Dernière mise à jour le 11 janvier 2023 par Ewen Finser
La conception de sites Web est importante. Période.
Il faut à une personne moyenne environ 50 millisecondes pour se faire une opinion sur un site web. Il n'est donc pas surprenant que des milliers d'entrepreneurs utilisent des constructeurs de pages web pour les aider à créer un site qui suscite l'intérêt des visiteurs et convertit les clients potentiels en clients payants.
Beaver Builder et Visual Composer sont (sans doute) deux des constructeurs de pages web WordPress les plus populaires. Dans cette revue, nous allons donc les comparer tous les deux, afin que vous puissiez choisir la meilleure option pour vous et votre entreprise.
Cela vous convient-il ? C'est parfait ! Passons à l'action.
Qui est Visual Composer ?
Visual Composer est bien connu dans l'industrie pour avoir été le premier plugin WordPress à offrir le type d'éditeur par glisser-déposer que nous connaissons aujourd'hui. Il est intéressant de noter que Visual Composer reste l'éditeur de pages web pour WordPress le plus vendu sur CodeCanyon. Il est également fourni en standard avec de nombreux thèmes WordPress listés sur ThemeForest.
Pour mettre leur popularité en perspective, plus d'un million de sites WordPress utilisent le plugin Visual Composer !

Le changement de marque de Visual Composer
Ces jours-ci, Visual Composer porte le nom de WPBakery Page Builder (le même constructeur de pages WordPress). Cependant, la marque "Visual Composer" est toujours utilisée pour leur constructeur de sites web à part entière.
Qui est Beaver Builder ?
D'autre part, il existe un autre constructeur de pages web (constructeur de pages WordPress) appelé Beaver Builder. Cette solution plus récente a été lancée en 2014 et, depuis, elle n'a cessé de prendre de l'ampleur.

Qu'est-ce que Visual Composer a à offrir ?
Le plugin WordPress Visual Composer permet aux utilisateurs de WordPress de créer des sites web adaptés aux téléphones portables en quelques minutes. Rassurez-vous, vous n'avez pas besoin d'être un as du codage pour créer le site de vos rêves !
Visual Composer est compatible avec pratiquement tous les thèmes WordPress du marché et prend en charge l'intégration de WordPress Multisite et de WooCommerce, il y a donc de fortes chances que vous puissiez utiliser cette application.
L'interface de Visual Composer est tout simplement intuitive. Vous pouvez créer des designs de qualité supérieure à partir du frontend ou du backend de votre site web. Lorsque vous commencerez à éditer votre site, vous remarquerez un nombre impressionnant d'éléments de page web ainsi que des tonnes de mises en page prédéfinies - plus de 50 éléments de page et 60 modèles pré-conçus pour être précis !
Ces éléments vont des blocs de texte de base et des carrousels d'images à des fonctions plus complexes telles que les cartes, les grilles d'affichage, les icônes, les graphiques, les vidéos, les boutons de partage de médias sociaux et bien d'autres encore. De plus, il est incroyablement facile d'insérer des widgets WordPress. Ceux-ci sont particulièrement pratiques si vous souhaitez étendre les fonctionnalités de l'une de vos pages web.
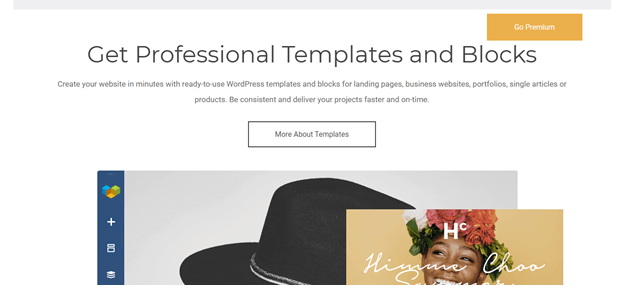
En ce qui concerne les modèles de pages web dans le référentiel WordPress, vous en trouverez pour vos : FAQ, pages d'aide, pages de services, et votre page "à propos de moi" - pour n'en citer que quelques-unes !
