Zuletzt aktualisiert am 8. Dezember 2023 von Ewen Finser
Zugegeben, Webflow mag auf den ersten Blick eine ziemlich verwirrende Plattform sein. Viele Menschen bezeichnen sie bereits als Website-Baukasten. Andere ziehen es vor, es ein Content-Management-System wie WordPress zu nennen. Dann gibt es noch eine Gruppe von Leuten, die Webflow eher als eine All-in-One-E-Commerce-Plattform sehen.
Nun, die Wahrheit ist, dass sie alle richtig sind - zumindest teilweise. Aber die Verwechslung ist verständlich, denn Webflow ist in der Tat eine dieser ungewöhnlichen SaaS-Plattformen mit einem scheinbar besonderen Zielmarkt. Es könnte einige Zeit dauern, bis Sie begreifen, worum es geht.
Nun, die Sache ist die, Webflow ist viel mehr als nur ein Website-Builder oder einfach ein CMS. Betrachten Sie es als ein dynamisches SaaS-Toolkit, das als Hybrid zwischen Content-Management-Systemen wie WordPress und Standard-Website-Builder wie Wix fungiert.
Die Grundphilosophie ist das, was sie "intelligente Codelosigkeit" nennt. Mit anderen Worten: Es wird versucht, ein günstiges Gleichgewicht zwischen kodelosen Website-Erstellungsprozessen und Anpassungsmöglichkeiten mit fortgeschrittenem Code zu schaffen. Sie haben die Möglichkeit, viele Attribute Ihrer Website zu steuern, ohne am entsprechenden Quellcode arbeiten zu müssen.
Interessant ist, dass die Webflow Website-Builder schließt Sie nicht völlig aus dem Programmierprozess aus. Er bietet immer noch sauberen Code, mit dem Sie Ihre Website umfassend optimieren können, ohne dass Sie sich auf eine bestimmte Veröffentlichungsplattform oder Programmiersprache festlegen müssen.
Das klingt nach etwas, das Sie interessieren könnte? Dann bleiben Sie dran, denn dieses Webflow erfahren Sie alles Wichtige über diese Plattform. Erfahren Sie mehr über Webflowdie wichtigsten Merkmale, den Kundendienst, die Preise und die entsprechenden Schwachstellen.
Es gibt zwar auch andere großartige Optionen, aber Webflow ist DER beste neue Website-Baukasten auf dem Markt. Wenn Sie sich die Zeit nehmen, es auszuprobieren, können Sie buchstäblich alles erstellen, ohne irgendeinen Code zu kennen. Wenn Sie sich jemals BESCHRÄNKT gefühlt haben, ist Webflow die Antwort.
Webflow Rückblick: Übersicht
Webflow verkauft sich gerne mit diesem Mantra. Wenn Sie sich das Endergebnis vorstellen können, können Sie es auch zum Leben erwecken.

Der ganze Punkt ist die Betonung auf die Bereitstellung von umfangreichen Flexibilität, um Ihnen uneingeschränkte Website-Design-Freiheit in einem Website-Builder. Das ist der Grund, warum wir uns das überlegen, Webflow richtet sich sowohl an Webdesigner als auch an Webmaster und Freiberufler.
Zuvor lag der Schwerpunkt jedoch auf Designern. Zwei Brüder führten Webflow im Jahr 2013 ein, um vor allem Webdesignern eine Reihe einfacher, aber vielseitiger Tools an die Hand zu geben. Das Ziel war es, sie bei der Entwicklung von responsiven Websites und einzigartig personalisierten Websites mit minimalem Programmieraufwand zu unterstützen.
Aber das ist noch nicht alles. Der Site Builder wurde auch systematisch in ein CMS-Framework integriert, um das gesamte Ökosystem nahtlos zu verwalten.
Nun, Sie können darauf wetten, dass der Markt es anschließend gut aufnahm. Und in nur etwa einem Jahr hatte Webflow mehr als 30.000 Nutzer angezogen, die seinen Site Builder plus CMS nutzten.
Heute rühmt sich Webflow, mehr als 750.000 Nutzer zu bedienen - darunter Unternehmer, Front-End-Webentwickler, Designer, andere Front-End-Entwickler und Kreativprofis. Gemeinsam profitieren sie weiterhin von den folgenden Kernfunktionen von Webflow:
- Webflow-Hosting
- Webflow-Webdesigner
- Webflow-Interaktionen
- Webflow CMS
- Webflow-Editor
- Webflow-E-Commerce
Zu Beginn verspricht Webflow, den zugrunde liegenden Code auf der Grundlage Ihrer visuellen Kreativität zu verwalten. Das bedeutet im Grunde, dass Sie auch ohne technische Programmierkenntnisse bequem vorgehen können.
Und obwohl die E-Commerce-Funktion zu den wichtigsten Webflow-Elementen gehört, ermöglicht die Plattform alle Arten von Websites. Sie können die Tools des Website-Builders nutzen, um persönliche Websites, Blogs, Online-Shops, Landing Pages, geschäftliche Websites und so weiter einzurichten. Der einzige begrenzende Faktor ist scheinbar Ihre eigene Vorstellungskraft.
Die CMS-Funktion hingegen dient als WordPress-Alternative. Es bietet angeblich alle Werkzeuge, die Sie benötigen, um jeden einzelnen Inhalt Ihrer Website zu entwickeln, anzupassen, zu bearbeiten, zu formatieren und zu verwalten.
Interessanterweise, Webflow behauptet sogar, es sei viel einfacher als WordPress.
Tatsache ist, dass WordPress heute weithin als eine der einfachsten CMS-Plattformen im Internet anerkannt ist. Das ist der Grund, warum es sich überhaupt so etabliert hat.
