- Mon bilan d'entrée de jeu
- Qu'est-ce que le test AB ?
- Configuration de Google Optimize pour Webflow AB Testing
- Intégrez votre Optimize Container ID à Webflow
- Tests et expériences
- Exécuter votre premier test AB avec Webflow et Google Optimize
- Optimisations supplémentaires...
- FAQs
- Vous êtes prêt à commencer l'AB Testing de votre site Webflow. Vous êtes prêt à commencer l'AB Testing de votre site Webflow
Dernière mise à jour le 22 avril 2023 par Ewen Finser
Je ne sais pas ce qu'il en est pour vous, mais parfois, créer un site web et du contenu en ligne donne l'impression de crier dans le vide. Vous pouvez vous sentir invisible, sans écho immédiat vous indiquant que vous avez été entendu. Outre les évaluations directes et le retour d'information des clients, nous nous appuyons sur des analyses pour savoir si les modifications apportées à nos sites web et à nos campagnes de marketing donnent des résultats.
C'est là que les tests AB prennent tout leur sens. Il s'agit de l'un des moyens les plus simples d'obtenir des informations exploitables pour affiner le contenu de votre site web. Malheureusement, si vous utilisez Webflow pour construire votre site web, il n'y a pas de fonction native de test AB. Cependant, vous pouvez facilement ajouter ceci les fonctionnalités de votre site Webflow par le biais d'intégrations tierces.
En tant que personne travaillant dans le domaine du marketing numérique depuis plus de cinq ans, j'étais curieux d'en savoir plus. C'est pourquoi cet article présente quelques-uns des outils de test AB de Webflow disponibles et explique comment les faire fonctionner pour vous. Il y a beaucoup de choses à couvrir, alors prenez une tasse de Joe et commençons !
Mon bilan d'entrée de jeu
En résumé, je pense que Google Optimize est l'outil idéal pour effectuer des tests AB sur les sites suivants vos sites Webflow. Il fonctionne en parallèle avec Google Analytics. Il est facile à installer et à exécuter différents tests, notamment AB, de redirection, multivariés, etc.
Qu'est-ce que le test AB ?
Avant d'aller plus loin dans ce guide, je veux m'assurer que nous sommes tous sur la même longueur d'onde (surtout si vous êtes novice en matière d'AB testing). Passons donc rapidement en revue le processus :
L'AB split testing consiste à diviser votre audience pour présenter au moins deux variantes de contenu différentes. Une variante s'adresse au groupe A et l'autre au groupe B. Par exemple, une ligne d'objet dans un courriel. Une fois l'e-mail envoyé, l'outil AB testing recueille des informations sur les performances des deux variantes. Ainsi, à la fin de ce test, vous pouvez comparer si la version A ou B a reçu plus de clics, de taux d'ouverture ou de conversions.
De nombreux outils d'AB testing peuvent être configurés pour choisir automatiquement le gagnant sur la base de ces statistiques et envoyer la version gagnante au reste de vos clients. De même, l'AB testing peut vous aider à optimiser votre site web ou votre site internet. contenu du blog. Par exemple, vous pouvez utiliser cette méthode pour optimiser les titres, les accroches, les images des bannières, les CTA, le texte du site web, etc.
Cependant, le split testing est assez difficile à réaliser sans un outil d'AB testing dédié. Notamment parce qu'il faut séparer manuellement les clients. Ensuite, vous leur présentez une option pendant une période donnée, vous faites de même pour la deuxième variante et enfin, vous choisissez le gagnant en comparant les données analytiques.
...baille.
Je n'ai pas besoin de vous dire quelle est l'option la plus pratique ! Ceci étant dit, quels sont les outils qui fonctionnent avec Webflow pour vous permettre d'effectuer des AB split tests ?
Configuration de Google Optimize pour Webflow AB Testing

Webflow recommande l'intégration de Google Optimize pour exécuter des tests AB et d'autres expériences sur votre projet Webflow. Google Optimize vous permet de tester gratuitement des variantes de vos pages web et vous permet même d'effectuer des tests multivariés et des tests de redirection (nous expliquons ce que cela signifie ci-dessous).
Google Optimize et Google Analytics fonctionnent main dans la main - le premier effectue les tests, tandis que le second observe les résultats.
