- Webflow vs WordPress: ¿Por qué migrar?
- Paso 1: Definir el punto de partida
- Paso 2: Cuidar el tema
- Paso 3: Exportar desde Webflow
- Paso 4: Importar a WordPress
- Paso 51: Comprobar los Permalinks
- Paso 6: Realice la lista de comprobación SEO
- Paso 7: Actuar como un QA
- Paso 8: Cambiar los servidores de nombres
- Paso 9: Mantenimiento de WordPress
- Preguntas frecuentes
- Nota final sobre la migración de Webflow a WordPress
Última actualización en abril 22, 2023 por Ewen Finser
Bien, aquí tienes la tarea de migrar un sitio web de Webflow a WordPress. Como cualquier migración, puede resultar frenética en un momento dado, pero la gestión paso a paso y el ojo para los detalles le ayudarán a llevarla a cabo en poco tiempo.
¿Qué debe tener en cuenta al trasladar un proyecto de Webflow a WordPress?
En resumenmuchas cosas pueden hacerse mediante un escenario de exportación-importación, pero muchas requieren una atención especial y un manejo manual. Años de trabajo en gestión de proyectos, especialmente con CMS, me ayudaron a desarrollar una lista de comprobación que comparto con mucho gusto.
Webflow vs WordPress: ¿Por qué migrar?
Es posible que ya tenga una respuesta a esta pregunta. Sí, la razón principal por la que los propietarios de sitios web migran a WordPress desde Otros sistemas de gestión de contenidos (o CMS) es la credibilidad de uno de los servicios más antiguos. Existe la creencia común de que es más barato mantener un proyecto web en WordPress que en cualquier otra plataforma, ya sea una tienda de comercio electrónico o un recurso de noticias.
Se ha creado un catálogo interminable de plugins, incluidos algunos realmente estables y potentes (como Yoast SEO), para sustituir a un equipo de desarrollo y hacer que el servicio sea lo más fácil de usar posible. En la mayoría de los casos, WordPress no requiere conocimientos especiales de PHP, codificación o CSS.
Sin embargo, hacer malabares con los plugins puede llevar a una limitación que discutiremos más adelante, y los editores de bloques personalizados como Webflow eliminan esta preocupación.
Webflow es una solución que gusta especialmente a los diseñadores por su interfaz basada en capas, similar a la de Figma o Adobe Photoshop. Webflow maneja JavaScript de una manera nativa más suave, mientras que todavía requiere un poco de hocus-pocus para WordPress para animar HTML estático. Webflow funciona de forma excelente para sitios web de carteras, páginas de aterrizaje y blogs sencillos. Sin embargo, la aplicación de funciones personalizadas y el escalado, en general, pueden suponer un reto incluso para los adeptos más fieles a este último servicio.
Uno de los conceptos erróneos más dramáticos que encuentro al trabajar en desarrollo web es que migrar a un CMS con mayores capacidades es más eficaz que manejar el legado existente. Limpiar la ventana con un marco viejo sigue requiriendo menos esfuerzo que instalar uno nuevo.
Todos los CMS son marcos diseñado para proyectos web de escala baja a media y no funcionará correctamente con redes, entidades multiproyecto o tiendas de miles de artículos sin invertir en versiones PRO de plugins y soporte adicional de codificación y desarrollo.
¿Está preparado? Genial, veamos los pasos necesarios para una migración de Webflow a WordPress sin problemas.
Paso 1: Definir el punto de partida
La exportación de datos desde Webflow difiere si utiliza un plan gratuito o de pago. Los planes de pago para Webflow empiezan en $19 al mes si se factura anualmente y permiten acceder al código fuente completo del sitio web. Ayuda a exportar el proyecto en su conjunto, pero sirve de poco cuando se migra a WordPress. Gran parte del trabajo se hará manualmente, así que asegúrese de tener control sobre cada parte del mismo.
Al migrar de Webflow a WordPress, responda a las siguientes preguntas:
- ¿Mantiene los elementos básicos, como el diseño y la estructura, o desea introducir cambios a medida que migra?
