- Mein Fazit im Voraus
- Was ist ein AB-Test?
- Einrichten von Google Optimize für Webflow AB-Tests
- Integrieren Sie Ihre Optimize Container ID mit Webflow
- Tests und Erfahrungen
- Durchführung Ihres ersten AB-Tests mit Webflow und Google Optimize
- Weitere Optimierungen...
- FAQs
- Das war's! Sie sind bereit, mit dem AB-Test Ihrer Webflow-Website zu beginnen
Zuletzt aktualisiert am 22. April 2023 von Ewen Finser
Ich weiß nicht, wie es Ihnen geht, aber manchmal fühlt sich die Erstellung einer Website und von Online-Inhalten wie ein Schrei ins Leere an. Man fühlt sich vielleicht unsichtbar, ohne ein unmittelbares Echo, das einem sagt, dass man gehört wurde. Abgesehen von direkten Bewertungen und Kundenfeedback verlassen wir uns auf Analysen, um festzustellen, ob Änderungen an unseren Websites und Marketingkampagnen zu Ergebnissen führen.
Hier kommen AB-Tests zum Tragen. Dies ist eine der einfachsten Möglichkeiten, um verwertbare Erkenntnisse für die Feinabstimmung Ihrer Website-Inhalte zu gewinnen. Wenn Sie Webflow zur Erstellung Ihrer Website verwenden, gibt es leider keine native AB-Testfunktion. Sie können dies jedoch leicht hinzufügen Funktionalität für Ihre Webflow-Website durch Integrationen von Drittanbietern.
Als jemand, der seit über fünf Jahren im Bereich des digitalen Marketings tätig ist, war ich neugierig, mehr darüber zu erfahren. Dieser Artikel behandelt daher einige der verfügbaren Webflow AB-Testing-Tools und zeigt, wie man sie für sich nutzen kann. Es gibt viel zu berichten, also schnappen Sie sich eine Tasse Kaffee und lassen Sie uns loslegen!
Mein Fazit im Voraus
Alles in allem denke ich, dass Google Optimize das ideale Tool für die Durchführung von AB-Tests auf Ihre Webflow-Websites. Es läuft Hand in Hand mit Google Analytics. Es ist einfach zu installieren und führt verschiedene Tests durch, darunter AB, Redirect, Multivariate und mehr.
Was ist ein AB-Test?
Bevor ich mit diesem Leitfaden fortfahre, möchte ich sicherstellen, dass wir alle auf der gleichen Seite stehen (vor allem, wenn Sie neu im Bereich AB-Tests sind). Lassen Sie uns also kurz zusammenfassen, wie der Prozess abläuft:
Beim AB-Splittest teilen Sie Ihr Publikum auf, um mindestens zwei verschiedene Inhaltsvarianten zu präsentieren. Eine Variante geht an Gruppe A und die andere an Gruppe B. Zum Beispiel, eine Betreffzeile in einer E-Mail. Sobald die E-Mail versandt wurde, sammelt das AB-Testing-Tool Informationen über die Leistung beider Varianten. So können Sie am Ende dieses Testlaufs vergleichen, ob Version A oder B bessere Klicks, Öffnungsraten oder Konversionen erzielt hat.
Viele AB-Test-Tools können so eingestellt werden, dass sie auf der Grundlage dieser Statistiken automatisch den Gewinner auswählen und die Gewinnerversion an den Rest Ihrer Kunden senden. In ähnlicher Weise können AB-Tests Ihnen helfen, Ihre Website zu optimieren oder Blog-Inhalte. Mit dieser Methode können Sie zum Beispiel Überschriften, Taglines, Banner, CTAs, Website-Texte usw. optimieren.
Split-Tests sind jedoch ohne ein spezielles AB-Testing-Tool ziemlich mühsam. Nicht zuletzt, weil Sie die Kunden manuell abgrenzen müssen. Dann zeigt man ihnen eine Option für einen bestimmten Zeitraum an, macht das Gleiche mit der zweiten Variante und wählt schließlich den Gewinner, indem man die Analyseergebnisse vergleicht.
...gähn.
Ich muss Ihnen nicht sagen, welche Option die bequemere ist! Welche Tools arbeiten also mit Webflow zusammen, um AB-Split-Tests durchzuführen?
Einrichten von Google Optimize für Webflow AB-Tests

Webflow empfiehlt seine Google Optimize-Integration, um AB-Tests und andere Experimente mit Ihrem Webflow-Projekt durchzuführen. Mit Google Optimize können Sie kostenlos Varianten Ihrer Webseiten testen und sogar multivariate und Umleitungstests durchführen (was das bedeutet, erklären wir weiter unten).
Google Optimize und Google Analytics arbeiten Hand in Hand - Ersteres führt die Tests durch, während Letzteres die Ergebnisse beobachtet.