Vous serez peut-être intéressé de savoir que l'interface de Visual Composer est plus simple à utiliser que l'interface principale. Ainsi, si vous cherchez simplement à modifier la mise en page d'une page web, il est généralement plus facile de le faire dans le back-end.
En revanche, si vous vous attaquez aux aspects les plus complexes de la conception de votre site web, comme l'esthétique générale et l'apparence, l'éditeur frontal tend à être la meilleure option.
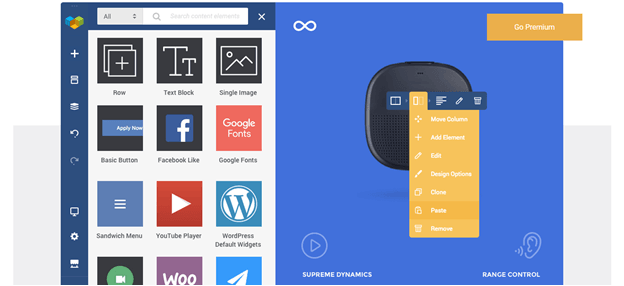
Lorsque vous chargez l'éditeur en arrière-plan de Visual Composer, vous avez l'impression d'une toile fraîche qui n'attend que vous pour créer un design. En haut de votre écran, vous verrez cinq boutons - trois à gauche et deux à droite.
Voilà ce que signifient ces boutons :
- L'icône de Visual Composer : Cela vous dirige vers le site officiel du plugin Visual Composer.
- Le symbole du plus : Cliquez ici pour ajouter des éléments à la page web que vous éditez (addons).
- L'icône T: Cela ouvre votre boîte de modèles.
- L'icône de configuration : Lorsque vous cliquez dessus, une boîte apparaît. Vous pouvez y ajouter un code CSS personnalisé.
- Le dernier bouton à droite : Vous accédez ainsi à l'éditeur frontal de Visual Composer.
Si vous cliquez sur le bouton "Mode classique", vous reviendrez à l'éditeur par défaut de WordPress.
Lorsque vous lancez le constructeur de pages WordPress Visual Composer pour la première fois, vous verrez quelques brèves instructions vous expliquant comment ajouter vos premiers éléments de contenu. Suivez ces conseils et votre page web sera opérationnelle en un rien de temps !
En outre, pour ceux d'entre vous qui souhaitent toucher un public international, n'ayez crainte, car Visual Composer est livré avec plus de dix packs de langues.

Visual Composer : Paramètres et capacités de conception
Vous voulez un constructeur de pages web qui facilite l'ajout et la modification d'éléments. Avec Visual Composer, vous pouvez en quelques clics organiser chaque élément de votre page web en lignes et en colonnes bien ordonnées. Il vous suffit de faire glisser l'élément là où vous le souhaitez et de le déposer à l'endroit voulu - c'est aussi simple que cela.
Vous pouvez également faire glisser des lignes entières et les placer exactement là où vous le souhaitez sur la page. Vous pouvez également choisir le nombre de colonnes à afficher dans chaque ligne. Vous pouvez personnaliser votre propre structure ou choisir l'une des onze mises en page proposées.
À partir de là, vous pouvez ajouter de nouvelles fonctionnalités aux colonnes et aux lignes en sélectionnant le symbole plus. Vous pouvez également cloner des rangées entières de contenu, pour vous éviter de travailler à partir de zéro.
Si vous êtes développeur web, vous pouvez également ajouter vos propres designs et apporter des modifications avancées au travail que vous avez créé dans l'éditeur de Visual Composer. Visual Composer permet d'ajouter un code CSS personnalisé à n'importe laquelle de vos pages web, ce qui offre aux utilisateurs un niveau de flexibilité supplémentaire.