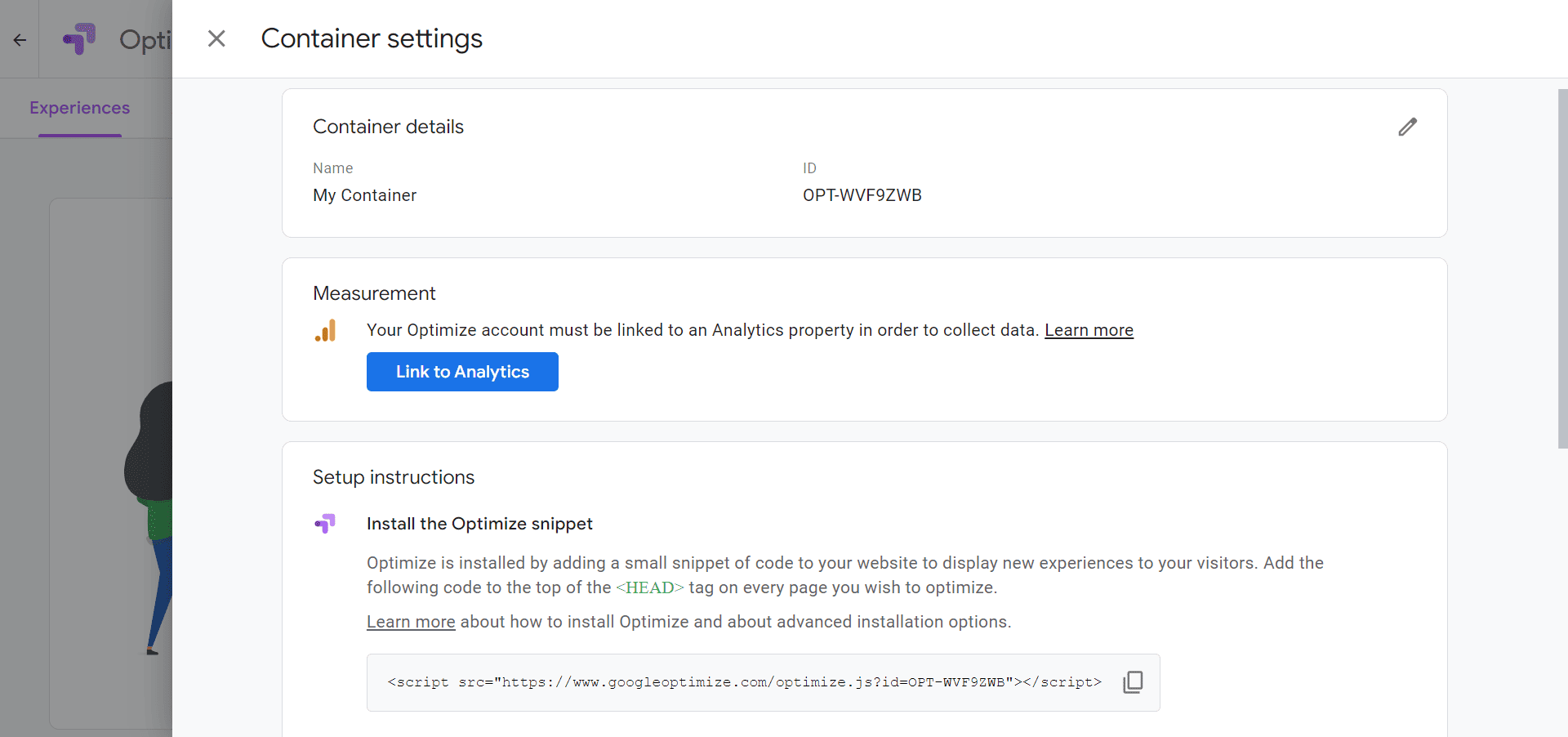
Tout d'abord, rendez-vous sur le site optimiser.google.com et créez un compte. Ajoutez ensuite un nouveau conteneur et donnez-lui le nom de votre site. Vous pouvez maintenant créer votre première expérience de test, mais d'abord, naviguez vers "Paramètres" en haut à droite. Ensuite, notez votre ID de conteneur Google Optimize et allez dans "Lier à Analytics", où vous pouvez lier votre compte Google Analytics.
Conseil de pro : Pour les besoins du test AB de Webflow, vous pouvez ignorer les instructions d'installation et ne pas tenir compte de l'option d'installation d'un Snippet Optimize.