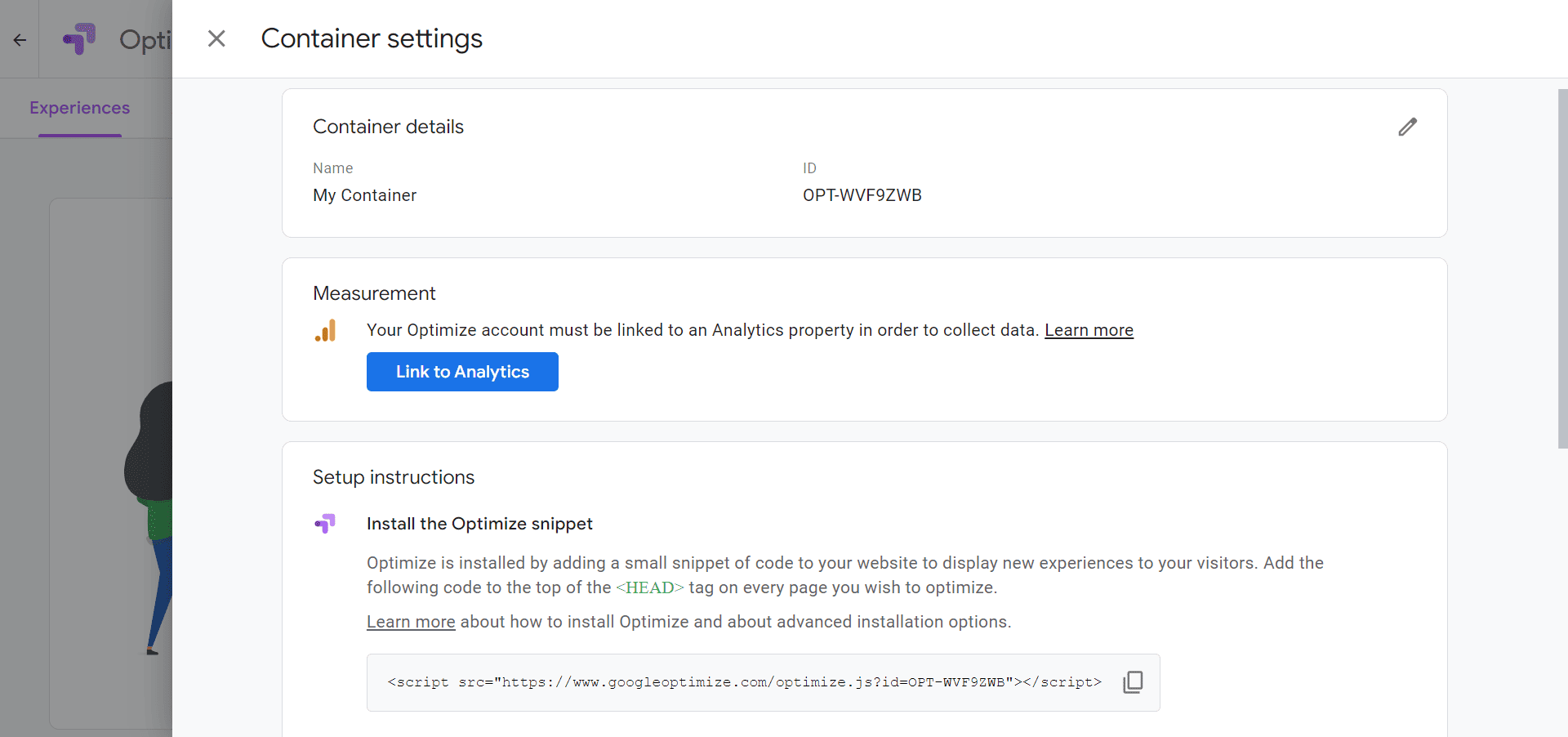
Das Wichtigste zuerst: Gehen Sie zu optimieren.google.de und erstellen Sie ein Konto. Fügen Sie dann einen neuen Container hinzu und benennen Sie diesen nach Ihrer Website. Sie können nun Ihr erstes Testerlebnis erstellen. Navigieren Sie jedoch zunächst zu "Einstellungen" oben rechts. Als Nächstes notieren Sie Ihre Google Optimize Container ID und gehen zu "Link to Analytics", wo Sie Ihr Google Analytics-Konto verknüpfen können.
Profi-Tipp: Für die Zwecke des Webflow-AB-Tests können Sie die Einrichtungsanweisungen ignorieren und auch die Option zur Installation eines Optimize Snippet nicht beachten.