Lorsqu'il s'agit de modifier des éléments individuels, le nombre de paramètres disponibles dépend du type d'élément. S'il s'agit d'un élément très basique, vous n'aurez probablement qu'une ou deux options, alors qu'un élément plus complexe peut en avoir des dizaines !
En ce qui concerne les paramètres généraux, vous pouvez modifier la palette de couleurs par défaut des éléments de votre page web et leurs marges. Cela s'ajoute à l'espacement entre les colonnes et à la largeur de l'écran mobile. Toutes ces options sont répertoriées dans la rubrique "options de conception".
Depuis votre page de paramètres généraux, vous pouvez également définir les types d'articles de blog sur lesquels vous souhaitez que Visual Composer soit actif.
Mieux encore, Visual Composer prend en charge plus de 500 extensions/applications différentes. Celles-ci font des merveilles pour étendre la fonctionnalité globale de votre site Web. site web. Il existe des tonnes de plugins que vous pouvez utiliser pour rendre votre site plus attrayant et interactif.
Voici quelques exemples d'extensions que vous pouvez télécharger et utiliser :
- Gestionnaire de modèles Templatera : Les utilisateurs peuvent créer et gérer leurs modèles de pages Web en fonction du type de messages qu'ils souhaitent publier.
- Produits Woo : Ajoutez des éléments de page Web qui mettent en valeur vos marchandises WooCommerce.
- Tables faciles : Créer, gérer et insérer des tableaux.
- Image Parallaxe et fond vidéo : Ajoutez ces fonctionnalités à n'importe laquelle de vos pages web.
- Easy Form pour WPBakery Page Builder : Comme vous l'avez probablement deviné, cette extension vous permet de créer et de gérer des formulaires d'opt-in et de contact.
- Addon CSS Animator : Choisissez parmi plus de 40 animations à ajouter à votre site.

Avantages de l'utilisation de Visual Composer
L'utilisation de Visual Composer présente de nombreux avantages. Vous pouvez concevoir et lancer pratiquement n'importe quel article ou page web, sans avoir à écrire une seule ligne de code. De plus, l'éditeur frontal offre à vos visiteurs une vision précise de l'aspect de votre contenu, ce qui vous permet d'appuyer sur "publier" en toute confiance.
Nous apprécions également le fait que tous les modèles de Visual Composer soient adaptés au référencement, ce qui est essentiel pour toute entreprise essayant d'étendre sa portée et d'augmenter son trafic.
De plus, Visual Composer dispose d'une base de connaissances complète. Elle est remplie d'articles informatifs et de tutoriels vidéo. Ces ressources vous expliquent chacune des fonctionnalités du plugin Visual Composer pour WordPress. Soyez assuré que vous apprendrez à tirer le meilleur parti de tout ce que Visual Composer a à offrir.
À défaut, si vous êtes toujours bloqué, vous pouvez contacter leur service clientèle par e-mail. Les rapports suggèrent que l'équipe de Visual Composer est très efficace pour répondre aux questions dans les 24 heures.
Une fois que vous avez fini de modifier une page web, vous pouvez l'enregistrer en tant que modèle et la réutiliser ultérieurement. Cela vous permettra non seulement de gagner du temps, mais aussi de préserver la cohérence de votre image de marque.

Inconvénients de l'utilisation de Visual Composer
Visual Composer n'a pas adopté le style du tableau de bord de WordPress, de sorte que vous avez toujours l'impression d'utiliser une application externe - plutôt que WordPress lui-même. Ceci, associé à son interface utilisateur complexe, rend Visual Composer plus difficile à prendre en main que Beaver Builder. Les utilisateurs déclarent également qu'ils doivent consacrer beaucoup de temps à se familiariser avec la plateforme.
L'autre inconvénient majeur est que Visual Composer est entièrement basé sur des shortcodes. Ainsi, si vous désinstallez le plugin Visual Composer, votre contenu en ligne ne fonctionnera pas - quel désastre !
