- Meine Top-Picks auf einen Blick
- Die 24 besten Webflow-Plugins
- Altersüberprüfung von Common Ninja
- Animierter Nummernzähler von Common Ninja
- Vorher-Nachher-Schieberegler von Common Ninja
- Klammern und Turniere von Common Ninja
- Chat von POWr
- Klicken Sie auf die Schaltfläche zum Anrufen von Elfsight
- CMS-Bibliothek: Kombinieren Sie
- CMS-Bibliothek: Schieberegler
- Kommentare zu Websites von POWr
- Vergleichstabellen von Common Ninja
- Countdown-Balken von Common Ninja
- Coupon Popup von Common Ninja
- Einschreibung
- Ereignisliste von Common Ninja
- Form Builder von POWr
- Jobbörse von POWr
- Logo Showcase von Common Ninja
- Karte von POWr
- Preistabellen von Common Ninja
- QR-Code-Generator von Elfsight
- Überprüfung Plugins von Elfsight
- Nach oben scrollen von POWr
- Scrollbar Styler von Finsweet
- Sozialer Feed von POWr
- FAQs
- Abschließende Überlegungen zu Webflow-Plugins
Zuletzt aktualisiert am 22. April 2023 von Ewen Finser
Selbst die umfangreichsten Website-Baukästen können zu kurz kommen, wenn Sie Funktionen benötigen, die nicht standardmäßig angeboten werden. Während die beste Webflow-Integrationen können Ihrer Website helfen, mit anderen von Ihnen verwendeten Unternehmens-Tools und -Software zu kommunizieren, und Plugins verbessern die Benutzerfreundlichkeit Ihrer Website für Ihre Besucher. Und es scheint für fast alles ein Plugin zu geben, egal ob Sie Ihre Website aufpeppen, mehr Besucher in Kunden umwandeln oder sogar die Gesetze einhalten wollen.
Anders als WordPress und einige andere Website-Baukästen, Webflow ist an sich nicht sehr stark auf Plugins ausgerichtet - aber der Website-Builder bietet eine Vielzahl von Integrationen zur Auswahl, von denen einige als "Plugins" bezeichnet werden. Sie können die gesamte Bibliothek der Integrationen einsehen hier.
Das heißt, was auf der Website als einzelnes Plugin aufgeführt ist Webflow Bibliotheksseite kann tatsächlich auf einen Dienst verweisen, der eine große Auswahl an Plugins anbietet, wie die von Common Ninja.
Unabhängig davon, wie sie genannt werden oder woher sie kommen, Ich habe die Webflow Plugins, die Sie meiner Meinung nach am nützlichsten finden werden in diesem besten Webflow Plugins-Leitfaden. Und ich habe darauf geachtet, Funktionen nicht zu wiederholen, wenn ich es vermeiden konnte - wenn es zum Beispiel zwei oder mehr Social Plugins gab, habe ich mich dafür entschieden, das beste aus dem Haufen aufzunehmen.
Legen wir los!
Webflow ist ein Website-Builder und Content-Management-System (CMS), das sich an Nicht-Entwickler richtet, die eine Website ohne Code erstellen möchten. Erfahren Sie mehr darüber in diese Webflow-Bewertung.
Meine Top-Picks auf einen Blick
- Animierter Nummernzähler - Zeigen Sie Statistiken für alles, was Sie wollen, ob albern (Haustiere von Teammitgliedern) oder ernst (Fünf-Sterne-Bewertungen), und fügen Sie Symbole zur Veranschaulichung des Themas ein.
- Vorher-Nachher-Schieberegler - Zeigen Sie Vorher- und Nachher-Versionen derselben Sache mit einem Schieberegler, den Sie bewegen können, um mehr von der einen oder anderen Sache zu zeigen.
- Kommentare - Erhöhen Sie den sozialen Beweis und bieten Sie Kundenservice, indem Sie Besucher Feedback hinterlassen lassen - und dann auf ihre Kommentare reagieren!
- Countdown-Balken - Wecken Sie die Vorfreude der Besucher auf ein zeitlich begrenztes Ereignis oder Angebot mit einem Countdown-Ticker, der als Balken oben auf Ihrer Website angezeigt wird.
- Logo-Schaufenster - Zeigen Sie die angesehenen Marken, die auf die Produkte oder Dienstleistungen Ihres Unternehmens vertrauen, indem Sie deren Logos in einem Karussell anzeigen.
Die 24 besten Webflow-Plugins
Webflow Die Bandbreite der Plugins reicht von einfach bis komplex und von spezifisch für eine bestimmte Nische bis hin zu breit genug für jede Website.
Mit den besten Plugins, die ich hier zusammengestellt habe, können Sie entscheiden, wer auf Ihre Website zugreifen darf, Menschen für Ihre Marke begeistern und interaktive Bereiche bereitstellen, um die Besucher länger auf Ihren Webseiten zu halten. Außerdem haben Sie viele Möglichkeiten, einen hervorragenden Kundenservice zu bieten, und Sie können vielleicht sogar neue Mitarbeiter im Team willkommen heißen. Lassen Sie uns in die Liste eintauchen!
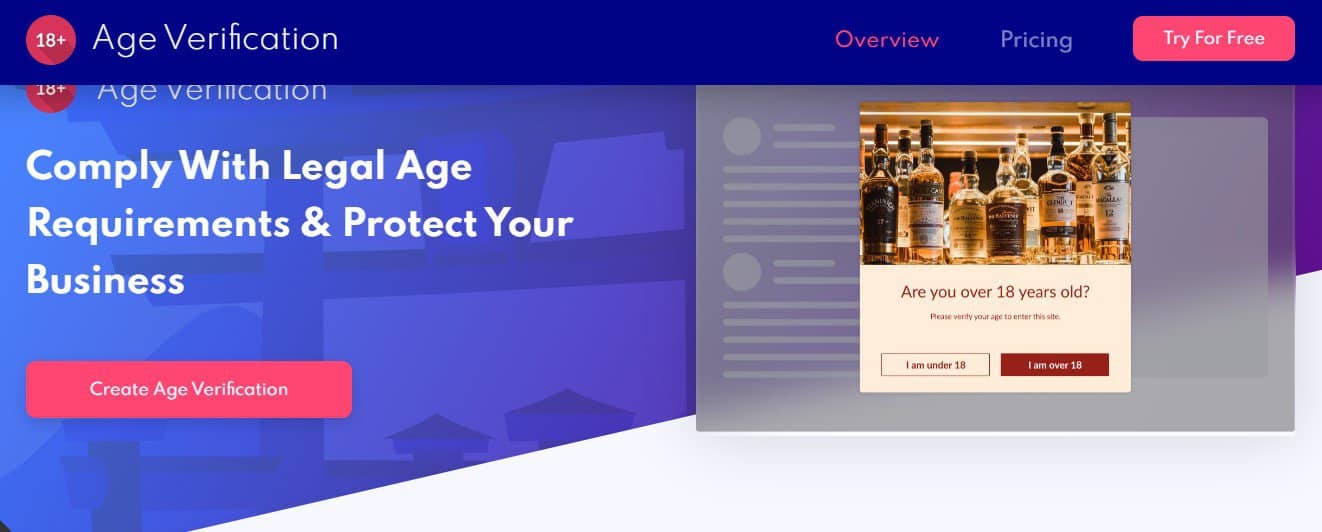
Altersüberprüfung von Common Ninja
Wenn Sie ein Geschäft haben, bei dem die Besucher Ihrer Website ihr Alter nachweisen müssen - z. B. ein Spirituosengeschäft -, ist die Plugin zur Altersüberprüfung können Sie ein Pop-up einfügen, durch das Besucher klicken müssen, bevor sie Ihre Website betreten können. Sie können das Widget auch anpassen, um Ihr eigenes Bild und Ihren eigenen Text hinzuzufügen.
Auf diese Weise können Sie Ihr Unternehmen schützen, wenn Sie rechtliche Probleme bekommen könnten, weil Sie Personen unter einem bestimmten Alter Zutritt gewähren. Siehe die Seite Gemeinsame Ninja-Integrationen hier.
Eigenschaften
- Erstellen Sie Auslöser, um zu entscheiden, wann das Pop-up angezeigt werden soll.
