- Ninja Forms vs Gravity Forms Prix et plans Caractéristiques
- Installation et facilité d'utilisation
- Comparaison des caractéristiques de Core Form Builder
- Intégrations avec d'autres outils
- Rapports, données et statistiques
- Fonctionnalités avancées et modules complémentaires
- Support client
- Gravity Forms vs Ninja Forms : Quel constructeur devriez-vous choisir ?
Dernière mise à jour le 8 décembre 2023 par Ewen Finser
Si vous êtes à la recherche d'un Constructeur de formulaires avancé pour votre site WordPress, il n'y en a qu'une poignée qui mérite d'être mentionnée. Actuellement, Gravity Forms et Ninja Forms sont de loin les plus populaires. Formes de gravité existe depuis plus longtemps, mais Formulaires Ninja a été créé en tant que générateur de formulaires visuels, avec une approche différente.
Laquelle est la meilleure pour les visiteurs du site web ? C'est ce que nous allons découvrir. J'ai effectué une comparaison directe de tous les aspects majeurs d'un constructeur de formulaires avancé (au-delà d'un formulaire de contact), répartis par catégorie.
Mon objectif, avec cette comparaison des outils de création de formulaires, est de vous indiquer clairement quel outil de création de formulaires en ligne est le mieux adapté à votre situation.
Bottom Line Up Front Summary : Si je devais choisir un grand gagnant, Je choisirais Ninja Forms. Leur interface est plus propre et un peu plus facile à utiliser, et certaines fonctionnalités avancées sont également un peu plus faciles à utiliser, en particulier lorsque vous allez au-delà d'un formulaire de contact de base.
Personnellement, je préfère de loin le constructeur visuel de formulaires plus facile à utiliser de NinjaForms ET le support client plus réactif. Pas de pression, mais si vous êtes bloqué, optez pour NinjaForms.
Ninja Forms vs Gravity Forms Prix et plans Caractéristiques
Le coût est souvent le facteur le plus important lorsque l'on choisit d'acheter un nouvel outil. La seule façon d'utiliser Gravity Forms est d'acheter un plan sur une base annuelle.
Ninja Forms est similaire, en ce sens qu'ils offrent 3 plans, tous sur une base annuelle. Cependant, ils ont aussi une version gratuite qui contient leur puissant générateur de formulaires. Il n'y a pas d'extras mais il est bien meilleur que la plupart des autres constructeurs de formulaires gratuits.
Si vous avez besoin de fonctionnalités avancées, comme l'intégration à un outil de marketing par courriel ou le téléchargement de fichiers, examinons les offres payantes. J'ai dressé un tableau récapitulatif des formules proposées par chaque outil, ainsi que des principales fonctionnalités de chacune d'entre elles. Chaque niveau supérieur comprend toutes les fonctionnalités des plans inférieurs.
À chaque niveau, Ninja Forms est plus cher que Gravity Forms, même s'ils offrent des fonctionnalités similaires. Donc si le prix est votre principale préoccupation, Gravity Forms sera presque toujours votre meilleur choix que Ninja Forms.
Mais la qualité des fonctionnalités est également importante, peut-être que Ninja Forms vaut le coût supplémentaire pour des formulaires de contact plus avancés. C'est ce que nous allons voir dans la suite de cet article.
| Gravity Form Builder | Ninja Forms Builder | |||||
|---|---|---|---|---|---|---|
| Base | Pro | Elite | Personnel | Professionnel | Agence | |
| $59/an | $159/an | $259/an | $99/an | $199/an | $499/an | |
| 1 site | 3 sites | Sites illimités | 1 site | 20 sites | Sites illimités | |
| Logique conditionnelle | Pro add-ons (principalement des intégrations de chat et de CRM) | Compléments d'élite (sondages, quiz, Stripe, etc.) | 20% réduction sur les modules complémentaires | 40% discount off add-ons | Tous les modules complémentaires sont inclus | |
| Soutien standard | Soutien prioritaire | Soutien standard | Un meilleur soutien | Soutien prioritaire | ||
| Compléments pour le marketing par courrier électronique | WordPress Multi-Site | Logique conditionnelle | Intégration du marketing par courriel | |||
| Formulaires multi-pages | Formulaires multi-pages | Soumission d'un formulaire PDF | ||||
| Chargements de fichiers | Chargements de fichiers |
Quelques notes sur la tarification de Gravity Forms
Comme mentionné, il n'y a pas de plan gratuit, ni même d'essai gratuit pour essayer Gravity Forms. Cependant, vous pouvez créez votre propre site de démonstration qui vient entièrement approvisionné avec tous les compléments disponibles. Le site de démonstration est un site WordPress de base qui vous permettra de vous familiariser avec le fonctionnement de Gravity Forms. Bien sûr, vous ne pouvez pas utiliser les formulaires que vous créez ici sur votre site réel, il s'agit juste d'un terrain d'essai.
Le site de démonstration dure 7 jours après que vous ayez cessé de vous y connecter. Enfin, Gravity Forms a une politique de remboursement, qui lui permet d'accorder des remboursements au cas par cas. Mais il n'y a pas de garantie de remboursement formelle, c'est pourquoi il est préférable de s'assurer que la version de démonstration vous plaît d'abord.
Quelques remarques sur la tarification de Ninja Forms
Je recommande vivement d'installer la version gratuite du plugin Ninja Forms (plugin gratuit) sur votre site et de l'essayer. Il contient le générateur de formulaires de base et des dizaines de champs personnalisés (champs de formulaire) que vous pouvez ajouter. Si vous l'appréciez, vous pouvez acheter une licence et le coller dans les paramètres tout en conservant les formulaires que vous avez créés.
Ninja Forms offre également une garantie de remboursement de 14 jours. Pour finir, la chose la plus importante à propos de Ninja Forms est de comprendre leurs extensions (parfois appelés "addons"). Avec la formule gratuite, vous pouvez acheter des modules complémentaires individuellement, de sorte que vous n'obtenez que les fonctionnalités dont vous avez besoin.
Mais ils sont encore assez chers, c'est pourquoi il est généralement judicieux de acheter l'un des plans que nous avons examinés. Ceux-ci sont livrés avec un ensemble de modules complémentaires populaires, ce qui revient beaucoup moins cher que de les acheter individuellement.
Par exemple, vous verrez dans le tableau que l'intégration de la newsletter et l'intégration CRM (par exemple MailChimp, AWeber, Insightly CRM, etc.) font uniquement partie du plan de l'agence. Mais cela ne signifie pas que vous ne pouvez pas acheter le module complémentaire MailChimp (par exemple) individuellement en plus de n'importe quel autre plan (y compris le plan gratuit).
Ninja Forms est très flexible et peut coûter moins cher si vous avez besoin d'ajouts très spécifiques que Gravity Forms n'offre que dans leur plan le plus élevé.
Personnellement, je préfère de loin le constructeur visuel de formulaires plus facile à utiliser de NinjaForms ET le support client plus réactif. Pas de pression, mais si vous êtes bloqué, optez pour NinjaForms.
Installation et facilité d'utilisation
Au-delà des fonctionnalités et du prix, il est important que les outils soient faciles à utiliser. Dans le cas présent, ils doivent s'intégrer à votre thème WordPress et être gérés via votre tableau de bord WordPress.
Sinon, vous perdez votre temps et vous risquez d'être frustré. Un bon outil est agréable à utiliser et intuitif. Permettez-moi de passer rapidement en revue les deux options du plugin de formulaire WordPress avant de nous plonger dans les fonctionnalités.
Formes de gravité
Une fois que vous avez acheté l'un des Les projets de Gravity FormsVous recevrez un fichier de plugin de construction de formulaire pour WordPress à télécharger. Vous pouvez télécharger ce plugin de formulaire dans votre section de plugin WordPress comme n'importe quel autre plugin WordPress : Une fois installé et activé, vous constaterez qu'il existe une nouvelle option de menu "Formulaires" dans votre menu latéral.
