- Mi punto de partida
- ¿Qué es la prueba AB?
- Configuración de Google Optimize para pruebas AB de Webflow
- Integre su ID de contenedor Optimize con Webflow
- Pruebas y experiencias
- Realización de la primera prueba AB con Webflow y Google Optimize
- Más optimizaciones...
- Preguntas frecuentes
- ¡Listo! Está listo para empezar a probar su sitio web Webflow.
Última actualización en abril 22, 2023 por Ewen Finser
No sé tú, pero a veces crear un sitio web y contenidos en línea es como gritar al vacío. Puedes sentirte invisible sin un eco inmediato que te diga que te han escuchado. Aparte de las opiniones directas y los comentarios de los clientes, confiamos en los análisis para saber si los cambios en nuestros sitios web y campañas de marketing dan resultados.
Aquí es donde entran en juego las pruebas AB. Es una de las formas más sencillas de obtener información práctica para ajustar el contenido de su sitio web. Pero, por desgracia, si utiliza Webflow para construir su sitio web, no hay una función nativa de pruebas AB. Sin embargo, puede añadir fácilmente esto funcionalidad a su sitio Webflow a través de integraciones de terceros.
Como alguien que ha trabajado en el espacio de marketing digital durante más de cinco años, estaba intrigado por aprender más. Así que con eso dicho, este artículo cubre algunas de las herramientas de prueba AB Webflow disponibles y cómo conseguir que funcionen para usted. Hay mucho que tratar, así que tómate una taza de café y empecemos.
Mi punto de partida
En definitiva, creo que Google Optimize es la herramienta ideal para realizar pruebas AB en sus sitios web Webflow. Funciona conjuntamente con Google Analytics. Es fácil de instalar y ejecutar varias pruebas, incluyendo AB, redirección, multivariante, y más.
¿Qué es la prueba AB?
Antes de seguir adelante con esta guía, quiero asegurarme de que todos estamos en la misma página (especialmente si eres nuevo en las pruebas AB). Así que vamos a revisar rápidamente lo que implica el proceso:
Las pruebas de división AB consisten en dividir la audiencia para presentar al menos dos variantes de contenido diferentes. Una variante se envía al grupo A y la otra al grupo B. Por ejemplo, una línea de asunto en un correo electrónico. Una vez enviado el correo electrónico, la herramienta de prueba AB recopila información sobre el rendimiento de ambas variantes. Así, al final de esta prueba, podrá comparar si la versión A o la B han recibido mejores clics, tasas de apertura o conversiones.
Muchas herramientas de pruebas AB pueden instruirse para que elijan automáticamente al ganador basándose en estas estadísticas y envíen la versión ganadora al resto de sus clientes. Del mismo modo, las pruebas AB pueden ayudarle a optimizar su sitio web o contenido del blog. Por ejemplo, puede utilizar este método para optimizar titulares, eslóganes, imágenes de banners, CTA, textos de sitios web, etc.
Sin embargo, las pruebas de división son bastante arduas sin una herramienta de pruebas AB específica. Entre otras cosas, porque hay que separar manualmente a los clientes. A continuación, se les muestra una opción durante un periodo determinado, se hace lo mismo con la segunda variante y, por último, se elige la ganadora comparando los datos analíticos.
...bostezo.
No hace falta que le diga cuál es la opción más cómoda. Así que, dicho esto, ¿qué herramientas funcionan con Webflow para permitirle realizar pruebas de división AB?
Configuración de Google Optimize para pruebas AB de Webflow

Webflow recomienda su integración con Google Optimize para ejecutar pruebas AB y otros experimentos en su proyecto Webflow. Google Optimize le permite ejecutar variaciones de prueba de sus páginas web de forma gratuita e incluso le permite ejecutar pruebas multivariantes y de redirección (explicaremos lo que significan a continuación).
Google Optimize y Google Analytics van de la mano: el primero ejecuta las pruebas, mientras que el segundo observa los resultados.