Intégrez votre Optimize Container ID à Webflow

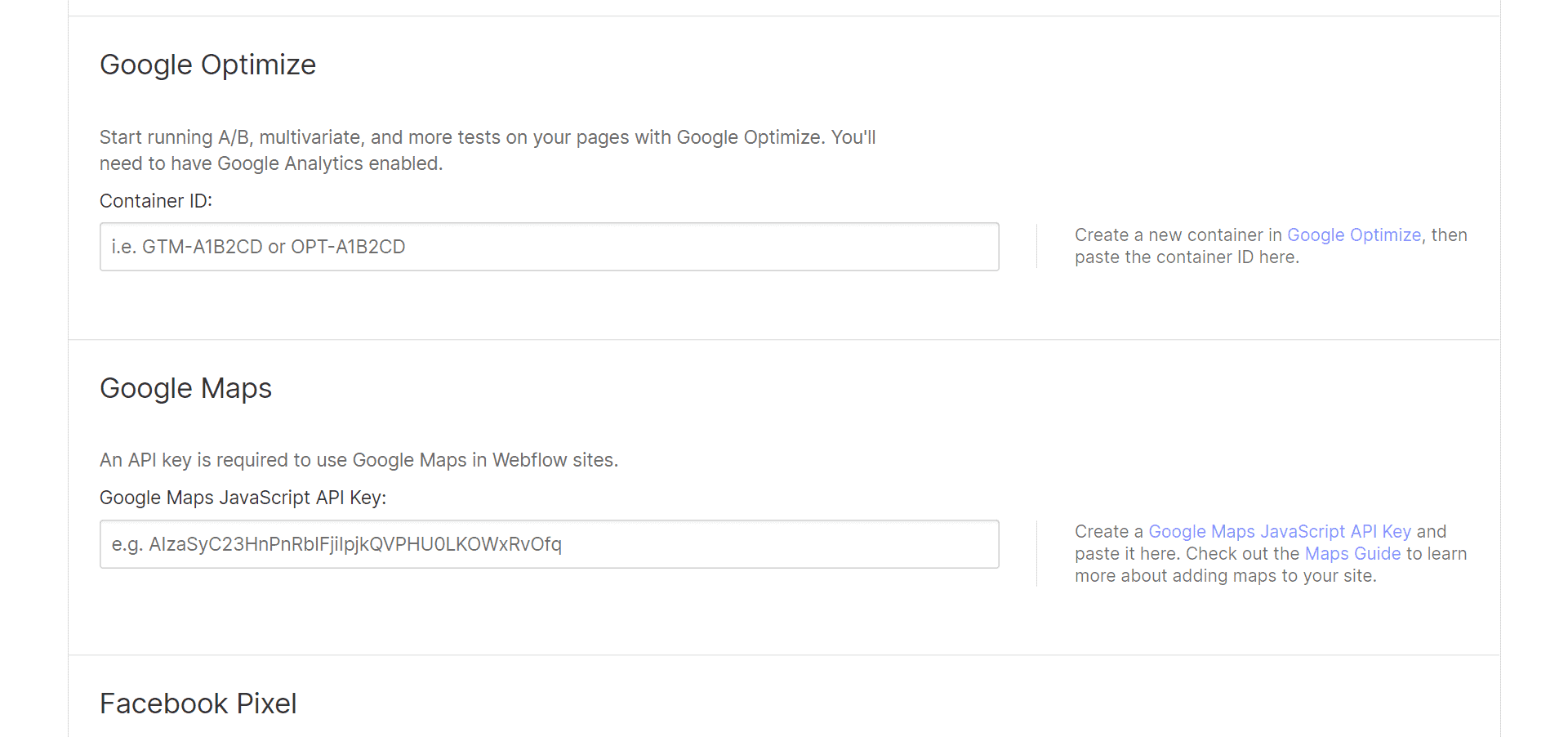
L'étape suivante consiste à lier Google Optimize à votre projet Webflow. Pour cela, naviguez vers vos "Paramètres d'intégration du projet" dans Webflow et collez l'ID du conteneur Optimize que nous avons noté plus tôt. Enfin, n'oubliez pas de cliquer sur "Enregistrer" !
Si vous ne l'avez pas encore fait, vous devrez également intégrer votre ID de suivi Google Analytics sur la même page d'intégration. De plus, Webflow recommande d'activer la balise Global site pour le suivi des événements eCommerce.