Für die meisten meiner Websites verwende ich immer noch WordPress, aber für neue Websites habe ich mich mit Webflow beschäftigt... Ich bin süchtig! In Zukunft werden wir Webflow für die Neugestaltung unserer Websites verwenden, um Geschwindigkeit, Sicherheit und Designfreiheit zu optimieren!
Kann Webflow es also schaffen, das herauszufordern? Das wollen wir herausfinden...
Webflow Rückblick: Wichtigste Webflow-Funktionen
Allgemeine Benutzerfreundlichkeit
Eine besonders herausragende Sache, die Website-Bauherren auf Anhieb beeindrucken könnte, ist die allgemeine Flexibilität von Webflow, mit ihrem Builder praktisch jedes beliebige Webdesign zu erstellen.
Der Website-Designer verfügt zum Beispiel nicht über das starre Gerüst für die Website-Erstellung, das wir von den meisten anderen "benutzerfreundlichen" Optionen kennen. Mit anderen Worten: Sie sind nicht gezwungen, eine Vorlage zu wählen.
Das wäre zwar die einfachste Option, aber die vorgefertigten Themen bieten nur begrenzte Anpassungsmöglichkeiten. Mit Webflow können Sie also alternativ mit einer völlig leeren Leinwand beginnen und Ihre Website von Grund auf neu aufbauen.

Unabhängig davon, welchen Weg Sie wählen, können Website-Ersteller sicher sein, dass das Endergebnis nicht nur responsive, sondern auch mobilfreundlich ist (mehr als bei der nativen WordPress-Website). Webflow wurde entwickelt, um eine umfassende Reaktionsfähigkeit und mobile Anpassungsfähigkeit zu ermöglichen.
Wenn Sie mit der Arbeit an Ihrer Website fortfahren, werden Sie feststellen, dass Webflow Ihnen im Laufe der Zeit immer mehr Gestaltungsfreiheit bietet. Sie sollten in der Lage sein, selbst die kleinsten Website-Elemente wie die Typografie zu optimieren - die in der Tat eine breite Palette von Optionen bietet, einschließlich Google Font, Typekit sowie Ihre eigene benutzerdefinierte Schriftart.
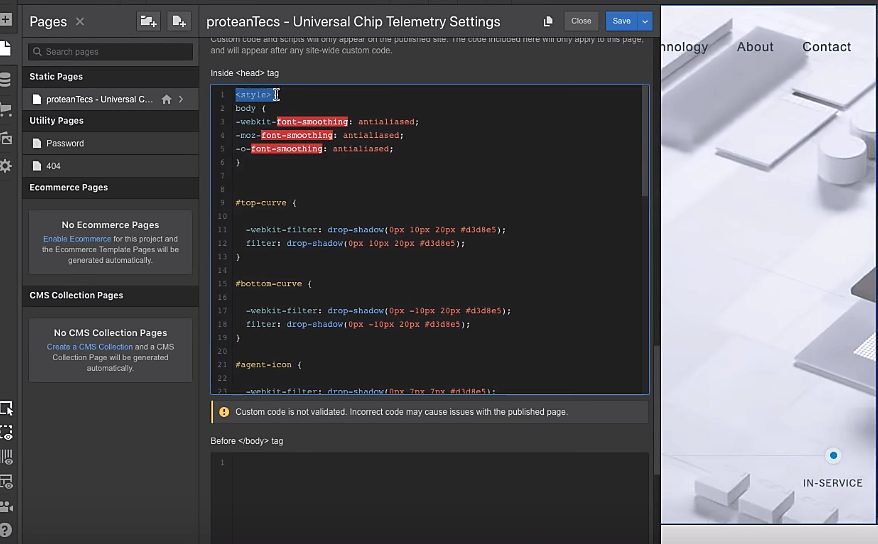
Dabei ist Webflow nicht einmal auf sein eigenes Ökosystem beschränkt. Sie können die Javascript-, HTML- und CSS-Daten Ihrer Website jederzeit in eine Drittanbieterplattform exportieren.
Wenn Sie an mehreren Projekten arbeiten, sollten Sie in der Lage sein, diese direkt von der Dashboard-Anzeige aus zu organisieren und zu verwalten. Sie können sie in Ordnern ablegen, freigeben, duplizieren und über die Projektoptionen bearbeiten. Jedes Projekt verfügt über eine Reihe von Einstellungen, darunter SEO (Suchmaschinenoptimierung), Verbindung zu externen Diensten, Code-Integrationen, Website-Name, Backups usw.
Der einzige Nachteil all dieser Funktionen ist der scheinbar komplizierte Rahmen, der mit ihnen einhergeht. Anfänger können damit rechnen, dass sie sich von den zahlreichen Funktionen ein wenig überfordert fühlen, wenn sie versuchen, sich mit Webflow vertraut zu machen. Aber zum Glück wird es mit jeder Website, an der Sie arbeiten, einfacher.
Und für den Fall, dass Sie auf Schwierigkeiten stoßen, gibt es eine Vielzahl hilfreicher Video-Tutorials, die Ihnen die nötige Anleitung geben. Aber wenn das nicht klappt, können Sie sich jederzeit an den Kundendienst wenden, der meiner Meinung nach sehr entgegenkommend ist.
Für welche Option Sie sich auch immer entscheiden, Sie können sich darauf verlassen, dass die automatische Webflow-Speicherfunktion Ihre gesamte Arbeit festhält, während Sie die Dinge in Ordnung bringen.
Insgesamt sind es CSS- und HTML-Programmierer, denen der Einstieg in Webflow am leichtesten fallen dürfte. Nicht-Programmierer hingegen werden sich vielleicht etwas schwer tun, aber sie sollten nach ein paar Stunden in Webflow gut Fuß fassen können.