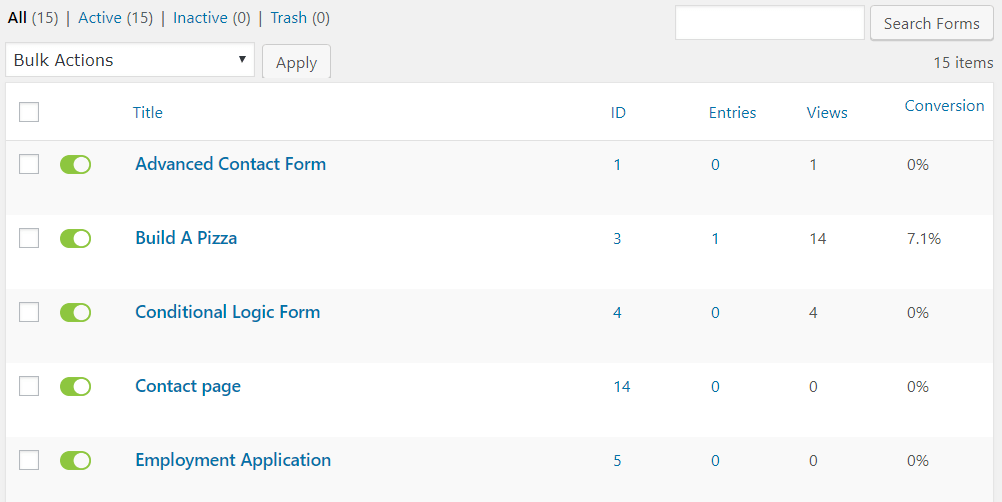
L'écran par défaut est une page de tous vos formulaires, où vous pouvez voir un tableau indiquant le nombre d'entrées, de vues et de conversions pour chacun d'entre eux. Vous pouvez également cliquer sur les formulaires pour les modifier ou en créer un nouveau à l'aide du bouton "Ajouter un nouveau" sur la page. Pour l'instant, c'est assez simple et intuitif.
Formulaire Ninja
Vous trouverez Ninja Forms en effectuant une simple recherche dans l'onglet des plugins de formulaires de votre backend WordPress (accessible via le dépôt de plugins WordPress) :
Depuis que Ninja Forms est si populaire, il n'est pas difficile à trouver. Il s'agit de la version gratuite pour l'instant (bonne pour un formulaire de retour d'information de base ou un formulaire de contact simple, mais pas idéale pour des cas d'utilisation de formulaires plus complexes). Vous pourrez entrer un numéro de licence payant plus tard. Installez-le et activez-le, et vous verrez une nouvelle option de menu appelée "Ninja Forms" sur la barre latérale gauche.
Là encore, le tableau de bord contient une liste de tous les formulaires que vous avez créés. Les deux plugins sont faciles à prendre en main, bien que l'interface de Ninja Forms soit un peu plus jolie.
Comparaison des caractéristiques de Core Form Builder
La partie la plus importante de chaque plugin de formulaire est sans doute la facilité avec laquelle il est possible de créer un formulaire. Examinons donc l'intuitivité du constructeur de formulaires de base.
Fonctionnalités de Gravity Forms
En cliquant sur le bouton "Ajouter un nouveau" en haut de votre tableau de bord, vous ouvrirez l'éditeur de formulaires. Par défaut, la page contient des instructions détaillées accompagnées d'images, ce qui est idéal pour les premières fois. Tous les types de champs sont situés dans le menu du panneau de droite. Vous appliquez le simple glisser-déposer sur n'importe quel champ sur le côté gauche pour construire votre formulaire.
Voici un bref aperçu de l'éditeur de construction par glisser-déposer :
Il existe des dizaines de champs de formulaire que vous pouvez ajouter à votre formulaire. En cliquant sur un champ dans le panneau de gauche, vous pourrez le modifier. Vous avez un contrôle total sur le texte et pouvez lui ajouter une classe CSS personnalisée.
Vous remarquerez que votre formulaire est plutôt vide. C'est parce qu'il est conçu pour hériter du style de votre thème, ce qu'il ne peut pas faire dans le backend de vos utilisateurs WordPress en tant que plugin de formulaire de contact (section Admin de WordPress).
Vous pouvez à tout moment cliquer sur le bouton de prévisualisation pour charger une nouvelle page qui vous montrera à quoi ressemble votre formulaire avec le style appliqué.
Si votre thème est attrayant, le formulaire le sera également.
Cependant, il n'y a pas de moyen facile de modifier le CSS à partir du plugin lui-même, vous devrez donc connaître un peu de CSS vous-même si vous souhaitez modifier l'apparence.
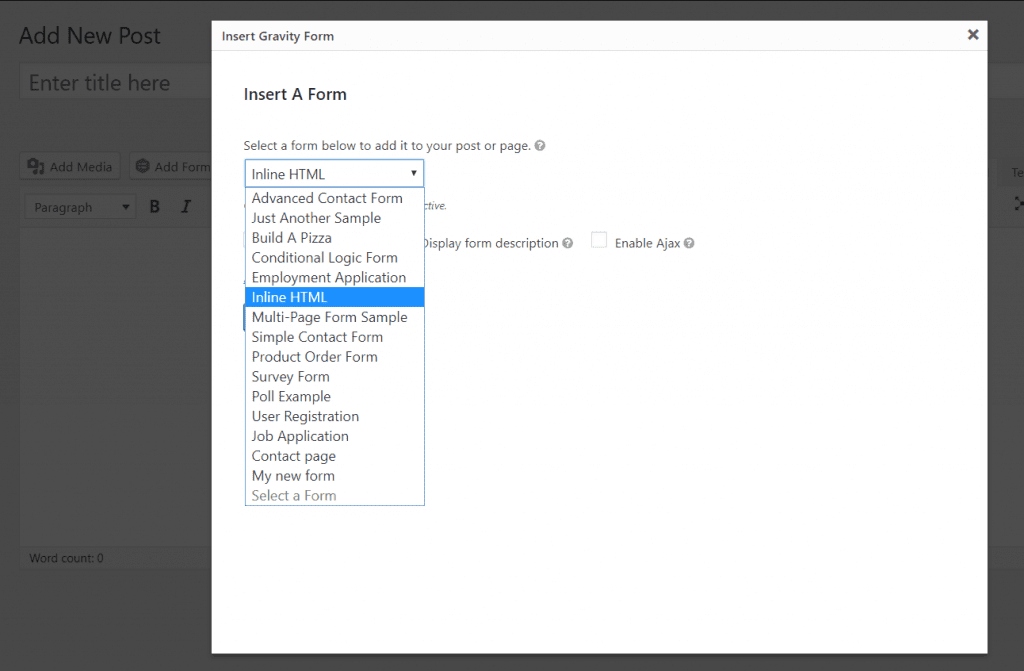
Enfin, pour insérer un formulaire dans un article ou une page, vous utilisez le nouveau bouton "ajouter un formulaire" situé au-dessus de l'éditeur de texte standard de WordPress. Vous choisissez simplement votre formulaire dans un menu déroulant :
Dans l'ensemble, la construction d'un formulaire est assez simple, même si des options de style plus simples seraient appréciables.
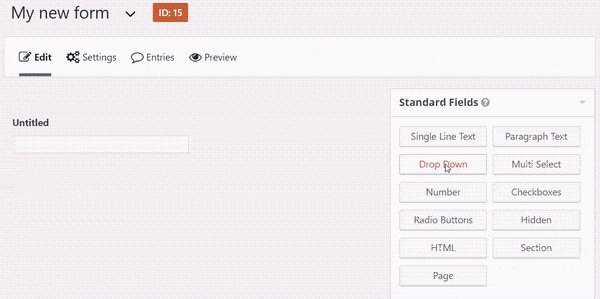
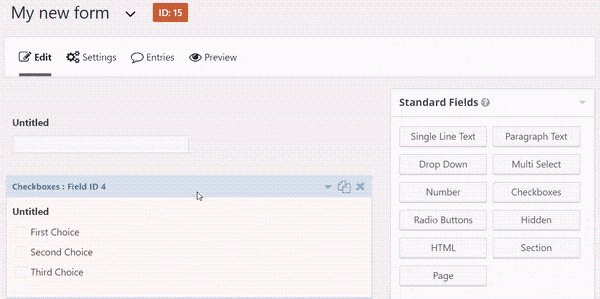
Caractéristiques de Ninja Forms
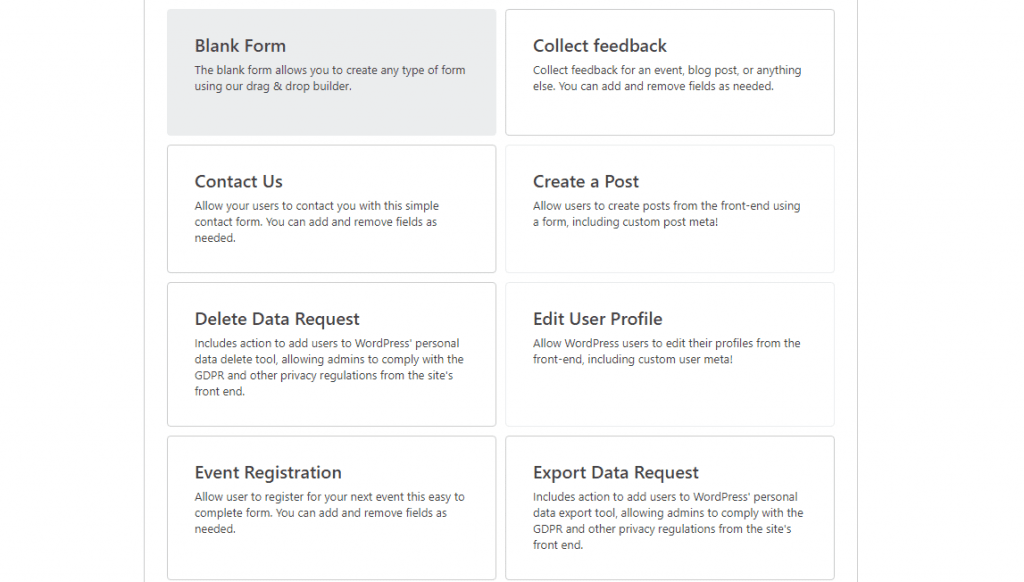
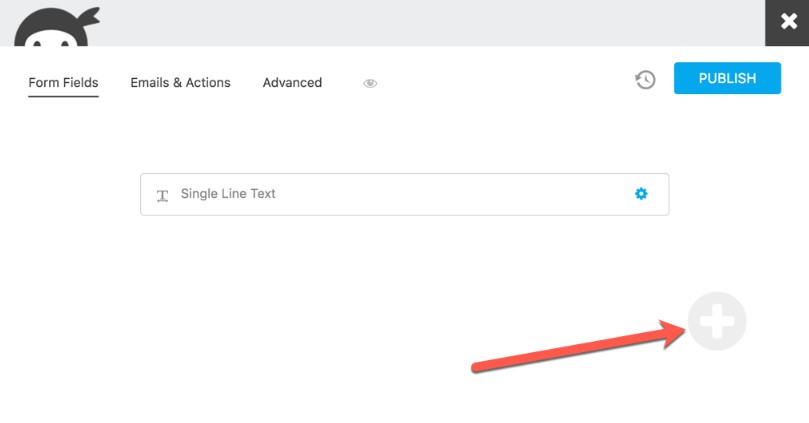
Ninja Forms dispose également d'une option "ajouter un nouveau formulaire" à partir du tableau de bord du constructeur. Une grande différence est que vous pouvez choisir parmi une variété de modèles de formulaires (ou commencer à partir de zéro avec le constructeur).