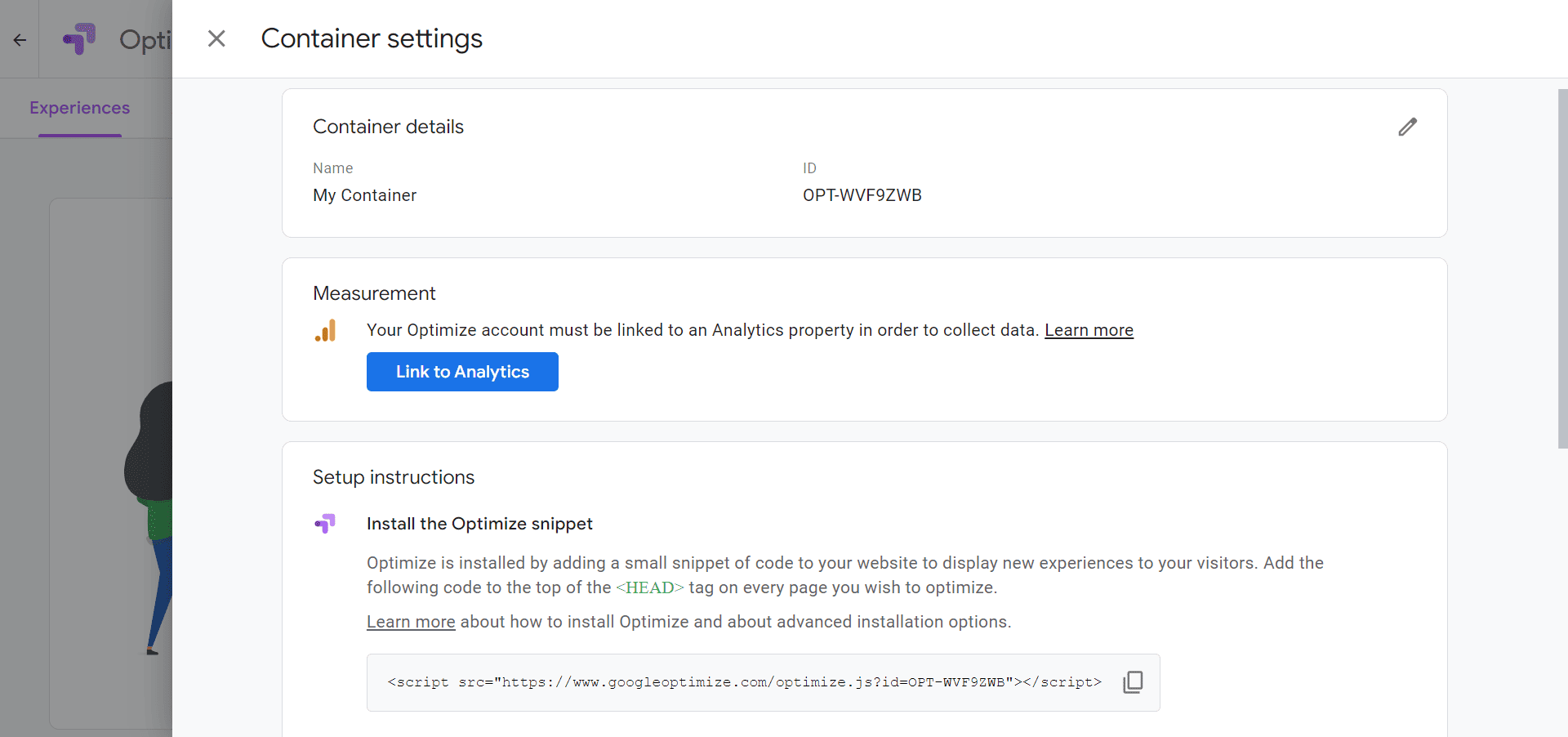
Lo primero es lo primero, diríjase a optimizar.google.com y crea una cuenta. A continuación, añada un nuevo contenedor y asígnele el nombre de su sitio. Ya puedes crear tu primera experiencia de prueba, pero antes ve a "Configuración" en la parte superior derecha. A continuación, anota tu ID de contenedor de Google Optimize y dirígete a "Vincular a Analytics", donde podrás vincular tu cuenta de Google Analytics.
Consejo profesional: Para las pruebas AB de Webflow, puede ignorar las instrucciones de configuración y no prestar atención a la opción de instalar un fragmento de optimización.