Tests et expériences

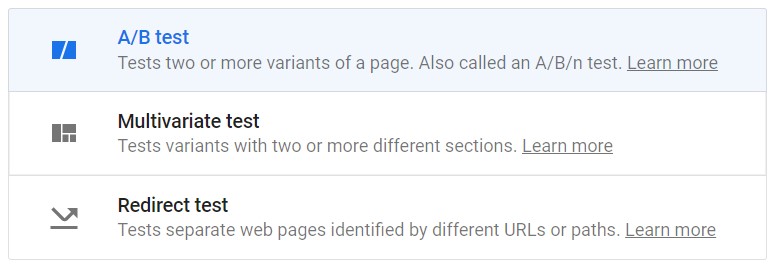
Voici un aperçu rapide des types de tests AB que vous pouvez effectuer à l'aide de Google Optimize :
- Test AB : Comme nous l'avons déjà dit, un test AB expérimente l'utilisation de deux variantes ou plus de la même page web. La version B (et toute version ultérieure) contient un ou plusieurs éléments modifiés par rapport à l'original (version A). Les variantes sont présentées au même moment, ce qui minimise l'impact des facteurs externes sur les résultats du test. Vous pouvez limiter votre test AB à un segment d'audience spécifique en utilisant le ciblage. Optimize vous permet également de capturer des données de performance basées sur un objectif. Par exemple, les nouveaux visiteurs uniques.
- Tests multivariés (MVT) : Ce test expérimente simultanément deux ou plusieurs éléments pour trouver le meilleur résultat, ce qui vous permet d'optimiser plusieurs aspects d'une page d'atterrissage ou d'un site web. Dans un MVT, vous pouvez, par exemple, examiner deux titres ainsi que trois images de héros différentes, et les statistiques révèleront quelle variation de chaque élément a été la plus performante.
- Tests de redirection : Certains diront qu'il s'agit d'une version des tests AB. Mais au lieu de tester deux versions de la même page web, vous pouvez tester deux pages l'une par rapport à l'autre. Vous pouvez utiliser cette méthode lorsque, par exemple, vous concevez votre site web et que vous voulez voir quelle version de votre page d'atterrissage fonctionne le mieux.
Exécuter votre premier test AB avec Webflow et Google Optimize
Pour avoir une idée plus claire de la façon dont cela fonctionne, exécutons un simple test AB de Webflow à l'aide de Google Optimize :
Étape 1 : Configurer le type de test et l'URL
Pour commencer, une fois que vous êtes satisfait, publiez votre site Webflow.
