- Lo esencial por adelantado
- Por qué necesita integrar Webflow con MailChimp
- Cómo integrar Webflow con MailChimp: Guía paso a paso
- Consejos para una buena integración Webflow-MailChimp
- Qué hacer cuando los formularios no funcionan con la integración de MailChimp
- Ventajas de utilizar MailChimp para Webflow
- Preguntas frecuentes
- Reflexiones finales
Última actualización en diciembre 4, 2023 por Ewen Finser
Tener un sitio web empresarial sin conexión a un servicio de correo electrónico es como tener una tienda sin dirección: no beneficia a su negocio. Es fundamental disponer de un medio para llegar a sus clientes y comunicarles promociones, ofertas y actualizaciones. Uno de los servicios más populares para conectar su sitio web con un servicio de correo electrónico es MailChimp.
Webflow es una popular plataforma de desarrollo y alojamiento web que empresas y particulares utilizan para crear sitios web dinámicos y funcionales. Básicamente, es donde vive su sitio web. Integración de Webflow vs MailChimp te permite aprovechar las potentes funciones que ofrece MailChimp y agilizar la comunicación con tus clientes.
La plataforma le permite capturar correos electrónicos, crear y gestionar listas de correo, enviar correos electrónicos automatizados desde su sitio web y realizar un seguimiento del rendimiento de los correos electrónicos. Esta integración es clave para crear una lista de correo electrónico de éxito y potenciar la eficacia de tus campañas.
Sin embargo, conseguir que las dos plataformas funcionen juntas puede ser complicado. La siguiente guía paso a paso explica en profundidad cómo integrar Webflow con MailChimp. También se incluyen algunos consejos para garantizar que la integración se realiza correctamente y que se saca el máximo partido de ambas herramientas.
Lo esencial por adelantado
Integración de Webflow con MailChimp es una forma excelente de sincronizar listas de contactos y crear campañas de correo electrónico que lleguen a las personas adecuadas. Al vincular Webflow y MailChimp, puede acceder a potentes herramientas de gestión de contactos, crear formularios dinámicos y mucho más, todo ello manteniendo un aspecto coherente en todo su sitio.
El proceso de integración es sencillo y, una vez conectado, puede utilizar las herramientas de MailChimp para realizar un seguimiento de la participación de los suscriptores y gestionar los contactos desde Webflow.
Por qué necesita integrar Webflow con MailChimp
Integración de Webflow con MailChimp es una forma estupenda de maximizar tus esfuerzos de marketing y sacar el máximo partido de ambas plataformas. Conectar su sitio web o página de destino creada en Webflow a su cuenta de MailChimp le permite recopilar fácilmente clientes potenciales y utilizarlos para campañas automatizadas, listas de correo electrónico, nutrición de clientes potenciales y mucho más.
Webflow, al igual que otras plataformas de desarrollo web, no incorpora sofisticadas funciones de automatización y marketing por correo electrónico. Es una opción excelente para crear sitios web visualmente atractivos, páginas de destino y otros contenidos, pero no es ideal para campañas basadas en correo electrónico.
MailChimp, por su parte, ofrece todo lo necesario para crear y ejecutar campañas de marketing eficaces. Una integración con Webflow le permite utilizar las capacidades de diseño del primero mientras aprovecha todas las potentes funciones de marketing por correo electrónico que ofrece el segundo.
Cuando integra su sitio Webflow y su cuenta MailChimp, le permite:
- Recopilar clientes potenciales de formularios creados en Webflow y almacenarlos en MailChimp automáticamente.
- Cree campañas automatizadas con correos electrónicos adaptados a determinados segmentos de su lista
- Segmente sus contactos en diferentes listas en función de criterios como la ubicación, los intereses o el historial de compras.
- Envíe correos electrónicos y páginas web personalizados a cada contacto de la lista
- Seguimiento de visitas al sitio web y envío de formularios
- Analice las métricas de rendimiento, como la tasa de apertura, la tasa de clics, etc.
La integración de Webflow con MailChimp le permite crear formularios personalizados en Webflow, recopilar clientes potenciales y añadirlos directamente a su cuenta de MailChimp.
