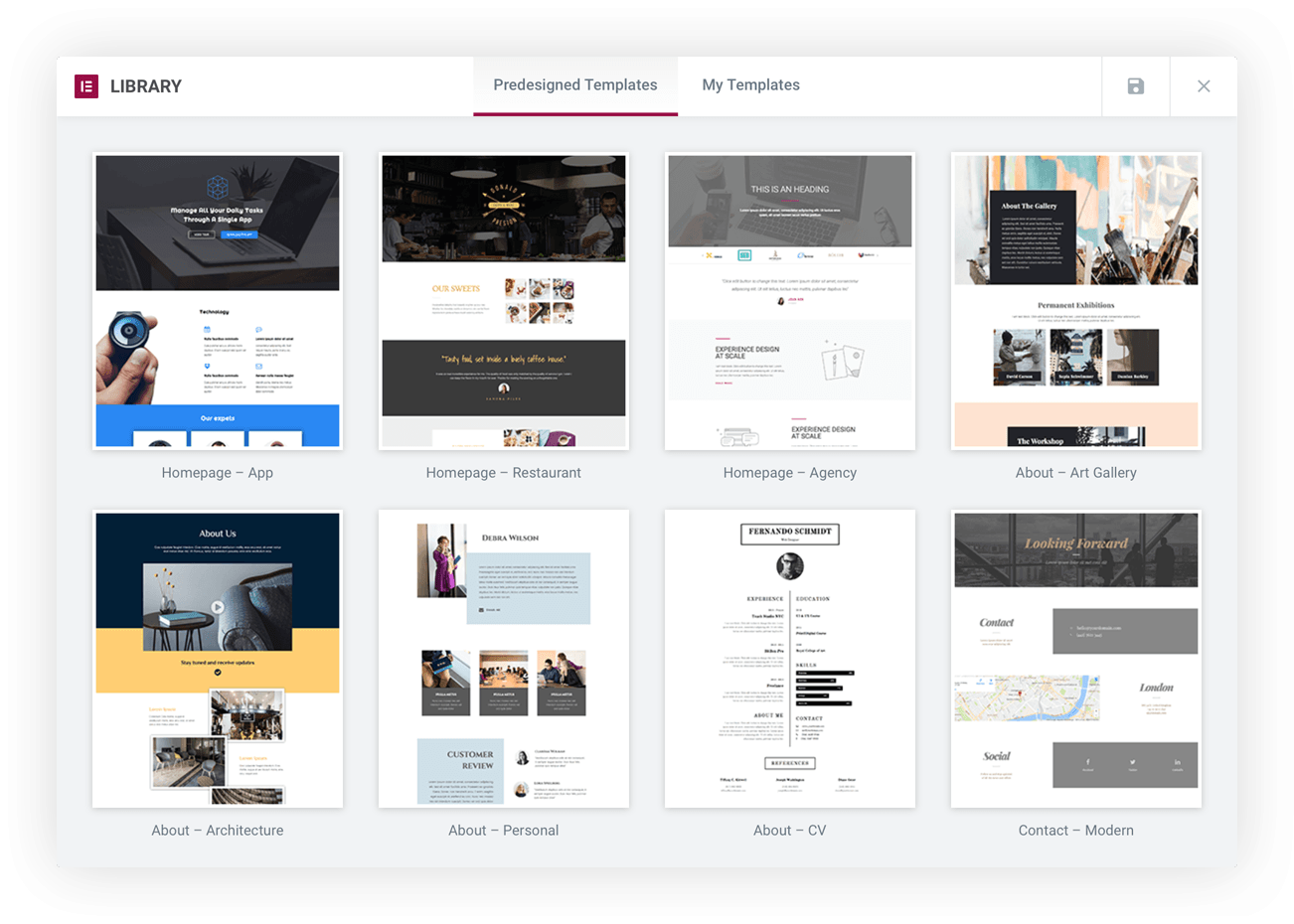
Paginasjablonen maken het veel gemakkelijker om je WordPress pagina's te ontwerpen, omdat je niet vanaf nul hoeft te beginnen. Je kiest een sjabloon, vervangt de tekst en afbeeldingen door je eigen ontwerpen en publiceert ze. Meestal kun je je eigen ontwerpen ook opslaan als sjablonen en ze dan hergebruiken waar je maar wilt.
