- Bottom Line Up Front
- Waarom je Webflow moet integreren met MailChimp
- Webflow integreren met MailChimp: Stap-voor-stap handleiding
- Tips voor een succesvolle Webflow-MailChimp integratie
- Wat te doen als formulieren niet werken met MailChimp integratie
- Voordelen van het gebruik van MailChimp voor Webflow
- FAQ's
- Slotgedachten
Laatst bijgewerkt op 4 december 2023 door Ewen Finser
Een zakelijke website zonder verbinding met een e-mailservice is als een winkel zonder adres - het doet je bedrijf geen goed. Het is cruciaal om een manier te hebben om je klanten te bereiken en ze op de hoogte te houden van promoties, aanbiedingen en updates. Een van de populairste diensten om uw website met een e-mailservice te verbinden is MailChimp.
Webflow is een populair webontwikkelings- en hostingplatform dat bedrijven en particulieren gebruiken om dynamische en functionele websites te maken. Het is in feite waar je website leeft. integreren Webflow Met vs MailChimp profiteer je van de krachtige functies die MailChimp biedt en kun je de communicatie met je klanten stroomlijnen.
Met het platform kun je e-mails vastleggen, mailinglijsten maken en beheren, geautomatiseerde e-mails versturen vanaf je website en de prestaties van e-mails bijhouden. Deze integratie is de sleutel tot het opbouwen van een succesvolle e-maillijst en het verhogen van de effectiviteit van je campagnes.
Het kan echter lastig zijn om de twee platforms samen te laten werken. De volgende stap-voor-stap handleiding gaat dieper in op hoe je Webflow kunt integreren met MailChimp. Er worden ook enkele tips gegeven om ervoor te zorgen dat de integratie succesvol verloopt en je het meeste uit beide tools haalt.
Bottom Line Up Front
integreren Webflow met MailChimp is een uitstekende manier om contactlijsten te synchroniseren en e-mailcampagnes te maken die de juiste mensen bereiken. Door Webflow en MailChimp te koppelen, hebt u toegang tot krachtige tools voor contactbeheer, kunt u dynamische formulieren maken en nog veel meer - en dat alles met behoud van een consistente look en feel op uw hele site.
Het integratieproces is eenvoudig en als je eenmaal bent aangesloten, kun je de tools van MailChimp gebruiken om de betrokkenheid van abonnees bij te houden en contactpersonen te beheren vanuit Webflow.
Waarom je Webflow moet integreren met MailChimp
Webflow integreren met MailChimp is een geweldige manier om je marketinginspanningen te maximaliseren en het beste uit beide platforms te halen. Door uw in Webflow gebouwde website of landingspagina te koppelen aan uw MailChimp account kunt u eenvoudig leads verzamelen en deze gebruiken voor geautomatiseerde campagnes, e-maillijsten, lead-nurturing en meer.
Webflow heeft, net als andere webontwikkelingsplatforms, geen geavanceerde ingebouwde mogelijkheden voor e-mailmarketing en -automatisering. Het is een uitstekende keuze voor het maken van visueel aantrekkelijke websites, landingspagina's en andere inhoud, maar het is niet ideaal voor op e-mail gebaseerde campagnes.
MailChimp biedt daarentegen alles wat je nodig hebt om effectieve marketingcampagnes op te zetten en uit te voeren. Door een integratie met Webflow kun je de ontwerpmogelijkheden van Webflow gebruiken en tegelijkertijd profiteren van alle krachtige e-mailmarketingfuncties van Webflow.
Wanneer je je Webflow site en MailChimp account integreert, kun je:
- Leads verzamelen uit formulieren die zijn aangemaakt in Webflow en ze automatisch opslaan in MailChimp
- Maak geautomatiseerde campagnes met e-mails op maat voor bepaalde segmenten van je lijst
- Segmenteer je contacten in verschillende lijsten op basis van criteria zoals locatie, interesses of aankoopgeschiedenis
- Gepersonaliseerde e-mails en webpagina's sturen naar elke contactpersoon in de lijst
- Websitebezoeken en formulierinzendingen bijhouden
- Analyseer prestatiecijfers zoals open rate, click-through rate en meer
Door Webflow te integreren met MailChimp kun je aangepaste formulieren maken in Webflow, leads verzamelen en deze direct toevoegen aan je MailChimp-account.
