- Lo esencial por adelantado
- Principales diferencias entre Webflow y Figma
- ¿Qué es Webflow?
- ¿Qué es Figma?
- Características principales de Webflow
- Características principales de Figma
- Integraciones Webflow vs Figma
- Webflow vs. Figma Asistencia al cliente
- Webflow vs. Figma Precios
- Webflow
- Figma
- Webflow vs. Figma Alternativas a probar
- En resumen...
Última actualización en octubre 1, 2022 por Ewen Finser
Si tiene un negocio, necesitará un sitio web, y encontrar un buen plataforma de creación de sitios web será crucial. En mi Webflow vs Figma comparación, te voy a dar un vistazo a dos plataformas creativas e interesantes para el diseño web.
He utilizado unas cuantas plataformas de diseño web a lo largo de los años, y déjame decirte que no hay nada más frustrante que intentar navegar por una plataforma difícil y molesta. Por suerte, yo diría que Webflow y Figma son ambas muy buenas, pero para propósitos diferentes: puedes averiguar más leyendo la siguiente sección si tienes prisa.
Le daré una visión general de las diferencias entre ellos y luego profundizaré en cada uno, para que pueda decidir cuál le conviene más.
Lo esencial por adelantado
Si desea crear un sitio web para su empresa, es más fácil optar por Webflow. Es más fácil de usar e incorpora funciones de comercio electrónico. Además, facilita la gestión de contenidos gracias a las herramientas CMS. Sin embargo, Figma es asombroso en posibilidades creativas y puede convenirte si ya tienes experiencia en diseño.
Principales diferencias entre Webflow y Figma
Las principales diferencias entre Webflow y Figma son:
- Webflow es más fácil de usar para los principiantes, mientras que Figma es más complejo y más adecuado para quienes tienen experiencia previa en diseño.
- Webflow tiene muchas herramientas de CMS, mientras que Figma no.
- Webflow no es tan adecuado para la colaboración en el diseño, mientras que Figma hace que la colaboración sea muy fácil.
- Webflow dispone de análisis básicos junto con Google Analytics, mientras que los análisis de Figma son ligeramente diferentes
- Webflow tiene cinco planes de precios, mientras que Figma tiene tres
¿Qué es Webflow?
Webflow es un constructor de sitios web que permite a los usuarios crear blogs, Tiendas de comercio electrónicoy sitios de afiliación. Tiene un constructor de sitios web de arrastrar y soltar y es bastante fácil de navegar. Yo recomendaría Webflow si te gusta el proceso creativo de crear un sitio web, pero no tienes experiencia en diseño web.
¿Qué es Figma?
Figma es una aplicación de diseño utilizada por diseñadores gráficos y diseñadores web. Es una herramienta enormemente flexible y perfecta para el trabajo colaborativo. Yo recomendaría Figma a quienes tengan experiencia previa en diseño si quieren crear un sitio web único y a medida de sus necesidades.
Características principales de Webflow
Veamos las principales características de Webflow.
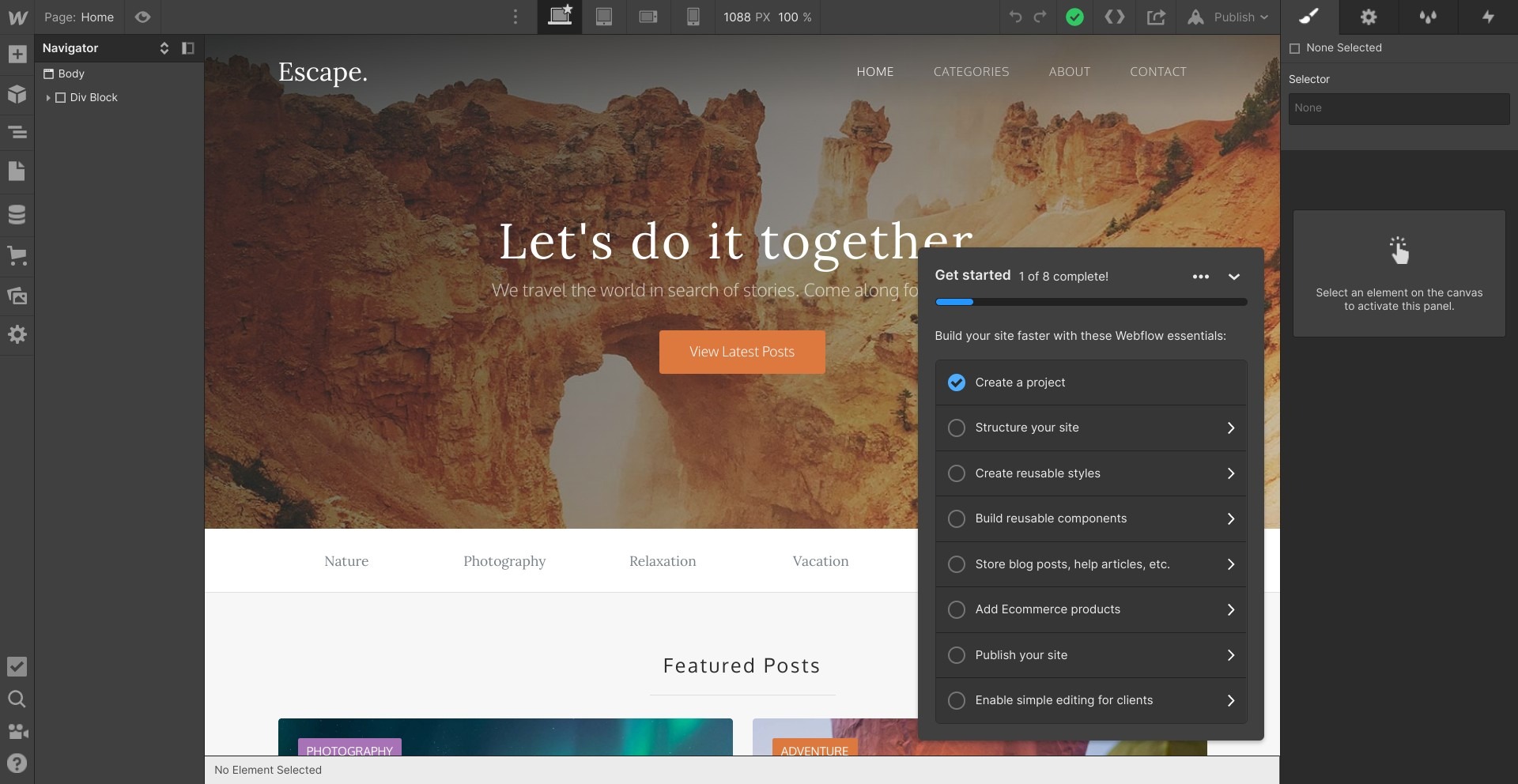
UX
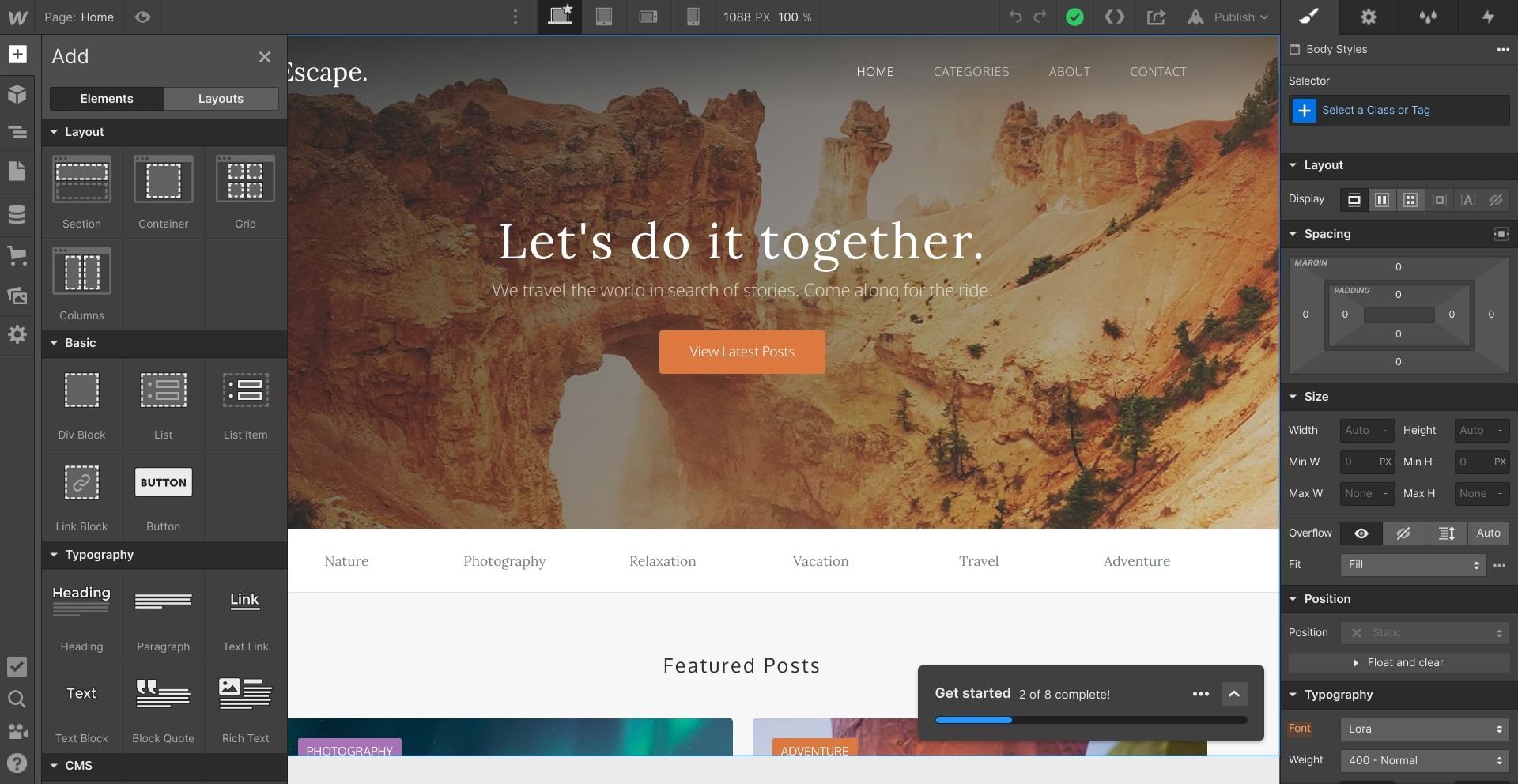
La UX de Webflow es bastante buena. Es bastante fácil de navegar y te da una visión clara de tu sitio a medida que editas cada página. También me gustan los tutoriales de iniciación que aparecen al probar una nueva función.