Ces modèles sont livrés avec des champs de formulaire déjà ajoutés à votre formulaire, bien que vous puissiez les modifier comme vous le souhaitez. L'éditeur de formulaire de Ninja Forms est similaire à Gravity Forms Gravity Forms, avec votre formulaire sur la gauche, et les champs sur la droite. L'interface du constructeur est beaucoup plus propre et utilisable, et l'aperçu du formulaire montre le style que Ninja Forms applique à tous les formulaires par défaut.
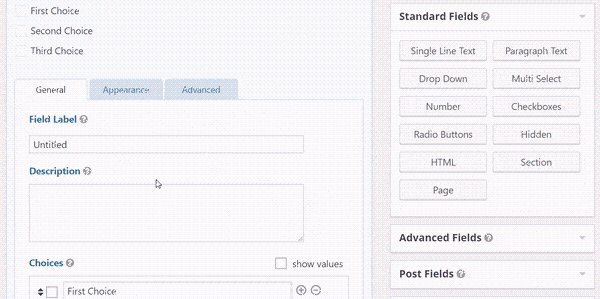
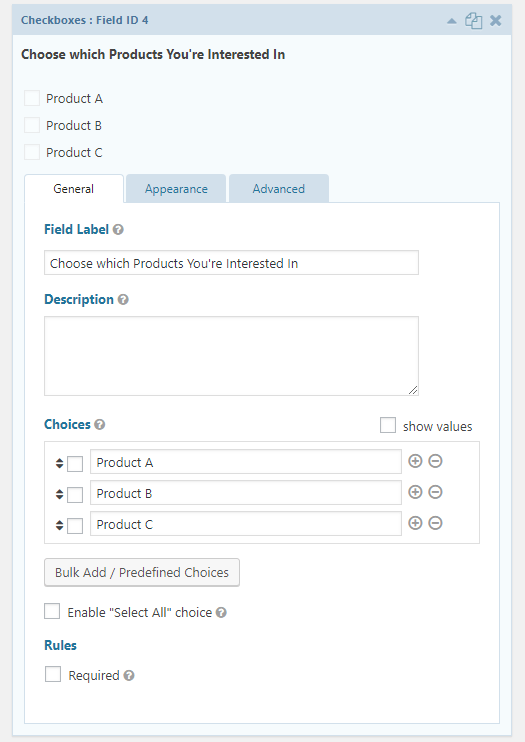
Lorsque vous cliquez sur un élément de votre formulaire, un panneau d'options s'ouvre à droite où vous pouvez modifier le texte, changer l'apparence et même ajouter des classes CSS personnalisées à des éléments individuels. Bien que vous ayez toujours besoin de connaître le CSS pour faire d'autres changements de style, c'est plus simple dans Ninja Forms, et vous avez un contrôle plus fin sur l'apparence de l'élément si nécessaire.
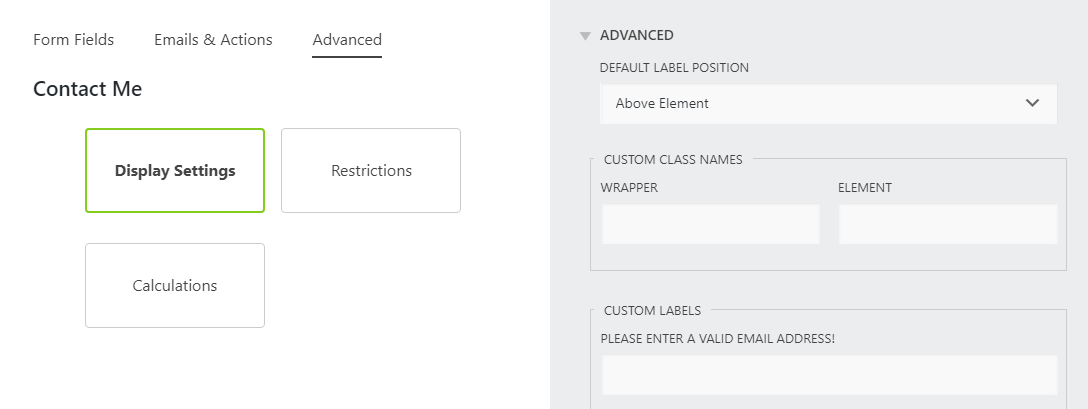
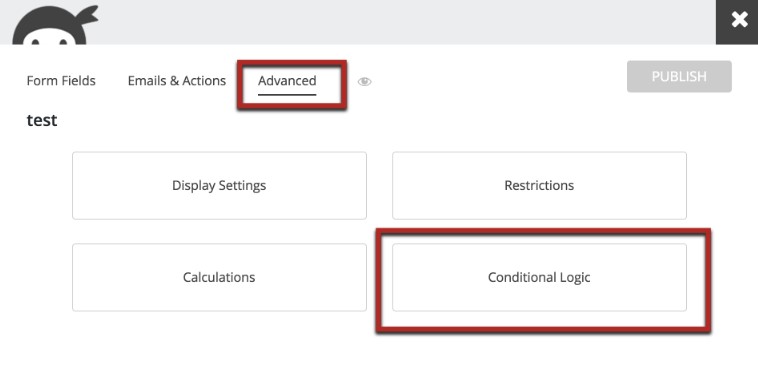
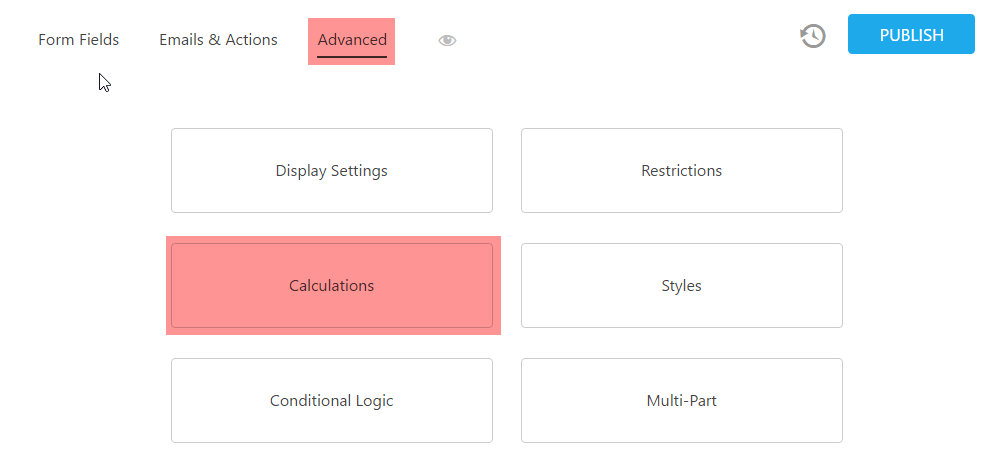
Enfin, dans la section avancée de la page du nouveau formulaire, vous pouvez modifier les paramètres d'affichage par défaut, ajouter des restrictions ou accéder aux modules complémentaires avancés que vous avez achetés (nous y reviendrons plus tard).