Wat is Beaver Builder?
Bever Bouwer is een WordPress page builder met een compleet ontwerpsysteem, inclusief een drag-and-drop page builder plugin en een framework thema.
Voornaamste kenmerken van Beaver Builder
- Live bewerken aan de voorkant in realtime
- Installatie op meerdere locaties
- Responsieve, mobielvriendelijke websites
- SEO-geoptimaliseerd
- Klaar voor vertaling dankzij de WPML vertaalplugin
- Widget-ondersteuning zodat je je favoriete plugins kunt gebruiken
- WooCommerce ondersteuning voor het ontwerpen van winkelpuien
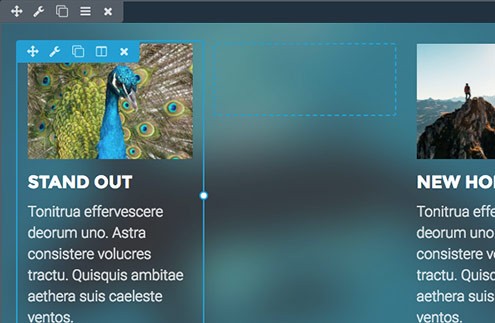
Lay-outaanpassingen in Beaver Builder
Met Beaver Builder kun je afbeeldingen en tekst verplaatsen om ze precies goed te krijgen, en je kunt ook lay-outs maken op basis van kolommen, wat je allemaal helpt bij het ontwerpen van pagina's, posts en aangepaste posttypes volgens jouw specificaties.
Je kunt ook een rij of module één keer maken en deze dan opslaan om hem in je hele site te hergebruiken. Als u het opslaan instelt op "globaal", heeft dit automatisch invloed op alle instanties van de rij of module, zodat u deze niet één voor één hoeft bij te werken.
Scheidingstekens voegen lijnen in om inhoud of secties te scheiden en blogpagina's en -berichten kunnen rasters voor afbeeldingen hebben. Blogposts kunnen worden gefilterd met categorieën en tags en je kunt een geanimeerde postcarrousel of slider maken die kan worden gefilterd.
Zodra je je lay-outs hebt voltooid, kun je ze delen met anderen of je website migreren.
Volledige lijst met ontwerpfuncties van Beaver Builder
Dit zijn de modules die Beaver Builder aanbiedt:
- Geanimeerde cijferteller (cirkel, cijfer of balk)
- Knoppen naar interne of externe URL's
- Oproepen tot actie, plus de robuustere oproepmodule
- Inhoudslider voor diavoorstellingen met tekst of afbeeldingen
- Galerij vanuit de WordPress Mediabibliotheek of SmugMug
- Google-kaarten
- Koppen voor pagina's of titels
- HTML voor geavanceerde codering
- Pictogrammen met integraties van Dashicons en Font Awesome
- Pictogramgroepen, zoals voor het maken van knoppen voor sociale media
- Interactieve accordeon (geweldig voor FAQ-pagina's)
- Menu met weergave- en opmaakopties
- Foto's en video's van een URL of je WordPress Mediabibliotheek
- Prijs tabel
- Zijbalk
- Eenvoudig contactformulier
- Sociale knoppen waarmee bezoekers je inhoud kunnen delen
- Inschrijfformulier met integraties zoals Constant Contact en MailChimp
- Tabs
- Schuif met getuigenissen
- Teksteditor om rijke tekst toe te voegen
- WooCommerce
Beaver Builder voor ontwikkelaars en webprofessionals
Beaver Builder kan worden gebruikt door ontwikkelaars die websites verder willen aanpassen via widgets of de aangepaste module boilerplate van de service. Je kunt klanten ook beperkte wijzigingen aan hun website laten aanbrengen met de Editor Mode, die hen de controle geeft die ze nodig hebben zonder de mogelijkheid om grote, blijvende schade aan te richten.
Beaver Builder Prijzen
Het Standard-plan is $99, het Pro-plan is $199 en het Agency-plan is $399. Hier is een tabel om de functies van elk plan te vergelijken.
