Dernière mise à jour le 8 décembre 2023 par Ewen Finser
Les constructeurs de pages WordPress vous permettent de contrôler votre site web d'une manière conviviale que WordPress lui-même ne propose pas forcément. Vous pouvez tout personnaliser et concevoir, depuis les articles de votre blog et vos pages d'accueil jusqu'à vos pages d'atterrissage, vos portfolios et vos listes de produits, grâce à un constructeur de pages riche en fonctionnalités. Constructeurs de pages de sites web vous permettent d'exercer un contrôle considérable sur la mise en page, de sorte que vous pouvez donner à l'ensemble de votre site l'aspect que vous souhaitez.
Dans cet article, nous allons vous présenter deux constructeurs de sites web : Beaver Builder et Elementor. Pour commencer, nous passerons rapidement en revue quelques éléments de construction de pages avec lesquels vous voudrez vous familiariser. Ensuite, nous parlerons de chaque constructeur, en vous donnant un aperçu des fonctionnalités et des personnalisations auxquelles vous pouvez vous attendre. Nous parlerons également des tarifs et des différentes options de chaque service. Dans la section suivante, nous aborderons les différences entre les services, ainsi que les avantages et les inconvénients de chacun d'entre eux. Enfin, nous vous indiquerons quand vous devez choisir un service en fonction de vos préférences et de vos besoins.
Éléments communs des constructeurs de pages WordPress
Pour choisir le constructeur de pages le mieux adapté à vos besoins, vous devez comprendre deux éléments principaux : les thèmes-cadres et les modèles de pages. Voici un bref aperçu de chacun de ces éléments.
Thème du cadre
