- Webflow vs WordPress : Pourquoi migrer ?
- Étape 1 : Définir le point de départ
- Étape 2 : Prendre soin du thème
- Étape 3 : Exporter à partir de Webflow
- Étape 4 : Importer dans WordPress
- Étape 51 : Vérifier les liens permanents
- Étape 6 : Liste de contrôle pour le référencement
- Étape 7 : Agir comme un AQ
- Étape 8 : Modifier les serveurs de noms
- Étape 9 : Maintenance de WordPress
- FAQs
- Note finale sur la migration de Webflow vers WordPress
Dernière mise à jour le 22 avril 2023 par Ewen Finser
D'accord, vous avez la tâche de migrer un site web de Webflow vers WordPress. Comme toute migration, elle peut devenir trépidante à un moment donné, mais une gestion étape par étape et un souci du détail vous aideront à accomplir la tâche en un rien de temps.
Quels sont les éléments à prendre en compte lors de la migration d'un projet de Webflow vers WordPress ?
En brefBeaucoup de choses peuvent être faites dans le cadre d'un scénario d'exportation et d'importation, mais nombre d'entre elles requièrent une attention particulière et une manipulation manuelle. Des années de travail dans la gestion de projets, en particulier avec les CMS, m'ont aidé à développer une liste de contrôle que je partage volontiers.
Webflow vs WordPress : Pourquoi migrer ?
Vous avez peut-être déjà une réponse à cette question. Oui, la principale raison pour laquelle les propriétaires de sites web migrent vers WordPress à partir de autres systèmes de gestion de contenu (ou CMS) est la crédibilité de l'un des services les plus anciens. Il est communément admis qu'il est moins coûteux de maintenir un projet web sur WordPress que sur n'importe quelle autre plateforme, qu'il s'agisse d'une boutique de commerce électronique ou d'une ressource d'information.
Un catalogue infini de plugins, y compris des plugins vraiment stables et puissants (comme Yoast SEO), est créé pour remplacer une équipe de développement et rendre le service aussi convivial que possible. Dans la plupart des cas, WordPress ne nécessite pas de connaissances particulières en matière de PHP, de codage ou de CSS.
Cependant, le fait de jongler avec des plugins peut conduire à une limitation que nous aborderons plus loin, et les éditeurs de blocs personnalisés comme Webflow éliminent ce problème.
Webflow est une solution que les designers apprécient particulièrement pour son interface construite sur des calques, similaire à celle de Figma ou d'Adobe Photoshop. Webflow gère le JavaScript d'une manière native plus fluide, alors que WordPress a encore besoin d'un peu d'astuce pour animer du HTML statique. Webflow fonctionne parfaitement pour les sites de portfolio, les pages d'atterrissage et les blogs simples. Néanmoins, l'application de fonctionnalités personnalisées et la mise à l'échelle, en général, peuvent poser problème même aux adeptes les plus fidèles de ce dernier service.
L'une des idées fausses les plus dramatiques que je rencontre lorsque je travaille dans le domaine du développement web est que la migration vers un CMS doté de capacités supérieures est plus efficace que la gestion de l'héritage existant. Nettoyer la fenêtre avec un vieux cadre demande moins d'efforts que d'en installer un nouveau.
Tous les CMS sont des frameworks est conçu pour des projets web de faible à moyenne envergure et ne fonctionnera pas correctement avec des réseaux, des entités multi-projets ou des boutiques de mille articles sans investir dans des versions PRO de plugins et un soutien supplémentaire en matière de codage et de développement.
Êtes-vous prêt pour cela ? Très bien, regardons les étapes nécessaires pour une migration Webflow vers WordPress en douceur !
Étape 1 : Définir le point de départ
L'exportation des données de Webflow diffère selon que vous utilisez un plan gratuit ou payant. Les plans payants pour Webflow commencent à $19 par mois s'ils sont facturés annuellement et permettent d'accéder au code source complet du site web. Cela permet d'exporter votre projet dans son ensemble, mais n'est pas très utile lors de la migration vers WordPress. Une grande partie du travail sera effectuée manuellement, assurez-vous donc d'avoir le contrôle sur chaque partie du projet.