Standaard |
Pro |
Agentschap |
|
Prijs |
$99 |
$199 |
$399 |
Onbeperkte sites |
Ja |
Ja |
Ja |
Pagina Builder Plugin |
Ja |
Ja |
Ja |
Ondersteuning voor 1 jaar |
Ja |
Ja |
Ja |
Premiummodules en sjablonen |
Ja |
Ja |
Ja |
Beaver Bouwer Thema |
Geen |
Ja |
Ja |
Multisite netwerkinstellingen |
Geen |
Ja |
Ja |
Witte etikettering |
Geen |
Geen |
Ja |
Meer informatie over Beaver Builder plannen en prijzen hier.
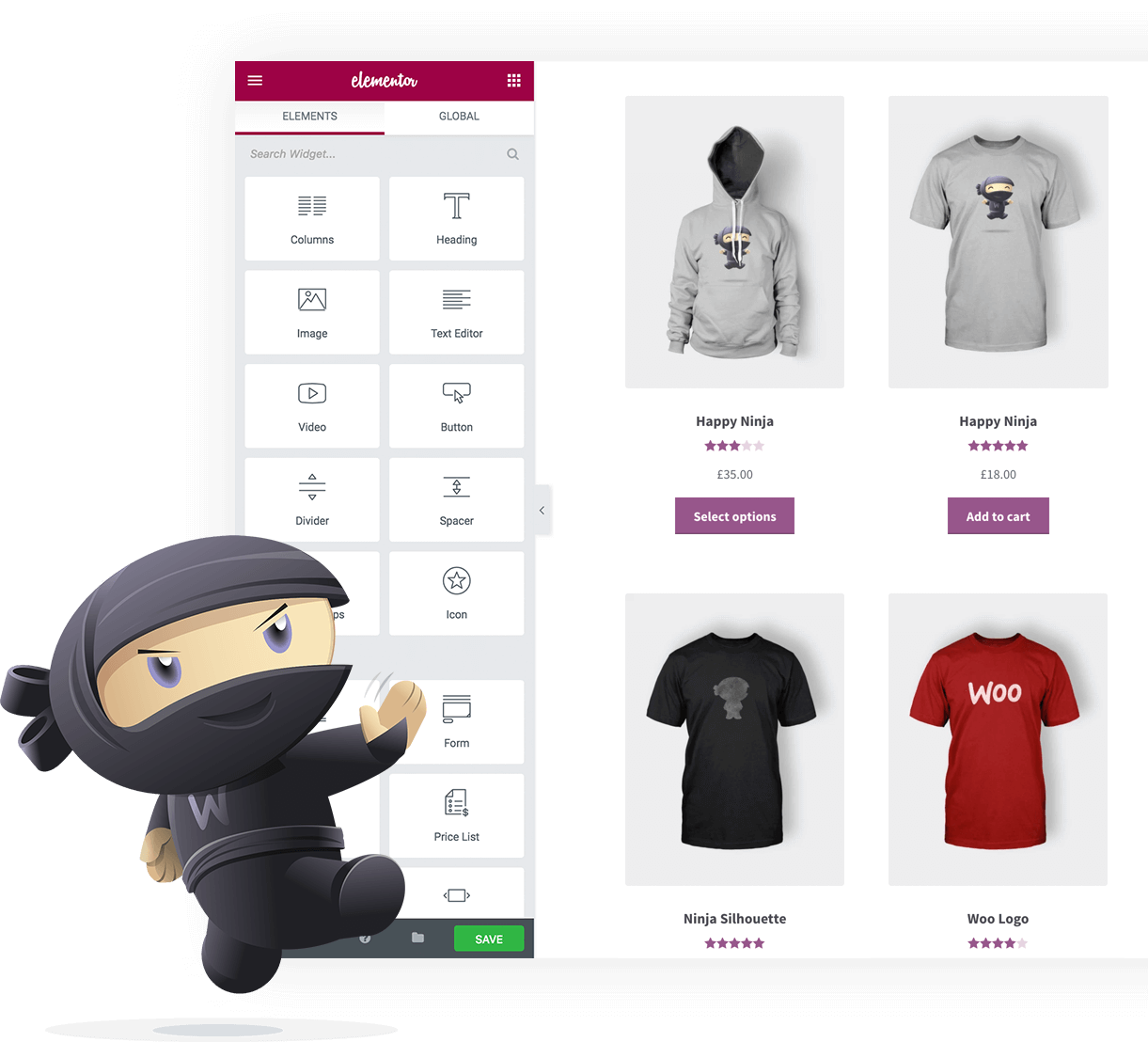
Wat is Elementor?