Integre su ID de contenedor Optimize con Webflow

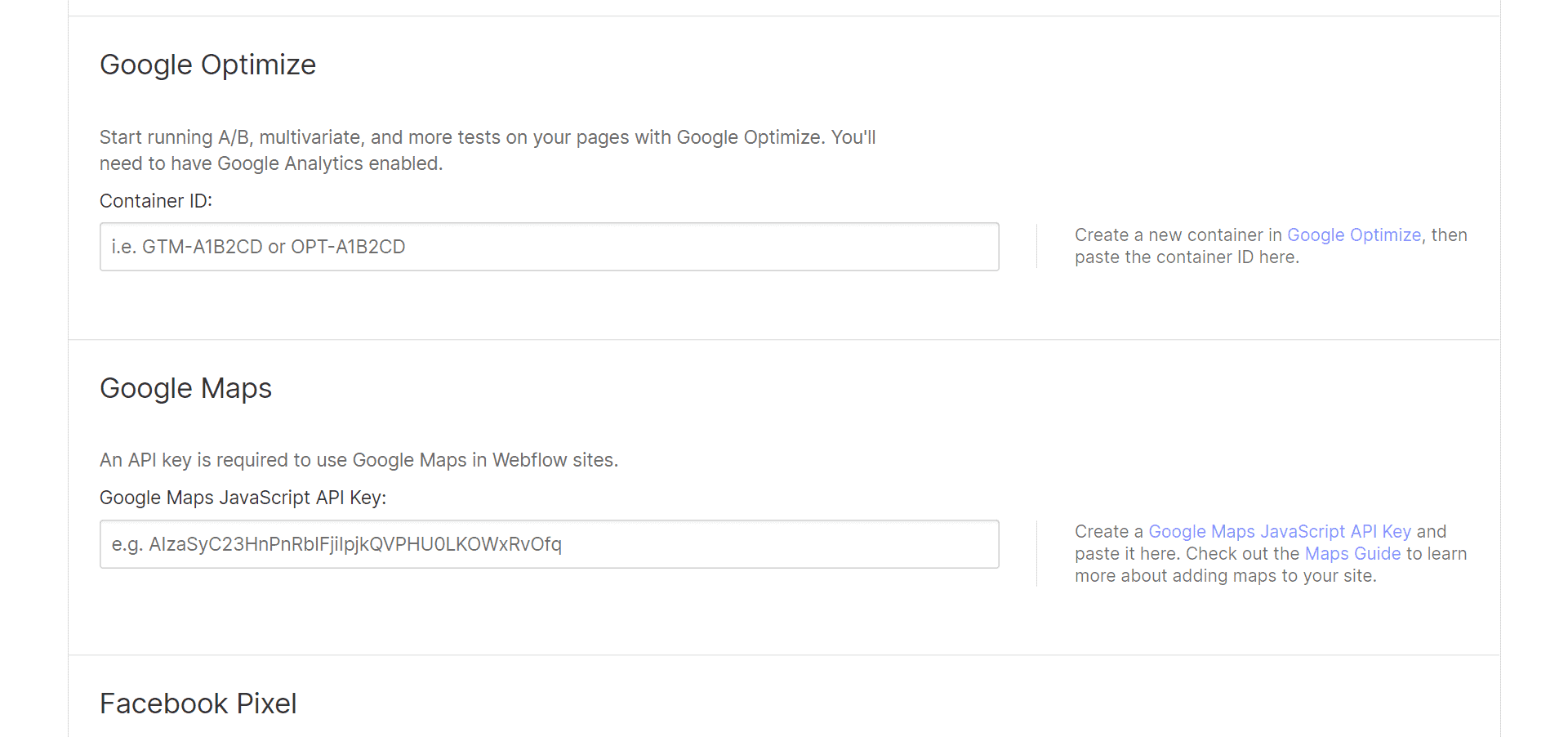
El siguiente paso es vincular Google Optimize con su proyecto Webflow. Para ello, vaya a "Ajustes de integración del proyecto" en Webflow y pegue el ID del contenedor de Optimize que hemos indicado anteriormente. Por último, ¡no olvide pulsar "Guardar"!
Si aún no lo ha hecho, también tendrá que integrar su ID de seguimiento de Google Analytics en la misma página de integraciones. Además, Webflow recomienda activar la etiqueta Global site para el seguimiento de eventos de comercio electrónico.