Un thème cadre (également appelé thème parent) est l'endroit où se trouve la fonctionnalité de votre thème WordPress. Les thèmes enfants sont créés avec des personnalisations qui s'appuient sur le thème cadre - le thème enfant est celui que vous modifiez tandis que le thème cadre est l'endroit où se trouve la fonctionnalité réelle ; c'est un endroit centralisé où toutes les fonctions du thème sont hébergées. Il est très utile de disposer d'un thème cadre en cas de bogue avec le thème enfant, car vous pouvez mettre à jour votre site web sans affecter les modifications que vous avez apportées.
Modèles de page
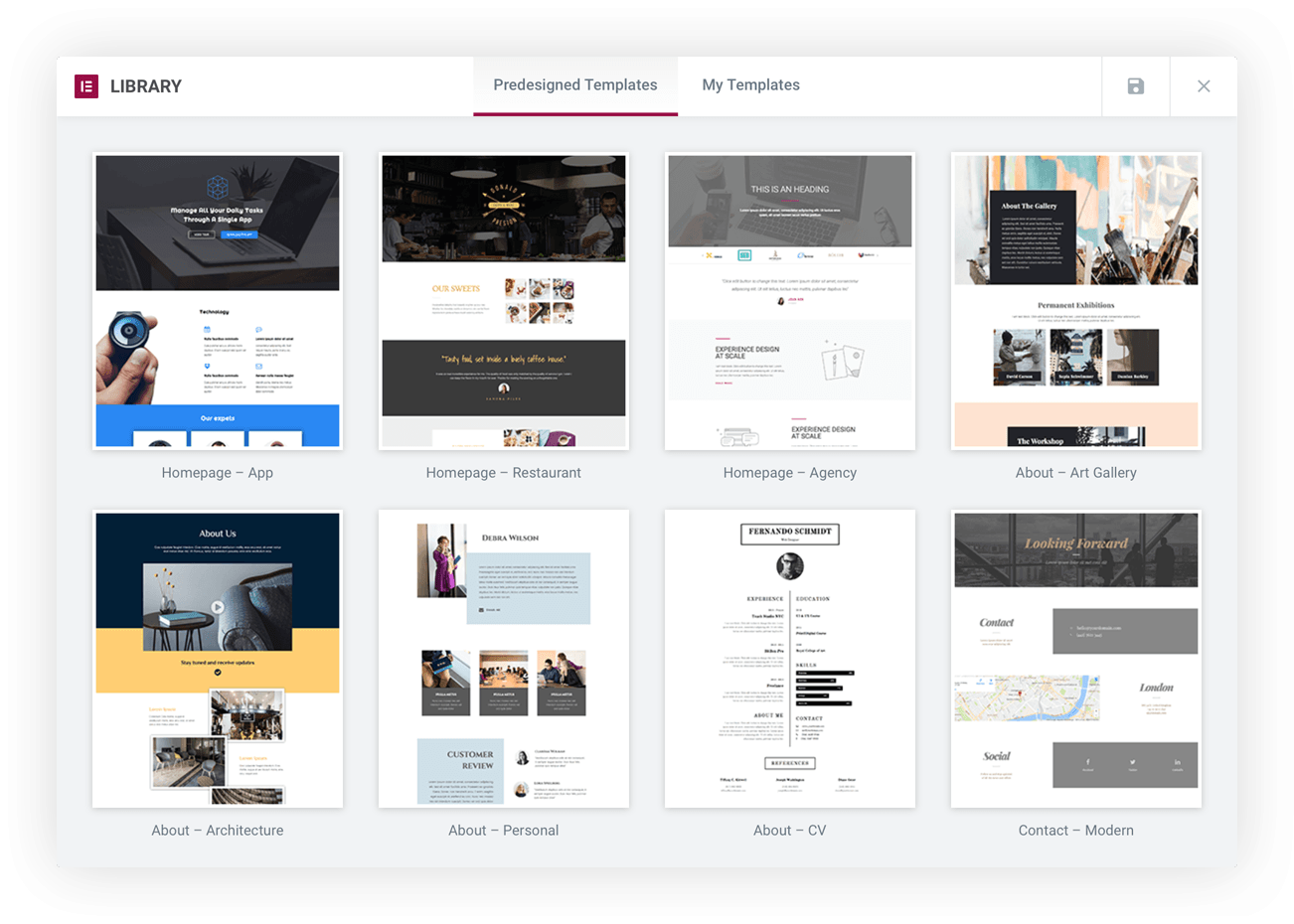
Les modèles de page facilitent grandement la conception de vos pages WordPress, car vous n'avez pas à partir de zéro. Vous choisissez un modèle, remplacez le texte et les éléments visuels par les vôtres, puis vous publiez. La plupart du temps, vous pouvez également enregistrer vos propres créations en tant que modèles, puis les réutiliser où vous le souhaitez.
Qu'est-ce que Beaver Builder ?
Beaver Builder est un constructeur de pages WordPress doté d'un système de conception complet, comprenant un plugin de construction de pages par glisser-déposer et un thème-cadre.
Caractéristiques principales de Beaver Builder
- Édition en direct et en temps réel
- Installation multi-sites
- Sites web réactifs et adaptés aux mobiles
- Optimisé pour le référencement
- Prêt pour la traduction grâce au plugin de traduction WPML
- Prise en charge des widgets afin que vous puissiez utiliser vos plugins préférés
- Prise en charge de WooCommerce pour la conception de vitrines
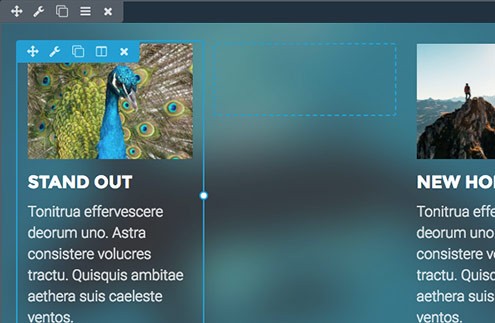
Personnalisation de la mise en page dans Beaver Builder
Avec Beaver Builder, vous pouvez déplacer les images et le texte pour les adapter au mieux, et vous pouvez également créer des mises en page basées sur des colonnes, ce qui vous permet de concevoir des pages, des articles et des types d'articles personnalisés en fonction de vos besoins.