Je kunt een visueel verbluffende landingspagina of website ontwerpen met alle benodigde functies en vervolgens de krachtige marketingautomatiseringsmogelijkheden van MailChimp gebruiken om relevante e-mails te versturen en de prestaties bij te houden.
Webflow integreren met MailChimp: Stap-voor-stap handleiding
Het proces bestaat uit het maken en koppelen van het inschrijfformulier op Webflow aan een lijst die je hebt gemaakt in MailChimp, zodat je contactpersonen kunt verzamelen, ze kunt segmenteren en kunt beginnen met het verzenden van gerichte e-mails. Als je eenmaal de basis begrijpt, is het proces relatief eenvoudig.
Volg deze stappen om Webflow te integreren met MailChimp:
Stap 1: Maak een account aan bij MailChimp
Het eerste wat je moet doen is een account aanmaken bij MailChimp. De MailChimp account zal je contactlijst hosten, segmenteren en campagnes bouwen. Als je al een MailChimp account hebt, kun je deze stap overslaan en doorgaan naar stap 2. Maar als je dat niet hebt, worden in de volgende procedure alle benodigde stappen beschreven.
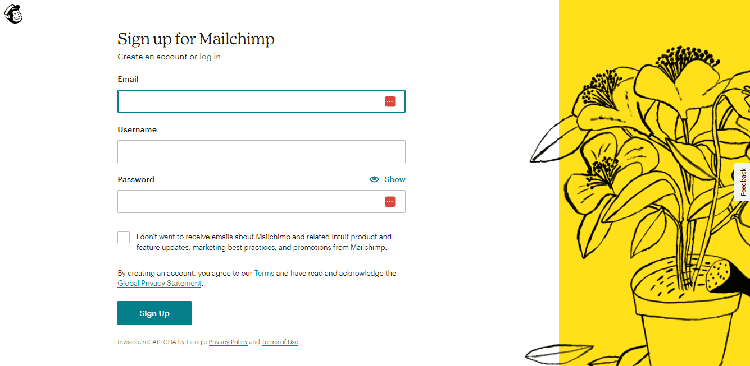
- Ga eerst naar de website van MailChimp en klik op "Aanmelden."
- Er verschijnt een formulier waarin u uw naam, e-mailadres en wachtwoord moet opgeven.
- Vul het formulier in en klik op "Aanmelden."
- Je ontvangt een bevestigingsbericht in je inbox.
- Klik op de knop "Account activeren" link in de e-mail om het aanmeldproces te bevestigen.
- Je moet bevestigen dat je geen robot bent door een vakje aan te vinken en dan heb je een account bij MailChimp.
Stap 2: Koppel uw MailChimp account aan uw Webflow website
Zodra je een actieve account hebt bij MailChimp, is de volgende stap om je MailChimp account te koppelen aan je Webflow website. Hieronder volgt het proces.
- Log eerst in op je MailChimp account en klik op het Audience tabblad.
- Navigeer door de menuopties totdat je "Een site verbinden" en klik erop.
- Er verschijnen verschillende opties, waaronder "Websites op maat." klik er dan op.
- Typ de URL van je Webflow website. De URL helpt om je website te verbinden met de MailChimp account.
- Onderaan het scherm zie je een "Ontvang een code" tabblad. Klik erop.
- Genereer de code en kopieer deze naar je klembord.
Stap 3: Voeg de MailChimp-code toe aan je Webflow-website
De volgende stappen helpen je om de MailChimp code toe te voegen aan je Webflow website.
- Met de code in uw klembord gaat u terug naar uw website op Webflow.
- Navigeer naar de instellingen van uw Webflow-website en klik op "Aangepaste code," gevolgd door "Code koptekst.”
- Plak de code op het tabblad Kopcode en klik op "Wijzigingen opslaan.”
- Ga terug naar het dashboard van je MailChimp account om de verbinding te controleren.
- Klik op "Aangesloten sites" om te controleren of de verbinding succesvol was.
- Klik op "Verbinding controleren" om er zeker van te zijn dat de verbinding veilig is.
Elke foutmelding geeft aan dat de verbinding niet is gelukt en dat je alle stappen moet herhalen. Zo niet, dan kunt u doorgaan naar de volgende stap.