- ¿Su alojamiento es el mismo, o piensa cambiar a uno nuevo a medida que vaya cambiando?
- ¿Su proyecto es una tienda virtual?
En otras palabras, lo ideal sería cambiar el CMS, el motor de su proyecto, sin molestarse en rediseñar y ajustar la estructura. Las correcciones menores como el contenido o los colores no afectarán al proceso, pero aceptar cambios significativos junto con la migración sí lo hará. Sin embargo, dado que no podrá transferir el diseño desde Webflow, un momento en el que necesite actualizar su interfaz de usuario es también un momento perfecto para migrar.
Aunque WordPress es un CMS gratuito, el alojamiento requerirá pago y configuración. Si antes utilizaba el alojamiento Webflow, tendrá que contratar otro servicio de alojamiento para su nuevo sitio.
Existen soluciones de alojamiento compartido para sitios WordPress sencillos, como Bluehost, Hostwinds o One.com, donde la configuración de WP forma parte del panel de administración. No se apresure a cambiar los servidores de nombres de dominio; en su lugar, desarrolle la versión WordPress del sitio en un subdominio. Cambiaremos esto en el último paso.
Cuando esté listo para migrar, haga una copia de seguridad de reserva en Webflow. Para ello, pulse Comando + Mayús + S (en Mac) o Control + Mayús + S (en Windows).
Lo que hay que tener en cuenta: El proceso de exportación e importación también será diferente para una tienda online. Las páginas de productos y los bloques no se pueden importar a WordPress automáticamente, por lo que veremos la solución en unos pasos más.
Paso 2: Cuidar el tema
Aunque con un plan Webflow de pago, puede exportar el CSS y HTML de su tema de forma natural, una vez más, no ayuda a la migración de WordPress. WordPress tiende a envolver el HTML de sus páginas en clases extrañas, por lo que puede utilizar el CSS original para un archivo hijo y combinarlo con el archivo del tema.
Normalmente, los desarrolladores encontrar plantillas que permiten una personalización completa y luego aplicar los cambios -ya sea a través del CSS y el código del tema- o a través de las funciones de construcción de IU de WordPress, como Elementor o Gutenberg Blocks. Otros aconsejan construir una plantilla según el diseño original. WordPress no es famoso por sus increíbles funciones de diseño, pero te sorprenderá que muchos blogs de diseño seriamente geniales estén construidos sobre él, como el webzine de Adobe 99u.
La mayoría de los elementos de diseño podrán configurarse accediendo a Apariencia – Personalice. Algunos temas también Los componentes estructurales del sitio, como los menús de navegación, la cabecera y el pie de página, deben configurarse manualmente. Ir a Apariencia – Menús y Widgets para gestionar ese paso. Si la funcionalidad te parece limitada, descarga un plugin que añada flexibilidad a tus menús y widgets.
Una vez que hayas decidido cómo migrar el diseño, ¡enhorabuena! Ha superado la parte más difícil.
Lo que hay que tener en cuenta: La migración del diseño de Webflow a WordPress puede ser elaborada. Webflow es un servicio centrado en el diseño que crea varios diseños adaptables y funciona con capas de componentes de diseño. WordPress no permite la personalización adaptativa desde el panel de administración y gestiona las resoluciones móviles directamente desde los archivos CSS del tema. No espere que su interfaz de usuario sea tan fluida como en Webflow: WordPress no está hecho para eso.
Paso 3: Exportar desde Webflow
Antes de exportar desde Webflow, asegúrese de que su proyecto se distribuye como una colección CMS. Esto permite la estructura de la base de datos y abrocha el contenido y los roles en su proyecto. Páginas de destino, entradas de blog, autores, categorías y recetas son ejemplos de colecciones para un blog de cocina. WordPress maneja esas cosas de forma automática, y usted no quiere llenar manualmente lo que se puede hacer con la ayuda de un archivo de Excel.