Constructor web
Si alguna vez has utilizado un constructor de sitios web, Webflow será bastante similar. Es bastante sencillo:

En primer lugar, tendrá que construir el diseño. Esto se hace utilizando secciones, contenedores y cuadrículas. Estos crean la estructura de su página, en la que puede arrastrar y soltar contenido. Los bloques de contenido incluyen texto, enlaces, imágenes, botones, integración con plataformas de medios socialesvídeos y formularios.
Es bastante personalizable: puedes cambiar fondos, bordes, fuentes y mucho más. Si editas la hoja de estilo, los cambios se aplicarán a cada página, lo que dará a tu sitio web un aspecto coherente (lo que es bueno si estás intentando crear una identidad de marca con fuentes, colores, etc. específicos).
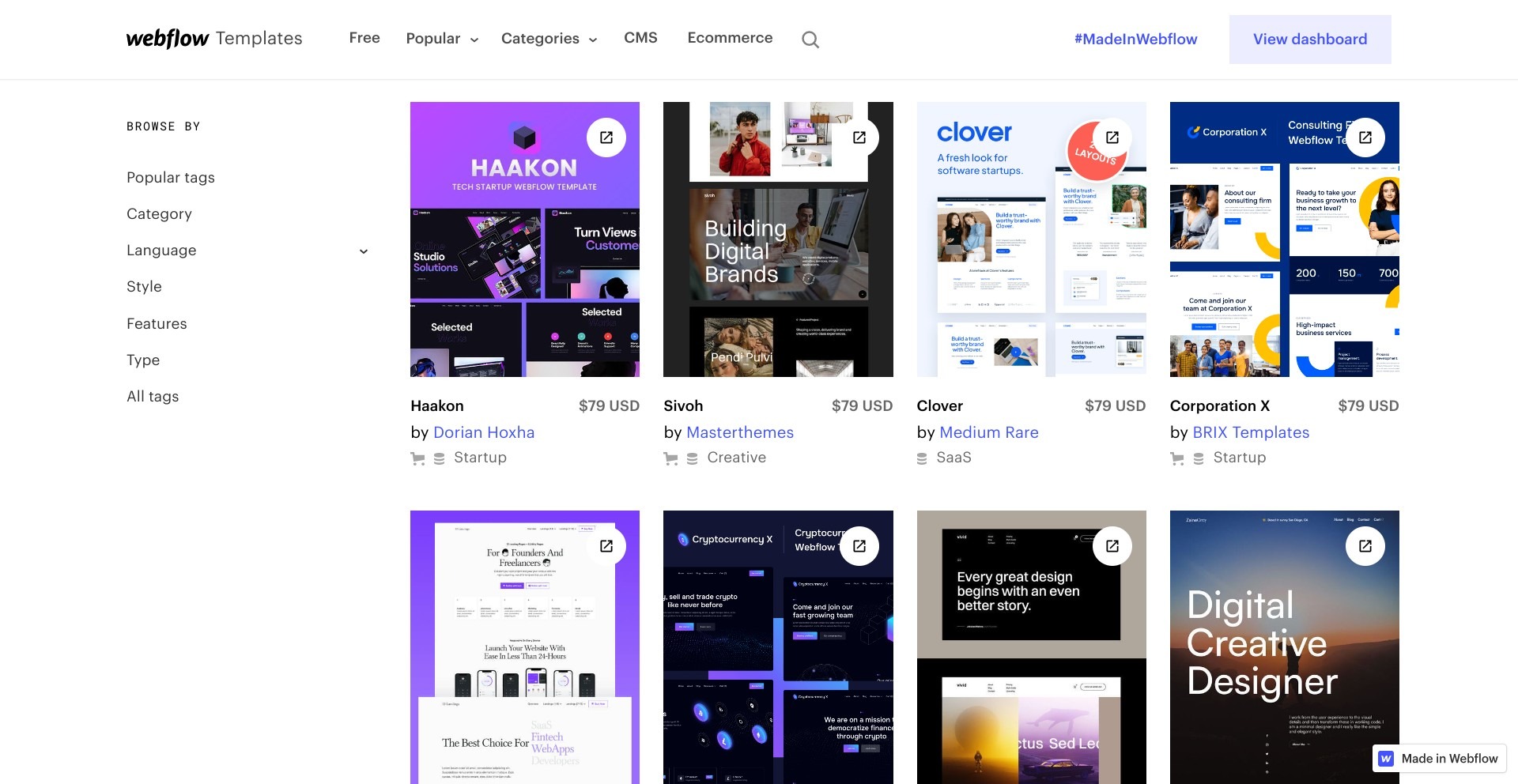
Puedes elegir una plantilla si no quieres crear una página desde cero. Hay una gama bastante buena de plantillas gratuitas y de pago para elegir en una variedad de categorías, incluyendo blogs, sitios de membresía, páginas de destino y tiendas de comercio electrónico:

Yo recomendaría Webflow para tiendas de comercio electrónico. Puedes crear un carrito de la compra y ofrecer a los clientes la posibilidad de pagar con Stripe, Apple Pay, Google Pay y PayPal.
Calcula los impuestos automáticamente, por lo que puedes atender fácilmente a clientes internacionales. También puedes utilizar sus funciones de automatización para ocuparte de determinados flujos de trabajo (como enviar una factura cuando se realiza un pedido, crear variantes de productos, etc.) También se integra con algunas plataformas de marketing por correo electrónico para hacerlo más fácil.
También puedes crear suscripciones. Si lo desea, puede crear contenido que esté bloqueado tras un muro de pago, sólo disponible para los suscriptores de determinados niveles. Si este es su modelo de negocio, merece la pena echar un vistazo a Webflow.
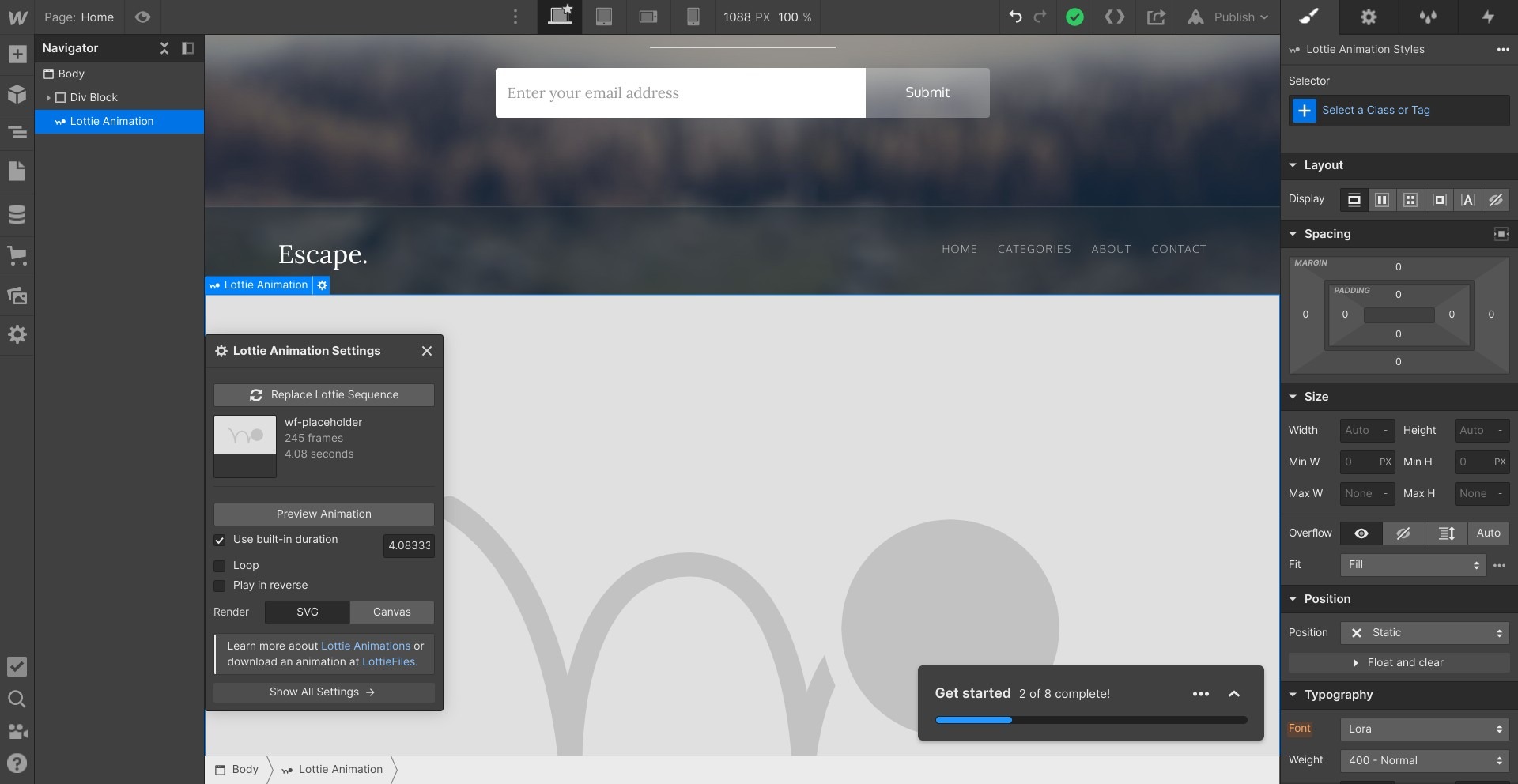
Animaciones
Una característica interesante de Webflow es la posibilidad de crear animaciones llamadas Interacciones. Esto incluye barras de progreso, cuadrículas de bloqueo, y Micro Interacciones (como hacer que una imagen se tambalee un poco cuando el cursor pasa sobre ella). Esto tiene una curva de aprendizaje separada, por lo que puede tomar algún tiempo para aprender a usarlo si está ejecutando un pequeño equipo. Sin embargo, puede ayudar a crear un sitio web único.

Herramientas CMS
También recomendaría Webflow si desea publicar muchos artículos u otros contenidos web. Las herramientas de gestión de contenidos son bastante buenas: por ejemplo, permite cambiar fácilmente el título de un artículo en todo el sitio. Puede invitar a compañeros de equipo o a autónomos a subir contenidos, y puede gestionar quién tiene privilegios de edición.
Elimina muchos de los quebraderos de cabeza que conlleva la gestión de un equipo de personas, sobre todo si trabajan a distancia.
Analítica
Tendrás que vincularte a Google Analytics para acceder a cualquier tipo de datos sobre el rendimiento de tus sitios web. Esto es una desventaja, diría yo: otras plataformas ofrecen análisis decentes por sí solas. Sin embargo, es muy fácil conectarse a Google Analytics.
Características principales de Figma
Veamos ahora las principales características de Figma.
UX

