- Principales diferencias entre Divi y Elementor
- Elementor vs Divi: Estadísticas
- ¿Cómo se integra Elementor con Gutenberg?
- Divi vs Elementor: ¿Cómo se compara Divi?
- Juzgar a los dos creadores de páginas por su portada: Interfaz de usuario comparada
- ¿Qué características se ofrecen? Comparación entre Divi y Elementor
- Características de Divi
- Características de Elementor
- Funcionalidad: ¿Cuál es el mejor constructor de páginas web?
- Divi vs Elementor: Precios
- Divi vs Elementor: Comunidad y Soporte
- Resumamos: Los pros y los contras de usar Elementor y Divi
- Preguntas más frecuentes:
- Divi vs Elementor: ¿Qué creador de sitios web para WordPress te llama más la atención?
Última actualización en abril 22, 2023 por Ewen Finser
WordPress es un gran nombre en la industria del diseño web. Como la mayoría de ustedes sabrá, se utiliza como herramienta profesional para sitios web de talla mundial, así como para particulares que desean crear sitios web personales con muchas opciones de estilo.
Es famoso por su infinita capacidad de personalización, su activa comunidad y el hecho de ser un programa de código abierto. Este programa de código abierto es ideal para integrar creadores de correo electrónico, especialmente para los no desarrolladores del mundo.
Hoy vamos a echar un vistazo a Elementor vs Divi constructor, dos constructores tema wordpress, y evaluar qué diseño y la funcionalidad es mejor.
Principales diferencias entre Divi y Elementor
Las principales diferencias entre Divi y Elementor son:
- Divi ofrece una interfaz con una estructura jerárquica en la que el cuerpo de tu sitio web está claramente definido, mientras que Elementor ofrece una interfaz más rápida y limpia.
- Divi tiene un editor backend y frontend, mientras que Elementor tiene más libertad a la hora de diseñar.
- Divi ofrece un centro de soporte dentro del panel de control de tu sitio WordPress, mientras que Elementor ofrece un sistema de comentarios en Facebook.
Durante años, su principal inconveniente fue que requería conocimientos de HTML y CSS para poder adaptar el frontend del sitio a tu voluntad. Aunque en términos de diseño, el cielo era el límite, también significaba que los principiantes (o cualquier persona incapaz de escribir código) podrían haber tenido dificultades para hacer pleno uso de las capacidades de WordPress.
Pero entonces WordPress creadores de sitios web ¡empezaron a aparecer!
Aquí es donde plugins como Divi y Elementor vienen a su cuenta. Hacen maravillas al ofrecer un enfoque más visual y de editor de bloques para manipular el front-end de tu sitio web. Donde WordPress había fallado hasta ahora en ofrecer una opción de diseño web para principiantes, el plugin de WordPress Elementor, y el constructor de temas Divi se dispararon. No hace falta decir que pronto se convirtieron en los principales creadores de páginas de WordPress.
Sin embargo, recientemente WordPress ha lanzado un nuevo editor para sus servicios. Se llama Editor de bloques Gutenberg plugin. Lleva más de un año en desarrollo y ha sido utilizado por muchos miembros de la comunidad de WordPress como una opción de estilo de última generación.
Ahora ofrece una experiencia de creación de sitios web basada en bloques no muy diferente de la que proporcionan el constructor Divi y el editor visual Elementor.
Como resultado, no podemos olvidar la existencia de Gutenberg cuando comparamos los servicios de estos dos gigantes de la construcción de páginas de WordPress. ¿Siguen siendo servicios independientes? ¿Y cómo se integran con el nuevo editor?
Con todo esto en mente, ¡entremos de lleno en nuestra comparativa Elementor vs Divi!
Elementor vs Divi: Estadísticas
Antes de sumergirnos en un análisis en profundidad de cualquiera de los dos constructores de páginas, echemos un vistazo a lo que hay que saber sobre sus historias y casos de éxito en la mundo.
existe desde 2016, por lo que sigue siendo un software relativamente nuevo. Desde entonces, se ha disparado a 3.000.000 de instalaciones activas en más de 180 países y ahora está disponible en más de 50 idiomas.
Fue creado por desarrolladores web como solución a las frustraciones de la gente con las limitaciones de WordPress. Esto les llevó a crear un constructor de páginas que sabían que los diseñadores web deseaban.