Stap 4: MailChimps "Actiecode" ophalen
Een actiecode is een code die het inschrijfformulier dat je in Webflow maakt, koppelt aan je MailChimp-lijst. Zo verkrijg je deze:
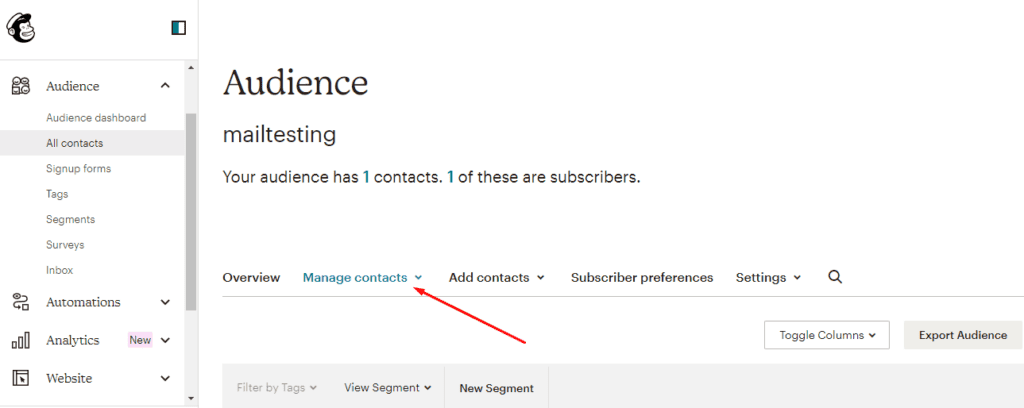
- Ga terug naar je MailChimp account en klik op de "Publiek" tabblad.
- Zoek naar de "Publiek beheren" en klik erop.
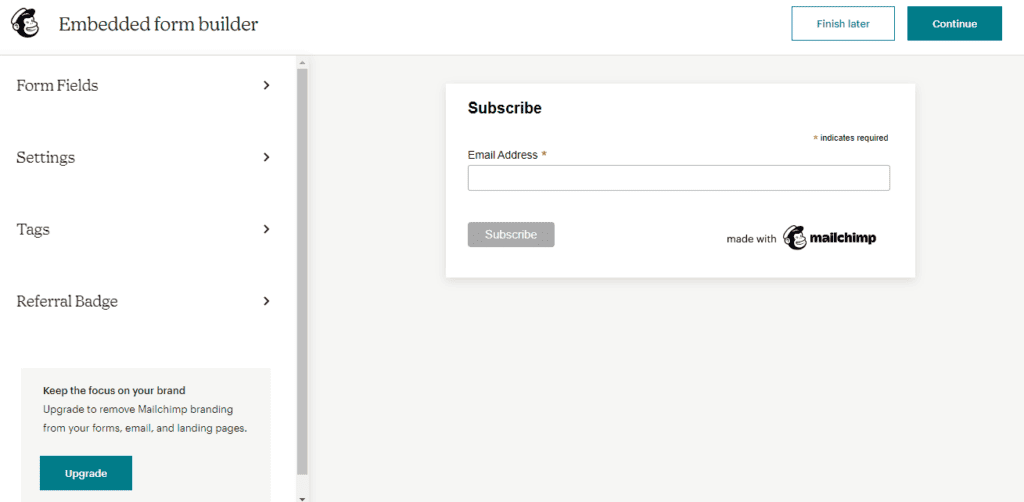
- Scroll naar beneden tot je "Inschrijvingsformulier," en ga verder met het selecteren van "Ingebedde formulieren" uit de lijst met opties.
- Kopieer de code in de teksteditor en zoek dan naar de zin "Vorm Actie.”
- Kopieer de URL na de zin "Vorm Actie" naar je klembord.
Stap 5: De "Actiecode" invoegen in uw Webflow-website
Voordat je de aangepaste code aan je website toevoegt, moet je een inschrijfformulier instellen. Zorg er daarbij voor dat je de volgende velden toevoegt voor je contactpersonen: naam, e-mailadres en verzendknop.
- Ga naar de instellingen van je Webflow website en selecteer "Formulier Instellingen"uit het menu.
- Selecteer het formulierelement dat je wilt gebruiken
- Vul de velden in de "Formulier Instellingen" met de vereiste informatie en voeg dan de "Formuliernaam" toe.
- Plak de "Actie" code die je in stap 4 hebt verkregen naar de "Formulier Actie Attribuut" veld.