Pour ajouter un formulaire à un article ou une page, vous avez deux options. La première est la même que pour Gravity Forms, en utilisant le bouton nouvellement ajouté au-dessus de votre éditeur de texte pour choisir un formulaire dans une liste déroulante. La seconde est d'ajouter manuellement le shortcode du formulaire, que vous trouverez à côté de chaque formulaire sur votre tableau de bord.
Dans l'ensemble, les deux créateurs de formulaires sont simples à utiliser et fonctionneront sans causer de frustration ni de mauvaise expérience pour la plupart des utilisateurs. Cependant, je donnerais à Ninja Forms un léger avantage ici sur la base de son interface utilisateur plus propre, de l'aperçu du formulaire, et du contrôle supplémentaire sur les classes CSS.
Intégrations avec d'autres outils
Les intégrations sont cruciales pour les formulaires "avancés" car vous avez affaire à des fonctions telles que le marketing par courriel et les options de paiement (passerelles de paiement ou formulaires de don), qui nécessitent d'autres services et fonctionnalités. Gravity Forms et Ninja Forms offrent tous deux un service d'intégration. bibliothèque de modules complémentaires de taille raisonnable.
Formes de gravité
Dans WordPress, vous pouvez gérer les modules complémentaires dans l'option de menu "modules complémentaires" pour faciliter la création de formulaires WordPress. En fonction de l'offre que vous avez choisie, vous verrez différents modules complémentaires disponibles. Vous pouvez activer ceux que vous souhaitez utiliser, car vous n'aurez probablement pas besoin de tous.
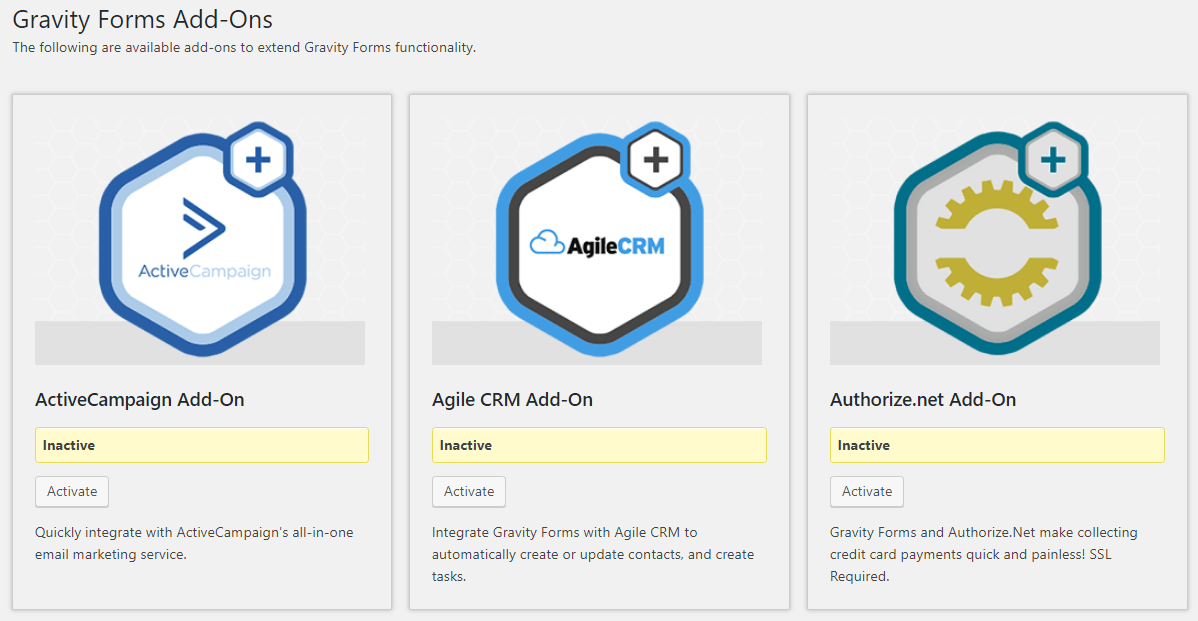
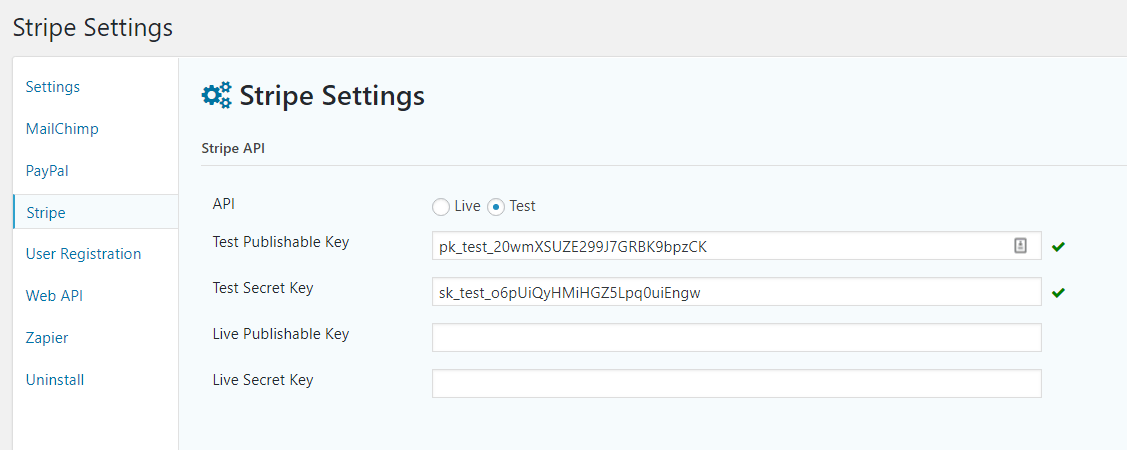
Lorsque vous allez dans le menu des paramètres de Gravity Forms, vous verrez tous les modules complémentaires activés dans le panneau gauche de l'écran :
Vous devrez parcourir chacune d'entre elles et suivre les instructions pour faire fonctionner un module complémentaire. Dans la plupart des cas, il vous suffit de copier et de coller les clés API de l'outil auquel vous essayez de vous connecter.
Quelles sont les intégrations supportées par Gravity Forms ?
Vous pouvez trouver un Liste complète des intégrations ici. Sinon, voici une liste des modules complémentaires actuels (y compris les services de marketing par courrier électronique), classés selon les plans auxquels ils sont associés.
Plan de base |
Plan Pro |
Plan Elite |
ActiveCampaign |
CRM agile |
Authorize.net |
AWeber |
Livre de lot |
Sélections enchaînées |
Moniteur de campagne |
Brise |
Coupons |
CleverReach |
Feu de camp |
Entrées partielles |
Emma |
Capsule CRM |
PayPal Payments Pro |
GetResponse |
Dropbox |
Sondages |
iContact |
Freshbooks |
Quiz |
Mad Mimi |
Aide Scout |
Signature |
MailChimp |
Gratte-ciel |
Rayures |
Paiements PayPal Standard |
Formulaire d'enquête |
|
Enregistrement vidéo des canalisations |
Formulaires d'enregistrement des utilisateurs |
|
Slack |
Webhooks |
|
Trello |
||
Twilio |
||
Zapier |
||
Zoho CRM |
Notez que Gravity Forms peut ajouter de nouveaux add-ons dans le futur, donc si vous cherchez un add-ons spécifique au-delà du formulaire de base qui n'est pas ici, vérifiez leur site officiel.
Formulaires Ninja
Ninja Forms Ninja Forms a été créé avec l'idée d'ajouter des modules à l'esprit. Au lieu de payer pour des fonctionnalités dont vous n'avez pas besoin, vous pouvez les acheter individuellement si vous le souhaitez. Certaines de ces fonctionnalités sont regroupées dans les plans payants. Si vous les achetez individuellement, les prix varient de $29 à $129 par an, en fonction du plugin de construction de formulaire spécifique et du nombre de sites pour lesquels vous en avez besoin.
Les modules complémentaires sont des plugins WordPress supplémentaires. Lorsque vous en achetez de nouveaux, vous recevrez un fichier zip à télécharger sur vos sites WordPress. L'activation d'un plugin ajoutera de nouvelles options à l'interface principale de Ninja Forms, vous n'aurez pas besoin d'aller dans chacune d'entre elles. plugin individuel complémentaire pour l'utiliser.
Quelles sont les intégrations supportées par Ninja Forms ?
Ninja Forms ajoute activement de nouvelles extensions à leur catalogue, c'est donc une bonne idée de jeter un coup d'œil à leur site Web. page officielle des extensions. La plupart sont similaires à Gravity Forms, mais les deux outils ont quelques intégrations que l'autre n'a pas.