A la inversa, Plugin constructor Divi lleva un poco más de tiempo en el mercado: con 11 años de existencia, ha reunido una sólida base de clientes de 601.000 usuarios.
Todo empezó como una operación unipersonal en el apartamento universitario del fundador. Ahora, este plugin constructor está formado por un equipo de 85 personas, con empleados en más de 20 países diferentes. Su misión es transmitir la belleza y la elegancia del diseño sencillo y compartir con el mundo su amor por el software de código abierto. Y, por lo que sabemos, lo están haciendo muy bien.
Divi y Elementor, conozcan a Gutenberg. Gutenberg, conoce Divi y Elementor
La existencia del constructor de páginas de WordPress de Gutenberg puede suponer una amenaza para los constructores de páginas Divi y Elementor. Aún así, está en su infancia y todavía tiene que igualar las capacidades completas de edición front-end que ofrecen sus competidores. Así que por ahora, es seguro decir que el tema Divi y Elementor todavía mantienen el dominio de sus servicios ofrecidos.
Pero con la cara de la edición de WordPress cambiando, muchos nuevos usuarios querrán integrar las diferentes capacidades sin problemas. ¡No van a querer ser confundidos por la adición de tema Divi o Elementor en la mezcla!
¿Cómo se integra Elementor con Gutenberg?
El constructor visual Elementor fue uno de los primeros en introducir bloques personalizados para Gutenberg. Crearon Elementor Blocks gratuitos que los usuarios de Gutenberg podían utilizar a través de su plugin. No hace falta decir que han estado corriendo esta carrera durante un tiempo y han tenido en cuenta a Gutenberg en cada paso del camino.
Solo tienes que instalar la extensión para añadir bloques Elementor y plantillas prediseñadas convertidas en bloques Gutenberg en tu sitio web.
Básicamente, le permite editar su Elementor contenido directamente en el sitio. Cuando hayas terminado, convierte tu diseño en algo que Gutenberg pueda utilizar. Como tal, puedes disfrutar de la facilidad visual y la interfaz fácil de usar Elementor sin dejar de trabajar con lo que ofrece Gutenberg para sitios web más preconstruidos. Práctico, ¿verdad?
Lo bueno de esto es que ofrece oportunidades no sólo para integrarse con Gutenberg sino también con otros plugins y temas que Gutenberg utiliza para funcionar. En resumen, Elementor funciona con estos Bloques Gutenberg y te ofrece capacidades de personalización sobre ellos. Así, puedes usar Gutenberg y sus plugins para crear el contenido, y Elementor para personalizar el estilo y el diseño.
No hay necesidad de elegir entre ellos, simplemente utilice la funcionalidad que necesite en cada momento.
Divi vs Elementor: ¿Cómo se compara Divi?
Para hacer frente a la llegada de Gutenberg, ha publicado la actualización 3.18 de su web . Esto permite la compatibilidad con Gutenberg - pero su integración no está tan centrada en permitir que WordPress haga lo suyo. Al crear un nuevo sitio web, Divi le ofrece volver al editor clásico o activar la función .
Puedes usar uno u otro, lo cual es genial si buscas el editor antiguo. Pero, al bloquear Gutenberg fuera de la ecuación, es justo decir Divi como un. no se integra realmente con el nuevo editor de WordPress tanto como intentado.
Juzgar a los dos creadores de páginas por su portada: Interfaz de usuario comparada
Page Builders como Divi y Elementor fueron creados para proporcionar una forma intuitiva de diseñar visualmente sitios web de WordPress. Como tal, juzgar sus interfaces es uno de los primeros y más esenciales aspectos que vienen a la mente.
En resumen, podemos decir con satisfacción que ambos creadores de sitios web triunfan cuando se trata de ofrecer diseños fáciles de usar. Hay un montón de opciones para eliminar elementos de distracción y formas de personalizar cada bloque individualmente. Todo se muestra en tiempo real, y ambos hacen uso de editores de arrastrar y soltar, que, como probablemente ya sabes, son increíblemente fáciles de usar.
Ambos constructores también te dan la opción de empezar desde una página en blanco o un tema preexistente.