Puedes diseñar una página de destino o un sitio web visualmente impresionantes con todas las funciones necesarias y, a continuación, utilizar las potentes funciones de automatización del marketing de MailChimp para enviar correos electrónicos relevantes y realizar un seguimiento del rendimiento.
Cómo integrar Webflow con MailChimp: Guía paso a paso
El proceso consiste en crear y conectar el formulario de suscripción en Webflow a una lista creada en MailChimp, para que pueda recopilar contactos, segmentarlos y comenzar a enviar correos electrónicos dirigidos. Una vez que entienda los conceptos básicos, el proceso es relativamente sencillo.
Siga estos pasos para integrar Webflow con MailChimp:
Paso 1: Crear una cuenta en MailChimp
Lo primero que tienes que hacer es crear una cuenta en MailChimp. La cuenta de MailChimp alojará tu lista de contactos, la segmentará y creará campañas. Si ya tienes una cuenta de MailChimp, puedes saltarte este paso y continuar con el paso 2. Pero si no la tienes, el siguiente procedimiento detalla todos los pasos necesarios.
- En primer lugar, visite el sitio web de MailChimp y haga clic en "Inscribirse."
- Aparecerá un formulario en el que deberá indicar su nombre, dirección de correo electrónico y contraseña.
- Rellene el formulario y haga clic en "Inscribirse."
- Recibirás un mensaje de confirmación en tu buzón de correo electrónico.
- Haga clic en el botón "Activar cuenta" en el correo electrónico para confirmar el proceso de inscripción.
- Tendrás que confirmar que no eres un robot marcando una casilla, y ya está, tienes una cuenta en MailChimp.
Paso 2: Vincule su cuenta MailChimp a su sitio Web Webflow
Una vez que tenga una cuenta activa con MailChimp, el siguiente paso es vincular su cuenta de MailChimp con su sitio web Webflow. A continuación se muestra el proceso a seguir.
- En primer lugar, inicia sesión en tu cuenta de MailChimp y haz clic en la pestaña Audiencia.
- Navegue por las Opciones de menú hasta encontrar la opción "Conectar un sitio" y haga clic en él.
- Aparecerán varias opciones, entre ellas "Sitios web personalizados." proceda a hacer clic en él.
- Escriba la URL de su sitio web Webflow. La URL ayuda a conectar su sitio web con la cuenta de MailChimp.
- En la parte inferior de la pantalla, verás un "Obtener código". Haga clic en ella.
- Genera el código y cópialo en el portapapeles.
Paso 3: Añada el código de MailChimp a su sitio web Webflow
Los siguientes pasos le guiarán sobre cómo añadir el código de MailChimp a su sitio web Webflow.
- Con el código en el portapapeles, vuelva a su sitio web en Webflow.
- Vaya a la configuración de su sitio Web de Webflow y haga clic en "Código personalizadoseguido de "Código de cabecera.”
- Pegue el código en la pestaña Código de cabecera y haga clic en "Guardar cambios.”
- Vuelve al panel de control de tu cuenta de MailChimp para comprobar la conexión.
- Haga clic en "Sitios conectados" para comprobar si la conexión se ha realizado correctamente.
- Haga clic en "Comprobar conexión" para garantizar que la conexión es segura.
Cualquier mensaje de error indica que la conexión no ha tenido éxito, y tendrás que repetir todos los pasos. Si no es así, puedes continuar con el siguiente paso.
Paso 4: Recuperar el "Código de Acción" de MailChimps
Un código de acción es un código que conecta el formulario de suscripción que crea en Webflow con su lista de MailChimp. He aquí cómo obtenerlo:
- Vuelve a tu cuenta de MailChimp y haz clic en "Audiencia".
- Busque el "Gestionar la audiencia" y haga clic en él.