Webflow-Hosting Überprüfung
Die Webflow-Hosting-Funktion funktioniert grundsätzlich nach dem Prinzip "Beginnen Sie kostenlos mit der Erstellung, fügen Sie Hosting hinzu zu live gehen". Mit anderen Worten: Sie können Ihre Website zunächst auf einer kostenlosen Webflow-Subdomain erstellen und später für eines der Webflow-Hostingpakete bezahlen, um die Website mit einem benutzerdefinierten Domainnamen zu verknüpfen.
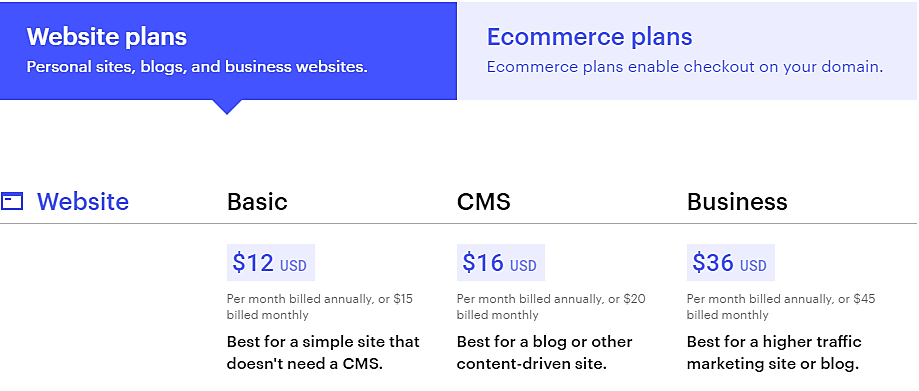
Zum Zeitpunkt der Erstellung dieses Webflow-Beitrags ist die günstigste Option, wenn Sie die Vorteile des Webflow-Hostings voll ausschöpfen möchten, folgende die Grundlegend Lageplan. Es bietet ein Hosting für eine einfache Website mit weniger als 25.000 monatlichen Besuchen zu einem Preis von $12 pro Monat, der jährlich berechnet wird, oder $15, der monatlich berechnet wird.
Abgesehen von der Bereitstellung einer benutzerdefinierten Domain gehören zu den zusätzlichen Funktionen, die Sie erwarten können, ein kostenloses SSL-Zertifikat, CDN, erweiterte SEO, Backups und Versionierung sowie 500 Formularübermittlungen.
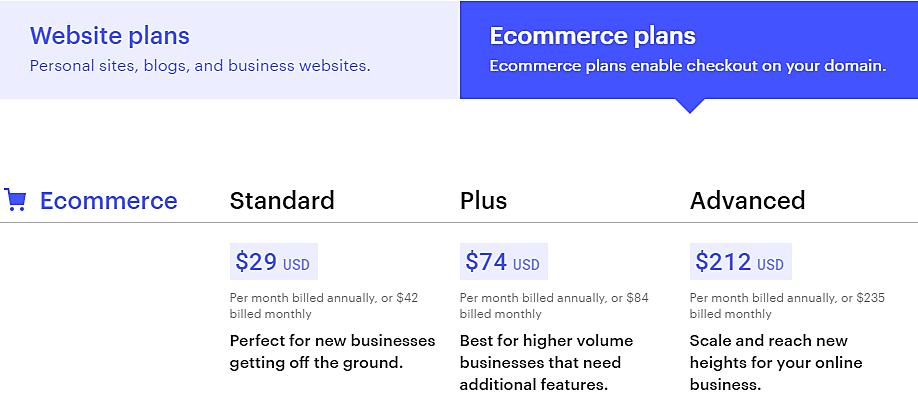
Leider werden Sie keinen Online-Shop betreiben können. Webflow E-Commerce-Hosting ab $29 pro Monat für so genannte Standardunternehmen. Und zu Ihrer Information: Dieser Preis gilt nur für Jahresabonnenten. Wenn Sie sich für eine monatliche Zahlung entscheiden, wird der Webflow Standard E-Commerce-Hosting-Plan kostet Sie $42 pro Monat.
Nicht billig, ich weiß. Aber zum Glück bietet es eine anständige Auswahl an leistungsstarken E-Commerce-Funktionen, die wir in einem anderen Abschnitt dieser Webflow-Bewertung behandeln werden.
Betrachten wir zunächst die Vorteile, die sich aus der Nutzung von Webflow-Hosting für die Website-Performance ergeben:
- Das Webflow-Hosting beruht auf verteilten Infrastrukturen, die von renommierten Cloud-Anbietern wie Fastly und Amazon WolkeFront. So müssen Sie sich keine Gedanken darüber machen, ob Sie im Falle eines Anstiegs der Besucherzahlen manuell auf einen höheren Serverplan wechseln müssen. Ihre Website sollte automatisch skaliert werden können, je nachdem, wie viele Besucher Sie haben.
- Das Webflow-Hosting bietet ein zusätzliches CDN (Content Delivery Network) ohne zusätzliche Kosten, das die Bereitstellung von Inhalten für Website-Besucher beschleunigt, die sich weit vom Standort Ihres Hauptservers entfernt befinden.
- Das Webflow-Hosting bietet ein kostenloses SSL-Konformitätszertifikat an, um sicherzustellen, dass jede Website die aktuellen Webverschlüsselungsstandards einhält.
- Das Webflow-Hosting basiert auf mehr als 100 Rechenzentren auf 6 Kontinenten, so dass Sie einen Server wählen können, der Ihrer Hauptverkehrsquelle am nächsten liegt. Allein dadurch wird die Ladegeschwindigkeit Ihrer Website erheblich verbessert.
- Webflow-Hosting ist HTTP/2-kompatibel, d. h. Sie erhalten kürzere Seitenladezeiten als bei Standard-HTTP-Websites.
Nehmen wir uns einen Moment Zeit, um dies zu durchdenken. Stellen Sie sich vor, Sie kombinieren mehr als 100 Rechenzentrumsoptionen mit Amazon CloudFront und Fastly CDNs, plus HTTP/2-Konformität. Was erhalten Sie?