Así que centrémonos en las pocas diferencias entre ambas interfaces:
La interfaz de Divi ofrece una estructura jerárquica donde el cuerpo de su sitio web está claramente definido. Hay una sección de encabezado y pie de página y un elemento para cada fila. Esto hace que sea muy claro donde todo en su página se coloca y qué división general que pertenece. Recuerda mucho al diseño HTML subyacente de un sitio web, por lo que ofrece una claridad natural a quienes están acostumbrados a codificar sus sitios de la forma tradicional.
Cada elemento tiene un menú de configuración flotante que aparece con un solo clic. De este modo, puede trabajar sin distracciones mientras construye su sitio. Tienes espacio para admirar el diseño de tu sitio web. Es casi como si estuvieras mirando tu sitio web como lo haría un visitante a través de su navegador de Internet. A continuación, puede hacer clic en el elemento que desea editar. Así de sencillo.
Divi también le proporciona tanto un editor backend y frontend. Desde la versión 3.18, puede editar el backend con una coincidencia de contenido visual 100%.
Pero, el mayor inconveniente de la interfaz de Divi es su lento rendimiento. Esto es más un problema para sitios con mucho contenido y elementos. Esto podría acabar costándote más en alojamiento y crear una experiencia de edición web cada vez más frustrante a medida que tu sitio progresa.
Cabe destacar que la interfaz de Divi también te ofrece lo siguiente:
- Un editor de roles detallado, que es más profundo que el de su competidor. Este editor permite bloquear determinadas funcionalidades del sitio web en función de lo que haga el usuario. o
- Tiene acceso a una herramienta de pruebas A/B para muchas de sus funciones. De este modo, podrá saber hasta qué punto cada elemento del sitio web convierte a los visitantes.
- Puede copiar estilos de módulo, por lo que, en lugar de duplicar un elemento completo, puede limitarse a copiar su configuración y aplicarla a un elemento similar.
- Puedes bloquear módulos. Esto es genial si no quieres hacer clic en algo y moverlo accidentalmente.
- Tendrás acceso a la edición adaptativa, que te permite controlar totalmente el aspecto del sitio en distintos tamaños de pantalla.
Pero, el gana en velocidad. Esto se debe a sus estilos minificados, y el rendimiento pulido tanto en su parte delantera y trasera. A menudo, el tamaño de la carpeta de las páginas Elementor se verá mucho más pequeño que los de Divi, que paga cuando se trata de precios de alojamiento y buen funcionamiento.
Para editar sin distracciones, puede ocultar el panel del constructor para liberar espacio de edición. Para editar elementos, tendrás que cambiar entre las pestañas del constructor para modificar el contenido, el diseño y las opciones de estilo del diseño.
En general, la interfaz del constructor es muy intuitiva y está bien diseñada.
Algunos de los entresijos son:
- Incrusta en cualquier lugar Elementor le permite añadir elementos en cualquier lugar de su sitio, incluyendo cabeceras, pies de página, y en la barra lateral para ese toque extra de personalización.
- Mantenimiento/Próximamente. Esto le permite diseñar un sitio de mantenimiento utilizando Elementor. Este es un buen extra para los visitantes que se encuentran en un sitio web incompleto.
- Divisores de formas. Esta es una función genial que te permite añadir nuevas formas a tus divisores directamente desde la interfaz de Elementor. Como habrás adivinado, esto hace que tus secciones sean mucho más divertidas.
Elementor probablemente tiene la ventaja sobre Divi cuando se trata de la calidad de la interfaz. Simplemente gracias a su rendimiento más pulido y mayor velocidad.
¿Qué características se ofrecen? Comparación entre Divi y Elementor
Además de sus interfaces intuitivas y editores de arrastrar y soltar fáciles de usar, tanto Divi como Elementor ofrecen varios widgets y bloques de contenido. Hasta ahora, estas opciones de funciones de widgets siguen superando a lo que Gutenberg ofrece por sí solo.
El completo conjunto de funciones que ofrecen tanto Divi como Elementor a menudo erradica la necesidad de descargar otros plugins. En su lugar, todas las funciones que los usuarios necesitan (normalmente) vienen dentro de la extensión, donde todo está probado y soportado.
Echemos un vistazo a las funcionalidades que ofrecen tanto Divi como Elementor.
Características de Divi
le permite crear carteras, formularios, botones de llamada a la acción, galerías de blogs y testimonios... todo dentro de su página web. .