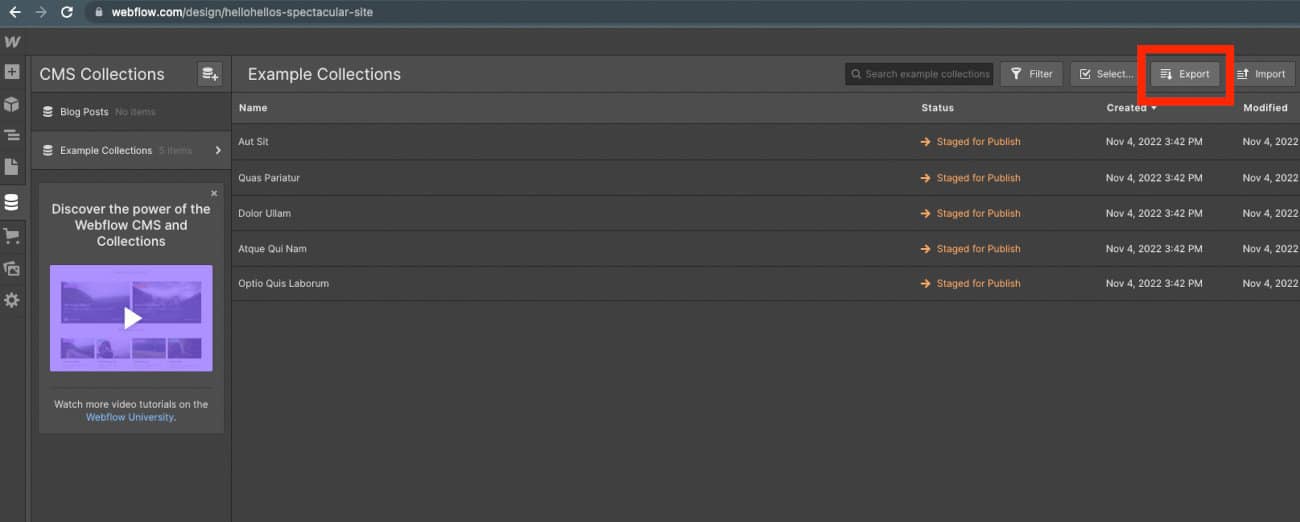
Para crear una exportación de colecciones desde Webflow, haga clic en el icono CMS del panel izquierdo y pulse el botón Exportar botón . Sus datos se exportarán como un archivo CSV. Para los productos, vaya a la sección Ecommerce en el mismo panel de navegación, y exporte sus datos desde allí.
Es posible que desee ejecutar un rastreo de mapa del sitio para su sitio Webflow para ver si la exportación coincide. Un mapa del sitio es un archivo para que los robots de los motores de búsqueda conozcan la estructura exacta del sitio web y no se pierdan ninguna página. En situaciones como ésta, resulta útil incluso para un humano.
Lo que hay que tener en cuenta: La mayoría de sus activos de Webflow se pueden exportar con un plan de pago. Incluye el código HTML, los archivos CSS y los archivos Javascript. En teoría, puede desplegar un sitio con esa configuración a cualquier otro CMS o aplicación backend. Pero no a WordPress: será necesario un pequeño esfuerzo para adaptar los formatos en el siguiente paso.
Paso 4: Importar a WordPress
Existe un conjunto de importadores nativos de WordPress para Blogger, LiveJournal y Tumblr, así como para otros sitios de WordPress. No es necesario instalar plugins adicionales. En su panel de administración (que suele parecerse a yourproject.com/wp-admin/), haga clic en Herramientas y Importar.
El Importador de WordPress, una vez activado, permite importar archivos con extensión .xml. Espera, pero teníamos un CSV, ¿verdad? Así que nuestras dos opciones serían convertir el CSV a un archivo XML en línea o descargar uno de los plugins de importación/exportación, como WP Todo Importar.