- Klik op "Posten" en sla de wijzigingen op.
Stap 6: De MailChimp integratie testen
Voordat je er zeker van kunt zijn dat de integratie succesvol is, moet je testen en ervoor zorgen dat de integratie werkt.
- Navigeer eerst naar de openbare pagina van uw Webflow website en zoek het inschrijfformulier dat u hebt gemaakt.
- Vul het formulier in met dummygegevens en klik op de knop Submit.
- Navigeer naar je MailChimp Audience pagina en klik op de "Contacten beheren" optie.
- Zoek het dummycontact dat je hebt gemaakt en controleer of het zichtbaar is.
Als het contact in de database staat, dan heeft je integratie gewerkt. Zo niet, dan moet je teruggaan naar de vorige stappen en controleren of je een actie hebt overgeslagen.
Stap 7: De Webflow-website publiceren
Als je zeker weet dat de integratie succesvol is, navigeer je naar het Webflow dashboard en klik je op de "Publiceer" knop. Als je de website al hebt gepubliceerd, dan hoef je deze stap niet uit te voeren. Dat was het. Je bent klaar met je MailChimp integratie op Webflow.
Tips voor een succesvolle Webflow-MailChimp integratie
- Gebruik altijd een geldig e-mailadres bij het integreren van Webflow met MailChimp. Je e-mailadres is het enige communicatiemedium tussen je site en MailChimp. In geval van fouten helpt het e-mailadres je bij het opsporen van het probleem.
- Je moet de integratie ook testen telkens als je wijzigingen aanbrengt aan je website. Soms kunnen coderingsfouten leiden tot mislukte verbindingen. Je kunt het e-mailadres gebruiken om het probleem op te sporen als je problemen opmerkt.
- Vermijd het gebruik van rolgebaseerde e-mailadressen zoals info@ of support bij het maken van formulieren. Dergelijke e-mails kunnen gemakkelijk op de zwarte lijst van MailChimp of de servers van je klanten terechtkomen.
- De Firefox-browser heeft een volgfunctie die, indien ingeschakeld, inhoud van websites zoals MailChimp blokkeert. Gewoonlijk zijn websites die gebruikers volgen vaak sites van derden, zoals analyse- en advertentiewebsites. MailChimp heeft hier geen oplossingen voor; daarom moet u de volgfunctie in Firefox uitschakelen voordat u verbinding maakt met MailChimp of een andere browser gebruikt.
- Als je MailChimp niet kunt verbinden met Webflow met bovenstaande stappen, probeer het dan met Zapier. Zapier is een tool van derden waarmee je verschillende webservices kunt koppelen en automatiseren. Met Zapier, kun je MailChimp verbinden met je Webflow website zonder code te schrijven.
Wat te doen als formulieren niet werken met MailChimp integratie
Soms kunnen formulieren een beetje lastig zijn! En als het gaat om het integreren van formulieren met MailChimp, kan het zijn dat het integratieproces niet altijd perfect werkt. Als je formulier niet goed werkt met MailChimp, zijn er een paar dingen die je kunt doen:
- Controleer de URL van de website op typefouten: Het is mogelijk dat je per ongeluk een verkeerde URL hebt getypt toen je het Webflow-formulier probeerde te verbinden met MailChimp. Controleer of de URL van de website correct is en of er geen typefouten of extra spaties in het webadres staan.
- Controleer op codeerproblemen: Als je formulier niet werkt zoals verwacht, moet je je codering controleren op mogelijke problemen. Je kunt dit doen door de HTML en JavaScript in je project te inspecteren, vooral de formulierelementen waarmee je problemen hebt.
- Controleer of alle formuliervelden correct zijn ingevuld: Nadat u uw code hebt gecontroleerd, moet u ervoor zorgen dat alle verplichte velden op uw Webflow-formulier correct zijn ingevuld. Je moet er ook voor zorgen dat je alle juiste velden hebt ingesteld in MailChimp, omdat dit compatibiliteitsproblemen kan veroorzaken tussen de twee platforms.
- Test het formulier met een dummy e-mailadres: Om er zeker van te zijn dat uw formulier correct werkt, kunt u het testen door het in te voeren en te verzenden. Als het formulier werkt met een dummy e-mailadres, zou het ook moeten werken op uw live website.