Pero especialmente interesantes son Extra, Bloom y Monarch. Estos tres productos vienen con tu suscripción Divi a partir de su plan de pago más bajo.
Extra es un tema para blogs y revistas. Está diseñado para ayudarle a crear un sitio web de blogs de aspecto profesional para una variedad de nichos. Puedes crear y organizar entradas en carruseles, pestañas y feeds, deslizadores y mampostería: hay muchas opciones para que tu revista online destaque. También ofrece funcionalidades para reseñas y valoraciones, categorías y un constructor de entradas y páginas. Extra también se integra con Woocommerce.
Bloom es una herramienta que se centra en el crecimiento de su lista de correo con ventanas emergentes dirigidas y mensajes de suscripción. Ofrece popups altamente personalizables. Puede establecer desencadenantes y un control total sobre su uso y diseño. Bloom se integra con 19 plataformas de marketing por correo electrónico, incluidas Mailchimp y Hubspot. También viene con pruebas A/B y estadísticas para ayudarle a realizar un seguimiento de sus conversiones.
Monarca: Se trata de un plugin de redes sociales que le permite añadir botones de intercambio social en varios lugares, incluyendo imágenes, vídeos, y / o por encima o por debajo del contenido de su sitio web. Facilita el intercambio social y se integra perfectamente con el diseño de su sitio. Al igual que Bloom, puedes personalizar completamente estos botones, y tendrás acceso a una gran variedad de análisis. Además, de forma similar a Bloom, cualquier dato obtenido de Monarch puede exportarse e importarse.
Características de Elementor
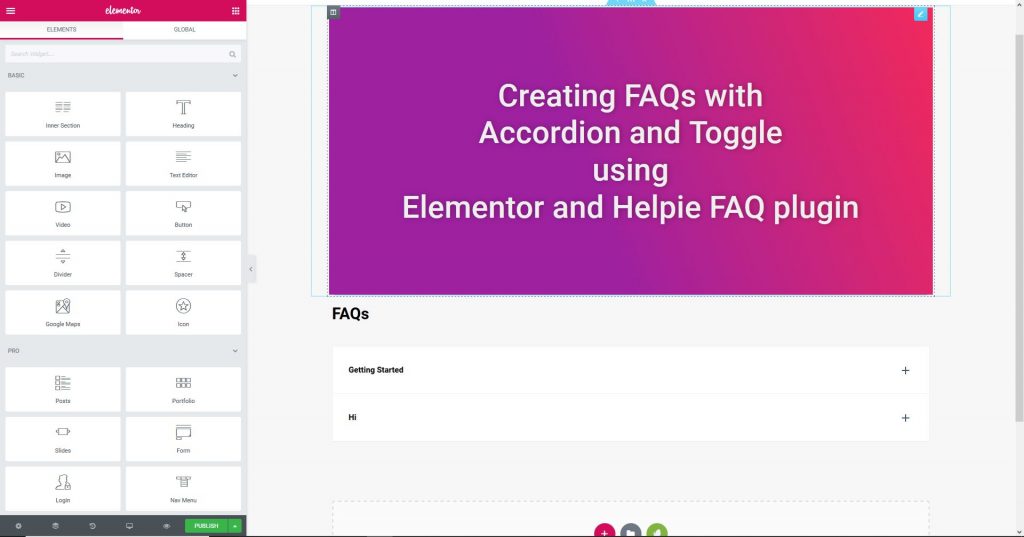
Elementor tampoco se queda atrás en cuanto a funcionalidad. Al igual que Divi, incluye un montón de widgets para galerías de imágenes, integraciones de Google Maps, formularios y constructores de ventanas emergentes. Pero, a diferencia de Divi, Elementor en su forma de plugin gratuito ya viene con 30 widgets y desbloquea más funcionalidad cuando se actualiza.
Estas son algunas de las mejores características de Elementor:
El constructor de temas: Esto le permite editar todo sobre un tema. Puedes diseñar un tema web de principio a fin utilizando este plugin. Mientras que muchos constructores de páginas web sólo permiten cambiar fuentes, colores y el tamaño de algunos aspectos (como encabezados y pies de página), Elementor permite personalizar una plantilla entera. Esto te da un control total sobre el aspecto de tu sitio web a la vez que te beneficias de la estructura de los diseños existentes.