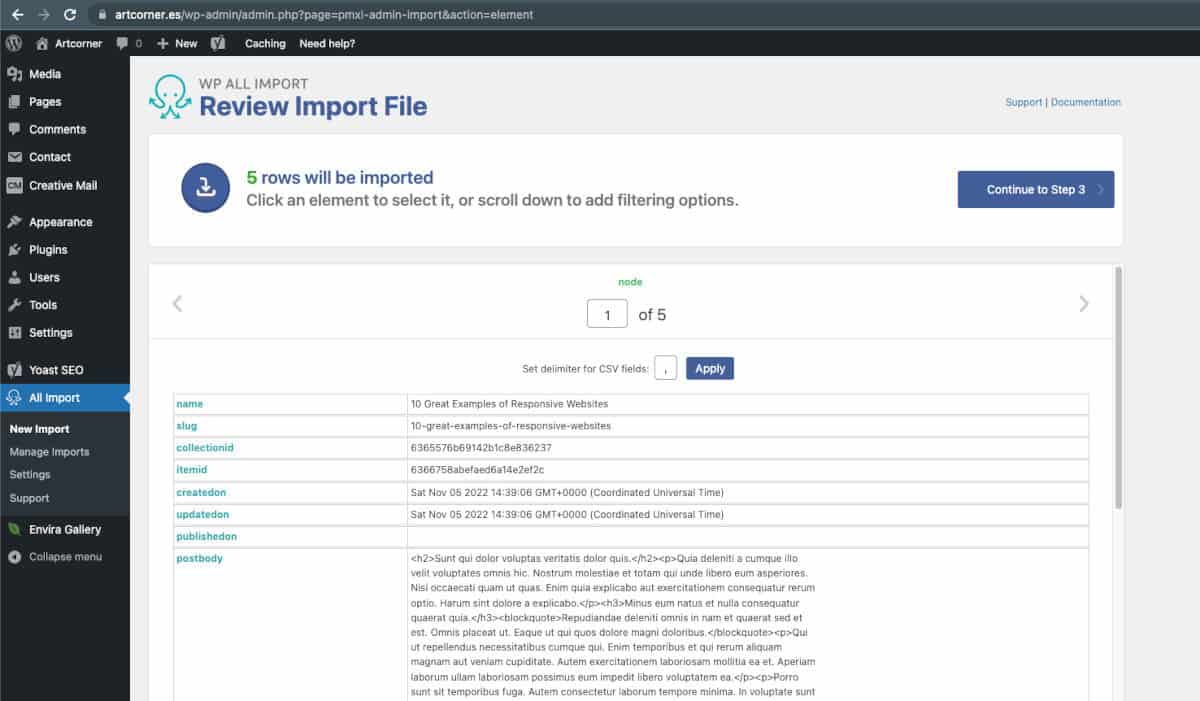
A pesar de la ilusión de que acostumbrarse a un plugin de importación es algo laborioso, el proceso es sencillo. Sólo requiere que hagas coincidir los campos de importación con las secciones existentes de un elemento de contenido de WordPress. Una vez hecho esto a través de una interfaz de arrastrar y soltar, el plugin realiza la importación automáticamente.
Los tipos de contenido que se pueden importar de Webflow a WordPress incluyen páginas web, entradas de blog, páginas de galería, textos, bloques incrustados e imágenes. Otras cosas, como páginas de índice, comentarios a entradas, archivos de audio y vídeo o CSS personalizado, no se pueden transferir automáticamente.
WooCommerce gestiona una tienda online para WordPress, por lo que al exportar sus productos y base de clientes a WordPress a través de un archivo CSV, utilice uno de los plugins de importación para WooCommerce.
Lo que hay que tener en cuenta: Los contenidos sencillos, como páginas web y entradas de blog, se cargarán rápidamente en WordPress con la ayuda de los plugins de importación. Pero los estilos personalizados, las animaciones, los archivos de vídeo y los formularios de contacto están sujetos a una migración manual. Tendrás que encontrar un plugin que se encargue de cada caso.