Lors de la migration de Webflow vers WordPress, répondez aux questions suivantes :
- Conservez-vous les éléments essentiels, tels que la conception et la structure, ou souhaitez-vous apporter des modifications au cours de la migration ?
- Votre hébergement est-il le même ou prévoyez-vous d'en changer au fur et à mesure que vous évoluez ?
- Votre projet est-il une boutique en ligne ?
Dans l'idéal, vous souhaiteriez modifier le CMS, en d'autres termes, le moteur de votre projet, sans prendre la peine de revoir la conception et d'adapter la structure. Des corrections mineures comme le contenu ou les couleurs n'affecteront pas le processus, mais l'acceptation de changements significatifs en même temps que la migration le fera. Cependant, comme vous ne pourrez pas transférer le design de Webflow, un moment où vous avez besoin de mettre à jour votre interface utilisateur est aussi un moment idéal pour migrer.
Bien que WordPress soit un CMS gratuit, l'hébergement nécessite un paiement et une installation. Si vous utilisiez auparavant l'hébergement Webflow, vous devrez trouver un autre service d'hébergement pour votre nouveau site.
Il existe des solutions d'hébergement partagé pour les sites WordPress simples, comme Bluehost, Hostwinds ou One.com, où l'installation de WP fait partie du panneau d'administration. Ne vous précipitez pas pour changer les serveurs de noms du domaine ; développez plutôt la version WordPress du site sur un sous-domaine. Nous changerons cela à la dernière étape.
Lorsque vous êtes prêt à migrer, faites une sauvegarde de réserve dans Webflow. Pour ce faire, appuyez sur Command + Shift + S (sur Mac) ou Control + Shift + S (sur Windows).
Ce qu'il faut prendre en compte : Le processus d'exportation et d'importation sera également différent pour une boutique en ligne. Les pages et les blocs de produits ne peuvent pas être importés automatiquement dans WordPress, c'est pourquoi nous verrons la solution de contournement dans quelques étapes supplémentaires.
Étape 2 : Prendre soin du thème
Bien qu'avec un plan Webflow payant, vous puissiez exporter le CSS et le HTML de votre thème naturellement, une fois de plus, cela n'aide pas à la migration vers WordPress. WordPress a tendance à envelopper le HTML de vos pages dans des classes bizarres, de sorte que vous pouvez utiliser le CSS original pour un fichier enfant et le combiner avec le fichier du thème.
Généralement, les développeurs trouver des modèles qui permettent une personnalisation complète et appliquent ensuite les changements - soit par le biais du CSS et du code du thème - soit par le biais des fonctionnalités de construction d'interface utilisateur de WordPress, telles que Elementor ou Gutenberg Blocks. D'autres conseillent de construire un modèle selon le design original. WordPress n'est pas réputé pour ses incroyables fonctions de design, mais vous serez surpris de constater que de nombreux blogs de design très intéressants sont construits sur ce système, comme le webzine d'Adobe 99u.
La plupart des éléments de conception peuvent être mis en place en accédant aux éléments suivants Apparence – Personnaliser. Les éléments structurels du site, comme les menus de navigation, l'en-tête et le pied de page, doivent être configurés manuellement. Rendez-vous sur le site Apparence – Menus et Widgets pour gérer cette étape. Si la fonctionnalité vous semble limitée, téléchargez un plugin qui ajoutera de la flexibilité à vos menus et widgets.
Une fois que vous avez décidé comment migrer le design, félicitations ! Vous avez passé la partie la plus difficile.
Ce qu'il faut prendre en compte : La migration du design de Webflow vers WordPress peut être complexe. Webflow est un service centré sur le design qui crée divers designs adaptatifs et fonctionne avec des couches de composants de design. WordPress ne permet pas la personnalisation adaptative à partir du panneau d'administration et gère les résolutions mobiles directement à partir des fichiers CSS du thème. Ne vous attendez pas à ce que votre interface utilisateur soit aussi fluide que dans Webflow - WordPress n'est tout simplement pas fait pour cela.
Étape 3 : Exporter à partir de Webflow
Avant d'exporter à partir de Webflow, assurez-vous que votre projet est distribué en tant que collection CMS. Cela permet de structurer la base de données et d'attacher le contenu et les rôles dans votre projet. Les pages d'atterrissage, les articles de blog, les auteurs, les catégories et les recettes sont des exemples de collections pour un blog de cuisine. WordPress gère ces éléments automatiquement, et vous ne voulez pas remplir manuellement ce qui peut être fait à l'aide d'un fichier Excel.