Voici une liste des modules complémentaires les plus populaires de Ninja Forms :
- Logique conditionnelle
- Formulaires en plusieurs parties
- Affichage en amont
- Chargement de fichiers/image
- Mise en page et styles
- MailChimp
- Moniteur de campagne
- Constant Contact
- AWeber
- PayPal Express
- Rayures
- Trello
- Zapier
Rapports, données et statistiques
C'est une chose de créer un formulaire, mais il faut aussi pouvoir accéder aux données collectées. Il est également pratique de voir les statistiques de base des formulaires, comme le nombre de vues et d'entrées qu'ils ont reçues, au lieu d'avoir à essayer de croiser les analyses de votre site (par exemple, Google Analytics).
Voyons ce qu'ils proposent tous les deux.
Formes de gravité
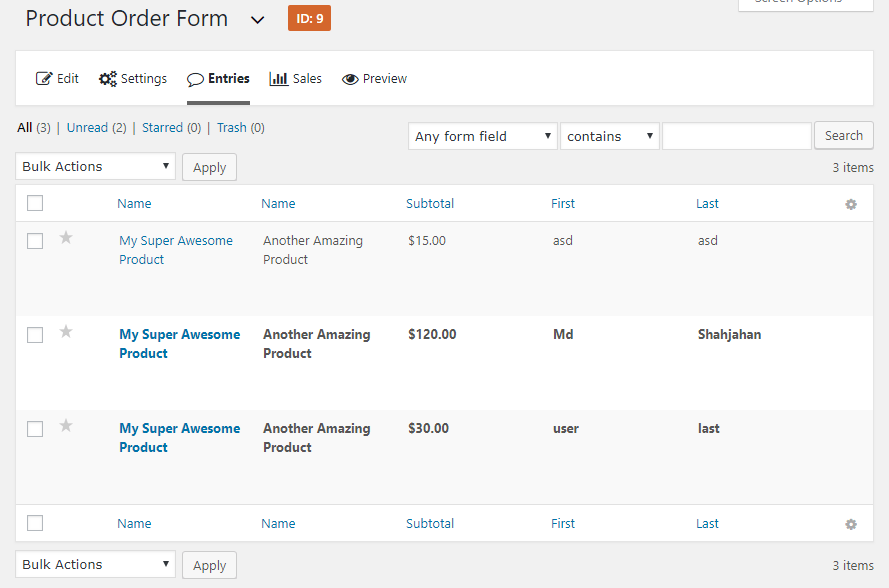
Gravity Forms offre ces données directement sur le tableau de bord. À côté de chaque formulaire figurent le nombre d'entrées, de vues et le taux de conversion (nombre d'entrées divisé par le nombre de vues).
En cliquant sur l'option de menu "entries" du plugin Gravity Forms, ou sur le lien "entries" qui apparaît lorsque vous survolez le titre d'un formulaire sur votre tableau de bord, vous chargez une nouvelle page d'entrées.
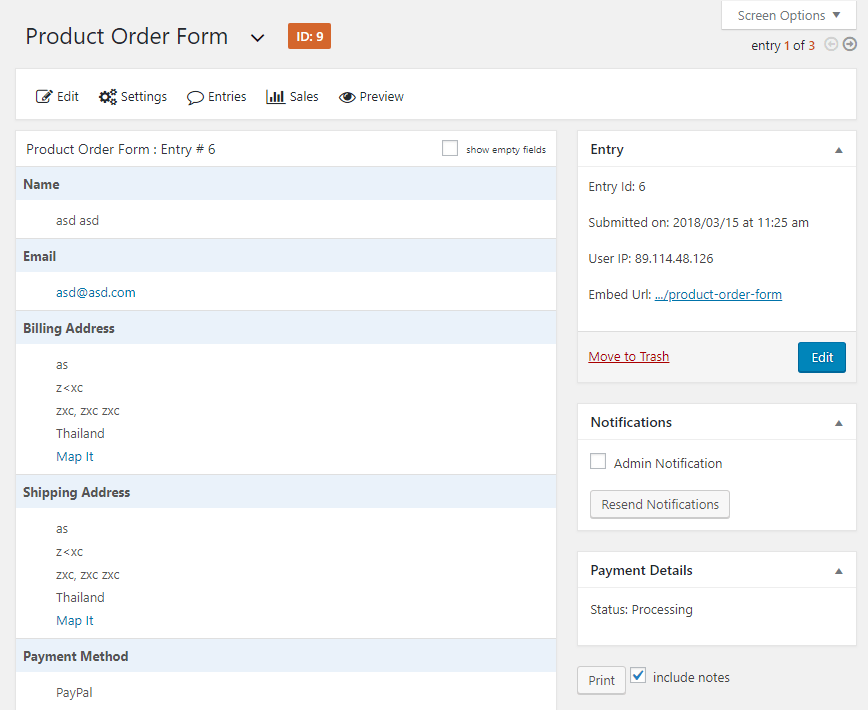
Le formulaire des entrées de base n'est qu'un résumé, mais en cliquant sur l'une de ces entrées, une autre page s'affiche avec tous les détails :
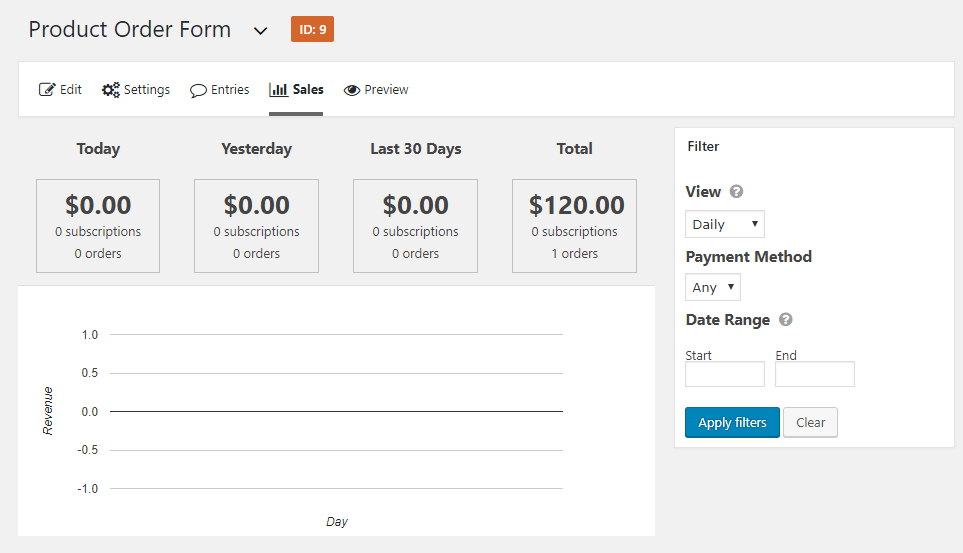
Si vous avez installé un intégration des champs de paiement (par exemple, PayPal), il y aura un onglet de rapport séparé pour les ventes.
Cela vous donnera un graphique des commandes au fil du temps, ainsi qu'un tableau sous toutes les commandes individuelles. Dans l'ensemble, Gravity Forms dispose de toutes les données et analyses dont la plupart des gens ont besoin.
Formulaires Ninja
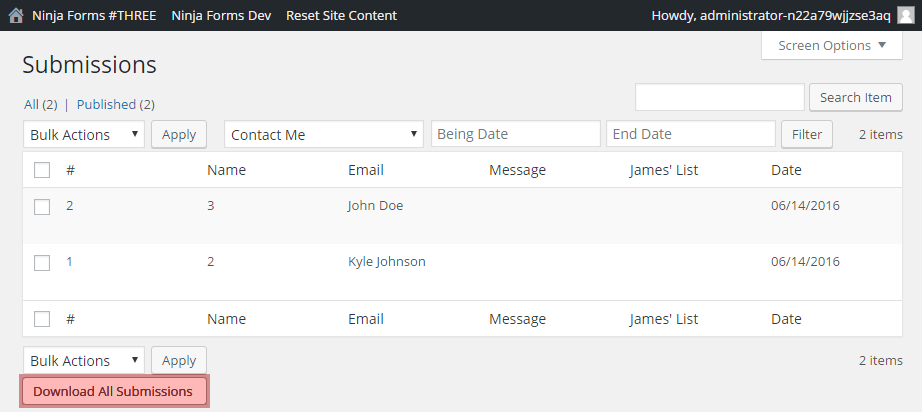
La seule façon de voir les soumissions de formulaire dans Ninja Forms est d'utiliser l'option de menu "soumissions" :
Il vous montre toutes les entrées sous forme de tableau, mais c'est tout. Il répond aux exigences minimales d'un plugin pour l'analyse des formulaires, mais pourrait être amélioré.
Fonctionnalités avancées et modules complémentaires
Plusieurs extensions pour Gravity Forms et Ninja Forms ne sont pas des intégrations avec d'autres champs de produits, mais des fonctionnalités supplémentaires sous forme de caractéristiques avancées.
Je ne peux pas les passer tous en revue ici, mais ils partagent tous deux certaines caractéristiques des formulaires avancés les plus populaires.