- Nicht zugelassene Besucher auf eine neue Seite schicken
- Wählen Sie aus mehreren Layouts, die zu Ihrer Marke passen
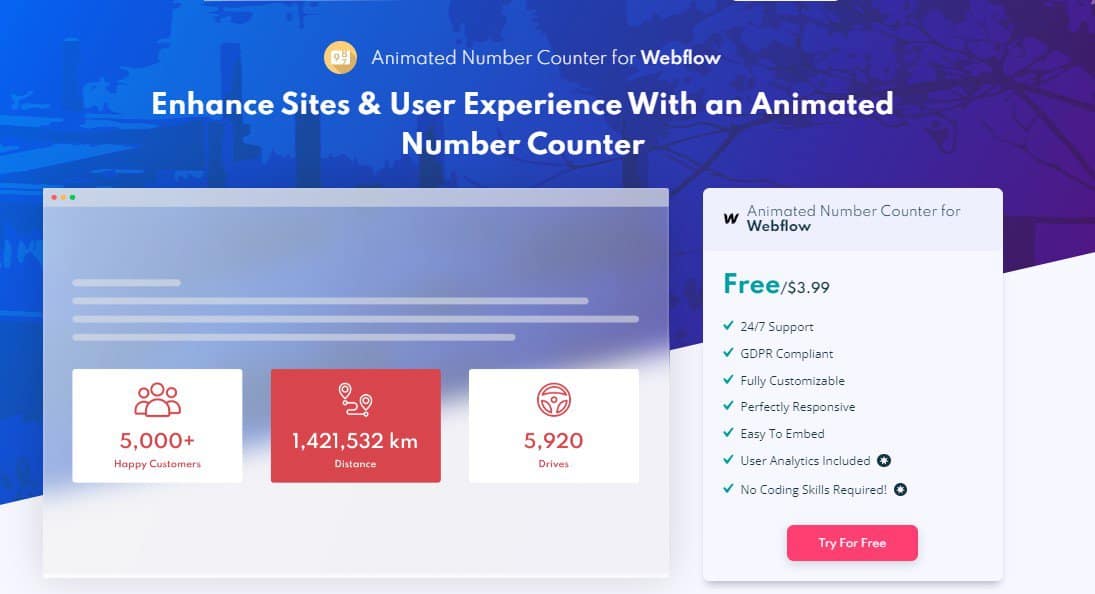
Animierter Nummernzähler von Common Ninja
Auf vielen Websites werden Zähler eingesetzt, um alle Arten von Statistiken zu präsentieren, von ernsthaften bis hin zu albernen. Sie können zum Beispiel anzeigen, wie viele Kunden Ihr Unternehmen hat, wie viele Fünf-Sterne-Bewertungen Sie erhalten haben oder wie viele Tassen Kaffee das Büro insgesamt getrunken hat.
Was auch immer Sie anzeigen wollen, die Plugin für animierten Nummernzähler stellt eine Möglichkeit dar, Ihre Website ansprechender und interessanter zu gestalten. Ich persönlich liebe es, witzige Zähler auf Websites zu sehen - sie vermitteln ein gutes Gefühl für die Art des Unternehmens. Siehe die Seite mit den Common Ninja-Integrationen hier.
Eigenschaften
- Anpassen der Statistiken mit verschiedenen Symbolen, Layouts und Skins
- Beginnen Sie das Zählen mit einer hohen Zahl anstelle von Null
- Präfixe und Suffixe wie Währungssymbole und Pluszeichen hinzufügen
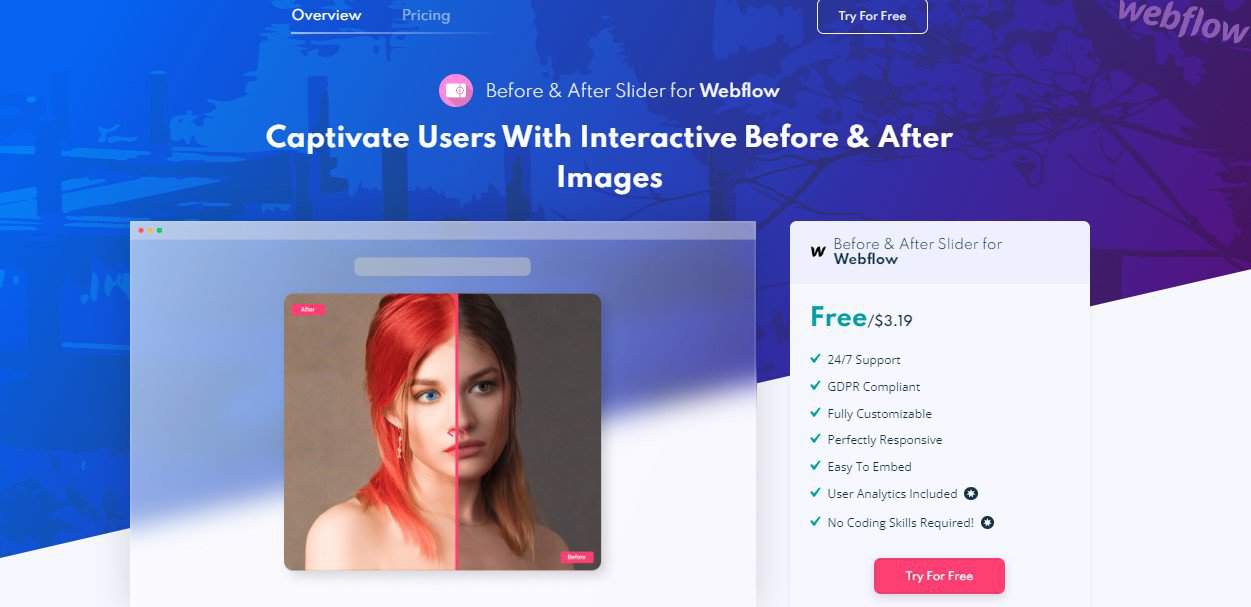
Vorher-Nachher-Schieberegler von Common Ninja
Die Vorher-Nachher-Schieberegler können Sie interaktive Vorher-Nachher-Bilder erstellen. Die beiden Bilder werden nebeneinander in einem geteilten Bildschirm angezeigt, mit einem Balken in der Mitte, der nach rechts oder links gezogen werden kann, um mehr von dem Bild zu zeigen.
Sie können sowohl horizontale als auch vertikale Schieberegler erstellen und die Ausrichtung wählen, die den Fortschritt am besten zur Geltung bringt. Dies ist eines meiner Lieblingselemente auf einer Website, und es ist eine der besten Möglichkeiten, die Entwicklung einer Sache zu zeigen. Siehe die Common Ninja-Integrationsseite hier.
Eigenschaften
- Mehrere Schieberegler zu Ihrer Website hinzufügen
- Anpassen von Farben, Schriftarten und Abständen
- Reaktionsfähig auf mobilen Geräten
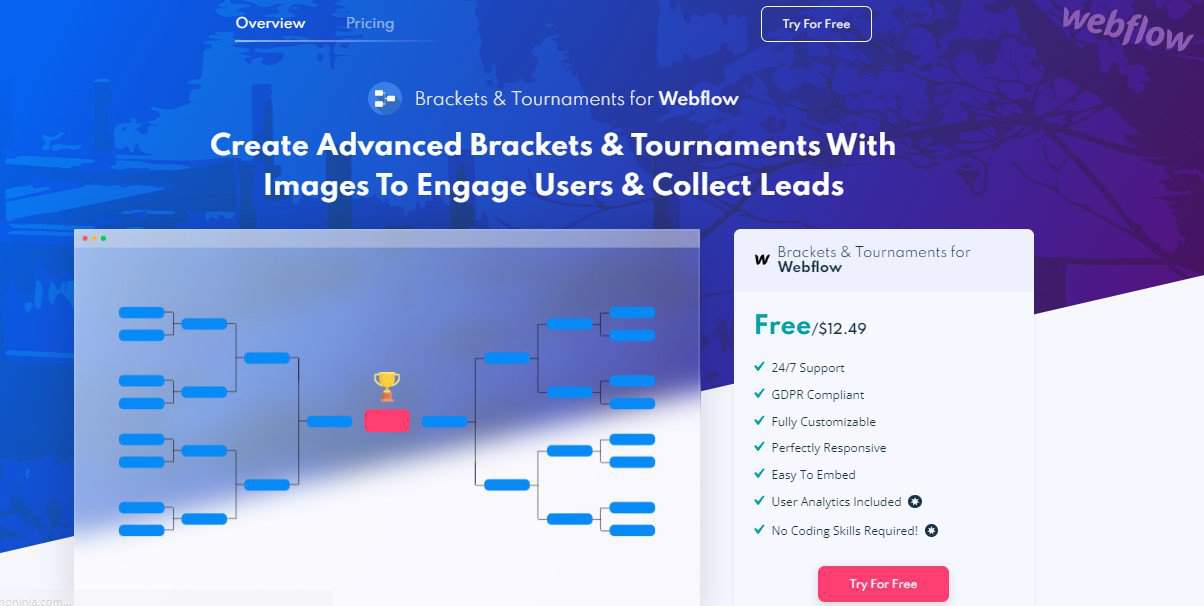
Klammern und Turniere von Common Ninja
Die Plugin für Klammern und Turniere können Sie ein interaktives Erlebnis für die Besucher Ihrer Website einrichten. Nachdem Sie eine Klammer eingerichtet (es stehen mehrere Typen zur Auswahl) und angepasst haben, können die Besucher für ihre Lieblingsteilnehmer abstimmen und Vorhersagen treffen, und Sie können auch Preise hinzufügen, um die Gewinner auszuzeichnen.