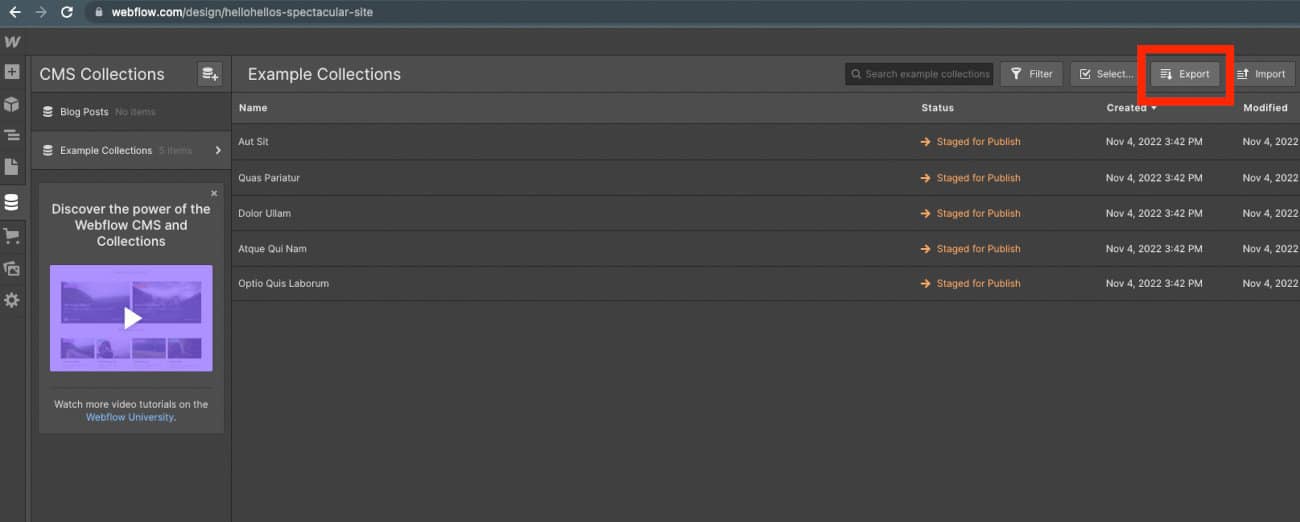
Pour créer une exportation de collection à partir de Webflow, cliquez sur l'icône CMS dans votre panneau de gauche, et appuyez sur le bouton Exportation bouton. Vos données seront exportées sous la forme d'un fichier CSV. Pour les produits, allez dans la section Ecommerce dans le même panneau de navigation, et exportez vos données à partir de là.
Vous pouvez lancer un crawl sitemap pour votre site Webflow pour voir si l'exportation correspond. Un sitemap est un fichier permettant aux robots des moteurs de recherche de connaître la structure exacte du site web et de ne manquer aucune page. Dans des situations comme celles-ci, il est utile même pour un humain.
Ce qu'il faut prendre en compte : La plupart de vos actifs de Webflow peuvent être exportés avec un plan payant. Cela inclut le code HTML, les fichiers CSS et les fichiers Javascript. En théorie, vous pouvez déployer un site avec ce paramétrage vers n'importe quel autre CMS ou application backend. Mais pas vers WordPress : un petit effort sera nécessaire pour faire correspondre les formats dans l'étape suivante.
Étape 4 : Importer dans WordPress
Il existe un ensemble d'importateurs WordPress natifs pour Blogger, LiveJournal et Tumblr, ainsi que pour d'autres sites WordPress. L'installation de plugins supplémentaires n'est pas nécessaire. Dans votre panneau d'administration (qui ressemble typiquement à votreprojet.com/wp-admin/), cliquez sur Outils et Importation.