Vous pouvez également créer une ligne ou un module une seule fois, puis l'enregistrer pour le réutiliser sur l'ensemble de votre site. Si vous définissez l'enregistrement sur "global", il affectera automatiquement toutes les instances de la rangée ou du module, de sorte que vous n'aurez pas à effectuer les mises à jour une par une.
Les séparateurs insèrent des lignes pour séparer le contenu ou les sections, et les pages et les articles de blog peuvent comporter des grilles pour les images. Les articles de blog peuvent être filtrés à l'aide de catégories et d'étiquettes, et vous pouvez créer un carrousel d'articles animé ou un curseur qui peut être filtré.
Une fois que vous avez finalisé vos mises en page, vous pouvez les partager avec d'autres personnes ou migrer votre site web.
Liste complète des fonctions de conception de Beaver Builder
Voici la liste des modules inclus dans Beaver Builder :
- Compteur de chiffres animé (cercle, chiffre ou barre)
- Boutons vers des URL internes ou externes
- Appel à l'action, plus le module d'appel à l'action plus robuste
- Curseur de contenu pour les diaporamas de texte ou d'images
- Galerie à partir de la médiathèque de WordPress ou de SmugMug
- Google Maps
- Titres de pages ou titres
- HTML pour le codage avancé
- Icônes avec intégrations de Dashicons et Font Awesome
- Groupes d'icônes, comme pour la création de boutons de médias sociaux
- Accordéon interactif (idéal pour les pages FAQ)
- Menu avec options d'affichage et de formatage
- Photos et vidéos à partir d'une URL ou de votre bibliothèque multimédia WordPress
- Tableau des prix
- Encadré
- Formulaire de contact simple
- Boutons sociaux permettant aux visiteurs de partager votre contenu
- Formulaire d'abonnement avec des intégrations comme Constant Contact et MailChimp
- Onglets
- Curseur de témoignage
- Editeur de texte pour ajouter du texte enrichi
- WooCommerce
Beaver Builder pour les développeurs et les professionnels du web
Beaver Builder peut être utilisé par les développeurs qui souhaitent personnaliser davantage les sites web à l'aide de widgets ou du modèle de module personnalisé du service. Vous pouvez également laisser vos clients apporter des modifications limitées à leur site web grâce au mode éditeur, qui leur donne le contrôle dont ils ont besoin sans qu'ils aient la possibilité de faire des dégâts importants et durables.
Prix de Beaver Builder
Le plan Standard est $99, le plan Pro est $199 et le plan Agence est $399. Voici un tableau permettant de comparer facilement les caractéristiques de chacun.
Standard |
Pro |
Agence |
|
Prix |
$99 |
$199 |
$399 |
Sites illimités |
Oui |
Oui |
Oui |
Plugin Page Builder |
Oui |
Oui |
Oui |
Soutien pendant 1 an |
Oui |
Oui |
Oui |
Modules et modèles Premium |
Oui |
Oui |
Oui |
Thème Beaver Builder |
Non |
Oui |
Oui |
Paramètres du réseau multisite |
Non |
Oui |
Oui |
Étiquette blanche |
Non |
Non |
Oui |
En savoir plus sur les plans et tarifs de Beaver Builder ici.