Elementor también proporciona un sistema de comentarios de Facebook. Con la mayoría de los otros constructores de páginas web, tienes que instalar un plugin separado para disfrutar de esta funcionalidad.
La versión pro de Elementor también incluye un montón de características útiles como flip boxes, cajas de precios, comentarios, titulares animados, y, tal vez, lo más emocionante, bloques de integración WooCommerce. Esto es especialmente impresionante si estás pensando en crear una tienda online. Así que, si estás construyendo una tienda WooCommerce, el soporte WooCommerce de Elementor (tanto directo como indirecto) es incomparable.
Funcionalidad: ¿Cuál es el mejor constructor de páginas web?
Si tenemos en cuenta los planes de pago, Elementor tiene una clara ventaja sobre Divi en términos de proporcionar un montón de funcionalidad con su versión gratuita. Además, un constructor de temas es una función que Divi no ofrece (¡todavía!). Además, no olvidemos que Elementor se integra fácilmente con Gutenberg, por lo que tienes mejor acceso a los widgets de WordPress que podrían ser más difíciles de instalar usando Divi.
Diseños y temas prediseñados de Divi y Elementor
Tanto Divi como Elementor vienen con un montón de diseños y temas prefabricados. En resumen, aquí es donde ambos constructores brillan. Cada uno tiene más de cien temas prefabricados para que usted elija. Divi te permite editar su tema central Divi con total personalización. Pero, como ya hemos mencionado, es Elementor el que te ayuda a meterte de lleno en una plantilla y personalizarla a tu gusto con su Theme Builder.
Ambos constructores de páginas web te permiten encontrar y ver rápidamente diferentes temas. Han organizado sus temas en varias categorías. Esto resulta muy útil para ayudarte a encontrar la plantilla que mejor se adapte a los objetivos y al nicho de tu sitio web. No importa si estás creando un portafolio, un blog, una tienda o un sitio personal, ¡seguro que encuentras un tema que se adapte a ti!
Puedes encontrar aún más temas compatibles con ambos creadores de páginas buscando otros diseños en la web. Como Divi y Elementor existen desde hace tiempo, un montón de terceros han creado temas específicamente para estos constructores de dos páginas. Por lo tanto, no deberías tener problemas para encontrar una plantilla elegante que se adapte a tus necesidades.
Divi vs Elementor: Precios
Para un nuevo usuario de Divi con poca experiencia con constructores de sitios web, el precio de estos servicios es, por supuesto, una consideración importante.
Si quieres jugar con un potente conjunto de herramientas para hacerte una idea de lo que puede ofrecerte tu potencial creador de sitios web, Elementor no te decepcionará. Como ya hemos dicho, proporcionan un plugin gratuito (versión gratuita). Esto cubre todas tus necesidades básicas de creación de sitios web. Por el contrario, Divi es sólo premium.
Empecemos con Elementor.
El plan gratuito de Elementor ofrece acceso a 30 widgets diferentes y a su principal constructor de páginas de arrastrar y soltar. Esto es genial para comprobar lo que este software tiene que ofrecer. Tanto si quieres hacerte una idea de la interfaz como de su funcionalidad básica, empezar con un freebie (versión gratuita) es una excelente manera de empezar, ¡especialmente si eres nuevo en el diseño de páginas de arrastrar y soltar!
A partir de ese momento, si te haces profesional podrás acceder a todas las funciones de Elementor.
Echemos un vistazo a sus diferentes planes.
Por $49 al año, obtienes acceso a cincuenta widgets, más de 30 temas profesionales y el Theme Builder de Elementor. También viene con una integración de Woocommerce y un Popup Builder. Todo eso cuenta para un sitio, para el que obtendrá actualizaciones y soporte durante todo un año.
Por $99 al año, tienes acceso a todo lo del plan anterior y soporte para hasta tres sitios.
O, si eres un diseñador web que necesita dar soporte a varios sitios web a la vez y mantenerlos para clientes, puedes obtener acceso a hasta 1000 sitios (Sí, has leído bien) por $199 de pago único anual.