Integrieren Sie Ihre Optimize Container ID mit Webflow

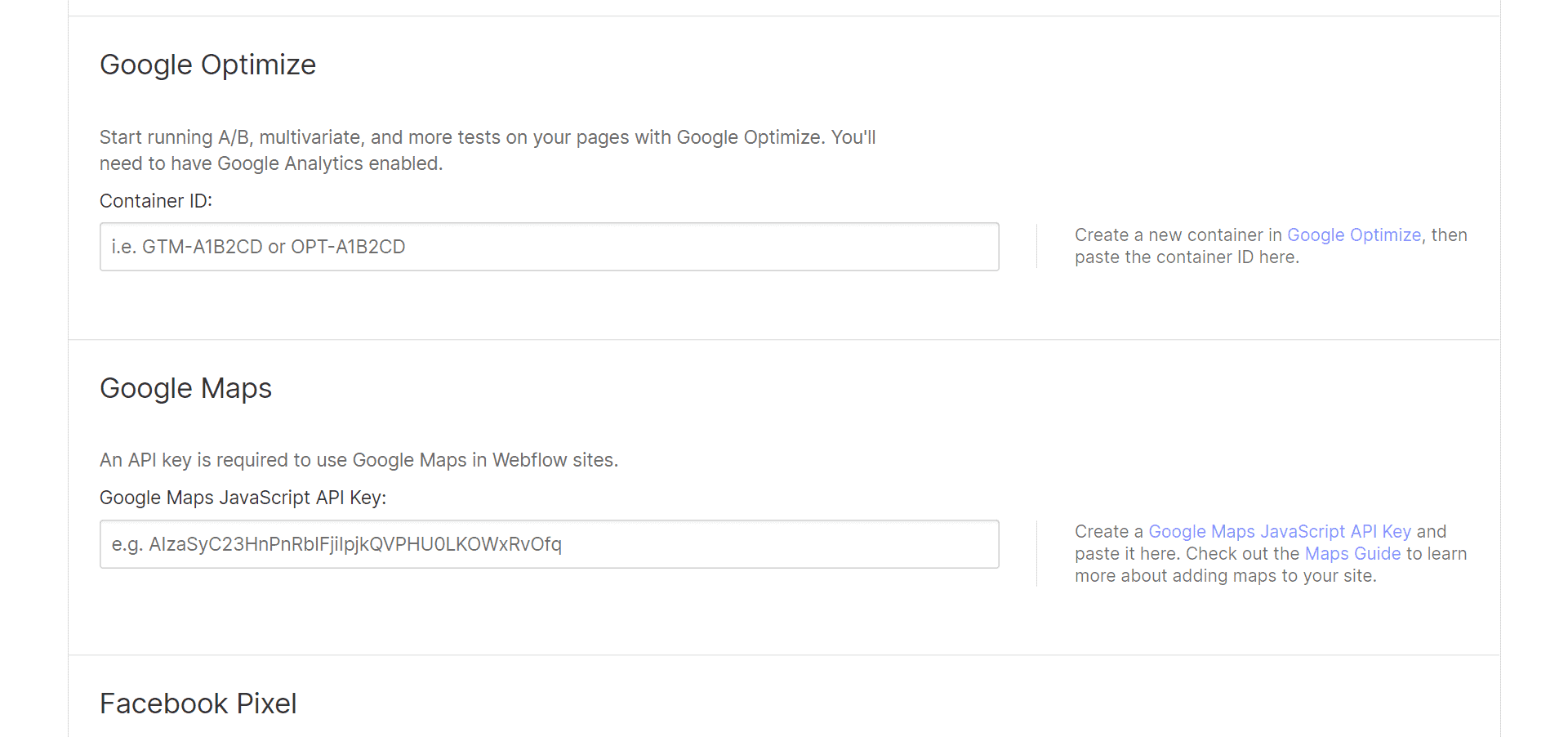
Der nächste Schritt besteht darin, Google Optimize mit Ihrem Webflow-Projekt zu verknüpfen. Navigieren Sie dazu zu Ihren "Projektintegrationseinstellungen" in Webflow und fügen Sie die Optimize Container ID ein, die wir zuvor notiert haben. Vergessen Sie abschließend nicht, auf "Speichern" zu klicken!
Wenn Sie dies noch nicht getan haben, müssen Sie auch Ihre Google Analytics Tracking ID auf der gleichen Integrationsseite integrieren. Darüber hinaus empfiehlt Webflow die Aktivierung des globalen Website-Tags für die Verfolgung von eCommerce-Ereignissen.
Tests und Erfahrungen

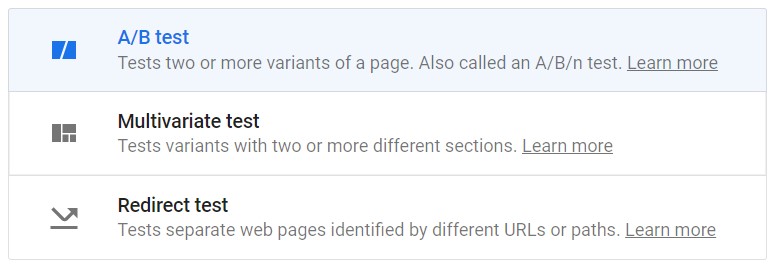
Hier finden Sie einen kurzen Überblick über die Arten von AB-Tests, die Sie mit Google Optimize durchführen können:
- AB-Test: Wie bereits erwähnt, werden bei einem AB-Test zwei oder mehr Varianten der gleichen Webseite getestet. Dabei enthält Version B (und jede nachfolgende Version) ein oder mehrere gegenüber dem Original (Version A) veränderte Elemente. Die Varianten werden zu einem ähnlichen Zeitpunkt präsentiert, um den Einfluss externer Faktoren auf die Testergebnisse zu minimieren. Sie können Ihren AB-Test mithilfe von Targeting auf ein bestimmtes Zielgruppensegment beschränken. Mit Optimize können Sie auch Leistungsdaten auf der Grundlage eines Ziels erfassen. Zum Beispiel: neue eindeutige Besucher.