Retournez ensuite sur votre compte Google Optimize et cliquez sur "Créer une expérience". Choisissez un nom pour votre premier test, puis déterminez le test que vous souhaitez effectuer.
Par exemple, testons la page d'accueil de votre site Webflow. Nous nommerons le test "Test de la page d'accueil" et copierons l'URL de la page d'accueil de Webflow dans le champ URL comme demandé.
Ensuite, sélectionnez "AB test" comme test à effectuer.
Étape 2 : Créer des variantes à tester

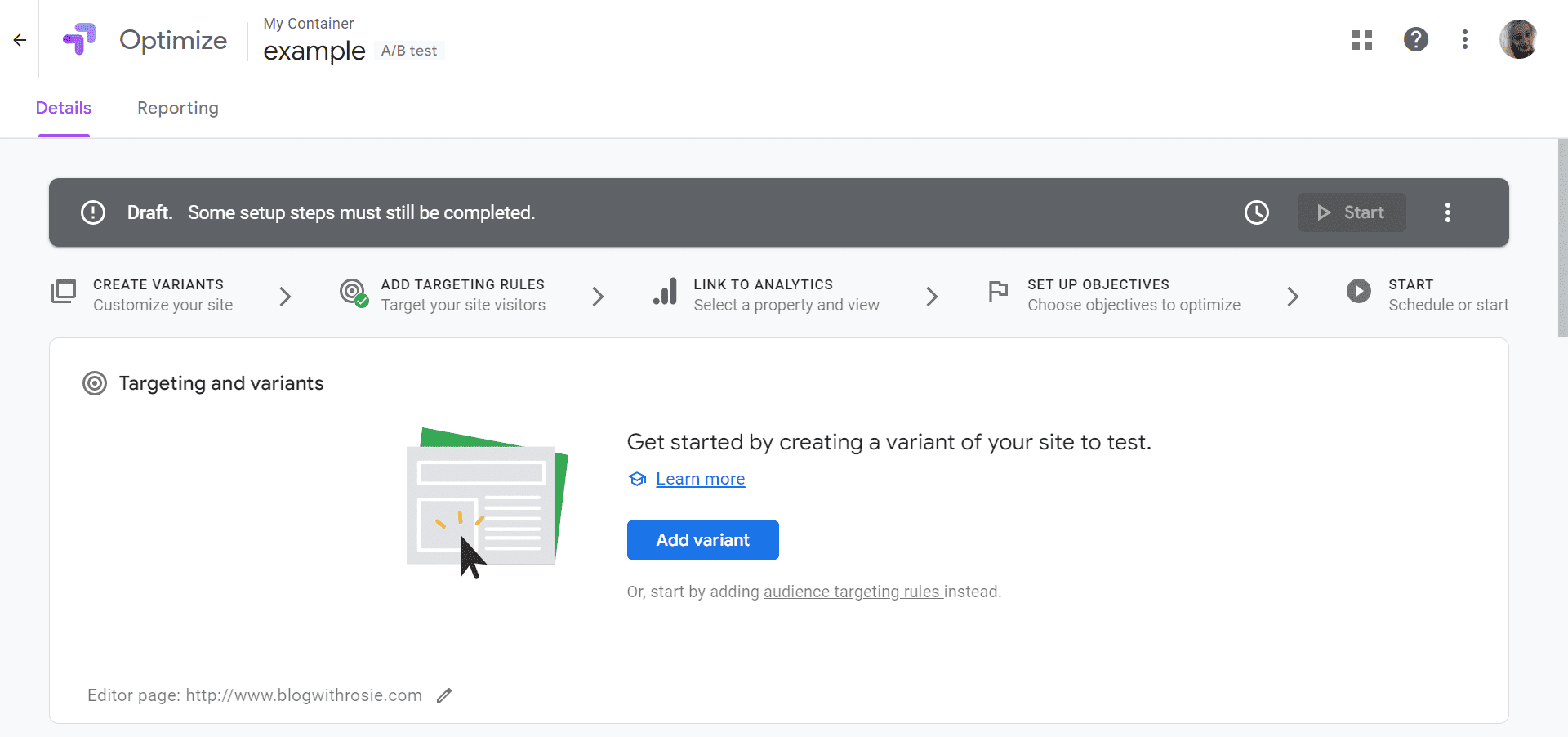
Sur la page suivante, vous pouvez créer une variante. Tout d'abord, ajoutez une variante et nommez-la en fonction de ce que vous modifiez. Par exemple, "modification du titre". Ensuite, ajoutez autant de variantes que vous le souhaitez !
Lorsque vous cliquez sur "Modifier" à côté d'une variante, vous accédez à l'éditeur Optimize, où vous pouvez modifier le titre de votre page d'accueil. Cet éditeur est très souple et vous permet d'apporter des modifications à des éléments tels que :
- Couleur
- Taille et type de police
- Images de héros
- Visibilité des sections (activer ou désactiver une section)
- Le texte d'un titre, d'un paragraphe ou d'un bouton
- Vous pouvez ajouter de nouveaux codes ou de nouvelles sections
Comme dans mon exemple, vous pourriez vouloir modifier le texte de votre titre.
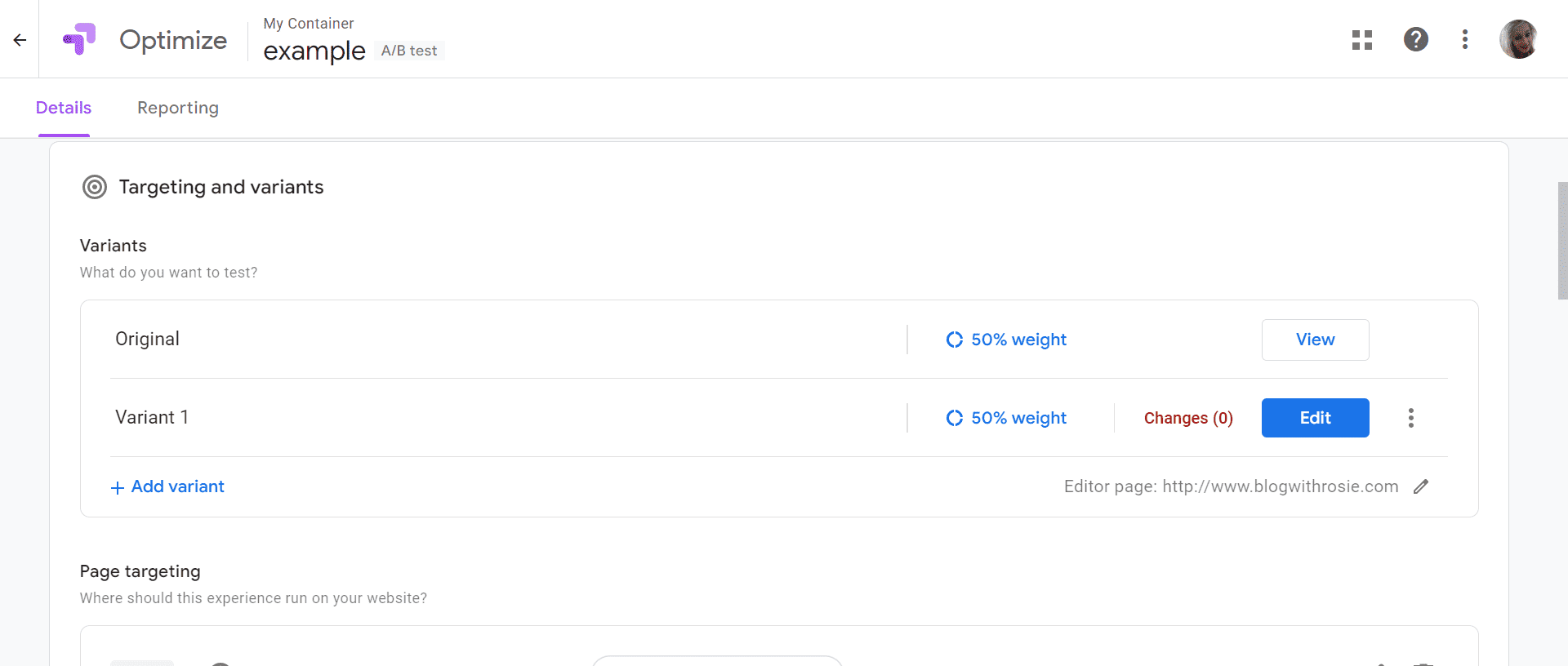
Une fois que vous êtes satisfait des modifications, revenez à la page de détails de votre test AB, qui affichera le nombre de modifications apportées par rapport à l'URL d'origine.
Étape 3 : Définir les objectifs du test

Ensuite, vous pouvez mesurer la page d'origine et la variante de page par rapport à un objectif. Votre "objectif" est la mesure que vous espérez augmenter en effectuant une optimisation. Par exemple, l'objectif d'un bouton CTA optimisé peut être d'augmenter le nombre de clics.
L'exécution d'un test sans objectif est inutile, car Optimize ne saura pas quoi chercher. Cliquez donc sur "Ajouter un objectif d'expérience". Vous pourrez alors choisir parmi les objectifs que vous avez précédemment définis dans Google Analytics ou choisir un nouvel objectif dans une liste de mesures potentielles.