Así que recapitulemos: En esencia, Elementor no te hace pagar para desbloquear toda su funcionalidad. Incluso con el plan de pago más barato, obtienes todo lo que Elementor tiene para ofrecer, y sólo tendrás que actualizar si eres un profesional que busca expandirse a través de múltiples sitios. En ese caso, es probable que tengas la intención de ganar algo de dinero con estos sitios web de todos modos, por lo que una inversión de $199 al año (podría) ser pequeña para ti. Obviamente, tendrás que usar tu propio criterio para decidir si el precio de Elementor se ajusta a tu presupuesto.
¿Cómo compite Divi?
Divi sólo viene como tema premium, pero puedes probarlo gratis con su demo de navegador. También ofrecen una garantía de devolución del dinero de 30 días, por lo que puedes probar sus servicios durante un tiempo sin arriesgar el dinero que tanto te ha costado ganar.
Planes de precios de Divi son los siguientes:
Puedes gastar $89 al año para obtener acceso al Constructor Divi, Extra, Bloom y Monarch, cientos de paquetes de sitios web, actualizaciones de productos y soporte premium durante un año.
O puedes gastar $249 una sola vez para obtener todo lo anterior, para siempre (acceso de por vida con una licencia de por vida). Así de sencillo.
Así, mientras que Divi es más caro de usar anualmente y comienza en un punto de precio más alto, la opción de pago único significa que adquieres un software permanente (con actualizaciones y soporte garantizados).
A largo plazo, esto puede ahorrarte mucho dinero. El uso de Elementor en su plan más barato, por ejemplo, sería más caro que una compra única Divi después de unos cinco años. Eso si puedes conformarte con un solo sitio web durante todo ese tiempo.
En resumen: Elementor ofrece opciones a precios razonables que no escatiman en funcionalidad. Disfrutarás de precios bastante justos para una herramienta líder de creación de sitios web por tan solo $4 al mes. Divi es más caro en sus planes anuales, pero ofrece una compra única rentable, que es realmente una joya de precios si estás pensando a largo plazo. En un mundo basado en suscripciones, ¡esto es un hallazgo significativo!
Divi vs Elementor: Comunidad y Soporte
Tanto Divi como Elementor vienen con toneladas de documentos de autoayuda, instrucciones explícitas, vídeos tutoriales y comunidades activas a las que puedes recurrir.
Elementor:
Elementor cuenta con una amplia y próspera comunidad, a través de Facebook y otros foros, que incluye usuarios, empresarios y desarrolladores web. La gran cantidad de miembros activos que contribuyen a los foros y ayudan a otros usuarios, es en parte lo que da a Elementor una clara ventaja sobre sus competidores. También hay reuniones presenciales de Elementor.
El plan Premium, por supuesto, también incluye asistencia en directo las 24 horas del día, los 7 días de la semana, y recursos para desarrolladores que ayudan a los programadores a incorporar funciones adicionales a sus sitios web mediante la API para desarrolladores.
Divi:
Divi también ofrece una comunidad floreciente y una comunicación excelente, pero además proporciona un centro de asistencia dentro del panel de control de su sitio de WordPress.
Aquí encontrarás las respuestas a todo tipo de problemas de compatibilidad y alojamiento. También puede ver el registro de depuración, así como un informe completo del estado de su sitio. Con un solo clic, también puede conceder a un miembro del equipo Divi acceso a su sitio web. De esta manera, pueden detectar y resolver cualquier problema que pueda estar experimentando.
También obtienes fácil acceso a la base de conocimientos de Divi dentro del constructor. Esta característica no es algo que Elementor puede ofrecer, por lo que esta es una ventaja que va a Divi solo.
Resumamos: Los pros y los contras de usar Elementor y Divi
Ahora que ya hemos analizado a fondo ambos servicios, vamos a resumir sus principales ventajas e inconvenientes.
Al final, tanto Divi y Elementor son probados y comprobados constructores de página con excepcional facilidad de uso, las comunidades prósperas, y un montón de opciones de personalización (personalizador de temas). Para la mayoría, se reducirá a precio y preferencia personal.
Ventajas de Elementor:
- Integración funcional con el editor Gutenberg
- Excelente relación calidad-precio, sin restricciones de funcionalidad una vez contratado el plan Pro.