- Multivariate Tests (MVT): Bei diesem Test werden zwei oder mehr Elemente gleichzeitig getestet, um das beste Ergebnis zu ermitteln. So können Sie mehrere Aspekte einer Landing Page oder Website optimieren. In einem MVT können Sie zum Beispiel zwei Überschriften zusammen mit drei verschiedenen Hero-Bildern untersuchen, und die Statistiken werden zeigen, welche Variante jedes Elements am besten abgeschnitten hat.
- Tests umleiten: Manche mögen argumentieren, dass es sich dabei um eine Version von AB-Tests handelt. Anstatt jedoch zwei Versionen derselben Webseite zu testen, können Sie zwei Seiten gegeneinander testen. Das können Sie zum Beispiel nutzen, wenn Sie Ihre Website neu gestalten und herausfinden wollen, welche Version Ihrer Landing Page am besten funktioniert.
Durchführung Ihres ersten AB-Tests mit Webflow und Google Optimize
Um eine bessere Vorstellung davon zu bekommen, wie dies funktioniert, lassen Sie uns einen einfachen Webflow AB-Test mit Google Optimize durchführen:
Schritt 1: Richten Sie Ihren Testtyp und Ihre URL ein
Wenn Sie damit zufrieden sind, veröffentlichen Sie Ihre Webflow-Site.
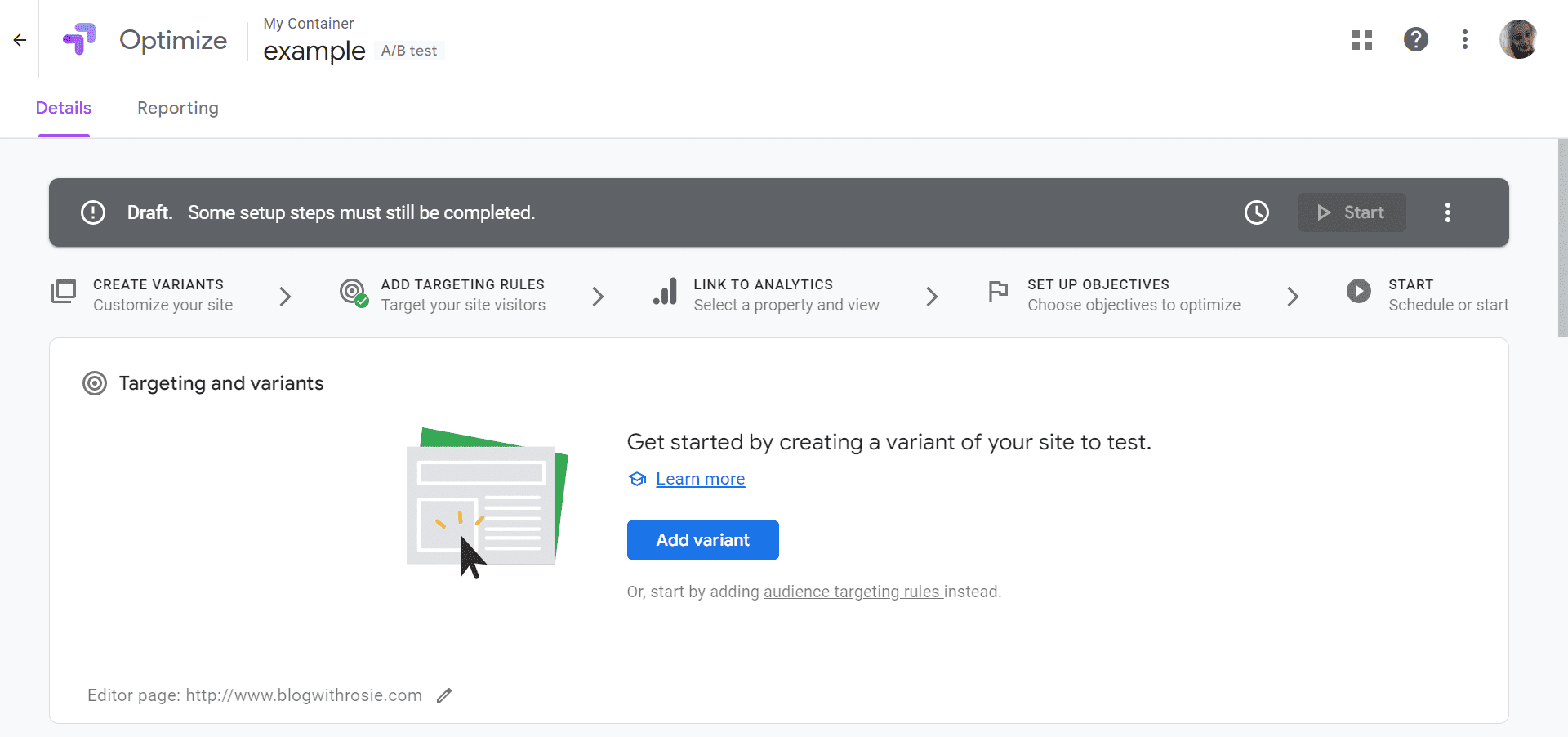
Gehen Sie dann zurück zu Ihrem Google Optimize-Konto und klicken Sie auf "Erfahrung erstellen". Entscheiden Sie sich für einen Namen für Ihren ersten Test und bestimmen Sie dann, welchen Test Sie durchführen möchten.