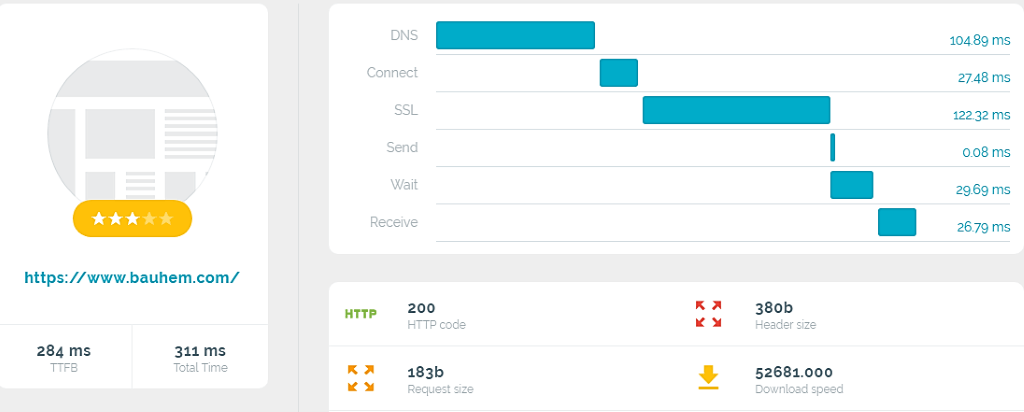
Eine leistungsstarke Website, wette ich. Und wissen Sie was? Nach der Durchführung von Server-Antwort-Tests haben zwei auf Webflow gehostete Websites TTFBs (Time To First Byte) von 284 ms und 288ms registriert. Unbestreitbar die schnellsten Servergeschwindigkeiten, die wir bisher gesehen haben.

Webflow Designer Überprüfung
Der Webflow-Designer ist nur ein schicker Name für den Website-Builder und das Design-Tool, das dem gesamten Prozess der Website-Erstellung eine ziemlich einzigartige Wendung gibt.
Im Grunde genommen bietet es ein Gleichgewicht zwischen der Welt der Programmierung und der Welt der Nicht-Programmierung, indem es die Lernkurve (einschließlich der Webflow University) mit Designfunktionen optimiert. Benutzer, die nicht über die technischen Programmierkenntnisse oder den Entwicklerhintergrund verfügen, können die intuitive DIY-Seite des Site Builders nutzen. Erfahrene Designer, Entwickler und Agenturen hingegen können die umfangreichen Anpassungsmöglichkeiten nutzen, die der Webflow-Site-Builder auf der Codierungsseite bietet.
Man kann es also als einen hybriden Site Builder betrachten.
Um genau zu sein, ist der Webflow-Website-Builder darauf ausgelegt, JavaScript-, HTML- und CSS-Codes zu verarbeiten. Webentwickler werden die Code-Generierungsfunktion des visuellen Designers mögen, die Ihnen die Mühe erspart, den Code Zeile für Zeile zu schreiben.
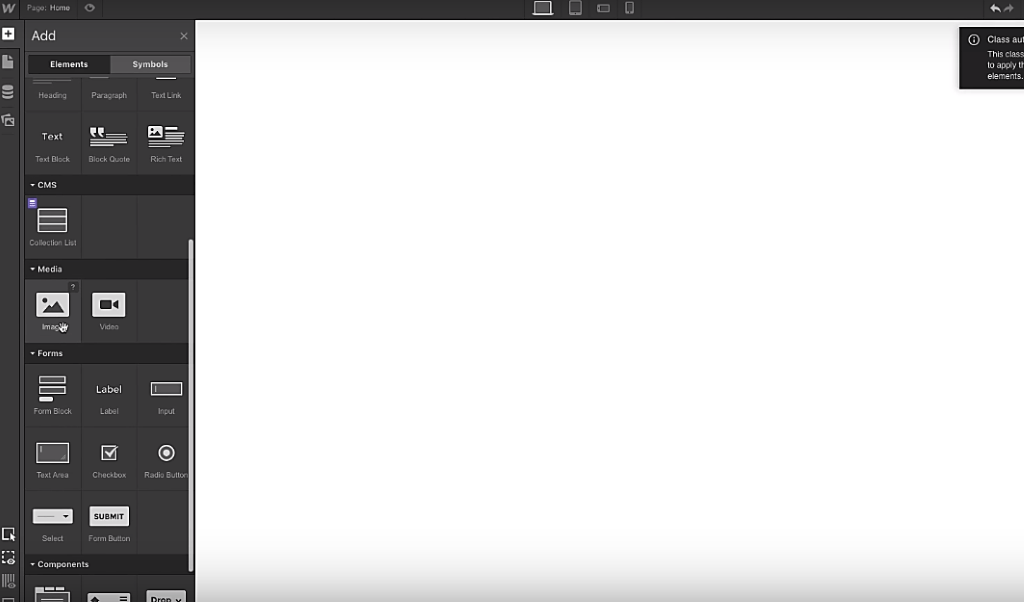
Ein weiterer Punkt, der den Webflow Designer von anderen Website-Buildern unterscheidet, ist sein außergewöhnlicher Ansatz für die visuelle Bearbeitung. Erwarten Sie nicht, dass Sie einfach beliebige Elemente auf die Leinwand ziehen und ablegen können.
Das war zwar schon immer eine unkomplizierte Methode, aber seien wir ehrlich: Webentwickler und Designer halten sie für etwas naiv und starr. Deshalb hat sich Webflow entschieden, den zugrunde liegenden Kodierungsprozess nicht vollständig zu verbergen.
Der Canvas wurde entwickelt, um Ihnen eine benutzerfreundliche Möglichkeit zu bieten, die Elemente Ihrer Website mit der Flexibilität von HTML und CSS zu optimieren. Um zum Beispiel ein Quadrat zu platzieren, müssen Sie ein neues "Abschnitt" oder "Container", und definieren Sie dann seine Position als "fest".