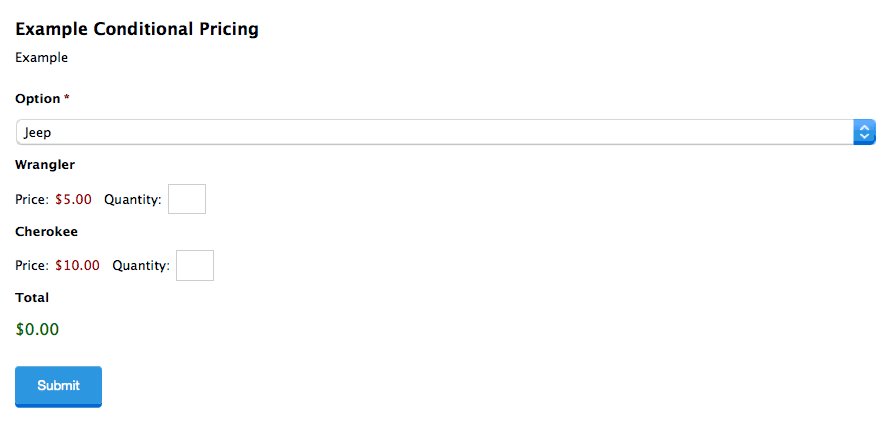
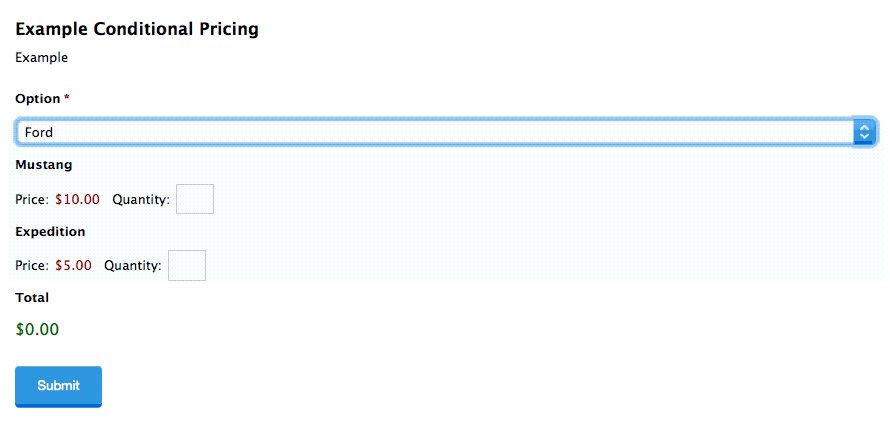
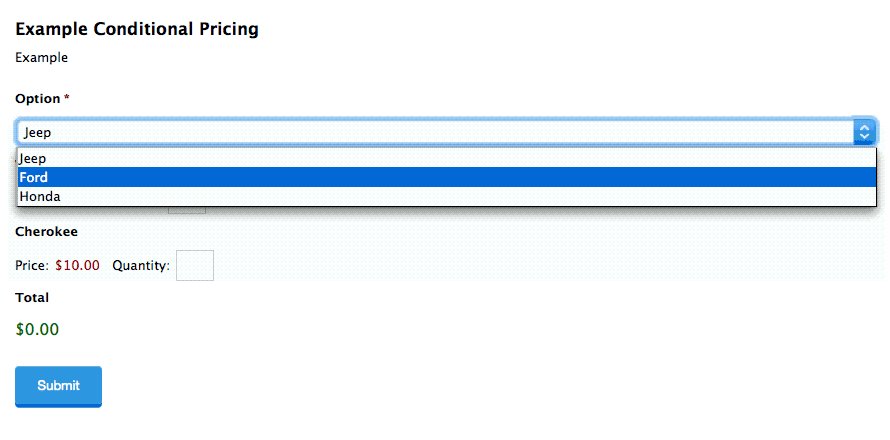
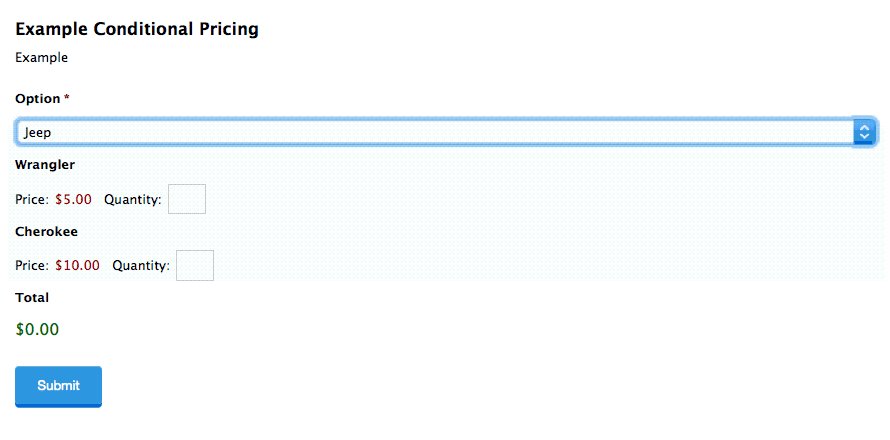
Logique conditionnelle
La logique conditionnelle vous permet de créer des formulaires dynamiques. Si une certaine condition de déclenchement est remplie, vous pouvez spécifier une action. Par exemple, vous pouvez l'utiliser pour déplacer certains champs en fonction de l'option choisie par l'utilisateur dans un menu déroulant.
Lorsque vous développez un champ dans le générateur de formulaires de Gravity Forms, il y a une option qui permet d'activer la fonction logique conditionnelle dans l'onglet avancé. C'est assez simple. Vous pouvez afficher ou masquer ce champ spécifique en fonction de l'activité de n'importe quel autre champ du formulaire jusqu'à présent.
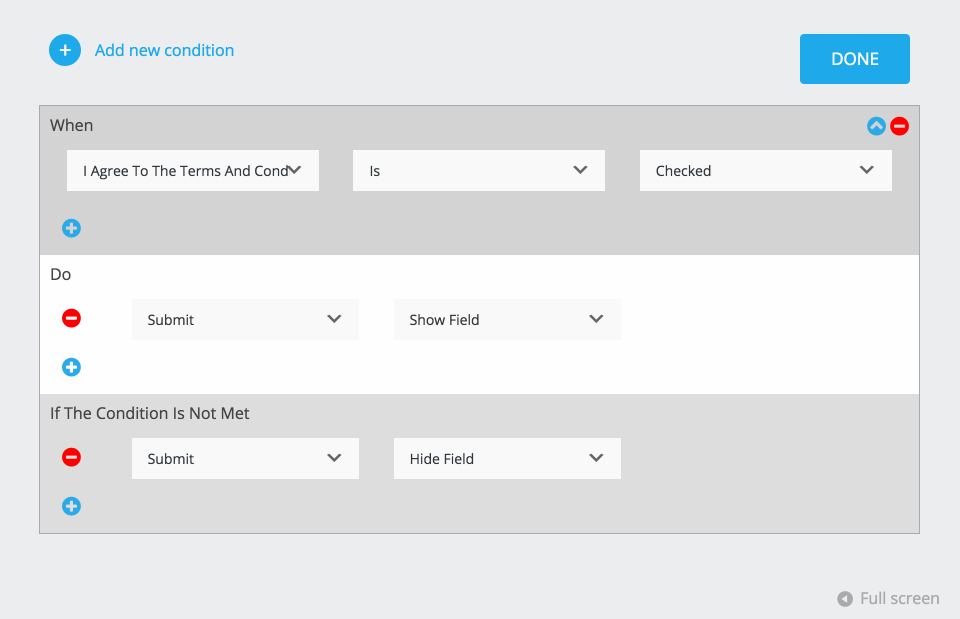
Dans Ninja Forms, vous pouvez faire exactement le même genre de choses : Si vous avez le plugin de logique conditionnelle, vous trouverez ses paramètres dans l'onglet "advanced" de l'éditeur de formulaire. L'interface est beaucoup plus jolie que dans Gravity Forms, mais les éléments sont pratiquement identiques :
Vous définissez une condition basée sur un champ, qui peut être utilisée pour spécifier ce qui doit arriver aux champs par la suite. Il s'agit d'une mors La mise en page est plus intuitive que celle de Gravity Forms, et il est agréable de voir toute la logique conditionnelle en un seul endroit, donc je donnerais un petit avantage à Ninja Forms ici.