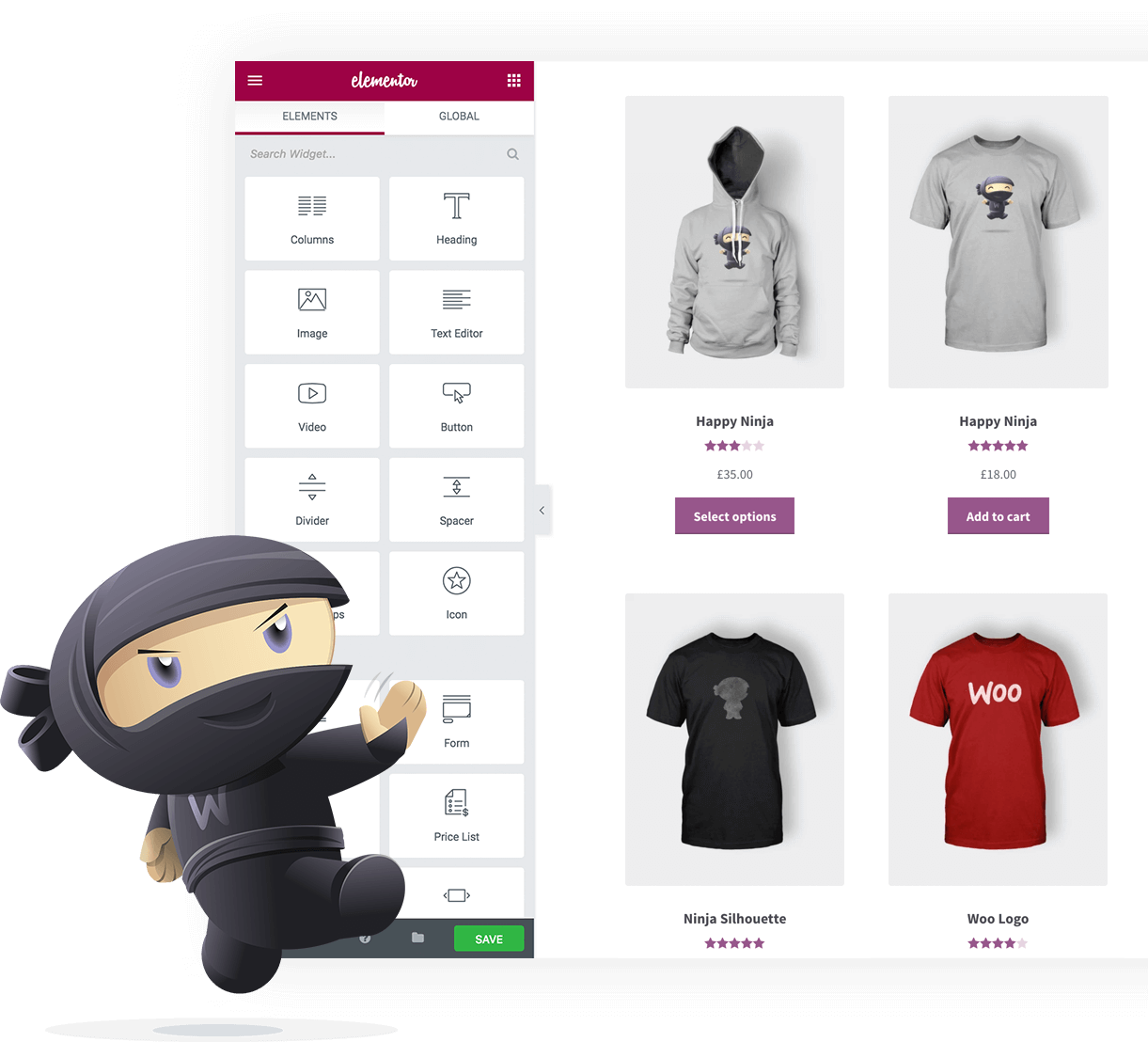
Qu'est-ce qu'Elementor ?
Elementor est un constructeur de pages WordPress utilisé par les amateurs et les développeurs qui souhaitent créer un site web WordPress. Il s'agit d'un service gratuit, facile à télécharger et à utiliser, avec toutes sortes d'options de personnalisation et de conception, et vous n'avez besoin d'aucune connaissance en matière de codage pour l'utiliser. Les sites web Elementor ont un aspect professionnel et vous pouvez profiter de diverses mises à jour pour obtenir encore plus de fonctionnalités.
