- Mein Fazit im Voraus
- Hauptunterschiede zwischen Webflow und Editor X
- Über Webflow
- Über Editor X
- Editor X vs. Webflow: Design-Fähigkeiten
- Editor X vs. Webflow: Tools für die Zusammenarbeit
- Editor X vs. Webflow: eCommerce-Funktionen
- Editor X vs. Webflow: Andere Schlüsselfunktionen
- Editor X vs. Webflow: Kundenbetreuung
- Editor X vs. Webflow: Preisgestaltung
- Editor X's Preisgestaltung
- Preisgestaltung von Webflow
- Alternativen
- Editor X vs. Webflow: Pro und Kontra
- FAQs
- Editor X vs. Webflow im Vergleich: Mein abschließendes Urteil
Zuletzt aktualisiert am 22. April 2023 von Ewen Finser
Wenn Erstellung einer Website für Ihre Marke ist ein auffälliges Design von höchster Priorität. Aber traditionell war völlige kreative Freiheit nur möglich, indem man eine Website von Grund auf neu programmierte, in der Regel auf der Grundlage eines Photoshop-Mockups.
Glücklicherweise haben wir dank der Einführung von Plattformen zur Erstellung von Websites seither einen langen Weg zurückgelegt! Jetzt kann jeder eine Website erstellen - ohne Programmierkenntnisse. Als diese einfachen Website-Baukästen auf den Markt kamen, fehlte es jedoch manchmal ein wenig an kreativer Freiheit.
Im Gegensatz dazu war (und ist) Webflow ein Marktführer, wenn es um die Anpassbarkeit des Designs geht. Aber in den letzten Jahren hat es einige Konkurrenz bekommen. Cue, Editor X, eine Tochtergesellschaft von Wix. Editor X bietet nun viele ähnliche Funktionen mit einer insgesamt einfacheren Benutzerführung als Webflow.
Neben leistungsstarken Designfunktionen bieten diese beiden Plattformen Webhosting, eCommerce Funktionalität, Tools für die Zusammenarbeit und andere Funktionen.
Bei so vielen Gemeinsamkeiten war ich neugierig, beide Dienste zu vergleichen, um zu sehen, welcher mehr kreative Freiheit und insgesamt das robustere Toolkit bietet. Natürlich gehe ich auch auf die Preise, den Kundensupport und vieles mehr ein, also schnallen Sie sich an, wenn wir uns mit dem Inhalt dieses Vergleichs befassen:
Mein Fazit im Voraus
Erstens: Ich denke, Editor X und Webflow bieten überzeugende Konstruktionsmerkmale die sie ideal für alle machen, die völlige kreative Freiheit suchen. Von den beiden bietet Webflow jedoch robustere Designfunktionen, aber nicht viel! Es ist auch ein besseres Werkzeug für die Zusammenarbeit.
Auf der anderen Seite ist Editor X benutzerfreundlicher, verfügt über einen fortschrittlicheren E-Commerce und hat Zugang zu mehr Drittanbieteranwendungen. Der Durchschnittsnutzer könnte daher Editor X bevorzugen. Für professionelle Webentwickler und -designer ist Webflow dagegen nach wie vor eine hervorragende Option.
Hauptunterschiede zwischen Webflow und Editor X
Die wichtigsten Unterschiede zwischen Webflow und Editor X sind:
Die Gemeinsamkeiten
- Beide Tools verfügen über ein flexibles Raster mit Ebenen, das Ihnen viel Gestaltungsfreiheit für Ihr Layout und Design bietet. Außerdem bieten sie viele weitere Anpassungsoptionen für Typografie, Abschnitte, Rahmen, Schatten, Farben usw.
- Beide verfügen über Tools für die Zusammenarbeit.
- Beide bieten Website- und eCommerce-Pläne
- Für die Arbeit mit beiden Tools sind keine Programmierkenntnisse erforderlich - sie verfügen über eine rein visuelle Schnittstelle.
- Sowohl Editor X als auch Webflow können von Agenturen verwendet werden, um Websites für Kunden zu erstellen.
- Editor X und Webflow bieten einen begrenzten kostenlosen Plan an, mit dem Sie den Editor selbst ausprobieren können.
Die Unterschiede
- Die Benutzeroberfläche und die Arbeitsabläufe von Webflow sind eher auf die Erfahrungen von Entwicklern und Personen mit traditionellen Webdesign-Kenntnissen ausgerichtet, während Editor X für Laien etwas zugänglicher ist.
- Die Kollaborationstools von Editor X sind ein wenig intuitiver. Sie und Ihr Team können gleichzeitig an demselben Webdesign arbeiten, während die Zusammenarbeit in Webflow nicht ganz so weit geht, aber immer noch einfachen Zugang für Mitwirkende bietet und Änderungen hervorhebt.
- Editor X bietet rund um die Uhr telefonischen Support, während der Support von Webflow auf E-Mail beschränkt ist. Allerdings bietet Webflow eine umfangreichere Online-Dokumentation.
- Webflow begrenzt Ihre Artikel/Produktlisten entsprechend Ihrem Plan, während Editor X Ihren Gesamtspeicherplatz begrenzt.
- Dank einer Reihe hilfreicher Widgets und integrierter Blogging-Funktionen ist das Bloggen in Editor X einfacher, während Webflow das Bloggen im Gegensatz dazu erschwert.
Über Webflow
Webflow war eine der ersten Plattformen, die um einige der Freiheiten, die das traditionelle Webdesign bietet, in eine benutzerfreundlichere Lösung zu integrieren.
Der WYSIWYG-Seiteneditor ermöglicht es den Nutzern beispielsweise, Elemente nach Belieben auf ein pixelgenaues Raster zu ziehen und abzulegen. Gleichzeitig können die Nutzer nahtlos zwischen ihrem visuellen Webdesign und ihrem Code hin- und herwechseln. Webflow ist auch ein CMS, das es den Benutzern ermöglicht, Inhaltssammlungen professionell zu verwalten. Funktionen wie eCommerce wurden etwas später eingeführt.
So wurde Webflow schnell zur bevorzugten Lösung für traditionelle Webdesigner und Agenturen, die ihre Kunden mit völliger kreativer Freiheit beeindrucken wollen.
Obwohl Webflow von seinen Nutzern keine Programmierkenntnisse verlangt, ist die Komplexität des Programms für Anfänger mit einer steilen Lernkurve verbunden. Man kann also mit Sicherheit sagen, dass Webflow die bessere Wahl für Profis ist. Kreative Neulinge, die sich der Herausforderung stellen wollen, werden jedoch feststellen, dass Webflow eine Menge zu bieten hat.