Im Wesentlichen können Sie eine breite Palette von vorgefertigten Elementen hinzufügen, ihre Layoutpositionen anpassen und sie entsprechend gestalten. Während der Webflow-Site-Builder Ihre Designvorgaben ausführt, erstellt er im Hintergrund einen sauberen, semantischen Code.
Und jetzt kommt's. Wenn Sie sich Ihre Programmierkenntnisse zutrauen, können Sie sich auch mit den zugrunde liegenden CSS- und HTML-Funktionen beschäftigen. Während Sie sich damit beschäftigen, werden Sie feststellen, dass der Webflow-Designer mit HML5- und CSS3-Funktionen aktualisiert wurde, darunter Floats, benutzerdefinierte Übergänge, 3D-CSS-Transformationen und Unterstützung für Box-Modelle.

Nun, wenn man sich die vielen Funktionen ansieht, würde ich sagen, dass wir hier kaum an der Oberfläche gekratzt haben. Zusammenfassend könnte man den Webflow Designer als einen Website-Builder bezeichnen, der die Flexibilität eines Programmierers bietet, ohne notwendigerweise die Funktionalitäten eines typischen Builders zu eliminieren.
Allerdings sollte man sich darüber im Klaren sein, dass die Lernkurve steil sein kann, vor allem wenn man keine Ahnung von CSS und HTML hat. Anstatt sich auf die Bedürfnisse von Anfängern zu konzentrieren, wirkt der Webflow Designer so, als ob er absichtlich für professionelle Webdesigner und Entwickler sowie deren Agenturen entwickelt wurde.
Webflow Website-Vorlagen
Zum Glück müssen Sie nicht bei Null anfangen. Sie können sich eine Menge Zeit und Ärger ersparen, indem Sie einfach eine ideale Website-Vorlage nutzen, die Ihren spezifischen Designanforderungen entspricht.
Die Optionen hierfür sind vielfältig. Standardmäßig bietet Webflow etwa 200 vorgefertigte responsive Website-Vorlagen, von denen 30 völlig kostenlos sind, während der Rest Premium ist. Abgesehen davon sind sie für alle Arten von Websites geeignet - persönliche Blogs, Organisationen, Agenturen, Unternehmen und so weiter.
Ich denke, die meisten Menschen würden sich zunächst für eines der kostenlosen Themen entscheiden. Nachdem ich mir die verfügbaren Optionen angesehen habe, scheint es jedoch, dass die dynamischsten Designs ihren Preis haben. Obwohl Webflow eine Sammlung anständig gestalteter kostenloser Webflow-Vorlagen für den E-Commerce hat, sind Nutzer, die echte Tiefe und viele Details wünschen, mit den Premium-Optionen besser dran.
Nun, wir sind uns einig, dass die Webflow-Gemeinschaft professioneller Designer bei den Premium-Themen gute Arbeit geleistet hat. Und da ihre Preise zwischen $24 und $149 liegen, versteht es sich von selbst, dass sie unbestreitbar einen hohen Wert bieten.
Ich arbeite besonders gerne nur mit dem Layout der Vorlage ohne den entsprechenden Demo-Inhalt. Wenn Sie sich für diese Option entscheiden, können Sie im Wesentlichen den Standardvorlageninhalt eliminieren und nur mit dem allgemeinen schematischen Design der Website fortfahren. Das Gute daran ist, dass man sich umfassend auf jeden einzelnen Layout-Aspekt konzentrieren kann.
Wenn Sie nun denken, dass Vorlagen nicht die beste Option für Benutzer sind, die völlig einzigartige Aussichten wünschen, hier ist die Sache - die Webflow-Vorlagen wurden so konzipiert, dass sie von Anfang an umfassende Flexibilität bieten.
Die meisten von ihnen bieten zum Beispiel mehrere verschiedene Seitenschemata in einer Vorlage an. Sie haben die Möglichkeit, zwischen z. B. 5-10 verschiedenen Homepage-Layouts zu wählen, ohne zu einer anderen Vorlage wechseln zu müssen. Und damit Sie die gesamte Struktur besser verstehen, bietet jede Webflow-Vorlage eine kurze Dokumentation über ihre Funktionen.
Alles in allem ist es der Prozess der Vorlagenbearbeitung, der letztendlich die Einzigartigkeit des Designs der Website bestimmt. Mit Webflow können Sie Elemente wie Hintergrund, Farbe, Ebenen, Deckkraft, Drehung, Effekte, Position, Größe und viele andere Variablen anpassen.
Wenn Sie also ein Auge für Design haben, sollten Sie in der Lage sein, mehrere Anpassungen zu kombinieren und so in wenigen Minuten ein attraktives Erscheinungsbild der Website zu schaffen.
Webflow CMS Überprüfung
Das Webflow CMS (Content Management System) ist ein starker WordPress-Konkurrent. Es verfügt im Wesentlichen über Funktionen, die für die Erstellung von Inhalten optimiert sind und die typischen Einschränkungen komplexer Programmiersprachen, blog-zentrierter Inhaltsstrukturen und entsprechender Vorlagenstrukturen beseitigen.
Ziel ist es, Ihnen zu helfen, frei an Ihren dynamischen Inhalten zu arbeiten, ohne durch andere Website-Elemente gebunden zu sein. In gewisser Weise versucht das Webflow CMS also, die vom Webflow-Site-Designer gebotene Flexibilität widerzuspiegeln.
Wie?
Nun, die häufigste Annahme über dieses Content-Management-System ist, dass es nur die Bearbeitung von Inhalten ermöglicht. Obwohl dies wohl eine seiner Kernfunktionen sein könnte, stellt sich heraus, dass das Webflow-Content-Management-System viel mehr kann als nur Text oder Medien zu bearbeiten.