Dies ist auch eine hervorragende Möglichkeit, Leads zu sammeln, da die Nutzer ihre E-Mail eingeben müssen, um teilzunehmen. Sie können diese Teilnehmer dann mit Ihren zukünftigen Marketingkampagnen ansprechen. Siehe die Seite Gemeinsame Ninja-Integrationen hier.
Eigenschaften
- Einrichten von Einzel- und Doppelausscheidungs-Klammern, March Madness und mehr
- Präsentieren Sie eine Gegenüberstellung von Alternativen, damit die Teilnehmer eine Vorhersage treffen können.
- Teilnehmer nach dem Zufallsprinzip oder nach Reihenfolge oder Setzliste zuordnen
Chat von POWr
Wenn Sie Ihren Besuchern einen Live-Chat-Support anbieten möchten, muss der Chat Plugin können Sie Facebook Messenger mit Ihrer Website verbinden, so dass Sie in Echtzeit mit jedem kommunizieren können, der Hilfe benötigt. Sie haben die Kontrolle darüber, wer sich mit Ihnen verbinden kann, und Sie können individuelle Willkommensnachrichten, Schaltflächentexte und Fußzeilentexte erstellen.
Wenn es Ihnen wie mir geht, ziehen Sie den Chat jeder anderen Form des Kundendienstes vor - und entscheiden sich manchmal dafür, ein Unternehmen überhaupt nicht zu kontaktieren, wenn der Chat nicht verfügbar ist. Um Ihren Kunden den bestmöglichen Service zu bieten, ist es wichtig, diese Art von Kundensupportkanal zu haben. Siehe die POWr-Integrationsseite hier.
Eigenschaften
- Personalisieren Sie den Chat für Ihr Unternehmen
- Option, Chats als Popup-Fenster erscheinen zu lassen
- Reaktionsfähig auf mobilen Geräten
Klicken Sie auf die Schaltfläche zum Anrufen von Elfsight
Nicht alle Unternehmen haben einen telefonischen Kundendienst, aber wenn Ihr Unternehmen einen hat, können Sie es Ihren Kunden besonders leicht machen, indem Sie die Click to Call Button Plugin. So können Besucher die Telefonnummer auf Ihrer Website anklicken und automatisch einen Anruf tätigen.
Bei der Ansicht auf einem mobilen Gerät wird durch Anklicken der Nummer der Anruf gestartet; bei der Ansicht auf einem Desktop wird die Nummer angezeigt, so dass die Benutzer sie dann von ihrem Telefon aus wählen können. Da so viele Menschen ihre Smartphones nutzen, um Websites zu besuchen, bietet das Hinzufügen eines Click-to-Call-Links oder -Buttons eine problemlose Möglichkeit, eine Verbindung zu Ihrem Support-Team herzustellen. Siehe die Elfsight-Integrationsseite hier.
Eigenschaften
- Hinzufügen von Profilbild und Name eines Teammitglieds zum Anruffenster
- Auslöser festlegen, damit nur bestimmte Besucher die Anrufoption sehen
- Entscheiden Sie, wo das Widget platziert werden soll (links, rechts, benutzerdefiniert)
CMS-Bibliothek: Kombinieren Sie
CMS-Bibliothek: Kombinieren Sie erlaubt es Ihnen, mehrere dynamische Listen in einer Sammelliste auf Ihrer Website zusammenzufassen. Es gibt eine Menge zu tun Sammlungenaber im Wesentlichen ist dies eine Möglichkeit, ähnliche Inhalte an einem Ort zu präsentieren.
Dies erleichtert es Ihren Website-Besuchern, weitere Inhalte zu finden, die sie interessieren und die das, was sie gerade gelesen oder gesehen haben, ergänzen. Beachten Sie, dass Webflow derzeit über den Link "Lektion anzeigen" auf eine veraltete Seite verweist. Die aktuellste Seite finden Sie unter hier.
Eigenschaften
- Kombinieren Sie mehrere Sammlungslisten zu einer Sammlung
- Anzeigen, wie viele Objekte in einer Sammlung enthalten sind
- Mehr als eine kombinierte Sammlungsliste auf einer Seite einrichten
CMS-Bibliothek: Schieberegler
CMS-Bibliothek: Schieberegler für Webflow können Sie dynamische Inhalte zu einem Slider auf Ihrer Website hinzufügen. Sie können Bilder, Bildunterschriften, Überschriften und Text einfügen, um zu verdeutlichen, worum es in der jeweiligen Folie geht. Dadurch wird der Inhalt angereichert, so dass die Besucher einen Kontext für die verwendeten Bilder erhalten.
Beachten Sie, dass Webflow derzeit über den Link Lektion anzeigen auf eine veraltete Seite verweist. Die aktuellste Seite finden Sie unter hier.
Eigenschaften
- Einfaches Hinzufügen aller Inhalte aus einer Sammlung zum Slider
- Benutzer können in ihrer eigenen Geschwindigkeit durch die verschiedenen Folien blättern
- Präsentieren Sie dynamische Inhalte, um das Interesse der Besucher an Ihren Produkten oder Dienstleistungen zu wecken.
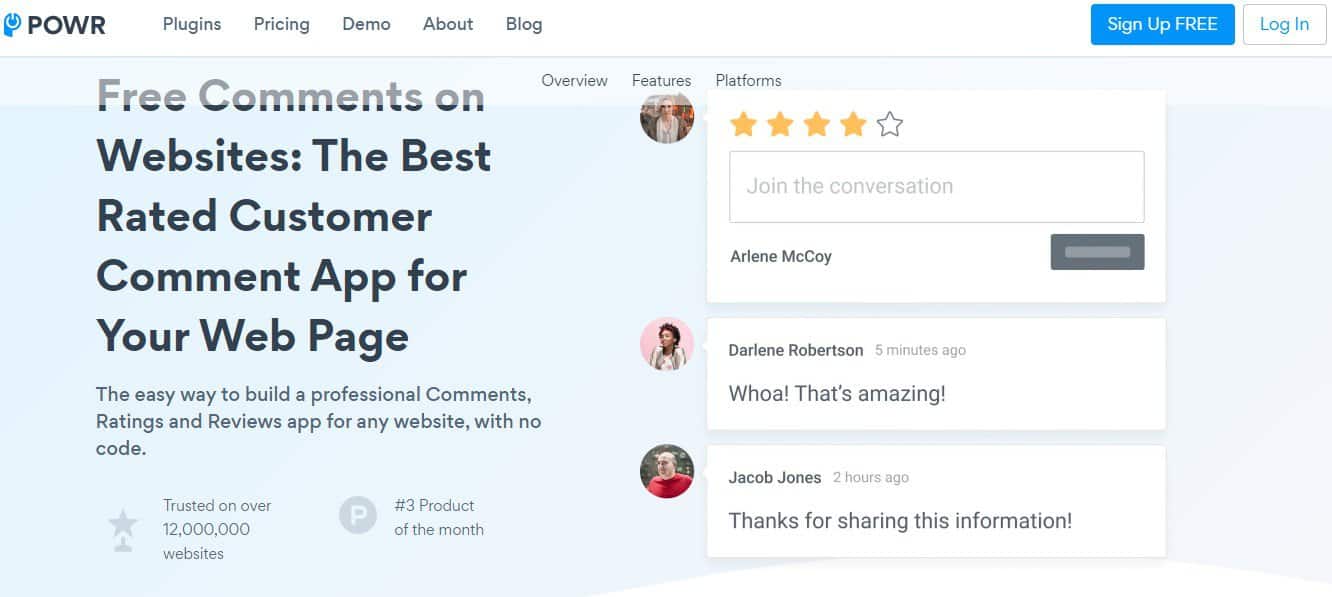
Kommentare zu Websites von POWr
Die Kommentare zu Webseiten Plugin können Besucher einen Kommentar und eine Sternebewertung hinterlassen, um ihr Feedback abzugeben. So erhalten Sie einen Einblick, ob Ihren Kunden Ihre Produkte oder Dienstleistungen gefallen oder nicht - und Sie können auf eventuelle Bedenken eingehen, um das Kundenerlebnis zu verbessern.