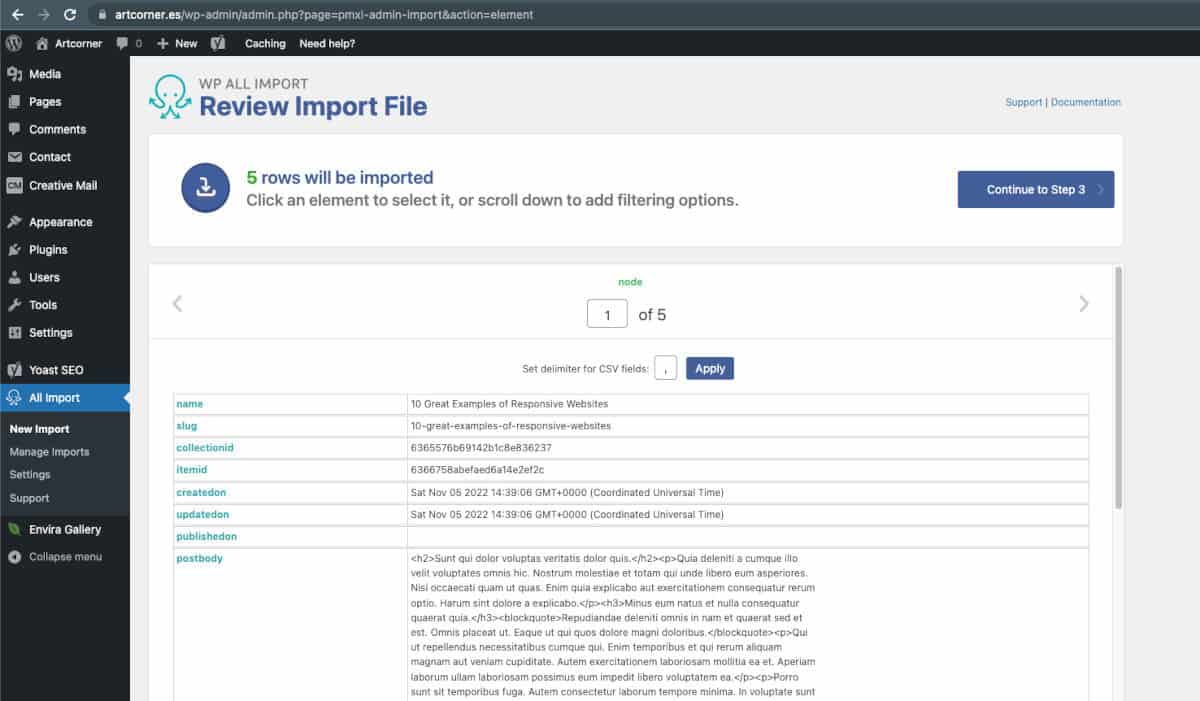
L'importateur WordPress, une fois activé, permet d'importer des fichiers avec une extension .xml. Attendez, mais nous avions un fichier CSV, n'est-ce pas ? Nos deux options seraient donc de convertir le CSV en fichier XML en ligne ou de télécharger l'un des plugins d'importation/exportation, tels que WP All Import.
Malgré l'illusion qu'il faut s'habituer à un plugin d'importation, le processus est simple. Il vous suffit de faire correspondre les champs d'importation avec les sections existantes d'un article de contenu WordPress. Une fois que vous avez fait cela grâce à une interface de glisser-déposer, le plugin effectue l'importation automatiquement.
Les types de contenu éligibles pour l'importation de Webflow vers WordPress comprennent les pages web, les articles de blog, les pages de galerie, les textes, les blocs intégrés et les images. D'autres éléments, comme les pages d'index, les commentaires sur les articles, les fichiers audio et vidéo, ou les feuilles de style CSS personnalisées, ne peuvent pas être transférés automatiquement.
WooCommerce gère une boutique en ligne pour WordPress. Pour exporter vos produits et votre base de clients vers WordPress à l'aide d'un fichier CSV, utilisez l'un des plugins d'importation pour WooCommerce.
Ce qu'il faut prendre en compte : Les contenus simples, tels que les pages web et les articles de blog, seront rapidement chargés dans WordPress à l'aide de plugins d'importation. En revanche, les styles personnalisés, les animations, les fichiers vidéo et les formulaires de contact doivent faire l'objet d'une migration manuelle. Vous devrez trouver un plugin pour gérer chaque scénario en conséquence.