Formulaires en plusieurs parties
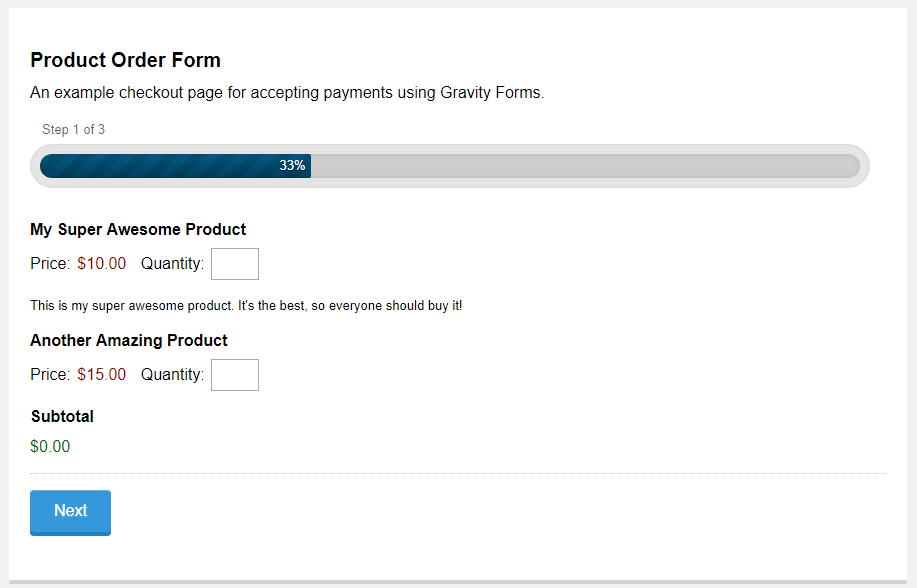
La division des formulaires en plusieurs petites pages peut améliorer les taux de conversion car cela semble moins compliqué pour les utilisateurs. Dans Gravity Forms, il y a un élément "page" dans la section des champs standards que vous pouvez glisser sur votre formulaire. En plaçant ce champ n'importe où dans votre formulaire, vous créez une nouvelle page, et vous pouvez avoir autant de pages que vous le souhaitez (nombre de formulaires illimité).
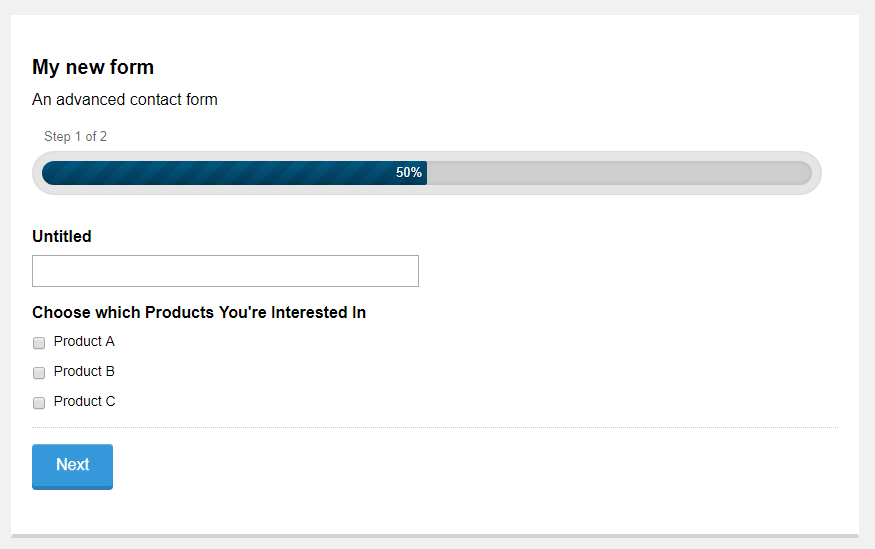
Lorsque vous le prévoyez, vous verrez qu'un bouton "suivant" a été ajouté au bas de votre formulaire au lieu d'un bouton "soumettre". Une barre de progression indique également le nombre de pages ajoutées.
Dans Ninja Forms, vous aurez besoin d'un module complémentaire pour créer des formulaires multipages. Si vous l'avez, vous verrez un signe plus gris dans vos créateurs de formulaires. Chaque fois que vous cliquez sur ce signe, une nouvelle page est ajoutée :
Lorsque vous ajoutez de nouvelles pages, un menu de navigation est ajouté en bas de page. Cela rend la navigation entre les pages d'un long-formulaire plus facile que dans Gravity Forms, qui nécessiterait des tonnes de défilement. Les deux plugins rendent facilité d'ajout de pages multipleset le résultat final est le même. Il n'y a pas de grand avantage dans un sens ou dans l'autre, sauf si vous préférez l'aspect d'une approche plutôt que l'autre.
Protection contre le spam
Si vous avez déjà créé un formulaire HTML de base, vous savez que vous serez inondé de soumissions de spam effectuées par des robots si vous ne mettez pas en place une protection.
Gravity Forms et Ninja Forms proposent tous deux Google reCAPTCHA.
Dans Gravity Forms, il y a un champ "CAPTCHA" que vous pouvez glisser dans votre formulaire sous "advanced fields". Il ressemble à une vérification humaine standard. Dans Ninja Forms, cette fonctionnalité est incluse dans le champ plan libre. Vous le trouverez dans la rubrique "champs divers" :
Les deux offrent une bonne protection contre le spam grâce à cette fonctionnalité, et il n'y a pas de grande différence entre les deux plugins ici.
Chargements de fichiers
La plupart des sites dont le contenu est soumis par les utilisateurs doivent permettre à ces derniers de télécharger des fichiers. Ces deux plugins offrent la possibilité de ajouter des boutons de téléchargement de fichiers aux formulaires. Dans Gravity Forms, il y a un "file upload" dans les champs avancés. Par défaut, ce n'est pas l'option la plus jolie, mais elle fonctionne.
Le fichier sera enregistré sur votre serveur WordPress, mais vous pouvez également utiliser un module complémentaire (comme le module complémentaire Dropbox) pour télécharger le fichier sur un serveur tiers.
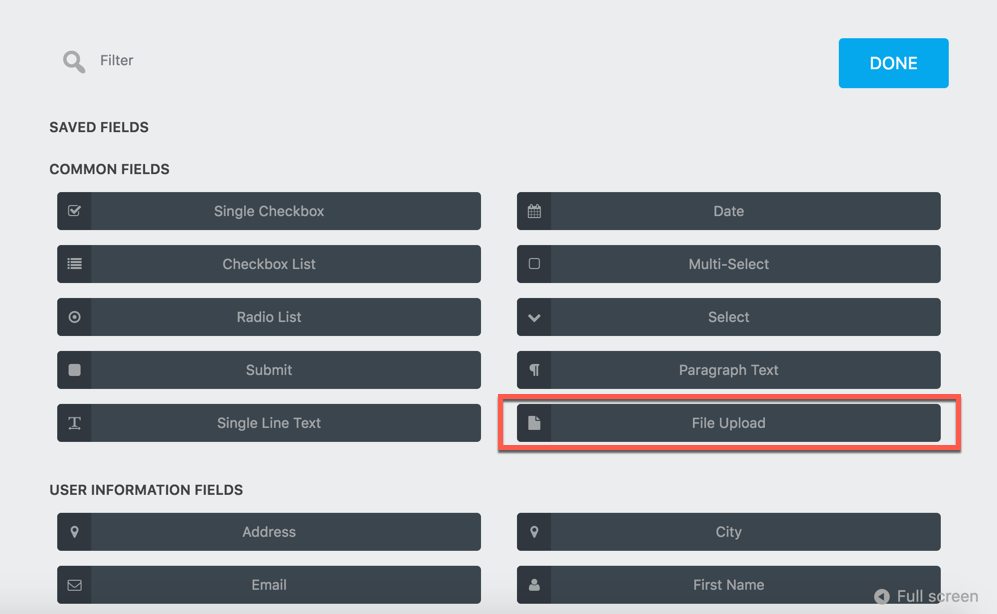
Si vous avez le module complémentaire de téléchargement de fichiers dans Ninja Forms, vous verrez le champ "téléchargement de fichiers" sous les champs communs dans le générateur de formulaires. Vous pouvez choisir d'enregistrer le fichier dans votre médiathèque ou de l'enregistrer dans un service externe. Encore une fois, c'est pratiquement identique.
Calculs
Il est parfois utile de créer des champs dynamiques basés sur des calculs. Par exemple, vous pourriez créer un formulaire d'estimation de projet qui prendrait en compte le nombre d'heures pour lesquelles une personne souhaiterait vous engager et montrerait à l'utilisateur une estimation basée sur un simple calcul.