Über Editor X
Wie ich bereits in der Einleitung erwähnt habe, ist Editor X die Antwort von Wix auf eine größere kreative Freiheit durch die Bequemlichkeit einer no-code Schnittstelle. Editor X kam 2020 auf den Markt und stützt sich stark auf das Ökosystem von Wix, was Webhosting, E-Commerce und Marketingfunktionen betrifft.
Insgesamt finde ich, dass er etwas einfacher zu bedienen ist als Webflow und es jedem ermöglicht, professionelle Websites, mobile Apps und Marketingkampagnen zu erstellen. Ein weiteres großes Verkaufsargument ist, dass Editor X vollständig responsive ist, was eine reibungslose Bearbeitung auch auf mobilen Geräten ermöglicht.
Editor X vs. Webflow: Design-Fähigkeiten
Ich denke, wir sind uns alle einig, dass das Design der am meisten beworbene Aspekt sowohl von Editor X als auch von Webflow ist, also lassen Sie uns dort beginnen:
Herausgeber X
Editor X und Webflow verwenden CSS-Raster, die es dem Benutzer ermöglichen, Elemente mit pixelgenauer Präzision und vollständiger Flexibilität auf eine visuelle Leinwand zu ziehen und abzulegen.
Sie können modulare Layouts mit responsiven Boxen entwerfen, die in jedem Ansichtsfenster umbrochen werden. Mit Editor X können Sie auch Abschnitte aus leeren Wireframes erstellen. Alternativ können Sie sich auf die vom Designer erstellten Vorlagen (35 zur Auswahl) und Layout-Vorschläge verlassen.
Darüber hinaus bietet Editor X intelligentes Andocken, mit dem Sie die Beziehung zwischen Elementen und ihrem übergeordneten Container genau einstellen können. Sie können Ebenen verwenden, um Elemente übereinander zu platzieren, und die Textskala der Typografie mit minimalen und maximalen Schriftgrößen anpassen.
Wo Webflow globale Symbole hat, hat Editor X "Repeater". Für Uneingeweihte: Diese Stilelemente erscheinen auf Ihrer gesamten Website und bieten ein einheitliches Design. So können Sie z. B. einen bestimmten Stil für Ihre Teamprofile, Blogartikel usw. festlegen, um eine einheitliche Markenästhetik zu gewährleisten. Ebenso können Sie Masterelemente wie Kopf- und Fußzeilen sowie Abschnitte für alle Ihre Webseiten entwerfen und wiederverwenden.
Im Theme-Manager von Editor X können Sie globale Typografie- und Farbentscheidungen treffen und die Menüs Ihrer Website erstellen und verwalten.
Wie Webflow verfügt auch Editor X über viele traditionelle Webdesign-Funktionen. Zum Beispiel können Sie:
- Kopieren Sie Ihre Formatierung von einem Element in ein anderes,
- Entwurf in verschiedenen Maßeinheiten
- Hinzufügen von Füllung und Rändern zu jedem Container
- Legen Sie fest, wie sich Elemente bei einer Größenänderung des Bildschirms verhalten, um eine bessere Reaktionsfähigkeit zu erreichen.
Es ist erwähnenswert, dass nicht alle Editor X-Vorlagen standardmäßig responsive sind. Die Design-Flexibilität, die das Raster bietet, bedeutet, dass der Editor Elemente nicht so schnell für einen kleineren Bildschirm umformatieren kann. Das bedeutet, dass Sie zusätzliche Zeit aufwenden müssen, um sicherzustellen, dass die mobilen und Tablet-Versionen Ihrer Website gut aussehen. Aus diesem Grund können Sie mit Editor X Ihre Websites für verschiedene Bildschirmgrößen separat bearbeiten.
Webflow
Obwohl Webflow wie Editor X mit einem CSS-Raster funktioniert, lehnt sich seine Designfunktionalität stark an traditionelle Webdesign-Prozesse an. Es ist also ideal für diejenigen, die zwischen visuellem Design und Programmierung wechseln möchten. Wie ich bereits angedeutet habe, bietet Webflow vollständigen Zugriff auf das CSS-Styling Ihrer Website. Sie können jedem Element bis zu acht CSS-Filter hinzufügen, mit denen Sie es genau so gestalten können, wie Sie wollen.
Darüber hinaus können Sie an jeder Stelle Ihrer Website benutzerdefinierten Code hinzufügen, der bei jeder Bearbeitung Ihrer Website automatisch in sauberen, exportierbaren Code übersetzt wird. Umgekehrt bietet Editor X keinen vollständigen Zugriff auf den CSS-Code Ihrer Website.
Webflow-Websites sind hochgradig reaktionsfähig. Sie können sogar separate Website-Versionen für mobile Geräte erstellen. Die CSS3-Boxen sind flexibel, sodass sie sich leicht skalieren lassen, ebenso wie die Bilder von Webflow. Die Plattform skaliert und optimiert Bilder automatisch für die Größe und Auflösung des Geräts.
Webflow unterstützt über 2.000 Webschriftfamilien - viel mehr als Editor X, der nur Zugriff auf über 100 Schriftarten bietet. Webflow verfügt außerdem über globale Farbfelder und wiederverwendbare und bearbeitbare Symbole. Das bedeutet, dass Sie, wenn Sie zum Beispiel auf jeder Seite die gleiche Fußzeile haben möchten, diese nicht separat bearbeiten oder gar kopieren und wieder einfügen müssen. Bearbeiten Sie stattdessen das Fußzeilensymbol, und die Änderungen gelten für Ihre gesamte Website.
Webflow verfügt über mehr CSS-Eigenschaften als andere Website-Builder (einschließlich Editor X). Wenn Sie also auf ein Element klicken, erscheint eine Reihe von Anpassungsoptionen. Um nur einige Beispiele zu nennen: Sie können jedem Element Rahmen und Schatten hinzufügen, das Kerning und die Abstände Ihrer Typografie anpassen und vieles mehr.
Wie Editor X können Sie auch in Webflow mit Ebenen arbeiten, um Elemente über- oder untereinander zu positionieren. Außerdem können Sie ihre Deckkraft ändern oder sogar Mischmodi wie "Überlagern" oder "Vervielfältigen" einstellen, wie Sie es in professioneller Designsoftware wie Photoshop können!
Und wenn Sie Ihre Website nicht von Grund auf neu entwerfen wollen, ist das auch kein Problem, Webflow hat über 100 responsive Vorlagen um Ihnen den Einstieg zu erleichtern.