Paso 51: Comprobar los Permalinks
Antes de poner en marcha el nuevo sitio, tenemos que asegurarnos de que dos cosas están bajo control: los enlaces permanentes y las redirecciones. ¿Por qué es importante? Cada CMS tiene su formato por defecto para los enlaces URL, y durante la migración, nuestro objetivo es evitar un error 404 "la página no existe".
Puede editar los enlaces permanentes de WordPress de dos maneras: en primer lugar, cambie la estructura de enlaces permanentes en Ajustes – Enlaces permanentes. Segundo - descarga un plugin que permita permalinks personalizados en caso de que necesites cambiar los slugs para la tienda y los productos. Siempre que sea imposible sustituir la página antigua por una nueva manteniendo la URL, establece una redirección permanente 301 (que también se puede hacer con un plugin de redirección).
Revisar los backlinks existentes en el sitio también será una medida SEO ninja en la migración. Si los backlinks conducen a páginas 404, pida al propietario del sitio que los sustituya por otros nuevos.
Lo que hay que tener en cuenta: Haga coincidir las páginas nuevas con el mapa del sitio antiguo para asegurarse de que todas las páginas antiguas conducen a las nuevas, ya sea con el mismo slug o con una redirección permanente. No hacerlo causará problemas indeseables con la optimización de motores de búsqueda y una pérdida de visitantes.
Paso 6: Realice la lista de comprobación SEO
La transferencia de metaetiquetas también forma parte de la rutina manual al migrar de Webflow a WordPress. Una de las desventajas de WordPress es que, en muy raras ocasiones, dos plugins pueden coincidir. Imagine la estructura del CMS como un árbol gigante y las ramas como varios plugins.
Todos ellos se conectan con el tronco, pero no encajan. SEO para WordPress es gestionado por plugins adicionales, aunque algunos proveedores de alojamiento pueden incluso pre-instalarlos para usted. Esto significa que incluso si su plugin de importación descubrió las viejas etiquetas meta (que no era tan difícil, es Webflow que está asignando campos al archivo CSV, ¿recuerdas?), que no sería capaz de handshake con el plugin de SEO para transferir los datos.
Tendrá que buscar un plugin SEO con función de importación o migrar manualmente los meta títulos, descripciones y palabras clave.
Cuando haya terminado, repase esta útil lista de comprobación SEO y asegúrese de haber respondido afirmativamente a todas las cláusulas:
- ¿Se rellenan las metaetiquetas para cada página, entrada de blog y producto?
- ¿Están bien formateados los encabezamientos H1 y H2 de cada página?
- ¿Se han importado correctamente todas las imágenes? ¿Coincide el slug de la carpeta de imágenes con el antiguo?
Por último, establezca un certificado SSL para garantizar que su sitio web se abre a través de un protocolo seguro. Esto puede hacerse en el panel de administración del servicio de alojamiento o a través de un plugin de WordPress. Sin un certificado válido, los motores de búsqueda y los navegadores podrían considerar su sitio como un destino peligroso y bloquear el acceso de los visitantes.
Lo que hay que tener en cuenta: Las metaetiquetas, los encabezados H1 y un certificado SSL válido están dentro de los elementos fundamentales para que el sitio sea visto por los demás. El SEO durante la migración requiere tanta atención como el SEO para sitios web completamente nuevos.
Paso 7: Actuar como un QA
No olvides entrar en tu nuevo sitio como visitante habitual y comprobar todas las páginas, entradas, enlaces, controles de navegación e imágenes para asegurarte de que no hay nada roto. Envía un mensaje de prueba utilizando un formulario de contacto y asegúrate de que tú, como administrador, lo recibes. Dedique tiempo a su sitio para asegurarse de que la migración se ha completado.
¿Has terminado con eso?
Enhorabuena. Ahora su sitio está transferido a WordPress.