Certains se plaignent également du fait que les pages web créées à l'aide de Visual Composer s'affichent différemment selon l'appareil utilisé. Selon le degré de variation, cela peut être un cauchemar ! Dans le même ordre d'idées, certains utilisateurs affirment qu'il est difficile de modifier les polices de caractères. C'est un peu pénible si aucun des styles de police de Visual Composer ne correspond à l'aspect et à la convivialité de votre marque.
Malheureusement, Visual Composer n'est pas compatible avec la GPL (General Public License), ce qui signifie que vous ne pouvez pas copier, distribuer et modifier librement son code source. Donc, si vous êtes un développeur web ou si vous avez l'intention d'ajouter du code à l'un de vos designs Visual Composer, vous devrez acheter une licence. C'est un vrai casse-tête.
Enfin, en parcourant l'internet à la recherche d'avis sur Visual Composer, j'ai remarqué que la même plainte revenait régulièrement. Apparemment, les pages web construites à l'aide de Visual Composer mettent du temps à se charger - même avec des appareils disposant d'une vitesse d'internet plus rapide. Certains utilisateurs disent même avoir fait tout ce qui était en leur pouvoir pour accélérer le temps de chargement, et qu'il est toujours aussi lent ! Ce n'est pas idéal. Après tout, cela est directement lié à la qualité de votre expérience utilisateur. Si vous n'offrez pas aux visiteurs une expérience décente, il y a de fortes chances que vous les perdiez au profit de vos concurrents - ce qui n'est pas très cool.
Combien Visual Composer me coûtera-t-il ?
Bonne nouvelle ! Il existe une version gratuite. Cependant, vous aurez l'image de marque de Visual Composer sur tout votre site, ce qui n'est pas très professionnel !
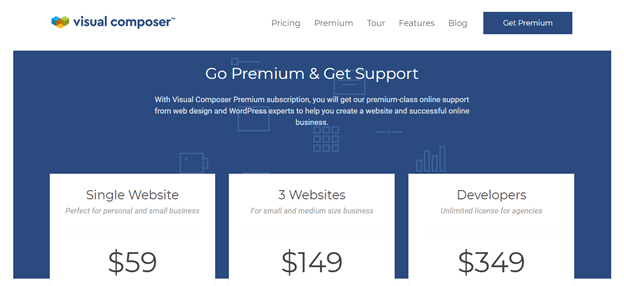
Si vous souhaitez passer à l'une de leurs trois formules premium en plus de la version gratuite, vous pouvez choisir parmi les options suivantes :
-
Le site web unique : $59
Vous aurez ainsi accès à
- Une année de mises à jour
- Assistance Premium pendant un an
- Accès illimité au Hub
- Accès aux éléments de contenu premium
- Accès aux modèles premium et mondiaux
- Fonctions d'exportation et d'importation de modèles
- Un éditeur d'en-tête, de pied de page et de barre latérale
- Support de WooCommerce
- Éléments de compatibilité
-
3 sites web : $149
Vous bénéficiez de tous les avantages du plan précédent, à la seule différence qu'au lieu d'un seul site web, vous avez accès à trois sites.
-
Développeurs : $349
Là encore, vous bénéficiez de toutes les fonctionnalités incluses dans les deux autres formules, mais la formule "Développeurs" vous permet de créer un nombre illimité de sites web.

Qu'est-ce que Beaver Builder a à offrir ?
De même que Visual Composer, Beaver Builder fournit tous les outils dont vous avez besoin pour créer des pages web de qualité professionnelle. La principale différence avec cet éditeur "drag and drop" est que toute la création se fait dans le frontend de votre site web (contrairement à Visual Composer, vous n'avez pas la possibilité d'éditer votre site web depuis le backend).
Aussi, tout comme Visual Composer, le logiciel de Beaver Builder Les modèles de pages Web sont tous dotés d'un design réactif. Sans oublier que cette solution s'intègre à presque tous les modèles de pages Web de l'UE. Thèmes WordPress - il y a donc de fortes chances que Beaver Builder soit compatible avec ce que vous utilisez.