Elementor is een WordPress page builder die gebruikt wordt door zowel amateurs als ontwikkelaars die een WordPress website willen maken. Het is een gratis te downloaden, eenvoudig te gebruiken dienst met allerlei aanpassings- en ontwerpopties en je hebt geen coderingskennis nodig om het te gebruiken. Elementor websites zien er professioneel uit en je kunt profiteren van verschillende upgrades voor nog meer functies.
Belangrijkste functies van Elementor
- Kleurpaletten om je site aan te passen aan je huisstijl
- Meerdere achtergrond- en randinstellingen
- Meer dan 400 pictogrammen en 800 Google lettertypen
- Behoud ontwerpen zelfs als je van WordPress-thema wisselt
- Responsief ontwerp voor meerdere apparaten
- Website previews op meerdere apparaten
Lay-outaanpassingen in Elementor
- Kolom en inhoud positioneren: Verplaats kolommen naar de bovenkant, het midden of de onderkant van een sectie, of rek ze uit om het hele gebied te bedekken. Je kunt ook de positie van de inhoud binnen de kolom bepalen.
- Kolomafstand: Verander de ruimte tussen kolommen om meer inhoud toe te staan of om meer lege ruimte te creëren.
- Opvulling en marge instellen: Wijzig de opvulling en marge voor kolommen, secties en widgets.
- Formaat van kolommen wijzigen: Sleep de hoeken van de kolommen om hun hoogte of breedte te wijzigen, of voeg meer kolommen toe aan een rij.
- Sectie breedte en hoogte: Verander de algehele architectuur van je website door de breedte en hoogte van verschillende secties aan te passen.
- Widgets: Bepaal dingen in je widgets zoals kleur en spatiëring, en voeg meer WordPress en plugins en widgets van derden toe met een drag-and-drop bouwer.
Volledige lijst met Elementor Design functies
Dit zijn de "ontwerphulpjes" van Elementor:
- Accordeon
- Waarschuwing
- Geanimeerde kop
- Auteursvak
- Blok citaat
- Broodkruimels
- Knop
- Oproep tot actie
- Kolommen
- Aftellen
- Tegen
- Verdeler
- Facebook-knop, opmerkingen, insluiten en pagina's
- Formulier
- Google-kaarten
- Rubriek
- HTML
- Pictogrammen, pictogrammenvak en pictogrammenlijst
- Afbeelding, afbeeldingskader, afbeeldingscarrousel en afbeeldingsgalerij
- Flip doos
- Inloggen
- Mediacarrousel
- Menu anker
- Navigatiemenu
- Portefeuille
- Berichten, opmerkingen en navigatie
- Prijslijst en prijstabel
- Voortgangsbalk
- Zoek op
- Knoppen delen
- Shortcode
- Zijbalk
- Dia's
- Sociale pictogrammen
- SoundCloud
- Afstandhouder
- Tabs
- Sjabloon
- Testimonial en testimonialcarrousel
- Tekstverwerker
- Schakel
- Woo Toevoegen aan winkelwagentje, Categorieën, Elementen en Producten
- WordPress widget
- Video
Elementor voor ontwikkelaars en webprofessionals
Hoewel Elementor absoluut gebruikt kan worden door beginnende WordPress gebruikers, is het ook gebouwd met de ontwikkelaar in gedachten. Er zijn aanpassingen en manieren om websites uit te breiden waar professionals hun voordeel mee kunnen doen en je kunt je eigen CSS maken voor kolommen, rijen en widgets.
Elementor is open source, waardoor ontwikkelaars het kunnen uitbreiden en verbeteren. Het is ontworpen om uit te breiden en de WordPress gemeenschap voegt altijd nieuwe integraties, plugins en widgets toe.
Elementor Prijzen
Het Personal-abonnement voor één website is $49 en is inclusief een jaar updates en ondersteuning. Het Business-plan voor $99 kan worden gebruikt voor drie websites en bevat ook een jaar updates en ondersteuning. Het Onbeperkt plan voor $199 kan worden gebruikt met een willekeurig aantal sites en wordt geleverd met het standaard jaar van updates en ondersteuning. Elk plan wordt geleverd met een no-questions-gevraagd, 30-dagen geld-terug garantie.