Creo que la interfaz de Figma es bastante buena. Es ligera y colorida, y es agradable a la vista. Es un poco abrumadora para los principiantes, pero aparte de eso, creo que es una buena plataforma con la que trabajar.
Herramientas de diseño
Figma es un poco más complejo en términos de diseño web. Te da una enorme libertad creativa: puedes dictar el aspecto de tu sitio web hasta el último píxel. Ideal para animadores y otros creativos. Sin embargo, es más complejo, con una curva de aprendizaje más pronunciada.
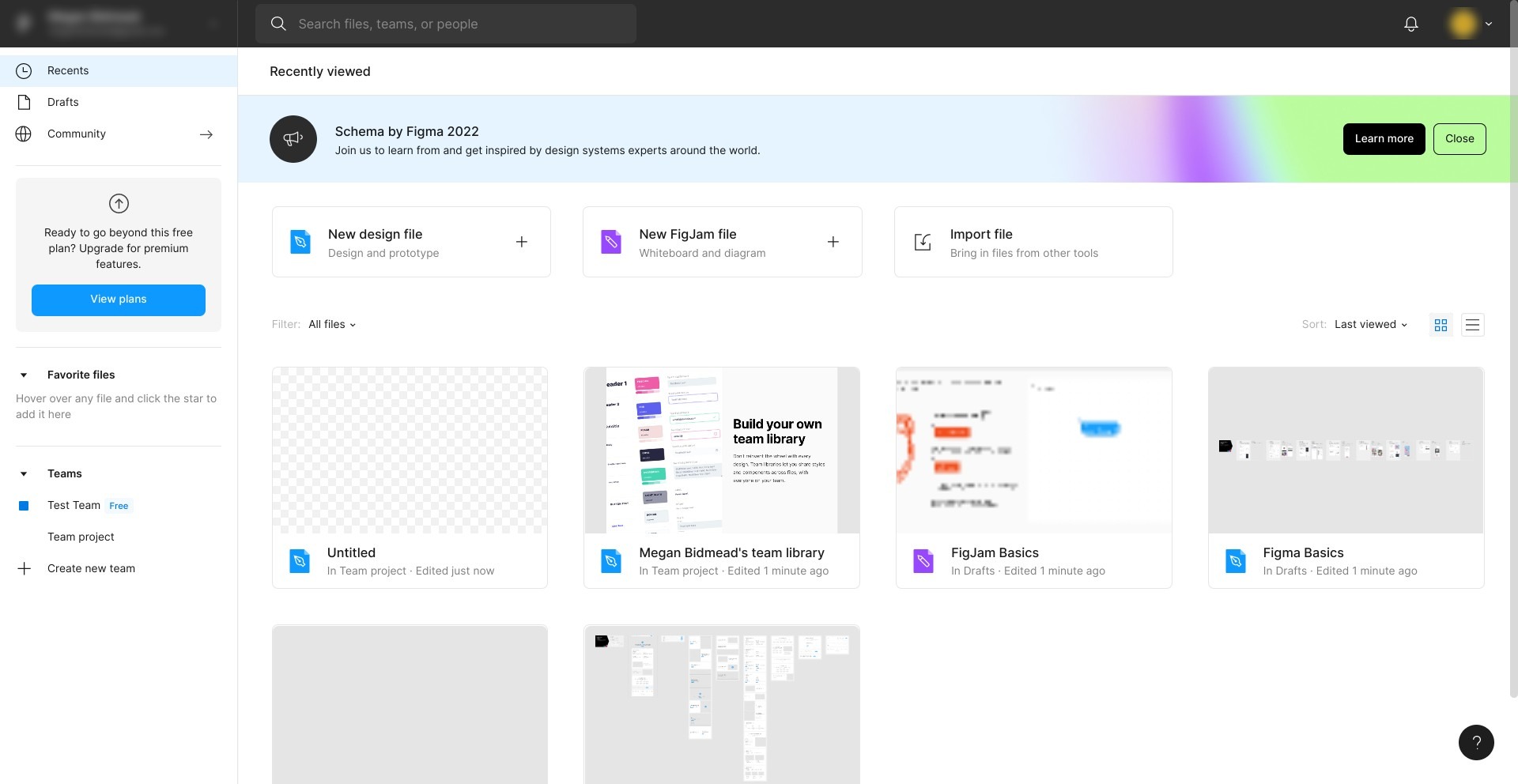
La pantalla básica de diseño tiene este aspecto:

Hay que reconocer que es un poco abrumador. Hay un tutorial útil para guiarte a través de las características principales, pero aún así, tendrás que estar preparado para dedicar tiempo a aprender más sobre Figma si quieres sacarle el máximo partido. Si tienes alguna experiencia previa en diseño web, probablemente te vendrá mejor, ya que podrás navegar por las opciones con facilidad.
Puedes dibujar formas libres con su herramienta de diseño:

Me encanta la flexibilidad de Figma. Si alguna vez has tenido algún tipo de idea de diseño y te has sentido frustrado por no poder llevarla de tu mente a una pantalla, Figma es una buena opción. Puedes colocar cualquier elemento, en cualquier lugar, en la página. Puedes cambiar el tamaño y personalizar cada sección a tu antojo. Así que sí, tiene una curva de aprendizaje más pronunciada, pero para los creativos, bien vale la pena su tiempo.

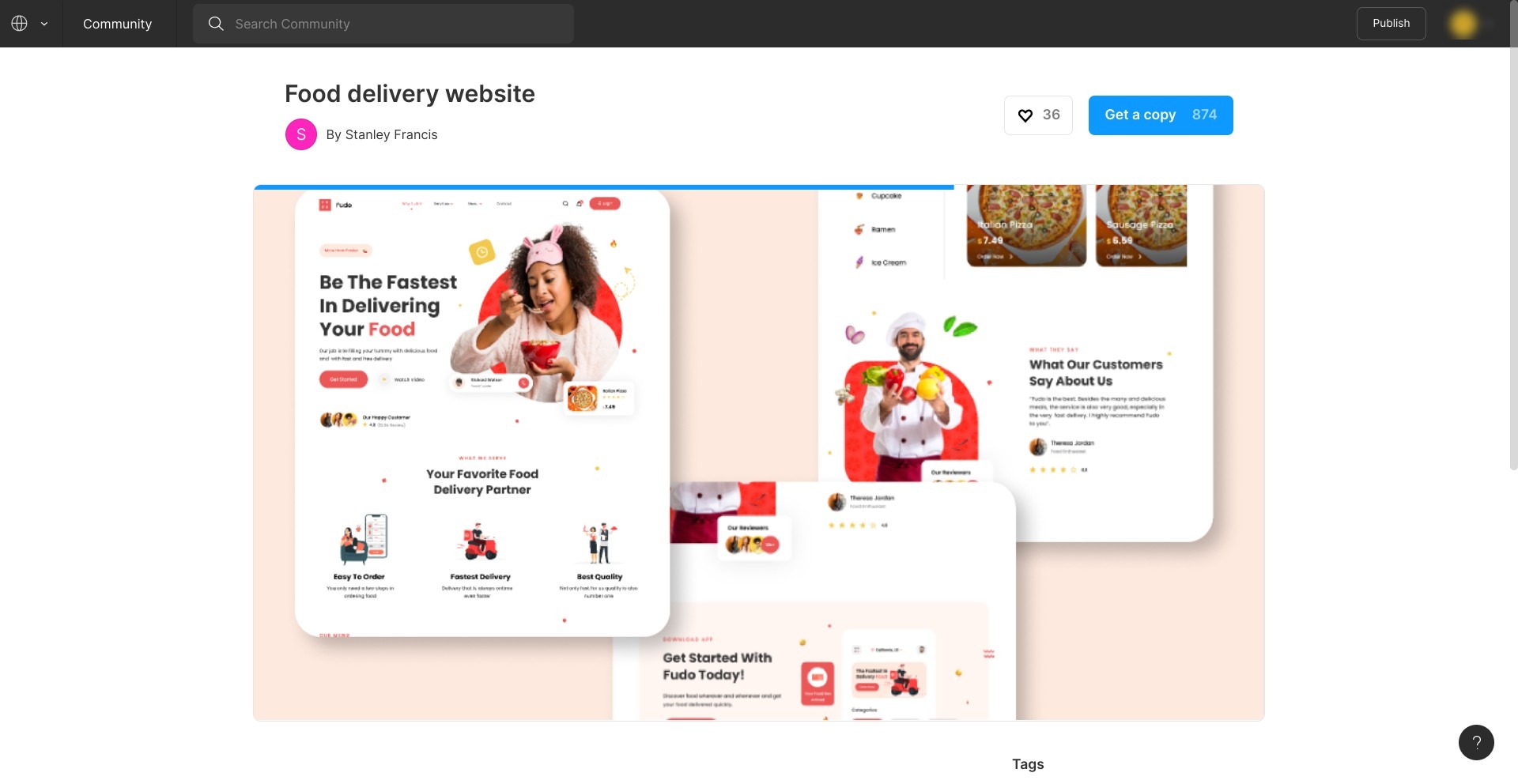
También existen plantillas, por si quieres inspirarte o utilizar alguna como punto de partida para tus ideas:

Estas plantillas están muy bien hechas, y es divertido hojearlas para inspirarse si te sientes un poco abrumado.

Sin embargo, conseguir que su diseño de un archivo a un sitio web de trabajo es un proceso que requiere más pasos que Webflow y un poco más de experiencia técnica. Hay un montón de tutoriales disponibles en Figma, pero quería mencionar esto para que puedas ir con los ojos abiertos. Vale la pena tener a alguien con conocimientos técnicos en su equipo si utiliza Figma.
Me gusta que cada sitio web se pueda hacer teniendo en cuenta la optimización para móviles. Por ejemplo, se puede editar directamente en la vista móvil. Esto significa que puedes hacer el sitio web perfecto para el usuario móvil medio en lugar de tener que aplastar un sitio web de escritorio en una pantalla más pequeña.
Los widgets abren aún más las posibilidades de diseño, y hay un montón de integraciones que puedes aprovechar al máximo (pero de eso hablaremos un poco más adelante).
Animaciones
Puede utilizar el constructor para crear animaciones en un proceso similar al de Webflow. Por ejemplo, puedes hacer que una imagen salte o aumente de tamaño al hacer clic. Hay un montón de posibilidades aquí, y me gusta que se puede diseñar utilizando la aplicación móvil Figma, que está disponible tanto en Android como en iOS.
Colaboración
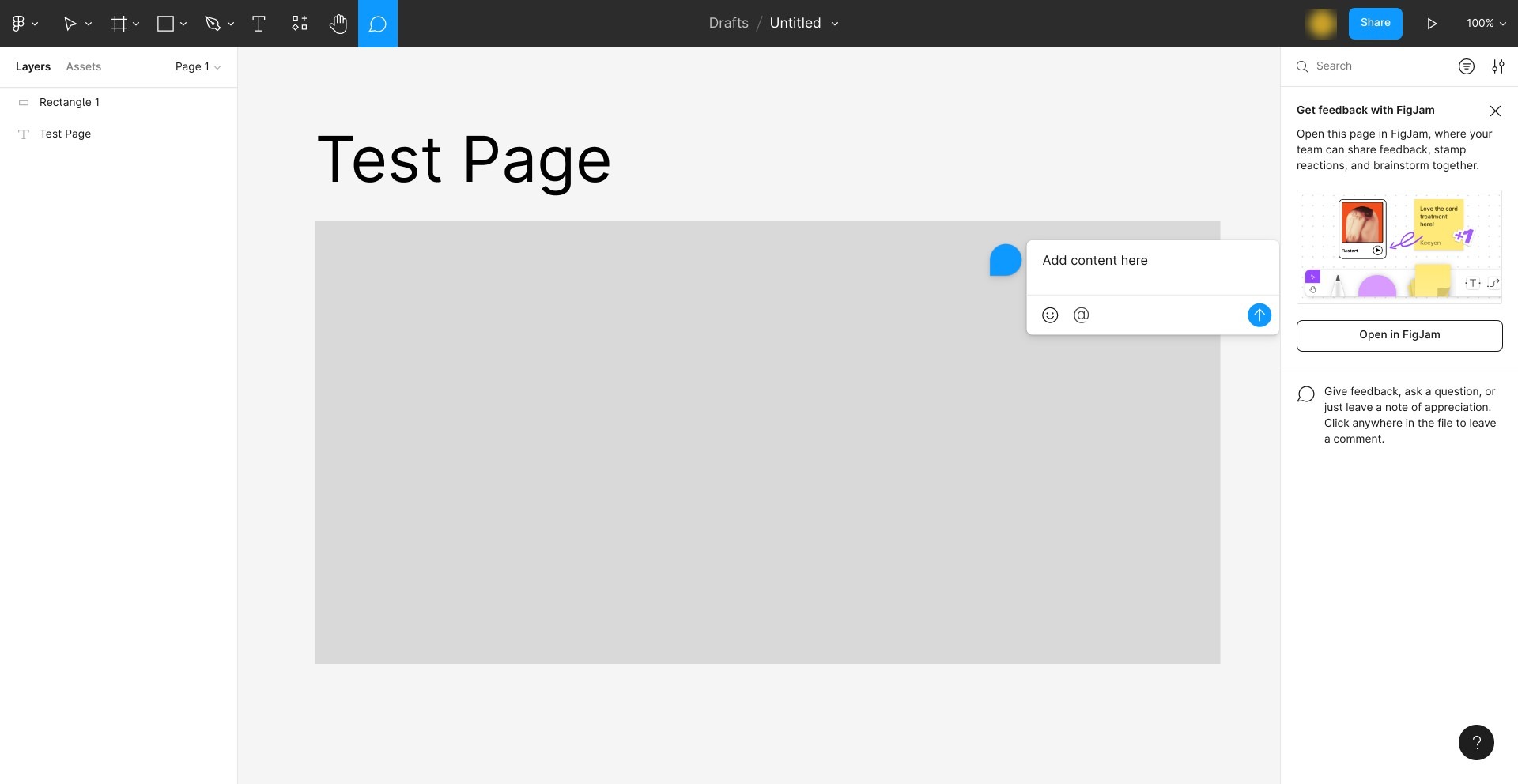
Me gusta lo fácil que es colaborar con Figma. Por ejemplo, se puede añadir un comentario directamente a un diseño, lo que hace que sea muy fácil dar retroalimentación:

Puedes crear un Proyecto de Equipo, dando a ciertas personas acceso a los diseños. Esto es muy útil para los creativos en términos de colaboración, especialmente si trabajas a distancia. Los usuarios del nivel Profesional tendrán acceso a la Biblioteca de equipo, que pueden utilizar para almacenar recursos como imágenes y otros archivos importantes. Esto facilita mucho el trabajo en equipo y ahorra mucho tiempo.
Analítica
Figma dispone de Design System Analytics, que le da acceso a datos importantes: por ejemplo, puede ver qué activos se utilizan con más frecuencia, su número total de equipos, etc. Esto es muy útil para las grandes organizaciones de diseño.
Integraciones Webflow vs Figma
Veamos cómo se compara cada plataforma en términos de integraciones.
Webflow

Entre las integraciones destacadas de Webflow se incluyen:
- Zapier
- Shopify
- Gmail
Figma

Figma cuenta con una serie de integraciones, entre las que se incluyen:
- Microsoft Teams
- Slack
- Notion
- Asana
- Dropbox
- Trello
Webflow vs. Figma Asistencia al cliente
Echemos un vistazo a la atención al cliente disponible en ambas plataformas.
Webflow
Webflow University ofrece tutoriales detallados para principiantes, lo que resulta muy útil. Si está atascado con algo, lo más probable es que ya haya un artículo o tutorial sobre ello en algún lugar de la base de conocimientos. El servicio de atención al cliente es bastante bueno. Puedes enviarles un correo electrónico con una consulta específica o ponerte en contacto con otros usuarios en el foro.
Figma
Te recomiendo que eches un vistazo a los tutoriales en vídeo de Figma. Son increíblemente útiles si eres nuevo, y hay un montón de ellos para ver. También merece la pena explorar la comunidad Figma, ya que otros usuarios tienen ideas increíbles sobre cómo utilizar la plataforma y pueden ayudarte si te quedas atascado.
El equipo de atención al cliente es amable y servicial. Puedes ponerte en contacto con ellos enviando un ticket; son bastante receptivos.
Webflow vs. Figma Precios
Una última cosa: ¿cómo se comparan en cuanto a precios?
Webflow