Beaver Builder : Paramètres et capacités de conception
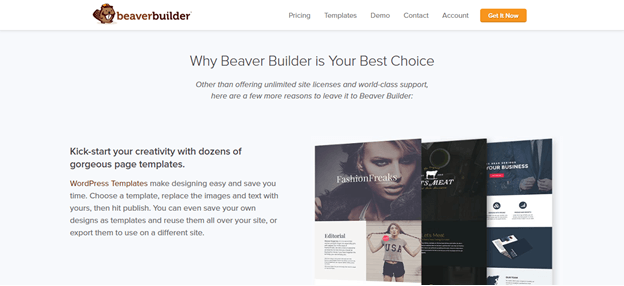
L'une des choses que nous préférons dans Beaver Builder est le nombre de modèles proposés - il y a jusqu'à 14 modèles de page d'accueil à eux seuls ! Vous pouvez créer des pages web incroyablement complexes en un rien de temps. Beaver Builder s'intègre à WordPress tout comme Visual Composer. Une fois que vous avez activé le plugin WordPress, vous pouvez charger l'éditeur et vous mettre au travail !
Il vous suffit de cliquer sur l'onglet "Page Builder" pour lancer Beaver Builder, et vous pourrez alors modifier vos pages web à partir de l'interface.
Les modèles ne se limitent pas aux pages d'accueil ; vous aurez également accès à 30 mises en page prédéfinies spécialement conçues pour.. :
- Pages d'atterrissage
- Pages de service
- Pages "À propos de nous
Pour n'en citer que quelques-uns !
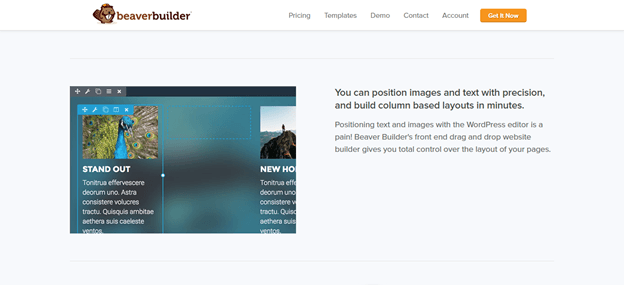
Lorsque vous utilisez l'éditeur par glisser-déposer de Beaver Builder, son interface prend en charge l'ensemble du tableau de bord de WordPress. Esthétiquement, Beaver Builder ressemble même à l'interface de WordPress, si bien qu'il est parfois facile d'oublier que vous utilisez une application tierce pour éditer les pages de votre site WordPress !
De plus, si vous optez pour leur licence d'agence de premier plan, vous pouvez supprimer complètement la marque Beaver Builder de son éditeur - n'est-ce pas génial ?
Pour modifier un élément spécifique de la page Web, il suffit de passer la souris sur cet élément et les contrôles disponibles apparaissent.
Beaver Builder propose deux types de modules parmi lesquels les utilisateurs peuvent choisir :
- Base
- Avancé
Vous trouverez ci-dessous une liste des éléments de contenu de base auxquels vous aurez accès :
- Boutons
- Rubriques
- Images
- Audio
- Vidéo
Vous voyez l'idée.
Alors que les modules avancés comprennent :
- Zones de texte à onglets
- Appels à l'action
- Sliders
- Tableaux de prix
- Témoignages
- Onglets
Tout cela s'ajoute aux nombreux widgets WordPress que vous pouvez utiliser pour étendre la fonctionnalité globale de vos pages web.

Les avantages de l'utilisation de Beaver Builder
Il y a des tonnes d'avantages à utiliser Beaver Builder.
Tout d'abord, il est compatible avec Multisite. Pour ceux qui ne savent pas ce qu'est le multisite, il s'agit d'une fonctionnalité de WordPress qui permet de gérer plusieurs sites à partir d'une seule installation de WordPress.