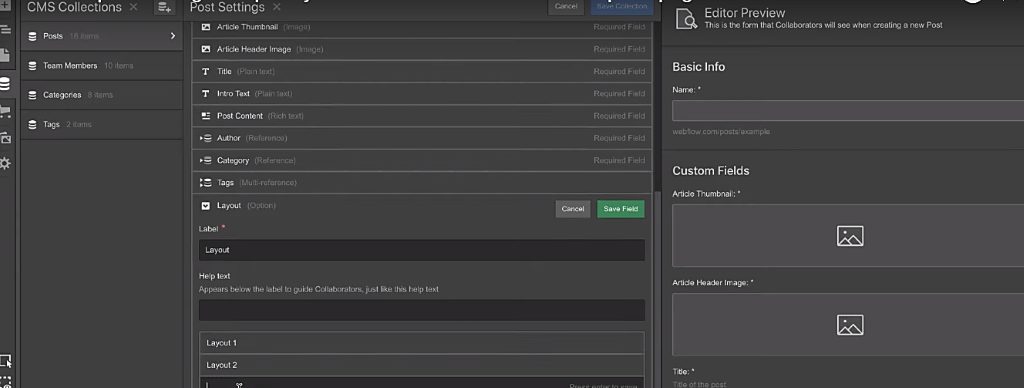
Am besten lässt es sich so beschreiben: Es ist ein vielseitiges System, mit dem Sie praktisch alles verwalten können, was mit den Inhalten Ihrer Website zu tun hat. Wenn Sie zum Beispiel mit einer großen, komplexen Website-Struktur arbeiten, können Sie alles einfacher machen, indem Sie mit dem CMS Ihre eigenen Inhaltstypen und die dazugehörigen Felder erstellen.
Webflow bietet solche Funktionalitäten durch das, was es als "CMS-Sammlungen". Vereinfacht ausgedrückt, bezieht sich eine Sammlung hier auf einen bestimmten Inhaltstyp, für den Sie nach der Erstellung die zugehörigen Felder definieren und sogar ergänzende Elemente einführen können sollten.

Eng verwandt mit dem Webflow-CMS ist der Webflow-Editor. Die beiden mögen auf den ersten Blick verwirrend erscheinen, aber die Sache ist die: Der Webflow-Editor fügt im Grunde neue Inhalte in eine Live-Site ein, ohne die Parameter des Inhaltstyps zu verändern.
Es ist besonders nützlich für die Zusammenarbeit zwischen Website-Designern oder Agenturen und ihren Kunden. Sie können sowohl an dynamischen Inhalten als auch an statischen Webseiten auf einer veröffentlichten Website arbeiten, ohne auf Add-ons von Drittanbietern angewiesen zu sein.
Dank eines solchen ganzheitlich vernetzten Content-Systems ist der gesamte Prozess der Verwaltung und Bearbeitung von Website-Inhalten durch das Webflow CMS bewundernswert nahtlos. Selbst WordPress kann nicht mit den flexiblen Funktionalitäten mithalten, die Sie hier erhalten.
Das einzige Problem ist folgendes - ja, Sie haben es richtig erraten - genau wie der Builder verfügt auch das Webflow CMS über eine Vielzahl von Funktionen, mit denen man sich erst einmal vertraut machen muss. Aber wenn Sie es endlich geknackt haben, werden Sie von seinen vielfältigen Content-Management-Funktionen begeistert sein.
Für die meisten meiner Websites verwende ich immer noch WordPress, aber für neue Websites habe ich mich mit Webflow beschäftigt... Ich bin süchtig! In Zukunft werden wir Webflow für die Neugestaltung unserer Websites verwenden, um Geschwindigkeit, Sicherheit und Designfreiheit zu optimieren!
Webflow Ecommerce Kernfunktion Überprüfung
Webflow ist optimiert für den elektronischen Handel Websites auf viele verschiedene Arten. Und das beginnt schon bei der Erstellung der Website.
Sobald Sie auf dem Themenmarktplatz im E-Commerce-Plan landen, werden Sie feststellen, dass Webflow eine ganze Reihe von kostenlosen und Premium-E-Commerce-Vorlagen erstellt hat. Ihre Wahl hängt von Ihrem Budget, der Art des Online-Shops, den Sie einrichten möchten, und den spezifischen Funktionen ab, die Sie suchen.
Apropos, das Webflow E-Commerce-Framework verfügt über alle möglichen Funktionen, um die Anpassung von Online-Shops, den Verkauf von Produkten, die Verwaltung von Kunden und Shops, die Zahlungsabwicklung und das gesamte Spektrum von E-Commerce-Lösungen zu erleichtern.
Wenn Sie z. B. Produkte hinzufügen, können Sie mit Webflow Ihr eigenes einzigartiges Inventar-Layout-Tool einrichten. Und für den Fall, dass Sie es mit einer Vielzahl von Produktvarianten zu tun haben, ist es möglich, spezielle Artikelunterkategorien und -felder zu erstellen.
Wenn Sie schon dabei sind, sollten Sie die Webflow-Funktion für Akzentfarben nutzen. Sie hilft Ihnen, Ihre Kunden auf bestimmte Produkte zu lenken und deren Umsatz zu steigern.
Und da es eine Schande wäre, all diesen Aufwand zu betreiben, nur um einen Kunden vor der Kasse zu verlieren, können Sie mit Webflow E-Commerce das Online-Einkaufserlebnis auf clevere Weise verbessern. Sie können den Warenkorb und die Kassenseite Ihrer Website so gestalten und anpassen, dass sie besonders ansprechend und intuitiv sind.
Davon abgesehen, Webflow-E-Commerce geht es nicht nur um die Gestaltung und Anpassung der Website. Es kommt auch mit einer Vielzahl von Back-End-Funktionen für die Verwaltung des Inventars, Bestellungen, Zahlungen, plus Fulfillment-Prozesse.