Außerdem können Sie Ihre besten Bewertungen anzeigen, um den sozialen Beweis Ihres Unternehmens zu verbessern. Außerdem können Sie Ihren Kunden die Möglichkeit geben, anonym zu posten, was zu mehr Bewertungen führen kann, da sich auch Personen, die ihren Namen nicht preisgeben möchten, wohl fühlen, wenn sie einen Kommentar abgeben. Siehe die Seite mit den POWr-Integrationen hier.
Eigenschaften
- Sterne-Bewertungen anzeigen, um den sozialen Beweis zu erhöhen
- Aktivieren Sie Upvotes für Kommentare, Bewertungen und Rezensionen
- Erlauben Sie Kunden, Fotos zu ihrem Feedback hinzuzufügen
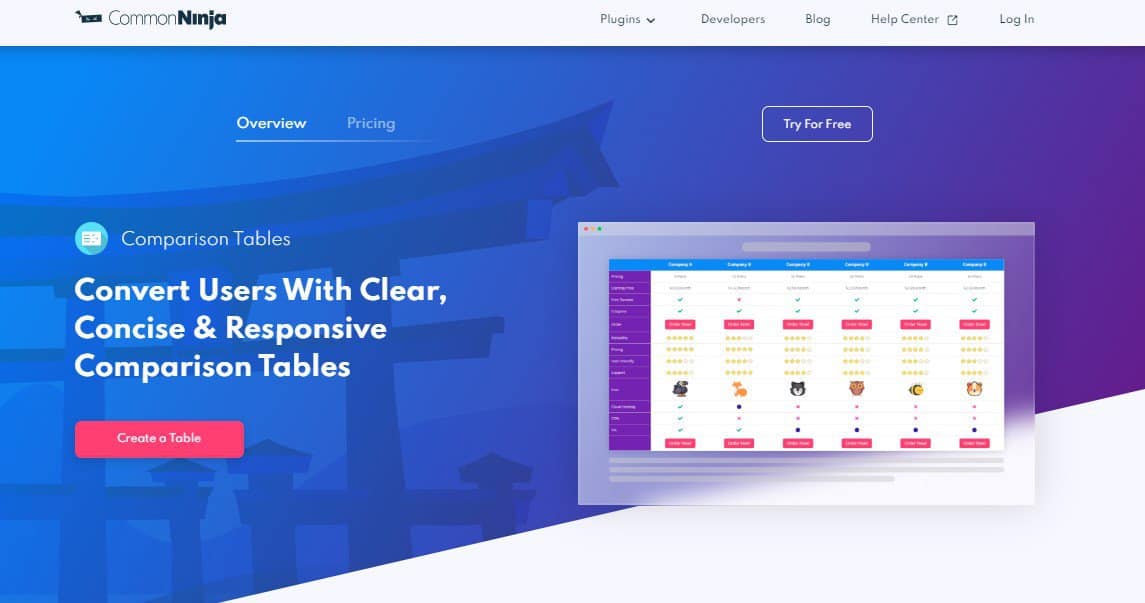
Vergleichstabellen von Common Ninja
Die Vergleichstabellen Plugin können Sie horizontale Zeilen und vertikale Spalten mit verschiedenen Datentypen einrichten. Dies ist ideal, wenn Sie die von Ihnen angebotenen Dienstleistungen, Preispläne oder Bewertungskriterien vergleichen möchten. Sie können Text, anklickbare Schaltflächen, Sternebewertungen, Bilder und Zeichen (wie Häkchen und Punkte) in die verschiedenen Felder einfügen.
Selbst wenn Sie einen längeren Abschnitt mit viel Text zusätzlich zur Vergleichstabelle haben, ist dies eine schnelle Möglichkeit für Besucher, alle benötigten Informationen auf einen Blick zu sehen. Siehe die Seite Gemeinsame Ninja-Integrationen hier.
Eigenschaften
- Benutzer können Informationen suchen und sortieren
- Fixierung der Positionen von Spalten- und Zeilenköpfen
- Paginierung für extralange Tabellen hinzufügen
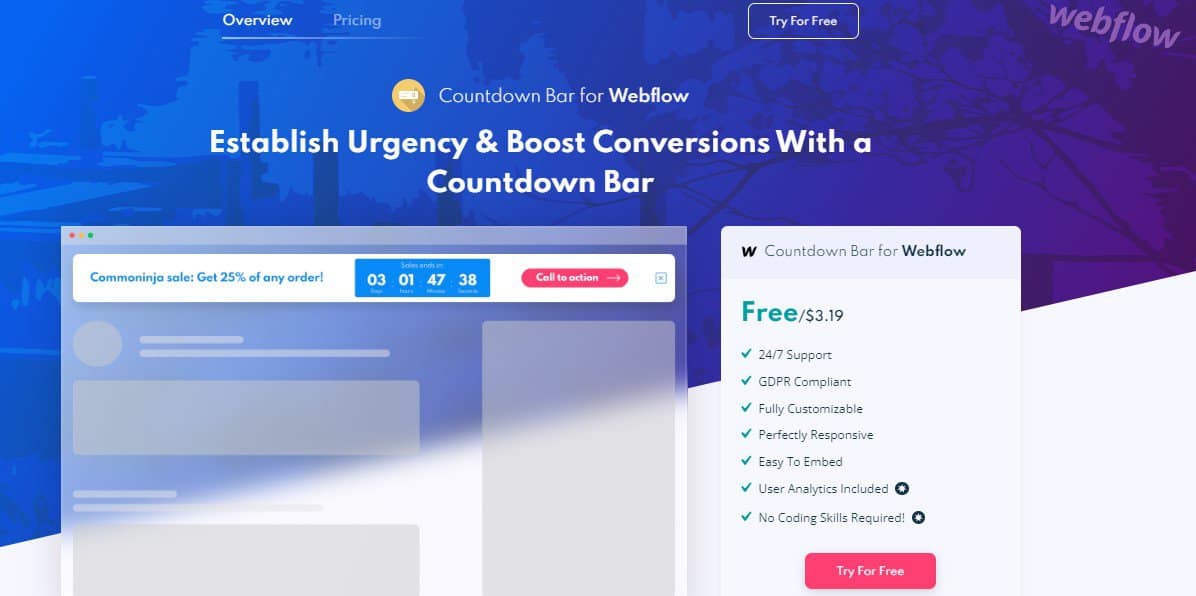
Countdown-Balken von Common Ninja
Die Countdown-Balken-Plugin fügt oben auf Ihrer Website eine horizontale Leiste mit Text, einer Tages-/Stunden-/Minuten-/Sekunden-Anzeige und einer CTA-Schaltfläche ein. Sie können Besucher dazu ermutigen, so schnell wie möglich zu handeln, wenn sie ein zeitlich begrenztes Angebot nutzen möchten, z. B. einen Verkauf oder die Anmeldung zu einer Veranstaltung.
Es gibt auch ein "X" ganz links in der Leiste, damit die Besucher der Website sie schließen können, wenn sie wollen. Als seriöser Online-Einkäufer kann ich Ihnen sagen, dass diese Art von Countdown Besucher wirklich dazu ermutigt, sofort zu handeln, anstatt auf etwas zu warten, das sie interessiert. Siehe die Common Ninja-Integrationsseite hier.
Eigenschaften
- Der Timer verschwindet, sobald der Countdown abgelaufen ist.