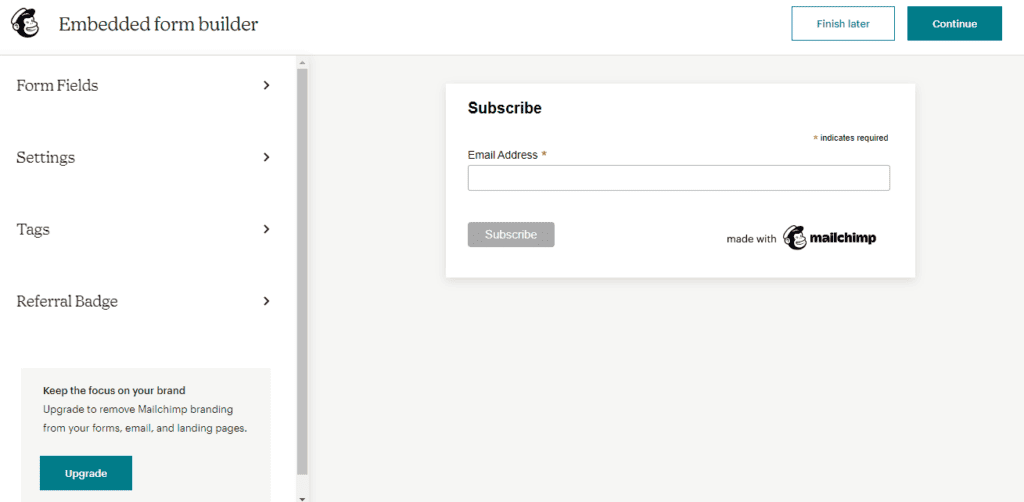
- Desplácese por la página hasta encontrar "Formulario de inscripción," y proceda a seleccionar "Formularios integrados" de la lista de opciones.
- En el editor de texto, copie el código y, a continuación, intente encontrar la frase "Acción de formulario.”
- Copie la URL después de la frase "Acción de formulario"en el portapapeles.
Paso 5: Insertar el "Código de acción" en su sitio Web de Webflow
Antes de añadir el código personalizado a su sitio web, debe configurar un formulario de suscripción. Al hacerlo, asegúrate de añadir los siguientes campos para tus contactos: nombre, dirección de correo electrónico y botón de envío.
- Vaya a la configuración de su sitio web Webflow y seleccione "Configuración del formulario" en el menú.
- Seleccione el elemento de formulario que desea utilizar
- Rellene los campos del campo "Configuración del formulario" con la información requerida y, a continuación, añada el "Nombre del formulario".
- Pegue el "Acción" obtenido en el paso 4 en el campo "Atributo de acción del formulario".
- Pulsa "Publicar" y guarda los cambios.
Paso 6: Probar la integración con MailChimp
Antes de que pueda estar seguro de que la integración se ha realizado correctamente, tiene que probarla y asegurarse de que funciona.
- En primer lugar, vaya a la página pública de su sitio Webflow y busque el formulario de suscripción que ha creado.
- Rellene el formulario con datos ficticios y pulse el botón Enviar.
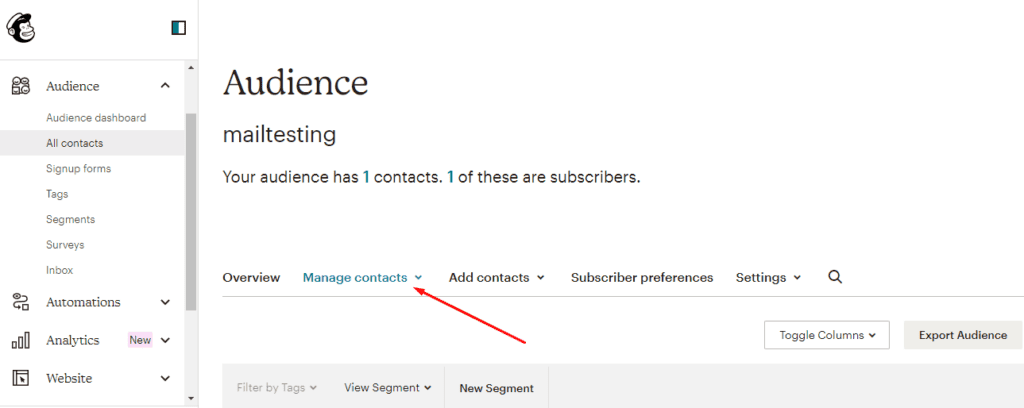
- Vaya a la página de su público de MailChimp y haga clic en el botón "Gestionar contactos".