Lassen Sie uns zum Beispiel die Homepage Ihrer Webflow-Website testen. Wir nennen den Test "Homepage-Test" und kopieren die URL der Webflow-Homepage in das URL-Feld, so wie es verlangt wird.
Wählen Sie dann "AB-Test" als den Test, den Sie durchführen möchten.
Schritt 2: Varianten zum Testen erstellen

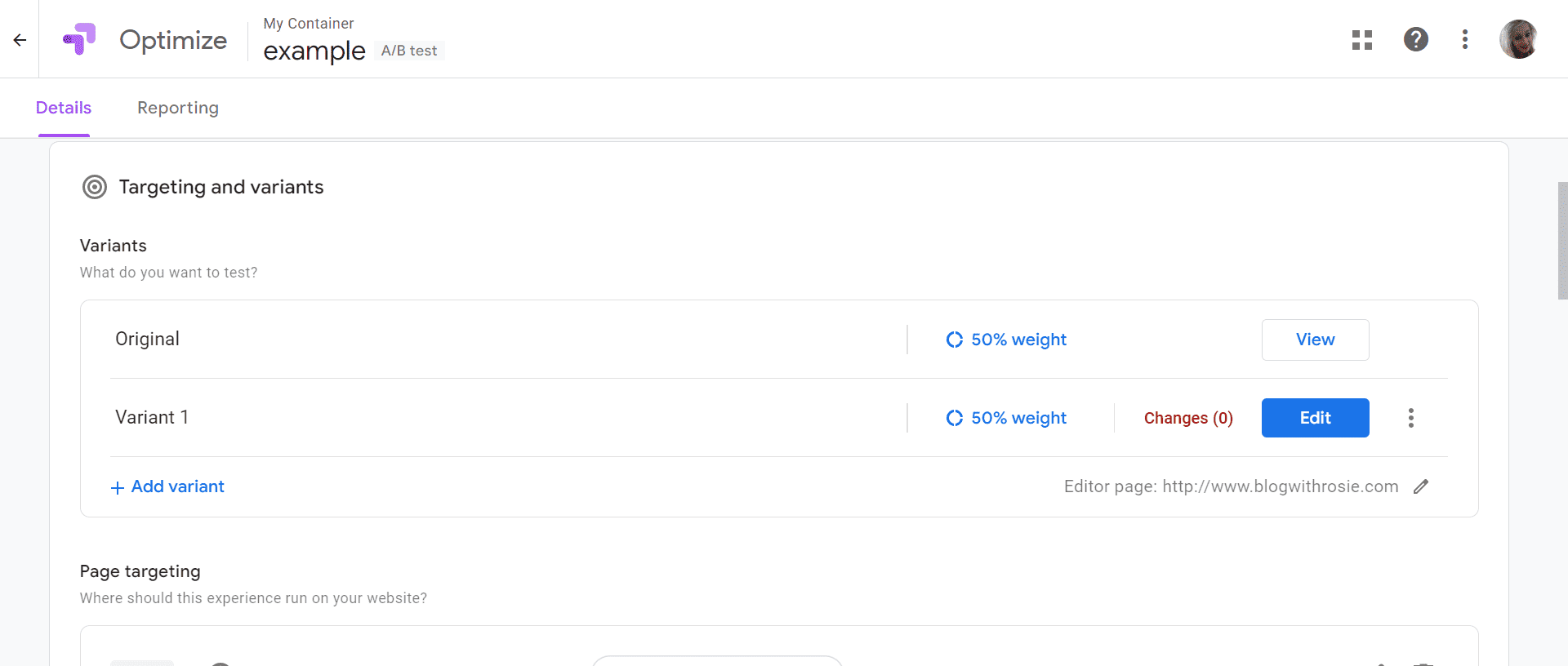
Auf der nächsten Seite können Sie eine Variante erstellen. Fügen Sie zunächst eine Variante hinzu und benennen Sie sie nach dem, was Sie ändern wollen. Zum Beispiel: "Überschrift bearbeiten". Fügen Sie dann so viele Varianten hinzu, wie Sie möchten!