Paso 8: Cambiar los servidores de nombres
Todo lo que tienes que hacer ahora es decirle a tu registrador de dominios que el dominio debe apuntar a tu nuevo alojamiento con un sitio WordPress en él. Cambie los Nameservers a los que su nuevo alojamiento le ha proporcionado y asegúrese de que la página de inicio aparece correctamente en el panel de administración de WordPress -. Ajustes – General – Dirección de WordPress (URL).
Paso 9: Mantenimiento de WordPress
A partir de ahora, su sitio se ejecuta en una plataforma potente y flexible que permite una personalización y ampliación completas. Hay algunas cosas en las que pensar, que pueden resultar confusas si eres nuevo en WordPress.
Volviendo a esa imagen del CMS como un gran árbol, fíjate en que el tronco (el motor) se actualiza regularmente, y las ramas (los plugins) también se actualizan de vez en cuando. Con el tiempo, algunos plugins pueden dejar de recibir soporte y dejar de funcionar bien con tu versión de WordPress. Asegúrate de elegir plugins con un historial y una puntuación de revisión altos para saber que tu árbol no sufrirá.
Otra cosa molesta para un administrador de WP son los comentarios spam y los ciberataques. Desactiva los comentarios sin moderación y aplica un captcha para los formularios de contacto para reducir los comentarios o correos spam. Los ciberataques son posibles ya que no es nada difícil averiguar que el sitio está alojado en WP (ya mencioné los notables nombres de clase en el código fuente), y se accede al panel de administración a través de un slug ./wp-admin. La buena idea es establecer una contraseña segura para el panel de administración.
Cosas a tener en cuenta: Vigila las actualizaciones de tus plugins y de la versión de WordPress, y no olvides instalar protecciones antispam tanto a los formularios de comentarios como a los de contacto.
Preguntas frecuentes
Pregunta: ¿Puedo transferir Webflow a WordPress?
Respuesta: Sí, es posible. Algunas partes del proceso son sencillas y se gestionan mediante un flujo de exportación-importación; otras requieren una atención especial. Las páginas de productos para tiendas web, los comentarios en entradas de blog o los datos de vídeo y audio no pueden transferirse automáticamente de Webflow a WordPress.
Pregunta: ¿Puedo exportar un sitio Webflow?
Respuesta: Sí, puede hacerlo. Los planes de pago de Webflow permiten exportar el código base, incluidos los archivos HTML, CSS y Javascript. El contenido y la estructura del sitio Webflow se pueden exportar incluso en un plan gratuito mediante la exportación de una Colección.
Pregunta: ¿Es Webflow un CMS?
Respuesta: Sí, lo es. Es un gestor de contenidos con un constructor de arrastrar y soltar muy fácil de usar. Webflow es una solución perfecta para sitios web de diseño personalizado, ya que su interfaz es similar a la de un editor gráfico como Adobe Photoshop o incluso Figma. Otro punto fuerte de Webflow es que permite crear diseños web adaptables a cualquier resolución.
Nota final sobre la migración de Webflow a WordPress
Supongamos que ha optado por migrar de Webflow a WordPress. En ese caso, recibirá un motor más robusto y personalizable que contribuirá a escalar y atraer más visitantes a su proyecto.
Por otro lado, tendrá que poner especial cuidado en el diseño y la apariencia que es más intuitiva y profesional en Webflow. Esto último no podrá transferirlo, aunque descargue el código base de Webflow. Así que casi es mejor pasar de Webflow a WordPress cuando esté listo para descartar el diseño antiguo.
El mantenimiento de WordPress es otra de las cosas a las que tendrás que acostumbrarte, ya que no es un servicio de un solo operador: la mayor parte de la funcionalidad proviene de plugins conectados al motor central. Durante la migración a WordPress es esencial encontrar los plugins adecuados que necesitas para hacer funcionar el sitio web y asegurarte de que están muy revisados y cuentan con soporte.
Algunas acciones requieren un cuidado manual, como transferir las metaetiquetas y asegurarse de que los permalinks coinciden.
Sin embargo, al final, obtendrá una solución compacta y fácil de manejar para su sitio web, que permite el escalado y las integraciones de terceros.