Editor X vs. Webflow: Tools für die Zusammenarbeit
Dank der leistungsstarken Designfunktionen von Editor X und Webflow sind diese Tools eine beliebte Option für Agenturen, die herausragende Websites für ihre Kunden erstellen möchten. Daher ist es kein Wunder, dass beide von verschiedenen Tools für die Zusammenarbeit profitieren.
Herausgeber X
Mit Editor X können mehrere Personen gleichzeitig an der gleichen Seite, dem gleichen Abschnitt oder Element arbeiten. Sie können sehen, woran jede Person arbeitet, ähnlich wie bei Google Docs. Das heißt, Änderungen sind für alle, die an der Seite arbeiten, sofort sichtbar!
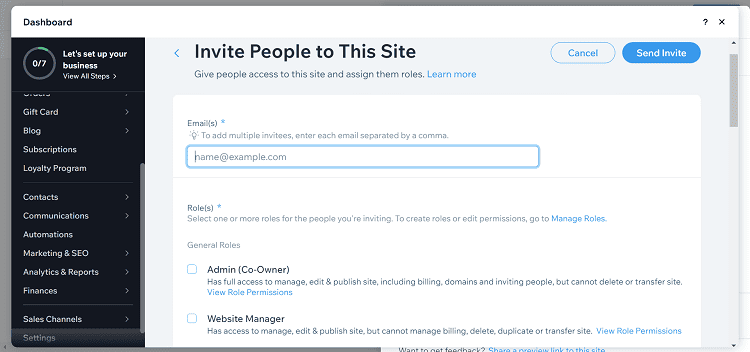
Sie können auch Notizen und Kommentare zu Elementen hinterlassen und anderen Teammitgliedern Aufgaben zuweisen, indem Sie sie in einem Kommentar markieren. Mit Editor X können Sie außerdem benutzerdefinierte Rollen und Berechtigungen für jedes Teammitglied, jeden Mitarbeiter oder Kunden erstellen. Sie können sogar bestimmte Aktionen für jeden Stakeholder deaktivieren, um die Vertraulichkeit zu gewährleisten und sicherzustellen, dass Ihre Entwürfe vollständig geschützt sind.
Mir gefällt auch, dass Ihr Team eine wiederverwendbare Sammlung von Dokumenten erstellen kann:
- Themen
- Farbpaletten
- Layouts
- Design-Assets
...und teilen sie mit anderen.
Webflow
Webflow bietet auch viele hilfreiche Tools für die Zusammenarbeit. Vor allem das nahtlose Zusammenspiel von Design und Code macht es Designern und Entwicklern leicht, gemeinsam an Websites zu arbeiten.
Teams können Inhalte auch live auf der Website bearbeiten. Besonders praktisch ist dies bei der Texterstellung. Hier müssen die Autoren nicht auf die Entwickler warten, um zu prüfen, ob der Text auf der Website richtig aussieht; sie können sich selbst davon überzeugen und direkt loslegen!
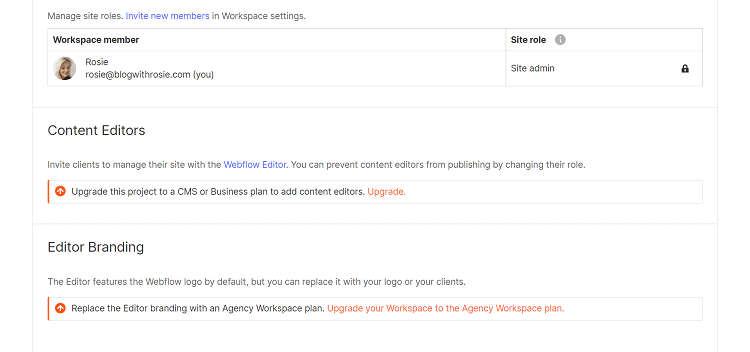
Sie können Kunden und Mitarbeiter einladen, Ihre Arbeit zu überprüfen und/oder Texte und Bilder zu aktualisieren. Mitarbeiter können auch über die Kontaktformulare Ihrer Website eingehende Beiträge überprüfen im Editorbereich und laden Sie die Beiträge als CSV-Datei herunter.
Sie können Projekte sperren, um zu verhindern, dass sie gelöscht oder übertragen werden. Darüber hinaus können Sie eine breite Palette an benutzerdefinierten Berechtigungen festlegen. Sie können Ihre Website auch mit einem Passwort schützen und Projekte in Ordnern organisieren, was ideal für Agenturen ist!
Auch wenn es sich nicht um eine Funktion zur Zusammenarbeit handelt, halten wir es für erwähnenswert, dass Webflow eine eigene Designer-Community hat. Hier können Sie Ihre neuesten Arbeiten vorstellen und Ihre Fähigkeiten als Designer auflisten. Hier können Sie auch Ihre Website als Klon für andere als Vorlage zur Verfügung stellen und auf kostenlose Vorlagen von anderen Nutzern zugreifen. Mit anderen Worten, Sie können auf weit mehr Vorlagen als die von Webflow selbst.
Editor X vs. Webflow: eCommerce-Funktionen
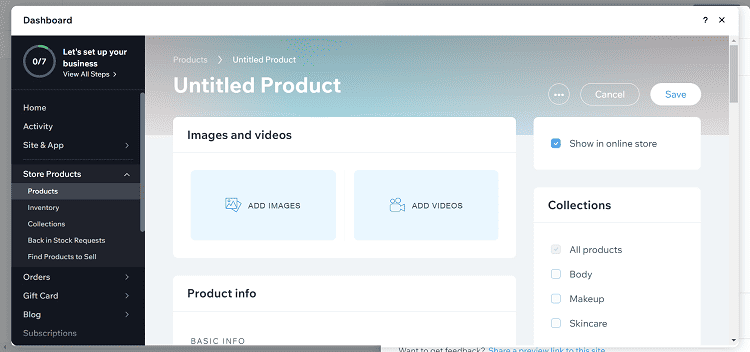
Beide Plattformen ermöglichen es Ihnen, einen vollständig markengeschützten Shop zu erstellen, über den Sie physische und digitale Artikel verkaufen können. Darüber hinaus bieten beide Lösungen Funktionen für die Bestandsverwaltung, die Auftragsabwicklung und die Berechnung der Verkaufssteuer. Ebenso können Sie mit Editor X und Webflow auf Social-Media-Plattformen wie Facebook und Instagram verkaufen.
Nachdem wir nun die Grundlagen kennen, wollen wir uns einige ihrer Funktionen genauer ansehen:
eCommerce mit Editor X
Editor X verfügt über alle eCommerce-Funktionen von Wix. So können Sie beispielsweise einen vollständig gebrandeten Shop mit integrierter Zahlungsabwicklung erstellen, der über 60 internationale Zahlungsanbieter unterstützt. Im Gegensatz dazu ist Webflow auf Stripe, Apple Pay und PayPal beschränkt.