Dans Gravity Forms, les calculs ne peuvent être effectués que sur la base de champs numériques. Une fois que vous avez plusieurs champs, vous pouvez en ajouter un troisième et choisir l'option "enable calculation". En utilisant l'option "insérer un onglet de fusion", vous pouvez insérer les valeurs de ces champs précédents, et leur appliquer des opérations de base :
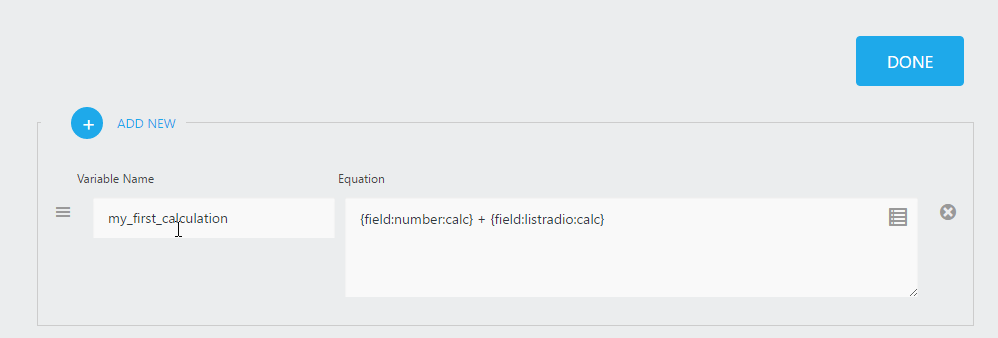
Lorsqu'un utilisateur saisit les deux premiers champs de chiffres, le total est automatiquement mis à jour. Ninja Forms propose également des calculs en tant que module complémentaire. Les calculs peuvent être basés sur n'importe quel champ qui accepte une entrée de nombre (pas seulement les entrées de champ "nombre"). Vous pouvez ajouter des calculs dans l'onglet avancé de votre formulaire :
Pour l'utiliser, vous créez un nom de variable dans le champ nom qui sera le résultat d'un calcul basé sur les champs existants :
Le processus est très similaire à celui de Gravity Forms. Pour utiliser la valeur, vous devez ajouter un formulaire HTML à votre champ et insérer le nom de la variable entre accolades.
Le site Documentation de Ninja Forms sur les calculs est très bon, et vous en aurez besoin les premières fois. Les calculs dans les deux plugins ne sont pas vraiment intuitifs, mais ils ne sont pas non plus trop compliqués une fois que vous les avez compris. Il n'y a pas de grandes différences ici.
Mises en page multi-colonnes
Enfin, il est courant de regrouper des champs plus petits sur une même ligne afin de minimiser l'espace nécessaire. Ceci n'est pas inclus dans Gravity Forms, mais vous pouvez utiliser un champ de type plugin tiers non officiel pour activer cette fonctionnalité. Dans Ninja Forms, cette fonctionnalité est incluse dans un module complémentaire. Elle vous permet de placer facilement deux champs ou plus dans une seule ligne :
Si c'est une fonctionnalité que vous recherchez, je vous suggère d'opter pour Ninja Forms, pour lequel vous n'avez pas besoin de recourir à un plugin non officiel.
Support client
J'ai constaté que lorsque l'on utilise un outil "avancé", il arrive souvent que les choses ne fonctionnent pas comme elles le devraient. C'est particulièrement vrai pour ces deux-là, car ils vont bien au-delà d'un simple formulaire de contact ou d'inscription. C'est pourquoi un bon support est important si vous voulez plus que le formulaire de contact le plus basique (par exemple un formulaire de contact WordPress gratuit ou un plugin WordPress Forms).
Formes de gravité
Formes de gravité n'offre pas d'assistance par téléphone, par chat ou par courrier électronique. Si vous avez vraiment besoin d'aide, vous pouvez ouvrir un ticket, mais vous n'obtiendrez pas une aide immédiate. Votre autre option est d'essayer de trouver une réponse dans la documentation. Une partie de cette documentation se trouve dans la section "help" du plugin lui-même :
Pour une raison ou pour une autre, vous trouverez beaucoup plus de documentation sur la page Site web de Gravity Forms lui-même. Les articles eux-mêmes sont bien rédigés, mais ils ne sont pas très nombreux. Peu d'entre eux contiennent des instructions de dépannage ou des guides sur des cas particuliers. Par conséquent, si vous rencontrez un problème étrange, la meilleure solution est d'envoyer un ticket. Dans l'ensemble, il s'agit d'options d'assistance peu convaincantes.
Formulaires Ninja
Vous pouvez soumettre une demande de support (email/ticket) via le backend du plugin premium si vous avez besoin d'aide. Mais le support n'est disponible que du lundi au vendredi, de 8h à 16h30 EST. Tout comme pour Gravity Forms, vous vous retrouverez probablement à la documentation.
Je suis impressionné par la base de connaissances de Ninja Forms. Ils ont des vidéos de haute qualité sur plus de 50 sujets. Ils ont aussi des guides bien écrits pour faire une grande variété de choses, avec des instructions détaillées et des images claires.
Alors que les options de support en direct sont encore faibles, la documentation est très bonne. Gravity Forms et Ninja Forms peuvent tous deux s'améliorer dans ce domaine, mais je donnerais l'avantage à Ninja Forms.
Gravity Forms vs Ninja Forms : Quel constructeur devriez-vous choisir ?
Il devrait être clair que les deux plugins sont des constructeurs de formulaires solides et offrent la plupart des fonctionnalités dont vous aurez besoin. Les deux vont bien plus loin que les plugins de formulaires de contact standards ou que Google forms contact form, en particulier en tant que WordPress Form Builder.
Quelle est donc celle qui vous convient le mieux ? Résumons une dernière fois chaque section :
Aspect |
Gagnant |
Raisonnement |
Fixation des prix |
Gravity Forms est généralement moins cher. Cependant, Ninja Forms vous permet d'acheter des plugins individuels, ce qui peut s'avérer moins cher si vous n'avez besoin que d'une ou deux fonctionnalités spécifiques. Ninja Forms propose également un plan gratuit, ce qui n'est pas le cas de Gravity Forms. |
|
Installation |
Pas de gagnant |
Les deux sont faciles à mettre en place et à utiliser. |
Constructeur de formulaires de base |
Formulaires Ninja (léger vainqueur) |
Les deux sont simples à utiliser et offrent une grande variété de champs. Ninja Forms a une interface utilisateur agréable et vous donne plus de contrôle sur les classes CSS des éléments. |
Intégrations |
Pas de gagnant |
Les deux offrent une grande variété d'intégrations avec des outils de marketing par courriel et des CRM. Cependant, Ninja Forms développe continuellement de nouvelles fonctionnalités, il est donc possible qu'ils disposent d'une meilleure bibliothèque à l'avenir. |
Reporting |
Ninja Forms affiche les données d'entrée, mais rien de plus. Gravity Forms affiche les vues et les statistiques d'entrée sur le tableau de bord et offre un peu plus d'informations. |
|
Fonctionnalités avancées |
Pas de gagnant |
Les deux offrent toutes les fonctions avancées les plus courantes dont la plupart des utilisateurs auront besoin. |
Support client |
Les deux pourraient améliorer leurs options de support en direct. Cependant, la documentation de Ninja Forms est excellente, alors que celle de Gravity Forms pourrait être améliorée. |
Pour moi, il n'y a pas de vainqueur incontestable dans ce face-à-face des constructeurs de formulaires de contact. Bien sûr, vous pouvez aussi préférer l'aspect et la convivialité de l'un à l'autre.
Conclusion : Si je devais choisir un grand gagnant, Je choisirais Ninja Forms. Leur interface est plus propre et un peu plus facile à utiliser, et certaines fonctionnalités avancées sont également un peu plus faciles à utiliser, en particulier lorsque vous allez au-delà d'un formulaire de contact de base en tant qu'alternative à Gravity Forms.
Si vous n'avez pas de choix précis à ce stade, je vous recommande de décomposer les fonctions avancées dont vous avez besoin, puis de déterminer le coût de chaque outil.
Personnellement, je préfère de loin le constructeur visuel de formulaires plus facile à utiliser de NinjaForms ET le support client plus réactif. Pas de pression, mais si vous êtes bloqué, optez pour NinjaForms.



























Merci pour cette revue détaillée de Gravity Forms Vs Ninja Forms.
J'ai utilisé les deux de manière intensive et Ninja Forms a été une mauvaise expérience pour moi. Lorsqu'ils sont passés à la version 3.0, cela a eu pour conséquence de casser tous les addons tiers que j'avais pour eux. Dans cette version, ils ont changé tout le code de leur backend. La seule option qui me restait était de rester sur l'ancienne version ou de la mettre à jour et de casser la compatibilité avec les addons tiers.
Je n'ai jamais rencontré ce genre de problème avec Gravity Forms. De plus, je trouve qu'il y a plus de modules complémentaires pour Gravity Forms que pour Ninja Forms. De plus, les développeurs tiers sont facilement disponibles pour construire des fonctionnalités si elles n'existent pas.
Je ne suis pas doué pour le codage, j'ai donc cherché des moyens de concevoir les formulaires mais je n'ai pas trouvé de solution GRATUITE pour les formulaires Ninja, mais pour les formulaires Gravity, j'ai trouvé un plugin gratuit dans le dépôt de WordPress. ( https://wordpress.org/plugins/styles-and-layouts-for-gravity-forms/ ). Pour les formulaires Ninja, vous devez acheter leur addon ( https://ninjaforms.com/docs/layouts-and-styles/ ).