Principales fonctionnalités d'Elementor
- Palettes de couleurs pour adapter votre site à votre image de marque
- Paramètres multiples pour l'arrière-plan et les bordures
- Plus de 400 icônes et 800 Polices de caractères Google
- Conservez vos designs même si vous changez de thème WordPress
- Conception adaptée à de multiples appareils
- Prévisualisation des sites web sur plusieurs appareils
Personnalisation de la mise en page dans Elementor
- Position des colonnes et du contenu : Déplacez les colonnes en haut, au milieu ou en bas d'une section, ou étirez-les pour couvrir toute la zone. Vous pourrez également positionner le contenu à l'intérieur de la colonne.
- Espace entre les colonnes : modifiez l'espace entre les colonnes afin d'augmenter le contenu ou de créer un espace vide.
- Réglage du remplissage et de la marge : Modifier la taille de l'espacement et de la marge pour les colonnes, les sections et les widgets.
- Redimensionner les colonnes : Faites glisser les coins des colonnes pour modifier leur hauteur ou leur largeur, ou ajoutez des colonnes à une ligne.
- Largeur et hauteur des sections : Modifiez l'architecture générale de votre site web en ajustant la largeur et la hauteur des différentes sections.
- Widgets : Contrôlez les éléments de vos widgets, comme la couleur et l'espacement, et ajoutez d'autres plugins et widgets WordPress et tiers à l'aide d'un constructeur par glisser-déposer.
Liste complète des fonctionnalités d'Elementor Design
Voici la liste des "aides à la conception" d'Elementor :
- Accordéon
- Alerte
- Titre animé
- Boîte d'auteur
- Citation en bloc
- Chapelure
- Bouton
- Appel à l'action
- Colonnes
- Compte à rebours
- Compteur
- Diviseur
- Bouton Facebook, commentaires, intégration et pages
- Formulaire
- Google Maps
- Rubrique
- HTML
- Icône, boîte à icônes et liste d'icônes
- Image, boîte d'image, carrousel d'images et galerie d'images
- Boîte à clapet
- Connexion
- Carrousel des médias
- Ancre de menu
- Menu de navigation
- Le portefeuille
- Messages, commentaires et navigation dans les messages
- Liste et tableau des prix
- Barre de progression
- Recherche
- Boutons de partage
- Code court
- Barre latérale
- Diapositives
- Icônes sociales
- SoundCloud
- Entretoise
- Onglets
- Modèle
- Témoignages et carrousel de témoignages
- Editeur de texte
- Toggle
- Woo Ajouter au panier, Catégories, Éléments et Produits
- widget WordPress
- Vidéo
Elementor pour les développeurs et les professionnels du web
Bien qu'Elementor puisse être utilisé par les novices de WordPress, il a été conçu pour les développeurs. Il y a des personnalisations et des façons d'étendre les sites web que les professionnels peuvent utiliser, et vous pouvez créer votre propre CSS pour les colonnes, les lignes et les widgets.
Elementor est open source, ce qui permet aux développeurs de l'étendre et de l'améliorer. Il a été conçu pour s'étendre, et la communauté WordPress incorpore toujours de nouvelles intégrations, des plugins et des widgets.
Prix d'Elementor
Le plan personnel pour un site web est de $49 et comprend un an de mises à jour et d'assistance. Le plan Business à $99 peut être utilisé pour trois sites web et comprend également un an de mises à jour et d'assistance. Le plan illimité à $199 peut être utilisé avec n'importe quel nombre de sites et comprend l'année standard de mises à jour et d'assistance. Chaque plan est assorti d'une garantie de remboursement de 30 jours sans poser de questions.
En savoir plus sur les plans et les prix d'Elementor ici.
Les principales différences entre Beaver Builder et Elementor
S'il est utile de présenter les caractéristiques et les options de personnalisation de chaque fournisseur, cela ne vous aidera pas à les comparer si vous hésitez encore. Dans cette section, nous aborderons les principales différences entre les deux services.