Mit Editor X können Sie alle Arten von Produkten verkaufen, unter anderem:
- Mitgliedschaften
- Preisstaffelung
- Abonnements
- Buchungen
- Dienstleistungen
- Eintrittskarten
Sie können sogar Ihren Kalender synchronisieren, um Termine zu verwalten. Darüber hinaus können Sie mit Editor X gebrandete Rechnungen und Angebote erstellen, die Links zur Zahlung enthalten. Das wirkt Wunder, wenn es darum geht, ein vollständig individuelles Einkaufserlebnis für Kunden zu schaffen.
Schließlich ist noch erwähnenswert, dass Sie eine unbegrenzte Anzahl von Produkten auflisten können, E-Mails zur Wiederherstellung abgebrochener Warenkörbe versenden können und Kunden auf Ihrer Website Konten anlegen können. Die letztgenannte Funktion fehlt bei Webflow völlig.
eCommerce mit Webflow
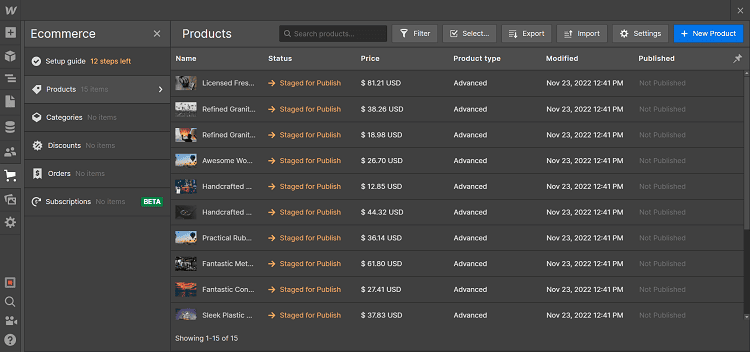
Mit Webflow können Sie die gesamte Kundenerfahrung anpassen, einschließlich Checkouts und Einkaufswagen. Darüber hinaus bietet es hervorragende Optionen für die Produktdarstellung, darunter ein Modul für Produktmerkmale, Galerien und Produktseiten mit anpassbaren Feldern.
Sie können Versandregionen, automatische Nachverfolgung, Versandregeln und vieles mehr anpassen. Mit Webflow können Sie auch kostenpflichtige Mitgliedschaften einrichten, allerdings befindet sich diese Funktion derzeit in der Beta-Phase. Während Webflow in puncto Design einen Schritt voraus ist, hat es beim eCommerce noch Nachholbedarf. Außerdem verfügt es nicht über die umfangreichen Event- und Buchungsmanagement-Funktionen von Editor X.
Im Gegensatz zu Editor X ist bei Webflow die Anzahl der Produkte begrenzt (500 beim Standard eCommerce-Tarif). Der Standardplan erhebt außerdem eine Transaktionsgebühr von 2%, während Editor X dies nicht tut.
Editor X vs. Webflow: Andere Schlüsselfunktionen
Nachdem ich nun Editor X und die herausragendsten Funktionen von Webflow vorgestellt habe, möchte ich kurz auf andere Tools eingehen. Hier werde ich kurz auf einige der anderen angebotenen Tools eingehen:
SEO
Sowohl Webflow als auch Editor X werden mit einem hilfreichen SEO-Toolkit geliefert.
Das können Sie zum Beispiel:
- Kontrolle der SEO-Auszeichnung und der Indizierungsregeln
- Weiterleitungen bearbeiten
- Schemaauszeichnung hinzufügen und bearbeiten
- Metatitel und Beschreibungen erstellen
- Profitieren Sie von automatisierten Sitemaps.
- Bearbeiten Sie die Alt-Tags von Bildern.
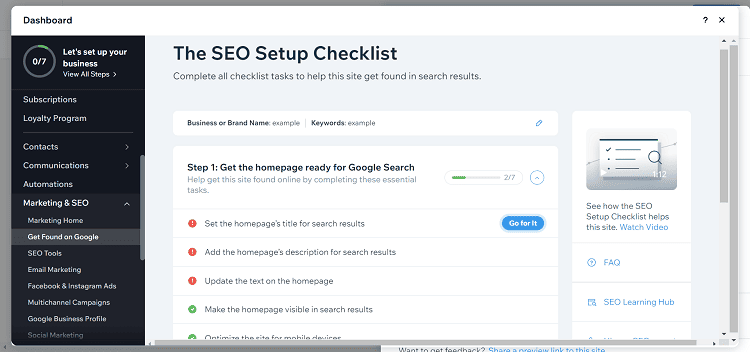
Editor X verwendet den beliebten SEO-Assistenten von Wix, um aufzuzeigen, was zur weiteren Optimierung Ihrer Website getan werden muss. Klicken Sie einfach auf eine ausstehende SEO-Aufgabe, und der Assistent führt Sie zu dem Abschnitt, den Sie bearbeiten müssen. Außerdem zeigt er in Rot, Orange oder Grün an, wie gut eine Aufgabe bisher erledigt wurde, so dass Sie die SEO Ihrer Website leicht im Auge behalten können. Diese Funktion macht SEO ein wenig intuitiver als Webflow.
Bloggen
Webflow ermöglicht es Ihnen, Blog-Einträge als Sammlungselement in Ihrem CMS zu erstellen. Es ist jedoch sehr aufwändig, einzelne Blogbeiträge anzupassen. Daher müssen Sie oft einen Workaround finden, um Webflow als Blogging-Plattform zu nutzen. Außerdem müssen Sie einen CMS-Hostingplan erwerben, um Blogbeiträge zu planen und eine große Anzahl von CMS-Elementen freizuschalten.
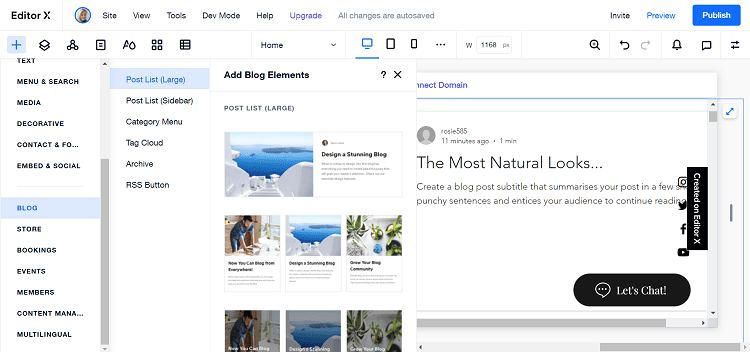
Auf der anderen Seite bietet Editor X zahlreiche Blogging-Funktionen, darunter RSS-Feeds und die Möglichkeit, Blog-Inhalte mithilfe von Tags und Kategorien zu organisieren. Darüber hinaus verfügt Editor X über einen Inhaltsmanager, mit dem Sie weitere Beiträge verwalten können. Sie können auch Inhalte aus einem bestehenden WordPress-Blog importieren, einschließlich der Kategorien, Autoren und Bilder.