Meer informatie over Elementor plannen en prijzen hier.
De belangrijkste verschillen tussen Beaver Builder en Elementor
Hoewel het nuttig is om de functies en aanpassingsopties van elke provider te bespreken, zal het je niet helpen om ze te vergelijken als je nog steeds twijfelt. In dit gedeelte bespreken we de belangrijkste verschillen tussen de twee diensten.
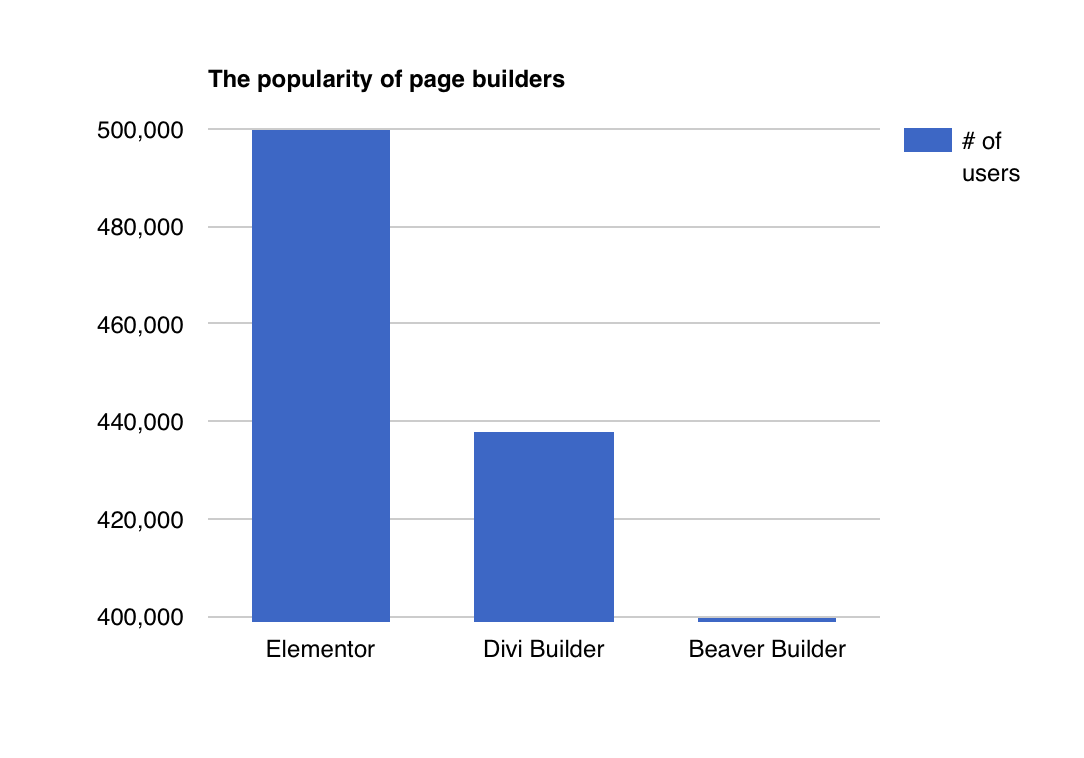
Populariteit
Elementor is veel populairder dan Beaver Builder, volgens cijfers van WordPress.org.

Bewerken aan de voorkant met de Builder-interfaces
Zowel Beaver Builder als Elementor bieden front-end bewerking, maar ze pakken het een beetje anders aan. Beide hebben eenvoudig te gebruiken editors, visuele bewerking en een zijbalk bedieningspaneel. Beaver Builder heeft echter geen in-line tekstbewerking, terwijl Elementor dat wel heeft.
Een van de belangrijkste verschillen in deze categorie is dat je met Beaver Builder nieuwe kolommen kunt maken door een module naast een andere te slepen, terwijl je met Elementor handmatig een nieuwe kolom moet maken voordat je er elementen aan kunt toevoegen. Dit is een klein verschil, maar wel een verschil dat het ontwerpen met Beaver Builder beter kan laten verlopen.
Modules
We hebben lange lijsten opgenomen van de modules die zowel Beaver Builder als Elementor bieden, maar wat moeilijker te zien is, is waar deze modules verschillen. Hier is een overzicht van de belangrijkste verschillen.