Wenn Sie neben einer Variante auf "Bearbeiten" klicken, gelangen Sie zum Optimierungseditor, in dem Sie die Überschrift Ihrer Homepage bearbeiten können. Dieser Editor ist recht flexibel und erlaubt Ihnen, Änderungen an Elementen vorzunehmen, wie z. B.:
- Farbe
- Schriftgröße und Schriftart
- Heldenbilder
- Sichtbarkeit von Abschnitten (einen Abschnitt ein- oder ausschalten)
- Der Text in einem Titel, Absatz oder einer Schaltfläche
- Sie können neuen Code oder neue Abschnitte hinzufügen
Wie in meinem Beispiel könnten Sie den Text Ihrer Überschrift ändern.
Wenn Sie mit den Änderungen zufrieden sind, kehren Sie zu Ihrer AB-Test-Detailseite zurück, auf der angezeigt wird, wie viele Änderungen Sie im Vergleich zur ursprünglichen URL vorgenommen haben.
Schritt 3: Festlegen von Testzielen

Anschließend können Sie die ursprüngliche Seite und die Seitenvariante anhand eines Ziels messen. Ihr "Ziel" ist die Kennzahl, die Sie durch eine Optimierung zu steigern hoffen. Der Zweck einer optimierten CTA-Schaltfläche könnte zum Beispiel darin bestehen, die Anzahl der Klicks zu erhöhen.
Die Durchführung eines Tests ohne ein Ziel ist nutzlos, da Optimize nicht weiß, wonach es suchen soll. Klicken Sie also auf "Experimentziel hinzufügen". Sie können dann aus Zielen wählen, die Sie zuvor in Google Analytics eingerichtet haben, oder ein neues Ziel aus einer Liste möglicher Metriken auswählen.
Danach müssen Sie entscheiden, wie viel Gewicht Sie jeder Variante beimessen wollen. Ideal wäre es, wenn jede Variante die gleiche Anzahl von Besuchern hätte. Im Falle von zwei Varianten würde die Gewichtung also 50% Besucher für jede Variante betragen.
Sobald Ihr Test läuft, können Sie ihn jederzeit beenden. Am besten lassen Sie den Test jedoch einige Zeit laufen, damit er eine aussagekräftige und zuverlässige Menge an Daten sammeln kann. Je mehr Daten der Test sammelt, desto genauer werden die Ergebnisse sein. Lassen Sie Ihren AB-Test also etwa zwei Monate lang laufen, bevor Sie ihn erneut überprüfen.
Wenn es keinen offensichtlichen Gewinner gibt, sollten Sie es noch ein bisschen länger auf sich beruhen lassen. Wenn es nach ein paar Wochen immer noch keinen Gewinner gibt, könnte das bedeuten, dass die Entwürfe zu ähnlich sind. Wenn Sie glauben, dass dies der Fall ist, versuchen Sie es doch einmal mit einer drastischeren Änderung, um zu sehen, ob dies Auswirkungen hat.
Weitere Optimierungen...
Im Folgenden habe ich einige weitere Maßnahmen aufgelistet, mit denen Sie sicherstellen können, dass Sie das Beste aus Ihren AB-Tests herausholen:
Zielsetzung und Varianten
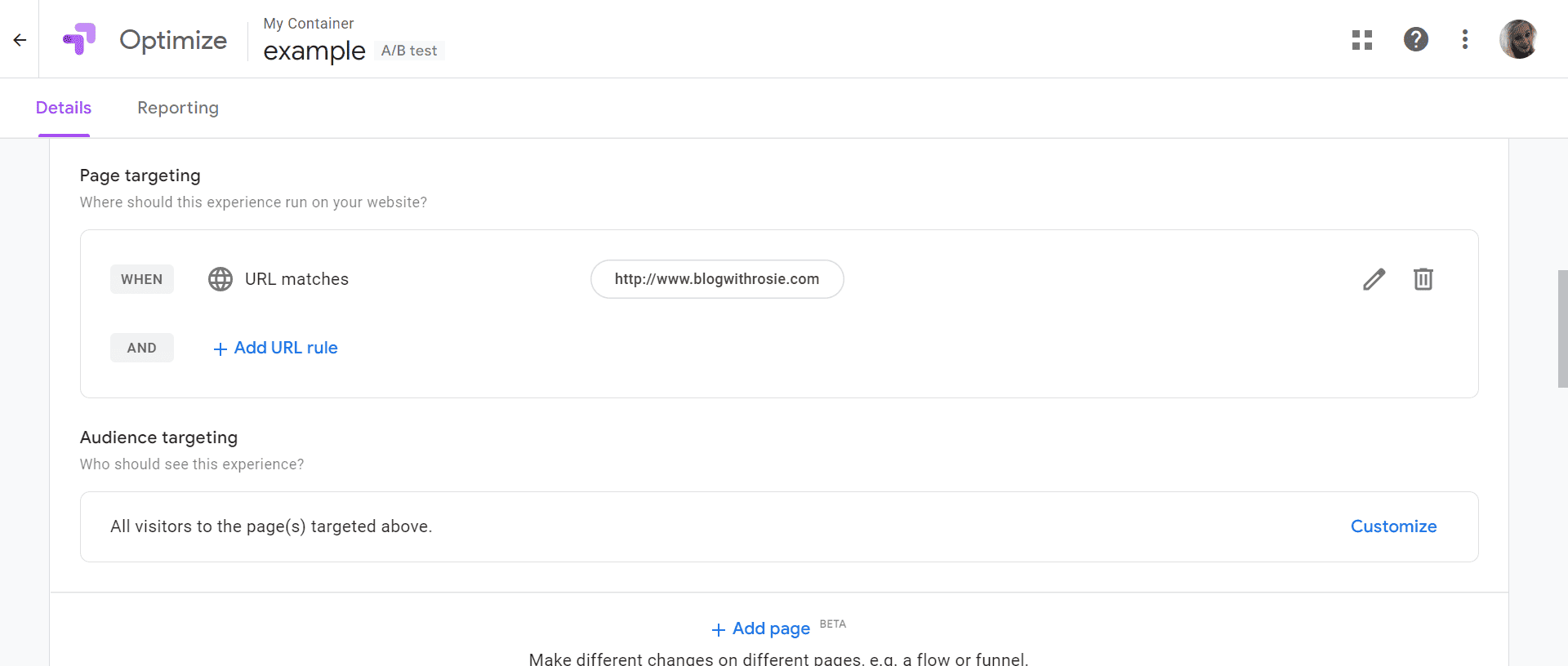
Wenn Sie die URL Ihrer Originalseite in Optimize eingeben und Ihre Variantenseite erstellen (die eine alternative URL sein wird), bearbeiten Sie die Ausrichtung dieser Seiten, um eine maximale Sichtbarkeit zu gewährleisten.