Une fois que vous avez fait cela, vous devez choisir le poids que vous voulez donner à chaque variante. L'idéal est de présenter chaque variante au même nombre de personnes. Ainsi, dans le cas de deux variantes, le poids serait de 50% de visiteurs pour chacune d'entre elles.
Une fois que votre test est lancé, vous pouvez y mettre fin à tout moment. Toutefois, il est préférable de laisser le test fonctionner pendant un certain temps afin qu'il puisse collecter une quantité significative et fiable de données. Plus le test obtiendra de données, plus les résultats seront précis. Laissez donc votre test AB en marche pendant environ deux mois avant de le vérifier.
Si le gagnant n'est pas évident, vous pouvez le laisser un peu plus longtemps. Si, après quelques semaines, il n'y a toujours pas de gagnant, cela peut signifier que les dessins sont trop similaires. Si vous pensez que c'est le cas, pourquoi ne pas essayer un changement plus radical pour voir si cela a un impact ?
Optimisations supplémentaires...
Vous trouverez ci-dessous une liste d'autres mesures à prendre pour tirer le meilleur parti de vos tests AB :
Ciblage et variantes
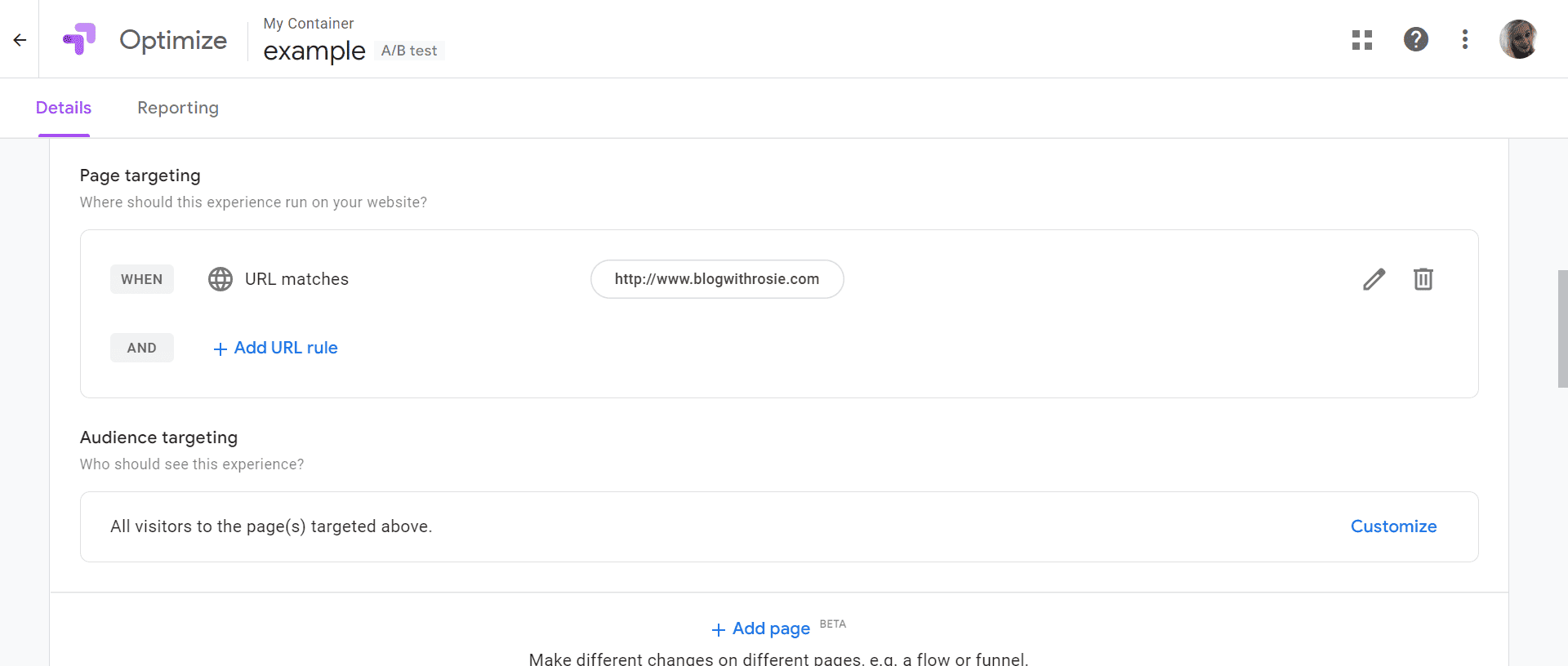
Lorsque vous entrez l'URL de votre page originale dans Optimize et que vous créez votre page variante (qui sera une URL alternative), modifiez le ciblage de ces pages pour assurer une exposition maximale.
En fait, vous devez cliquer sur l'option "lorsque l'URL correspond à l'un des éléments suivants" et saisir plusieurs combinaisons de votre URL. Ainsi, si les visiteurs formatent l'URL différemment dans la barre de recherche de leur navigateur, ils trouveront toujours votre site.
Voici quelques exemples de variations à inclure :
- https://www.site
- https://site
- https://www.site
- https://site
Ciblage de l'audience