Anwendungen und Integrationen
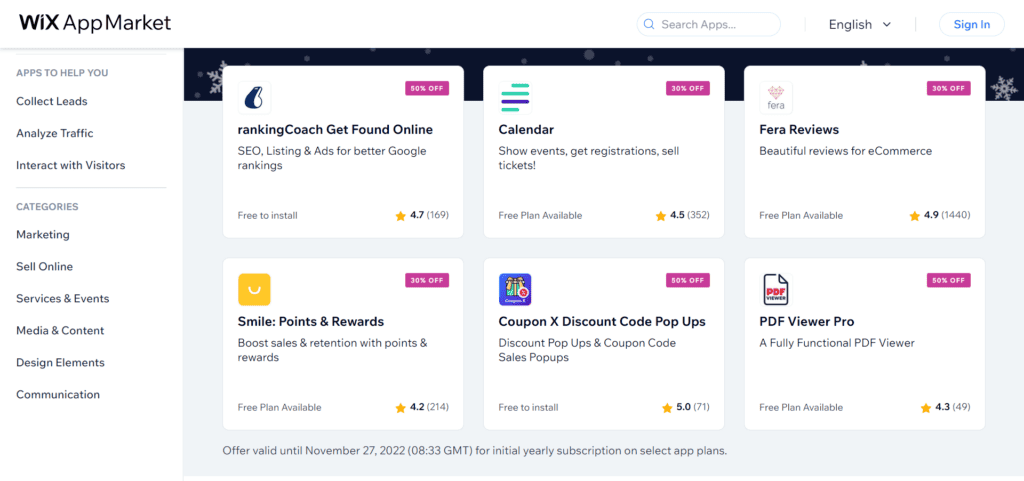
Editor X profitiert auch vom App-Store von Wix. Hier findest du Hunderte von kostenlosen und kostenpflichtigen Apps und Widgets, die du zu deiner Website hinzufügen kannst.
Im Gegensatz dazu, Webflow bietet nicht viel in Form von nativen Anwendungen. Stattdessen bietet es detaillierte Installationsanweisungen, die oft das Hinzufügen von Codefragmenten zu Ihrer Website erfordern. Webflow stützt sich stark auf seine Zapier-Integration, damit Sie die Lücke zwischen seiner Plattform und anderen Tools von Drittanbietern schließen können.
Editor X vs. Webflow: Kundenbetreuung
Da es sich bei Webflow und Editor X um komplexe und fortschrittliche Website-Builder handelt, sind eine umfassende Selbsthilfe-Dokumentation und ein hervorragender Kundensupport unerlässlich. Schauen wir uns also an, was jede Plattform in diesem Bereich bietet:
Webflow
Der Kundensupport ist per E-Mail erreichbar. Das Team bemüht sich, innerhalb von 48 Stunden zu antworten. Wer einen kostenpflichtigen Arbeitsbereich hat, erhält vorrangigen Support und einen eigenen Erfolgsmanager. Webflow verfügt auch über eine eigene "Universität", die eine breite Palette an detaillierten Kursen zu den Tools und Funktionen enthält. Schließlich können Sie auf das Webflow-Forum zugreifen, um Probleme zu diskutieren und sich mit anderen Webflow-Kunden auszutauschen.
Herausgeber X
Editor X bietet verschiedene Ressourcen, darunter Webinare, Blogbeiträge, ein Community-Forum und Designkurse. Leider ist die Online-Wissensdatenbank - etwas frustrierend - in die Wissensdatenbank von Wix integriert, anstatt eine eigene Ressource zu haben. Dafür ist der Kundensupport rund um die Uhr über Live-Chat, E-Mail und Telefon erreichbar. Damit ist es Webflow meilenweit überlegen!
Editor X vs. Webflow: Preisgestaltung
Die Preisgestaltung von Editor X und Webflow ist insofern ähnlich, als die Premium-Pläne in Website- und eCommerce-Pläne unterteilt sind. Lassen Sie uns also einen genaueren Blick darauf werfen:
Editor X's Preisgestaltung
Editor X bietet drei Website-Tarife für Online-Portfolios, Blogs und persönliche Projekte. Diese Pläne unterscheiden sich nicht sehr in Bezug auf die Funktionen, schalten aber mehr Speicherplatz frei, wenn Sie upgraden.
Es ist auch ein kostenloser Plan verfügbar. Dieser beinhaltet jedoch nur begrenzten Speicherplatz und das Wix-Branding auf Ihrer Website. Während dies für eine kleine persönliche Website funktionieren könnte, möchten die meisten Nutzer ein Upgrade, um eine benutzerdefinierte Domain zu verbinden und mehr Funktionen freizuschalten.
Die folgenden Preise basieren auf einer jährlichen Abrechnung:
- Der wesentliche Plan: $22 pro Monat - 10 GB Speicherplatz und Speicherung von einer Stunde Video
- Der Extra-Plan: $35 pro Monat - 20 GB Speicherplatz, zwei Stunden Videospeicher, ein Jahr lang kostenloser Zugang zur Besucheranalyse-App und professionelle Logoerstellung, einschließlich Zugang zu allen Social-Media-Logo-Dateien
- Der Ultra-Plan: $49 pro Monat - alle oben genannten Leistungen, plus 35 GB Speicherplatz und fünf Stunden Videospeicher
Business- und eCommerce-Tarife bieten noch mehr Funktionen und Möglichkeiten:
Der Einführungsplan
Für $29 pro Monat erhalten Sie Zugang zu Folgendem:
- 20 GB Speicherplatz
- Fünf Stunden Videospeicher
- Sie können unbegrenzt viele Produkte auflisten und verkaufen.
- Wiederherstellung verlassener Wagen
- Sie können über soziale Kanäle wie Facebook und Instagram handeln.
- Erstellen Sie eine Online-Buchungsplattform, auf der Sie eine unbegrenzte Anzahl von Dienstleistungen und Kursen anbieten können. Sie profitieren außerdem von der Synchronisierung mehrerer Kalender, können Mitarbeiterplätze registrieren und vieles mehr.