Klicken Sie auf die Option "Wenn URL mit einem der folgenden übereinstimmt" und geben Sie einige Kombinationen Ihrer URL ein. Dadurch wird sichergestellt, dass Besucher Ihre Website auch dann finden, wenn sie die URL in der Suchleiste ihres Browsers etwas anders formatieren.
Gute Varianten sind:
- https://www.site
- https://site
- https://www.site
- https://site
Zielgruppenausrichtung

Wenn Sie Ihre Google Optimize- und Analytics-Konten miteinander verknüpft haben, müssen Sie sich keine Gedanken über die Zielgruppenausrichtung machen. Vorausgesetzt, Ihr Analytics-Konto ist bereits so eingestellt, dass es auf Ihre Zielgruppe ausgerichtet ist. Optimize wendet natürlich die gleichen Filter auf Ihren AB-Test an.
Planen von Experimenten
Sie können benutzerdefinierte Start- und Endzeiten für Optimize-Tests so festlegen, dass sie mit anderen übergreifenden Geschäftszielen übereinstimmen. Sie können beispielsweise festlegen, dass sich ein Test mit einem wichtigen Geschäftsereignis überschneidet, etwa einem saisonalen Feiertag. Oder Sie möchten, dass sich die Tests an einen Zeitplan halten, damit Sie Kampagnen leicht vergleichen können.
Sie können einen Zeitplan jederzeit bearbeiten oder abbrechen.
Denken Sie daran, dass der Zeitpunkt die Testergebnisse beeinflussen kann, und berücksichtigen Sie dies, wenn Sie mehrere Experimente vergleichen wollen. Sie sollten zum Beispiel niemals die Ergebnisse einer Webseitenänderung während der Hauptverkaufszeiten wie Weihnachten oder Black Friday mit einem Test in einem durchschnittlichen Monat vergleichen.
Vermeiden Sie Änderungen während des Tests
Wenn ein Test einmal läuft, sollten Sie ihn im Idealfall für die geplante Dauer nicht mehr verändern. Wenn Sie mitten im Test Änderungen vornehmen, wird die Genauigkeit Ihrer Testergebnisse zunichte gemacht. Sie werden nicht in der Lage sein zu sagen, ob die Konversionsraten durch die neue Alternative oder die vorherige beeinflusst wurden.
FAQs
Frage: AB-Tests oder URL-Tests?
Antwort: Ist es effektiver, eine kleine Änderung nach der anderen vorzunehmen oder zwei völlig unterschiedliche Webseitendesigns zu vergleichen?
Das Testen kleiner, individueller Änderungen kann sehr effektiv sein, wenn Sie eine große Unternehmenswebsite betreiben. Das gilt vor allem, wenn Sie Tausende von monatlichen Besuchern haben. Bei einem so großen Publikum wird der Erfolg selbst kleiner Varianten deutlich.
Profi-Tipp: Denken Sie daran, dass es bei multivariaten Tests, bei denen Sie mehrere Elemente geändert haben, schwieriger wird, herauszufinden, was den Anstieg der Konversionsrate beeinflusst hat. Dies kann Sie dazu zwingen, einen Aspekt nach dem anderen zu testen, um die Ergebnisse einzugrenzen, was sehr zeitaufwändig sein kann.