Pour le marchands de commerce électronique Parmi vous, vous serez également heureux d'apprendre que Beaver Builder est compatible avec WooCommerce. Il fonctionne également avec WPML, qui garantit que vos pages web sont prêtes pour le multilinguisme. C'est une aubaine pour tout propriétaire de site web souhaitant atteindre un public international.

Les inconvénients de l'utilisation de Beaver Builder
Comme nous l'avons déjà mentionné, le principal inconvénient de Beaver Builder est qu'il est incroyablement cher par rapport à d'autres plugins de création de pages web. Ainsi, si vous êtes l'exploitation d'une entreprise dont le budget est limité, cette solution n'est probablement pas faite pour vous.
Certains vont même jusqu'à dire que leurs forfaits plus chers ne justifient pas le coût supplémentaire. Surtout si l'on considère que le support multisite est l'une de leurs fonctionnalités premium, et qu'il est fourni en standard avec Visual Composer.
D'autres utilisateurs se plaignent des options de personnalisation limitées pour modifier les éléments de votre page web. Enfin, tout comme Visual Composer, si vous désactivez le plugin Beaver Builder, vous perdrez la mise en page, le style et les éléments de contenu de toutes les pages web que vous avez créées. Cependant, la copie de votre site web restera intacte et vous pourrez y accéder et la réutiliser - le bon côté des choses !
Combien le Beaver Builder me coûtera-t-il ?
Pour la version Lite de Beaver Builder, vous n'aurez pas à payer un centime (disponible sur WordPress.org). Si vous souhaitez passer à la version supérieure (version gratuite), Beaver Builder propose trois formules payantes :
-
Le plan standard : $99
Cela vous donne droit à :
- Modifier un nombre illimité de sites
- Accès à leur plugin de construction de pages
- Un an d'assistance à la clientèle
- Modules premium et modèles de pages web
-
Le Plan Pro : $199
Avec le Plan Pro, vous obtiendrez tout ce qui se trouve dans le package Standard, ainsi que :
- Le thème Beaver Builder
- Capacités multisites
-
Le plan de l'Agence : $399
Il s'agit du plan le plus complet de Beaver Builder et il comprend toutes les fonctionnalités énumérées dans les deux paquets précédents, en plus de la marque blanche.

Lequel est le meilleur, Beaver Builder ou Visual Composer ?
En résumé, on peut dire que ces deux solutions sont dotées de fonctions de construction web robustes qui vous permettent de créer des designs personnalisés et professionnels pour votre site web WordPress.
Cependant, si je devais choisir un gagnant, je dirais que Beaver Builder a un léger avantage. Sa compilation de modèles d'aspect professionnel, sa vaste sélection d'éléments de pages web et son interface intuitive en font une solution fabuleuse pour tout entrepreneur désireux de créer un beau site web, rapidement et facilement.
Cependant, si votre budget est serré, Visual Composer est généralement l'option préférée. Pour ce prix, vous aurez accès à de nombreuses fonctionnalités sophistiquées et à une interface relativement facile à utiliser - après tout, des milliers d'utilisateurs de WordPress ont testé et déclaré que Visual Composer était un constructeur de pages web et de thèmes de premier ordre.
Vous serez également mieux loti avec Visual Composer si vous préférez un logiciel qui vous donne la possibilité d'éditer votre contenu à partir du frontend (édition en ligne) ou du backend de votre site web.
Avez-vous déjà utilisé Visual Composer ou Beaver Builder ? Si c'est le cas, nous aimerions connaître votre opinion dans la boîte de commentaires ci-dessous. A bientôt !
Voici d'autres articles connexes qui pourraient vous intéresser :
- Examen de Template Monster : Est-ce que ça vous convient ?
- Examen d'OptimizePress
- Beaver Builder vs Elementor : Une comparaison des constructeurs de pages
- Comparaison entre Elementor et Divi WP Page Builder
- Les meilleurs thèmes WordPress pour Elementor
- Comparaison entre WordPress et Webflow
- Alternatives à OptimizePress