- Verwaltung von Veranstaltungen und Eintrittskarten
Der Boost-Plan
Für $69 pro Monat erhalten Sie alles oben genannte und zusätzlich:
- 35 GB Speicherplatz
- Zehn Stunden Videospeicher
- Automatisierte Umsatzsteuer auf bis zu 100 Transaktionen pro Monat
- Sie können Abonnements verkaufen.
- Sie können auf Online-Marktplätzen verkaufen.
- Erweiterte Versandfunktionen (d. h. Sie können Versandetiketten drucken, die End-to-End-Abwicklung verwalten und Versandanwendungen verbinden)
Der Maßstabsplan
Für $219 pro Monat erhalten Sie alles oben genannte und zusätzlich:
- 50 GB Speicherplatz
- Unbegrenzte Videostunden
- Sie können individuelle Berichte erstellen.
- Automatisierte Umsatzsteuer für 500 Transaktionen pro Monat
Es ist erwähnenswert, dass Editor X, wie auch Wix, seine Premium-Pläne durch das Hinzufügen von Drittanbieter-Diensten attraktiver macht. Ich habe diese nicht aufgeführt, da sie sich nicht wie ein integraler Bestandteil der Plattform selbst anfühlen und oft nur für ein Jahr kostenlos verfügbar sind. Dazu gehören Bewertungen von KudoBuzz, das Treueprogramm von Smile.io und Dropshipping von Modalyst. Für eine detailliertere Aufschlüsselung dessen, was in jedem der Preispläne von Editor X enthalten ist, hier klicken!
Ein Unternehmensplan ist nach Rücksprache mit dem Team erhältlich!
Preisgestaltung von Webflow
Wie bereits erwähnt, hat Webflow auch separate Preispläne für die allgemeine Website-Erstellung und den eCommerce. Darüber hinaus bietet es auch Programme für Teams und Agenturen, die mehr Funktionen für die Zusammenarbeit suchen. Webflow bietet auch einen kostenlosen Plan an, mit dem Sie die Schnittstelle testen können, bevor Sie sich festlegen. Sie können Ihre kostenlose Website auf einer Webflow-Subdomain mit bis zu 1 GB Bandbreite und 50 CMS-Elementen veröffentlichen.
Als Hinweis für die Zukunft: Jeder Datensatz in Ihrer CMS-Datenbank (z. B. ein Blogbeitrag) zählt als ein CMS-Element. Sie können auch nur zwei statische Seiten mit dem kostenlosen Plan erstellen.
Die folgenden Preise basieren auf einer jährlichen Abrechnung.
Grundlegend
Für $14 pro Monat erhalten Sie die folgenden Leistungen:
- Sie können Ihre Website mit einer benutzerdefinierten Domain verknüpfen
- 0 CMS-Artikel
- Bis zu 500 Formulareinreichungen pro Monat
- 50 GB Bandbreite
- 100 statische Seiten
- Zugang zu benutzerdefiniertem Code
- Bis zu 250.000 monatliche Besucher
- Zugang zu allen SEO-Tools
- Unbegrenzte Website-Backups
- Zugang zu benutzerdefiniertem Code
CMS
Für $23 pro Monat erhalten Sie alles oben genannte und zusätzlich:
- 2.000 CMS-Artikel
- 1.000 monatliche Formulareingaben
- 200 GB Bandbreite
- Drei Gastredakteure
- Suchfunktionalität der Website
- Geplante Veröffentlichung
- API-Zugang
- Dynamische Einbettungen
- RSS-Feeds
Business
Für $39 pro Monat erhalten Sie alles oben genannte und zusätzlich:
- 10.000 CMS-Artikel
- 2.500 monatliche Formulareingaben
- 400 GB-Bandbreite
- Zehn Gastredakteure
- Bis zu 300.000 monatliche Besucher
Unternehmensplan
Erhältlich gegen ein individuelles Angebot. Dieses Paket enthält alle oben genannten Leistungen, plus:
- Eine benutzerdefinierte CMS-Artikelmenge, monatliche Formulareinsendungen, Bandbreite und Gastredakteure
- Benutzerdefiniertes CDN
- Einzelnes Anmelden
- Benutzerdefinierte Sicherheitskopfzeilen
- Benutzerdefinierte SSL-Zertifikate
- Ein Erfolgsmanager und geführte Einarbeitung
Die eCommerce-Pläne sind wie folgt:
Standard
Für $29 pro Monat umfasst dies alle Funktionen des CMS-Tarifs
- 500 eCommerce-Artikel (Produkte und Produktvarianten)
- 2.000 CMS-Artikel
- Eine 2%-Transaktionsgebühr auf alle Verkäufe
- Sie können bis zu $50K an jährlichen Verkäufen verarbeiten
- Ein anpassbarer Checkout und Warenkorb
- E-Mail-Anpassung
- Drei Personalkonten
- Sie können bezahlte Mitgliedschaften verkaufen (derzeit in Beta)
Plus: $74 pro Monat, enthält alle Funktionen des Business-Tarifs
- 1.000 eCommerce-Artikel
- 10.000 CMS-Artikel
- A 0% Transaktionsgebühr
- Sie können bis zu $200K Jahresumsatz verarbeiten
- Zehn Personalkonten
- Ungebrandete E-Mails (frei von Webflow-Branding)
Erweitert: $212 pro Monat, enthält alle Funktionen des Business-Tarifs
- 15.000 eCommerce-Artikel
- 10.000 CMS-Artikel
- Unbegrenztes jährliches Verkaufsvolumen
- 15 Personalkonten
Als Nächstes die Webflow-Arbeitsbereichspläne. Diese ermöglichen es, mehrere Websites mit einem Konto zu erstellen, mit einem Arbeitsbereich für jedes Website-Projekt. Darüber hinaus können Sie benutzerdefinierten Code, Code-Export, Abrechnungsberechtigungen und Website-Passwortschutz hinzufügen und bearbeiten.
Die folgenden Pläne sind für interne Teams gedacht und haben folgende Preise:
- Kern: $19 pro Benutzer pro Monat- Sie können maximal drei Benutzer registrieren und zehn nicht gehostete Websites erstellen
- Wachstum: $49 pro Benutzer pro Monat - Sie können bis zu neun Benutzer registrieren, eine unbegrenzte Anzahl von nicht gehosteten Websites erstellen (ohne Webflow-Branding) und benutzerdefinierte Veröffentlichungsberechtigungen festlegen.
Alternativen
Editor X und Webflow sind zwar sehr nützlich, aber nicht die einzigen Tools zur Website-Erstellung auf dem Markt. Deshalb stellen wir hier einige andere Alternativen vor, die Marken nutzen können, um Webprodukte ohne Code zu erstellen:
Shopify
Wenn Sie auf der Suche nach einem Website-Builder mit umfangreichen E-Commerce-Funktionen sind, kommt man an Shopify kaum vorbei. Sie haben eine anständige Auswahl an vorgefertigten Website-Vorlagen, eine integrierte Kasse, mehrere Zahlungsabwickler, die Sie integrieren können, und Marketing-Tools.