Étape 51 : Vérifier les liens permanents
Avant de mettre le nouveau site en ligne, nous devons nous assurer que deux choses sont sous contrôle : les permaliens et les redirections. Pourquoi est-ce important ? Chaque CMS a son format par défaut pour les limbes d'URL, et lors de la migration, nous voulons éviter une erreur 404 "la page n'existe pas".
Vous pouvez modifier les permaliens de WordPress de deux manières : tout d'abord, vous pouvez modifier la structure des permaliens dans la section Paramètres – Permaliens. Deuxièmement, téléchargez un plugin qui permet de personnaliser les permaliens au cas où vous auriez besoin de changer les liens de la boutique et des produits. Lorsqu'il est impossible de remplacer l'ancienne page par une nouvelle en conservant l'URL, mettez en place une redirection permanente 301 (ce qui peut également être fait à l'aide d'un plugin de redirection).
L'examen des backlinks existants du site constitue également une mesure de migration pour les ninjas du référencement. Si les backlinks mènent à des pages 404, demandez au propriétaire du site de les remplacer par de nouveaux.
Ce qu'il faut prendre en compte : Faites correspondre les nouvelles pages avec l'ancien plan du site afin de vous assurer que toutes les anciennes pages mènent aux nouvelles avec le même nom de domaine ou une redirection permanente. Si vous ne le faites pas, vous risquez d'avoir des problèmes d'optimisation pour les moteurs de recherche et de perdre des visiteurs.
Étape 6 : Liste de contrôle pour le référencement
Le transfert des métabalises fait également partie de la routine manuelle lors de la migration de Webflow vers WordPress. L'un des inconvénients de WordPress est que, dans de très rares cas, deux plugins peuvent correspondre. Imaginez la structure du CMS comme un arbre géant et les branches comme les différents plugins.
Ils sont tous reliés au tronc, mais ne s'emboîtent pas. Le référencement pour WordPress est géré par des plugins supplémentaires, bien que certains hébergeurs puissent même les pré-installer pour vous. Cela signifie que même si votre plugin d'importation découvrait les anciennes balises méta (ce qui n'était pas si difficile, c'est Webflow qui assigne les champs au fichier CSV, vous vous souvenez ?), il ne serait pas en mesure de dialoguer avec le plugin de référencement pour transférer les données.
Vous devrez rechercher un plugin SEO doté d'une fonction d'importation ou migrer manuellement les méta-titres, les descriptions et les mots-clés.
Lorsque vous aurez terminé, parcourez cette liste de contrôle utile pour le référencement et assurez-vous que vous avez répondu oui à toutes les clauses :
- Les balises méta sont-elles renseignées pour chaque page, chaque article de blog et chaque produit ?
- Les titres H1 et H2 sont-ils bien formatés pour chaque page ?
- Toutes les images ont-elles été importées correctement ? Le nom du dossier d'images correspond-il à l'ancien ?
Enfin, définissez un certificat SSL pour vous assurer que votre site web est ouvert via un protocole sécurisé. Cette opération peut être effectuée dans le panneau d'administration du service d'hébergement ou par l'intermédiaire d'un plugin WordPress. Sans certificat valide, les moteurs de recherche et les navigateurs pourraient considérer votre site comme une destination dangereuse et empêcher les visiteurs d'y accéder.
Ce qu'il faut prendre en compte : Les métabalises, les titres H1 et un certificat SSL valide font partie des éléments essentiels pour que le site soit vu par les autres. Le référencement pendant la migration nécessite autant d'attention que le référencement de nouveaux sites web.
Étape 7 : Agir comme un AQ
N'oubliez pas d'entrer dans votre nouveau site en tant que visiteur régulier et de vérifier toutes les pages, les articles, les liens, les commandes de navigation et les images pour vous assurer que rien n'est cassé. Envoyez un message test à l'aide d'un formulaire de contact et assurez-vous que vous, en tant qu'administrateur, le recevez. Passez du temps sur votre site pour vous assurer que la migration est terminée.
Vous avez terminé ?
Félicitations ! Votre site est maintenant transféré sur WordPress.