Pruebas y experiencias

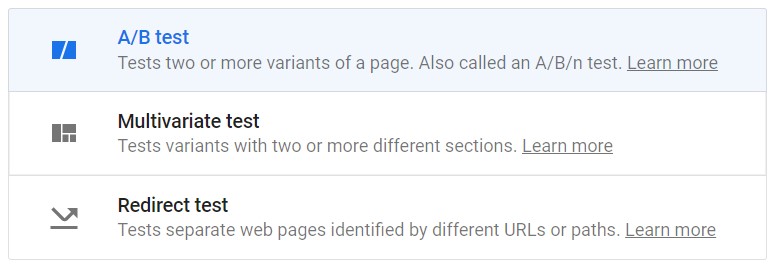
A continuación, te ofrecemos una breve descripción de los tipos de pruebas AB que puedes realizar con Google Optimize:
- Prueba AB: Como ya hemos dicho, una prueba AB experimenta utilizando dos o más variantes de la misma página web. En este caso, la versión B (y cualquier versión posterior) contiene uno o varios elementos modificados con respecto a la original (versión A). Las variantes se presentan en un momento similar, lo que minimiza el impacto de factores externos en los resultados de la prueba. Puede limitar su prueba AB a un segmento de audiencia específico utilizando la segmentación. Optimize también le permite capturar datos de rendimiento basados en un objetivo. Por ejemplo, nuevos visitantes únicos.
- Pruebas multivariantes (MVT): Esta prueba experimenta dos o más elementos simultáneamente para encontrar el mejor resultado, lo que le permite optimizar múltiples aspectos de una página de destino o sitio web. En una MVT, puedes, por ejemplo, examinar dos titulares junto con tres imágenes hero diferentes, y las estadísticas revelarán qué variación de cada elemento obtuvo mejores resultados.