- Fixieren Sie die Position des Timers, auch wenn der Benutzer scrollt
- Wähle aus 20 thematischen und saisonalen Skins
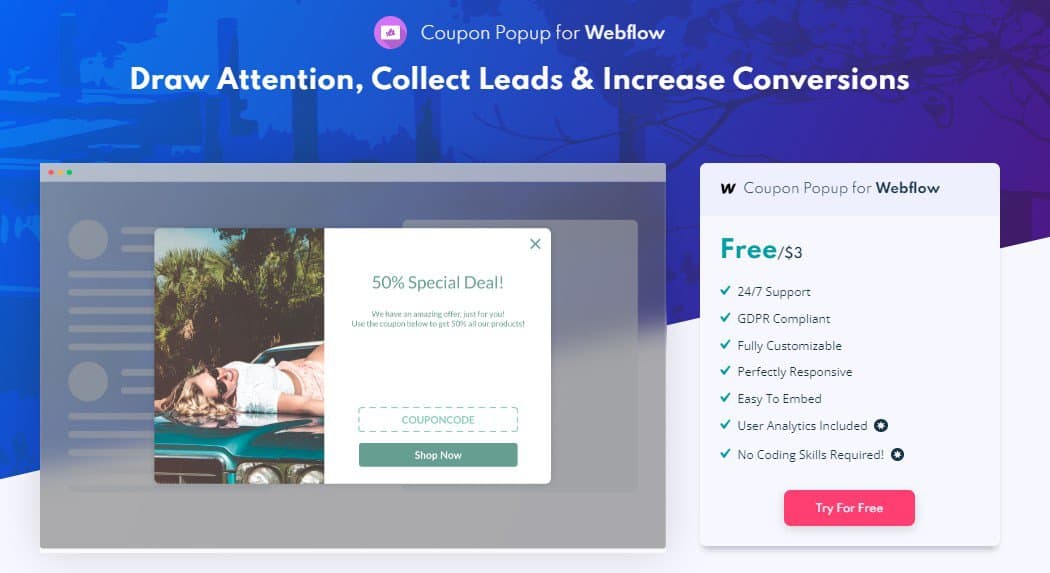
Coupon Popup von Common Ninja
Die Coupon Popup-Plugin können Sie ein individuelles Gutschein-Popup erstellen, das einen großen Teil des Bildschirms überlagert, auf dem sich der Besucher gerade befindet. Sie können ein Bild hinzufügen, eine Überschrift und einen Text schreiben, um zu vermitteln, wofür der Coupon ist, und dann einen Coupon-Code und einen CTA hinzufügen.
Es gibt auch ein "X" oben rechts im Fenster, so dass die Benutzer es wegklicken können, wenn sie nicht an dem Angebot interessiert sind. Und da der Benutzer seine E-Mail eingeben muss, um den Gutscheincode zu erhalten, ist dies ein hervorragendes Tool zur Lead-Generierung. Siehe die Common Ninja-Integrationsseite hier.
Eigenschaften
- Ein-Klick-Gutscheincode-Kopie
- Passen Sie das Widget an Ihre Marke und Website an
- Wählen Sie aus verschiedenen Layout-Typen
Einschreibung
Einschreibung macht Einschreibungen und Zahlungen einfacher, schneller und sicherer. Neben dem Gesundheitswesen und Schulen dient Enrollsy einer Vielzahl anderer Organisationen - es wird unter anderem beim Onboarding von Mitarbeitern, Kunden, Studenten, Verkäufern und Freiwilligen eingesetzt.
Die Anmeldefunktionen des Dienstes erfassen Leads, verarbeiten mehrere Anmeldungen gleichzeitig, füllen PDFs vorab aus und erfassen Informationen aus Pflichtfeldern, einschließlich Unterschriften.
Eigenschaften
- Hilft bei der Bearbeitung von persönlichen und Online-Zahlungen
- Automatisierung von Aufgaben wie Rechnungsstellung, Zahlungen und Versand von Benachrichtigungen
- Unternehmen können papierlos werden
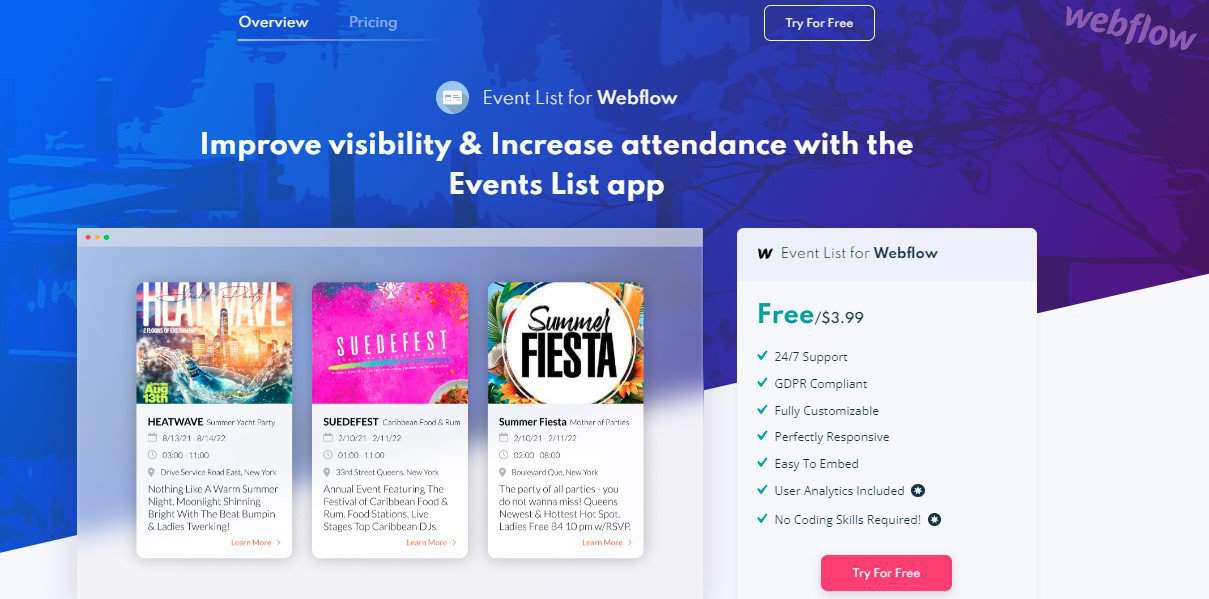
Ereignisliste von Common Ninja
Wenn Ihr Unternehmen mehrere Veranstaltungen pro Jahr durchführt oder an ihnen teilnimmt, sollten Sie sich über die Liste der Ereignisse Plugin. Sie fügen Ihre Veranstaltungen zu attraktiven "Karten" hinzu, die je nach Datum der bevorstehenden Veranstaltung nebeneinander angezeigt werden.
Oben gibt es einen Bereich für ein Bild, und dann können Sie den Titel der Veranstaltung und eine kurze Beschreibung hinzufügen, sowie Datum, Uhrzeit, Ort und eine längere Beschreibung darunter. Es gibt auch einen Link "Mehr erfahren" für Interessierte, die weitere Informationen wünschen.
Als ehemaliger Autor im Nachtleben kann ich bestätigen, wie nützlich es ist, alle Veranstaltungen eines Unternehmens oder einer Organisation auf einen Blick zu sehen, um ein Gefühl dafür zu bekommen, was sie alles vorhaben. Siehe die Common Ninja Integrationsseite hier.
Eigenschaften
- Besucher auf Ziel- oder Zahlungsseiten leiten
- Animierte Flip-Funktion zur Darstellung von Ereignissen
- Sechs Layouts zur Auswahl
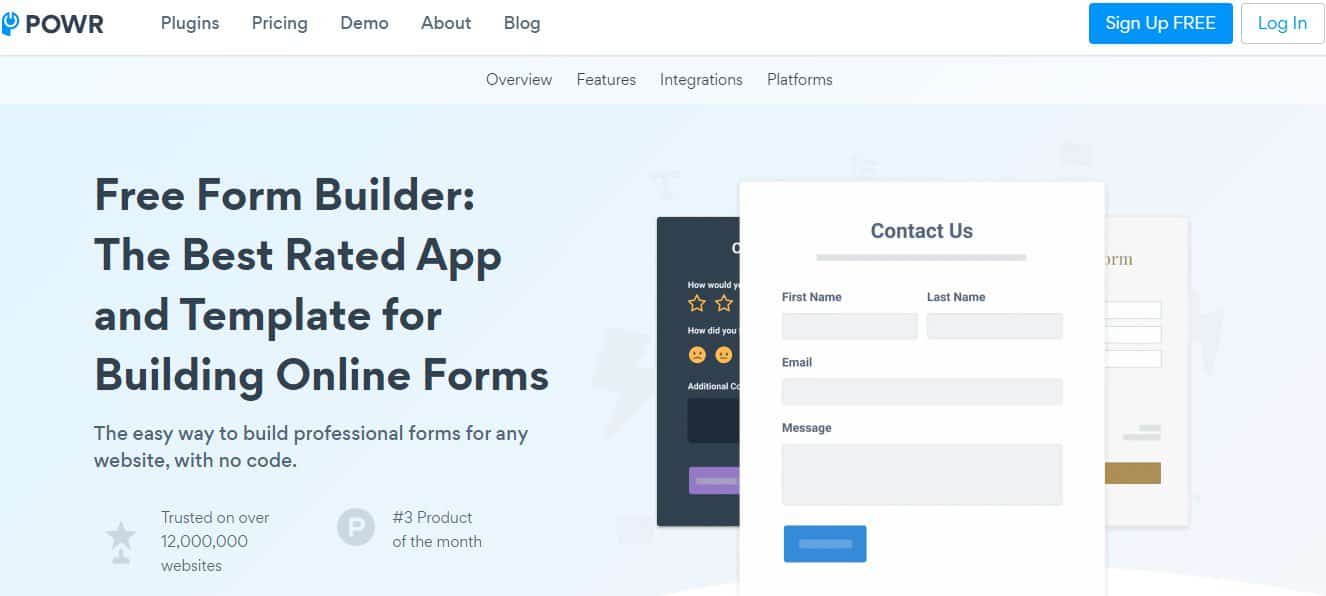
Form Builder von POWr
Die Form Builder-Plugin können Sie Formulare zur Erfassung von Kundeninformationen erstellen, die dann automatisch mit anderen von Ihnen verwendeten Geschäftsdiensten wie Google Sheets oder Mailchimp.