Vous n'avez pas à vous soucier du ciblage de l'audience si vous avez lié vos comptes Google Optimize et Analytics. En effet, votre compte Analytics est déjà configuré pour cibler votre audience. Optimize appliquera naturellement les mêmes filtres à votre test AB.
Programmation des expériences
Vous pouvez définir des heures de début et de fin personnalisées pour les tests Optimize afin de les faire coïncider avec d'autres objectifs généraux de l'entreprise. Par exemple, vous pouvez faire coïncider un test avec un événement commercial important, tel qu'une fête saisonnière. Vous pouvez également vouloir que les tests respectent un calendrier, afin de pouvoir comparer facilement les campagnes.
Vous pouvez modifier ou annuler une programmation à tout moment.
N'oubliez pas que le choix du moment peut avoir une incidence sur les résultats des tests ; tenez-en compte si vous souhaitez comparer plusieurs expériences. Par exemple, vous ne devriez jamais comparer les résultats d'un changement de page web pendant les périodes de pointe des ventes, comme Noël ou le vendredi noir, avec ceux d'un test effectué pendant un mois moyen.
Éviter les changements en cours de test
Idéalement, une fois qu'un test est exécuté, vous ne devriez pas y toucher pendant la durée prévue. Apporter des modifications en cours de test enlève toute précision à vos résultats. Vous ne pourrez pas savoir si les taux de conversion ont été influencés par la nouvelle solution ou par la précédente.
FAQs
Question : Tests AB ou tests URL ?
Réponse : Est-il plus efficace de procéder à un petit changement à la fois ou de comparer deux conceptions de pages web complètement différentes ?
Tester de petites modifications individuelles peut s'avérer très efficace si vous gérez un site web commercial de grande envergure. C'est particulièrement vrai si vous avez des milliers de visiteurs par mois ; une audience aussi colossale rend évident le succès de variantes même mineures.