Zum Beispiel E-Mail-Erfassung und Rabattgenerierung. Ganz zu schweigen davon, dass Shopify über einen umfangreichen Katalog von über 8.000 Apps verfügt, mit denen Sie die Funktionalität Ihrer Plattform erweitern können.
Shopify-Shops werden auch vollständig gehostet, und Sie können Ihre eigene benutzerdefinierte Domain hinzufügen. Sie können Ihr Webdesign mit dem intuitiven Drag-and-Drop-Editor von Shopify bearbeiten. Die neuen Shopify 2.0-Themen ermöglichen es Ihnen, jeden Bereich Ihrer Website-Vorlage zu bearbeiten. Außerdem profitieren Sie von der Omnichannel-Verkaufsfunktion und der POS-Integration.
Der Starter-Plan von Shopify kostet $5 pro Monat und bietet grundlegende Verkaufsfunktionen. Um die Vorteile von Shopify zu nutzen, müssen Sie jedoch mindestens den Basic-Plan ab $29 pro Monat abschließen. Dies deckt die Erstellung eines Shops, die eCommerce-Tools und die POS-Integration ab.
Zyro
Zyro ist ein einfacher und erschwinglicher Website-Baukasten ohne Code. Zu Beginn können Sie aus über 100 vorgefertigten Webvorlagen wählen, die Sie mit dem Drag-and-Drop-Editor anpassen können. Sie können zwar mit vielen Elementen spielen, z. B. mit Schriftarten, Farben und Inhalten, aber Sie haben nicht so viel Freiheit bei der Anpassung wie bei Webflow und Editor X.
Stattdessen ist Zyro für diejenigen gedacht, die schnell und einfach eine funktionierende Website erstellen möchten. Es ist eine ausgezeichnete Wahl für Anfänger, weil die Schnittstelle unkompliziert ist.
Sie haben ein rasterbasiertes Layout, in das Sie Inhalte nach Bedarf einfügen und bearbeiten können. Zyro verfügt auch über KI-Tools, die den Prozess der Website-Erstellung beschleunigen. Zum Beispiel gibt es einen Logo-Maker, einen Inhaltsgenerator und einen Foto-Resizer.
Speziell für den eCommerce können Sie sofort Zahlungen akzeptieren und Versand- und Bestandseinstellungen einrichten. Darüber hinaus gibt es einen Landing Page Builder und sogar einen Generator für Geschäftsnamen. Ganz zu schweigen davon, dass Zyro hilfreiche Marketing-Integrationen wie Hotjar, Google Analytics, Facebook Pixel und Live-Chat bietet.
Zum Zeitpunkt der Erstellung dieses Artikels bietet Zyro einen Rabatt von 70% auf seine kostenpflichtigen Tarife an. Aber selbst wenn Sie das Angebot verpassen, können Sie eine Website für nur $11.99 pro Monat erstellen. Dies beinhaltet einen kostenlosen 1-Jahres-Domainnamen, unbegrenzten Speicherplatz und komplettes Webhosting.
Wix
Wix ist ein weiterer leistungsstarker Website-Baukasten. Er bietet alles, was man für eine Website braucht, wie z. B. Hosting, Shop-Management-Funktionen und Zahlungsabwicklung. Außerdem können Sie aus über 500 professionell gestalteten Website-Vorlagen wählen.
Sie können auch Wix ADI (künstliche Design-Intelligenz) ausprobieren, um Ihr Webdesign mit nur wenigen Klicks maßzuschneidern. Sie geben einfach ein paar Informationen über Ihre Marke ein, und das Programm erstellt ein neues Design von Grund auf, das bereits mit Bildern und Text gefüllt ist. Mit dem Drag-and-Drop-Editor können Sie dann Farben und Schriftarten anpassen und Animationen hinzufügen.
Wix mag zwar benutzerfreundlicher sein als Editor X oder Webflow, bietet aber nicht die gleichen Möglichkeiten zur Anpassung. In Editor X können Sie zum Beispiel manuell einstellen, wie Ihre Website auf verschiedene Bildschirmgrößen reagiert, was bei Wix nicht möglich ist.
Dennoch verfügt Wix über einige hervorragende E-Commerce-Funktionen, die sofort einsatzbereit sind. Zum Beispiel können Sie Ihrer Website ganz einfach Buchungen, Veranstaltungen und Online-Bestellmöglichkeiten hinzufügen. Sie können auch Zahlungen mit dem nativen Prozessor von Wix akzeptieren oder eine der 50 Zahlungsoptionen nutzen.
Und schließlich können Sie über 250 Apps für Marketing, Kundenkommunikation und vieles mehr integrieren.
Sie können eine kostenlose Website mit einer Wix-Subdomain erstellen, die mit Werbung vollgepflastert ist. Allerdings können Sie keine Zahlungen annehmen, es sei denn, Sie schließen sich einem kostenpflichtigen eCommerce-Plan an, der bei $27 pro Monat beginnt.
Editor X vs. Webflow: Pro und Kontra
Ich denke, wir sind uns alle einig, dass wir eine Menge Themen behandelt haben. Um zu versuchen, das Gelernte zusammenzufassen, habe ich für jede Plattform eine kurze Pro-Contra-Liste erstellt:
Webflow-Profis
- Webflow bietet umfangreiche und gut organisierte Online-Ressourcen zur Selbsthilfe.
- Es ist ein kostenloser Plan verfügbar.
- Webflow bietet eine größere Bandbreite an fortschrittlichen Designfunktionen. Editor X kommt dem nahe, hat aber noch Nachholbedarf.
- Webflow ermöglicht eine nahtlose Zusammenarbeit mit Entwicklern.
- Mit dem Zugang zu den von der Community erstellten Vorlagen können Sie von vielen Designs profitieren, die Ihnen den Einstieg erleichtern. Es gibt über 1.000 Webflow-Vorlagen, aber nur 40 davon sind kostenlos.
Webflow Nachteile
- Die Tarife begrenzen den monatlichen Datenverkehr, so dass Sie bei einem Wachstum Ihrer Website gezwungen sein werden, ein Upgrade vorzunehmen.
- Der Support beschränkt sich auf E-Mail, wobei die Antwortzeiten manchmal bis zu 48 Stunden betragen.
- Kollaborative Arbeitsbereiche sind nicht in den Grundtarifen enthalten
- Bezahlte Mitgliedschaften sind derzeit nur in der Beta-Phase.