Es gibt zahlreiche Formularelemente, die Sie hinzufügen können, z. B. Emoji, Dropdown-Menüs, Multiple-Choice-Optionen und Sternebewertungen. Und wenn Sie mehr Platz benötigen, können Sie auch mehrseitige Formulare statt nur einseitiger Formulare erstellen. Außerdem bedeutet bedingte Logik, dass nur bestimmte Felder auf der Grundlage von Informationen geladen werden, die an einer anderen Stelle des Formulars eingegeben wurden. Siehe die POWr-Integrationsseite hier.
Eigenschaften
- Benutzer nach dem Absenden des Formulars auf eine benutzerdefinierte Seite umleiten
- Zahlungen aller Art annehmen, einschließlich einmaliger Zahlungen, Abonnements und Spenden
- Automatische E-Mail-Benachrichtigungen über abgebrochene Einkäufe erstellen
Jobbörse von POWr
Möchten Sie direkt von Ihrer Website aus rekrutieren? Die Job Board Plugin können Sie Ihre offenen Stellen hinzufügen und die Stellenbezeichnung, den Standort und das Gehalt zusammen mit einer detaillierten Beschreibung angeben.
Sie können die Stellenbörse auch zu Ihrer Facebook-Seite hinzufügen, wenn Sie Ihr Netz auch dort auswerfen wollen. Einige der klügsten Arbeitssuchenden gehen direkt auf die Website der Marke, anstatt sich auf allgemeine Jobbörsen zu verlassen, daher ist es wichtig, Ihre offenen Stellen dort aufzuführen. Siehe die POWr-Integrationsseite hier.
Eigenschaften
- Anpassen des Erscheinungsbildes der Jobbörse an Ihre Marke
- Sauberes Erscheinungsbild mit Informationen auf einen Blick
- CTA-Button ermutigt potenzielle Bewerber zum Weitermachen
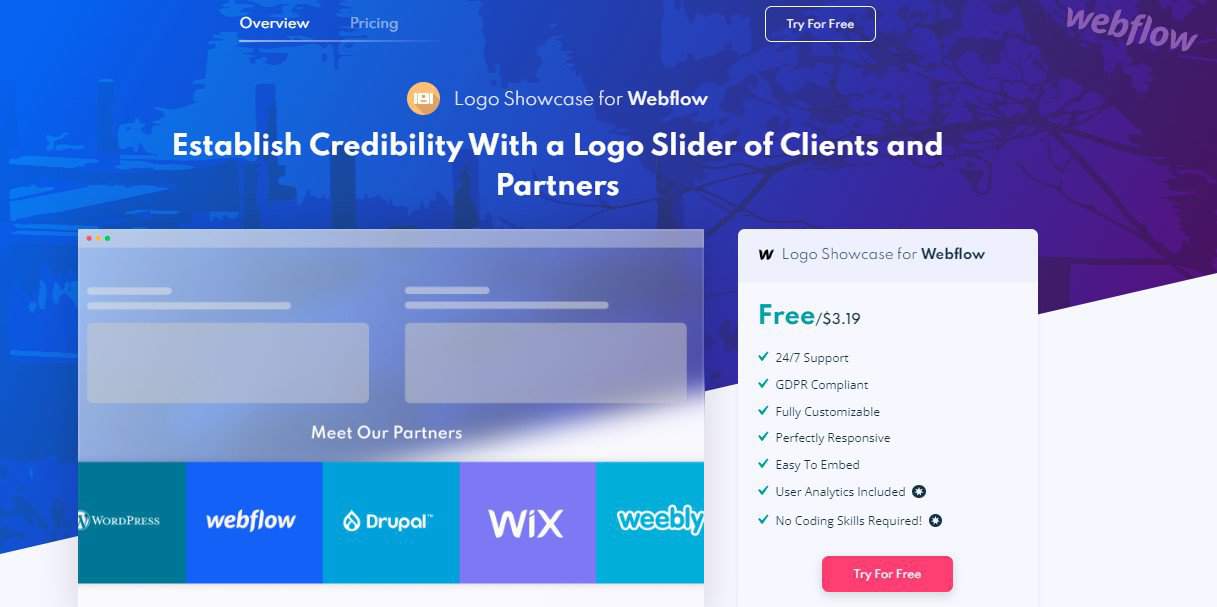
Logo Showcase von Common Ninja
Eine der Möglichkeiten, wie Marken ihre Glaubwürdigkeit unter Beweis stellen, besteht darin, die Unternehmen zu präsentieren, die ihre Produkte oder Dienstleistungen nutzen. Die Logo-Showcase-Plugin können Sie ein Karussell hinzufügen, um die Logos aller Unternehmen zu zeigen, mit denen Sie stolz sind, zusammenzuarbeiten.
Sie können Anpassen der Logos und Karussell auf verschiedene Weise anpassen, z. B. durch die Wahl des Farbschemas und die Geschwindigkeit, mit der es sich bewegt. Außerdem können Sie den Fluss Ihrer Website verbessern, indem Sie diese Karussells verwenden, um Absätze und Inhaltsabschnitte zu unterbrechen. Siehe die Seite mit den Common Ninja-Integrationen hier.
Eigenschaften
- Hinzufügen von Hover-Effekten wie Hervorhebung, Deckkraft, Skalierung und Schatten
- Ändern der Bewegungsrichtung des Karussells
- Logos können anklickbar gemacht werden
Karte von POWr
Wenn Sie ein Restaurant, ein Bürogebäude oder ein Geschäft haben, muss die Karten-Plugin wird es für andere viel einfacher sein, herauszufinden, wo Sie sich befinden - und natürlich selbst dorthin zu gelangen!
Nachdem Sie eine Stecknadel an einer Adresse abgelegt haben, können Sie Kontaktinformationen und Standortdetails hinzufügen, um Ihren Kunden noch mehr Hilfe zu bieten. Außerdem können Sie mehrere Standort-Pins hinzufügen, falls Sie mehrere Orte haben, an die Sie Ihre Kunden weiterleiten möchten. Als ich für ein lokales Unternehmen tätig war, war ich schockiert, wie viele Websites keine Adresse, geschweige denn eine Wegbeschreibung enthielten - lassen Sie sich diese Besucher nicht entgehen! Siehe die POWr-Integrationsseite hier.