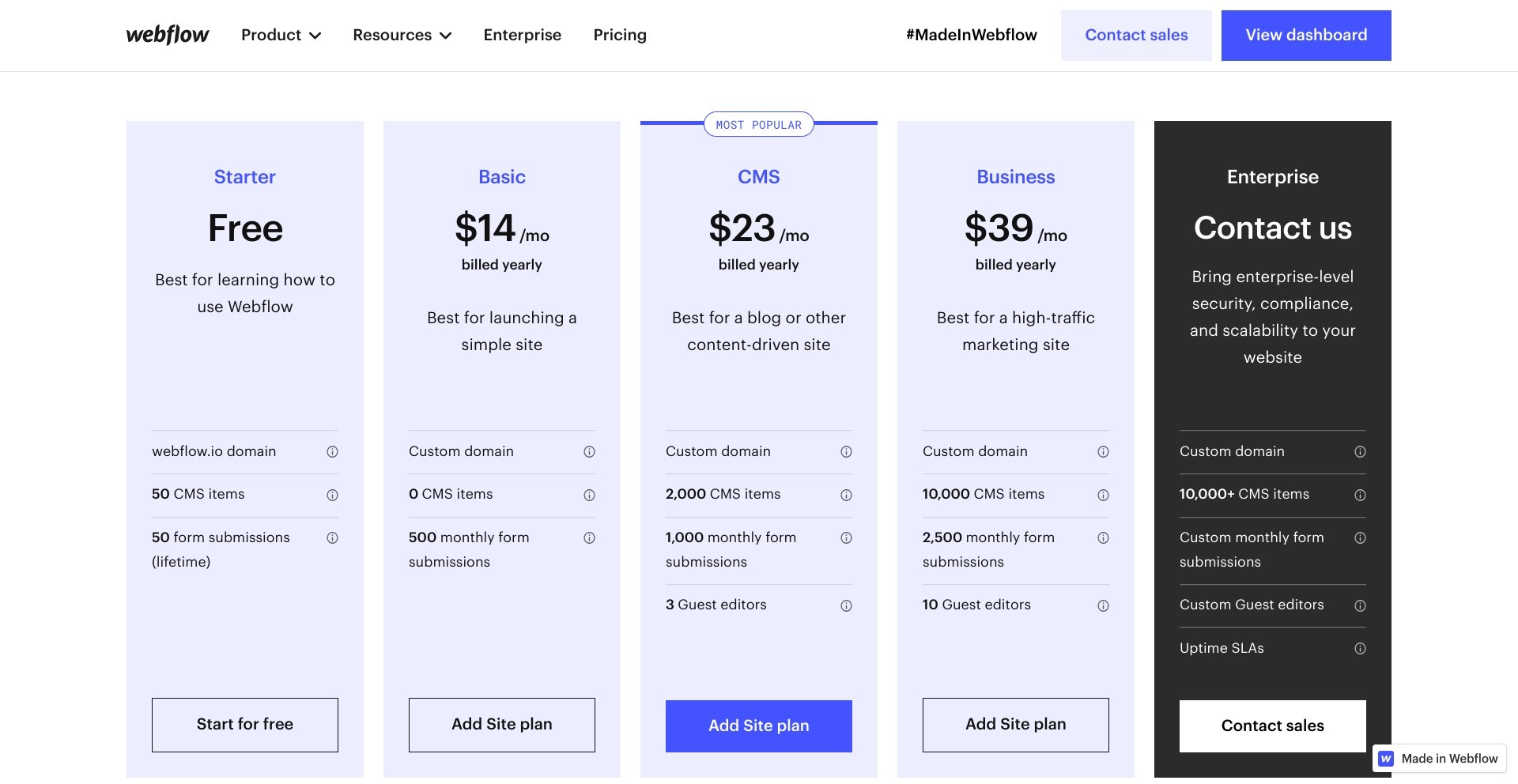
Hay cinco planes de precios para elegir en Webflow:
Starter - $0 al mes
- Dominio webflow.io
- 50 artículos CMS
- 50 envíos de formularios
Básico - desde $14 al mes
- Dominio personalizado
- 0 artículos CMS
- 500 envíos mensuales de formularios
CMS - a partir de $23 al mes
- Dominio personalizado
- 2.000 artículos CMS
- 1.000 envíos mensuales de formularios
- 3 editores invitados
Empresas - a partir de $39 al mes
- Dominio personalizado
- 10.000 artículos CMS
- 2.500 envíos mensuales de formularios
- 10 editores invitados
Empresa - precio a consultar
- Dominio personalizado
- Más de 10.000 artículos CMS
- Formularios mensuales personalizados
- Editores invitados personalizados
- Acuerdos de nivel de servicio
Me gusta que haya varias opciones para elegir. Por ejemplo, el plan CMS es excelente si piensas publicar mucho contenido. Puedes echar un vistazo por ti mismo en su página de precios.
Figma

En Figma se puede elegir entre tres planos:
Gratis - $0 al mes
- 3 archivos Figma y 3 archivos FigJam
- Archivos personales ilimitados
- Colaboradores ilimitados
- Plugins, widgets y plantillas
- Aplicación móvil
Figma Professional - a partir de $12 por editor/al mes
- Archivos Figma ilimitados
- Historial de versiones ilimitado
- Compartir permisos
- Proyectos compartidos y privados
- Bibliotecas de equipo
- Conversaciones sonoras
Organización Figma - a partir de $45 por editor/al mes
- Todo en el plan Profesional
- Bibliotecas de toda la organización
- Análisis de sistemas de diseño
- Bifurcación y fusión
- Gestión centralizada de archivos
- Administración y facturación unificadas
- Plugins y widgets privados
- Inicio de sesión único
El plan gratuito está bastante bien: puedes crear algunos diseños mientras pruebas la plataforma y luego pasar a los niveles de pago para desbloquear más funciones. Puedes obtener más información en página de precios.
Webflow vs. Figma Alternativas a probar
Si cree que Webflow y Figma no son adecuadas para usted, puede que prefiera echar un vistazo a estas plataformas en su lugar:
- Squarespace: Squarespace es lo más parecido a Webflow: es una plataforma de diseño web dirigida tanto a principiantes como a diseñadores web experimentados. Cuenta con una herramienta de diseño fácil de usar y toneladas de plantillas gratuitas. Puede obtener más información en nuestro Comparación entre Webflow y Squarespace.
- Shopify: Shopify es una gran opción si quieres crear una tienda de comercio electrónico. Es fácil de usar para principiantes y es bastante personalizable. Puedes leer más en nuestro Comparación Shopify vs. Wix.
- Wix: Wix es otra buena opción para principiantes. Te permite crear un sitio web utilizando su constructor de sitios web de arrastrar y soltar, y tiene un montón de plantillas gratuitas. Puedes encontrar más información en nuestro Comparación entre Webflow y Wix.
En resumen...
Yo recomendaría Webflow desde el punto de vista de la facilidad de uso. Si quieres construir una tienda de comercio electrónico, hacer un sitio de membresía, o simplemente construir un blog o sitio web, es mucho más fácil y más intuitivo de usar.
También es genial para la gestión de contenidos, así que si necesitas publicar muchos artículos o vídeos, será la opción obvia. Para la mayoría de la gente que intenta crear una pequeña empresa, es la opción más fácil. Me gusta que tiene una buena personalización disponible, y me gustan las animaciones también.
Sin embargo, Figma tiene mucho que ofrecer en lo que a diseño se refiere. Si ya tienes experiencia en diseño, puede que te sientas frustrado por las limitaciones de otras plataformas de creación de sitios web, pero Figma ofrece más flexibilidad. También es mucho más fácil colaborar con los miembros del equipo en Figma. Eso sí, prepárate para seguir unos cuantos pasos más para poner tu sitio web en línea.
Espero que esto te haya ayudado a decidir cuál es la mejor para ti. Ambas plataformas son geniales desde un punto de vista creativo y tienen suficientes funciones para ayudarte a crear un sitio web único e interesante.