Bever Bouwer |
Elementor |
|
Geanimeerde kop |
Geen |
Ja |
Speciale audiospeler |
Nee (kan widget gebruiken) |
Ja: SoundCloud |
Reacties op Facebook |
Geen |
Ja |
Flip Box |
Geen |
Ja |
Inloggen |
Geen |
Ja |
Portefeuille |
Geen |
Ja |
Pictogrammen voor sociaal volgen |
Geen |
Ja |
Mobiele reactiesnelheid
Zowel Beaver Builder als Elementor hebben functies voor responsief ontwerp, zoals het tonen en verbergen van inhoud op basis van het apparaat en verschillende marges op basis van het apparaat. Elementor is echter de enige die verschillende lettergroottes weergeeft op basis van het apparaat.
Waar Beaver Builder in uitblinkt is dat het sitebrede aangepaste onderbrekingspunten toestaat (je kunt echter geen onderbrekingspunten voor individuele pagina's instellen). Hoewel Elementor deze functie nog niet heeft, is het mogelijk dat dit wel gaat gebeuren. binnenkort uitgerold.
Voor- en nadelen
Bever Bouwer Pro's
De interface van Beaver Builder laadt snel en is een makkie om te gebruiken, en vooral het sjabloonsysteem werkt erg goed. Je hebt ook toegang tot een heleboel inhoudswidgets zonder dat je er allemaal doorheen hoeft te scrollen.
Met de Beaver Themer add-on (apart verkrijgbaar) kun je de Beaver Builder interface gebruiken om je hele thema te maken, inclusief de headers en berichtlay-outs.
Beaver bouwer nadelen
Iets wat zeker ontbreekt in Beaver Builder is de mogelijkheid om eigen CSS toe te voegen aan een module. Dit is misschien geen probleem voor de minder ervaren gebruiker, maar ontwikkelaars willen zoveel mogelijk CSS-flexibiliteit, waardoor ze voor Elementor zouden kiezen in plaats van Beaver Builder.
Beaver Builder is ook aan de prijzige kant, zeker als je bedenkt dat Elementor meer functies en templates heeft en de populairdere keuze is.
Elementor Voordelen
Elementor heeft een enorme verscheidenheid aan widgets en sjablonen om uit te kiezen en de interface is kleurrijk, waardoor het esthetisch aangenaam is om te gebruiken. Met de gratis versie heb je toegang tot een heleboel functies, en het kost minder dan $50 om te upgraden naar de volledige versie.
Hier zijn enkele van de belangrijkste functies van Elementor waardoor het zich onderscheidt van de concurrentie:
- Integreer Elementor ontwerpen overal in je website (voetteksten, zijbalken... overal) dankzij shortcodes en widgets.
- Ontwerp een "coming soon" of onderhoudspagina en schakel de pagina's in vanuit de Elementor interface.
- Shape Dividers is een unieke functie waarmee je vormen kunt toevoegen aan je ontwerpen.
Elementor nadelen
Hoewel de interface kleurrijk en mooi is om naar te kijken, zou hij gebruiksvriendelijker en intuïtiever kunnen zijn. Je moet bijvoorbeeld op en neer scrollen in het paneel van de inhoudswidget om te vinden wat je wilt, wat vervelend kan zijn.
Eindoordeel
Je hebt misschien een of twee must-haves die Beaver Builder of Elementor bevat, waardoor de keuze makkelijk is. Als je je echter nog steeds afvraagt welke je moet kiezen - wat heel normaal is omdat deze twee tools zoveel overeenkomsten hebben - kunnen deze korte checklists je helpen.
Kies voor Beaver Builder als...
- Je wilt je hele websitethema bouwen met een paginabouwer.
- Je wilt meerdere kolommen maken met een eenvoudige sleep-en neerzet-editor.
Kies Elementor als...
- Je wilt een enorm assortiment aan styling en responsieve ontwerpkeuzes.
- Je wilt een heleboel kant-en-klare sjablonen om uit te kiezen.
- Je wilt in-line tekst bewerken, wat betekent dat je de tekst direct op de pagina wilt bewerken.
Als je een professionele ontwerper bent en meer opties wilt ontdekken, kijk dan eens op Adobe MuseDeze tool wordt over het algemeen gebruikt om geavanceerde websites te maken.
Heb je ervaring met of gedachten over deze paginabouwers? We horen ze graag!