Eigenschaften
- Passen Sie die Karte an das Design Ihrer Website an
- Benutzer können eine Karte vergrößern oder verkleinern
- Karten- oder Satellitenansichten anzeigen
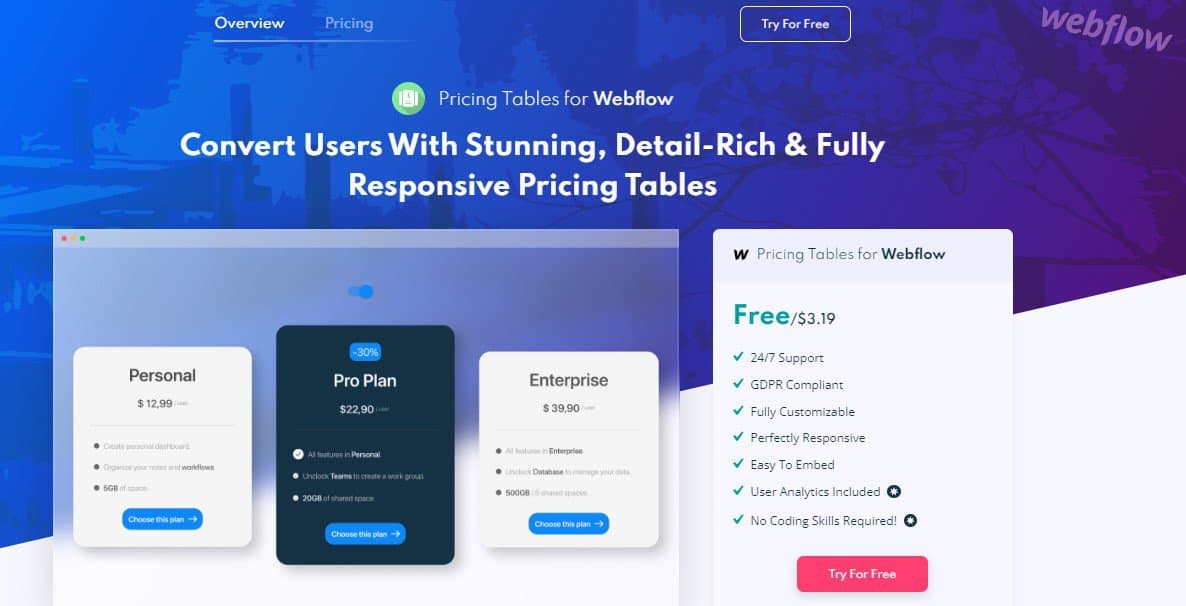
Preistabellen von Common Ninja
Die Preistabellen Plugin können Sie attraktive Preistabellen auf Ihrer Website anzeigen. Fügen Sie Plannamen und Preisinformationen hinzu, präsentieren Sie Rabatte, listen Sie die Funktionen des Plans auf, und fügen Sie CTA-Schaltflächen für jede Option ein. Sie können auch die Option hervorheben, für die sich Ihre Kunden entscheiden sollen, und diese hervorheben, um die Konversionsrate zu erhöhen.
Als B2B-Autor weiß ich, wie wichtig es ist, potenzielle Kunden zu ermutigen, sich für den Plan zu entscheiden, an dem Sie am meisten interessiert sind, was in der Regel die mittlere Stufe ist - mit diesem Plugin können Sie diese von den anderen abheben. Siehe die Seite mit den Common Ninja-Integrationen hier.
Eigenschaften
- Alle Ihre Pläne nebeneinander anzeigen
- Verschiedene Abrechnungszyklen hinzufügen, um Preisoptionen anzuzeigen
- Fügen Sie ein Band ein, um den Plan hervorzuheben, den Sie am liebsten kaufen möchten
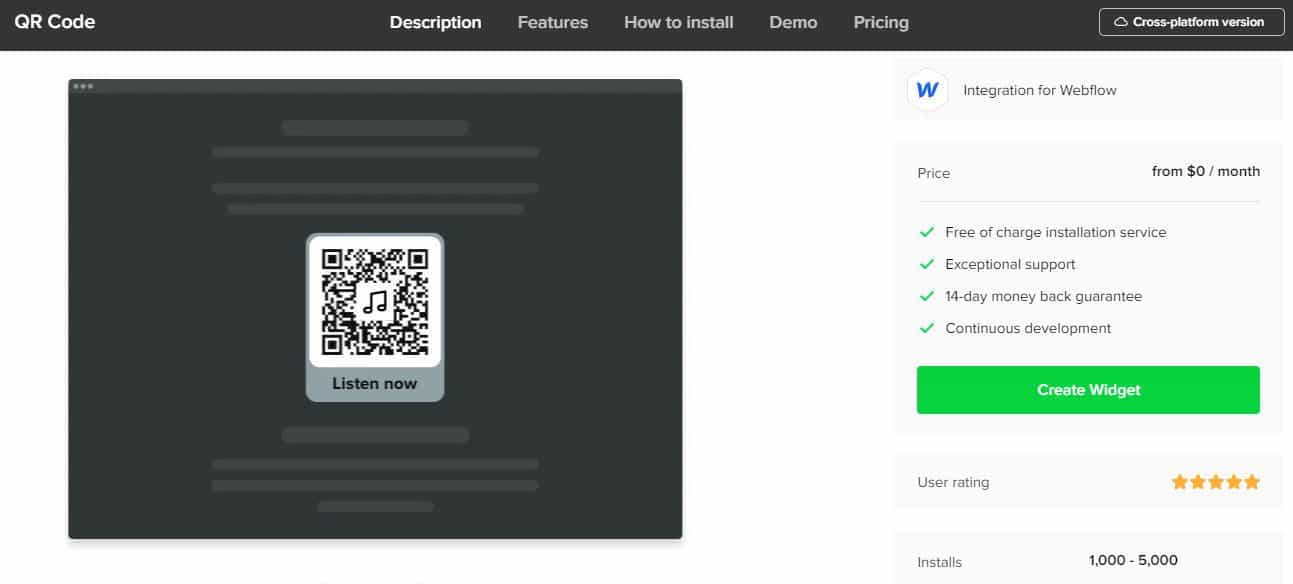
QR-Code-Generator von Elfsight
Es gibt viele Gründe, warum Sie Nutzer zu anderen Online-Inhalten oder Dateien, die Sie hochgeladen haben, weiterleiten möchten. Vielleicht möchten Sie Ihren Kunden eine Möglichkeit bieten, eine Wegbeschreibung zu Ihrem Geschäft aufzurufen. Oder Sie möchten einem Kunden eine einfache Möglichkeit bieten, auf Support-Dokumente für ein Produkt zuzugreifen, das er gerade gekauft hat.
Die QR-Code-Generator-Plugin können Sie einen QR-Code erstellen und anpassen, den Website-Besucher dann mit ihrem Telefon scannen können, um andere Inhalte zu öffnen. Leiten Sie Nutzer um, um eine neue E-Mail an Ihr Unternehmen zu starten, eine URL oder Datei zu öffnen, eine Karte aufzurufen und vieles mehr. Siehe die Elfsight-Integrationsseite hier.
Eigenschaften
- Anpassen mit einer Beschriftung, einem Titel und einem Logo
- Änderungen an Hintergrund und Rahmen vornehmen
- Wählen Sie aus 15 Symbolen oder laden Sie Ihre eigenen hoch
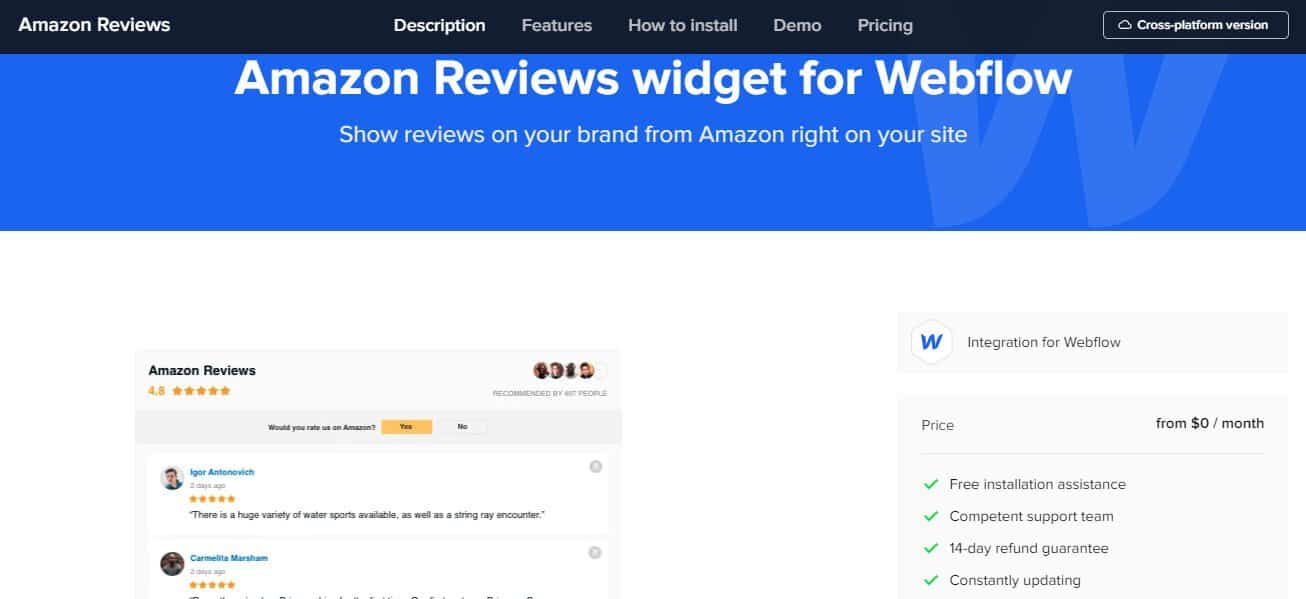
Überprüfung Plugins von Elfsight
Wenn Menschen auf der Suche nach einer neuen Aktivität oder einem Ort sind, den sie besuchen möchten, wenden sie sich oft an Online-Bewertungen - wenn andere eine gute Erfahrung gemacht haben, werden sie das auch tun. Elfsight verfügt über eine Reihe von Bewertungs-Plugins, mit denen Sie Bewertungen von allen möglichen Websites einbinden können, darunter Amazon, Facebook, Google, TripAdvisor, und Yelp.