- Acceso a su Theme Builder
- Desarrollo front-end en directo
- Versión gratuita con buenas funciones
- Una comunidad activa y próspera
- Interfaz fácil de usar con un rendimiento y ancho de banda pulidos
- Integración del bloque WooCommerce
Pros de Divi:
- Una opción de compra única, que proporciona un constructor de páginas para toda la vida
- Desarrollo en vivo de front-end y back-end
- Centro de ayuda en el editor de WordPress
- Interfaz fácil de usar con divisores claramente visibles para facilitar la edición a los desarrolladores.
- Opciones de edición sin distracciones y una interfaz intuitiva
- Pruebas A/B para muchas de sus funciones
- Edición sensible
Contras de Elementor:
- Un sistema de soporte menos refinado en comparación con Divi
- Admite un número limitado de sitios antes de optar por un plan de precios mayor.
Cons. Divi
-
- Algunos problemas de velocidad con sitios más importantes. El tamaño de las carpetas a veces es mayor de lo necesario y el alojamiento cuesta más.
- No hay integración real con Gutenberg y Widgets basados en Gutenberg. Esto le restringe a utilizar ya sea Gutenberg o Divi
- No hay creador de temas
- No hay ninguna opción gratuita o barata
Preguntas más frecuentes:
-
¿Qué es Elementor Pro?
Con la herramienta Elementor Pro, se obtiene acceso a la gama completa de herramientas para la creación web. Con esta edición, se obtiene la Industria / líder Theme Builder, CSS personalizado, y visual del widget y mucho más.
¿Dónde puedo contactar con el soporte de Divi?
Si necesita ayuda con su servicio Divi, puede ponerse en contacto con su equipo en este enlace a través de su sitio web oficial.
¿Puedo editar todas las páginas de WooCommerce?
A través del constructor WooComerce de Elementor, puede editar las plantillas de producto y la plantilla de producto de archivo.
Divi vs Elementor: ¿Qué creador de sitios web para WordPress te llama más la atención?
Es difícil recomendar Divi sobre Elementor o al revés. Ambos constructores de páginas han establecido claramente un excelente seguimiento que empareja la funcionalidad con una curva de aprendizaje accesible, y con buena razón. Ofrecen una gran funcionalidad y una forma visualmente atractiva de diseñar sitios web WordPress.
Con Gutenberg todavía en pañales y estos constructores de páginas web tan bien soportados y pensados, todavía hay muchas razones para hacerte con uno de sus planes premium.
Si buscas ahorrar dinero a largo plazo y quieres crear y editar sitios web ilimitados durante años, Divi ofrece en última instancia el mejor precio con su compra única. Pero, si buscas una opción a más corto plazo o simplemente quieres una integración funcional garantizada para construir con Gutenberg, entonces Elementor podría ser la solución para ti.
Por no mencionar que se trata de una opción excelente si buscas un servicio que mantenga su código bien pulido y ofrezca una velocidad y un rendimiento superiores.
En definitiva, Elementor te servirá bien con su plan asequible; ¡creo que ofrecen una excelente relación calidad-precio!
Esperamos que este artículo te haya enseñado todo lo que necesitas saber para tomar una decisión informada sobre el debate Divi vs Elementor. Suscríbete a nuestro blog para más artículos como este sobre la construcción de un negocio de comercio electrónico de éxito y tener éxito en línea. ¡Que lo disfrutes!
Más información:
- Beaver Builder vs Elementor: Una comparación de Page Builder Los constructores de WordPress le permiten controlar su sitio web de forma sencilla. En nuestra comparativa, compararemos las características principales, los pros y los contras de cada constructor de páginas.
- Beaver Builder vs Visual Composer: ¿Cuál es el mejor constructor de páginas? En esta revisión, vamos a comparar Beaver Builder vs Visual Composer, para que pueda decidir sobre la mejor opción para usted y su negocio. ¡Lea aquí!
- Comparación entre WordPress y Webflow
- Revisión de Webflow
- Comparación entre StudioPress y Elegant Themes
- Revisión de Template Monster
- Los mejores temas de WordPress para Elementor
- Los mejores competidores de LeadPages que vale la pena probar (Thrive Architect, etc.)
- Los mejores competidores de Webflow que vale la pena probar
- Cómo encontrar el mejor creador de sitios web para su empresa Encuentre el mejor creador de sitios web para su empresa con nuestras exhaustivas comparativas. Compara funciones, facilidad de uso, asistencia y opciones de precios.