- Busque el contacto ficticio que ha creado y compruebe si es visible.
Si el contacto está en la base de datos, entonces tu integración ha funcionado. Si no, tendrás que volver a los pasos anteriores y comprobar si omitiste alguna acción.
Paso 7: Publicar el sitio Web de Webflow
Una vez que esté seguro de que la integración se ha realizado correctamente, vaya al panel de control de Webflow y haga clic en "Publique". Si ya has publicado el sitio web, entonces no necesitas hacer este paso. Ya está. Ha terminado con la integración de MailChimp en Webflow.
Consejos para una buena integración Webflow-MailChimp
- Utilice siempre una dirección de correo electrónico válida al integrar Webflow con MailChimp. Su correo electrónico es el único medio de comunicación entre su sitio y MailChimp. En caso de que se produzca algún error, la dirección de correo electrónico le ayudará a localizar el problema.
- También debe probar la integración cada vez que realice cambios en su sitio web. A veces, los errores de codificación pueden provocar fallos en las conexiones. Puedes utilizar la dirección de correo electrónico para localizar el problema si detectas algún problema.
- Evita utilizar direcciones de correo electrónico basadas en roles como info@ o soporte al crear formularios. MailChimp o los servidores de tus clientes pueden incluir fácilmente estos correos en sus listas negras.
- El navegador Firefox tiene una función de seguimiento que, cuando está activada, bloquea el contenido de sitios web como MailChimp. Normalmente, los sitios web de seguimiento de usuarios suelen ser sitios de terceros, como sitios web de análisis y publicidad. MailChimp no tiene ninguna solución para esto; por lo tanto, debes desactivar la función de seguimiento en Firefox antes de conectarte a MailChimp o utilizar un navegador diferente.
- Si no puede conectar MailChimp con Webflow siguiendo los pasos anteriores, pruebe a utilizar Zapier. Zapier es una herramienta de terceros que te ayuda a conectar y automatizar diferentes servicios web. Con Zapier, puede conectar MailChimp con su sitio web Webflow sin escribir ningún código.
Qué hacer cuando los formularios no funcionan con la integración de MailChimp
A veces los formularios pueden ser un poco complicados. Y cuando se trata de integrar formularios con MailChimp, es posible que el proceso de integración no funcione a la perfección todas las veces. Si tu formulario no funciona correctamente con MailChimp, hay algunas cosas que puedes hacer:
- Compruebe que la URL del sitio web no contenga errores tipográficos: Es posible que haya escrito accidentalmente una URL incorrecta al intentar conectar el formulario Webflow con MailChimp. Asegúrese de que la URL del sitio web es correcta y de que no hay errores tipográficos ni espacios adicionales en la dirección web.
- Compruebe si hay problemas de codificación: Si tu formulario no funciona como esperabas, deberías comprobar tu código para detectar posibles problemas. Para ello, inspecciona el código HTML y JavaScript de tu proyecto, especialmente los elementos del formulario con los que tienes problemas.
- Asegúrese de que todos los campos del formulario se rellenan correctamente: Una vez que haya comprobado el código, asegúrese de que todos los campos obligatorios del formulario Webflow están rellenados correctamente. También debe asegurarse de que ha configurado todos los campos correctos en MailChimp, ya que esto podría estar causando problemas de compatibilidad entre las dos plataformas.
- Pruebe el formulario con una dirección de correo electrónico ficticia: Para asegurarse de que su formulario funciona correctamente, pruébelo introduciéndolo y enviándolo. Si el formulario funciona con una dirección de correo electrónico ficticia, también debería funcionar en su sitio web real.