Ob Sie nun Produkte, Dienstleistungen, Urlaubspakete, Restaurants oder so ziemlich alles andere verkaufen, es gibt ein Plugin von Elfsight, mit dem Sie diese Bewertungen direkt auf Ihrer Website einbetten können. Siehe die Elfsight-Integrationsseite hier.
Eigenschaften
- Wählen Sie aus mehreren Layout-Optionen
- Anpassen der Kopfzeile des Widgets
- Anpassung von Bewertungselementen wie Autorenname, Veröffentlichungsdatum und mehr
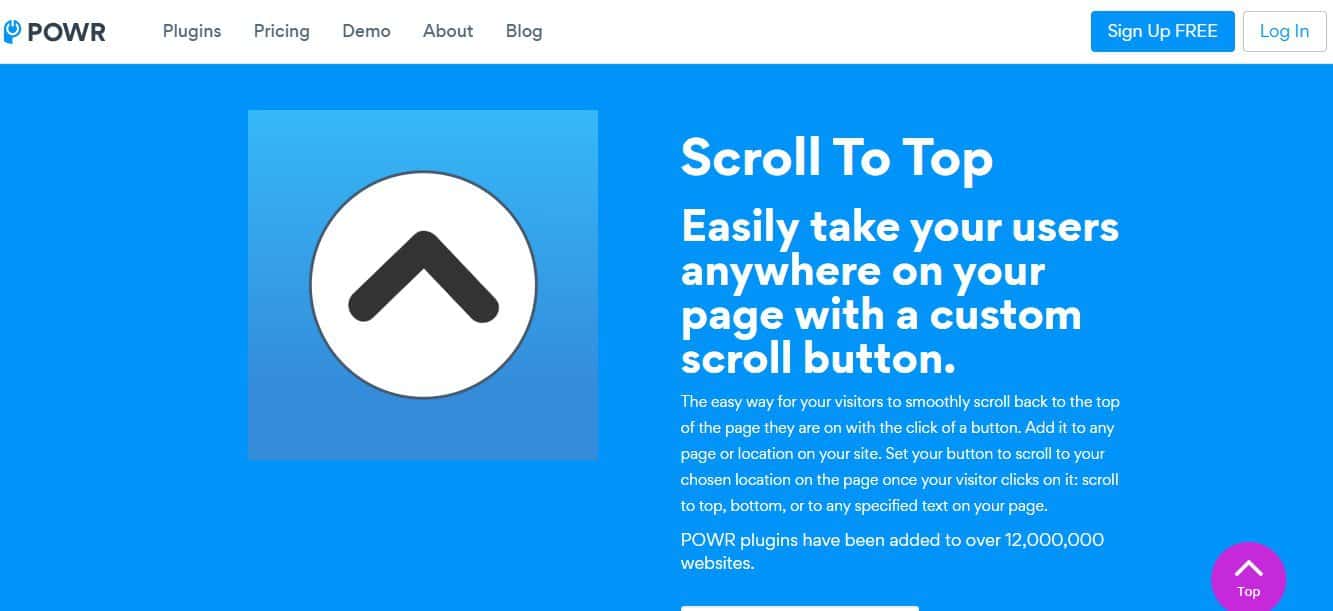
Nach oben scrollen von POWr
Websites mit langen Seiten, die immer weitergehen, profitieren von der Nach oben scrollen Plugin. Dies ist eine einfache Möglichkeit, Ihre Website besucherfreundlicher zu gestalten, da sie nach dem Lesen Ihrer Inhalte nicht mehr manuell nach oben scrollen müssen, um an den Anfang zu gelangen.
Mit einem Klick ist der Besucher wieder ganz oben auf der Seite und kann von dort aus zu einem anderen Bereich Ihrer Website navigieren. Dies ist besonders nützlich auf mobilen Geräten, auf denen es besonders schwierig ist, nach oben zu scrollen, ohne versehentlich auf einen Link zu klicken. Siehe die POWr-Integrationsseite hier.
Eigenschaften
- Hinzufügen zu jeder Seite oder jedem Bereich Ihrer Website
- Legen Sie fest, wohin die Schaltfläche blättert
- Anpassen des Erscheinungsbilds, einschließlich Farben, Hintergrund und mehr
Scrollbar Styler von Finsweet
Die Bildlaufleisten-Styler by Finsweet Google Chrome Extension können Sie Ihre Webflow-Scrollbar auf verschiedene Weise anpassen. Sie können den Rahmen, die Farbe, den Radius, den Schatten und die Breite Ihrer Bildlaufleiste anpassen, damit sie genau so aussieht, wie Sie es wünschen. Sobald Sie die gewünschte Art der Bildlaufleiste entworfen haben, kopieren Sie den CSS-Code in Webflow, um den Stil der Bildlaufleiste Ihrer Website zu aktualisieren.
Eigenschaften
- Kopieren Sie den Code mit einem Klick für eine einfache Implementierung
- Google Chrome-Erweiterung ist leichtgewichtig
- Passen Sie Ihr Branding mit einer gestylten Bildlaufleiste an
Sozialer Feed von POWr
Die Social Feed-Plugin können Sie Inhalte von Ihren sozialen Plattformen - Facebook, Instagram, Pinterest, Twitter usw. - hinzufügen, um das Engagement auf Ihrer Website und auf Ihren sozialen Profilen zu verbessern.
Sie können alle Ihre sozialen Inhalte in einem einzigen Bereich mit einem kombinierten Feed anzeigen, und Sie können die Inhalte auch moderieren und auswählen, was Sie auf Ihrer Website zeigen. Aus meiner Erfahrung mit Kunden-Websites weiß ich, dass ein großer Teil des Traffics von Besuchern kommt, die zwischen Websites und sozialen Plattformen hin- und herwechseln. Siehe die POWr-Integrationsseite hier.
Eigenschaften
- Hinzufügen von Schaltflächen zum Teilen für Besucher
- Alle neuen Beiträge automatisch anzeigen lassen
- Einrichten des automatischen Bildausschnitts
FAQs
Frage: Kann man Plugins mit Webflow verwenden?
Antwort: Ja! Webflow kann zwar auch ohne Plugins verwendet werden und ist sehr funktional, aber es gibt eine Reihe von Integrationen, mit denen Sie Ihrer Website Plugins hinzufügen können.
Frage: Können Sie in Webflow programmieren?
Antwort: Je nach Konto und Tarif können Sie benutzerdefinierten Code, einschließlich CSS, HTML und JavaScript, zu Webflow hinzufügen.
Frage: Ist Webflow für den Verkauf von Produkten geeignet?
Antwort: Webflow bietet eine Menge Anpassungsmöglichkeiten für Online-Shops, vor allem im Vergleich zu Website-Buildern wie Shopify, die in Bezug auf die Anpassungsmöglichkeiten Ihrer Website ziemlich eingeschränkt sind.
Abschließende Überlegungen zu Webflow-Plugins
Webflow richtet sich an Nicht-Experten, und seine Plug-ins sind dementsprechend. Sie brauchen keine Kenntnisse auf Entwicklerebene, um Ihre Website so einzurichten und auszustatten, wie Sie es wünschen. Und da so viele Plugins verfügbar sind, die eine Vielzahl von Anforderungen abdecken, stehen die Chancen gut, dass es für jede gewünschte Funktion ein Plugin gibt, das sich leicht installieren lässt.
Ein guter Ansatz ist es, die ein oder zwei dringendsten Bedürfnisse herauszufinden, die dazugehörigen Plugins zu installieren und dann abzuwarten, wie Ihre Website funktioniert, bevor Sie weitere hinzufügen. Webflow ist zwar darauf ausgelegt, schnell zu sein, aber zu viele Plugins können es auch ein wenig erschweren, daher lohnt es sich, mit Bedacht zu wählen, was Sie hinzufügen.