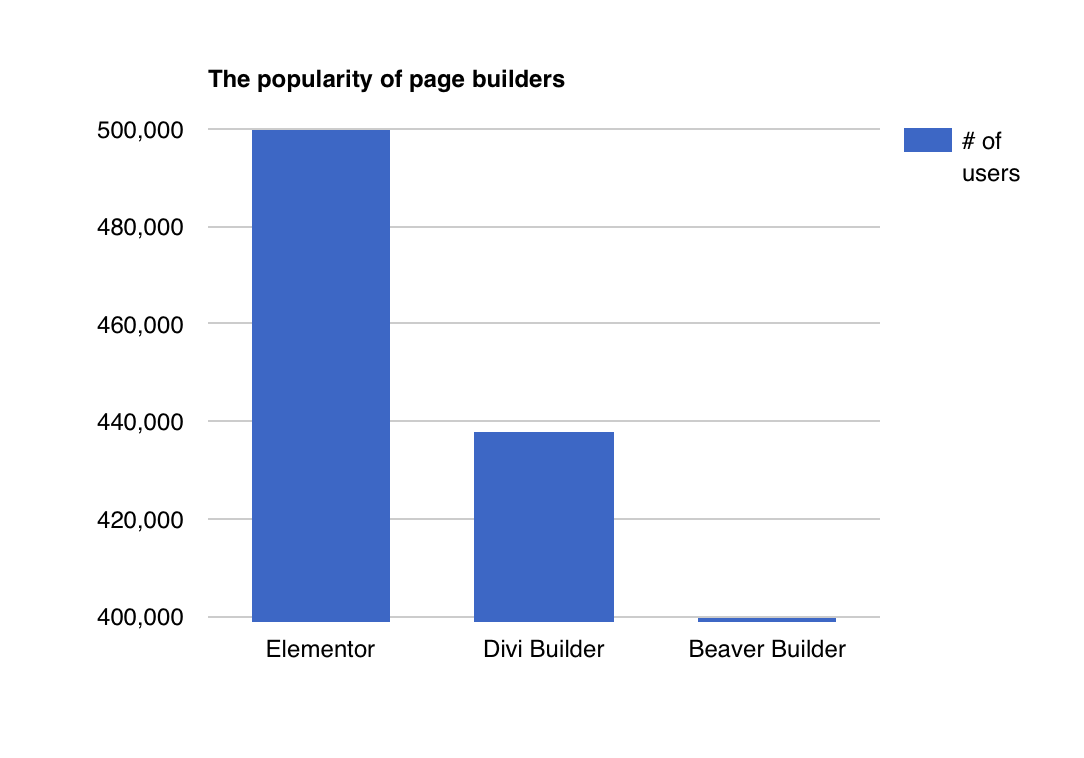
Popularité
Elementor est beaucoup plus populaire que Beaver Builder, selon les chiffres glanés sur WordPress.org.

Édition frontale avec les interfaces du constructeur
Beaver Builder et Elementor proposent tous deux une édition frontale, mais ils s'y prennent de manière un peu différente. Ils disposent tous deux d'éditeurs faciles à utiliser, d'une édition visuelle et d'un panneau de contrôle latéral. Beaver Builder, cependant, n'a pas d'édition de texte en ligne, alors qu'Elementor en a.
L'une des principales différences dans cette catégorie est que Beaver Builder vous permet de créer de nouvelles colonnes en faisant glisser un module à côté d'un autre, alors qu'avec Elementor, vous devez créer manuellement une nouvelle colonne avant de pouvoir y ajouter des éléments. Il s'agit d'une petite différence, mais qui peut améliorer la fluidité de la conception avec Beaver Builder.
Modules
Nous avons inclus de longues listes de modules offerts par Beaver Builder et Elementor, mais ce qui est plus difficile à voir, c'est ce qui différencie ces modules. Voici un tableau qui présente les principales différences.