- Wenn Sie eine Vorlage kaufen, können Sie sie nur für eine Website verwenden. Um sie für eine andere Website zu verwenden, müssen Sie sie erneut kaufen.
- Nur wenige native Integrationen sind verfügbar
- Sie können nicht unbegrenzt Produkte auflisten.
Editor X Profis
- Die Kollaborationsfunktionen von Editor X sind intuitiver als die von Webflow. Die Kollaborationsfunktionen sind auch in den Preisplänen enthalten; Sie müssen kein spezielles Programm kaufen, um sie freizuschalten.
- 24/7-Support per Chat, E-Mail und Telefon ist verfügbar
- Bietet einen kostenlosen Plan
- Sie erhalten Zugriff auf den App-Marktplatz von Wix, wo Sie Hunderte von Integrationen finden.
- Sie können unbegrenzt viele Produkte auflisten und verkaufen.
- Sie profitieren von einfachen und intuitiven Blogging-Funktionen.
- Zugang zu erweiterten eCommerce-Funktionen
Editor X Nachteile
- Der Speicherplatz ist bei allen Tarifen begrenzt
- Für den Zugriff auf benutzerdefinierte Berichte müssen Sie den eCommerce Scale Plan erwerben.
- Editor X verfügt nicht über eine eigene Wissensdatenbank.
- Nicht alle Editor X-Vorlagen sind standardmäßig responsiv.
FAQs
Frage: Was ist eine "Sammlung" in Webflow?
Antwort: Sammlungen sind eine Funktion des CMS von Webflow.
Kurz gesagt, eine "Sammlung" ist eine Datenbank, in der Sie Inhalte dynamisch speichern und in einem Projekt verwenden können. Dynamisch" bedeutet, dass Sie den Inhalt an der Quelle aktualisieren können, so dass er überall auf Ihrer Website gleich aussieht, wo er verwendet wird.
Eine Sammlung kann Texte, Bilder, Blogbeiträge, Produkte und vieles mehr enthalten. Sie können auch Dummy-Inhalte in Ihre Sammlung aufnehmen, zum Beispiel, wenn Sie Ihre Seite entwerfen und den Inhalt später aktualisieren.
Frage: Ist Editor X im Lieferumfang von Wix enthalten?
Antwort: Editor X ist ein weiterer von Wix angebotener Service. Wer bereits eine Wix-Website hat, kann seine Website über die Seite "Meine Websites" in seinem Konto schnell in den Editor X verschieben. Er ist eine Alternative zum Standard-Editor von Wix und erleichtert die Erstellung flexibler und reaktionsschneller Websites.
Wenn Sie zu Editor X wechseln, erhalten Sie einige Popup-Tipps, die Ihnen helfen, sich mit dem neuen Editor vertraut zu machen.
Beachten Sie aber bitte, dass Sie möglicherweise Teile Ihrer Website neu aufbauen müssen, wenn das Design nicht vollständig wie vorgesehen übertragen wird.
Um deine Editor X-Website zu veröffentlichen, musst du ein Upgrade auf einen Editor X-Premiumplan durchführen, wenn du zuvor einen normalen Wix-Premiumplan hattest.
Sie können jederzeit zum ursprünglichen Wix-Editor zurückkehren, wenn Editor X Ihren Bedürfnissen nicht entspricht.
Frage: Was sind die Überblendungsmodi von Webflow?
Antwort: Mischmodi sind eine Designfunktion, die Webflow bietet und die Editor X nicht hat. Sie ähneln den Überblendungsmodi, die in gängiger Designsoftware wie Photoshop zu finden sind. Ein Mischmodus ermöglicht es Ihnen, ein Element über ein anderes zu legen, wobei die obere Ebene auf eine bestimmte Weise mit der darunter liegenden interagiert.
Der Modus "Abdunkeln" sorgt beispielsweise dafür, dass nur die Teile der obersten Ebene zu sehen sind, die dunkler sind als die darunter liegende Ebene. So können Sie z. B. ein Schwarz-Weiß-Bild über einen strukturierten Hintergrund legen, wobei der weiße Hintergrund transparent wird.
Darüber hinaus ermöglichen verschiedene Beleuchtungsmodi, dass obere Ebenen als Glanzlichter oder Glüheffekte auf unteren Ebenen wirken. Der Multiplikationsmodus schließlich multipliziert den Farbwert der darunter liegenden Ebene mit den Werten der darüber liegenden Ebene.
Diese Modi sind einfach großartig und eröffnen eine breite Palette einzigartiger Gestaltungsmöglichkeiten, insbesondere für diejenigen, die an professionellere Fotobearbeitungssoftware gewöhnt sind!
Editor X vs. Webflow im Vergleich: Mein abschließendes Urteil
Antwort: Puh! Ich bin endlich am Ende meines Vergleichs zwischen Editor X und Webflow angelangt. Ich denke, man kann mit Sicherheit sagen, dass sich ein Trend durchgehend durchgesetzt hat. Editor X und Webflow bieten zwar ähnliche Funktionen, aber Editor X bietet insgesamt eine bessere Benutzerfreundlichkeit.
Sie bietet einfachere Blogging-Funktionen, umfangreichere eCommerce-Funktionen, einen umfangreichen App-Store und einen praktischen SEO-Assistenten. Außerdem bietet es einen umfassenderen menschlichen Kundensupport und intuitive Funktionen für die Zusammenarbeit im Team, die eine Bearbeitung in Echtzeit für mehrere Teammitglieder gleichzeitig ermöglichen!
Obwohl Editor X in Bezug auf bestimmte Designfunktionen weniger fortschrittlich ist als Webflow, bietet er fast die gleichen Möglichkeiten - und ist dabei einsteigerfreundlicher. Daher würden wir Editor X insgesamt jedem empfehlen, der seine eigene Website erstellen möchte.
Das heißt aber nicht, dass Webflow nicht auch seinen Platz hat. Im Gegenteil, dieser robuste Design-Editor stützt sich viel stärker auf Code und traditionelle Web-Design-Praktiken.
Das mag Anfänger abschrecken, kann aber für jeden, der auf den Code zugreifen und ihn bearbeiten möchte, eine enorme Erleichterung sein. Webflow ist daher das bessere Werkzeug für Webdesign-Profis und Agenturen, die Websites für Kunden erstellen. In diesem Sinne halten wir Webflow nach wie vor für einen lobenswerten und sehr beeindruckenden Website-Builder.
Was halten Sie davon? Bevorzugen Sie Editor X oder Webflow? Lassen Sie es uns in den Kommentaren unten wissen!