Folglich sollten Sie in der Lage sein, Artikel umfassend zu verfolgen, von dem Moment an, in dem Kunden Bestellungen aufgeben, bis hin zum endgültigen Versandprozess. Jede ausstehende Bestellung wird mit allen wichtigen Details, einschließlich der Käuferinformationen, aufgelistet.
Leider werden alle Zahlungen, die von Kunden getätigt werden, entweder über Apple Pay, Web Payment, oder Gestreift, welches das wichtigste von Webflow unterstützte Zahlungsgateway ist.
Nun, Streifen kann zuverlässig sein, wenn es um die Annahme von Kartenzahlungen geht, da es alle großen Kartenanbieter unterstützt. Mit anderen Worten: Sie sollten in der Lage sein, an Kunden aus der ganzen Welt zu verkaufen.
Leider ist der Fall für Ladenbesitzer anders. Stripe unterstützt nur in 26 Ländern Händlerkonten. Und das allein schließt E-Commerce-Händler mit Sitz in anderen Gebieten aus.
Das ist aber noch nicht alles. Webflow E-Commerce wendet auch Beschränkungen für die Länder an, die von seinem Tool zur automatischen Steuerberechnung unterstützt werden. Es stellt sich heraus, dass nur Käufer aus den USA, Kanada, der EU und Australien ihre Umsatzsteuer automatisch über das Tool während des Kaufs ermitteln lassen können.
Positiv zu vermerken ist jedoch, dass die Versandfunktion ein dynamisches Werkzeug ist. Sie können sie so einstellen, dass die Versandkosten automatisch nach verschiedenen Parametern berechnet werden, einschließlich des Prozentsatzes der Auftragskosten, des Preises sowie der Artikelmenge und des Gewichts.
Um das Ganze abzurunden, bietet der Webflow E-Commerce Builder zahlreiche Versandmethoden für Ihre Bestellung.
Aber, geben Sie es zu. Das ist immer noch nicht genug, um die begrenzten Zahlungsmöglichkeiten von Webflow E-Commerce auszugleichen. Wir können nur hoffen, dass die Plattform in naher Zukunft weitere Zahlungsabwickler einführen wird.
Webflow Preisgestaltung
Webflow Baupläne
Webflow Website-Pläne

Grundlegend– $15 pro Monat mit monatlicher Abrechnung oder $12 pro Monat mit jährlicher Abrechnung für Webflow
- 500 Formular-Einsendungen
- 25.000 monatliche Besuche
- CDN
- Kostenloses SSL-Zertifikat
- Link zu einer benutzerdefinierten Domain
- Webflow-Webhosting
CMS– $20 pro Monat, monatlich abgerechnet, oder $16 pro Monat, jährlich abgerechnet
- Suche vor Ort
- 3 Inhaltsredakteure
- Eingeschränkte CMS-API
- 2.000 CMS-Artikel
- 1.000 Formular-Einsendungen
- 100.000 monatliche Besuche
- CDN
- Kostenloses SSL-Zertifikat
- Link zur benutzerdefinierten Domain
- Webflow-Hosting
Business– $45 pro Monat, monatlich abgerechnet, oder $36 pro Monat, jährlich abgerechnet
- Upload von Formulardateien
- Suche vor Ort
- 10 Inhaltsredakteure
- Vollständige CMS-API
- 10.000 CMS-Artikel
- Unbegrenzte Formulareingaben
- 1.000.000 monatliche Besuche
- Erweitertes globales CDN
- Kostenloses SSL-Zertifikat
- Link zu einer benutzerdefinierten Domain
- Webflow-Hosting
Webflow Ecommerce Preispläne

Standard– $42 pro Monat, monatlich abgerechnet, oder $29 pro Monat, jährlich abgerechnet
- Alle Merkmale des CMS-Tarifs
- $50.000 Jährliches Umsatzvolumen
- 3 Personalkonten
- Apple Pay und Web-Zahlungen
- Automatische Steuerberechnung
- Zahlungen über Stripe
- 2% Transaktionsgebühren
- Integriertes CMS für Blogs
- Benutzerdefinierte Produktfelder
- Individueller Einkaufswagen
- Benutzerdefinierter Checkout
Plus– $84 pro Monat in Rechnung gestellt monatlich, oder $74 pro Monat, jährlich abgerechnet
- Alle Merkmale des Geschäftsplans
- $200.000 Jährliches Umsatzvolumen
- 10 Personalkonten
- Apple Pay und Web-Zahlungen
- Automatische Steuerberechnung
- Zahlungen über Stripe