Conseil de pro : N'oubliez pas que si vous effectuez des tests multivariés dans le cadre desquels vous modifiez plusieurs éléments, il devient plus difficile de déterminer ce qui a influencé l'augmentation des conversions. Cela peut vous obliger à tester un aspect à la fois pour affiner les résultats, ce qui peut prendre beaucoup de temps.
Cela dit, les sites web dont le nombre de visiteurs est plus faible souffrent d'un manque de données pour que les tests AB soient aussi efficaces. Il se peut donc que vous deviez attendre plus longtemps avant d'obtenir des résultats significatifs. L'idéal est de montrer vos variantes à au moins 500 personnes. Si cela vous semble difficile, il est préférable de procéder à un test d'URL.
Pour les non-initiés, un test d'URL consiste à vérifier si des URL spécifiques fonctionnent, si des liens sont cassés, à quelle vitesse ils se chargent, si une page est manquante, etc. L'exécution de ces tests est particulièrement facile avec Webflow, car son éditeur intuitif vous permet de créer rapidement de nouvelles pages web. En outre, vous pouvez tester des pages utilisant Optimize avec des structures, des conceptions et des messages très différents afin d'obtenir des résultats plus décisifs avec moins de visiteurs.
Question : Quels sont les pages ou les éléments du Webflow que vous devriez tester par AB ?
Réponse : L'exécution d'un test AB comporte certains risques. Après tout, si vous présentez une variante à la moitié de vos visiteurs, vous risquez d'aliéner certains de ces clients si la variante échoue. Il est donc essentiel de garder un œil sur les tests au fil du temps. Il est également plus prudent de commencer par tester les pages les moins critiques, le temps de connaître les préférences de votre public.
Au fil du temps, vous souhaiterez éventuellement tester tous les éléments suivants :
- Pages de remerciements
- Formulaires de contact
- Pages de produits
- Pages du panier
- Pages d'atterrissage
- Pages de résultats de recherche
- Pages de catégories/familles
Si vous ne savez pas quels éléments conviennent aux tests AB, voici quelques idées.
Vous pouvez utiliser les expériences Google Optimize pour optimiser :
Votre navigation : Modifiez le texte de navigation, l'apparence, l'ordre, la conception et la sous-navigation pour voir si vous obtiendrez plus de clics sur ces pages. Il s'agit d'un excellent test pour déterminer si votre navigation est suffisamment simple et intuitive. La réduction des sous-menus compliqués peut rendre certaines pages plus accessibles.
Recherche : Testez les fonctions de recherche telles que la saisie anticipée, la saisie automatique, les suggestions de recherche, l'emplacement de la boîte de recherche, sa taille et sa conception, et l'affichage des résultats sur la même page ou sur une nouvelle page.
Formes : Il est très important de les tester, car un formulaire mal conçu peut dissuader complètement les visiteurs de soumettre leur candidature. Essayez donc de faire des tests :
- Le nombre de champs du formulaire (moins c'est souvent mieux !)
- Quels sont les champs obligatoires ?
- Formulaires d'une page ou de plusieurs pages
- La complexité de la conception du formulaire
- Fonctionnalités supplémentaires telles que les indicateurs d'étape (ils indiquent le pourcentage du formulaire qui a été rempli).
Boutons : Les boutons d'appel à l'action méritent également d'être testés. Vérifiez si un bouton plus grand ou plus visible attire plus de clics ou si un texte différent attire plus d'attention.
Vidéos : Les vidéos comportent de nombreux éléments qui peuvent améliorer ou réduire leur conversion. Par exemple, l'efficacité de l'image de la vignette, les paramètres du volume sonore, la lecture automatique, le son automatique, etc.
Question : Comment supprimer Google Optimize de Webflow ?
Réponse : Supposons que vous souhaitiez supprimer Google Optimize d'un projet Webflow. Dans ce cas, vous pouvez le faire simplement en supprimant l'ID du conteneur de votre page d'intégration. Ensuite, sauvegardez les changements et publiez le site à nouveau.
Vous êtes prêt à commencer l'AB Testing de votre site Webflow. Vous êtes prêt à commencer l'AB Testing de votre site Webflow
Bien que Webflow ne dispose pas d'outils de test AB natifs, nous espérons que ce guide a mis en lumière la facilité avec laquelle il est possible de commencer. Google Optimize permet d'effectuer des tests en toute simplicité, et son intégration à Webflow est rapide et directe. Une fois que vous avez lancé votre premier test, il ne vous reste plus qu'à attendre les résultats. Bonne chance ! N'oubliez pas de nous dire comment vous vous en sortez dans la boîte de commentaires ci-dessous !