Estos son algunos pasos estándar para solucionar problemas que puede seguir si sus formularios Webflow no funcionan con la integración de MailChimp. Puede ponerse en contacto con los equipos de asistencia de ambas plataformas para obtener ayuda adicional si estos pasos no resuelven el problema.
Ventajas de utilizar MailChimp para Webflow
Existen muchas plataformas de marketing por correo electrónico en el mercado. Todas estas plataformas vienen con características únicas, pero MailChimp destaca entre todas las demás plataformas de marketing por correo electrónico. Es una plataforma completa y potente que ofrece muchas ventajas sobre sus competidores.
Estas son algunas de las principales ventajas de integrar MailChimp con Webflow:
- Campañas automatizadas de marketing por correo electrónico - Con MailChimp, las empresas pueden crear campañas de correo electrónico automatizadas sin codificar ni diseñar algoritmos complejos. Cuenta con una interfaz fácil de usar que permite a los usuarios crear y personalizar sus plantillas. Esto facilita a las empresas el envío de correos electrónicos oportunos con contenido personalizado, lo que puede ayudar a impulsar más conversiones.
- Personalización - Las funciones de segmentación y segmentación de MailChimp permiten a las empresas personalizar sus campañas de correo electrónico. Esta función les facilita dirigirse a los clientes adecuados con correos electrónicos relevantes y atractivos.
- Pruebas A/B - La función de pruebas A/B de MailChimp permite a las empresas probar fácilmente diferentes versiones de una campaña de correo electrónico antes de lanzar un esfuerzo de marketing a gran escala. También es fácil hacer un seguimiento del ROI, ya que las empresas pueden comparar diferentes versiones del mismo correo electrónico y ver cuál está funcionando mejor.
- Recogida de datos - Al integrar MailChimp con Webflow, las empresas pueden recopilar fácilmente datos de clientes como nombres, correos electrónicos y otra información de contacto. Esta función les permite crear perfiles completos de los clientes, que pueden utilizarse para personalizar los correos electrónicos y otros esfuerzos de marketing.
- Perspectivas analíticas - MailChimp ofrece análisis avanzados para ayudar a las empresas a realizar un seguimiento del rendimiento de sus campañas. También permite a los usuarios controlar las tasas de apertura, clics, bajas y otras métricas para medir la eficacia de sus campañas.
Preguntas frecuentes
Pregunta: ¿Puede Webflow realizar marketing por correo electrónico?
Respuesta: Webflow puede realizar marketing por correo electrónico; sin embargo, las funciones integradas no son tan sólidas como las de otros servicios de marketing por correo electrónico. Puede crear formularios personalizados o utilizar complementos de terceros para recopilar información de los clientes y enviar boletines. Un ejemplo de plugin de formularios de terceros es MailChimp.
Pregunta: ¿Se pueden alojar correos electrónicos con Webflow?
Respuesta: Desafortunadamente, no puede alojar correos electrónicos con Webflow. Puede utilizar un proveedor externo como Google Cloud Platform o Microsoft Azure para alojar sus correos electrónicos. También puede utilizar servicios como MailChimp, Campaign Monitor o ConvertKit que ofrecen alojamiento de correo electrónico y funciones de marketing.
Pregunta: ¿Funciona MailChimp con Webflow?
Respuesta: MailChimp puede trabajar con Webflow a través de una integración. Puede conectar su cuenta de MailChimp a su sitio Webflow y añadir funciones como un formulario de registro, un cuadro de suscripción o un boletín de noticias. También puede utilizar una herramienta de terceros como Zapier para integrar Webflow y MailChimp.
Reflexiones finales
MailChimp es uno de los mejores proveedores de servicios de marketing por correo electrónico. Millones de personas lo utilizan para enviar boletines, material promocional y otros contenidos. Ahora es el momento de empezar si no estás utilizando MailChimp en tu estrategia de marketing digital.
En este artículo, le hemos mostrado lo fácil que es integrar Webflow con MailChimp para que pueda empezar a enviar mensajes de correo electrónico bellamente diseñados de inmediato. Las instrucciones detalladas que hemos proporcionado le ayudarán a poner en marcha la integración en un abrir y cerrar de ojos.