Dit zijn enkele standaardstappen voor probleemoplossing die u kunt uitvoeren als uw Webflow-formulieren niet werken met MailChimp-integratie. Je kunt contact opnemen met de ondersteuningsteams van beide platforms voor aanvullende hulp als deze stappen het probleem niet oplossen.
Voordelen van het gebruik van MailChimp voor Webflow
Er zijn veel e-mailmarketingplatforms op de markt. Al deze platforms hebben unieke functies, maar MailChimp steekt met kop en schouders boven alle andere e-mailmarketingplatforms uit. Het is een uitgebreid en krachtig platform dat veel voordelen biedt ten opzichte van zijn concurrenten.
Hier zijn enkele van de belangrijkste voordelen van de integratie van MailChimp met Webflow:
- Geautomatiseerde e-mailmarketingcampagnes - Met MailChimp kunnen bedrijven geautomatiseerde e-mailcampagnes maken zonder codering of het ontwerpen van complexe algoritmes. Het heeft een gebruiksvriendelijke interface waarmee gebruikers sjablonen kunnen maken en aanpassen. Dit maakt het makkelijker voor bedrijven om tijdig e-mails met gepersonaliseerde inhoud te versturen, wat kan helpen om meer conversies te genereren.
- Personalisatie - Met de segmentatie- en targetingmogelijkheden van MailChimp kunnen bedrijven hun e-mailcampagnes personaliseren. Deze functie maakt het makkelijker voor hen om de juiste klanten te benaderen met relevante en aantrekkelijke e-mails.
- A/B testen - Met de A/B-testfunctie van MailChimp kunnen bedrijven eenvoudig verschillende versies van een e-mailcampagne testen voordat ze een volledige marketingcampagne lanceren. Het is ook gemakkelijk om de ROI bij te houden, omdat bedrijven verschillende versies van dezelfde e-mail kunnen vergelijken en kunnen zien welke beter presteert.
- Gegevensverzameling - Door MailChimp te integreren met Webflow kunnen bedrijven eenvoudig klantgegevens verzamelen, zoals namen, e-mails en andere contactgegevens. Met deze functie kunnen ze uitgebreide klantprofielen opbouwen, die kunnen worden gebruikt voor het personaliseren van e-mails en andere marketinginspanningen.
- Analytisch inzicht - MailChimp biedt geavanceerde analyses om bedrijven te helpen de prestaties van hun campagnes te volgen. Gebruikers kunnen ook open rates, click-throughs, uitschrijvingen en andere statistieken bijhouden om de effectiviteit van hun campagnes te meten.
FAQ's
Vraag: Kan Webflow e-mailmarketing doen?
Antwoord: Webflow kan e-mailmarketing doen, maar de ingebouwde functies zijn niet zo robuust als andere e-mailmarketingdiensten. Je kunt aangepaste formulieren maken of plugins van derden gebruiken om klantgegevens te verzamelen en nieuwsbrieven te versturen. Een voorbeeld van een plugin voor formulieren van derden is MailChimp.
Vraag: Kun je e-mails hosten met Webflow?
Antwoord: Helaas kun je e-mails niet hosten met Webflow. Je kunt een externe provider zoals Google Cloud Platform of Microsoft Azure gebruiken om je e-mails te hosten. U kunt ook services zoals MailChimp, Campaign Monitor of ConvertKit gebruiken die e-mailhosting en marketingfuncties bieden.
Vraag: Werkt MailChimp met Webflow?
Antwoord: MailChimp kan samenwerken met Webflow via een integratie. Je kunt je MailChimp account koppelen aan je Webflow site en functies toevoegen zoals een inschrijfformulier, inschrijfvak of nieuwsbrief. Je kunt ook een tool van derden zoals Zapier gebruiken om Webflow en MailChimp te integreren.
Slotgedachten
MailChimp is een topprovider voor e-mailmarketing. Miljoenen mensen gebruiken het om nieuwsbrieven, promotiemateriaal en andere inhoud te versturen. Nu is het tijd om te beginnen als je MailChimp nog niet gebruikt in je digitale marketingstrategie.
In dit artikel hebben we je laten zien hoe eenvoudig het is om Webflow met MailChimp te integreren, zodat je meteen kunt beginnen met het versturen van prachtig ontworpen e-mails. Met de gedetailleerde instructies die we hebben gegeven, kun je de integratie in een mum van tijd in werking stellen.