- Pruebas de redirección: Algunos pueden argumentar que se trata de una versión de las pruebas AB. Pero, en lugar de probar dos versiones de la misma página web, puede probar dos páginas entre sí. Podrías usar esto cuando, por ejemplo, estás rediseñando tu sitio web y quieres ver qué versión de tu página de destino funciona mejor.
Realización de la primera prueba AB con Webflow y Google Optimize
Para tener una idea más clara de cómo funciona esto, vamos a ejecutar a través de una simple prueba Webflow AB utilizando Google Optimize:
Paso 1: Configure el tipo de prueba y la URL
Para empezar, cuando esté satisfecho, publique su sitio Webflow.
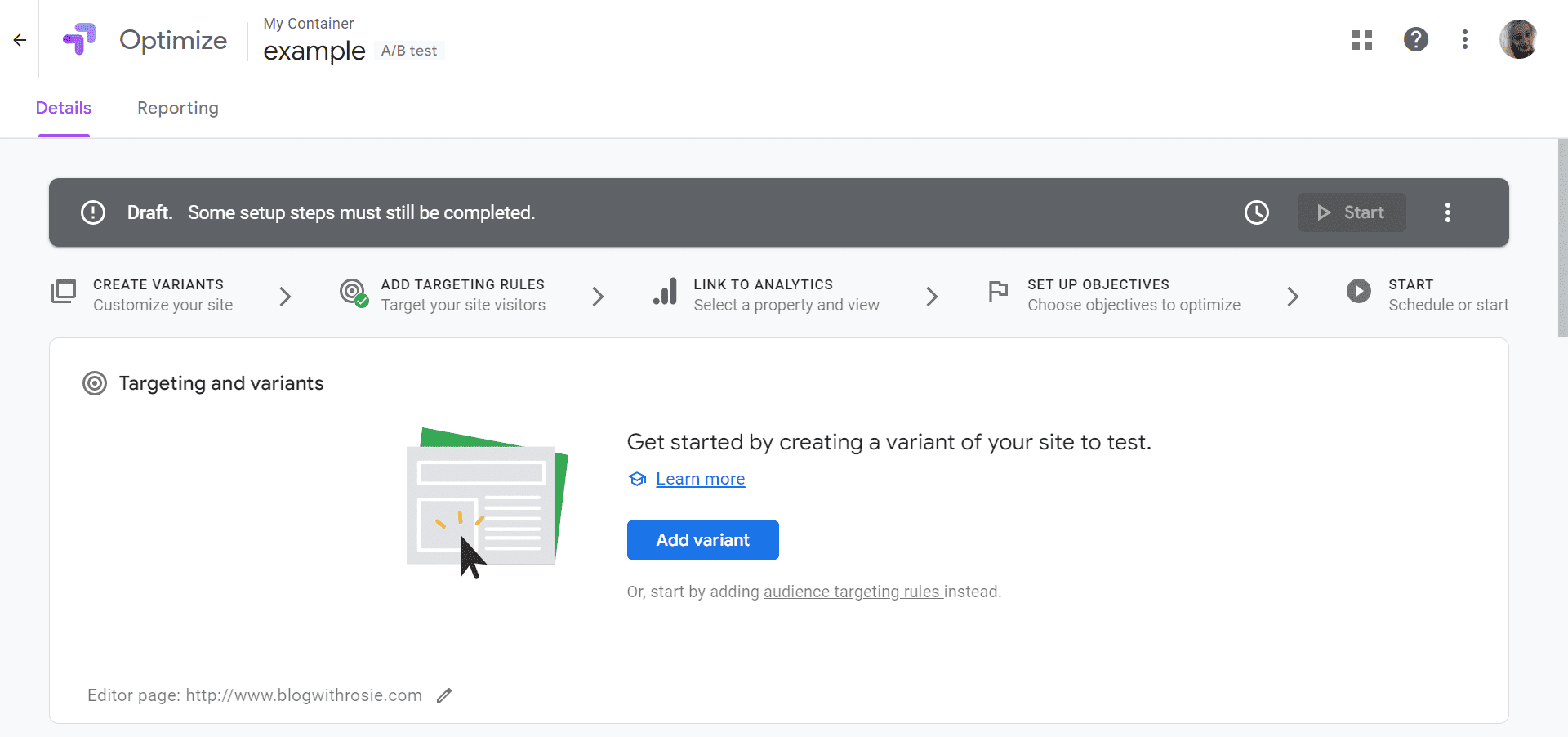
A continuación, vuelve a tu cuenta de Google Optimize y haz clic en "Crear experiencia". Decida un nombre para su primera prueba y, a continuación, determine qué prueba desea realizar.
Por ejemplo, probemos la página de inicio de su sitio Webflow. Llamaremos a la prueba "Prueba de la página de inicio" y copiaremos la URL de la página de inicio de Webflow en el campo URL según se nos pida.
A continuación, seleccione "Prueba AB" como la prueba que desea ejecutar.
Paso 2: Crear variantes para probar

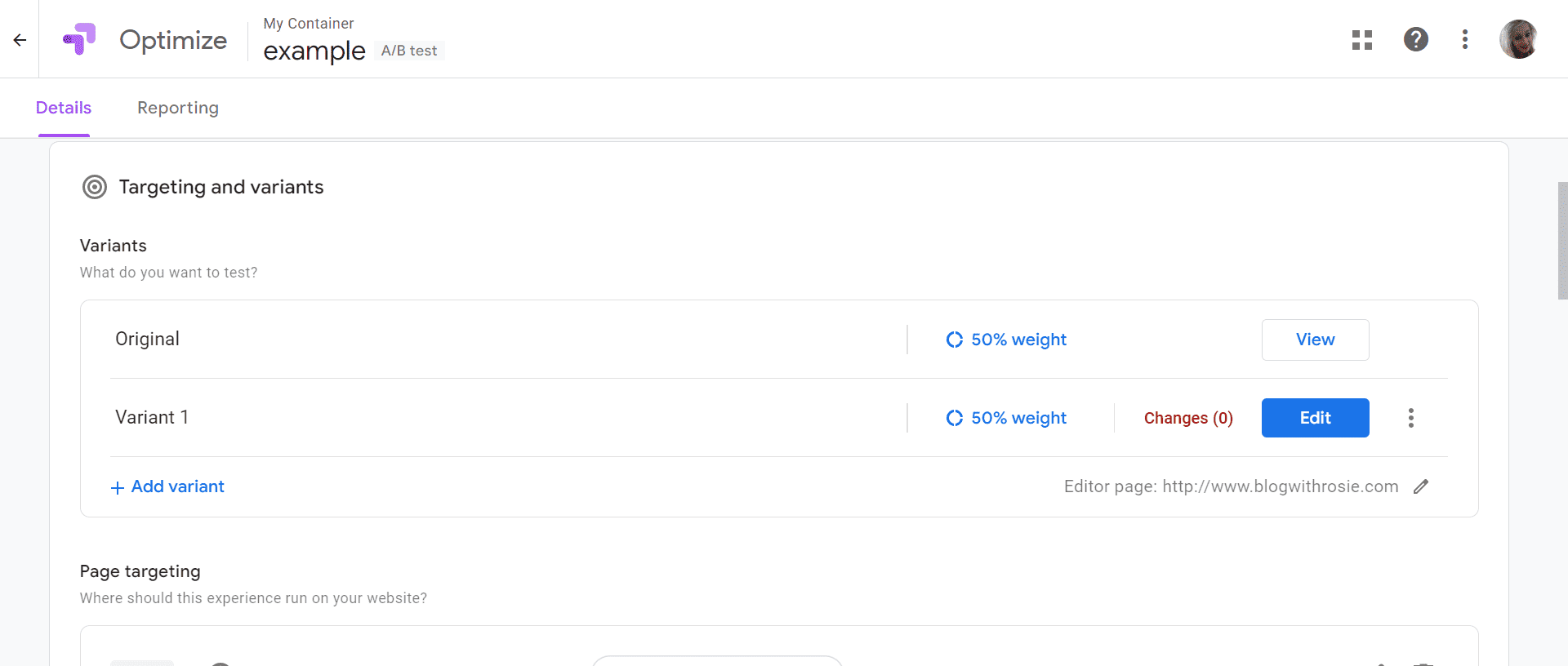
En la página siguiente, puede crear una variante. Primero, añada una variante y nómbrela en función de lo que vaya a cambiar. Por ejemplo, "editar titular". Después, ¡añade tantas variantes como quieras!