- 0% Transaktionsgebühren
- Nicht markengebundene E-Mails
- Integriertes CMS für Blogbeiträge
- Benutzerdefinierte Produktfelder
- Individueller Einkaufswagen
- Benutzerdefinierter Checkout
Fortgeschrittene– $235 pro Monat in Rechnung gestellt monatlich, oder $212 pro Monat, jährlich abgerechnet
- Alle Merkmale des Geschäftsplans
- Unbegrenztes jährliches Verkaufsvolumen
- 15 Personalkonten
- Apple Pay und Web-Zahlungen
- Automatische Steuerberechnung
- Zahlungen über Stripe
- 0% Transaktionsgebühren
- Nicht markengebundene E-Mails
- Integriertes CMS für Blogs
- Benutzerdefinierte Produktfelder
- Individueller Einkaufswagen
- Benutzerdefinierter Checkout
Webflow Konto-Pläne
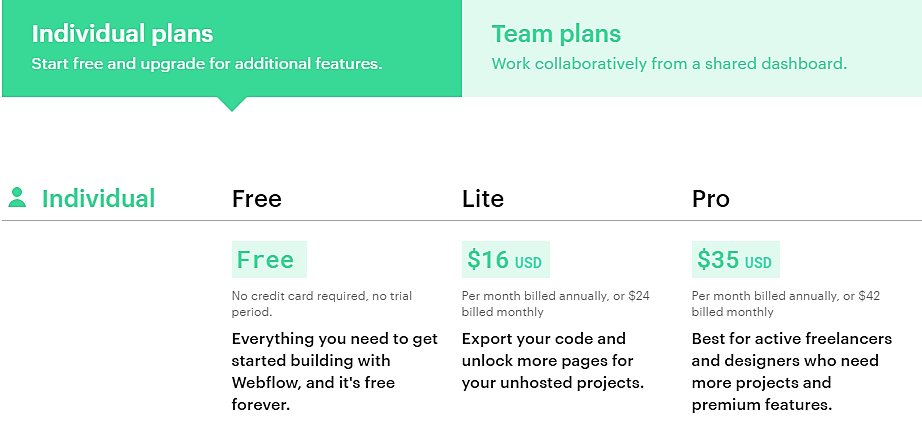
Webflow Individuelle Preisgestaltungspläne

-
- Kostenloses Staging (auch für Kunden)
- Kundenabrechnung
- 2 Webflow-Projekte
Lite– $24 pro Monat, monatlich abgerechnet, oder $16 pro Monat, jährlich abgerechnet
- Unbegrenzte Projektübertragungen
- Code-Ausfuhr
- Verbesserte Inszenierung
- Kundenabrechnung
- 10 Projekte
Pro– $42 pro Monat, monatlich abgerechnet, oder $35 pro Monat, jährlich abgerechnet
- Passwortschutz der Website
- Weiße Beschriftung
- Unbegrenzte Projektübertragungen
- Code-Ausfuhr
- Verbesserte Inszenierung
- Kundenabrechnung
- Unbegrenzte Projekte
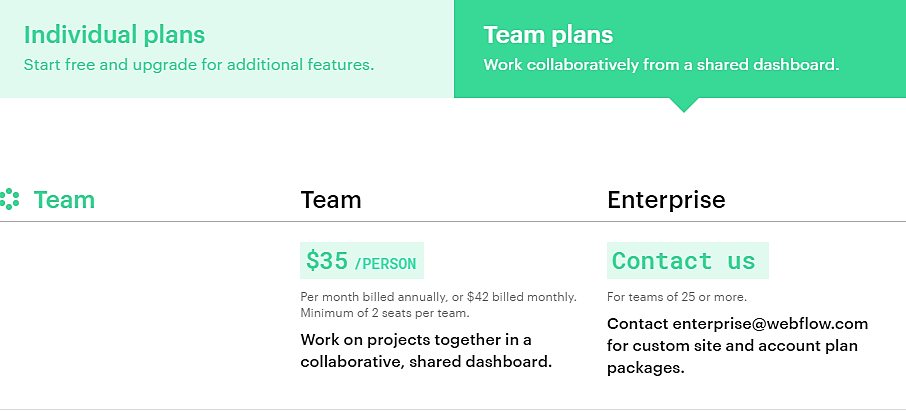
Webflow-Team-Pläne

Team– $42 pro Person und Monat, monatlich abgerechnet, oder $35 pro Person und Monat, jährlich abgerechnet
- Merkmale des All-Pro-Tarifs
- Dashboard für Teamprojekte
- Passwortschutz der Website
- Weiße Beschriftung
- Code-Ausfuhr
- Verbesserte Inszenierung
- Kundenabrechnung
- Unbegrenzte Projekte
Unternehmen– Benutzerdefiniert
- Merkmale des All-Pro-Tarifs
- Dashboard für Teamprojekte
- Passwortschutz der Website
- Weiße Beschriftung
- Code-Ausfuhr
- Verbesserte Inszenierung
- Kundenabrechnung
- Unbegrenzte Projekte
Es gibt zwar auch andere großartige Optionen, aber Webflow ist DER beste neue Website-Baukasten auf dem Markt. Wenn Sie sich die Zeit nehmen, es auszuprobieren, können Sie buchstäblich alles erstellen, ohne irgendeinen Code zu kennen. Wenn Sie sich jemals BESCHRÄNKT gefühlt haben, ist Webflow die Antwort.
FAQs
Frage: Taugt Webflow etwas?
Antwort: Ja: Ja, Webflow ist ein großartiges Tool zur Website-Erstellung, auch für diejenigen, die keinerlei technische Kenntnisse haben. Und das Beste daran ist, dass es tonnenweise Videos gibt, die Ihnen bei allem helfen, was Sie brauchen, wenn es darum geht, die perfekte Website für das Unternehmen zu erstellen, das Sie gründen wollen.
Frage: Ist Webflow besser als WordPress?
Antwort: Ja, Webflow ist aus vielen Gründen besser als WordPress, einschließlich der Bereitstellung eines sauberen Codes, macht Ihre Website schneller, Sie können die Meta-Beschreibung ändern, ohne Yoast oder andere SEO-Plugins zu implementieren, und Sie müssen keine neuen Plugins hinzufügen, wenn Sie Besucher und ähnliche Daten überprüfen möchten, können Sie alles durch Login in Ihrem Google Analytics-Konto erhalten.
Frage: Ist Webflow gut für SEO?
Antwort: Ja: Ja, Webflow ist gut für SEO, und viele neue Analysen beweisen, dass es sogar besser ist als WordPress. Tatsächlich ist es mit Webflow sehr einfach, Tags hinzuzufügen und XML-Sitemaps zu erstellen, sodass Sie die Leistung Ihrer Website jederzeit überprüfen können.
Frage: Ist Webflow für Anfänger geeignet?
Antwort: Nein: Nein, Webflow ist nicht für Anfänger geeignet, und andererseits ist es auch sehr teuer, so dass Sie, wenn Sie es professionell erlernen wollen, viel investieren müssen, bevor Sie alle Tools nutzen können.