Bei Websites mit geringeren Besucherzahlen fehlt es jedoch an Daten, um AB-Tests so effektiv durchzuführen. Daher müssen Sie möglicherweise länger warten, bis Sie aussagekräftige Ergebnisse erhalten. Idealerweise sollten Sie Ihre Varianten mindestens 500 Personen zeigen. Wenn Ihnen das zu hoch erscheint, sind Sie mit einem URL-Test vielleicht besser beraten.
Für Uneingeweihte bedeutet ein URL-Test, dass Sie überprüfen, ob bestimmte URLs funktionieren, ob Links defekt sind, wie schnell sie geladen werden, ob eine Seite fehlt usw. Die Durchführung solcher Tests ist mit Webflow besonders einfach, da der intuitive Editor es Ihnen ermöglicht, schnell neue Webseiten zu erstellen. Darüber hinaus können Sie mit Optimize Seiten mit deutlich unterschiedlichen Strukturen, Designs und Botschaften testen, um mit weniger Besuchern aussagekräftigere Ergebnisse zu erhalten.
Frage: Welche Webflow-Seiten oder -Elemente sollten Sie mit AB testen?
Antwort: Die Durchführung eines AB-Tests ist mit einigen Risiken verbunden. Wenn Sie eine Variante für die Hälfte Ihrer Besucher einführen, könnte es sein, dass Sie einige dieser Kunden verprellen, wenn die Variante fehlschlägt. Daher ist es wichtig, die Tests im Laufe der Zeit im Auge zu behalten. Es ist auch sicherer, zunächst auf weniger kritischen Seiten zu testen, während Sie sich mit den Präferenzen Ihrer Zielgruppe vertraut machen.
Mit der Zeit werden Sie alle folgenden Punkte testen wollen:
- Dankeschön-Seiten
- Kontaktformulare
- Produkt-Seiten
- Warenkorb-Seiten
- Landing Pages
- Suchergebnisseiten
- Kategorie-/Familienseiten
Wenn Sie sich nicht sicher sind, welche Elemente sich für AB-Tests eignen, finden Sie hier ein paar Ideen.
Sie können Google Optimize-Experimente zur Optimierung verwenden:
Ihre Navigation: Ändern Sie den Text, das Aussehen, die Reihenfolge, das Design und die Unternavigation der Navigation, um zu sehen, ob Sie mehr Klicks auf diese Seiten erhalten. Dies ist ein hervorragender Test, um festzustellen, ob Ihre Navigation einfach und intuitiv genug ist. Durch die Verringerung komplizierter Untermenüs können einige Seiten leichter zugänglich gemacht werden.
Suche: Testen Sie Suchfunktionen wie die Vorauswahl, die automatische Vervollständigung, Suchvorschläge, die Position des Suchfelds, seine Größe und sein Design sowie die Frage, ob die Ergebnisse auf derselben Seite oder auf einer neuen Seite angezeigt werden.
Formulare: Es ist sehr wichtig, diese zu testen, da ein schlecht gestaltetes Formular die Besucher davon abhalten kann, ihre Beiträge einzureichen. Probieren Sie es also aus:
- Die Anzahl der Formularfelder (weniger ist oft besser!)
- Welche Felder sind 'Pflichtfelder'?
- Einseitige Formulare vs. mehrseitige Formulare
- Die Komplexität der Gestaltung des Formulars
- Zusätzliche Funktionen wie Schrittindikatoren (diese zeigen den Prozentsatz des ausgefüllten Formulars an).
Knöpfe: Auch Call-to-Action-Schaltflächen sind einen Test wert. Prüfen Sie, ob eine größere oder auffälligere Schaltfläche mehr Klicks anlockt oder ob ein anderer Text mehr Aufmerksamkeit erregt.
Videos: Videos haben viele Elemente, die die Konvertierung verbessern oder verschlechtern können. Zum Beispiel die Wirksamkeit des Vorschaubildes, die Lautstärkeeinstellungen, die automatische Wiedergabe, der automatische Ton usw.
Frage: Wie kann man Google Optimize aus Webflow entfernen?
Antwort: Angenommen, Sie möchten Google Optimize aus einem Webflow-Projekt entfernen. In diesem Fall können Sie dies einfach tun, indem Sie die Container-ID von Ihrer Integrationsseite löschen. Speichern Sie dann die Änderungen und veröffentlichen Sie die Website erneut.
Das war's! Sie sind bereit, mit dem AB-Test Ihrer Webflow-Website zu beginnen
Webflow verfügt zwar nicht über systemeigene AB-Testing-Tools, aber wir hoffen, dass dieser Leitfaden gezeigt hat, wie einfach es ist, damit zu beginnen. Mit Google Optimize ist die Durchführung von Tests ein Kinderspiel, und die Integration mit Webflow ist schnell und unkompliziert. Sobald Sie Ihren ersten Test gestartet haben, müssen Sie sich nur noch zurücklehnen und auf die Ergebnisse warten, die Sie erhalten. Viel Erfolg! Vergessen Sie nicht, uns in den Kommentaren mitzuteilen, wie es Ihnen ergangen ist!