Al hacer clic en "Editar" junto a una variante, accederá al editor Optimizar, donde podrá editar el titular de su página de inicio. Este editor es bastante flexible, lo que le permite realizar cambios en elementos, tales como:
- Color
- Tamaño y tipo de letra
- Imágenes de héroes
- Visibilidad de las secciones (activar o desactivar una sección)
- El texto de un título, párrafo o botón
- Puede añadir nuevo código o nuevas secciones
Como en mi ejemplo, puede que quiera cambiar el texto de su titular.
Una vez que esté satisfecho con los cambios, vuelva a la página de detalles de la prueba AB, que mostrará cuántos cambios ha realizado en comparación con la URL original.
Paso 3: Establezca objetivos de prueba

A continuación, puede medir la página original y la variante de página en función de un objetivo. Su "objetivo" es la métrica que espera aumentar al realizar una optimización. Por ejemplo, el objetivo de un botón CTA optimizado podría ser aumentar los clics.
Ejecutar una prueba sin un objetivo es inútil, ya que Optimize no sabrá qué buscar. Por lo tanto, haga clic en "Añadir objetivo del experimento". A continuación, podrás elegir entre los objetivos que hayas configurado previamente en Google Analytics o elegir un nuevo objetivo de una lista de métricas potenciales.
Una vez hecho esto, hay que elegir el peso que se quiere dar a cada variante. Lo ideal sería mostrar cada variante al mismo número de personas. Así, en el caso de dos variantes, el peso sería de 50% de visitantes a cada una.
Una vez que la prueba esté en marcha, puede finalizarla en cualquier momento. Sin embargo, lo mejor es dejar la prueba en marcha durante algún tiempo para que pueda recopilar una cantidad de datos significativa y fiable. Cuantos más datos obtenga la prueba, más precisos serán los resultados. Por tanto, deja la prueba AB en marcha durante unos dos meses antes de volver a comprobarla.
Si no hay un ganador obvio, deberías dejarlo un poco más. Si al cabo de unas semanas sigue sin haber un ganador, es posible que los diseños sean demasiado parecidos. Si crees que es así, ¿por qué no pruebas con un cambio más drástico para ver si tiene algún efecto?
Más optimizaciones...