Étape 8 : Modifier les serveurs de noms
Il ne vous reste plus qu'à indiquer à votre registraire de domaine que le domaine doit pointer vers votre nouvel hébergement avec un site WordPress. Changez les serveurs de noms pour ceux que votre nouvel hébergement vous a fournis et assurez-vous que la page d'accueil apparaît correctement dans le panneau d'administration de WordPress. Paramètres – Général – Adresse WordPress (URL).
Étape 9 : Maintenance de WordPress
Désormais, votre site fonctionne sur une plateforme puissante et flexible qui permet une personnalisation et une mise à l'échelle complètes. Il y a quelques points à prendre en compte, qui peuvent être déroutants si vous êtes novice en matière de WordPress.
Pour en revenir à l'image du CMS comme un grand arbre, remarquez que le tronc (le moteur) est régulièrement mis à jour, et que les branches (les plugins) le sont aussi de temps en temps. Au fil du temps, certains plugins peuvent ne plus être pris en charge et cesser de fonctionner correctement avec votre version de WordPress. Veillez à choisir des plugins dont l'historique et le score d'évaluation sont élevés afin de vous assurer que votre arbre n'en souffrira pas.
Une autre chose ennuyeuse pour un administrateur WP est le spam et les cyber-attaques. Désactivez les commentaires sans modération et appliquez un captcha pour les formulaires de contact afin de réduire les commentaires ou les courriels indésirables. Les cyberattaques sont possibles car il n'est pas du tout difficile de savoir que le site est hébergé par WP (j'ai déjà mentionné les noms de classes notables dans le code source), et le panneau d'administration est accessible par un slug ./wp-admin. La bonne idée est de définir un mot de passe sécurisé pour le panneau d'administration.
À prendre en considération : Gardez un œil sur les mises à jour de vos plugins et de la version de WordPress, et n'oubliez pas d'installer des protections anti-spam pour les formulaires de commentaires et de contact.
FAQs
Question : Puis-je transférer Webflow vers WordPress ?
Réponse : Oui, c'est possible. Certaines parties du processus sont simples et gérées par un flux d'exportation et d'importation ; d'autres nécessitent une attention particulière. Les pages de produits pour les boutiques en ligne, les commentaires sur les articles de blog ou les données vidéo et audio ne peuvent pas être transférés automatiquement de Webflow à WordPress.
Question : Puis-je exporter un site Webflow ?
Réponse : Oui, c'est possible. Les plans payants de Webflow permettent d'exporter la base de code, y compris les fichiers HTML, CSS et Javascript. Le contenu et la structure du site Webflow peuvent être exportés même avec un plan gratuit en exportant une Collection.
Question : Webflow est-il un CMS ?
Réponse : Oui, c'est le cas. C'est un gestionnaire de contenu avec un constructeur drag-and-drop très convivial. Webflow est une solution parfaite pour les sites web de conception personnalisée car son interface est similaire à celle d'un éditeur graphique comme Adobe Photoshop ou même Figma. Un autre point fort de Webflow est qu'il permet la création de designs web adaptatifs pour n'importe quelle résolution.
Note finale sur la migration de Webflow vers WordPress
Supposons que vous ayez choisi de migrer de Webflow à WordPress. Dans ce cas, vous bénéficierez d'un moteur plus robuste et personnalisable qui contribuera à la mise à l'échelle et à l'augmentation du nombre de visiteurs de votre projet.
D'autre part, vous devrez apporter un soin particulier au design et à l'apparence qui sont plus intuitifs et professionnels dans Webflow. Ce dernier point ne peut pas être transféré, même si vous téléchargez la base de code de Webflow. Il est donc préférable de passer de Webflow à WordPress lorsque vous êtes prêt à vous débarrasser de l'ancien design.
La maintenance de WordPress est une autre chose à laquelle vous devrez vous habituer, car il ne s'agit pas d'un service à opérateur unique - la plupart des fonctionnalités proviennent de plugins attachés au moteur principal. Il est essentiel, lors de la migration vers WordPress, de trouver les bons plugins dont vous avez besoin pour faire fonctionner le site web et de vous assurer qu'ils sont bien évalués et pris en charge.
Certaines actions nécessitent une intervention manuelle, comme le transfert des balises méta et la vérification de la concordance des permaliens.
Cependant, au final, vous obtiendrez une solution compacte et facile à utiliser pour votre site web, permettant une mise à l'échelle et des intégrations tierces.