Beaver Builder |
Elementor |
|
Titre animé |
Non |
Oui |
Lecteur audio dédié |
Non (peut utiliser un widget) |
Oui : SoundCloud |
Commentaires sur Facebook |
Non |
Oui |
Boîte à glissière |
Non |
Oui |
Connexion |
Non |
Oui |
Le portefeuille |
Non |
Oui |
Icônes de suivi social |
Non |
Oui |
Réactivité mobile
Beaver Builder et Elementor disposent tous deux de fonctionnalités de responsive design, notamment l'affichage et le masquage du contenu en fonction de l'appareil, ainsi que des marges différentes en fonction de l'appareil. Elementor est le seul à afficher des tailles de police différentes en fonction de l'appareil.
Beaver Builder se distingue par le fait qu'il permet de définir des points de rupture personnalisés pour l'ensemble du site (il n'est cependant pas possible de définir des points de rupture pour des pages individuelles). Elementor ne dispose pas encore de cette fonctionnalité, mais il est possible qu'elle le devienne. bientôt disponible.
Avantages et inconvénients
Beaver Builder Pros
L'interface de Beaver Builder se charge rapidement et est facile à utiliser, et le système de modèles fonctionne très bien. Vous pouvez également accéder à un grand nombre de widgets de contenu sans avoir à les faire défiler.
Le module complémentaire Beaver Themer (acheté séparément) vous permet d'utiliser l'interface Beaver Builder pour créer l'ensemble de votre thème, y compris les en-têtes et les mises en page des articles.
Les inconvénients de Beaver Builder
Beaver Builder ne dispose pas de la possibilité d'ajouter des CSS personnalisés à un module. Cela peut ne pas être un problème pour l'utilisateur moins expérimenté, mais les développeurs voudront autant de flexibilité CSS que possible, ce qui les amènera à choisir Elementor plutôt que Beaver Builder.
Beaver Builder est également un peu cher, surtout si l'on considère qu'Elementor a plus de fonctionnalités et de modèles, et qu'il est le choix le plus populaire.
Les pros d'Elementor
Elementor propose une grande variété de widgets et de modèles, et son interface est colorée, ce qui rend son utilisation agréable sur le plan esthétique. Avec la version gratuite, vous aurez accès à de nombreuses fonctionnalités, et il vous en coûtera moins de $50 pour passer à la version complète.
Voici quelques-unes des principales fonctionnalités d'Elementor qui lui permettent de se démarquer de la concurrence :
- Incorporez les designs Elementor n'importe où dans votre site web (pieds de page, barres latérales... n'importe où) grâce aux shortcodes et aux widgets.
- Concevez une page "coming soon" ou de maintenance et activez les pages à partir de l'interface Elementor.
- Shape Dividers est une fonction unique qui vous permet d'ajouter des formes à vos dessins.
Cons d'Elementor
Même si l'interface est colorée et agréable à regarder, elle pourrait être plus facile à utiliser et plus intuitive. Par exemple, vous devez faire défiler le panneau des widgets de contenu de haut en bas pour trouver ce que vous voulez, ce qui peut s'avérer fastidieux.
Verdict final
Il se peut que vous ayez un ou deux éléments indispensables que Beaver Builder ou Elementor inclut, ce qui rend le choix facile. Cependant, si vous ne savez toujours pas lequel choisir - ce qui est tout à fait normal car ces deux outils présentent de nombreuses similitudes - ces courtes listes de contrôle peuvent vous aider.
Choisissez Beaver Builder si...
- Vous souhaitez créer le thème complet de votre site web à l'aide d'un constructeur de pages.
- Vous souhaitez créer plusieurs colonnes à l'aide d'un simple éditeur de type "glisser-déposer".
Choisissez Elementor si...
- Vous souhaitez disposer d'un large éventail de choix en matière de style et de conception réactive.
- Vous souhaitez disposer d'un grand nombre de modèles préétablis.
- Vous souhaitez éditer le texte en ligne, c'est-à-dire directement sur la page.
Si vous êtes un concepteur professionnel et que vous souhaitez explorer d'autres options, consultez les sites suivants Adobe MuseCet outil est généralement utilisé pour créer des sites web avancés.
Avez-vous une expérience ou un avis sur ces constructeurs de pages ? Nous serions ravis de les connaître !