A continuación, he enumerado algunas otras cosas que puede hacer para asegurarse de que está sacando el máximo provecho de sus pruebas AB:
Focalización y variantes
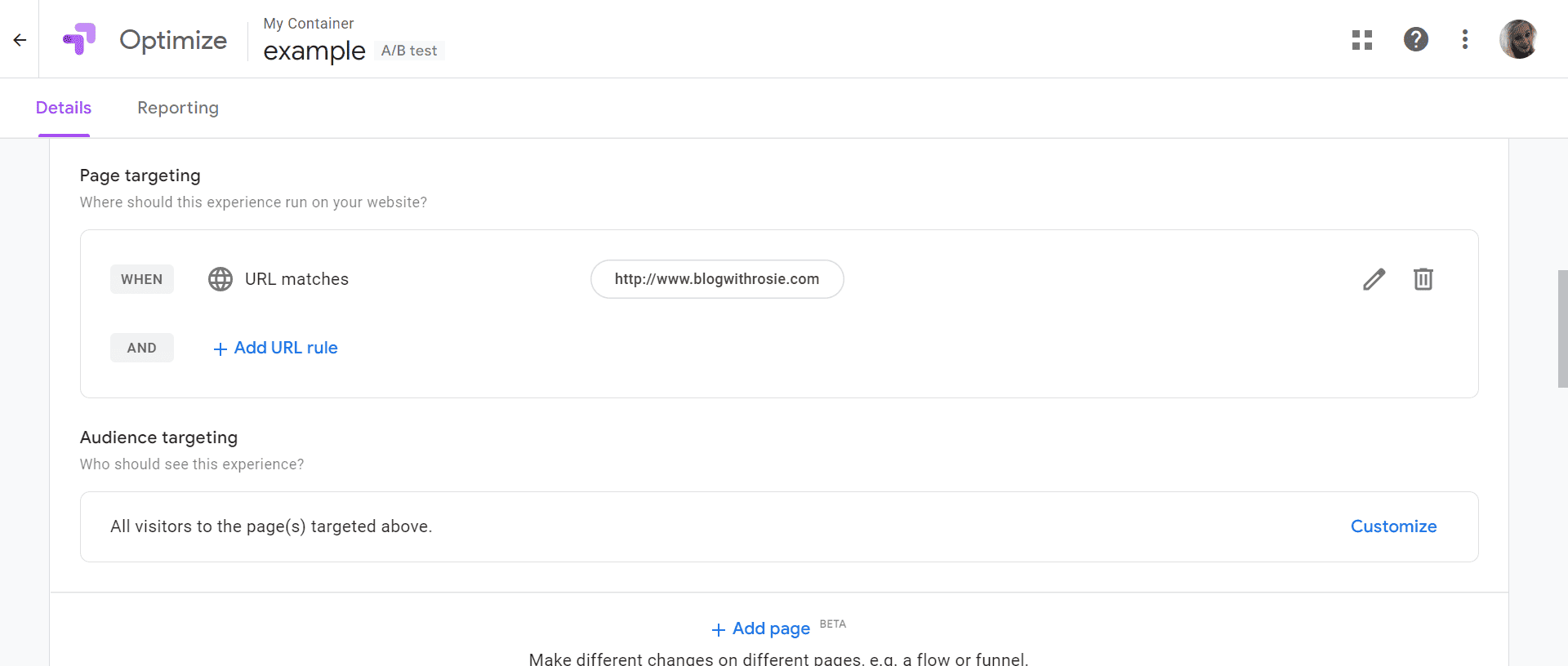
Cuando introduzca la URL de su página original en Optimize y cree su página variante (que será una URL alternativa), edite la orientación de dichas páginas para garantizar la máxima exposición.
Básicamente, debe hacer clic en la opción que dice "cuando la URL coincida con cualquiera de" e introducir algunas combinaciones de su URL. De este modo, si los visitantes cambian el formato de la URL en la barra de búsqueda de su navegador, encontrarán su sitio.
Buenas variaciones para incluir son:
- https://www.site
- https://site
- https://www.site
- https://site
Selección de audiencias

No tiene que preocuparse por la segmentación del público si ha vinculado sus cuentas de Google Optimize y Analytics. Eso siempre y cuando tu cuenta de Analytics ya esté configurada para segmentar tu audiencia. Optimize aplicará naturalmente los mismos filtros a su prueba AB.
Programación de experimentos
Puede establecer horas de inicio y finalización personalizadas para que las pruebas de Optimize coincidan con otros objetivos empresariales generales. Por ejemplo, es posible que desee que una prueba coincida con un evento comercial importante, como una fiesta estacional. O puede que desee que las pruebas se adhieran a un calendario, para que pueda comparar fácilmente las campañas.
Puede editar o cancelar una programación en cualquier momento.
Recuerde que el momento puede afectar a los resultados de las pruebas, así que téngalo en cuenta si pretende comparar varios experimentos. Por ejemplo, nunca debe comparar los resultados de un cambio de página web durante las épocas de mayores ventas, como Navidad o el Black Friday, con una prueba realizada durante un mes normal.
Evitar cambios a mitad de examen
Lo ideal es que, una vez ejecutada una prueba, no la toques durante el tiempo previsto. Realizar cambios a mitad de la prueba elimina toda precisión de los resultados de la misma. No podrás saber si las tasas de conversión se han visto afectadas por la nueva alternativa o por la anterior.
Preguntas frecuentes
Pregunta: ¿Pruebas AB o pruebas URL?
Respuesta: ¿Es más eficaz realizar un pequeño cambio cada vez o comparar dos diseños de página web completamente diferentes?
Probar pequeños cambios individuales puede ser muy eficaz si gestionas un sitio web de una gran empresa. Esto es especialmente cierto si tienes miles de visitantes mensuales; una audiencia tan colosal hace evidente el éxito incluso de pequeñas variantes.
Consejo profesional: Recuerde que si realiza pruebas multivariantes en las que ha cambiado varios elementos, resulta más difícil averiguar qué influyó en el aumento de las conversiones. Esto puede obligarte a probar un aspecto cada vez para acotar los resultados, lo que puede llevar mucho tiempo.
Dicho esto, los sitios web con menor número de visitantes adolecen de falta de datos para que las pruebas AB sean igual de eficaces. Por lo tanto, es posible que tenga que esperar más tiempo para obtener resultados significativos. Lo ideal es mostrar las variantes al menos a 500 personas. Si esto le parece demasiado, quizá sea mejor realizar una prueba de URL.
Para los no iniciados, una prueba de URL consiste en comprobar si determinadas URL funcionan, si los enlaces están rotos, a qué velocidad se cargan, si falta alguna página, etc. Ejecutar estas pruebas es especialmente fácil con Webflow, ya que su editor intuitivo le permite crear nuevas páginas web rápidamente. Además, puede probar páginas utilizando Optimize con estructuras, diseños y mensajes significativamente diferentes para obtener resultados más decisivos con menos visitantes.
Pregunta: ¿Qué páginas o elementos de Webflow debería probar?
Respuesta: Realizar una prueba AB conlleva algunos riesgos. Después de todo, introducir una variante a la mitad de sus visitantes podría alejar a algunos de esos clientes si la variante falla. Por lo tanto, es esencial vigilar las pruebas a medida que pasa el tiempo. También es más seguro empezar a probar primero en páginas menos críticas mientras se familiariza con las preferencias de su público.
Con el tiempo, querrás probar todo lo siguiente:
- Páginas de agradecimiento
- Formularios de contacto
- Páginas de productos
- Páginas de la cesta
- Páginas de destino
- Páginas de resultados
- Páginas de categoría/familia
Si no está seguro de qué elementos convienen para las pruebas AB, aquí tiene algunas ideas.
Puede utilizar los experimentos de Google Optimize para optimizar:
Tu navegación: Cambie el texto de navegación, el aspecto, el orden, el diseño y la subnavegación para ver si obtiene más clics en esas páginas. Esta es una prueba excelente para ver si su navegación es lo suficientemente sencilla e intuitiva. Reducir los submenús complicados puede hacer que algunas páginas sean más accesibles.
Busca: Pruebe las funciones de búsqueda, como el avance de texto, la función de autocompletar, las sugerencias de búsqueda, la ubicación del cuadro de búsqueda, su tamaño y diseño, y si los resultados se muestran en la misma página o en una nueva.
Formularios: Es muy importante probarlos, ya que un mal diseño de los formularios puede disuadir completamente a los visitantes de enviar sus entradas. En vista de ello, haz pruebas:
- El número de campos del formulario (¡menos es mejor!)
- ¿Qué campos son "obligatorios"?
- Formularios de una página frente a formularios de varias páginas
- La complejidad del diseño del formulario
- Funciones adicionales como indicadores de pasos (muestran el porcentaje del formulario que se ha completado).
Botones: También merece la pena probar los botones de llamada a la acción. Comprueba si un botón más grande o más destacado atrae más clics o si un texto diferente llama más la atención.
Vídeos: Los vídeos tienen muchos elementos que pueden hacer que se conviertan mejor o peor. Por ejemplo, la eficacia de la imagen en miniatura, la configuración del volumen del sonido, la reproducción automática, el sonido automático, etc.
Pregunta: ¿Cómo se elimina Google Optimize de Webflow?
Respuesta: Supongamos que desea eliminar Google Optimize de un proyecto Webflow. En ese caso, puede hacerlo simplemente eliminando el ID del contenedor de su página de integraciones. A continuación, guarde los cambios y vuelva a publicar el sitio.
¡Listo! Está listo para empezar a probar su sitio web Webflow.
Aunque Webflow no dispone de herramientas nativas de pruebas AB, esperamos que esta guía ilustre lo fácil que es empezar. Google Optimize facilita la ejecución de pruebas y su integración con Webflow es rápida y sencilla. Una vez que haya lanzado su primera prueba, todo lo que queda por hacer es sentarse y esperar a que lleguen los resultados. Que tenga suerte. No olvide contarnos qué tal le ha ido en el cuadro de comentarios.